DEVEXPRESS 控件学习总结
DevExpress控件学习

DevExpress控件学习DevExpress控件是使用广泛的商业UI控件套件,它使开发人员能够快速而简单地创建具有高度可视化的Win、Web和移动应用程序。
DevExpress提供了许多可定制化的控件,如表格、网格、图表、仪表等,来创建专业且高端的应用程序界面。
本文将会介绍DevExpress控件的主要功能和特性,以及在实际应用中如何使用这些控件来提高开发效率和增强应用程序的功能。
DevExpress控件概述DevExpress控件套件是一个强大的开发工具,可以帮助开发人员创建具有高度可视化的应用程序。
它在可视化和交互方面,是业内非常知名的UI控件套件之一。
DevExpress控件套件包含了许多常见控件,如按钮、文本框、标签等。
同时,它还包含了更加专业的控件,如表格、网格、图表、仪表等,以及工具条、导航栏、对话框等一系列控件、组件和工具库。
同时,DevExpress控件套件对多语言国际化的支持也非常完善。
它支持多种开发语言和平台,包括WinForm、WPF、WebForm、MVC等。
这些控件和组件的特性可以帮助开发人员提高开发效率、简化代码和增强应用程序的功能。
主要功能与特性DevExpress控件套件拥有良好的设计和功能特点,这些特点可以让开发人员快速和高效地构建应用程序。
下面是DevExpress控件套件的主要功能和特性:1. 高质量UI控件DevExpress提供了许多视觉和功能完整的UI控件,这些控件可以帮助开发人员快速构建各种各样的应用程序。
这些控件在各种情况下都可以良好地工作,不管是在WinForm应用程序、WPF应用程序或Web应用程序等场景下。
另外,DevExpress还提供了一些特殊的控件,比如XtraReports和PrintControl控件,可以帮助开发人员设计和生成高质量的报表和打印文件。
2. 应用程序主题和外观定制DevExpress控件套件提供了多种内置的主题和外观,例如经典、黑色、WinXP 和Office2007等等。
关于DevExpress的XtraTreeList使用方法总结

关于DevExpress的XtraTreeList使⽤⽅法总结在最近的⼯作中,使⽤到了DevExpress中的XtraTreeList⽤法,正好借此机会研究⼀下此控件的应⽤,现将其应⽤技巧与⼤家分享⼀下。
1、使⽤XtraTreeList绑定数据(数据格式可以为ArrayList形式)我们实例说明要实现下⾯样式的窗体:⾸先,在Run Designer⾥⾯添加两个列(columns),设置两列的属性,其中第⼀列“名称”为string格式,FieldName为Name;第⼆列“选择”将ColumnEdit属性设置为CheckEdit1,FieldName为IsChecked,设置完毕。
其次可以编写⼀个类,⽤来绑定TreeList,针对此TreeList窗体,其类代码设置如下:public class TestTreeList{public TestTreeList(){}//名称字段变量private string m_sName = string.Empty;//选择字段变量private bool m_bIsChecked = false;//⼦Node节点ID变量private int m_iID = -1;//⽗Node节点ID变量private int m_iParentID = -1;public int ID{get{return m_iID;}set{m_iID = value;}public int ParentID{get{return m_iParentID;}set{m_iParentID = value;}}public string Name{get{return m_sName;}set{m_sName = value;}}public bool IsChecked{get{return m_bIsChecked;}set{m_bIsChecked = value;}}}类构造完成,在FormLoad⾥⾯借助此类对TreeList进⾏绑定: private void Form1_Load(object sender, EventArgs e)ArrayList pList = new ArrayList();TestTreeList p = new TestTreeList(); = "测试1";p.IsChecked = true;p.ID = 1;pList.Add(p);TestTreeList q = new TestTreeList(); = "测试2";q.IsChecked = false;q.ParentID = 1;q.ID = 2;pList.Add(q);this.treeList1.DataSource = pList;this.treeList1.RefreshDataSource();}这样就可以构造出⼀个简单的TreeList应⽤⽅法,程序运⾏结果可得第⼀幅图所⽰。
DevExpress控件的GridControl控件小结

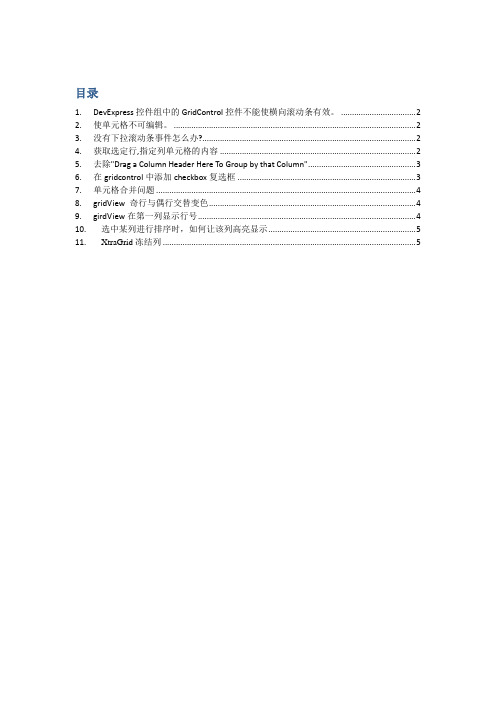
目录1. DevExpress控件组中的GridControl控件不能使横向滚动条有效。
(2)2. 使单元格不可编辑。
(2)3. 没有下拉滚动条事件怎么办? (2)4. 获取选定行,指定列单元格的内容 (2)5. 去除"Drag a Column Header Here To Group by that Column" (3)6. 在gridcontrol中添加checkbox复选框 (3)7. 单元格合并问题 (4)8. gridView 奇行与偶行交替变色 (4)9. girdView在第一列显示行号 (4)10. 选中某列进行排序时,如何让该列高亮显示 (5)11. XtraGrid冻结列 (5)(由于开始使用DevExpress控件了,所以要点滴的记录一下)1.DevExpress控件组中的GridControl控件不能使横向滚动条有效。
现象:控件中的好多列都挤在一起,列宽都变的很小,根本无法正常浏览控件单元格中的内容。
解决:gridView1.OptionsView.ColumnAutoWidth属性是true,即各列的宽度自动调整,你把它设成false,就会出现了。
2.使单元格不可编辑。
gridcontrol -->gridview -->OptionsBehavior -->Editable=false3.没有下拉滚动条事件怎么办?现象:因为需要加载大数据量数据,所以不能一次把所有数据读入datatable进行绑定,所以决定在用户进一步浏览数据时进行数据的实时加载工作,就是每当用户拉动滚动条时,多加载一些数据进入datatable.没有找到合适的滚动条事件,于是用这个事件代替了,非常合适我的需求.TopRowChanged事件.4.获取选定行,指定列单元格的内容private string GetSelectOID(){int[] pRows = this.gridView1.GetSelectedRows();if (pRows.GetLength(0) > 0)return gridView1.GetRowCellValue(pRows[0], mOIDFiledName).ToString ();elsereturn null;}//mOIDFiledName为要获取列的列名5.去除"Drag a Column Header Here To Group by that Column"属性Gridview->Option View->Show Group Panel=false,就好了6.在gridcontrol中添加checkbox复选框gridview->run designer->columns->选择要变成复选框的那一列->column edit->new(在这里可以选择很多类型)加载checkbox数据时,费了一点时间,checkbox的复选框怎么点击,一失去焦点是,选择的操作就无效了,问题就出在datatable的绑定上了,一定要绑定一个布尔的类型.代码是这样滴!private void FrmCreateLegend_Load(object sender, EventArgs e){IFeatureLayer pFeatureLayer;IDataset pDataset;string pName;DataTable pDatatable = new DataTable();pDatatable.Columns.Add("图层名称", System.Type.GetType("System.String"));pDatatable.Columns.Add("选择", System.Type.GetType("System.Boolean"));DataRow pDataRow;object[] rowArray = new object[2];for (int i = 0; i < mFeatureLayers.Count; i++){pDataRow = pDatatable.NewRow();pFeatureLayer = mFeatureLayers[i] as IFeatureLayer;rowArray[0] = ;rowArray[1] = false;pDataRow.ItemArray = rowArray;pDatatable.Rows.Add(pDataRow);}this.gridMark.DataSource = pDatatable;this.gridMark.Refresh();}注意:创建的datatable的列名一定要和gridview中的列的fieldname属性值是一个名字,不然,你会发现添加了和你绑定的datatalbe一样多的行,可是行里面却没有内容的.第三方控件GridControl 使用技巧自开始接触此第三方控件至今三个月,经常使用,三个月中碰到一些问题,一一解决,如是现在整理使用的内容:7.单元格合并问题(1)窗体加载时ceMerging.Checked = gridView1.OptionsView.AllowCellMerge;(2)添加事件private void ceMerging_CheckedChanged(object sender, EventArgs e){gridView1.OptionsView.AllowCellMerge = ceMerging.Checked;}8.gridView 奇行与偶行交替变色this.gridView1.OptionsView.EnableAppearanceEvenRow = true;this.gridView1.OptionsView.EnableAppearanceOddRow = true;this.gridView1.Appearance.EvenRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(255)))), ((int)(((byte)(192)))));eBackColor = true;this.gridView1.Appearance.OddRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(192)))), ((int)(((byte)(255)))), ((int)(((byte)(255)))));eBackColor = true;9.girdView在第一列显示行号//调整第一列的宽度this.gridView1.IndicatorWidth = 40;//添加监听事件this.gridView1.CustomDrawRowIndicator += new DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventHandler(this.gridView1_Custom DrawRowIndicator);//事件private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle >= 0){.DisplayText =Convert.ToString(Convert.ToInt32(e.RowHandle.ToString())+1);}}10.选中某列进行排序时,如何让该列高亮显示在gridView1的"EndSorting"事件中加入以下代码private void gridView1_EndSorting(object sender, EventArgs e){Color clr = gridView1.Appearance.Row.BackColor;foreach (DevExpress.XtraGrid.Columns.GridColumn dc in gridView1.Columns){if (dc.VisibleIndex == gridView1.SortedColumns[0].VisibleIndex){dc.AppearanceCell.BackColor = Color.Red;}else{dc.AppearanceCell.BackColor = clr;}}}11.XtraGrid冻结列XtraGrid的GridView中的Columns里面有Fixed属性Devpress.XtraGrid.GridControl1,增加新行用InitNewRow事件,给新行某字段赋值。
DevExpress控件使用使用技巧小结

DevExpress控件使用使用技巧小结零零散散的先总结一下吧1.TextEditor(barEditItem)取文本string editValue = barEditItem1.EditValue.ToString(); //错误,返回nullstring editValue =((DevExpress.XtraEditors.TextEdit)barEditItem).EditValue.ToString(); //正确,返回文本框内容boBoxEdit(barEditItem)添加Itemstring item = "comboboxItem1";((DevExpress.XtraEditors.Repository.RepositoryItemComboBox)this.barEd itItem.Edit).Items.Add(item);boBoxEdit(barEditItem)取文本string itemValue = this.barEditItem.EditValue.ToString();4.Ribbon控件//添加PageDevExpress.XtraBars.Ribbon.RibbonPage ribbonPage = new RibbonPage(); ribbonControl.Pages.Add(ribbonPage);//添加GroupDevExpress.XtraBars.Ribbon.RibbonPageGroup ribbonPageGroup = new RibbonPageGroup();ribbonPage.Groups.Add(ribbonPageGroup);//添加ButtonDevExpress.XtraBars.BarButtonItem barButtonItem = new BarButtonItem(); ribbonPageGroup.ItemLinks.Add(barButtonItem);//添加barSubItemDevExpress.XtraBars.BarSubItem barSubItem = new BarSubItem(); ribbonPageGroup.ItemLinks.Add(barSubItem);//barSubItem下添加ButtonbarSubItem.AddItem(barButtonItem);//奇怪的删除Page问题while (this.ribbonControl.Pages.Count > 0){ribbonControl.Pages.Remove(ribbonControl.Pages[0]); //调试正常,运行报异常}while (this.ribbonControl.Pages.Count > 0){ribbonControl.SelectedPage = ribbonControl.Pages[0];ribbonControl.Pages.Remove(ribbonControl.SelectedPage); //运行正常}//禁止F10键TipseF10KeyForMenu = false;//DX按钮ApplicationIcon属性改变图标右键 Add ApplicationMenu 添加evExpress.XtraBars.Ribbon.ApplicationMenu5.HitInfo//在Tab页上点击右键的事件响应void xtraTabbedMdiManager_Event(object sender, MouseEventArgs e) {if (e.Button == MouseButtons.Right & ActiveMdiChild != null){DevExpress.XtraTab.ViewInfo.BaseTabHitInfo hInfo = xtraTabbedMdiManager.CalcHitInfo(e.Location);//右键点击位置:在Page上且不在关闭按钮内if (hInfo.IsValid & hInfo.Page != null&& !hInfo.InPageCloseButton){this.popupMenu.ShowPopup(Control.MousePosition);//在鼠标位置弹出,而不是e.Location}}}//在ribbon上点击右键的事件响应private void ribbonControl1_ShowCustomizationMenu(object sender, RibbonCustomizationMenuEventArgs e){//禁掉原系统右键菜单e.ShowCustomizationMenu = false;//右键位置:在barButtonItem上if (e.HitInfo != null& e.HitInfo.InItem& e.HitInfo.Item.Item is BarButtonItem){this.popupMenu.ShowPopup(Control.MousePosition);}//右键位置:在barSubItem中的barButtonItem上else if (e.Link != null& e.Link.Item != null& e.Link.Item is BarButtonItem){this.popupMenu.ShowPopup(Control.MousePosition);}}6.皮肤//添加皮肤程序集后注册皮肤erSkins.OfficeSkins.Register();erSkins.BonusSkins.Register();//设置皮肤erLookAndFeel.Default.SetSkinStyle("Liquid Sky"); //若皮肤名称错误则按系统默认设置(第一个皮肤)//GalleryFilterMenuPopup事件设置弹出筛选菜单的“All Groups”为中文private void rgbiSkins_GalleryFilterMenuPopup(object sender, GalleryFilterMenuEventArgs e){e.FilterMenu.ItemLinks[n].Caption = "所有皮肤"; //n=分组数+1 }//GalleryInitDropDownGallery事件设置弹出皮肤列表的表头“ALL Groups”为中文private void rgbiSkins_GalleryInitDropDownGallery(object sender, InplaceGalleryEventArgs e){e.PopupGallery.FilterCaption = "所有皮肤";}7.dockManager将视图的状态信息保存到xml文件dockManager1.SaveLayoutToXml("..\\UserConfig\\ViewInfo.xml");导出xml中保存的状态信息dockManager1.RestoreLayoutFromXml("..\\UserConfig\\ViewInfo.xml");8.b arManager设置bar的字体与系统字体barAndDockingController1.AppearancesBar.ItemsFont = newFont(this.Font.FontFamily, currentFontSize);9.设置系统字体DevExpress.Utils.AppearanceObject.DefaultFont = newFont(this.Font.FontFamily, currentFontSize);10.treeView为tree节点加右键菜单并选中该节点private void treeList1_MouseDown(object sender, MouseEventArgs e){if (e.Button == MouseButtons.Right){DevExpress.XtraTreeList.TreeListHitInfo hi =treeList1.CalcHitInfo(e.Location);if (hi.Node != null & hi.Node.ImageIndex == 5) //叶子节点的ImageIndex == 5{TreeListNode node =treeList1.FindNodeByID(hi.Node.Id);treeList1.FocusedNode = node;this.popupMenu1.ShowPopup(MousePosition); }}}。
DevExpress控件学习

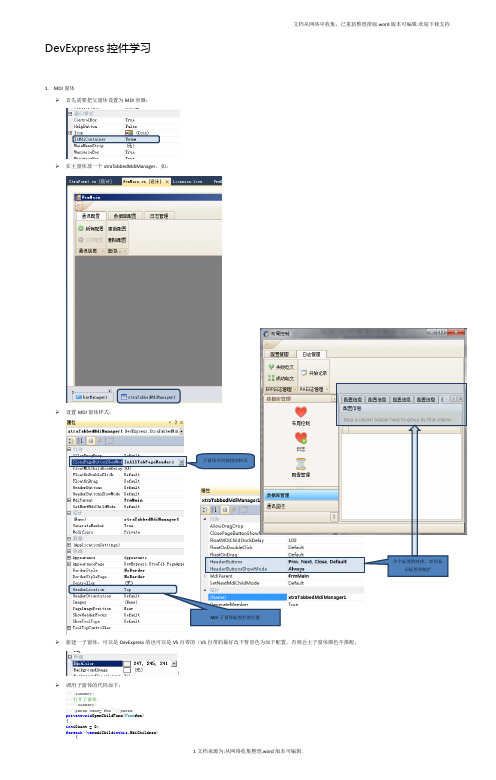
DevExpress控件学习1.MDI窗体➢首先需要把父窗体设置为MDI容器:➢在主窗体放一个xtraTabbedMdiManager,如:➢设置MDI窗体样式;子窗体关闭按钮的样式多个标签的时候,如何显示标签导航栏MDI子窗体标签栏的位置➢新建一子窗体,可以是DevExpress的也可以是VS自带的(VS自带的最好改下背景色为如下配置,否则会主子窗体颜色不搭配。
)➢调用子窗体的代码如下:///<summary>///打开子窗体///</summary>///<param name="frm"></param>privatevoid OpenChildForm(Form frm){int iCount = 0;foreach (var mdiChild inthis.MdiChildren){if (mdiChild.Text == frm.Text){mdiChild.Activate();iCount++;}}if (iCount> 0)return;frm.MdiParent = this;frm.Show();}privatevoid btnMqClient_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e){Text = e.Link.Item.Caption;if (e.Link.Item.Tag != null){object ooo = e.Link.Item.Tag;}FrmOutLook frm = new FrmOutLook();OpenChildForm(frm);}➢如果不想关闭子画面,则在子画面窗体上选择属性ControlBox关闭:2.OutLook导航条用法:选中navBarGroup1,在属性栏中选择GroupStyle,可以调整图标显示样式。
DevExpress之XtraReport学习笔记

DevExpress之XtraReport学习笔记XtraReport⼀、基本概念:XtraReports 中的每个报表都由 XtraRepot 类的⼀个实例表⽰,或者由该类的⼦类来表⽰(这种情况更常见)。
因此,每个报表都作为带区的容器使⽤,⽽每个带区中都包含报表控件。
XtraReports 中的每个报表都可以被绑定到数据,或者不绑定。
要创建绑定报表,则⾸先要把报表绑定到数据源,然后指定每个报表控件的数据绑定选项。
报表控件、带区和报表⾃⾝的所有⼤⼩和位置,都以报表内相同的单位度量。
度量单位由报表的 XtraReport.ReportUnit 属性指定,可以设置为下列类型之⼀:百分之⼀英⼨:当 ReportUnit 属性值被设置为ReportUnit.HundredthsOfAnInch 时使⽤。
⼗分之⼀毫⽶:当 ReportUnit 属性值被设置为 ReportUnit.TenthsOfAMillimeter 时使⽤。
⼆、页⾯构建时⽤到的事件Before Print:在预览/打印/导出报表期间,在 XRControl 对象创建其图像之前,XRControl.BeforePrint 事件发⽣,主要⽤于以程序⽅式改变报表的属性、带区的属性、以及存放在 DetailBand 细节带区中的控件的属性。
在此事件中可以执⾏⼤部分任务 (例如改变 XRControl.Visible、XRControl.BackColor、XRControl.BorderColor 以及其他属性),可以被轻松执⾏,⽽⽆需编写代码,只是使⽤格式设置规则。
此外,BeforePrint 事件可以被接管,从⽽重新指派控件的样式,并且调整其XRControl.LocationF 属性。
在 BeforePrint 事件中,可以使⽤ XtraReportBase.GetCurrentColumnValue ⽅法为数据绑定控件获取数据列的当前值。
DevExpress控件使用经验总结

DevExpress控件使用经验总结DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet 界面控件。
本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一些小的经验总结。
总体来讲,使用DevExpress控件,可以获得更高效的界面设计以及更美观的效果。
本文主要通过给出相应的例子以及相关界面效果来说明问题,希望大家能够从中获得好的知识和思路。
1、应用Office2007和Office2010的界面主题开始使用DevExpress的时候,发现程序界面效果好像没有出现Office的样式,只是有几种可怜的内置效果。
经过查找发现需要在入口函数里面添加几行代码,如下所示。
erSkins.OfficeSkins.Register();erSkins.BonusSkins.Register();DevExpress.Skins.SkinManager.EnableFormSkins();指定界面主题效果,可以通过代码设置,指定主题的名称即可。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");或者在界面中添加一个控件 DefaultLookAndFeel,设置其对应的界面效果即可实现整个设计时刻和运行时刻的界面效果,如下图所示。
2、Properties属性DevExpress很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下private void InitDictItem(){this.txtManufacture.Properties.Items.Clear();this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDictByDictType("供货商"));}这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。
DevExpress控件学习总结

DevExpress控件学习总结1、Navigation & Layout1.1 Bar Manager如果想在窗体或⽤户控件(user control)上添加⼯具条(bars)或弹出菜单(popup menus),我们需要把⼀个不可见的控件(component)BarManager(Navigation&Layout)拖放到这个窗体或⽤户控件上。
这个控件维护⼯具条在窗体上的布局,处理⽤户的⾏为(processes an end-user's actions),提供⼀些定制功能等等。
这个控件维护⼯具条、⼯具条项、⼯具条项⽬录这三者的集合(It maintains the collections of bars,bar items and bar item categories.)。
所以我们可以使⽤bar manager的⼀些⽅法去添加、删除、访问这些⼯具条元素。
注意:1)⼀个窗体上只能放置⼀个bar manager控件。
2)由于BarManager控件与RibbonControl控件可能会彼此冲突,所以不推荐在同⼀个窗体或⽤户控件上同时使⽤⼯具条和Ribbon控件。
当把BarManager添加到⼀个窗体或⽤户控件上后,我们就可以使⽤上下⽂菜单(context menus)、bar manager的定制窗⼝或它的设计器来创建⼯具条和⼯具条命令(bar commands)了。
相关控件属性1.1.2、Toolbars⼯具条是⼀个可视的控件,它⽤来显⽰各个项⽬链接。
我们可以在⼯具条内显⽰由XtraBars库提供的任意项⽬链接,⽐如:按钮(buttons),静态⽂本(static text),⼦菜单(submenu)、编辑器(editors)等等。
1.1.3、 Bar Items为了把多种元素(⽐如按钮,⼦菜单,标签,编辑器等)添加到⼯具条和菜单,我们需要创建合适的bar items。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、Navigation & Layout1.1 Bar Manager如果想在窗体或用户控件(user control)上添加工具条(bars)或弹出菜单(popup menus),我们需要把一个不可见的控件(component)BarManager(Navigation&Layout)拖放到这个窗体或用户控件上。
这个控件维护工具条在窗体上的布局,处理用户的行为(processes an end-user's actions),提供一些定制功能等等。
这个控件维护工具条、工具条项、工具条项目录这三者的集合(It maintains the collections of bars,bar items and bar item categories.)。
所以我们可以使用bar manager的一些方法去添加、删除、访问这些工具条元素。
注意:1)一个窗体上只能放置一个bar manager控件。
2)由于BarManager控件与RibbonControl控件可能会彼此冲突,所以不推荐在同一个窗体或用户控件上同时使用工具条和Ribbon控件。
当把BarManager添加到一个窗体或用户控件上后,我们就可以使用上下文菜单(context menus)、bar manager的定制窗口或它的设计器来创建工具条和工具条命令(bar commands)了。
相关控件属性1.1.2、Toolbars工具条是一个可视的控件,它用来显示各个项目链接。
我们可以在工具条内显示由XtraBars库提供的任意项目链接,比如:按钮(buttons),静态文本(static text),子菜单(submenu)、编辑器(editors)等等。
1.1.3、 Bar Items为了把多种元素(比如按钮,子菜单,标签,编辑器等)添加到工具条和菜单,我们需要创建合适的bar items。
一个bar item是一个实现了特定功能的非可见对象。
它定义了一个相应的元素如何显示在屏幕上,并决定了对鼠标单击事件的相应。
我们可以使用bar manager的Customize窗体上的Commands页来创建bar items。
为了在逻辑上组织这些item,我们经常将它们分类。
该窗体的左侧面板里显示了有效的目录,右侧面板显示了属于当前选中目录的各个bar item。
选中一个bar item可以在属性窗口看到其属性。
1.1.4、Popup Menus使用弹出菜单(popup menus),我们可以在控件上显示上下文选项或命令。
弹出菜单是一个显示了特定项的窗体,用户可以选择这些项以执行相应的操作。
使用PopupMenu控件就可以在我们的应用程序中使用弹出菜单。
通过BarManager的“名称”+“上的PopupContenxtMenu”属性绑定PopuMenus控件注意:在定制和使用popup menu之前,向窗体上添加一个bar manager并确保这个popup menu绑定了这个bar manager。
默认情况下,在设计时(at design time)添加到窗体的弹出菜单会自动地寻找窗体内的bar manager,如果找到的话,会通过PopupMenu.Manager属性将其绑定到bar manager。
如果没有自动绑定到bar manager,那就通过PopupMenu.Manager属性手动绑定。
1.1.5、CategoriesXtraBars允许我们将bar items在逻辑上划分为不同的类别(categories)。
每个类别都是一组item,并且每个item都只属于一个类别(category)。
类别不会对该类的item附加任何约束,分类只是为了对item进行有组织的访问。
用BarManagerCategory类表示一个类别。
我们通过BarManager.Categories集合来添加、移除、存取类别。
使用BarItem.Category属性,我们可以为每个item分配一个类别。
1.1.6、Bar Dock Controls工具条停放控件(bar dock controls)是工具条(toolbar)的容器,它们位于窗体或用户控件内用以容纳工具条对象。
有regular和standalone两种工具条停放控件。
regular bar dock controls是由BarManager自动维护的,我们不用手动去创建它们。
它们停靠在容器(比如窗体)的任意一边,以显示工具条。
BarManager中的StandaloneBarDockControl属性用来在窗体内的任何位置显示工具条。
我们需要手动绑定StandaloneBarDockControl控件1.1.6.1 Regular Bar Dock Controls当工具条停靠于容器(比如form)的任意一边时,regular bar dock controls将工具条的停靠位置显示出来。
当创建 Bar Manager时,它会自动创建4个regular dock controls,并将它们停靠在窗体的相应边缘。
只有当一个工具条停放在一个dock control上时,这个dock control才是可见的。
其他情况下,dock control的宽度都是0。
当将工具条拖动到窗体的任意一边时,相应的dock controls会容纳并显示这个工具条。
Bar.CanDockStyle属性可以指定工具条的可能停放位置。
一般情况下,在应用程序中是没有必要去改变regular dock controls的属性的。
除非我们想要为停靠的工具条提供背景设置。
Bar Manager会自动创建名为barDockControl1...barDockControl4的4个dock controls。
每个dock control都是一个BarDockControl类。
在设计时,我们通过在属性窗口选择相应的对象来访问dock control。
此外,如果dock control是可见的,并且没有完全被工具条覆盖,我们可以单击选中它,以在属性窗口中显示它。
1.1.6.2 Standalone Bar Dock ControlsStandalone bar dock controls允许工具条停靠在窗体或用户控件上的任意位置,而不仅仅是窗体的边缘。
创建一个StandaloneBarDockControl对象并且将工具条添加到其上就能做到这种效果。
像regular control一样,standalone bar dock controls可以在窗体或用户控件中随意放置。
它们的Dock、Location和Size属性用来指定布局设置。
StandaloneBarDockControl.AutoSize属性用来启用自动调整大小模式。
在这种模式下,当向该控件添加或删除工具条时,该控件的大小是自动变化的。
使用Standalone bar dock controls的前提是该窗体或用户控件上已添加了BarManager控件。
如果我们以编码的方式创建了StandaloneBarDockControl对象,那么我们就需要手动将其添加到BarManager的BarManager.DockControls集合中。
1.2 Bar Manager 的使用1.2.1 Toolbars Customization为了在窗体上创建bar和bar items,我们需要往窗体上添加一个BarManager控件。
1.2.1.1 creating bars and bar items on the form at design time在设计时(at design time),当把BarManager添加到窗体上后,会自动创建三个空工具条,分别是:窗体顶部的主菜单栏、工具栏和窗体底部的状态栏。
主菜单栏通常是一个位于窗体顶部的工具条,其他的工具条不能和主菜单栏位于同一行。
终端用户也不能关闭主菜单栏。
默认情况下,用户可以拖拽主菜单栏,将其停靠至窗体的任意边缘。
主菜单栏被赋予至BarManager.MainMenu属性。
状态栏通常是一个位于窗体底部的工具条。
用户不能拖动该工具条。
BarManager.StatusBar属性赋值为该状态栏。
在一个窗体上只有一个主菜单和一个状态栏。
默认情况下,工具条上有[Add]上下文链接(context links)。
通过该链接,我们可以将bar items添加到工具条上。
我们可以单击[Add]链接来激活bar item列表,然后从中选择需要的bar item。
选择一个item后,它即被添加到工具条上,同时文本编辑器也被激活。
在此文本编辑器里我们可以编辑新添加项的名字。
按Enter键来结束编辑和该项的添加。
如果我们要添加一个子菜单(submenu),那么先选择sub-menu以添加菜单项,然后再次单击它,并通过[Add]添加新的bar item。
若想在设计时隐藏[Add]上下文链接,右击BarManager控件,然后勾去“show design time enhancements"选项即可。
勾选这个选项,[Add]链接又会出现。
1.2.1.2 creating bars and bar items using the customization window右击鼠标,使用BarManager的Customization窗口是向窗体添加工具条和bar items的另一种方式。
1)Manipulate Bars切换到Customization窗口的Toolbars页,单击new,即可添加工具条。
选择工具条列表中的一个,点击delete,即可删除该工具条。
只有在运行时,Rename和Reset按钮才处于激活状态。
2)Adding Bar Items切换到Commands页,点击modify按钮,然后选择Add菜单项,Add New BarItem对话框就会出现。
在该对话框里,我们可以指定该项的分类、名字、标题(caption)等。
当新的item创建后,我们就可以把它拖放到工具条上。
1.2.1.3 creating bars using the barmanager's designerBarManager的设计器也是用来添加、删除、自定义设置工具条的一种方式。
切换到Toolbars 页,单击Add New Toolbar和Delete Toolbar按钮即可创建或删除工具条。
1.2.1.4 customizing items and links at design time在设计时,当你选择一个链接(link),它就会在属性窗口中显示相应item的设置;如果改变这个item的外观设置(appearance setting)就会影响到该item的所有属性没有显性设置的链接。
