原型设计-如何用aure实现复杂的tab切换效果
Axure的页面切换与链接设计指南

Axure的页面切换与链接设计指南在当今互联网时代,网页设计已经成为了各个企业和个人必备的技能。
而在网页设计中,页面切换与链接设计是至关重要的一环。
Axure作为一款流行的原型设计工具,为设计师提供了丰富的页面切换和链接设计功能。
本文将为大家介绍Axure的页面切换与链接设计指南,帮助设计师更好地运用这些功能来提升网页设计的质量。
一、页面切换的基本原则在进行页面切换设计时,设计师需要遵循一些基本原则,以确保用户体验的流畅性和一致性。
1. 逻辑性:页面切换应该符合用户的思维习惯和预期。
例如,在一个电商网站中,用户在浏览商品详情页时,希望能够通过点击“加入购物车”按钮直接跳转到购物车页面,而不是返回首页或其他页面。
2. 一致性:相同功能的页面切换应该保持一致。
例如,在一个新闻类网站中,用户在点击新闻列表中的某一篇文章后,希望能够以相同的方式打开文章详情页,而不是每次都采用不同的页面切换效果。
3. 可预测性:页面切换效果应该给用户提供足够的线索,让他们能够预测下一步会发生什么。
例如,在一个导航栏中,当用户将鼠标悬停在某个菜单项上时,应该显示出该菜单项对应的下拉菜单,而不是直接跳转到其他页面。
二、Axure页面切换的实现方式Axure提供了多种实现页面切换的方式,设计师可以根据具体需求选择合适的方式。
1. 链接跳转:最常见的页面切换方式就是通过链接跳转实现。
在Axure中,设计师可以通过添加链接到某个元素上,来实现点击该元素后跳转到指定页面的效果。
这种方式适用于大部分情况,但需要注意链接的设置和页面的布局,以确保用户能够顺利地进行页面切换。
2. 动态面板:动态面板是Axure中非常强大的功能之一,可以实现页面的动态切换和交互效果。
设计师可以在一个动态面板中创建多个状态,然后通过触发事件来切换不同的状态,从而实现页面切换的效果。
这种方式适用于需要多个页面之间有连续性切换的情况,如图片轮播、选项卡切换等。
3. 交互动画:Axure还提供了丰富的交互动画效果,设计师可以通过添加动画效果来实现页面切换的过渡效果。
如何用Axure的动态面板做Tab

如何用Axure的动态面板做Tab
相信学习产品经理的童鞋都知道,Axure是一个产品经理必备的专业快速原型设计工具,那么在Axure的使用中,怎么用动态面板做Tab呢?下面小编就为大家整理了一二,希望对你有帮助。
首先,我们先来看看Axure的动态面板可以用来做什么:
1)tab式页签的切换效果:Axure的官方给出的实例就是这个
2)鼠标触发式和点击触发式的下拉菜单效果:这个可以结合Axure的默认组件中的“垂直菜单”、“水平菜单”来实现,常用于导航的原型制作。
3)鼠标触发式的浮窗效果:类似“Alt”的效果,常用于浏览提示和触发式广告。
4)JS的鼠标点击弹层效果:这个是目前使用被广泛使用的效果之一。
5)注册表单中的根据焦点判断提示的效果:当焦点在输入框内的时候提示该表单栏目填写规范,当焦点离开输入框的时候根据填写的结果提示正确或者错误原因,这个需要动用高级设计交互编辑功能结合Axure的逻辑条件和设置变量功能来实现。
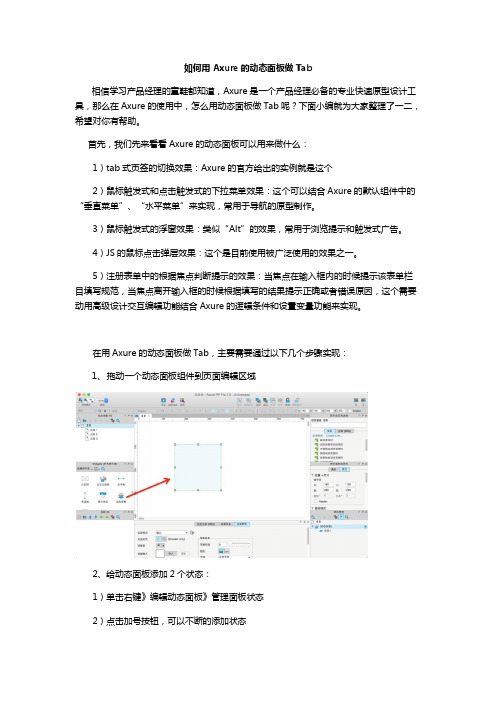
在用Axure的动态面板做Tab,主要需要通过以下几个步骤实现:
1、拖动一个动态面板组件到页面编辑区域
2、给动态面板添加2个状态:
1)单击右键》编辑动态面板》管理面板状态
2)点击加号按钮,可以不断的添加状态
3)点击第二个红色的框,可以编辑该动态面板的所有状态
3、在状态1页面拖动两个矩形组件
4、设置点击切换
1)选中状态1组件,弹出用例编辑器,
2)选中【设置动态面板状态】
3)选中对应状态(状态1)
5、复制该动态面板的矩形组件到状态2,完成tab的制作。
推荐学习:产品经理实战教程(/course/6/)。
几种实现tab栏切换的方法

⼏种实现tab栏切换的⽅法⽬录tab栏⼀个重要的思想是排他:就是只显⽰⾃⼰点击的tab栏,其它的tab栏都不要显⽰。
1.利⽤v-if(uni实例)效果:v-if控制tab页⾯的显⽰动态绑定class类,⽤来显⽰被选中的tab样式<!-- tab --><view class="tab"><view class="tab_list"><view @tap="change(0)" :class="{btna:btnnum == 0}">相关岗位</view><view @tap="change(1)" :class="{btna:btnnum == 1}">相关公司</view></view><!-- tab1的页⾯--><view v-if="btnnum == 0">这是tab1的页⾯</view><view v-if="btnnum == 1">这是tab2的页⾯</view></view>.btna {color: #1345a4;}data() {return {btnnum: 0}}2.利⽤display控制还有⼀种思想是利⽤display控制tab页⾯的显⽰与否默认display:‘none’当选中tab标签时,切换类为:display:‘block’3.利⽤router(vue实例)在页⾯中有⼀个vue实例对象,vue实例对象中有四个组件,分别是tab栏切换需要显⽰的组件内容页⾯中放四个超链接,当我们点击这些超链接的时候,就会改变url地址中的hash值,当hash值被改变时,就会触发onhashchange事件在触发onhashchange事件的时候,我们根据hash值来让不同的组件进⾏显⽰:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Document</title><!-- 导⼊ vue ⽂件 --><script src="./lib/vue_2.5.22.js"></script></head><body><!-- 被 vue 实例控制的 div 区域 --><div id="app"><!-- 切换组件的超链接 --><a href="#/zhuye">主页</a><a href="#/keji">科技</a><a href="#/caijing">财经</a><a href="#/yule">娱乐</a><!-- 根据 :is 属性指定的组件名称,把对应的组件渲染到 component 标签所在的位置 --><!-- 可以把 component 标签当做是【组件的占位符】 --><component :is="comName"></component></div><script>// #region 定义需要被切换的 4 个组件// 主页组件const zhuye = {template: '<h1>主页信息</h1>'}// 科技组件const keji = {template: '<h1>科技信息</h1>'}// 财经组件const caijing = {template: '<h1>财经信息</h1>'}// 娱乐组件const yule = {template: '<h1>娱乐信息</h1>'// #region vue 实例对象const vm = new Vue({el: '#app',data: {comName: 'zhuye'},// 注册私有组件components: {zhuye,keji,caijing,yule}})// #endregion// 监听 window 的 onhashchange 事件,根据获取到的最新的 hash 值,切换要显⽰的组件的名称window.onhashchange = function() {// 通过 location.hash 获取到最新的 hash 值console.log(location.hash);switch(location.hash.slice(1)){case '/zhuye':Name = 'zhuye'breakcase '/keji':Name = 'keji'breakcase '/caijing':Name = 'caijing'breakcase '/yule':Name = 'yule'break}}</script></body></html>4.⾯向对象(html实例)效果:<main><h4>Js ⾯向对象动态添加标签页</h4><div class="tabsbox" id="tab"><!-- tab 标签 --><nav class="fisrstnav"><ul><li class="liactive"><span>测试1</span><span class="iconfont icon-guanbi"></span></li> <li><span>测试2</span><span class="iconfont icon-guanbi"></span></li><li><span>测试3</span><span class="iconfont icon-guanbi"></span></li></ul><div class="tabadd"><span>+</span></div></nav><!-- tab 内容 --><div class="tabscon"><section class="conactive">测试1</section><section>测试2</section><section>测试3</section></div></div></main>* {margin: 0;padding: 0;}ul li {list-style: none;}main {width: 960px;height: 500px;border-radius: 10px;margin: 50px auto;}main h4 {height: 100px;line-height: 100px;text-align: center;}.tabsbox {width: 900px;margin: 0 auto;height: 400px;border: 1px solid lightsalmon;position: relative;}}nav ul li {float: left;width: 100px;height: 50px;line-height: 50px;text-align: center;border-right: 1px solid #ccc;position: relative;}nav ul li.liactive {border-bottom: 2px solid #fff;z-index: 9;}#tab input {width: 80%;height: 60%;}nav ul li span:last-child {position: absolute;user-select: none;font-size: 12px;top: -18px;right: 0;display: inline-block;height: 20px;}.tabadd {position: absolute;/* width: 100px; */top: 0;right: 0;}.tabadd span {display: block;width: 20px;height: 20px;line-height: 20px;text-align: center;border: 1px solid #ccc;float: right;margin: 10px;user-select: none;}.tabscon {width: 100%;height: 300px;position: absolute;padding: 30px;top: 50px;left: 0px;box-sizing: border-box;border-top: 1px solid #ccc;}.tabscon section,.tabscon section.conactive {display: none;width: 100%;height: 100%;}.tabscon section.conactive {display: block;}var that;class Tab {constructor(id) {// 获取元素that = this;this.main = document.querySelector(id);this.add = this.main.querySelector('.tabadd');// li的⽗元素this.ul = this.main.querySelector('.fisrstnav ul:first-child');// section ⽗元素this.fsection = this.main.querySelector('.tabscon');this.init();}init() {this.updateNode();// init 初始化操作让相关的元素绑定事件this.add.onclick = this.addTab;for (var i = 0; i < this.lis.length; i++) {this.lis[i].index = i;this.lis[i].onclick = this.toggleTab;this.remove[i].onclick = this.removeTab;this.spans[i].ondblclick = this.editTab;this.sections[i].ondblclick = this.editTab;}}// 因为我们动态添加元素需要从新获取对应的元素updateNode() {this.lis = this.main.querySelectorAll('li');this.sections = this.main.querySelectorAll('section');this.remove = this.main.querySelectorAll('.icon-guanbi');this.spans = this.main.querySelectorAll('.fisrstnav li span:first-child'); }// 1. 切换功能toggleTab() {// console.log(this.index);that.clearClass();this.className = 'liactive';that.sections[this.index].className = 'conactive';}// 清除所有li 和section 的类clearClass() {for (var i = 0; i < this.lis.length; i++) {this.lis[i].className = '';this.sections[i].className = '';}}// 2. 添加功能addTab() {that.clearClass();// (1) 创建li元素和section元素var random = Math.random();var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"></span></li>'; var section = '<section class="conactive">测试 ' + random + '</section>';// (2) 把这两个元素追加到对应的⽗元素⾥⾯that.ul.insertAdjacentHTML('beforeend', li);that.fsection.insertAdjacentHTML('beforeend', section);that.init();}// 3. 删除功能removeTab(e) {e.stopPropagation(); // 阻⽌冒泡防⽌触发li 的切换点击事件var index = this.parentNode.index;console.log(index);// 根据索引号删除对应的li 和section remove()⽅法可以直接删除指定的元素that.lis[index].remove();that.sections[index].remove();that.init();// 当我们删除的不是选中状态的li 的时候,原来的选中状态li保持不变if (document.querySelector('.liactive')) return;// 当我们删除了选中状态的这个li 的时候, 让它的前⼀个li 处于选定状态index--;// ⼿动调⽤我们的点击事件不需要⿏标触发that.lis[index] && that.lis[index].click();}// 4. 修改功能editTab() {var str = this.innerHTML;// 双击禁⽌选定⽂字window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();// alert(11);this.innerHTML = '<input type="text" />';var input = this.children[0];input.value = str;input.select(); // ⽂本框⾥⾯的⽂字处于选定状态// 当我们离开⽂本框就把⽂本框⾥⾯的值给spaninput.onblur = function() {this.parentNode.innerHTML = this.value;};// 按下回车也可以把⽂本框⾥⾯的值给spaninput.onkeyup = function(e) {if (e.keyCode === 13) {// ⼿动调⽤表单失去焦点事件不需要⿏标离开操作this.blur();}}}}new Tab('#tab');。
Axure设计中的内容滚动与切换效果优化技巧

Axure设计中的内容滚动与切换效果优化技巧在现代的网页和应用设计中,内容滚动和切换效果扮演着至关重要的角色。
它们不仅可以提升用户体验,还可以增加页面的交互性和吸引力。
而在Axure设计软件中,我们可以通过一些技巧来优化内容滚动和切换效果,使其更加流畅和自然。
一、使用动态面板实现内容滚动在Axure中,我们可以使用动态面板来实现内容的滚动效果。
首先,我们需要创建一个动态面板,并将需要滚动的内容放置在该面板中。
然后,我们可以通过设置动态面板的滚动条属性,来实现内容的滚动。
例如,我们可以设置滚动条的位置和大小,以及滚动条的滚动速度和动画效果等。
通过调整这些属性,我们可以实现不同的滚动效果,如平滑滚动、缓慢滚动等,从而提升用户的体验。
二、使用交互式组件实现内容切换除了滚动效果,内容切换也是Axure设计中常用的效果之一。
在Axure中,我们可以使用交互式组件来实现内容的切换。
例如,我们可以使用选项卡组件来实现多个内容之间的切换。
首先,我们需要创建一个选项卡组件,并将需要切换的内容放置在不同的选项卡中。
然后,我们可以通过设置选项卡的点击事件,来实现内容的切换。
通过调整选项卡的样式和动画效果,我们可以实现不同的切换效果,如渐变切换、滑动切换等,从而增加页面的交互性和吸引力。
三、注意滚动和切换效果的性能优化在设计滚动和切换效果时,我们需要注意其性能优化。
首先,我们应该避免使用过多的动画效果和复杂的交互,以免导致页面加载速度过慢。
其次,我们应该合理使用动态面板和交互式组件,避免过度嵌套和重复渲染,以提升页面的性能。
此外,我们还可以通过预加载和懒加载等技术手段,来提升内容滚动和切换效果的加载速度和流畅度。
四、结合视觉设计优化滚动和切换效果除了技术手段,视觉设计也是优化滚动和切换效果的重要因素之一。
在设计滚动和切换效果时,我们应该注意与页面的整体风格和主题相一致,避免过多的花哨和炫技。
同时,我们还可以通过调整颜色、字体、布局等元素,来增加滚动和切换效果的可读性和美观度。
Authorware中程序跳转的实现方案

架 图标 配合 使用 的 , 目的 是实现在指 定的框 其
f ) 用这 种 方 式来 实现 程序 跳 转 ( 1利 超
, 即 架 或框 架中 的页之 间跳 转。 导航 图标可以理解 级 链 接 ) 必须 设 置三 个 基 本要 素 , 框架 图
其 为 是 一 个 导 航 器 或 超 文 本 链 接 , 以 在 指 定 框 标 f框 架 标 志 , 作 用 是 建 立 包 括 分 支 和 结 可 、 放 架 的 页面 之 间 建 立 起 链 接 。这 种 链 接 有 两 种 基 构 的 内 容 ) 页 ( 置 在 框 架 图 标 右 侧 的 所 有 既 本 方 式 , 种 是 ”u o P g 一 J mpt a e”方 式 , 既是 跳 图 标 称 为 页 , 可 以 是 独 立 图 标 、也 可 以 是
结 构 既 可 访 问 线 性 方 式 , 可 以 访 问 非 线 图 标 。 也
c) 3 放置在 框架 图标 内 部的导航 图 标只能
中 教 技 装 0 年第 5 - 国 育 术 备26 0靳 匝 n
维普资讯
O = o 曩 一 c O c c 。O 工 ^
1 基 于 圈 标 实 现 程 序 跳 转
导航 图 标 、 策图 标 可 以实现 Nhomakorabea程 序 的跳 决
性 的超 级链 接 方 式 ,则 这种结 构就 被称 为框
架。 框架中有 3个元素 , 实现超级链 接 , 要 就必
转 。所 不 同 的是 . 在框 架 图标 中 , uh r r 须有框架三 元素的作用 。 A towa e
a po c e p ra h s
K y wo d u o ̄ r po r e r sa t r a ; rg mm n rp c e h e a igu ; h me jo s
原型设计-如何用axure实现复杂的tab切换效果

软件界面原型是交互设计师与需求工程师,产品经理,研发工程师沟通最直观的工具,在做一个产品成型的框架之前,先做一个简单的框架,这个框架包括产品的界面排版和布局,页面元素,业务流程,甚至可以表现最终产品需要实现的各种效果,一个完整的,优秀的界面原型能够帮助设计师,软件工程师等更好的了解产品需求,从而最大限度的实现预期的功能。
能制作原型的工具有很多,一张纸一支笔就可以画草图,但是太粗糙,也可以用visio,excel 等,可是实现起一些复杂的交互操作就显得心有余力不足了,比如TAB标签的动态切换、定位页面锚点、全选效果,登陆框效果、图片轮播等等,因此,专业的axure原型设计工具在设计原型的过程中使用方便,效率高,而且能模拟的效果很多,目前我使用axure 6.5 版本由于AXURE入门比较简单,而且互联网上有很多基础教程,在这里,我主要写一些在日常工作中使用AXURE设计产品原型经常用到又有一些设计复杂度的,结合我的使用经历,介绍给大家如何实现TAB切换的动态效果AXURE RP 6.5 软件一个首先想好一个需要tab切换效果的主题,这里我选择学生查看任课教师对他上交的作业的批改情况,需要查看的包括老师给自己作业的分数和评语,老师对全班作业的点评以及发布哪些同学的作业可以参考,最后能看到自己本次作业提交了什么内容,根据这个主题,进行三种内容的切换。
拖拽三个矩形,调整成高35,宽110的按钮样式,并列排好,在按钮上分别写上“作业批阅结果”“作业总体点评”“我的作业内容”,然后在按钮的下方再拖拽一个矩形,我们将在矩形区域显示不同的内容,如下图:1.在矩形区域添加第一个按钮要显示的内容,然后选中内容和矩形,右键转换为动态面板!注意:为什么不直接拖拽一个动态面板呢?直接拖拽也是可以的,但是先添加动态面饭再往里面写内容的鼠标操作比这么做要麻烦,这里提供一种便捷方法,后面还会陆续提到其他的便捷方式来提高原型制作效率。
jQuery实现tab栏切换效果

jQuery实现tab栏切换效果jQuery实现tab栏切换效果:⽤jQuery做tab的效果就是点击或者⿏标悬浮在tab上时显⽰对应的内容,并且tab栏也会发⽣相应的样式变化。
jQuery我⽤的是jquery-1.11.1.js版本。
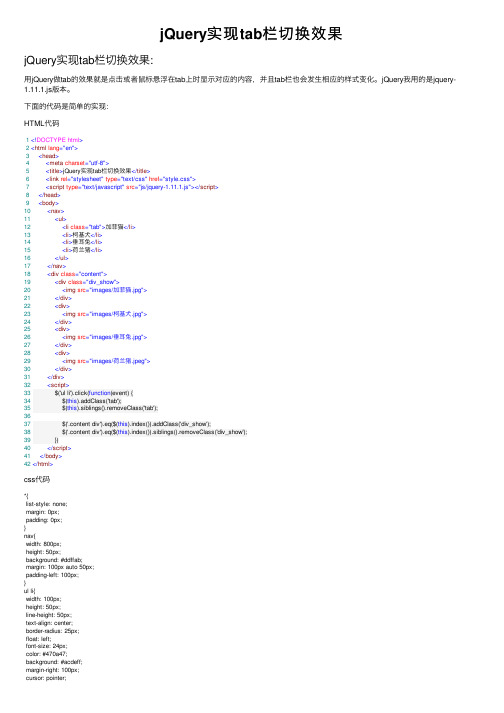
下⾯的代码是简单的实现:HTML代码1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="utf-8">5<title>jQuery实现tab栏切换效果</title>6<link rel="stylesheet" type="text/css" href="style.css">7<script type="text/javascript" src="js/jquery-1.11.1.js"></script>8</head>9<body>10<nav>11<ul>12<li class="tab">加菲猫</li>13<li>柯基⽝</li>14<li>垂⽿兔</li>15<li>荷兰猪</li>16</ul>17</nav>18<div class="content">19<div class="div_show">20<img src="images/加菲猫.jpg">21</div>22<div>23<img src="images/柯基⽝.jpg">24</div>25<div>26<img src="images/垂⽿兔.jpg">27</div>28<div>29<img src="images/荷兰猪.jpeg">30</div>31</div>32<script>33 $('ul li').click(function(event) {34 $(this).addClass('tab');35 $(this).siblings().removeClass('tab');3637 $('.content div').eq($(this).index()).addClass('div_show');38 $('.content div').eq($(this).index()).siblings().removeClass('div_show');39 })40</script>41</body>42</html>css代码*{list-style: none;margin: 0px;padding: 0px;}nav{width: 800px;height: 50px;background: #ddffab;margin: 100px auto 50px;padding-left: 100px;}ul li{width: 100px;height: 50px;line-height: 50px;text-align: center;border-radius: 25px;float: left;font-size: 24px;color: #470a47;background: #acdeff;margin-right: 100px;cursor: pointer;}.tab{background: #ffabdd;}.content{width: 550px;height: 390px;border: 5px dashed #abdeff;margin: 0 auto;}.content div{display: none;}.content .div_show{display: block;}.content img{width: 550px;height: 390px;} 最终效果(默认tab:加菲猫)点击柯基⽝tab点击荷兰猪tab前端⼩⽩上路可加前端技术交流群:854656221,有不懂截图代码或者bug⼤家⼀起探讨学习,欢迎前端⼤佬和萌新~。
如何用Axure快速、规范地设计Tab栏?

如何用Axure快速、规范地设计Tab栏?导读:Axure入门很容易,甚至花不到1天时间就可以基本掌握常见的交互设计。
但对于一项工具的使用,新手和高手的区别不在于是否能完成任务目标,而应该拓展到实现过程是否快速、规范。
本文作者对这两点展开了分析讨论,与大家分享。
作者总结两点对于好的Axure原型的标准:维护成本低,复用性高。
维护成本低,就是便于修改,这就要求能用最简单的方法实现某一效果,比如一个自带函数就可以实现的功能,就不用再写代码进行二次开发。
复用性高,其实也是程序员评估代码质量的一个维度。
把原型模块组件化、母版化,核心在于批量操作,避免重复造轮子。
本文举原型设计中常见的Tab栏为例:反面示例一此方法的核心是使用交互事件,「选中」和「取消选中」事件。
1. 设置Tab选中状态的交互样式点击元件属性中交互样式设置下的「选中」按钮来设置元件的选中状态的效果,分别用了字体颜色、线段颜色、线宽、边框可见性这四个属性。
除了选中效果还可以设置其他如:鼠标悬停、鼠标按下和禁用的效果。
2. 复制N个Tab按钮,并命名为元件命名一般是为了区分多个相似对象,使交互事件更条例。
为了下一步交互事件设置的方便,这一步为每一种状态的Tab进行命名。
3. 给N个Tab设置交互事件单击时,当前元件的选中状态为“true”,其他所有均为“false”。
每一个Tab的交互事件都不相同,需要注意的是,此方法Tab越多出错的可能性就越高。
4. 完成效果Tab效果就完成了。
反面示例二利用动态面板,这其实是一个枚举法,每一种Tab状态对应一个动态面板状态。
虽然也可以实现Tab效果,但是这里使用动态面板是大材小用了,杀鸡不该用牛刀。
1. 设置每一种选中状态的样式先把所有状态的Tab枚举出来,也就是通过复制的办法,画出所有状态的Tab。
2. 为每一种状态设置动态面板为每一个Tab状态设置一个动态面板状态,然后把Tab状态放入动态面板当中。
3. 给N个Tab设置交互事件这一步设置Tab的交互事件,点击Tab显示为对应的动态面板状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
软件界面原型是交互设计师与需求工程师,产品经理,研发工程师沟通最直观的工具,在做一个产品成型的框架之前,先做一个简单的框架,这个框架包括产品的界面排版和布局,页面元素,业务流程,甚至可以表现最终产品需要实现的各种效果,一个完整的,优秀的界面原型能够帮助设计师,软件工程师等更好的了解产品需求,从而最大限度的实现预期的功能。
能制作原型的工具有很多,一张纸一支笔就可以画草图,但是太粗糙,也可以用visio,excel 等,可是实现起一些复杂的交互操作就显得心有余力不足了,比如TAB标签的动态切换、定位页面锚点、全选效果,登陆框效果、图片轮播等等,因此,专业的axure原型设计工具在设计原型的过程中使用方便,效率高,而且能模拟的效果很多,目前我使用axure 版本
由于AXURE入门比较简单,而且互联网上有很多基础教程,在这里,我主要写一些在日常工作中使用AXURE设计产品原型经常用到又有一些设计复杂度的,结合我的使用经历,介绍给大家
如何实现TAB切换的动态效果
AXURE RP 软件一个
首先想好一个需要tab切换效果的主题,这里我选择学生查看任课教师对他上交的作业的批改情况,需要查看的包括老师给自己作业的分数和评语,老师对全班作业的点评以及发布哪些同学的作业可以参考,最后能看到自己本次作业提交了什么内容,根据这个主题,进行三种内容的切换。
拖拽三个矩形,调整成高35,宽110的按钮样式,并列排好,在按钮上分别写上“作业批阅结果”“作业总体点评”“我的作业内容”,然后在按钮的下方再拖拽一个矩形,我们将在矩形区域显示不同的内容,如下图:
1.在矩形区域添加第一个按钮要显示的内容,然后选中内容和矩形,右键转换为动态面板!
注意:为什么不直接拖拽一个动态面板呢直接拖拽也是可以的,但是先添加动态面饭再往里面写内容的鼠标操作比这么做要麻烦,这里提供一种便捷方法,后面还会陆续提到其他的便捷方式来提高原型制作效率。
2.转换成动态面板后,双击面板,在弹出的动态面板管理对话框中对面板进行命名“学生
查看已批阅作业”,然后对面板的状态1重命名为“作业批改结果”,代表这个状态里面包含的作业批改结果相关信息
3.接下来,还要在这个面板管理对话框中增加两个面板状态,分别用来显示作业总体点评
信息和学生的作业内容信息,并按照步骤3进行重命名,如下图
4.接下来给步骤4新添加的两个状态添加显示内容,再axure界面的右下方有一个动态面
板管理区,可以看到我们刚刚做好的动态面板的名字以及所包含的所有状态,双击状态“作业总体点评”添加内容,然后重复本步骤将所有的内容添加好,如下图:
5.下面是最关键的设置了,点击按钮显示对应的内容
首先选择按钮“作业批阅结果”,在页面的右侧部件属性面板中对“onclick(点击时)”
事件添加用例,在弹出的用例面板中选择“设置面板状态为指定状态”,在右侧配置动作下找到刚刚我们添加的“学生查看已批阅作业”动态面板,在选择状态中指定显示
第一个状态“作业批阅结果”。
如下图:
如果你希望点击后显示内容时有点特效,在进行进行动画中进行设置
6.接下来设置第二个按钮“作业总体点评”,按照步骤6设置显示动态面板的状态2“作业
总体点评”,然后设置第三个按钮,如下图:
7.生成原型,在浏览器中预览这个TAB切换效果吧,生成原型时可以选择浏览器,不过有
些浏览器需要一些设置,如chrom,这里选择IE,如下图
在IE中我们点击三个按钮,看到内容已经随着按钮变化了,而且还有淡入淡出的效果哦~~
如何实现TAB切换时按钮跟着变换样式
不过,细心做原型的你是不是发现按钮没有什么效果呢,点击与不点击都一样呢如果鼠标移入有效果,点击后也有效果,那么交互就更好了,原型也更接近真实体验了,那么下一节介绍如何在TAB切换时同时变换按钮的样式,如下图
原型设计2 如何实现TAB切换时按钮跟着变换样式
前言:软件界面原型是交互设计师与需求工程师,产品经理,研发工程师沟通最直观的工具一个完整的,优秀的界面原型能够帮助设计师,软件工程师等更好的了解产品需求,从而最大限度的实现预期的功能。
AXURE 原型设计工具能够实现很多复杂的交互效果,比如TAB标签的动态切换、定位页面锚点、全选效果,登陆框效果、图片轮播等等,由于AXURE入门比较简单,而且互联网上有很多基础教程,在这里,我主要写一些在日常工作中使用AXURE设计产品原型经常用到又有一些设计复杂度的,结合我的使用经历,介绍给大家
继续上一节:如何实现TAB切换时按钮跟着变换样式
AXURE PR 版本
一个已经利用按钮和动态面板实现铁环效果的原型(或者利用上节课的原型)今天的设计目标:
当鼠标移动到TAB标签按钮时,按钮样式发生改变(红底白色加粗字体),当点击按钮切换显示内容后,按钮样式发生改变(黄底黑色加粗字体)最终显示如下:
1.编辑鼠标移入按钮时的样式
选中按钮“作业批阅结果”,右键>>编辑按钮形状>>编辑悬停样式,在弹出的“设置悬停样式”对话框中选择填充色,字体颜色,加粗等效果,勾选对话框底部的“预览”功能,能够预览设置完时候的样式(需要设置成什么样式可根据自己的设计)
2.使用格式刷批量设置样式
设置完一个按钮,还有另外两个按钮需要设置,这时候可以利用格式刷,类似于word 中格式刷的功能,能够将部件的样式批量进行设置(注意:不能利用格式刷复制部件的操作和大小)。
3.设置按钮点击后(被选中)的样式
选中按钮“作业批阅结果”,右键>>编辑按钮形状>>编辑选中样式,在弹出的对话框中设置第二种样式(黄底黑色加粗字体),如下图:
4.生成原型预览
在预览中我们发现,当鼠标滑过这三个按钮时,按钮变换样式,但是点击某一个按钮进行内容切换时,却没有显示选中的样式,如何让按钮点击后改变样式呢
5.设置按钮点击后改变样式
选中第一个按钮“作业批阅结果”,然后再右侧事件编辑栏中选中“onclick(点击时)用例1”进行编辑(注意:前面已经添加了一个事件,点击时显示对应的内容),在弹出的对话框中选择“设置部件为选中状态“,在右侧选择按钮”作业批阅结果“后确定,如下图
6.预览效果
完成步骤5后预览效果,此时部件点击后变换了样式(如下图1),不过当再点击第二个按钮时却不能取消掉上一个被选中的样式(如下图2),怎么办呢
7.指定按钮组
选中本次TAB切换中的三个按钮,右键>>编辑按钮形状>>指定按钮组,在弹出的对话框中输入按钮组名称,例如“查看作业按钮组“,如下图:
8.完结,预览本小结最终效果
9.本节建议
这个例子用到了一个部件的操作涉及到另一个部件的属性的相关功能,因此建议大家养成对部件命名的好习惯,不然在后面做复杂交互设计的时候,会很头疼,比如,在一堆没有名字的部件列表中你找不到目标了……。
