软件原型设计工具介绍
15款优秀移动APP产品原型设计工具

15款优秀移动APP产品原型设计工具首先,一款优秀的移动APP产品原型设计工具应该具备:①.支持移动端演示(随时随地演示给BOSS,厕所&食堂&电梯…以体现我是那么的敬业——长点工资必备)②.组件库(高效复用,谁用谁知道)③.可以快速生成全局流程(程序猿看不懂拆解的,给丫的看这个)④.在线协作(多个PM狗一起用)⑤.手势操作、转场动画、交互特效…(这些都不需要,留给专业的交互、视觉,搞那么虚的不如多想想产品流程逻辑做做减法、写写xxRD啥的)这些年,产品狗们折腾过的原型工具:1. POP(Prototyping on Paper)算是移动App原型设计神器,很多公司在用:quora、sina、豆瓣、36氪、ifanr…操作轻巧简单:先用手机拍下草图原型(存到POP app内);然后开始编辑图片的哪个区域(按钮)链接到什么页面,添加跳转链接热区,就可以在iPhone上给小伙伴们演示了,并且POP内嵌的交互动作如侧滑、展开、消失等,即可满足一般的动态演示需要。
不太明白?2、Pencil ProjectPencil是一款开源的可以用来制作图表和GUI原型的工具,可以作为一个独立的app,也可以作为Firefox插件。
内置模版可以帮你绘制桌面和移动界面中用到的各种各样的用户界面,包括流程图、UI和一般的通用图形。
通过它内置的模板,你可以创建可链接的文档,并输出成为HTML 文件、PNG、OpenOffice文档、Word文档、PDF。
Pencil Project还包含大量移动app模版。
3.Axure大家都很熟悉了,这里主要说下移动端的演示,这样才充分表达原型意图。
按F5生成原型的时候,在“Mobile/Device”选项中可以设置适配移动设备的特殊原型(Axure 6.5以下版本),再用移动设备访问你生成的原型链接即可(该页面创建一个桌面快捷方式)。
4、Proto.ioProto.io是一个专用的手机原型开发平台——可以构建和部署全交互式的移动程序的原型,并且可以模拟出相似的成品。
各种原型设计工具(Axure、墨刀、Mockpuls)的优缺点对比

各种原型设计⼯具(Axure、墨⼑、Mockpuls)的优缺点对⽐Axure优点:1.有强⼤的编辑功能, 使得制作素材库会更便捷⼀点。
2.更快的复制粘贴,素材库和原型库会多⼀些。
3.可以项⽬共享,使得同事间可以同步⼯作,并保留所有⼯作历史,并可以随时到处历史版本的项⽬⽂档。
缺点:1.正版的Axure售价⾼,学⽣等群体可能负担不起。
2.动态⾯板和中继器较为复杂,要完全弄懂也需要⼀定的时间成本,学习成本⾼。
3.Axure只⽀持在本地设计。
墨⼑优点:1.操作效率⾼,易于上⼿。
2.动效丰富。
3.分享⼆维码到微信等⼗分⽅便。
4.可⾃动⽣成页⾯流程图。
5.专为移动端产品原型设计⽽⽣。
基本上能满⾜移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在⾥⾯可以⾸先选择相应的设备布局,减少了不少不必要的⼯作环节。
缺点:1.必须在线操作(离线⽆法保存)。
2.免费版对于项⽬数量、页⾯数量有限制。
3.页⾯流程图不能⾃由操作。
Mockpuls优点:1.基础版免费使⽤,操作简单,上⼿快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览⽅式和导出类型多样,⽀持团队协作。
2.有原型演⽰,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界⾯设计较为⽅便。
缺点:1.不⽀持⿏标悬停,⼿机预览不是很清楚,⽇历表组件是静态的。
2.表格功能还需要完善。
三者的⽐较墨⼑和Axure: 总的来说墨⼑和Axure就像美图秀秀和photoshop。
前者都是简化了基础的操作,很像封装好了⼀个函数,你直接调⽤就可以了。
⼤部分⼩伙伴外出拍了照⽚肯定是美图秀秀,选选效果,感觉不错之后⽴即分享。
但是真的设计到很多的图层组合,可控地调整页⾯元素,还是会⽤到photoshop,这其实就涉及到不同的需求,你⽤这个软件是想达到什么⽬的,是更想研究逻辑结构还是更像展现原型效果,从⽬标来选择你的⼯具。
介绍五款主流原型设计工具

介绍五款主流原型设计⼯具介绍五款主流原型设计⼯具,分别是Axure、Balsamiq Mockups、墨⼑、Justinmind和iClap。
AxureAxure RP是美国Axure Software Solution公司旗舰产品,是⼀个专业的快速原型设计⼯具,让负责定义需求和规格、设计功能和界⾯的专家能够快速创建应⽤软件或Web⽹站的线框图、流程图、原型和规格说明⽂档。
作为专门的原型设计⼯具,它⽐⼀般创建静态原型的⼯具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、⾼效。
功能:⽤于制作快速原型的软件。
也可以绘制中保真原型草图。
应⽤⼈群:产品经理、交互设计师、UI设计师、⽹页设计师。
原型分类:低保真(⼿绘草图)、中保真(使⽤相关软件绘制出来的)、⾼保真(包含效果图及原型交互)优点:应⽤灵活,可拓展性强,拥有超级强⼤的交互制作能⼒。
⾼保真的原型设计⼯具,名声⼤,专业性⾼。
缺点:规范性较差。
编辑能⼒着实强⼤,变相导致规范性差,管理不便。
难度稍⼤,⼊门较慢。
鉴于其⽐较复杂,学习难度较⼤,新⼿劝退。
本地型软件,可以下载html⽂档预览,⼿机预览不⽅便。
制作原型的速度⽐较慢(交互操作太多),常常耽误时间,⽽且修改较繁琐。
基本使⽤⽅法:1.元件的使⽤:在RP中使⽤软件需要选择后拖拽到⼯作区使⽤即可。
(以矩形为例)拖拽矩形左上⾓的三⾓就可以进⾏圆⾓设置。
点击右上⾓的圆可以更改它的形状。
左上⾓的三⾓形消失。
旋转,绘制好元件后选择它,按ctrl键,键直接拖拽定界框周围即可。
2.图⽚的使⽤:直接双击当前图⽚元件即可。
也可以在选择元件后的右侧的属性中导⼊即可。
可以直接复制粘贴到AX中进⾏使⽤,⽀持GIF格式。
3. 占位符的使⽤:直接在⾥⾯写⼊内容,双击即可。
4. 放⼤与缩⼩:按CTRL键前后滚动。
5. 页⾯对齐:页⾯的内容在⽣成原型时在浏览器的左侧或中间。
原型设计工具:墨刀介绍

原型设计⼯具:墨⼑介绍墨⼑是⼀款在线原型设计与协同⼯具,借助墨⼑,产品经理、设计师、开发、销售、运营及创业者等⽤户群体,能够搭建为产品原型,演⽰项⽬效果。
墨⼑同时也是协作平台,项⽬成员可以协作编辑、审阅,不管是产品想法展⽰,还是向客户收集产品反馈,向投资⼈进⾏Demo展⽰,或是在团队内部协作沟通、项⽬管理。
本篇博客将会对墨⼑这款⼯具的特点,相⽐其他主流原型设计⼯具⽐如Axure的优势,以及其使⽤⽅法进⾏介绍。
⼀、墨⼑的特点(1)界⾯简约,⽩蓝配⾊,每块功能区都有⼀块独⽴的⽅格区域。
下图是最初始的新建页⾯,也是初始的界⾯排版。
(2)内容丰富且⼈性化,基本满⾜开发者的基本需求。
从左上⾓开始说起,最左侧的左边栏是原型设计中的常⽤组件,这六个分别是⽂字,矩形,圆,直线,图⽚,连接区域。
左边栏右边的是页⾯管理区域,可以管理这次原型设计中项⽬的页⾯,⽽且⾮常⼈性化的在⿏标移动⾄每个页⾯的右侧的三个点时会显⽰页⾯的四个更多功能。
左下⾓,左侧的边栏两个按钮功能分别是删除此页⾯和收起左侧页⾯管理和元素管理的区域。
左边栏右边是元素管理,⽤来管理该页⾯上你使⽤过的所有元素,当⿏标移动到⼀个元素上时,会显⽰锁定,隐藏,连接事件三个更多功能,且在中间的视图中,该元素会变蓝,⽅便你查看。
中间是项⽬的预览页⾯,右侧的悬浮框⾥的图标是缩略的五个功能,分别为页⾯状态、内置组件、我的组件、图标、母版。
点击图标会展开显⽰具体的功能,⽽且最多⽀持悬浮框左右的两个图标展开。
状态能够使⼀个页⾯发⽣变化,例如微信的会话,左拉出现标为未读和删除。
组件存放着墨⼑上所有能够⽤在页⾯上的组件,需要使⽤的组件可以直接使⽤⿏标拖⼊,拖⼊时会显⽰组件创建成功以及组件所在的坐标位置。
我的组件⾥可以保存⾃⼰的常⽤组件或者是⾃⼰组合的组件。
图标存放着墨⼑上能够使⽤的所有图标,同样也是直接拖动如项⽬的视图中就可以使⽤。
母版是⼀个能够批量管理相同组件的功能,使⽤母版后,遇到完全相同的组件,只需要更改任意⼀个就可以⾃动修改所有的其他组件。
产品经理常用的原型图设计工具有哪些?

产品经理常用的原型图设计工具有哪些?我结合自己的工作经验,给大家整理了九款常用的工具,大家可以简单看看,然后选择一款最适合自己的。
一、摹客RP学习曲线:低。
简介:摹客原型设计采用基于Web的全新架构,无需下载,不受设备系统限制,可以通过浏览器快速设计原型。
摹客原型自带钢笔、铅笔等矢量工具,可帮助用户自由完成设计。
设计完成后,可以与团队成员无缝合作,轻量化设计可以直接交付开发,真正实现从创意到落地。
优点:全新的主辅画板模式可以灵活创建不同的交互效果。
支持多人同时在线编辑同一个项目,共同完成APP原型设计。
自带钢笔工具、铅笔工具、布尔运算、响应布局等特色功能,设计创作自由。
支持页面交互、状态交互、命令交互,设置各种触发方式和曲线,快速交互原型。
支持在设计稿中直接绘制流程图,清晰地呈现项目逻辑。
缺点:不支持离线使用。
适用人群:需要快速绘制中高保真原型的产品经理和设计师。
还可快速构建原型,WEB/端/平板原型,线框图,视觉稿。
二、Axure学习曲线:高。
简介:AxureRP是美国AxureSoftwareSolution公司的旗舰产品,是一款专业的快速产品原型工具,允许负责定义需求和规格、设计功能和界面的专家快速创建应用软件或Web的线框图、流程图、原型和规格描述文档。
作为一种专业的原型工具,它可以快速地创建原型,同时支持多人合作设计和版本控制管理。
优点:多端操作,自带组件库,支持强大的第三方组件库,强大的交互支持,完整的教程和文档支持,原型预览支持。
缺点:学习曲线高,性价比低,专业需求高。
适用人群:适合追求强交互效果和细节的产品经理和设计师,需要有一定的经验或专业性。
由于篇幅原因,接下来的七款工具会在下篇文章中继续介绍,赶紧去看看吧!前面给大家了四款常用的原型设计工具“产品经理常用的原型图设计工具有哪些?(二)”,接下来看看另外的两款,也非常不错。
五、Proto.io学习曲线:中简介:Proto.io是一种专门用于应用的产品原型工具——可以构建和部署全交互应用的原型,可以模拟类似的成品。
两款原型设计工具介绍

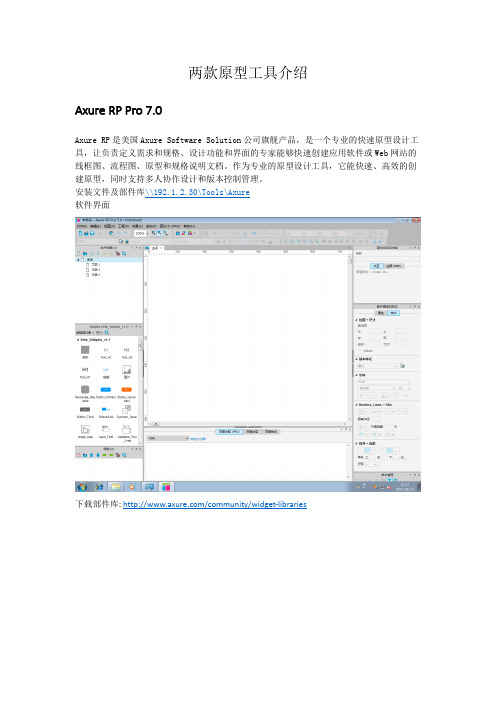
两款原型工具介绍Axure RP Pro 7.0Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
安装文件及部件库\\192.1.2.30\Tools\Axure软件界面下载部件库: /community/widget-libraries选择其中一个部件库选择所有部件库选中部件,拖拽出主页框添加了表格部件和按钮部件放置部件的时候会出现虚线以辅助两个部件的对齐修改部件的属性。
以按钮为例,双击按钮使按钮上的文字变成可以编辑状态。
修改为需要的内容表格内容的指定的过程也类似,填写表头和表格的内容。
以下是使用Axure根据 BO Report Service做的界面示意图。
如果对界面有更加精确的要求,可以使用“部件属性和样式”功能。
可以部件的颜色、字体、对齐等属性进行调整。
Balsamiq Mockups安装文件:\\192.1.2.30\Tools\Balsamiq Mockups主界面如下图,红色框区域是部件的分类,蓝色框区域是分类之下的部件。
这款软件的特点是采用手绘风格,快速构建软件界面示意图。
添加部件也是使用拖-放的方法。
添加一个Windows并命名为“Fortex Host Service Manager”在Windows之上再添加一个Data Grid双击Data Grid,以文本形式编辑Data Grid的表头和内容,每行文本对应一行数据表的内容。
以下是使用Blasamiq Mockup根据BO Report Service做的界面示意图。
最后是BO Report Service真实的界面。
axure的用法

axure的用法Axure是一种快速原型设计工具,用于创建用户界面和交互设计的模型。
Axure具有以下用法:1. 设计原型:使用Axure可以快速创建具有交互功能的原型设计。
用户可以添加页面、部件、交互元素、状态和动画效果,以实现更贴近最终产品的界面设计。
2. 界面设计:Axure提供了多种预设的界面部件和模板,使用户可以轻松设计出符合用户体验和品牌要求的用户界面。
3. 交互设计:Axure允许用户定义不同页面元素之间的交互。
用户可以为按钮、链接、表单等添加交互动作,如点击、滚动、弹出菜单等,以模拟用户在实际使用中的交互体验。
4. 团队协作:Axure支持多人协作,团队成员可以同时编辑同一个原型设计,进行实时协作,并通过评论和批注功能进行沟通和反馈。
5. 导出产物:在设计完成后,Axure可以导出多种格式的产物,如HTML、PDF、PNG、Word等,以便与团队成员、客户或开发人员共享和交流。
总之,Axure是一款强大的原型设计工具,它提供了丰富的功能和工具,帮助用户快速创建高质量的用户界面和交互设计。
当进一步使用Axure时,你可以尝试以下用法:6. 模拟互动流程:Axure允许设计师创建用户可以点击和浏览的互动流程。
你可以创建不同页面之间的过渡效果、链接和导航,模拟用户在应用程序或网站中的导航和流程。
7. 数据驱动设计:Axure允许你使用变量和条件逻辑来创建数据驱动的原型。
你可以为表单字段定义规则,验证输入数据并显示不同的结果,模拟实际应用程序中的数据处理和反馈。
8. 设计系统组件:Axure允许你创建可重复使用的设计组件,以便在整个项目中保持一致性。
你可以创建自定义部件库,包含按钮、表单、导航和其他常用元素,以便团队成员可以重复使用和快速创建界面。
9. 用户测试原型:Axure提供了一些功能,如注释、用户反馈和用户浏览记录,帮助你进行用户测试和获取用户反馈。
你可以将原型分享给用户,让他们完成指定任务并记录他们的反馈,以便进一步改进设计。
原型工具介绍———墨刀以及Axure

原型⼯具介绍———墨⼑以及Axure⽬录⼀背景介绍⼆⽐较两款原型⼯具三墨⼑原型⼯具的学习四⼼得体会⼀背景介绍1 墨⼑1.1墨⼑介绍:墨⼑是⼀款国产在线原型设计与协同⼯具,借助墨⼑,产品经理、设计师、开发、销售、运营及创业者等⽤户群体,能够搭建为产品原型,演⽰项⽬效果。
墨⼑同时也是协作平台,项⽬成员可以协作编辑、审阅。
⽤户群体包括:产品经理、设计、研发、运营销售、创业者等。
1.2 功能介绍1.操作简单:简单拖拽和设置,可将想法、创意变成产品原型。
2.演⽰:多种演⽰模式,项⽬演⽰效果逼真。
3.团队协作:可以与同事共同编辑原型,提⾼效率;⼀键分享发送给别⼈;还可在原型上打点、评论,收集反馈意见,⾼效协作。
4.交互简单:简单拖拽就可实现页⾯跳转,还可通过交互⾯板实现复杂交互。
5.素材库:内置丰富的⾏业素材库,也可创建⾃⼰的素材库、共享团队组件库,⾼频素材直接复⽤。
6.免费:⽀持产品设计、⼯作流、原型预览、Sketch标注插件、移动端演⽰,可免费创建3个项⽬,每个项⽬20个页⾯,以及总共50MB素材容量。
[1]7.分为个⼈专业版和企业版:个⼈专业版享受免费版所有功能,可以创建不限数量的项⽬及页⾯,⽀持⽂件导出;企业版可以享受专业版所有功能,⽀持添加企业成员,进⾏成员协作及管理,共享企业⾃定义素材库。
⽅便进⾏成员管理、项⽬管理及数据管理。
2.Axure2.1Axure介绍Axure RP是美国Axure Software Solution公司旗舰产品,是⼀个专业的快速原型设计⼯具,让负责定义需求和规格、设计功能和界⾯的专家能够快速创建应⽤软件或Web⽹站的线框图、流程图、原型和规格说明⽂档。
作为专业的原型设计⼯具,它能快速、⾼效的创建原型,同时⽀持多⼈协作设计和版本控制管理。
2.2 功能介绍1.导航⾯板在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界⾯框架,决定信息内容与层级。
可以对页⾯进⾏添加、删除和重命名,以及页⾯组织排序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
原型的主要价值
原型法主要价值是可视化,强化沟通,降低风险,节省后期变更 成本,提高项目成功率。
对于较大型的软件来说,原型系统可以成为开发团队的蓝图; 另外,原型通过与客户交流,还可以提高客户满意度。
新大陆电脑股份有限公司
原型的基本要求
体现产品主要的功能; 提供基本的界面风格; 展示比较模糊的部分,以便于确认或进一步明确,防患于未然。 原型最好是可运行的,至少在各主要功能模块之间能够建立相互连接。
整个前期的交互流程图设计完之后,就是原形开发的设计阶段,简 单的来说是将页面的模块、元素、人机交互的形式,利用线框描述的 方法,将产品脱离皮肤状态下更加具体生动的进行表达.原型设计是 交互设计师与PD(项目主管)、PM(项目经理)、网站开发工程师沟通的 最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设 计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光 与经验直接导至该产品的可用性。
Axure借鉴了office的界面,能够让用户快速上手,并且提供了 丰富的组件样式修改,使得通过其能够创建低保真、高保真甚至接 近于实际效果的界面。然而最让人称道的是,Axure的丰富的脚本模 式,可以通过点击和选择能够快速完成界面元素的交互,如链接、 state切换、动态变化等效果,使得 Axure能够生成十分接近于真实 产品的原型。另一方面,Axure能够导入其他人创建的元件库,使得 Axure能够满足绝大多数类型产品的设计。
新大陆电脑股份有限公司
需求变更是正常的,也是难免的,应允许用户和开发团队自身对 需求进行变更。变更处理的关键在于跟踪和控制,如何使产生的影响 应得到控制,这属于配置管理的内容。
新大陆电脑股份有限公司
原型方法的一般过程
新大陆电脑股份有限公司
几款软件原型设计工具
1. AxureRP-Pro
Axure(读音为Ack-Sure)无疑是目前最受关注的原型开发工具, 其能通过组件的方式帮助网站或软件设计师快速建立带有注释的原 型(流程图、线框图),并凭借自定义可重用的元件、动态面板以 及丰富的script能够建立基本功能或页面逻辑的动态演示文件。
新大陆电脑股份有限公司
原型在软件过程的地位
软件的根本目的是实现用户的需求,提供用户日常使用,解决用 户工作中有所不便的问题,提高其工作效率,改进质量,加强管理控 制,最终直接或间接地提高其效益。因此软件开发本质上就是需求的 处理和实现,而软件原型对需求确定来说具有非常重要的意义。 原型方法包括2个基本过程,即原型制作和原型评价。
软件原型设计工具介绍
GUI Design Studio工具
介绍内容 一.什么是软件原型 二.几款常用的原型设计工具 三.重点介绍GUI Design Studio 四.GUI Design即把系统主要功能和接口通过快速开发制作为“软件样机”,以 可视化的形式展现给用户,及时征求用户意见,从而明确无误地确定 用户需求。同时,原型也可用于征求内部意见,作为分析和设计的接 口之一,可方便于沟通。
网站构架图(Site Structure) AxureRP可以快速绘制树状的网 站构架图,而且可以让构架图中的每一个页面节点,直接连接 到对应网页。 示意图(Wireframe) Axure RP内建了许多会经常使用到的 widget元件,例如:按钮(Button)、图片(Image)、文字面板 (Text Panel)、选择钮(Radio Button)、下拉式菜单 (Droplist)。
新大陆电脑股份有限公司
AxureRP-Pro
新大陆电脑股份有限公司
AxureRP-Pro的简介
相较于利用PowerPoint或Visio软件,Axure RP 可以让应用 网站策划人员或网站功能介面设计师,更快速且更简易的建立Web AP和Website的wireframe、流程图、prototype和规格。 AxureRP-Pro不仅仅是一个原型设计工具,它可以做:
型开发,在内部进行原型评价,请客户进行原型评价,以保证确实反 映了用户的真正想法。 3. 实现需求
当前的软件开发过程常常采用迭代方式进行开发,逐步求精,以 降低风险和成本。对迭代的次数,每次迭代的里程碑,要实现的目标, 及可提交的成果必须有可验证的清晰的计划。项目管理是一种艺术, 迭代规划及里程碑定义都是一种挑战、一种艺术,但项目管理不在本 文讨论范围。 4. 需求变更
新大陆电脑股份有限公司
AxureRP-Pro的简介
流程图(Flowchart)AxureRPFlowDiagram快速建立流程图就像建立 wireframe一样容易,Flow Widget中有设计流程图时会经常用到 的形状,您可以轻松在流程之间加入连接线并设定连接的格式。 交互设计(InteractionDesign) 大多数的widget可以对一个或多 个事件产生动作,包括OnClick、OnMouseOver和OnMouseLeave等 原型设计(HTML Prototype): Axure RP可以将wireframe,输出 成符合InternetExplorer或Firefox等不同浏览器的HTML prototype。 自动输出word格式规格文件(Specification) Axure RP可以输出 Word的格式的文件,规格文件包含了目录、网页清单、网页和附 有注解的Master、Annotation、Interaction和Widget特定的资讯, 以及结尾文件(例如:附录),规格的内容与格式也可以依据不同 的阅读对象来变更。
如果从需求角度看软件过程,我们可以把软件过程这样划分: 1. 需求收集和分析
搜集需求得到需求说明书,了解软件要做什么,做成什么样,解 决用户什么问题。这时候软件公司以书面文档方式提出,例如需求问 询表等。
新大陆电脑股份有限公司
原型在软件过程的地位
2. 提供原型并进行评价 制定原型开发计划,根据用户需求及不确定的高风险部分进行原
