FCKeditor使用方法详解
PHP实例:FCKeditor 的配置和使用方法

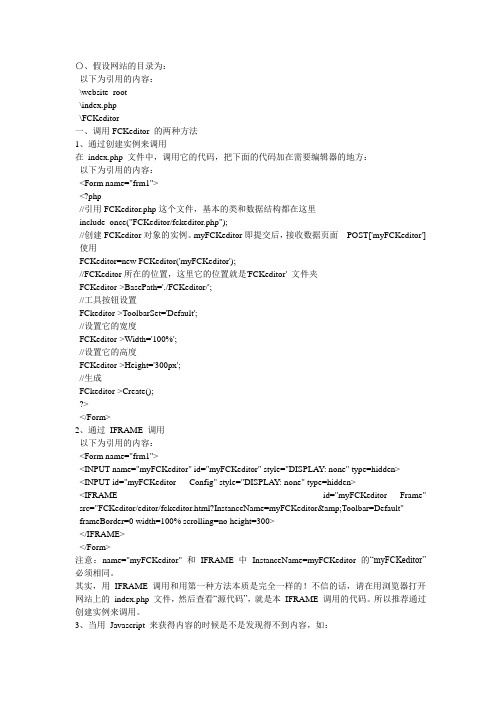
〇、假设网站的目录为:以下为引用的内容:\website_root\index.php\FCKeditor一、调用FCKeditor 的两种方法1、通过创建实例来调用在index.php 文件中,调用它的代码,把下面的代码加在需要编辑器的地方:以下为引用的内容:<Form name="frm1"><?php//引用FCKeditor.php这个文件,基本的类和数据结构都在这里include_once("FCKeditor/fckeditor.php");//创建FCKeditor对象的实例。
myFCKeditor即提交后,接收数据页面_POST['myFCKeditor']使用FCKeditor=new FCKeditor('myFCKeditor');//FCKeditor所在的位置,这里它的位置就是'FCKeditor' 文件夹FCKeditor->BasePath='./FCKeditor/';//工具按钮设置FCkeditor->ToolbarSet='Default';//设置它的宽度FCKeditor->Width='100%';//设置它的高度FCKeditor->Height='300px';//生成FCkeditor->Create();?></Form>2、通过IFRAME 调用以下为引用的内容:<Form name="frm1"><INPUT name="myFCKeditor" id="myFCKeditor" style="DISPLAY: none" type=hidden><INPUT id="myFCKeditor___Config" style="DISPLAY: none" type=hidden><IFRAME id="myFCKeditor___Frame" src="FCKeditor/editor/fckeditor.html?InstanceName=myFCKeditor&Toolbar=Default" frameBorder=0 width=100% scrolling=no height=300></IFRAME></Form>注意:name="myFCKeditor" 和IFRAME 中InstanceName=myFCKeditor 的“myFCKeditor”必须相同。
在JSP环境中配置使用fckeditor详细讲解

FCKeditor是上面的一个开源项目,主要是实现在线网页编辑器的功能,可以让web程序拥有如MS Word这样强大的编辑功能。
官方网站为,在服务器端支持、ASP、ClodFusion、PHP、Java等语言,并且支持IE 5+、Mozilla 、Netscape等主流浏览器。
首先在官方网站下载fckeditor,注意有两个包,一个是主文件,一个是jsp整合包的。
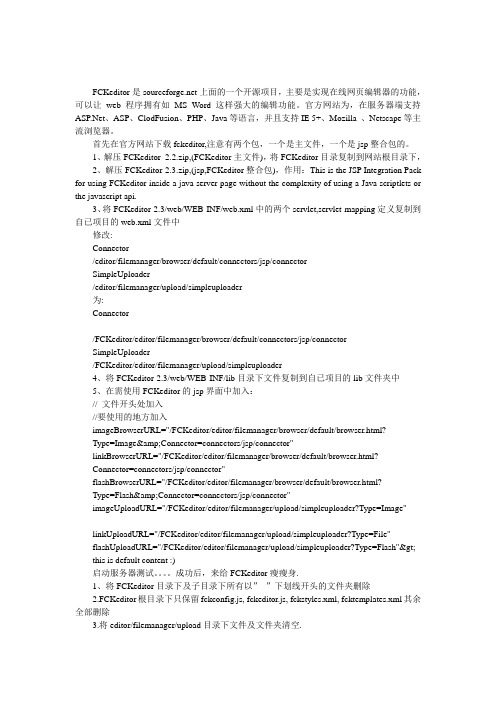
1、解压FCKeditor_2.2.zip,(FCKeditor主文件),将FCKeditor目录复制到网站根目录下,2、解压FCKeditor-2.3.zip,(jsp,FCKeditor整合包),作用:This is the JSP Integration Pack for using FCKeditor inside a java server page without the complexity of using a Java scriptlets or the javascript api.3、将FCKeditor-2.3/web/WEB-INF/web.xml中的两个servlet,servlet-mapping定义复制到自已项目的web.xml文件中修改:Connector/editor/filemanager/browser/default/connectors/jsp/connectorSimpleUploader/editor/filemanager/upload/simpleuploader为:Connector/FCKeditor/editor/filemanager/browser/default/connectors/jsp/connectorSimpleUploader/FCKeditor/editor/filemanager/upload/simpleuploader4、将FCKeditor-2.3/web/WEB-INF/lib目录下文件复制到自已项目的lib文件夹中5、在需使用FCKeditor的jsp界面中加入:// 文件开头处加入//要使用的地方加入imageBrowserURL="/FCKeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"linkBrowserURL="/FCKeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"flashBrowserURL="/FCKeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"imageUploadURL="/FCKeditor/editor/filemanager/upload/simpleuploader?Type=Image"linkUploadURL="/FCKeditor/editor/filemanager/upload/simpleuploader?Type=File"flashUploadURL="/FCKeditor/editor/filemanager/upload/simpleuploader?Type=Flash">this is default content :)启动服务器测试。
FCKedit的使用

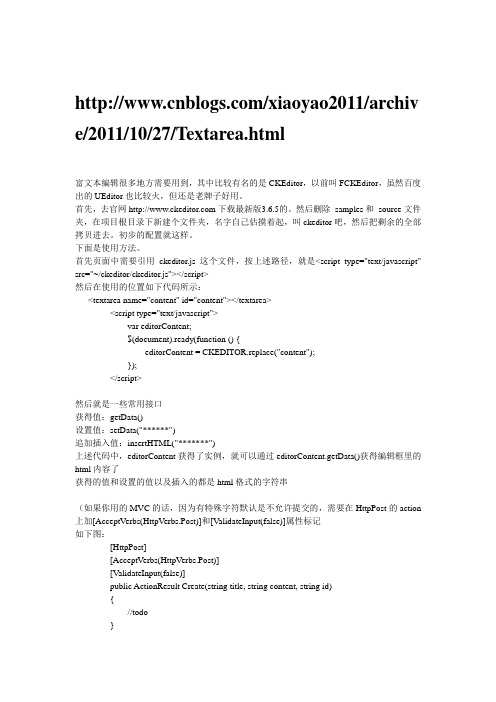
/xiaoyao2011/archiv e/2011/10/27/Textarea.html富文本编辑很多地方需要用到,其中比较有名的是CKEditor,以前叫FCKEditor,虽然百度出的UEditor也比较火,但还是老牌子好用。
首先,去官网下载最新版3.6.5的。
然后删除_samples和_source文件夹,在项目根目录下新建个文件夹,名字自己估摸着起,叫ckeditor吧,然后把剩余的全部拷贝进去。
初步的配置就这样。
下面是使用方法。
首先页面中需要引用ckeditor.js这个文件,按上述路径,就是<script type="text/javascript" src="~/ckeditor/ckeditor.js"></script>然后在使用的位置如下代码所示:<textarea name="content" id="content"></textarea><script type="text/javascript">var editorContent;$(document).ready(function () {editorContent = CKEDITOR.replace("content");});</script>然后就是一些常用接口获得值:getData()设置值:setData("******")追加插入值:insertHTML("*******")上述代码中,editorContent获得了实例,就可以通过editorContent.getData()获得编辑框里的html内容了获得的值和设置的值以及插入的都是html格式的字符串(如果你用的MVC的话,因为有特殊字符默认是不允许提交的,需要在HttpPost的action 上加[AcceptVerbs(HttpVerbs.Post)]和[ValidateInput(false)]属性标记如下图:[HttpPost][AcceptVerbs(HttpVerbs.Post)][ValidateInput(false)]public ActionResult Create(string title, string content, string id){//todo}还有个就是编辑框的自定义配置,打开ckeditor文件夹下的config.js文件,如下图所示:/*Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.For licensing, see LICENSE.html or /license*/CKEDITOR.editorConfig = function( config ){// Define changes to default configuration here. For example:// nguage = 'fr';// config.uiColor = '#AADC6E';};可以自己配置一些东西,例如,要设置编辑框的宽度为500px,就添加一句config.width=500;即可,其他的自己试试还有就是toolbar的配置,有两个Full和Basic,默认是Full,可以通过上面的config.toobar="Basic";设置成简单模式。
使用FCKeditor配置的方法

FCKConfig.FontNames = ‘宋体;黑体;隶书;楷体_GB2312;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana’ ;//添加中文字体 修改 FCKeditor\editor\CSS\fck_editorarea.css 设置默认字体及大小 body, td { font-family: Arial, Verdana, Sans-Serif; font-size: 14px; } 3 关于文件上传的设置 修改 fckconfig.js var _FileBrowserLanguage = ‘php’ ; // asp | aspx | cfm | lasso | perl | php var _QuickUploadLanguage = ‘php’ ; // asp | aspx | cfm | lasso | php
使用 FCKeditor 配置的方法
大家知道使用 FCKeditor 配置吗?下面我们就给大家详细介绍一下吧! 1 首先删除不必要的文件节省空间。凡是以_开头的文件如_samples, _testcases 和一些用不到的.asp、.jsp、.cfm 文件统统干掉。 2 修改 fckconfig.js FCKConfig.AutoDetectLanguage = true ;//是否自动检测语言 FCKConfig.DefaultLanguage = ‘zh-cn’ ;//设置语言 FCKConfig.SkinPath = FCKConfig.BasePath + ‘skins/default/’ = 1 ;//tab 是否有效 FCKConfig.ToolbarStartExpanded = true ;//编辑工具条是否出现,等点展开 工具栏”时才出现
FCKeditor使用方法详解

FCKeditor使用方法详解目录一、FCKeditor简介 (2)1.1 FCKeditor是什么 (2)1.2 FCKeditor的特点 (3)二、安装与配置FCKeditor (5)三、基本功能使用方法 (6)3.1 文本格式化 (7)3.2 段落和列表操作 (9)3.3 图片和表格插入 (10)3.4 表单字段 (11)3.5 样式和脚本 (12)四、高级功能使用方法 (13)4.1 可视编辑器 (14)4.2 自动排版 (16)4.3 批量导入/导出 (17)4.4 国际化支持 (18)4.5 客户端存储 (20)五、自定义插件与扩展 (21)5.1 如何安装插件 (22)5.2 插件的使用方法 (24)5.3 开发自定义插件 (25)六、常见问题与解决方案 (27)6.1 常见问题列表 (28)6.2 问题解决步骤 (29)七、实例演示 (30)7.1 创建一个简单的HTML页面 (31)7.2 在页面中添加FCKeditor (32)7.3 配置和使用FCKeditor的各种功能 (34)八、FCKeditor在主流开发框架中的应用 (35)8.1 PHP+MySQL环境下的应用 (36)8.2 环境下的应用 (37)8.3 Java/Spring环境下的应用 (39)九、总结与展望 (39)9.1 FCKeditor的优点 (40)9.2 FCKeditor的局限性与未来发展趋势 (41)一、FCKeditor简介FCKeditor是一款由德国Maxthon公司开发的强大的网页文本编辑器,它具有丰富的功能、高度的可定制性和易用性,被广泛应用于各种Web应用中,如论坛、博客、新闻发布等。
FCKeditor不仅提供了基本的文本编辑功能,还支持图像、表格、超链接等元素的插入和编辑,以及自定义插件和宏,可以满足用户的各种编辑需求。
FCKeditor采用了基于JavaScript的富文本编辑技术,具有高效的性能和较小的体积,可以轻松地集成到各种Web应用中。
文字编辑器FCKeditor简介以及基本配置和使用方法

文字编辑器FCKeditor简介以及基本配置和使用方法什么是FCKeditorFCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。
它志于轻量化,不需要太复杂的安装步骤即可使用。
它可和PHP、JavaScript、ASP、、ColdFusion、Java、以及ABAP等不同的编程语言相结合。
“FCKeditor”名称中的“FCK”是这个编辑器的作者的名字Frederico Caldeira Knabben的缩写。
FCKeditor 相容于绝大部分的网页浏览器,像是 : Internet Explorer 5.5+ (Windows)、Mozilla Firefox 1.0+、Mozilla 1.3+ 和 Netscape 7+。
在未来的版本也将会加入对 Opera 的支援。
如何安装以及如何在中配置FCKeditor一、相关资料官方网站官方文档下载地址download/default.html官方演示demo/default.html二、拷贝核心文件并添加组件解压FCKeditor_2.6.4.zip文件,将fckeditor文件夹拷贝到项目中;解压_2.6.3.zip文件,将bin/Debug/2.0下的FredCK.FCKeditorV2.dll添加到项目引用中,并在.net中的工具箱中添加(具体方法不再细述)三、删除不必要的文件从官方下载下来的FCKEditor2.6大小有3.61M左右(解压后),其实有很多文件对于只用的来讲是不需要的,我们可以删除不必要的文件:1.根目录下除editor目录、fckconfig.js、fckeditor.js fckstyles.xml fcktemplates.xml 这几个保留,其余的全部删除2.editorfilemanagerconnectors目录中除aspx目录外全部删除3.editorlang目录中除en.js、zh.js 、zh-cn.js外全部删除4.删除_samples目录,当然如果你想看示例,就不要删除这个目录了。
Fckeditor使用

Fckeditor 使用要点:1. fckeditor 使用及配置2. 分析并解决fckeditor 的乱码问题3. 修改fckeditor 以符合自己的要求介绍FCKeditor 的官方网站:FCKeditor 是一个开源的HTML文本编辑器,可以让web 程序拥有如MS Word 这样强大的编辑功能,还可以上传图片,flash等,支持多国语言。
准备环境1. 下载FCKeditor从官方网站可以下载. 下载的压缩包为FCKeditor_2.4.3.zip (本文中使用的版本).因为我们要使用在JavaWeb 项目中,所以还需要再下载压缩包FCKeditor-2.3.zip (本文中使用的版本)2. 加入到JavaWeb 工程中.解压缩FCKeditor 2.4.3.zip 得到文件夹fckeditor. 里面有editor 文件夹, _samples 文件夹和一些文件. 把文件夹fckeditor 拷贝到工程的WebRoot 目录下.如果要在jsp 中使用定义标签调用FCKeditor需要拷贝FCKeditor-2.3/src 下的FCKeditor.tld 文件到项目的WebContent/WEB-INF 目录或其子目录下, 但不能放在WEB-INF/classes 或WEB-INF/lib 下. 并且拷贝FCKeditor-2.3.jar 到工程的WEB-INF/lib 目录中.如果要使用文件上传相关功能需要拷贝FCKeditor-2.3/web/WEB-INF/lib下的commons-fileupload.jar和FCKedito-2.3.jar 到工程WEB-INF/lib 目录中.在工程的web.xml 中增加FCKeditor-2.3/web/WEB-INF/web.xml 中的内容, 然后做以下修改:<servlet><servlet-name>SimpleUploader</servlet-name>……<init-param><!--修改此参数设置为true,开启上传功能--><param-name>enabled</param-name><param-value>true</param-value></init-param></servlet>修改web.xml 中Connector 和SimpleUploader 为正确的路径.例如SimpleUploader的映射默认为/editor/filemanager/upload/simpleuploader.应改为/fckeditor/editor/filemanager/upload/simpleuploader. 其中fckeditor 为编辑器所在目录.使用(摘自官方文档)方法一: 使用javascript, 建立并输出编辑器1. 引入fckeditor.js<SCRIPT type="text/javascript" src="fckeditor/fckeditor.js"></SCRIPT>2.<script type="text/javascript">var oFCKeditor = new FCKeditor('FCKeditor1');oFCKeditor.BasePath = "fckeditor/";oFCKeditor.Create();</script>方法二: 使用javascript, 用编辑器来替换对应的文本域1. In <HEAD> add the "onload" method:<script type="text/javascript">window.onload = function(){var oFCKeditor = new FCKeditor( 'MyTextarea' ) ;oFCKeditor.BasePath = "/fckeditor/" ;oFCKeditor.ReplaceTextarea() ;}</script>2. In <BODY> add the below code to replace an existing TEXTAREA in the page:<textarea id="MyTextarea" name="MyTextarea">This is <b>the</b> initial value.</textarea>方法三: 在jsp 中使用自定义标签(摘自官方的demo)1. 导入标签: <%@ taglib prefix="fck" uri="/tags-fckeditor" %>2. 调用FCKeditor<fck:editor id="content" basePath="${pageContext.request.contextPath}/fckeditor/"></fck:editor>还有其它方法, 请参见官方文档: /FCKeditor_2.x/Developers_Guide配置以上就可以在我们的页面中使用fckeditor 了. 还可以对其进行配置(Y ou can either edit the main configuration file or just override the settings you want to change in a separate file)1. 可以直接修改配置文件fckconfig.js2. 或是指定一个配置文件, 只写需要更改的设置项.使用:var oFCKeditor = new FCKeditor( "FCKeditor1" ) ;// 指定自定义配置文件oFCKeditor.Config["CustomConfigurationsPath"] = "/myconfig.js" ;oFCKeditor.Create() ;即设置CustomConfigurationsPath 属性为配置文件的路径提示:♦在使用时,系统会自动侦测并运用适当的界面语言.♦修改配置后, 要先清除缓存, 以免影响结果♦BasePath 属性是编辑器的基路径,默认为/Fckeditor/文件夹, 要以/ 结尾自定义工具栏:可修改或增加ToolbarSets,例如:FCKConfig.ToolbarSets["myToolbar"] = [['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','TextColor' ,'-','Image','Fl ash','Table']] ;可以尝试去掉一些按钮在页面中要指定使用这个自定义的ToolbarSetsvar oFCKeditor = new FCKeditor( "FCKeditor1" ) ;oFCKeditor.ToolbarSet="myToolbar"oFCKeditor.Create() ;修改“回车”和“Shift+回车”的换行行为默认是回车是一个段落, shift+回车是换行, 我们要颠倒过来可以按如下设置(注释提示了可选模式)FCKConfig.EnterMode = 'br' ; // 回车是换行// p | div | brFCKConfig.ShiftEnterMode = 'p' ; // shift+Enter 是一个段落// p | div | br编辑区样式文件FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css' ;可以在这个文件中自定义样式, 将会作用于编辑区提示: 可以使用@import url(other.css);更换表情图片1. 拷贝图片到一个文件夹.例如放到FCKConfig.BasePath + 'images/smiley/wangwang/' 下2. 修改配置文件1.更改表情图片的路径FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/wangwang/' ;2.指定表情图片的文件名FCKConfig.SmileyImages= ['0.gif','1.gif','2.gif','3.gif','4.gif','5.gif'] ;3.设定窗口合适的大小FCKConfig.SmileyColumns = 3 ; // 有几列FCKConfig.SmileyWindowWidth = 650 ; // 表情窗口宽度FCKConfig.SmileyWindowHeight = 480 ; // 表情窗口高度提示:如果使用的图片过多, 而指定的窗口大小不足够大时, 就会有一部分表情显示不出来,窗口上没有滚动条, 且窗口大小不能用鼠标调整.解决办法: 找到这个对话框的源文件fckeditor/editor/dialog/fck_smiley.html 文件. 修改其中<body> 中的scroll=”no”属性值为“auto”修改字体FCKConfig.FontNames ='宋体;楷体_GB2312;黑体;隶书;Times New Roman;Arial' ;FCKConfig.FontSizes ='1/最小;2/较小;3/中等;4/较大;5/最大';使用文件上传功能修改配置文件浏览与文件上传的链接,使之与web.xml中Servlet的映射路径联系起来。
FCKEditor在线编辑器的使用

FCKEditor在线编辑器的使用一、下载FCKeditor_2.6.3.zipa、解压后,有文件夹:(核心的文件夹)打开文件夹,使用火狐浏览器,查看示例,体验一下。
二、如何使用(通过例子示范)首先知道开发包中最重要的三个文件:a)创建一个静态页面fckeditorTest.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>Document</title></head><body><form action=""><!--多行文本框--><textarea name="content">abcd</textarea><br><input type="submit" value="提交"></form></body></html>b)在静态页面中导入:c)从官方例子中拷贝核心代码,修改静态代码后:<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><!-- 1,导入js文件--><script type="text/javascript" src="fckeditor.js"></script></head><body><!-- 2,显示文本域--><form action=""><textarea name="content">abcd</textarea><!-- 3,显示为FCKeditor --><script type="text/javascript">var oFCKeditor = new FCKeditor( 'content' ) ; // 参数就是提交表单时的参数名// 必须要指定的属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FCKeditor使用方法技术详解作者:深蓝色QQ:76863715本文PHPChina论坛首发本文特为《PHP5和MySQL5 Web开发技术详解》一书编写1、概述FCKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。
具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。
它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor(如百度,阿里巴巴)。
本文将通过与PHP相结合,从基本安装到高级的配置循序渐进介绍给广大PHPer。
FCKeditor官方网站:/FCKeditor Wiki:/2、下载FCKeditor登录FCKeditor官方站(),点击网站右上角“Download”链接。
笔者编写本文时,FCKeditor当前最新的稳定版本是2.4.3,因此我们下载此版本的zip压缩格式文档。
如图1所示:图1:下载FCKeditor 2.4.3(最新稳定版)注意:当点击“FCKeditor_2.4.3.zip”链接后,将跳转到网站上自动下载。
如果您当前使用Linux或Unix系统,可以点击“FCKeditor_2.4.3.tar.gz”链接下载.tar.gz格式的压缩包。
3、安装FCKeditor解压“FCKeditor_2.4.3.zip”文档到您的网站目录下,我们先假定您存放FCKeditor和调用脚本存于同一个目录下。
目录结构如下图所示:图2:网站目录结构图fckeditor目录包含FCKeditor2.4.3程序文件。
check.php用于处理表单数据。
add_article.php 和add_article_js.html分别是PHP调用FCKeditor和JavaScript调用FCKeditor实例脚本文件。
3.1、用PHP调用FCKeditor调用FCKeditor必须先载入FCKeditor类文件。
具体代码如下。
<?phpinclude("fckeditor/fckeditor.php") ; // 用于载入FCKeditor类文件>接下来,我们需要创建FCKeditor实例、指定FCKeditor存放路径和创建(显示)编辑器等。
具体代码如下所示(代码一般放在表单内)。
<?php$oFCKeditor = new FCKeditor('FCKeditor1') ; // 创建FCKeditor实例$oFCKeditor->BasePath = './fckeditor/'; // 设置FCKeditor目录地址$FCKeditor->Width='100%'; //设置显示宽度$FCKeditor->Height='300px'; //设置显示高度的高度$oFCKeditor->Create() ; // 创建编辑器>下面是笔者创建好的实例代码,您可将代码保存为add_article.php。
<?phpinclude("fckeditor/fckeditor.php") ; // 用于载入FCKeditor类文件><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>用PHP调用FCKeditor</title></head><body><form action="check.php" method="post" name="exapmle"><?php$oFCKeditor = new FCKeditor('FCKeditor1') ; // 创建FCKeditor实例,可创建多个实例$oFCKeditor->BasePath = './fckeditor/'; // 设置FCKeditor目录地址$oFCKeditor->Create() ; // 创建编辑器><input name="ok" type="submit" value="提交" ></form></body></html>通过浏览里打开http://you-address/add_article.php 查看FCKeditor安装效果。
如图3所示。
图3:FCKeditor安装成功注意:如果您想将FCKeditor创建为HTML结果代码,以便于在模板引擎里面调用(如Smarty)可使用如下代码。
$output = $oFCKeditor->CreateHtml() ;现在,您可通过POST方式获得编辑器的变量值。
本例将表单的action设置为check.php,您可在check.php里使用代码$fckeditorValue = $_POST['FCKeditor1'];获得编辑器的变量值了。
FCKeditor安装成功了。
但是,我们还可以通过更多设置来使FCKeditor更加灵活人性化。
具体方法文本后面介绍。
3.2、用JavaScript调用FCKeditor调用FCKeditor必须先载入FCKeditor类文件,但与PHP调用方法不同,应用下面的代码。
载入FCKeditor类成功后,有三种方法创建(显示)编辑器。
一:内嵌方法(推荐)在您想要显示FCKeditor的地方创建如下代码(通常在表单里):下面是笔者创建好的实例代码,您可将代码保存为add_article_js.html。
通过浏览里打开http://you-address/add_article_js.html 查看FCKeditor安装效果。
效果和图3完全一样。
同样,如果您可以使用和前面一样的方法取得编辑器的POST变量值。
二:文本区域(TEXTAREA)方法同内嵌方法一样,也必须先载入fckeditor类。
但创建(显示)编辑器同内嵌方法不同,我们需要为window.onload定义一个函数。
这样,函数便可以在页面加载时执行了。
函数的定义代码如下所示。
接着,您就可以在页面中(通常在表单里)定义id为MyTextarea的文本区域(TEXTAREA)。
代码如下所示:下面是笔者创建好的实例代码,显示效果当然也是一样的。
笔者这里就不哆嗦了。
三:适合于Ajax的调用方法同理,您同样需要加载类文件。
然后使用下面的代码对div元素创建(显示)编辑器。
和使用PHP调用fckeditor实例一样,用javascript方法调用fckeditor 实例也可以设置编辑器宽度和高度等。
4、F CKeditor常用设置FCKeditor已经安装成功了,也可以使用了。
但是我们可以通过一些简单的设置使FCKeditor更加符合您的项目需求。
设置工具栏很简单,只需打开fckeditor目录下面的fckconfig.js文件,按CTRL+F搜索FCKConfig.ToolbarSets["Default"]代码,找到如下代码。
在默认情况下,FCKeditor会调用上面定义的所有工具栏按钮。
大家可以根据自己的需求进你也可以创建一个非默认的工具栏按钮设置,您可以从FCKConfig.ToolbarSets["Default"]当中的代码重新复制一份,然后将Default改成您想要的名字。
注意:fckconfig.js配置选项采用JavaScript语法,如果您不懂JavaScript的话,请在配置之前进行备份。
笔者这里配置了一个适合于大部份网站使用的工栏目按钮(取消了一些不常用的工具栏按钮,并重新布局)。
FCKConfig.ToolbarSets["MyDesign"] = [['Cut','Copy','Paste','PasteText','PasteWord','-','Undo','Redo','-','Find','Replace','-','RemoveFor mat'],['Link','Unlink','-','Image','Flash','Table'],['FitWindow','-','Source'],'/',['FontFormat','FontSize'],['Bold','Italic','Underline'],['OrderedList','UnorderedList','-','Outdent','Indent'],['JustifyLeft','JustifyCenter','JustifyRight'],['TextColor']] ;要想使用自定义的工具栏按钮,必须在创建FCKeditor实例后设置使用的工具栏选项。
$oFCKeditor->ToolbarSet = ' MyDesign ' ; //PHPoFCKeditor.ToolbarSet = "MyDesign"; //JavaScript接下来,我们对常用的一些设置选项功能进行总结,读者可参考fckeditor目录下fckconfig.js文件进行阅读。
见表2表2:常用设置选项功能汇总表2是笔者认为最重要的几个常选项,如果读者还需要更多选项的详细信息,可访问/archives/2006/3467.shtml网址获得。
5、配置上传\文件浏览功能5.1、配置上传要使您的FCKeditor能够使用上传功能,您必须进行以下配制。
