第三方控件(DevExpress)使用大全【个人开发过程中整理收集】
DevExpress控件运用

DefaultLookAndFeel 皮肤控件
5
3.BarManager 、NavBarControl
BarManager 同时设置了菜单栏,工具栏,状态栏 NavBarControl 设置选项栏 (右键Add Group 、Add Item)
6
3.RibbonControl
适用于菜单栏、工具栏的分组设置 通过属性Visible设置相应栏位的显示/隐藏
绑定控件到 集合类中的数据 List<ClassName> list = new List<ClassName>(); 。。。 gridControl1.DataSource = list; gridView1.Columns[0].FieldName = “Id”;// Id 为class 封装的字段 gridView1.Columns[0].Caption = "元素ID";
5表示当前是第五条记录,12表示总记录条数 OptionsBehavior Editable/ReadOnly 不可编辑状态
12
5. GridControl
LayoutView.OptionsCarouselMode 属性,包括了椭圆的螺旋角和转动角:
13
5.GridControl
CardView
5.GridControl
代码操作如下:
// obtaining the main View and clearing its bands collection BandedGridView View = gridControl1.MainView as BandedGridView; view.Bands.Clear();
// creating the bands layout GridBand bandGeneral = View.Bands.Add("General Info"); GridBand bandTechnical = View.Bands.Add("Technical Info"); GridBand bandEngine = bandTechnical.Children.Add("Engine Info"); GridBand bandTransmission = bandTechnical.Children.Add("Transmission Info"); // assigning columns to bands colTrademark.OwnerBand = bandGeneral; colModel.OwnerBand = bandGeneral; colLiter.OwnerBand = bandEngine; colCylinders.OwnerBand = bandEngine; colSpeedCount.OwnerBand = bandTransmission; colTransmission.OwnerBand = bandTransmission;
DevExpress控件使用经验总结

DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件。
本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一些小的经验总结。
总体来讲,使用DevExpress控件,可以获得更高效的界面设计以及更美观的效果。
本文主要通过给出相应的例子以及相关界面效果来说明问题,希望大家能够从中获得好的知识和思路。
1、应用Office2007和Office2010的界面主题开始使用DevExpress的时候,发现程序界面效果好像没有出现Office的样式,只是有几种可怜的内置效果。
经过查找发现需要在入口函数里面添加几行代码,如下所示。
erSkins.OfficeSkins.Register();erSkins.BonusSkins.Register();DevExpress.Skins.SkinManager.EnableFormSkins();指定界面主题效果,可以通过代码设置,指定主题的名称即可。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");或者在界面中添加一个控件 DefaultLookAndFeel,设置其对应的界面效果即可实现整个设计时刻和运行时刻的界面效果,如下图所示。
2、Properties属性DevExpress很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下private void InitDictItem(){this.txtManufacture.Properties.Items.Clear();this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDi ctByDictType("供货商"));}这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。
DevExpress ASPxGridView 使用方法汇总

转载请注明出处:/前言说实话,对于这种控件类的使用,我并不喜欢使用或者编写教程之类的文章,一来本来就很简单,二来实在没有这种时间。
就我的经验而言,控件类学习最快的入门方式就是边看官方示例,边整理编程文档,此后基本上就可以脱离示例,看文档就可以编程了。
此系列文档是ASPxGridView的编程有效参考,前前后后整理了很多回了,给有需要的人使用:)ASPxGridView 概述功能概述·DevExpress 公司提供的优秀的aspnet 网格控件·丰富的内置样式·内建的Ajax 操作·提供客户端API·内置的排序,分页,分组,过滤功能,无需另外编码·支持多种现场编辑模式:inline,EditForm, EditFormAndDisplayRow, PopupEditForm·可定制模板,支持卡片视图、主从表视图资源官方主页: /论坛:简单示例(注意:FieldName 是区分大小写的)<dxwgv:ASPxGridView ID="grid" runat="server" Width="100%"><Columns><dxwgv:GridViewDataColumn FieldName="ContactName" /><dxwgv:GridViewDataColumn FieldName="CompanyName" /><dxwgv:GridViewDataColumn FieldName="City" /><dxwgv:GridViewDataColumn FieldName="Region" /><dxwgv:GridViewDataColumn FieldName="Country" /></Columns></dxwgv:ASPxGridView>grid.DataSource = dt;grid.DataBind();小贴士(1)在web.config里面做配置<pages><controls>...<add tagPrefix="dx" namespace="DevExpress.Web.ASPxEditors" assembly="DevExpress.Web.ASPxEditors.v9.3, Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxHtmlEditor"assembly="DevExpress.Web.ASPxHtmlEditor.v9.3, Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/> <add tagPrefix="dx" namespace="DevExpress.Web.ASPxGridView" assembly="DevExpress.Web.ASPxGridView.v9.3, Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxGridView.Export" assembly="DevExpress.Web.v9.3, Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxPanel" assembly="DevExpress.Web.v9.3, Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxDataView" assembly="DevExpress.Web.v9.3,Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxMenu" assembly="DevExpress.Web.v9.3, Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxPanel" assembly="DevExpress.Web.v9.3, Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxRoundPanel" assembly="DevExpress.Web.v9.3,Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxCallbackPanel" assembly="DevExpress.Web.v9.3,Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxUploadControl" assembly="DevExpress.Web.v9.3,Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxRatingControl" assembly="DevExpress.Web.v9.3,Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxObjectContainer" assembly="DevExpress.Web.v9.3, Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxTabControl" assembly="DevExpress.Web.v9.3,Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/><add tagPrefix="dx" namespace="DevExpress.Web.ASPxClasses" assembly="DevExpress.Web.v9.3, Version=9.3.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"/></controls></pages>DevExpress 的web控件都处于不同的命名空间,使用起来很不方便。
DevExpress的10个使用技巧

DevExpress 的 10 个使用技巧DevExpress 是非常主流的.NET 控件,目前全世界和中国都用很多用户使用,不过由 于是英文版,初次接触的同学可能会觉得困难,这里就总结 DevExpress 常见的 10 个使 用技巧。
1.TextEditor(barEditItem)取文本以下是代码片段: string editValue = barEditItem1.EditValue.ToString(); //错误, 返回 null string editValue = ((DevExpress.XtraEditors.TextEdit)barEditItem).EditValue.ToString(); //精确,返回文本框内容 DevExpress 使用技巧boBoxEdit(barEditItem)添加以下是代码片段: Item string item = "comboboxItem1"; ((DevExpress.XtraEditors.Repository.RepositoryItemComboBox)this.barEd itItem.Edit).Items.Add(item);boBoxEdit(barEditItem)取文本以下是代码片段: string itemValue = this.barEditItem.EditValue.ToString();4.Ribbon 控件以下是代码片段: //添加 Page DevExpress.XtraBars.Ribbon.RibbonPage ribbonPage = new RibbonPage(); ribbonControl.Pages.Add(ribbonPage); //添加 Group DevExpress.XtraBars.Ribbon.RibbonPageGroup ribbonPageGroup = new RibbonPageGroup(); ribbonPage.Groups.Add(ribbonPageGroup); //添加 Button DevExpress.XtraBars.BarButtonItem barButtonItem = new BarButtonItem(); ribbonPageGroup.ItemLinks.Add(barButtonItem); // 添加 barSubItem DevExpress.XtraBars.BarSubItem barSubItem = new BarSubItem(); ribbonPageGroup.ItemLinks.Add(barSubItem); //barSubItem 下添加 Button barSubItem.AddItem(barButtonItem); //奇 异的删除 Page 问题( DevExpress 使用技巧) while (this.ribbonControl.Pages.Count > 0) { ribbonControl.Pages.Remove(ribbonControl.Pages[0]); //调试正常, 运转报异常 } while (this.ribbonControl.Pages.Count > 0) { ribbonControl.SelectedPage = ribbonControl.Pages[0]; ribbonControl.Pages.Remove(ribbonControl.SelectedPage); //运转正 常 } //遏止 F10 键 Tips (DevExpress 使用技巧)eF10KeyForMenu = false; //DX 按钮 ApplicationIcon 属性改动图标右键 Add ApplicationMenu 添加 evExpress.XtraBars.Ribbon.ApplicationMenu5.HitInfo以下是代码片段: //在 Tab 页上点击右键的工作响应(DevExpress 使用技巧) void xtraTabbedMdiManager_Event(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Right && ActiveMdiChild != null) { DevExpress.XtraTab.ViewInfo.BaseTabHitInfo hInfo = xtraTabbedMdiManager.CalcHitInfo(e.Location); //右键点击位置:在 Page 上且不在封闭按钮内 if (hInfo.IsValid && hInfo.Page != null && !hInfo.InPageCloseButton) { this.popupMenu.ShowPopup(Control.MousePosition);//在鼠标位置弹 出,而不是 e.Location } } } //在 ribbon 上点击右键的工作响应 private void ribbonControl1_ShowCustomizationMenu(object sender, RibbonCustomizationMenuEventArgs e) { //禁掉原系统右键菜单 e.ShowCustomizationMenu = false; //右键位置:在 barButtonItem 上 if (e.HitInfo != null && e.HitInfo.InItem && e.HitInfo.Item.Item is BarButtonItem) { this.popupMenu.ShowPopup(Control.MousePosition); } //右键位置: barSubItem 中的 barButtonItem 上 else if (e.Link != null 在 && e.Link.Item != null && e.Link.Item is BarButtonItem) { this.popupMenu.ShowPopup(Control.MousePosition); } }6.皮肤以下是代码片段: //添加皮肤轨范集后注册皮肤( DevExpress 使用技巧) erSkins.OfficeSkins.Register(); erSkins.BonusSkins.Register(); //设置皮肤 erLookAndFeel.Default.SetSkinStyle("Liquid Sky"); //若皮肤称号错误则按系统默许设置(第一个皮肤) //GalleryFilterMenuPopup 工作设置弹出选择菜单的“All Groups”为中文 private void rgbiSkins_GalleryFilterMenuPopup(object sender, GalleryFilterMenuEventArgs e) { e.FilterMenu.ItemLinks[n].Caption = " 一切皮肤"; //n=分组数+1 } //GalleryInitDropDownGallery 工作设置弹出 皮肤列表的表头“ALL Groups”为中文 private void rgbiSkins_GalleryInitDropDownGallery(object sender, InplaceGalleryEventArgs e) { e.PopupGallery.FilterCaption = "一切皮 肤"; }7.dockManager 将视图的状况信息保管到 xml 文件 dockManager1.SaveLayoutToXml("..\\UserConfig\\ViewInfo.xml"); 导出 xml 中保管的状况信息 dockManager1.RestoreLayoutFromXml("..\\UserConfig\\ViewInfo.xml"); 8.barManager 设置 bar 的字体与系统字体 barAndDockingController1.AppearancesBar.ItemsFont = new Font(this.Font.FontFamily, currentFontSize); 9.设置系统字体以下是代码片段: DevExpress.Utils.AppearanceObject.DefaultFont = new Font(this.Font.FontFamily, currentFontSize);10.treeView 为 tree 节点加右键菜单并选中该节点以下是代码片段: private void treeList1_MouseDown(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Right) { DevExpress.XtraTreeList.TreeListHitInfo hi = treeList1.CalcHitInfo(e.Location); if (hi.Node != null && hi.Node.ImageIndex == 5) //叶子节点的 ImageIndex == 5 { TreeListNode node = treeList1.FindNodeByID(hi.Node.Id); treeList1.FocusedNode = node; this.popupMenu1.ShowPopup(MousePosition); } } }优秀的菜单控件 DevExpress Bar 使用初探前一阵子在做项目时,用到了 Develper Experss Inc. 的 DevExpress Bar 控件,感觉它真 是一个好东西,可以完全取代 Delphi 现有的 Menu 控件和 ToolBar 控件,其功能也是第三方 控件中的佼佼者。
DevExpress控件使用说明

EF.DLL 的介绍 1.EF.dll 中的 Form
结构如下:
如上图所示--常用的是 EFForm 1) 继承 :父类有的,子类都会继承 ( 如 EFFormMain 中的东西,到了 EFForm 中,原来使用 EFFormMain 的对象调用的,现在使用 EFForm 的对象都可以调用, EFFormMasterDetail 类 似) 2)简单点如下: 可认为 EFFormMain 是基类,空的,看上去什么都没有, EFForm 为它添加了下方的 F1--F12 按钮栏,可以通过授权控制按钮是否显示. EFFormMasterDetail 是在 EFForm 上添加了一个 Panel 和一个 TabControl 控件 EFFormListDetail 是添加了一个 LayoutControl 并定义了上中下(查询条件,列表,详细)的格 局 EFFormMasterDetail2 是继承自 EFFormMasterDetail 的一个未完成的画面 .定义了工具栏上按 钮的操作对应的默认实现 EFFormListDetail2 是继承自 EFFormListDetail 的一个未完成的画面 . 定义了工具栏上按钮 的操作对应的默认实现 一般情况下窗体都直接继承自 EFForm
属性:
2.4 EFDevSpinEdit 数值输入控件
数值输入框.如下.由一个 EFDevTextEdit 和一个上下翻动的按钮组成,用户可点击按钮调整 值.
简单说明: 1.只能输入数值型(整数或者小数,包含负数) 2.可控制可输入的最大值和最小值(MaxValue,MinValue) 3.控制最大长度(MaxLength) 4.控制是否可输入小数(IsFloatValue) 5.可控制点击按钮式,增加或减少的值大小(Increment 属性) 主要属性如下图所示:
DevExpress-GridView使用大全

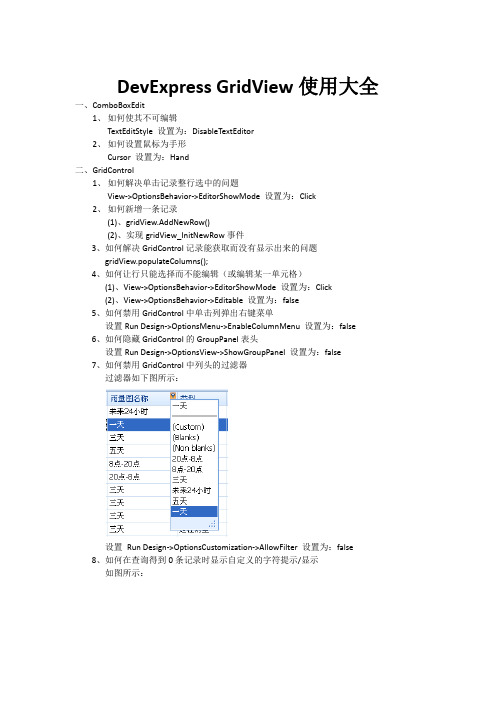
DevExpress GridView使用大全一、ComboBoxEdit1、如何使其不可编辑TextEditStyle 设置为:DisableTextEditor2、如何设置鼠标为手形Cursor 设置为:Hand二、GridControl1、如何解决单击记录整行选中的问题View->OptionsBehavior->EditorShowMode 设置为:Click2、如何新增一条记录(1)、gridView.AddNewRow()(2)、实现gridView_InitNewRow事件3、如何解决GridControl记录能获取而没有显示出来的问题gridView.populateColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowMode 设置为:Click(2)、View->OptionsBehavior->Editable 设置为:false5、如何禁用GridControl中单击列弹出右键菜单设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false6、如何隐藏GridControl的GroupPanel表头设置Run Design->OptionsView->ShowGroupPanel 设置为:false7、如何禁用GridControl中列头的过滤器过滤器如下图所示:设置Run Design->OptionsCustomization->AllowFilter 设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Records Are Being Displayedprivate void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e){//方法一(此方法为GridView设置了数据源绑定时,可用)ColumnView columnView = sender as ColumnView;BindingSource bindingSource = this.gridView1.DataSource as BindingSource;if(bindingSource.Count == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5,e.Bounds.Right - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){if (this.gridView1.RowCount == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top +5, e.Bounds.Width - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}}}9、如何显示水平滚动条?设置this.gridView.OptionsView.ColumnAutoWidth = false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNext()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLast()13、设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;14、如何显示行号?this.gridView1.IndicatorWidth = 40;//显示行的序号private void gridView1_CustomDrawRowIndicator(object sender,RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle>=0){.DisplayText = (e.RowHandle + 1).ToString();}}15、如何让各列头禁止移动?设置gridView1.OptionsCustomization.AllowColumnMoving = false;16、如何让各列头禁止排序?设置gridView1.OptionsCustomization.AllowSort = false;17、如何禁止各列头改变列宽?设置gridView1.OptionsCustomization.AllowColumnResizing = false;18、19、20、21、22、23、24、25、26、三、navBarControl1、如何在每一个navBarGroup里添加自己想要的控件设置GroupStyle: ControlContainer2、如何设置navBarGroup有滚动条设置SkinExplorerBarViewScrollStyle:ScrollBar3、如休把navBarGroup设置成如下样式如图所示:设置navBarGroup的PaintStyleName属性为: SkinNavigationPane四、toolTipController效果图如下:1、如何设置显示的时间长短设置this.toolTipController1.AutoPopDelay = 2000;2、如何在屏幕上显示如上图所示的效果ToolTipControllerShowEventArgs args =this.toolTipController1.CreateShowArgs();this.toolTipController1.SetToolTip(this.sbtnYes, "请选择一条记录!");this.toolTipController1.SetTitle(this.sbtnYes, "提示");this.toolTipController1.SetToolTipIconType(this.sbtnYes,DevExpress.Utils.ToolTipIconType.Exclamation);this.toolTipController1.ShowBeak = true;this.toolTipController1.ShowShadow = true;this.toolTipController1.Rounded = true;this.toolTipController1.ShowHint("请选择一条记录!", "提示"); args.ToolTip = "请选择一条记录!";args.Title = "提示";3、如何设置边框的颜色this.toolTipController1.Appearance.BorderColor = Color.Red;五、TextEdit1、如何设置TextEdit为多行,可拉伸设置TextEdit的Propertity->AutoHeight为:False六、LayoutControl1、如何设置LayoutItem为隐藏设置LayoutItem.Visibility = Never七、TreeList1、如何隐藏TreeList的列头设置TreeListr的OptionsView的ShowColumns属性为:False2、如何八、PictureEdit1、如何禁止PictureEdit的右键菜单?设置PictureEdit的Properties->ShowMenu为:false九、TreeList1、如何让TreeList的每个结点高亮显示?效果如下:代码如下:private void treeList1_CustomDrawNodeCell(object sender,DevExpress.XtraTreeList.CustomDrawNodeCellEventArgs e){TreeList node = sender as TreeList;if (e.Node == node.FocusedNode){e.Graphics.FillRectangle(SystemBrushes.Window, e.Bounds);Rectangle r = new Rectangle(e.EditViewInfo.ContentRect.Left,e.EditViewInfo.ContentRect.Top,Convert.ToInt32(e.Graphics.MeasureString(e.CellText, treeList1.Font).Width + 1),Convert.ToInt32(e.Graphics.MeasureString(e.CellText,treeList1.Font).Height));e.Graphics.FillRectangle(SystemBrushes.Highlight, r);e.Graphics.DrawString(e.CellText, treeList1.Font, SystemBrushes.HighlightText, r);e.Handled = true;}}//============================================================================ //===============================以下内容为收集=============================== //============================================================================一、改变grid的样式。
DevExpress控件使用使用技巧小结

DevExpress控件使用使用技巧小结零零散散的先总结一下吧1.TextEditor(barEditItem)取文本string editValue = barEditItem1.EditValue.ToString(); //错误,返回nullstring editValue =((DevExpress.XtraEditors.TextEdit)barEditItem).EditValue.ToString(); //正确,返回文本框内容boBoxEdit(barEditItem)添加Itemstring item = "comboboxItem1";((DevExpress.XtraEditors.Repository.RepositoryItemComboBox)this.barEd itItem.Edit).Items.Add(item);boBoxEdit(barEditItem)取文本string itemValue = this.barEditItem.EditValue.ToString();4.Ribbon控件//添加PageDevExpress.XtraBars.Ribbon.RibbonPage ribbonPage = new RibbonPage(); ribbonControl.Pages.Add(ribbonPage);//添加GroupDevExpress.XtraBars.Ribbon.RibbonPageGroup ribbonPageGroup = new RibbonPageGroup();ribbonPage.Groups.Add(ribbonPageGroup);//添加ButtonDevExpress.XtraBars.BarButtonItem barButtonItem = new BarButtonItem(); ribbonPageGroup.ItemLinks.Add(barButtonItem);//添加barSubItemDevExpress.XtraBars.BarSubItem barSubItem = new BarSubItem(); ribbonPageGroup.ItemLinks.Add(barSubItem);//barSubItem下添加ButtonbarSubItem.AddItem(barButtonItem);//奇怪的删除Page问题while (this.ribbonControl.Pages.Count > 0){ribbonControl.Pages.Remove(ribbonControl.Pages[0]); //调试正常,运行报异常}while (this.ribbonControl.Pages.Count > 0){ribbonControl.SelectedPage = ribbonControl.Pages[0];ribbonControl.Pages.Remove(ribbonControl.SelectedPage); //运行正常}//禁止F10键TipseF10KeyForMenu = false;//DX按钮ApplicationIcon属性改变图标右键 Add ApplicationMenu 添加evExpress.XtraBars.Ribbon.ApplicationMenu5.HitInfo//在Tab页上点击右键的事件响应void xtraTabbedMdiManager_Event(object sender, MouseEventArgs e) {if (e.Button == MouseButtons.Right & ActiveMdiChild != null){DevExpress.XtraTab.ViewInfo.BaseTabHitInfo hInfo = xtraTabbedMdiManager.CalcHitInfo(e.Location);//右键点击位置:在Page上且不在关闭按钮内if (hInfo.IsValid & hInfo.Page != null&& !hInfo.InPageCloseButton){this.popupMenu.ShowPopup(Control.MousePosition);//在鼠标位置弹出,而不是e.Location}}}//在ribbon上点击右键的事件响应private void ribbonControl1_ShowCustomizationMenu(object sender, RibbonCustomizationMenuEventArgs e){//禁掉原系统右键菜单e.ShowCustomizationMenu = false;//右键位置:在barButtonItem上if (e.HitInfo != null& e.HitInfo.InItem& e.HitInfo.Item.Item is BarButtonItem){this.popupMenu.ShowPopup(Control.MousePosition);}//右键位置:在barSubItem中的barButtonItem上else if (e.Link != null& e.Link.Item != null& e.Link.Item is BarButtonItem){this.popupMenu.ShowPopup(Control.MousePosition);}}6.皮肤//添加皮肤程序集后注册皮肤erSkins.OfficeSkins.Register();erSkins.BonusSkins.Register();//设置皮肤erLookAndFeel.Default.SetSkinStyle("Liquid Sky"); //若皮肤名称错误则按系统默认设置(第一个皮肤)//GalleryFilterMenuPopup事件设置弹出筛选菜单的“All Groups”为中文private void rgbiSkins_GalleryFilterMenuPopup(object sender, GalleryFilterMenuEventArgs e){e.FilterMenu.ItemLinks[n].Caption = "所有皮肤"; //n=分组数+1 }//GalleryInitDropDownGallery事件设置弹出皮肤列表的表头“ALL Groups”为中文private void rgbiSkins_GalleryInitDropDownGallery(object sender, InplaceGalleryEventArgs e){e.PopupGallery.FilterCaption = "所有皮肤";}7.dockManager将视图的状态信息保存到xml文件dockManager1.SaveLayoutToXml("..\\UserConfig\\ViewInfo.xml");导出xml中保存的状态信息dockManager1.RestoreLayoutFromXml("..\\UserConfig\\ViewInfo.xml");8.b arManager设置bar的字体与系统字体barAndDockingController1.AppearancesBar.ItemsFont = newFont(this.Font.FontFamily, currentFontSize);9.设置系统字体DevExpress.Utils.AppearanceObject.DefaultFont = newFont(this.Font.FontFamily, currentFontSize);10.treeView为tree节点加右键菜单并选中该节点private void treeList1_MouseDown(object sender, MouseEventArgs e){if (e.Button == MouseButtons.Right){DevExpress.XtraTreeList.TreeListHitInfo hi =treeList1.CalcHitInfo(e.Location);if (hi.Node != null & hi.Node.ImageIndex == 5) //叶子节点的ImageIndex == 5{TreeListNode node =treeList1.FindNodeByID(hi.Node.Id);treeList1.FocusedNode = node;this.popupMenu1.ShowPopup(MousePosition); }}}。
DevExpress-GridView使用大全

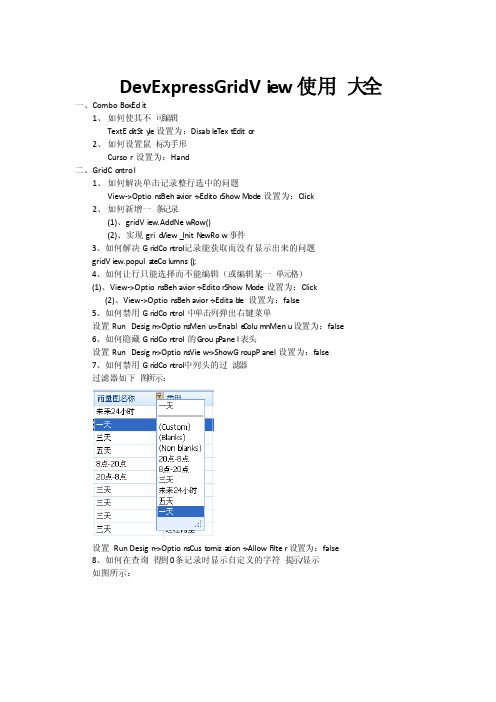
DevExp ressG ridVi ew使用大全一、ComboBoxEdit1、如何使其不可编辑TextEditSty le设置为:DisableT ext Edito r2、如何设置鼠标为手形Cursor设置为:Hand二、GridCo ntrol1、如何解决单击记录整行选中的问题View->OptionsBeha vior->Editor ShowM ode设置为:Click2、如何新增一条记录(1)、gridView.AddNew Row()(2)、实现grid View_InitN ewRow事件3、如何解决GridCon trol记录能获取而没有显示出来的问题gridView.popula teColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowM ode设置为:Click(2)、View->OptionsBehavior->Editab le 设置为:false5、如何禁用GridCon trol中单击列弹出右键菜单设置RunDesign->OptionsMenu->Enable ColumnMenu设置为:false6、如何隐藏GridCon trol的G roup Panel表头设置RunDesign->OptionsView->ShowGroupPanel设置为:false7、如何禁用GridCon trol中列头的过滤器过滤器如下图所示:设置Run Design->OptionsCust omiza tion->AllowF ilter设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Record s Are BeingDispla yedprivat evoid gridVi ew1_C ustom DrawE mptyF oregr ound(object sender,Custom DrawE ventA rgs e){//方法一(此方法为Gr idVie w设置了数据源绑定时,可用)Column Viewcolumn View= sender as Column View;Bindin gSour ce bindin gSour ce = this.gridVi ew1.DataSo urceasBindin gSour ce;if(bindin gSour ce.Count== 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontSt yle.Bold);Rectan gle r = new Rectan gle(e.Bounds.Top + 5, e.Bounds.Left + 5,e.Bounds.Right- 5, e.Bounds.Height - 5);e.Graphi cs.DrawSt ring(str, f, Brushe s.Black, r);}//方法二(此方法为Gr idVie w没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){if (this.gridVi ew1.RowCou nt == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontSt yle.Bold);Rectan gle r = new Rectan gle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width-5, e.Bounds.Height - 5);e.Graphi cs.DrawSt ring(str, f, Brushe s.Black, r);}}}9、如何显示水平滚动条?设置this.gridView.Option sView.Column AutoW idth= false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNe xt()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLa st()13、设置成一次选择一行,并且不能被编辑this.gridVi ew1.FocusR ectSt yle =DevExp ress.XtraGr id.Views.Grid.DrawFo cusRe ctSty le.RowFoc us; this.gridVi ew1.Option sBeha vior.Editab le = false;this.gridVi ew1.Option sSele ction.Enable Appea rance Focus edCel l = false;14、如何显示行号?this.gridVi ew1.Indica torWi dth = 40;//显示行的序号privat evoid gridVi ew1_C ustom DrawR owInd icato r(object sender, RowInd icato rCust omDra wEven tArgs e) {if (.IsRowI ndica tor && e.RowHan dle>=0){.Displa yText = (e.RowHan dle + 1).ToStri ng();}}15、如何让各列头禁止移动?设置gridView1.Option sCust omiza tion.AllowC olumn Movin g = false;16、如何让各列头禁止排序?设置gridView1.Option sCust omiza tion.AllowS ort = false;17、如何禁止各列头改变列宽?设置gridView1.Option sCust omiza tion.AllowC olumn Resiz ing = false;18、19、20、21、22、23、24、25、26、三、navBar Contr ol1、如何在每一个n avBarGrou p里添加自己想要的控件设置Grou pStyle:Contro lCont ainer2、如何设置na vBarG roup有滚动条设置Skin Explo rerBa rView ScrollStyl e:Scroll Bar3、如休把nav BarGr oup设置成如下样式如图所示:设置navBarGro up的Pa intSt yleNa me属性为:S kinNa vigat ionPa ne四、toolTipCont rolle r效果图如下:1、如何设置显示的时间长短设置this.toolTi pCont rolle r1.AutoPo pDela y = 2000;2、如何在屏幕上显示如上图所示的效果ToolTi pCont rolle rShow Event Argsargs = this.toolTi pCont rolle r1.Create ShowA rgs(); this.toolTi pCont rolle r1.SetToo lTip(this.sbtnYe s, "请选择一条记录!");this.toolTi pCont rolle r1.SetTit le(this.sbtnYe s, "提示");this.toolTi pCont rolle r1.SetToo lTipI conTy pe(this.sbtnYe s,DevExp ress.Utils.ToolTi pIcon Type.Exclam ation);this.toolTi pCont rolle r1.ShowBe ak = true;this.toolTi pCont rolle r1.ShowSh adow= true;this.toolTi pCont rolle r1.Rounde d = true;this.toolTi pCont rolle r1.ShowHi nt("请选择一条记录!", "提示"); args.ToolTi p = "请选择一条记录!";args.Title= "提示";3、如何设置边框的颜色this.toolTi pCont rolle r1.Appear ance.Border Color = Color.Red;五、TextEd it1、如何设置Te xtEdi t为多行,可拉伸设置Text Edit的Prope rtity->AutoHe ight为:False六、Layout Contr ol1、如何设置La youtItem为隐藏设置Layo utIte m.Visibility= Never七、TreeList1、如何隐藏Tr eeLis t的列头设置Tree Listr的OptionsView的Sh owColumns属性为:False2、如何八、Pictur eEdit1、如何禁止Picture Edit的右键菜单?设置Pict ureEd it的Pr opert ies->ShowMenu为:false九、TreeList1、如何让Tre eList的每个结点高亮显示?效果如下:代码如下:privat evoid treeLi st1_C ustom DrawN odeCe ll(object sender,DevExp ress.XtraTr eeLis t.Custom DrawN odeCe llEve ntArg s e){TreeLi st node = sender as TreeLi st;if (e.Node == node.Focuse dNode){e.Graphi cs.FillRe ctang le(System Brush es.Window, e.Bounds);Rectan gle r = new Rectan gle(e.EditVi ewInf o.Conten tRect.Left,e.EditVi ewInf o.Conten tRect.Top,Conver t.ToInt32(e.Graphi cs.Measur eStri ng(e.CellTe xt,treeLi st1.Font).Width+ 1),Conver t.ToInt32(e.Graphi cs.Measur eStri ng(e.CellTe xt,treeLi st1.Font).Height));e.Graphi cs.FillRe ctang le(System Brush es.Highli ght, r);e.Graphi cs.DrawSt ring(e.CellTe xt, treeLi st1.Font, System Brush es.Highli ghtTe xt, r);e.Handle d = true;}}//============================================================================ //===============================以下内容为收集=============================== //============================================================================一、改变grid的样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第三方控件使用大全【张杰章开发过程中整理】一、ComboBoxEdit1、如何使其不可编辑TextEditStyle 设置为:DisableTextEditor2、如何设置鼠标为手形Cursor 设置为:Hand二、GridControl1、如何解决单击记录整行选中的问题View->OptionsBehavior->EditorShowMode 设置为:Click2、如何新增一条记录(1)、gridView.AddNewRow()(2)、实现gridView_InitNewRow事件3、如何解决GridControl记录能获取而没有显示出来的问题gridView.populateColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowMode 设置为:Click(2)、View->OptionsBehavior->Editable 设置为:false5、如何禁用GridControl中单击列弹出右键菜单设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false6、如何隐藏GridControl的GroupPanel表头设置Run Design->OptionsView->ShowGroupPanel 设置为:false7、如何禁用GridControl中列头的过滤器过滤器如下图所示:设置Run Design->OptionsCustomization->AllowFilter 设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Records Are Being Displayedprivate void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e){//方法一(此方法为GridView设置了数据源绑定时,可用)ColumnView columnView = sender as ColumnView;BindingSource bindingSource = this.gridView1.DataSource as BindingSource;if(bindingSource.Count == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5,e.Bounds.Right - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){if (this.gridView1.RowCount == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top +5, e.Bounds.Width - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}}}9、如何显示水平滚动条?设置this.gridView.OptionsView.ColumnAutoWidth = false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNext()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLast()13、设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;14、如何显示行号?this.gridView1.IndicatorWidth = 40;//显示行的序号private void gridView1_CustomDrawRowIndicator(object sender,RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle>=0){.DisplayText = (e.RowHandle + 1).ToString();}}15、如何让各列头禁止移动?设置gridView1.OptionsCustomization.AllowColumnMoving = false;16、如何让各列头禁止排序?设置gridView1.OptionsCustomization.AllowSort = false;17、如何禁止各列头改变列宽?设置gridView1.OptionsCustomization.AllowColumnResizing = false; 18、、设置Gridview控件整体不可编辑this.gridData.IsEnableEdit = false;19、5、判断Gridview当前索引int index= this.gridData.gridView1.GetFocusedDataSourceRowIndex() ;20、21、22、23、24、25、26、三、navBarControl1、如何在每一个navBarGroup里添加自己想要的控件设置GroupStyle: ControlContainer2、如何设置navBarGroup有滚动条设置SkinExplorerBarViewScrollStyle:ScrollBar3、如休把navBarGroup设置成如下样式如图所示:设置navBarGroup的PaintStyleName属性为: SkinNavigationPane四、toolTipController效果图如下:1、如何设置显示的时间长短设置this.toolTipController1.AutoPopDelay = 2000;2、如何在屏幕上显示如上图所示的效果ToolTipControllerShowEventArgs args =this.toolTipController1.CreateShowArgs();this.toolTipController1.SetToolTip(this.sbtnYes, "请选择一条记录!");this.toolTipController1.SetTitle(this.sbtnYes, "提示");this.toolTipController1.SetToolTipIconType(this.sbtnYes,DevExpress.Utils.ToolTipIconType.Exclamation);this.toolTipController1.ShowBeak = true;this.toolTipController1.ShowShadow = true;this.toolTipController1.Rounded = true;this.toolTipController1.ShowHint("请选择一条记录!", "提示"); args.ToolTip = "请选择一条记录!";args.Title = "提示";3、如何设置边框的颜色this.toolTipController1.Appearance.BorderColor = Color.Red;五、TextEdit1、如何设置TextEdit为多行,可拉伸设置TextEdit的Propertity->AutoHeight为:False六、LayoutControl1、如何设置LayoutItem为隐藏设置LayoutItem.Visibility = Never七、TreeList1、如何隐藏TreeList的列头设置TreeListr的OptionsView的ShowColumns属性为:False2、如何八、PictureEdit1、如何禁止PictureEdit的右键菜单?设置PictureEdit的Properties->ShowMenu为:false九、TreeList1、如何让TreeList的每个结点高亮显示?效果如下:代码如下:private void treeList1_CustomDrawNodeCell(object sender,DevExpress.XtraTreeList.CustomDrawNodeCellEventArgs e){TreeList node = sender as TreeList;if (e.Node == node.FocusedNode){e.Graphics.FillRectangle(SystemBrushes.Window, e.Bounds);Rectangle r = new Rectangle(e.EditViewInfo.ContentRect.Left,e.EditViewInfo.ContentRect.Top,Convert.ToInt32(e.Graphics.MeasureString(e.CellText, treeList1.Font).Width + 1),Convert.ToInt32(e.Graphics.MeasureString(e.CellText,treeList1.Font).Height));e.Graphics.FillRectangle(SystemBrushes.Highlight, r);e.Graphics.DrawString(e.CellText, treeList1.Font, SystemBrushes.HighlightText, r);e.Handled = true;}}//============================================================================ //===============================以下内容为收集=============================== //============================================================================一、改变grid的样式。
