毕业设计-基于ASP的聊天室设计与实现
ASP实验五 简单聊天室设计

《程序设计》实验报告学院:临沂大学专业:软件工程报告人:学号:班级:实验五简单聊天室设计一、目的与要求1、掌握程序开发流程。
2、了解Web应用程序的逻辑结构。
3、掌握三层架构二、实验仪器Windows操作系统,Microsoft Visual Studio .NET 2010。
三、实验内容1. 设计与实现一个简易聊天室。
四、实验过程及结果(1)设计数据库首先,多用户聊天室具有用户表User,其字段如表20.1所示。
User(用户)表记录发言信息的表Message的字段如表20.2所示。
Message(发言信息)表其中,color属性的取值可能为red、blue、green,它们能够直接赋值给<font color>,而不是简单的存储汉字,这样可以方便显示。
本例中,emotion存储的是文字信息,如微笑地、难过地等。
读者可以很容易地将其转变为图片信息,实现方式是首先设计一些表情图片,然后将其图片名存储在emotion属性中,在显示时根据其值构造<img>标签即可。
(2)实现数据库下面给出数据库实现的SQL命令,也可以通过SQL Server企业管理器创建:(1)创建User表CREATE TABLE [dbo].[User] ([UserName] [varchar] (50) COLLATE Chinese_PRC_CI_AS NOT NULL ,[Password] [varchar] (50) COLLATE Chinese_PRC_CI_AS NOT NULL) ON [PRIMARY](2)创建Message表:CREATE TABLE [dbo].[Message] ([UserName] [varchar] (50) COLLATE Chinese_PRC_CI_AS NOT NULL ,[CreateTime] [varchar] (50) COLLATE Chinese_PRC_CI_AS NULL ,[Content] [text] COLLATE Chinese_PRC_CI_AS NULL ,[Color] [varchar] (50) COLLATE Chinese_PRC_CI_AS NULL ,[Emotion] [varchar] (50) COLLATE Chinese_PRC_CI_AS NULL) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]3 数据访问层数据访问层完成所有与数据库交互的工作,本系统只包括一个类Database。
ASP 设计聊天室

ASP 设计聊天室
在练习3-6中,我们设计了一个简单的聊天室,使用ASP的各种内置对象实现在线功能,本次练习我们将忽略具体的功能实现代码(如感兴趣可参考练习3-6),只分析聊天室主页面的架构。
具体步骤如下:
(1)构思聊天室,分析聊天室结构组成。
这里分为4部分:
●Top.htm 显示聊天室的LOGO信息
●Main.htm 聊天内容面板
●Right.htm 显示当前在线的用户列表
●Buttom.htm 发送消息以及退出聊天室页面
(2)设计Top.htm。
使用DIV标记,插入LOGO,并使用CSS样式设置背景
体功能由ASP代码实现。
Right.htm也是当用户登录时候才显示用户名称,只需要设计一个用户名称列表即可,这里不再给出详细代码。
(4)设计Buttom.htm页面。
Buttom.htm页面使用表单选项,设计三个下拉菜单,分别用于选择聊天对象、表情、文字颜色,设计一个文本框接受用户信息,设计一个提交按钮,提交用户发言信息。
使用Application对象可以保存所有用户的发
(5)使用框架标记(frameset)集合上述4个页面,组合成index.htm页面。
具体的效果如图8-1所示:
图8-1 聊天主页面。
基于ASP技术的聊天室系统的设计与实现

9 j 曩 科 技 20 ̄第2 6 工 0 7- 期 T
网 络 纵 横
基 于AS 技 术 的 聊 天 室 系 统 的 设 计 与 实 现 P
刘
摘 要
伟
(中 国 矿 业 大学 信 电 学 院 ) 本 文主要 讲述使 用AS 提供 的A ia0 和 ss0 两 个对 象,构造 一个基本 的聊 天室 系统 ,其 中Apl ao 象和 P p l 】n es n p ct i pct n i i
Sso  ̄ 象 定 时刷 新 e inv s ] " 聊 天 室
Ss0 对 象 分 别 用 来存 储 聊 天 用 户的 聊 天 内 容和 用 户 名 , 而聊 天 室的 定 时 厣 新 用< t> 记 实现 e in s J ne 标 a 关 键 词 AS A pi t n P p lai  ̄ c o
31 登 录 部 分 页面 .
ቤተ መጻሕፍቲ ባይዱ
登 录 部 分 页 面 由 i e.p et .p 个 页 面 构 成 。 n x s和 n r s两 d a ea Idx p ne. 是用户 名输入 页面,具体 实现 由一个 文本框和—个提交按 s a 纽 完成 。将 用 户 名提 交到 et .p n r 页面 后 ,et. p 面读 取 从 ea s n rs页 ea i e. p n x 传来的用 户名,判断是 否与在 线用 户名冲突。如果是 .则 d a s 给 出提 示 , 重新连接到i e . p 并 n x ,否则,就 直接进入聊天页面 。 d a s E t .p n r s的部分代码如下 : ea
聊 天室 是It c 最 为常 见 的服 务 之一 ,深 受广 大 网 民欢 nr t e 上 a 迎。其 实 , 天室的工作 原理和设 汁并不困难 ,利用A P 聊 s 技术就容 易实现。
ASP_NET设计型实验报告_聊天室设计

课程设计型实验报告学号姓名电子邮件地址院系专业班级完成时间2014年6月3日实验题目:设计型实验报告_聊天室设计实验目的:(1)通过本实验进一步理解状态管理和跨页数据传递的概念及常用技术(2)理解内置对象特点和使用方法(3)理解保存用户临时数据的基本原理实验内容与步骤:实验内容:编写一个简单的聊天室程序,在登陆页面,用户可以在输入姓名进行登陆。
每个用户可以选择自己的昵称并且可以看到彼此发送的信息。
主页面分两个窗口,上面窗口显示聊天内容,下面窗口显示输入聊天信息的表单,实现了基本的聊天功能。
同时可以选择聊天的背景和字体的颜色。
实验步骤:(1)新建一个 Web应用程序,添加需要的文件。
(2)在Default.asp文件设计窗口添加控件设置对应控件的属性并编辑控件对应代码。
(3)在main.aspx和send.aspx文件中添加代码。
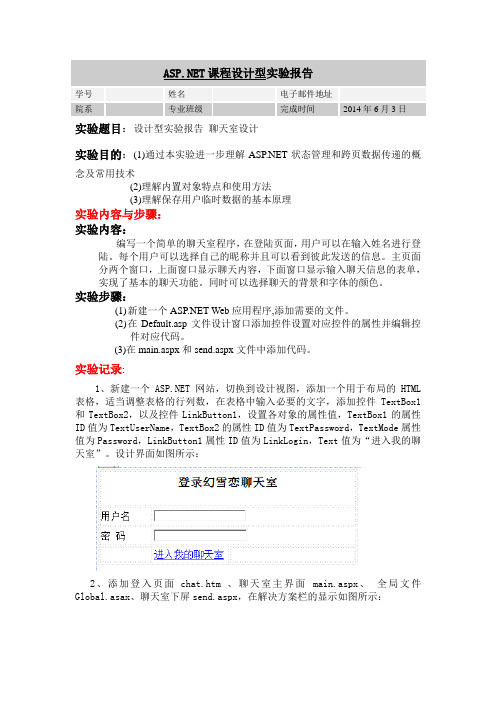
实验记录:1、新建一个网站,切换到设计视图,添加一个用于布局的HTML 表格,适当调整表格的行列数,在表格中输入必要的文字,添加控件TextBox1和TextBox2,以及控件LinkButton1,设置各对象的属性值,TextBox1的属性ID值为TextUserName,TextBox2的属性ID值为TextPassword,TextMode属性值为Password,LinkButton1属性ID值为LinkLogin,Text值为“进入我的聊天室”。
设计界面如图所示:2、添加登入页面chat.htm 、聊天室主界面main.aspx、全局文件Global.asax、聊天室下屏send.aspx,在解决方案栏的显示如图所示:3、在Default.aspx文件中的设计页面,双击对应的控件,转到控件代码编写页面,对控件代码进行编写,编写代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class _Default : System.Web.UI.Page{struct ChatUser{public string UserName;public string Password;public string NickName;}ChatUser[] UserInfo =new ChatUser[6];protected void Page_Load(object sender, EventArgs e){this.Title = "请登录";TextUserName.Focus();}protected void LinkLogin_Click(object sender, EventArgs e) {if (TextUserName.Text == "" || TextPassword.Text == "") {Response.Write("<script language=javascript>alert('请输入完整的登录信息!');</script>");return;}UserInfo[0].UserName = "gaoxueyan"; UserInfo[0].Password = "123456"; UserInfo[0].NickName = "幻雪恋";UserInfo[1].UserName = "wanghuifang"; UserInfo[1].Password = "234567"; UserInfo[1].NickName = "小王";UserInfo[2].UserName = "liyifen"; UserInfo[2].Password = "345678"; UserInfo[2].NickName = "小李";for (int i = 0; i < 3; i++){if (TextUserName.Text == UserInfo[i].UserName && TextPassword.Text == UserInfo[i].Password){Session["Nick"] = UserInfo[i].NickName;Response.Redirect("chat.htm");}}Response.Write("<script language=javascript>alert('用户名或密码错!');</script>");}}4、在main.aspx设计视图页面添加一个Label1控件,设置其属性ID值为ChatMsg,Text值为Label。
基于ASP技术的聊天室系统的设计与实现

聊天室是Internet上最为常见的服务之一,深受广大网民欢迎。
其实,聊天室的工作原理和设计并不困难,利用ASP技术就容易实现。
ASP (Active Server Pages)动态服务器页面,是一套Microsoft开发的服务器端脚本环境,通过ASP可以结合HTML网页、ASP指令和ActiveX元件建立动态的、交互的且高效的Web服务器应用程序。
其优点体现在:①简单易学,编辑方便。
使用VBScript、Jscript 等简单易懂的脚本语言,结合HTML代码,使用普通的文本编辑器,即可进行编辑设计;②效率高,对机器硬件设备的要求不高。
有了ASP程序不必担心客户端的浏览是否能运行所编写的代码,客户端的浏览器不需要执行这些脚本语言,无须Compile编译,所有的程序都将在服务器端直接执行。
当程序执行完毕后,服务器仅将执行的结果返回给客户浏览器,这样也就减轻了客户端浏览器的负担,大大提高了交互的速度;③可扩充性较强。
ASP使用ActiveX 服务器组件,可以使用Visual Basic、Java、Visual C++、COBOL 等程序设计语言来编写所需要的服务器组件。
Application 对象用于在服务器上一个Web 站点内的应用程序之间传递消息。
Application 对象没有内置的属性,但用户可以定义自己的属性。
一旦为Application对象定义了属性,该属性的有效期从请求该应用程序的第一个页面开始,到Web站点关闭为止。
Application 对象的属性可以被该站点的所有应用程序的所有用户共享。
因此,聊天应用程序中可以用来存放用户的谈话内容。
对Application 对象属性的定义脚本必须放在Global. asa 文件的App lication_onstart 事件中。
Global.asa 文件存储于Web 站点的根目录,用于指定该站点的全局对象和存储事件信息。
Session 对象也可以在页面间跳转时保存和传递数据,但与App lication 对象不同的是,Session 对象只保存单个用户的信息,即作用范围仅限于某个特定用户访问的不同页面间,而不是在各用户之间传递数据。
用ASPNET做一个最简单的聊天室

用做一个最简单的聊天室,逻辑清晰简单,能帮你了解Application的用法。
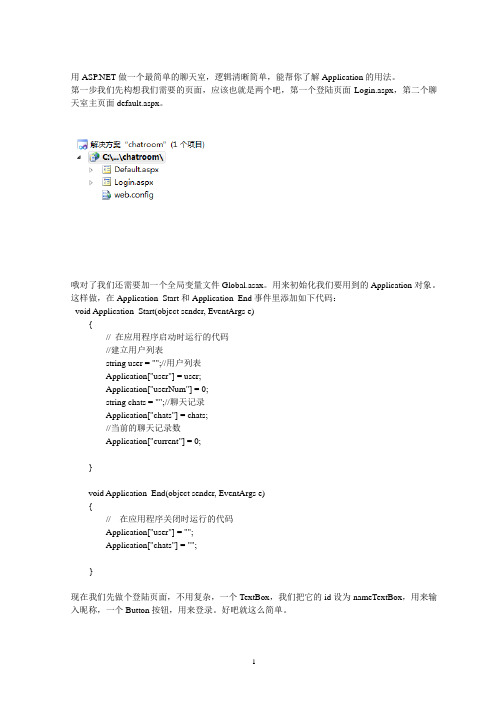
第一步我们先构想我们需要的页面,应该也就是两个吧,第一个登陆页面Login.aspx,第二个聊天室主页面default.aspx。
哦对了我们还需要加一个全局变量文件Global.asax。
用来初始化我们要用到的Application对象。
这样做,在Application_Start和Application_End事件里添加如下代码:void Application_Start(object sender, EventArgs e){// 在应用程序启动时运行的代码//建立用户列表string user = "";//用户列表Application["user"] = user;Application["userNum"] = 0;string chats = "";//聊天记录Application["chats"] = chats;//当前的聊天记录数Application["current"] = 0;}void Application_End(object sender, EventArgs e){// 在应用程序关闭时运行的代码Application["user"] = "";Application["chats"] = "";}现在我们先做个登陆页面,不用复杂,一个TextBox,我们把它的id设为nameTextBox,用来输入昵称,一个Button按钮,用来登录。
好吧就这么简单。
接下来我们来给Login.aspx.cs加些后台文件,来处理登录的过程。
首先在页面的加载事件里添加如下代码:protected void Page_Load(object sender, EventArgs e){int judge = 0;judge = Convert.ToInt32(Request["value"]);if (!IsPostBack){if (judge == 1)Response.Write("<script>alert('该用户已经登录!')</script>");}}这样我们事先来定义一个judge来判断该用户是否已经登录然后在Button的点击事件里添加:protected void Button1_Click(object sender, EventArgs e){Application.Lock();//锁定Application对象int num; //在线人数string name; //登录用户string zs_name; //已在线的用户名string[] user;//在线用户的数组num = int.Parse(Application["userNum"].ToString());if (nameTextBox.Text == ""){Response.Write("<script>alert('用户名不能为空')</script>");nameTextBox.Focus(); //获得TextBox1的焦点,也就是相当于鼠标自动点到那里}else{name = nameTextBox.Text.Trim();zs_name = Application["user"].ToString();user = zs_name.Split(',');for (int i = 0; i <= num - 1; i++){if (name == user[i].Trim()){int judge = 1;Response.Redirect("Login.aspx?value=" + judge);}}if (num == 0)Application["user"] = name.ToString();elseApplication["user"] = Application["user"] + "," + name.ToString();num += 1;Application["userNum"] = num;Session["userName"] = nameTextBox.Text.Trim();Application.UnLock();Response.Redirect("Default.aspx");}}这样登录页面就做完了,接下来的就是聊天室页面,我们也是怎么简单怎么来,让我想一下需要什么呢,一个聊天内容显示的contentTextBox,一个显示在线用户的ListBox1,还一个用来输入聊天消息的messageTextBox,一个提交聊天消息的Button1,还需要一个退出的exitButton。
基于ASP.NET的校园在线聊天系统的设计与实现

基于的校园在线聊天系统的设计与实现周莹【摘要】随着信息系统在校园的普及,信息化办公已经深入校园的各个部门,并且学生的校园生活也随之丰富起来,聊天室(Chat room)是互联网世界中最常见的服务,也是最受年轻人欢迎的服务,把这种服务引进到校园中,可以满足学生之间的日常交流,也可以增进师生之间的沟通,本系统以教务管理系统为基础,作为完整的教务管理系统的一个分支展开设计,满足校园中网络无障碍沟通的要求。
%With the popularity of information system in the campus,the information office departments have the cam-pus,and the students' campus life has been enriched,chat room is the most common in the world of the Internet service, which is the most popular with young people in the service,the service introduced to school garden,can meet the daily communication between the students,can also promote the communication between the teachers and students,this sys-tem on the basis of the educational administration management system,as a branch of educational administration man-agement system design,to meet the requirements of the campus network in the barrier-free communication.【期刊名称】《办公自动化(办公设备与耗材)》【年(卷),期】2015(000)005【总页数】4页(P49-51,44)【关键词】在线聊天系统;BBS;;数据库【作者】周莹【作者单位】辽宁行政学院沈阳 110161【正文语种】中文【中图分类】TP393.18信息化技术是目前我国乃至全世界需要普及的一项技术,随着互联网技术在各个方面的应用,高校的日常工作也逐步被信息化处理而取代了,同时随着校园文化的丰富,“交流”成了校园中师生之间和学生之间沟通的主要方式,在线交流的方式有着很多方便和优势,可以无论距离,无论时间,还能够丰富学生的日常生活。
基于ASP的网络聊天室的设计和实现.

基于ASP的网络聊天室的设计和实现1.引言随着网络的逐渐普及,以及网络技术的不段发展,人们通过网络进行交流的方式变得多样化。
网络聊天室便是其中之一。
在网站建设迅速发展的今天,基于B/S模式的ASP网络聊天室已经成为较多网民认可的一种聊天交流平台,各种专家座谈、在线答疑室,实质就是聊天室。
聊天室系统的即时交流方式满足了网络中多人同时聊天交流的需要,使得较多的人在同一个聊天页面进行交流变得方便,简单。
本聊天室的开发目的就是为人们在网络中提供一个即时的网页交流平台,通过这个平台,人们可以随意发言和观看大家发言的内容。
其中的一大特点就是聊天室中的用户可以选择发言的对象,进行一对一的私聊,别人是无法看到两人间对话的内容的。
本系统开发采用B/S(浏览器/服务器)结构,参考网络中正在使用的大型聊天室的架构、分析聊天室可实现功能,结合本次设计的相关要求,进行开发设计并写出需求分析说明书。
具体开发环境:使用windows2003作为服务器运行平台,同时搭建系统运行平台IIS、DNS域名服务器;以ASP语言作为开发语言,主要研究HTML、JAVA SCRIPT、VB SCRIPT以及SQL数据库语言;后台数据库使用SQL SERVER或系统自带的ACCESS数据库;开发工具包括DREAMAVER、PHOTOSHOP、IE、SQL SERVER等。
2 技术简介2.1 ASP技术 ASP技术是一种类似HTML(Hypertext Markup Language超文本标识语言)、Script与CGI(Common Gateway Interface通用网关接口)的结合体,简单的讲它是一种运行于服务器的脚本语言,但是其运行效率比CGI更高、程序编制也比HTML更方便且更有灵活性,程序安全性及保密性也远比Script好。
其特点归纳如下: 1. ASP可以和HTML或其他脚本语言(VB Script与Java Script)互相嵌套。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录
摘要 (Ⅲ)
ABSTRACT (Ⅳ)
引言 (Ⅴ)
第一章系统概述 (1)
1.1系统说明 (1)
1.2系统功能简介 (2)
第二章开发环境介绍 (3)
2.1系统运行环境配置 (3)
2.2ASP简介 (3)
2.2.1 ASP的优点 (4)
2.2.2 ASP的6大对象 (5)
2.2.3 ASP的使用环境 (6)
2.2.4 配置MicrosoftIIS (7)
2.2.5 ASP的脚本语言 (8)
2.3动态网页开发工具D REAMWEAVER MX简介 (9)
2.4系统数据库介绍 (10)
2.4.1 数据库的概念 (10)
2.4.2 ACCESS简介 (10)
2.5“结构化查询语言”(SQL)简介 (11)
2.6ASP与ADO配合工作 (12)
第三章数据库设计 (15)
3.1数据表的介绍 (15)
3.2数据的加密介绍 (18)
3.3建立数据库连接 (18)
第四章总体设计 (20)
4.1用户模块介绍 (20)
4.1.1 服务器及客户端的功能可划分为以下模块 (20)
4.1.2 总体流程图如下 (21)
第五章详细设计 (22)
5.1新用户注册 (22)
5.2聊天室初始化 (22)
5.3用户登陆 (25)
5.4用户帮助 (26)
5.5留言板 (28)
5.6聊天室主页面 (31)
第六章软件测试 (33)
6.1软件测试的重要性 (33)
6.2测试 (33)
6.3步骤 (33)
6.4C HAT 主窗体模块测试 (35)
结束语 (36)
致谢 (37)
参考文献 (38)
程序附录 (39)
摘要
系统主要采用Microsoft ASP作为开发工具,使用Dreamweaver MX 对系统进行编辑,并利用ASP技术与服务器的Access数据库连接。
系统采用Microsoft Access作为数据库后台,使系统开发更为简单、方便, 利用ADO数据库访问技术实现对数据库的各种管理操作,实现前台界面设计和后台数据库的设计,并能轻松的实现聊友资料注册,修改,管理员登入,聊天室管理,权限管理,在线名单列表和信息发送,另外还有聊友登入统计情况等功能。
系统是基于ASP开发设计的,其主要特性是能动态完成信息的传递,且具有高效的交互性,更有效的处理客户请求, 且具有更简单, 更方便的数据库访问方法, 易于维护和更新。
这种技术程序由文本, HTML标记和脚本组合而成, 论文会介绍其运行所需环境及其工作流程和各个功能控件的工作原理。
关键词: 聊天室,对象,Access,IIS
Abstractor
The system mainly uses Microsoft ASP to take the development kit, uses Dreamweaver MX to carry on the edition for the system, and using the ASP technology and the server Access database connection, the system uses Microsoft Access to take the database backstage, simply causes the system development, to be convenient, Using the ADO database visit technology realization to the database each kind of management operation, realizes the onstage contact surface design and the backstage database design,And can the relaxed realization chat the friend material registration, the revision, the manager records, the chatroom management, the jurisdiction management, the on-line name list tabulates with the information transmission, moreover also has chats the friend to record function and so on statistical situation.The system is based on the ASP development design,Its principal characteristic is can dynamic complete the information the transmission, also has the highly effective interaction,The more effective processing customer requested, Also has simply, More convenient database access method, Easy to maintain and the renewalThis kind of technical procedure by text, The HTML mark and the script combination but becomes, The paper can introduce its movement needs the environment and its the work flow and each function controls the principle of work.
Keywords: Chatroom, object, Access, IIS。
