项目二HTML网页编程基础
网页设计与制作项目教程(HTML+CSS+Bootstrap)项目二

上一页 下一页 返回
任务一 初识 HTML
• HTML 文档用来描述网页. HTML 文档包含HTML 标签和纯 文本. HTML 文档也被称为网页. 完整的HTML 文档至少包括< html > 标签、< head > 标签、< title > 标签和< bo dy >标签.
• HTML4. 0 同样也加入了很多特定浏览器的元素和属性. 但是同 时也开始“清理” 这个标准. 把一些元素和属性标记为过时. 建议不 再使用它们.
上一页 下一页 返回
任务一 初识 HTML
• HTML5 草案的前身名为Web Applications 1. 0. 于2004 年由WHATWG 提出. 于2007 年被W3C 接 纳. 并成立了新的HTML 工作团队. 在2008 年1 月22 日. 第 一份正式草案发布.2012 年12 月17 日. 万维网联盟(W3C) 正式宣布凝结了大量网络工作者心血的HTML5 规范已经正式定 稿. W3C 的发言稿称:“HTML5 是开放的Web 网络平台的奠 基石.” 2013 年5月6 日. HTML5.1 正式草案公布. 该规范 定义了第五次重大版本. 第一次要修订万维网的核心语言: 超文本标 记语言(HTML). 在这个版本中. 新功能不断推出. 以帮助Web 应 用程序的作者. 努力提高新元素互操作性. 2014 年10 月29 日. 万维网联盟宣布. 经过几乎8年的艰辛努力. HTML5 标准规范最 终制定完成了. 并已公开发布.
上一页 下一页 返回
任务一 初识 HTML
• 5. HTML 发展历史 • 超文本标记语言(第一版): 1993 年6 月作为互联网工程工作小组
网页编程入门(完整版)

网页编程入门(一)作者:吴刘平文章来源:作者原创更新时间:2006-6-10网络技术飞速发展,互联网正在由以前所说的“走近千家万户”向“走进亿家亿户……”。
网络信息主要来自各种形形色色的网站,不少网络发烧友开始追逐着建设网站的热潮。
网站的信息必须通过网页输出信息,于是要想通过网站发布信息,必须首先学会制作网页。
谈到制作网页,可用的设计工具就太多太多了,有大家熟悉的Dre amveaver、FrontPage、Flash……不同的工具有不同的特点。
总体上来说,网页发布的信息主要通过以下媒体实现:文字、图片、动画、音频和视频,当然更多的是这几种方式的综合体,也就是我们常说的多媒体了(我以前听过一位领导说多媒体是会议厅里使用的电脑和投影设备,这是不对的哟,呵呵)。
说了这么一大堆不相干的,可能有些朋友等不急了,不是说编程吗?怎么尽是些不上叉的,别急,马上就来了……为了能够对所发布的信息进行自由的控制,就需要通过编程来实现了,通过编程,我们可以实现对发布的信息进行动态控制和管理,如果学会了网页编程,我们几乎可以用任何文字编程软件都可以制网页了。
网页编程的道路漫长,千里之寻始于足下,就让我们从html代码开始吧(别说你讨厌代码哈,要是这样的话,你还是不要学习编程的好,因为编程从某种意义上来说,就是编写代码)。
下面就以大家熟悉的FrontPage为例来学习以下html编程吧!先启动FrontPage(如果你的电脑里没有,那么就重新找Office光盘来安装),然后就会进入网页编辑制作界面(上部是菜单、工具栏,左边是视图区,在视图区的右边就是我们设计的主要场所了),我们会看到new_page1.htm标题(是F rontPage默认的网页文件名),在设计区的下面,有三张索引卡可供选择,默认为“普通”,另外还有“html”和“预览”两张。
点击一下"html"你就会看到你所创建网页的代码了,大致代码如下所示:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <meta name="GENERATOR" content="Microsoft FrontPage 4.0"><meta name="ProgId" content="FrontPage.Editor.Document"><title>New Page 1</title></head><body></body></html>尽管是空的页面,但在代码上却有不少内容了。
第二章HTML语言基础

第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
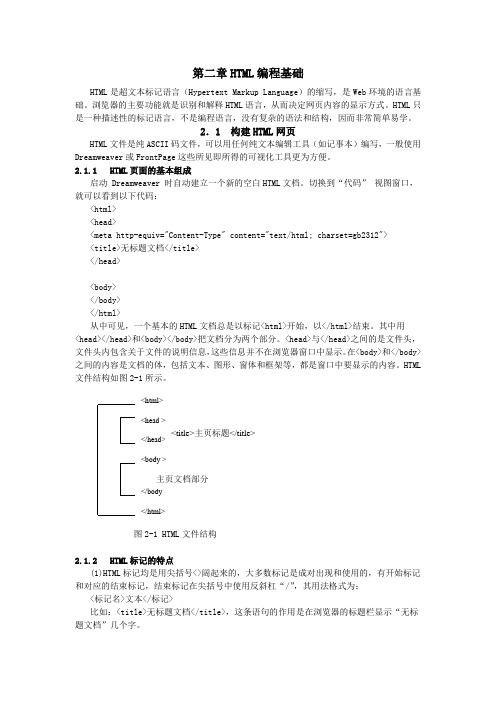
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
网页基础编程实验报告

一、实验目的1. 熟悉HTML、CSS和JavaScript等网页编程技术。
2. 掌握网页布局和样式设计的基本方法。
3. 学会使用JavaScript实现简单的交互功能。
4. 培养动手实践能力和团队协作精神。
二、实验环境1. 操作系统:Windows 102. 浏览器:Google Chrome3. 编辑器:Visual Studio Code4. 网页编程语言:HTML、CSS、JavaScript三、实验内容1. HTML基础2. CSS基础3. JavaScript基础4. 网页布局与样式设计5. 简单交互功能实现四、实验步骤1. HTML基础(1)创建一个名为“index.html”的HTML文件,并设置以下基本结构:<!DOCTYPE html><html><head><title>网页基础编程实验</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个简单的网页示例。
</p></body></html>(2)保存文件后,在浏览器中打开“index.html”,查看网页效果。
2. CSS基础(1)在“index.html”文件的<head>部分添加以下CSS样式:<style>body {font-family: Arial, sans-serif;background-color: #f2f2f2;}h1 {color: #333;text-align: center;}p {font-size: 16px;text-align: center;}</style>(2)保存文件后,在浏览器中打开“index.html”,查看网页样式效果。
3. JavaScript基础(1)在“index.html”文件的<body>部分添加以下JavaScript代码:<script>function sayHello() {alert("Hello, World!");}</script>(2)在网页中添加一个按钮,并为其绑定sayHello函数:<button onclick="sayHello()">点击我</button>(3)保存文件后,在浏览器中打开“index.html”,点击按钮,查看弹窗效果。
We编程开发基础(HTML)

网页制作概述
HTML是WEB页面的描述性语言 CSS则是为HTML制定样式的机制 JavaScript是具有交互性Web设计最佳选 择 都可以独立编写 CSS和JavaScript还有PHP都可以嵌入在 HTML中应用 都是文本文件
HTML基础
content
HTML语法(三)
HTML标记和属性名都是不区分大小写的 HTML文档注释 <!-- 注释内容 -->
在注释中不能再有注释 在注释掉的标记之后,要保证还是一个结构 完好的文档
HTML语法(四)
HTML的代码格式
任何回车或空格在源代码中都不起作用 使用回车或空格进行代码排版
格式标志(带标记列表 3.html) <html>
<head> <title></title> </head> <body text="blue"> <ol> <p>中国城市 </p> <li>北京 </li> <li>上海 </li> <li>广州 </li> </ol>
<ul> <p>美国城市 </p> <li>华盛顿 </li> <li>芝加哥 </li> <li>纽约 </li> </ul> </body> </html>
格式标志(带标记列表 )
HTML基础

• HTML标记标签通常被称为HTML标签 (HTML tag)HTML 标签是由尖括号包围的关键词,比 如 <html>
• HTML 标签通常是成对出现的,比如 <b> 和 </b> • 标签对中的第一个标签是开始标签,第二个标签 是结束标签 • 开始和结束标签也被称为开放标签和闭合标签
• "HTML 标签" 和 "HTML 元素" 通常都是描述 相同的意思。 • 但是严格来讲,一个 HTML元素包含了开始标 签与结束标签,如下实例:
• HTML 语言用于描述网页
• HTML 是指超文本标记语言: Hyper Text Markup Language • HTML 不是一种编程语言,而是一种标记语言 • 标记语言是一套标记标签 (markup tag) • HTML 使用标记标签来描述网页 • HTML 文档包含了HTML 标签及文本内容 • HTML 文档也叫做 web页面
• 注意:img元素是自关闭元素,不需要结束标 记。
<img src="school.png" width="104" height="142">
• alt 属性用来为图像定义一串预备的可替换的 文本。 • 替换文本属性的值是用户定义的。 • <img src="boat.gif" alt="Big Boat"> • 在浏览器无法载入图像时,浏览器将显示这个 替代性的文本而不是图像。 • 为页面上的图像都加上替换文本属性是个好习 惯,这样有助于更好的显示信息,并且对于那 些使用纯文本浏览器的人来说是非常有用的。
• 使用小写属性 • 完整的 HTML 属性列表: HTML 标签参考手册
HTML基础知识
2.4 HTM L标记
2.图像标记<IMG>
在HTML中,使用IMG标记在网页中加入图像。它具有 两个基本属性src和alt,分别用于设置图像文件的位置和替 换文本。
上一页 下一页 返回
2.4 HTM L标记
2.4.6超链接标记
1.相对地址与绝对地址 URL 统一资源定位符,也被称为网页地址,是表示互联
上一页 下一页 返回
2.4 HTM L标记
2.4.3文本标记
1.<FONT> <FONT>标记用于控制网页上文字的字体,大小和颜色。
控制方式是利用属性设置得以实现的。 2.特殊符号
某些字符在HTML中具有特殊意义,如小于号(<)即定 义HTML标记的开始。这个小于号是不显示在最终看到的网 页单的。那如果希望在网页中显示一个小于号,该怎么办呢? 要在浏览器中显示这些特殊字符,就必须在HTML文档中使 用字符实体。
在<TD>和<TH>标记内使用colspan的取值表示水平 方向上合并的列数。
上一页 下一页 返回
2.4 HTM L标记
2.4.8表单标记
1.表单元素 <FORM>标记:用于在网页中创建表单区域,属于一
个容器标记,表示其他表单标记需要在它的包围中才有效。 其属性介绍如下。 action用来设置接收和处理浏览器递交的表单内容的服务器程 序的URL。 method:此属性告诉浏览器如何将数据发送给服务器,它指 定向服务器发送数据的方法(用POST方法还是用GET方法)。
上一页 下一页 返回
2.4 HTM L标记
2.4.10脚本标记
有时,网页中的一些特殊效果击要加入脚本语言才能够 实现,脚本语言是一种简化的编程语言,它可以生成许多的 网页特效,如滚动的文字、雪花效果、波浪效果等。‘常用 的脚本语言有3种,分别是JavaScript, VBScript和 Jscript。其中JavaS cript是IE不II Navigator都完全 支持的脚本语言,所以使用得最广泛。
第二章 网页设计语言_Html
标题标记用于设置文档中的标题,其中
<H1>...</H1>标记表示字体最大的标题,
<H6>…</H6>标记表示字体最小的标题。
每个标题标记所标记的字句将独占一行且上下留下一空 白行。
演示:Sample2_4.htm
水平线的插入 <hr>标志是在Html文档中加入一条水平线。
COLOR属性
设置水平线的颜色,例如<HR color=red>
2.5.1 在网页中插入图像
演示:Sample2_13.htm、Sample2_14.htm
2.5.2
播放多媒体文件
Img标记不仅用于在网页中插入图像,也可以用
于播放多媒体文件(.avi)。若要在网页中播放多媒
体文件,应在IMG标记中设置以下属性: DYNSRC:指定要播放的多媒体文件的URL。 START:指定何时开始播放多媒体文件,其取值可 以是fileopen或mouseover。
二、创建无序列表 使用UL和LI标记来创建,语法格式如下:
<UL>
<LI>列表项1
…… <LI>列表项n </UL>
UL标记的TYPE属性用于指定列表项前面显示的项目 符号,其取值可以是:
disc:使用实心圆作为项目符号(默认值)。
circle:使用空心圆作为项目符号。 square:使用方块作为项目符号。 演示:Sample2_10.htm
<P align=“center”> 演示:Sample2_7.htm 、Sample2_8.htm
二、换行标记<BR> 大多数情况下,段落标记<P>是分隔文本的最佳
如何制作HTML网页-制作HTML网页的软件和设计方法
如何制作HTML网页?制作HTML网页的软件和设计方法HTML网页是互联网上最基本的构建单元,它是由HTML语言编写的网页。
HTML语言是一种标记语言,它用于创建网页结构和内容。
HTML网页可以包含文本、图像、音频、视频等多种元素,它们可以通过超链接相互连接,形成一个完整的网站。
那么,如何制作HTML 网页呢?下面,我将为大家介绍制作HTML网页的软件和设计方法。
HTML网页的制作软件1.文本编辑器文本编辑器是最基本的HTML网页制作工具,它可以直接编辑HTML代码。
常用的文本编辑器有Windows自带的记事本、Notepad++、Sublime Text等。
使用文本编辑器制作HTML网页需要把握HTML语言的基本语法和标签,这需要肯定的编程基础。
2.集成开发环境(IDE)集成开发环境是一种集成了多种开发工具的软件,它可以供应代码编辑、调试、编译、运行等多种功能。
常用的IDE有Dreamweaver、Visual Studio Code、Eclipse等。
使用IDE制作HTML网页可以更加便利快捷,但需要肯定的学习成本。
3.在线网页制作工具在线网页制作工具是一种基于云计算的网页制作工具,它可以通过简洁的拖拽操作制作HTML网页。
常用的在线网页制作工具有Wix、WordPress、Weebly等。
使用在线网页制作工具可以快速制作网页,但功能和自由度相对较低。
HTML网页的设计方法1.网页结构设计网页结构设计是指网页的布局和结构设计,它包括网页头部、导航栏、主体内容、侧边栏、底部等部分。
网页结构设计需要考虑用户体验和页面美观度,同时也需要考虑网页的可访问性和SEO优化。
2.网页样式设计网页样式设计是指网页的颜色、字体、排版、图片等方面的设计。
网页样式设计需要考虑网页的整体风格和品牌形象,同时也需要考虑用户体验和页面美观度。
3.网页交互设计网页交互设计是指网页的交互方式和效果设计,它包括鼠标悬停、点击、滚动等交互方式,以及弹出框、下拉菜单、轮播图等交互效果。
《HTML5》课程标准
《HTML5》课程标准1.课程说明《HTML5》课程标准课程编码〔36652〕承担单位〔计算机信息学院〕制定〔〕制定日期〔2022年11月16日〕审核〔专业指导委员会〕审核日期〔2022年11月20日〕批准〔二级学院(部)院长〕批准日期〔2022年11月28日〕(1)课程性质:本课程帮助HTML初学者,甚至是毫无编程基础的学员快速走进网站程序设计的精彩世界。
通过本课程的学习,让学生了解、掌握HTML技术的基本思想,能用它设计并实现页面前台,并且能够根据实际需求设计出具有一定设计感的页面,并完成相应功能。
本课程采用先进教学手段,设置完整的理论与实践教学体系,培养学生的基础编程能力以及实践自主学习能力。
课程内容组织方面注重实践教学,理论与实践相结合,坚持重点突出,学生能力和素质培训相结合;内容安排方面通过列举实例启发学生设计思路,循序渐进,使学生逐步领会编程方法和巧技。
本课程是计算机相关专业中必修的一门专业技术基础技能。
而HTML5是Web技术开发最新的网页设计标准。
《HTML5》重在介绍HTML5相关理论和设计的方法,是计算机相关专业基础课、必修课之一,也是本专业的核心课程。
本课程重在培养学生使用HTML5语言进行网站前台设计和应用的技能。
本课程对于具有一定网站设计基础的学生以及零基础的学生均适用。
(2)课程任务:本课程的主要任务是理解网页设计相关的理论知识,掌握利用HTML5制作网页的方法。
(3)课程衔接:前序课程有:《计算机应用基础》、《C语言程序设计》;后续课程有:《网站程序设计ASP》、《PHP+MySQL》、《商务网站设计与应用》等课程。
2.学习目标(一)总目标本课程开设的主要目的,是为了适应web技术的飞速发展,为学生今后在学习、工作中建立网站及网页制作打下基础。
通过本课程的学习,使学生了解如何规划并建立站点,掌握制作网页的基础知识,能熟练利用HTML5的功能制作出精美的网站。
(二)分目标1、知识和技能目标1)掌握HTML5与CSS3基础知识及最新技术。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任务一使用HTML语言来制作网页
(3)打开IE浏览器,在【地址】栏中输入即可,出现如图2-13所示的 页面。
(4)打开DreamWeaver,选择【站点】→【新建站点】命令,在弹 出的对话框中打开【高级】选项卡,按照步骤(5)、(6)、(7) 分别完成【本地信息】、【远程信息】、【测试服务器】的配置 就可以了,如图2-14所示。
上一页 下一页 返回
任务一使用HTML语言来制作网页
(7)在【测试服务器】中,将【服务器模型】设置为“ASP JavaScript”,将【访问】设置为“本地/网络”,在【URL前缀】 中的后加上“webtest”,结果如图2-17所示。
上一页 下一页 返回
任务一使用HTML语言来制作网页
【背景知识】
上一页 下一页 返回
任务一使用HTML语言来制作网页
所谓超文本,是因为它可以加入图片、声音、动画、影视等 内容,事实上每一个HTML文档都是一种静态的网页文件,这个 文件里面包含了HTML指令代码,这些指令代码并不是程序语言, 它只是一种排版网页中资料显示位置的标记结构语言,易学易懂, 非常简单。HTML的普遍应用就是带来了超文本的技术,即通过 单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一 个页面,与世界各地主机的文件链接,直接获取相关的主题。
(5)在【本地信息】中,在【站点名称】文本框中给站点起名为 myWebsite,将【本地文件夹】设置为D:\website,如图2-15所示。
(6)在【远程信息】中,将【访问】下拉列表框中的值设置为“本地 /网络”,将【远程文件夹】设置为“D:\website”,并对应图将复 选框进行勾选,如图2-16所示。
(1)双击【我的电脑】图标,选择【工具】→【文件夹选项】命令, 从弹出的对话框中打开【查看】选项卡,取消选中【隐藏已知文 件类型的扩展名】复选框,再单击【确定】按钮,即可将所有文 件的扩展名显示出来。
下一页 返回
任务一使用HTML语言来制作网页
(2)在【桌面】上右击,在弹出的快捷菜单中选择【新建】→【文本 文档】命令,此时会在桌面上出现“新建文本文档.txt”文件,如 图2-2所示,将文件名改为“index.htm”。图标会马上改为图2-3 所示的样式。
HTML只是一个纯文本文件。创建一个HTML文档只需要两 个工具,一个是HTML编辑器,另一个是Web浏览器。HTML编 辑器是用于生成和保存HTML文档的应用程序。Web浏览器是用 来打开Web网页文件,提供给用户查看Web资源的客户端程序。
上一页 下一页 返回
任务一使用HTML语言来制作网页
二、HTML的基本结构 一个HTML文档是由一系列的元素和标签组成的,元素名不
【具体步骤】 (1)在【桌面】上右击,在弹出的快捷菜单中选择【管理】命令,弹
出【计算机管理】对话框,选择【Internet信息服务】→【网站】 →【默认网站】命令,右击,在弹出的快捷菜单中选择【新建】 →【虚拟目录】→【下一步】命令,如图2-8~图2-10所示。 (2)在【别名】文本框中填入要给网站起的别名后,单击【下一步】 按钮,单击打开的对话框中【目录】文本框后的【浏览】按钮, 选择D:\website→【下一步】→【下一步】→【完成】命令,如图 2-11和图2-12所示。
【HTML】→【创建】命令,将出现Unitiled-1(未命名1)的页 面,如图2-6所示。
上一页 下一页 返回
任务一使用HTML语言来制作网页
(3)选择【文件】→【保存】命令,在弹出的【另存为】对话框的 【保存在】下拉】下拉列表框中输入index.htm,然后单击【确定】按钮。
(4)在上半部分的代码区的<title></title>内,输入“我的第一个首 页”,在<body></body>内,输入“此处显示网页的主体内容”。
(5)按F12键运行网页,得到图2-7所示的网页。
上一页 下一页 返回
任务一使用HTML语言来制作网页
【案例3】在DreamWeaver中进行站点发布
项目二HTML网页编程基础
任务一使用HTML语言来制作网页 任务二在网页中应用JavaScript 任务三使用样式表(CSS)来美化网页
任务一使用HTML语言来制作网页
【任务要点】
1.使用记事本来制作HTML网页 2.使用DreamWeaver来制作HTML网页
【案例1】使用记事本来制作HTML网页 【具体步骤】(在Windows XP中完成)
(3)在“index.htm”上右击,在弹出的快捷菜单中选择【打开方式】 →【记事本】命令,使用记事本来编缉代码文本,如图2-4所示。
(4)在打开的记事本中,输入以下代码: <html><head> <title>网页标题</title></head> <body> 这是我的第一个主页 </body> </html>
一、HTML概述 HTML是Hypertext Marked Language的简写,即超文本标
记语言,是一种用来制作超文本文档的简单标记语言。超文本传 输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的 操作。HTTP协议的制定使浏览器在运行超文本时有了统一的规则 和标准,用HTML编写的超文本文档称为HTML文档,它能独立 于各种操作系统平台,自1990年以来HTML就一直被用作WWW (World Wide Web,也可称为Web,中文叫做万维网)的信息表 示语言,使用HTML语言描述的文件,需要通过Web浏览器显示 出效果。
上一页 下一页 返回
任务一使用HTML语言来制作网页
要浏览这个index.htm文件,只需在桌面上双击它,或者打开 浏览器,选择【File】→【Open】命令,然后选择这个文件就行 了。效果如图2-5所示。
【案例2】使用DreamWeaver来制作HTML网页
【具体步骤】(在DreamWeaver 8中完成) (1)在D盘根目录下建立文件夹并命名为website(网站)。 (2)打开DreamWeaver,选择【文件】→【新建】→【基本页】→
