很完整的一篇正则表达式总结
常用正则表达式语法大全

正则表达式是一种用于匹配和处理文本的强大工具,可以在很多编程语言和文本编辑器中使用。
以下是一些常用的正则表达式语法:1.字符匹配:–.: 匹配任意单个字符,不包括换行符。
–\w: 匹配任意字母、数字或下划线。
–\d: 匹配任意数字。
–\s: 匹配任意空白字符,包括空格、制表符、换行等。
–[...]: 匹配方括号内的任意字符。
例如,[aeiou]匹配任意一个元音字母。
–[^...]: 匹配除了方括号内字符之外的任意字符。
例如,[^aeiou]匹配任意一个非元音字母。
2.重复匹配:–*: 匹配前一个字符0次或多次。
–+: 匹配前一个字符1次或多次。
–: 匹配前一个字符0次或1次。
–{n}: 匹配前一个字符恰好n次。
–{n,}: 匹配前一个字符至少n次。
–{n,m}: 匹配前一个字符至少n次,最多m次。
3.边界匹配:–^: 匹配字符串的开始位置。
–$: 匹配字符串的结束位置。
–\b: 匹配单词边界,即单词前后的位置。
–\B: 匹配非单词边界的位置。
4.分组和捕获:–(): 将括号内的表达式视为一个分组。
–(?:): 类似于普通分组,但不进行捕获。
–\n: 反向引用,引用第n个分组的内容。
5.特殊字符转义:–\: 转义字符,用于匹配特殊字符本身。
6.修饰符:–i: 忽略大小写。
–g: 全局匹配,不仅匹配第一个结果。
–m: 多行匹配,使^和$匹配每一行的开始和结束。
这里列举了一些常用的正则表达式语法,但实际使用中,还有更多复杂的语法和特性,可以根据具体需求查阅更详细的正则表达式文档和教程。
不同编程语言和文本编辑器对正则表达式的支持也有所不同,所以在实际应用中需要根据具体的环境进行调整。
常用正则表达式大全!(例如:匹配中文、匹配html)

常⽤正则表达式⼤全!(例如:匹配中⽂、匹配html)⼀、常见正则表达式 匹配中⽂字符的正则表达式: [u4e00-u9fa5] 评注:匹配中⽂还真是个头疼的事,有了这个表达式就好办了 匹配双字节字符(包括汉字在内):[^x00-xff] 评注:可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1) 匹配空⽩⾏的正则表达式:ns*r 评注:可以⽤来删除空⽩⾏ 匹配HTML标记的正则表达式:<(S*?)[^>]*>.*?|<.*? /> 评注:⽹上流传的版本太糟糕,上⾯这个也仅仅能匹配部分,对于复杂的嵌套标记依旧⽆能为⼒ 匹配⾸尾空⽩字符的正则表达式:^s*|s*$ 评注:可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式 匹配Email地址的正则表达式:w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)* 评注:表单验证时很实⽤ 匹配⽹址URL的正则表达式:^(http|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?$ 评注:⽹上流传的版本功能很有限,上⾯这个基本可以满⾜需求匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$ 评注:表单验证时很实⽤ 匹配国内电话号码:d{3}-d{8}|d{4}-d{7} 评注:匹配形式如 0511-******* 或 021-******** 匹配腾讯QQ号:[1-9][0-9]{4,} 评注:腾讯QQ号从10000开始 匹配中国邮政编码:[1-9]d{5}(?!d) 评注:中国邮政编码为6位数字 匹配⾝份证:d{15}|d{18} 评注:中国的⾝份证为15位或18位 匹配ip地址:d+.d+.d+.d+ 评注:提取ip地址时有⽤ 匹配特定数字: ^[1-9]d*$ //匹配正整数 ^-[1-9]d*$ //匹配负整数 ^-?[1-9]d*$ //匹配整数 ^[1-9]d*|0$ //匹配⾮负整数(正整数 + 0) ^-[1-9]d*|0$ //匹配⾮正整数(负整数 + 0) ^[1-9]d*.d*|0.d*[1-9]d*$ //匹配正浮点数 ^-([1-9]d*.d*|0.d*[1-9]d*)$ //匹配负浮点数 ^-?([1-9]d*.d*|0.d*[1-9]d*|0?.0+|0)$ //匹配浮点数 ^[1-9]d*.d*|0.d*[1-9]d*|0?.0+|0$ //匹配⾮负浮点数(正浮点数 + 0) ^(-([1-9]d*.d*|0.d*[1-9]d*))|0?.0+|0$ //匹配⾮正浮点数(负浮点数 + 0) 评注:处理⼤量数据时有⽤,具体应⽤时注意修正 匹配特定字符串: ^[A-Za-z]+$ //匹配由26个英⽂字母组成的字符串 ^[A-Z]+$ //匹配由26个英⽂字母的⼤写组成的字符串 ^[a-z]+$ //匹配由26个英⽂字母的⼩写组成的字符串 ^[A-Za-z0-9]+$ //匹配由数字和26个英⽂字母组成的字符串 ^w+$ //匹配由数字、26个英⽂字母或者下划线组成的字符串 在使⽤RegularExpressionValidator验证控件时的验证功能及其验证表达式介绍如下: 只能输⼊数字:“^[0-9]*$” 只能输⼊n位的数字:“^d{n}$” 只能输⼊⾄少n位数字:“^d{n,}$” 只能输⼊m-n位的数字:“^d{m,n}$” 只能输⼊零和⾮零开头的数字:“^(0|[1-9][0-9]*)$” 只能输⼊有两位⼩数的正实数:“^[0-9]+(.[0-9]{2})?$” 只能输⼊有1-3位⼩数的正实数:“^[0-9]+(.[0-9]{1,3})?$” 只能输⼊⾮零的正整数:“^+?[1-9][0-9]*$” 只能输⼊⾮零的负整数:“^-[1-9][0-9]*$” 只能输⼊长度为3的字符:“^.{3}$” 只能输⼊由26个英⽂字母组成的字符串:“^[A-Za-z]+$” 只能输⼊由26个⼤写英⽂字母组成的字符串:“^[A-Z]+$” 只能输⼊由26个⼩写英⽂字母组成的字符串:“^[a-z]+$” 只能输⼊由数字和26个英⽂字母组成的字符串:“^[A-Za-z0-9]+$” 只能输⼊由数字、26个英⽂字母或者下划线组成的字符串:“^w+$” 验证⽤户密码:“^[a-zA-Z]w{5,17}$”正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
正则表达式语法大全

正则表达式语法大全前言:一般开发中都会接触到正则表达式,作为一名合格的前端,也应该了解一下正则表达式编写原则,便于自己也能快速编写想要的正则表达式。
1、作用(正则表达式是一种字符串匹配的模式)数据验证:比如电话号码、邮箱等替换文本:快速找到特定文本,用于替换快速提取字符串:基于匹配原则,快速从文档中查找或提取子字符串2、语法(普通字符+特殊字符)普通字符[abc] 匹配[...]的所有字符[^abc] 取反,除了[...]的其他字符[A-Z] 区间字母A到Z.匹配除(\n换行符 \r 回车符)的任何单个字符\s \S 匹配所有,\s所有空白符,包括换行 \S非空白符,不包括换行\w 匹配字母、数字、下划线特殊字符$ 结尾位置(匹配$字符----\$)^ 开始位置(匹配$字符----\^)() 子表达式开始和结束(匹配字符----\( 和 \))* 匹配零次或多次(匹配字符----\*)+匹配一次或多次(匹配字符----\+)匹配零次或一次(匹配字符----\?)| 两项间的一个(匹配字符----\|)限定符{n} n为非负整数,匹配n次{n,} n为非负整数,至少n次{n,m} n为非负整数,n<=m,最少n次,最多m次修饰符i 不区分大小写g 全局匹配m 多行匹配s 特殊字符远点包含换行符3、常用场景•16进制颜色/^#([a-fA-F0-9]{6}|[a-fA-F0-9]{3})$/以#开始,6或3个字符(A-F、a-f、0-9)结尾•电话号码/^1(3\d|4[5-9]|5[0-35-9]|6[2567]|7[0-8]|8\d|9[0-35-9])\d{8}$/以1开头,3可跟任一数字(\d),4可跟5-9,5可跟0-3或5-9 ,6后2567其中一个,7后是0-8,8后任一数字,9后是0-3或3-5,其余8位是任意数字(\d{8})•身份证号/^[1-9]\d{5}(19|20|21)\d{2}(0[1-9]|10|11|12)(0[1-9]|[1-2]\d|30|31)\d{3}[\dX]$/ 第一位在0-9区间,后面是5位任意数字,4位年份(19、20、21开头,后两位任意),两位代表月份(0开头的1-9或者是10、11、12),两位日期(01-31),三位顺序码,最后一位是校验码,可数字可X•网址/^((https?):)?\/\/([^?:/]+)(:(\d+))?(\/[^?]*)?(\?(.*))?/•邮箱^[A-Za-z0-9-_\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$ 名称有汉字([\ue00-\u9fa5])、字母([a-zA-z])、数字、下划线、中划线,域名有数字、字母、下划线、中划线4、使用方法字符串.match(正则):返回符合的字符串,若不满足返回null字符串.search(正则):返回搜索到的位置,若非一个字符,则返回第一个字母的下标,若不匹配则返回-1字符串.replace(正则,新的字符串):找到符合正则的内容并替换正则.test(字符串):在字符串中查找符合正则的内容,满足则返回true,反之为false说明:new RegExp(规则).test(字符串)和上面写法作用相同。
正则表达式150种表达方式

正则表达式150种表达方式1、删除所有数字。
只要查找:\d就OK。
为了不留空行:替换处:\d2、删除所有英文字母。
只要查找:\a就OK。
为了不留空行:替换处:\d3、删除除换行符以外的所有。
只要查找:. 为了不留空行:替换处:\d4、既删除英文字母又删除数字。
只要查找:\w。
为了不留空行:替换处:\d5、删除数字加字母加等于(如:3a=或3zz=)只要查找:\d+\a+\=。
为了不留空行:替换处:\d6、删除换行。
只要查找:$。
替换处:\d(还原查找:\a+=\f。
替换:\0\n)。
如在换行后加一空格,查找:(\a)$。
替换:\0 \d。
7、删除空行只要查找:^$。
为了不留空行:替换处:\d8、删除首尾空格。
只要查找:^\s*|\s*$就OK9、删除行前数字及顿号。
只要查找:\d+、替换为空10、删除末尾标点符号。
只要查找:\P+$|\P+\s+$,“|”前面是没有空格的,“|”后面有空格,P后的加是为了……而用的。
11、删除末尾空格。
只要查找:\s+$。
替换为空。
12、删除第一个字如:“的我们”中的“的”只要查找:^\的。
13、删除第几个字。
查找:查找:^().(.+)。
替换:\1\2。
去掉前面的拼音:查找:^\a+替换为空。
第一个括号里可加“.”且可变。
14、删含的。
查:.*的.*替:\d。
的头查:.*=的.*替:\d。
的尾查:\a.*\c.*的$替:\d(留它不匹配)●删非的行查:^[^的]+$替:\d15、删除几码以上的码查:^(...)...替:\1。
删第几位码。
查:^(...).(.+)替:\1\2(变成\1,\2则其位则改成,了)首括号的.可变。
16、删除各类型的几字词,但必须是码前词后或纯词。
三字词:查找:^\~f{}\f{3}$替换:\d。
替换:\d “3”可以改。
17、删除11字词及其以上的词条查找(自定义格式):\a{}\=(\c|\P|\p){11,}。
替换:\d。
11可改。
正则表达式实用语法大全

正则表达式实用语法大全正则表达式是一种强大的文本匹配和处理工具,它可以用来在字符串中查找、替换和提取特定的模式。
下面是一些常用的正则表达式实用语法:1. 字符匹配。
\d: 匹配数字。
\w: 匹配字母、数字、下划线。
\s: 匹配空白字符。
. : 匹配任意字符。
2. 重复匹配。
: 匹配前面的元素零次或多次。
+ : 匹配前面的元素一次或多次。
: 匹配前面的元素零次或一次。
{n} : 匹配前面的元素恰好n次。
{n,} : 匹配前面的元素至少n次。
{n,m} : 匹配前面的元素至少n次,至多m次。
3. 边界匹配。
^ : 匹配字符串的开头。
$ : 匹配字符串的结尾。
\b : 匹配单词的边界。
4. 分支条件。
| : 匹配多个表达式中的一个。
5. 分组。
( ) : 将表达式分组。
(?: ) : 只匹配不捕获分组。
(?<name> ) : 命名捕获分组。
6. 贪婪与非贪婪。
: 匹配前面的元素零次或多次,尽量少匹配。
+? : 匹配前面的元素一次或多次,尽量少匹配。
: 匹配前面的元素零次或一次,尽量少匹配。
{n,m}? : 匹配前面的元素至少n次,至多m次,尽量少匹配。
7. 反义。
\D : 匹配非数字。
\W : 匹配非字母、数字、下划线。
\S : 匹配非空白字符。
8. 转义字符。
\ : 转义特殊字符。
以上是一些常用的正则表达式实用语法,通过灵活运用这些语法,可以实现对文本的高效处理和匹配。
希望这些内容对你有所帮助。
正则表达式-语法大全

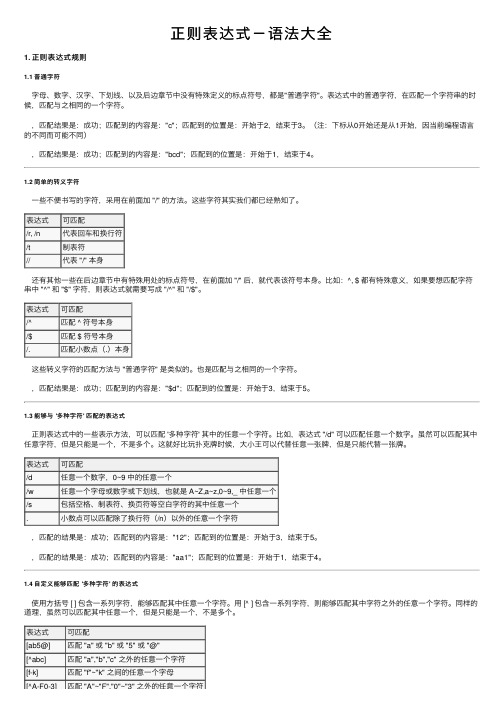
正则表达式-语法⼤全1. 正则表达式规则1.1 普通字符字母、数字、汉字、下划线、以及后边章节中没有特殊定义的标点符号,都是"普通字符"。
表达式中的普通字符,在匹配⼀个字符串的时候,匹配与之相同的⼀个字符。
,匹配结果是:成功;匹配到的内容是:"c";匹配到的位置是:开始于2,结束于3。
(注:下标从0开始还是从1开始,因当前编程语⾔的不同⽽可能不同),匹配结果是:成功;匹配到的内容是:"bcd";匹配到的位置是:开始于1,结束于4。
1.2 简单的转义字符⼀些不便书写的字符,采⽤在前⾯加 "/" 的⽅法。
这些字符其实我们都已经熟知了。
表达式可匹配/r, /n代表回车和换⾏符/t制表符//代表 "/" 本⾝还有其他⼀些在后边章节中有特殊⽤处的标点符号,在前⾯加 "/" 后,就代表该符号本⾝。
⽐如:^, $ 都有特殊意义,如果要想匹配字符串中 "^" 和 "$" 字符,则表达式就需要写成 "/^" 和 "/$"。
表达式可匹配/^匹配 ^ 符号本⾝/$匹配 $ 符号本⾝/.匹配⼩数点(.)本⾝这些转义字符的匹配⽅法与 "普通字符" 是类似的。
也是匹配与之相同的⼀个字符。
,匹配结果是:成功;匹配到的内容是:"$d";匹配到的位置是:开始于3,结束于5。
1.3 能够与 '多种字符' 匹配的表达式正则表达式中的⼀些表⽰⽅法,可以匹配 '多种字符' 其中的任意⼀个字符。
⽐如,表达式 "/d" 可以匹配任意⼀个数字。
虽然可以匹配其中任意字符,但是只能是⼀个,不是多个。
这就好⽐玩扑克牌时候,⼤⼩王可以代替任意⼀张牌,但是只能代替⼀张牌。
JS常用正则表达式总结【经典】

JS常⽤正则表达式总结【经典】本⽂实例讲述了JS常⽤正则表达式。
分享给⼤家供⼤家参考,具体如下:在项⽬中个⼈写的⼀个常⽤验证的正则表达式:(仅供参考)//定义两个全局变量var reg;var errorInfo;//输⼊的数字类型必须是int型,正负整数都可以function validate_integer(text,value){reg=/^[-\+]?\d+$/;errorInfo=text+" "+value+" 只能是整数,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//输⼊的数字类型必须是double型,保留的⼩数位数只能是2位,可以为正负function validate_double(text,value){reg=/^[-\+]?([1-9](\d+)?|0)(\.\d{2})$/;errorInfo=text+" "+value+" 只能保留2为⼩数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//输⼊的必须是全是数字类型型,不能出现其他字符function validate_number(text,value){reg=/^\d+$/;errorInfo=text+" "+value+" 只能是数字,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证输⼊n位的数值类型function validate_number_n(text,value,n){reg=eval("/^\\d{"+n+"}$/");errorInfo=text+" "+value+" 只能是"+n+"位数字,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证有两位⼩数的正实数function validate_decimal_two(text,value){reg=/^([1-9](\d+)?|0)(.[0-9]{2})?$/;errorInfo=text+" "+value+" 只能是保留2位⼩数的正数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮零的正整数function validate_number_positive(text,value){reg=/^\+?[1-9][0-9]*$/;errorInfo=text+" "+value+" 只能是⾮0的正整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮零的负整数function validate_number_negative(text,value){reg=/^[-][1-9][0-9]*$/;errorInfo=text+" "+value+" 只能是⾮0的负整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮负整数,可以为0function validate_positive_haszero(text,value){reg=/^[1-9](\d+)?|0$/;errorInfo=text+" "+value+" 只能是是0或正整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮正整数,可以为0function validate_negative_haszero(text,value){reg=/^\-[1-9](\d+)?|0$/;errorInfo=text+" "+value+" 只能是是0或负整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮负浮点数(正浮点数 + 0)function validate_float_notnegative(text,value){reg=/^([1-9](\d+)?|0)(\.\d+)|0$/;errorInfo=text+" "+value+" 只能是是0或正浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证正浮点数function validate_float_positive(text,value){reg=/^([1-9](\d+)?|0)(\.\d+)$/;errorInfo=text+" "+value+" 只能是正浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//⾮正浮点数(负浮点数 + 0)function validate_float_notpositive(text,value){reg=/^\-([1-9](\d+)?|0)(\.\d+)|0$/;errorInfo=text+" "+value+" 只能是是0或者负浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证负浮点数function validate_float_negative(text,value){reg=/^\-([1-9](\d+)?|0)(\.\d+)$/;errorInfo=text+" "+value+" 只能是负浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证正浮点数多少位⼩数function validate_float_posbit(text,value,n){reg=eval("/^(\\d+)(\\.\\d{"+n+"})$/");errorInfo=text+" "+value+" 只能是"+n+"位正浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证负浮点数多少位⼩数function validate_float_negbit(text,value,n){reg=eval("/^(-?\\d+)(\\.\\d{"+n+"})$/");errorInfo=text+" "+value+" 只能是"+n+"位负浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//校验⽂本是否为空function checknull(text,value){if(value=="" || typeof(value)=='undefined'){errorInfo=text+" "+value+" 不能为空,请重新输⼊!";returnInfo(errorInfo);}}//验证由26个英⽂字母组成的字符串function validate_string_letter(text,value){reg=/^[A-Za-z]+$/;errorInfo=text+" "+value+" 只能是26位不区分⼤⼩写的英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由26个英⽂字母的⼤写组成的字符串function validate_string_bigletter(text,value){reg=/^[A-Z]+$/;errorInfo=text+" "+value+" 只能是26位⼤写的英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由26个英⽂字母的⼩写组成的字符串function validate_string_smallletter(text,value){reg=/^[a-z]+$/;errorInfo=text+" "+value+" 只能是26位⼩写的英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由数字和26个英⽂字母组成的字符串function validate_string_number(text,value){reg=/^[A-Za-z0-9]+$/;errorInfo=text+" "+value+" 只能是数字和26个英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由数字、26个英⽂字母或者下划线组成的字符串function validate_string_numberandunderline(text,value){reg=/^\w+$/;errorInfo=text+" "+value+" 只能是数字、26个英⽂字母或者下划线组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证邮箱function validate_email(value){reg=/^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;errorInfo='邮箱 '+value+" ⽆效,请重新输⼊";verifyByReg(value,reg,errorInfo);}//验证时如果选择默认调⽤此⽅法⾦额类型,可以是正整数或保留4位有效数字的正整数/**有问题function validate_money_default(text,value){var reg=/^\d+(\.\d{4})?$/;var errorInfo=text+" "+value+" 只能是正整数或保留4位有效数字,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}**///验证输⼊的只能是中⽂function validate_chinese(text,value){reg=/^[\u4e00-\u9fa5]+$/;errorInfo=text+" "+value+" 只能是中⽂字符,请重新输⼊";verifyByReg(value,reg,errorInfo);}//验证输⼊的只能是n位的中⽂function validate_bitchinese(text,value,bit){reg=eval("/^[\\u4e00-\\u9fa5]{"+bit+"}$/");alert(reg);errorInfo=text+" "+value+" 只能是"+bit+"位中⽂字符,请重新输⼊";verifyByReg(value,reg,errorInfo);}//跟最⼤的值⽐较,此⽅法是看数字是否超出系统的上限function thanMax(text,number,max){if(number>max){errorInfo=text+" "+number+" 不能⼤于"+max+",请重新输⼊";returnInfo(errorInfo);}}//跟最⼩的值⽐较,此⽅法是看数字是否低于系统的下限function thinMin(text,number,min){if(number<min){errorInfo=text +" "+number+" 不能⼩于"+min+",请重新输⼊";returnInfo(errorInfo);}}//输⼊⽂本的字符串是否在系统的指定长度内function isLimit(text,value,length){var arr=value.split("");if(arr.length>length){errorInfo=text +" "+value+" 字符过长,请输⼊最多"+length+"位字符";returnInfo(errorInfo);}}//邮政编码的验证function validate_zipcode(value){reg=/[1-9]\d{5}(?!\d)/;errorInfo='邮政编码 '+value+" 有误,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//对数值类型的数据进⾏简单的验证和转换,因为在设置的时候没有传⼊这个参数的话就会出现js代码错误,所以应该对数值型的数据进⾏转换//⾮空字符的判定function getZeroByNull(text,value){errorInfo=text+" "+value+" 不能为空,请核实重新输⼊";if(value==null||value==''||value=='undefined'){returnInfo(errorInfo);}}//⾝份证验证,分为了两种,15位和18位function validate_IdCard(value){var size=value.split("");if(size.length==15){reg=/^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$/;//15位⾝份证验证errorInfo='位⾝份证号码 '+value+" 有误,请核实重新输⼊";}else if(size.length==18){reg=/^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X|x)$/;//18位⾝份证验证errorInfo='位⾝份证号码 '+value+" 有误,请核实重新输⼊";}else{errorInfo="请输⼊合法的⾝份证号码!";returnInfo(errorInfo);}verifyByReg(value,reg,errorInfo);}//每个验证都需要调⽤此⽅法function verifyByReg(value,reg,errorInfo){if(value!=''&®!=''){var regExp = new RegExp(reg);if(!regExp.test(value)){alert(errorInfo);throw errorInfo;}}}//不进过正则表达式验证,只需要返回信息,适合内部调⽤此⽅法function returnInfo(message){alert(message);throw message;}//许可证号⽣产企业的格式:QS 1234 2346 3456 其中空格可有可⽆///经营企业许可证的格式为: 湘010249 但是中国的省会简称可能会有三个字的,所以中⽂可以定义为1-3个function validate_license(value,type){if(type==1){reg=/^[a-zA-Z]{2}[ ]?(\d{4}[ ]?\d{4}[ ]?\d{4})$/;//⽣产企业许可证号errorInfo="⽣产许可证号 "+value+" 有误,请核实重新输⼊!";}else if(type==2){reg=/^[\u4e00-\u9fa5]{1,3}\d{6}$/;errorInfo="经营许可证号 "+value+" 有误,请核实重新输⼊!";}verifyByReg(value,reg,errorInfo);}//传真可以匹配的字符串如:+123 -999 999 ; +123-999 999 ;123 999 999 ;+123 999999等function validate_fax(value){reg=/^([+]{0,1})?\d{1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/;errorInfo="传真 "+value+" 有误,请重新输⼊!";verifyByReg(value,reg,errorInfo);}//电话号码可以输⼊:电话或者⼿机其中⼿机号码可以是(+86)、(86)+号码,也可以是号码电话的号码可以是区号+号码区号-号码号码function validate_tel(value){reg=/(^(0\d{2,3}([-|+])?)?\d{7}$)|(^(\d{3,4}([-|+])?)?\d{7,8}$)|(^([+]?(86)?[+]?)1[3-9]\d{9}$)/;errorInfo='电话号码 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//⽇:⼤于0⼩于等于31的正整数function validate_day(value){reg=/(^[0]?[1-9]$)|(^[1-2]\d$)|(^[3][0-1]$)/;errorInfo='⽇期 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//⽉:合法⽉份function validate_month(value){reg=/(^[0]?[1-9]$)|(^[1][0-2]$)/;errorInfo='⽉份 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//年:合法年份在这⾥合法的年份为公元1000年⾄公元2999年function validate_year(value){reg=/^[1-2]\d{3}$/;errorInfo='年份 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//百分⽐:合法百分⽐(0-100之前的数字)function validate_percentage(text,value){reg=/(^[1-9](\d)?(\.\d+)?$)|(^0(\.\d+)?$)|(^100$)/;errorInfo=text +" "+value+" 有误,请输⼊0到100的数字!";verifyByReg(value,reg,errorInfo);}//系数:⼩于等于1的正数在这⾥系数的⼩数点后⾯也是2位function validate_modulus(text,value){reg=/^[0](\.\d{2})$|^[1](\.[0]{2})?$/;errorInfo=text+" "+value+" 有误,请输⼊⼩于0到1的数字!";verifyByReg(value,reg,errorInfo);}//验证⾮负的正数,包含了正整数和正浮点数function validate_posnumhaszero(text,value){checknull(text,value);reg=/^[1-9](\d+)?(\.\d+)?$|^0(\.\d+)?$/;errorInfo=text+" "+value+" 有误,请输⼊⼤于或等于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证⾮正的负数,包含了负整数和负浮点数function validate_negnumhaszero(text,value){checknull(text,value);reg=/^[-][1-9](\d+)?(\.\d+)?$|^[-]0(\.\d+)?$/;errorInfo=text+" "+value+" 有误,请输⼊⼩于或等于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证正数,包含了正整数和正浮点数function validate_posnum(text,value){checknull(text,value);reg=/^[1-9](\d+)?(\.\d+)?$|^0(\.\d+)$/;errorInfo=text+" "+value+" 有误,请输⼊⼤于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证负数,包含了负整数和负浮点数function validate_negnum(text,value){checknull(text,value);reg=/^[-][1-9](\d+)?(\.\d+)?$|^[-]0(\.\d+)$/;errorInfo=text+" "+value+" 有误,请输⼊⼩于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证数,包括所有的数值,正数、负数、正浮点数、负浮点数function validate_allnum(text,value){checknull(text,value);reg=/^[-|+]?[1-9](\d+)?(\.\d+)?$|^[-|+]?0(\.\d+)?$/;errorInfo=text+" "+value+" 有误,请输⼊数字!";verifyByReg(value,reg,errorInfo);}PS:这⾥再为⼤家提供2款⾮常⽅便的正则表达式⼯具供⼤家参考使⽤:更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
正则表达式语法大全

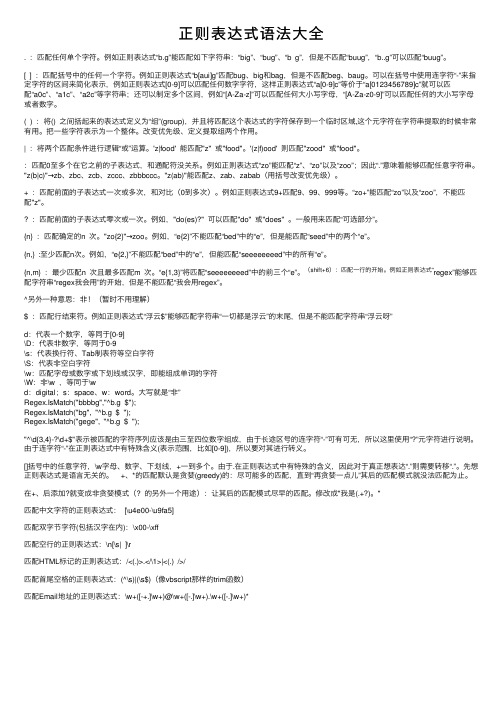
正则表达式语法⼤全. :匹配任何单个字符。
例如正则表达式“b.g”能匹配如下字符串:“big”、“bug”、“b g”,但是不匹配“buug”,“b..g”可以匹配“buug”。
[ ] :匹配括号中的任何⼀个字符。
例如正则表达式“b[aui]g”匹配bug、big和bag,但是不匹配beg、baug。
可以在括号中使⽤连字符“-”来指定字符的区间来简化表⽰,例如正则表达式[0-9]可以匹配任何数字字符,这样正则表达式“a[0-9]c”等价于“a[0123456789]c”就可以匹配“a0c”、“a1c”、“a2c”等字符串;还可以制定多个区间,例如“[A-Za-z]”可以匹配任何⼤⼩写字母,“[A-Za-z0-9]”可以匹配任何的⼤⼩写字母或者数字。
( ) :将() 之间括起来的表达式定义为“组”(group),并且将匹配这个表达式的字符保存到⼀个临时区域,这个元字符在字符串提取的时候⾮常有⽤。
把⼀些字符表⽰为⼀个整体。
改变优先级、定义提取组两个作⽤。
| :将两个匹配条件进⾏逻辑“或”运算。
'z|food' 能匹配"z" 或"food"。
'(z|f)ood' 则匹配"zood" 或"food"。
:匹配0⾄多个在它之前的⼦表达式,和通配符没关系。
例如正则表达式“zo”能匹配“z”、“zo”以及“zoo”;因此“.”意味着能够匹配任意字符串。
"z(b|c)"→zb、zbc、zcb、zccc、zbbbccc。
"z(ab)"能匹配z、zab、zabab(⽤括号改变优先级)。
+ :匹配前⾯的⼦表达式⼀次或多次,和对⽐(0到多次)。
例如正则表达式9+匹配9、99、999等。
“zo+”能匹配“zo”以及“zoo”,不能匹配"z"。
:匹配前⾯的⼦表达式零次或⼀次。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、正则表达式-完结篇---工具类开发---?1 2 3 4 5 6 7 8 9 1 0 1 1 1 2 1 3 1 4 1<?php/** PHP 正则表达式工具类* 描述:进行正则表达式匹配,有常用的正则表达式以及允许用户自定义正则表达式进行匹配*/class regexTool{//定义常用正则表达式,并用数组对的方式存储private$validate=array('require'=> '/.+/','email'=>'/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/','url'=>'/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/ \?#][\/=\?%\-&~`@[\]\':+!\.#\w]*)?$/','currency'=> '/^\d+(\.\d+)?$/','number'=> '/^\d+$/','zip'=> '/^\d{6}$/','integer'=> '/^[-\+]?\d+$/','double'=> '/^[-\+]?\d+(\.\d+)?$/',5 16 17 18 19 2 0 2 1 2 2 2 3 2 4 2 5 2 6 2'english'=> '/^[A-Za-z]+$/','qq'=> '/^\d{5,11}$/','mobile'=> '/^1(3|4|5|7|8)\d{9}$/',);//定义其他属性private$returnMatchResult=false; //返回类型判断private$fixMode=null; //修正模式private$matches=array(); //存放匹配结果private$isMatch=false;//构造函数,实例化后传入默认的两个参数public function__construct($returnMatchResult=false,$fixMode=null){ $this->returnMatchResult=$returnMatchResult;$this->fixMode=$fixMode;}//判断返回结果类型,为匹配结果matches还是匹配成功与否isMatch,并调用返回方法private function regex($pattern,$subject){if(array_key_exists(strtolower($pattern),$this->validate))$pattern=$this->validate[$pattern].$this->fixMode; //判断后再连接上修正模式作为匹配的正则表达式$this->returnMatchResult ?7 2 8 2 9 3 0 3 1 3 2 3 3 3 4 3 5 3 6 3 7 3 8 3preg_match_all($pattern, $subject,$this->matches): $this->isMatch=preg_match($pattern, $subject)===1; return$this->getRegexResult();}//返回方法private function getRegexResult(){if($this->returnMatchResult){return$this->matches;}else{return$this->isMatch;}}//允许用户自定义切换返回类型public function toggleReturnType($bool=null){if(empty($bool)){$this->returnMatchResult=!$this->returnMatchResult; }else{$this->returnMatchResult=is_bool($bool) ? $bool: (bool)$bool;}}//下面则是数据验证方法public function setFixMode($fixMode) {$this->fixMode = $fixMode;9 4 0 4 1 4 2 4 3 4 4 4 5 4 }public function noEmpty($str) {return$this->regex('require', $str);}public function isEmail($email) {return$this->regex('email', $email);}public function isMobile($mobile) {return$this->regex('mobile', $mobile);}public function check($pattern, $subject) { return$this->regex($pattern, $subject);}}实例化进行验证?1 2 3 4 5 6 7 <?php/** PHP 正则表达式验证文件*///包含类定义文件require_once'regexTool.class.php';8910111213141516171819202122232425262728293031 $regex=new regexTool();$regex->setFixMode('U'); //设定修正模式为懒惰模式U $r=$regex->isEmail('asdfads@');show($r);//使用之前学过的show函数来进行验证/** Description:PHP 正则表达式函数** @name:show* @description:output debug* @param $var:input data* @return void**/function show($var=null){if(empty($var)){echo'null';}elseif(is_array($var)||is_object($var)){//array,objectecho'<pre>';print_r($var);323334353637383940414243444546474849505152535455 echo'</pre>';}else{//string,int,float...echo$var;}}---验证表单---即使用方法之一html写文件如下<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><meta http-equiv="Content-Type"content="text/html; charset="><title>用户注册</title></head><body><form action="regCheck.php"method="post">565758 用户名<INPUT type="text"name="username"id="username" value=""/><br/><br/>email<INPUT type="text"name="email"id="email"value="" /><br/><br/>手机号<INPUT type="text"name="mobile"id="mobile"value=""/><br/><br/><INPUT type="submit"value="注册"/></form></body></html>相对应的在regCheck.php中改?1if(!$regex->noEmpty($_POST['username'])) exit('用户名为空');---仿(山寨版)smarty简易模板引擎-----允许程序猿分前端后端分开开发--模板引擎工作原理:获取模板源文件,编译模板,输出给用户(也就是联系起前后端,做“接口”一样)--模式单元:总模式,即$pattern;子模式,即()中的东西,即一个自定义的原子,也成为模式单元具体应用中,preg_match_all会匹配到两种模式preg_match_all结果为二维数组,其中$matches[0][0]为总模式其他为子模式--2、jQuery---简介---JQuery是继prototype之后又一个优秀的Javascript库。
它是轻量级的js库,它兼容C SS3,还兼容各种浏览器(IE 6.0+, FF1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。
jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。
jQuery 还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
