表格的设计与制作
制作简单的数学表格和图表

目录
• 数学表格基础知识 • 使用Excel制作数学表格 • 制作条形图与柱形图 • 制作折线图和散点图 • 制作饼图和环形图 • 高级技巧:组合图表与动态图表制作
01
数学表格基础知识
表格定义及作用
表格定义
数学表格是一种用于整理和展示 数学数据的结构化形式,通常由 行和列组成,可以清晰地呈现数 据之间的关系和趋势。
数据验证公式
使用复杂的公式来定义数据验证规则,实现更高级的动态交互效果 ,例如根据用户输入的值自动筛选和展示相关数据。
分享与导出成果文件
1 2 3
导出为静态图片
将制作好的组合图表或动态图表导出为静态图片 ,如PNG、JPG等格式,方便在其他文档或平台 中分享和使用。
导出为动态GIF
将动态交互效果导出为GIF动图,保留图表的动 态展示效果,便于在网络社交媒体等平台上分享 和传播。
适用场景
环形图适用于需要同时展示多个分类数据占比,并且需要强调某个或某些分类的 情况。例如,在展示公司各部门销售占比时,可以使用环形图来突出表现销售占 比最高的部门。
实际操作:创建并编辑饼图或环形图
选择图表类型
在数据可视化工具中,选择饼图或环形图 作为要创建的图表类型。
导出和分享
完成图表编辑后,可以将其导出为图片或 PDF等格式,以便与他人分享和交流。
准备数据
准备好需要展示的数据,包括分类名称和 对应的数值。确保数据的准确性和完整性 。
调整图表元素
根据实际需求,调整图表的各个元素,例 如扇形的大小、颜色、标签等,以使图表 更加直观和易于理解。
创建图表
将数据导入到图表中,并根据需要对图表 进行进一步的编辑和美化,例如调整颜色 、添加标签和标题等。
研究生如何进行学术论文的表设计与制作

研究生如何进行学术论文的表设计与制作学术论文的表设计与制作是研究生必备的技能之一。
在研究生阶段,学术论文中的表格通常用于展示数据、结果或者与其他研究进行比较。
设计合理的表格可以提高论文的可读性和信息传达效果。
本文将介绍研究生如何进行学术论文的表设计与制作,并给出一些建议和技巧。
一、表格的设计与布局1.选择合适的表格类型表格类型包括交叉表、统计表、对比表等。
选择合适的表格类型要根据所展示的数据类型和目的来决定。
例如,如果需要展示时间序列数据,可以选择折线图;如果需要对比不同条件下的实验结果,可以选择柱状图。
2.确定表格标题和编号每个表格都需要有一个明确的标题和编号,以便读者可以方便地引用和查找。
表格标题通常位于表格上方,说明表格的内容和用途。
表格编号可以按照章节进行编号,例如第一章的表格编号为“表1-1”。
3.合理安排表格的列宽和行高表格的列宽和行高要根据表格内容和数据量来确定。
列宽要保证文字能够完整显示,行高则要根据表格内容来决定,以充分利用空间同时保持可读性。
4.使用清晰的表头和表尾表头应包括列名,以方便读者理解表格内容。
表尾可以包括解释、缩写解释、单位等。
表头和表尾应使用清晰简洁的语言,避免使用过多的专业术语。
二、表格的制作技巧1.使用专业的绘图工具表格可以使用专业的绘图工具进行设计和制作,例如Microsoft Excel或LaTeX等。
这些工具提供了丰富的功能和模板,可以方便地创建和编辑表格。
2.统一表格样式在论文中使用的表格应该具有一致性的样式。
可以设置一个统一的表格样式,包括字体、字号、边框线样式等。
这样可以使得整篇论文的表格看起来更加整洁和规范。
3.避免过分装饰和复杂的图形表格的设计应该简洁明了,避免过分装饰和复杂的图形。
表格的主要目的是传达信息,而不是展示艺术效果。
因此,应该尽量保持表格的简洁性和可读性。
4.合理标注和说明对于复杂的表格,应该使用标注和说明来帮助读者理解和解读表格。
制作WORD表格教学案例

《制作WORD表格》教学案例在我们日常工作学习生活中,表格的运用是必不可少的,学习时用的课程表、学籍表,找工作时用的个人简历表,可见,表格的运用与我们的学习生活已密不可分。
在本章节教学设计,我采用了类似“流水线“的方式进行讲解,教学内容逐一引出,由浅入深,以此让学生更能理解掌握,同时也学的较为轻松。
一、目标与方法教学目标:1、创建并编辑表格;2、表格格式的设置;3、在表格中进行简单的数据运算。
教学重、难点:1、单元格格式的设置;2、在表格中进行简单的数据运算。
教学方法:1、在教学方法上采用多设疑、多启发、多对比、多讨论、多引导;2、在教学手段上采用演示加引导的方法,让学生感觉到所学知识切实有用,容易理解和掌握。
二、教学和学习活动记录1、给学生观看幻灯片教师:现在屏幕上展示的某数码城1-4月份的电脑销售表,首先我们来一起认识表格的相关组成,有哪位同学起来告诉我们表格是由多少行、列组成的呢,其中共包含了多上单元格?(提出行、列及单元格的概念)学生:表格由5行7列组成,共有35个单元格教师:很好,为什么我们能一眼看出表格是由5行7列组成,并马上计算出表的单元格数目呢,同学们请看,屏幕中展示的表格是一个非常规整的表格,因此我们能在很短的时间内找出组成表格的各元素。
在这里,我们要注意行、列及单元格的概念(横向称为行,纵向为列,其中每一小格为一个单元格)。
下面我们就一起来制作这个规整的“销售表”。
教师:演示制作过程(1)表格插入表格输入行和列(2)在表格中输入文字信息学生:独立完成“销售表”(掌握表格制作的基本流程)教师:及时解决学生的问题并进行总结归纳教师:刚才我们一起学习规整表格制作,同学们也独立完成了作品,那么我想问问大家,在日常生活中,我们所见到的表格都是这么规整的吗?请同学们举个例子说说。
学生:不是,比如个人简历表,学籍表教师:回答的很好,说明同学们在日常生活中很注意观察,这是个好的习惯,要坚持和发扬;接下来,我们就要学习表格制作的第二个内容,将一张规整的表格编辑为不规整符合实际应用的表格;请同学们看屏幕。
word制表和排版

雅迪集团信息中心培训文档word制表和排版目录摘要 (1)第一章表制作 (2)1.12003表格制作 (2)1.1.1.表格快捷栏设置 (2)1.1.2.Word2003表格计算 (3)1.1.3.Word2010表格设置 (7)1.2表格设计和布局 (8)1.2.1表格“设计”工具栏 (9)1.2.2表格“布局”工具栏 (9)1.2.3表格计算 (10)1.3word中表格的处理 (10)1.3.1表格调整及表内数据的处理 (10)1.3.2三线表的设置 (12)第二章排版 (15)2.word中正文的输入 (15)2.1普通文字 (15)2.2上下标及公式的输入 (15)2.3特殊符号的输入 (17)2.4格式刷的使用 (18)2.5页眉和页脚 (18)2.6段落 (19)2.7文档排版技巧 (19)2.7.1.设置首行右缩进 (20)2.7.2.设置标题字体、样式(无需生成目录的操作) (20)2.7.3.打印页面设置 (21)2.7.4.设置标题(可用来生成目录) (21)2.7.5.图文混排 (22)2.8生成目录 (23)2.9网页转word (24)2.9.1.网页快速转入word (24)2.9.2.文档内查找替换空行的操作 (25)摘要制表和排版是word的特色功能之一,相关知识主要包括制表(单元格的各种设置和表格数据统计)和排版(插入图片、文本框、艺术字)和设置相应的布局。
以word2003/2010为例,简要介绍了文稿录入、排版的技巧,并对某些功能进行了介绍。
使用word进行文档编辑是一件十分轻松的事,如果不掌握技巧,就不是那么简单了。
采用工作任务与技巧结合的方法,将工作中用到的功能实例、技巧和注意点相结合,提高解决实际问题方法和技能。
主要内容,请详见目录及本文件。
关键词:word;上标;下标;公式编辑器;排版;表格处理;页面打印设置技巧;文档目录自动生成技巧、页眉页脚、段落。
表格制作的方法与技巧

表格制作的方法与技巧表格制作的方法与技巧湖南常德中山外语电脑专修学院 415000黄桂林制作表格是日常工作中常用操作之一,表格制作的形式与方法很多,常见的形式有两种:一种是根据现有的表格再模仿制作,也就是常说的“依葫芦画瓢”;另一种是根据提供的表格需包含的内容要素,自行设计表格结构,我们称为创作表格。
下面我们以相对简单一些的第一种“依葫芦画瓢”为例来介绍表格制作的方法与技巧。
Word与Excel是常见的表格制作软件,我们将分别介绍。
〈一〉Word表格制作方法与技巧Word制表的一般过程如下:步骤一:分析表格由于是对照制作,有一张现存的表格拿在手上,,因此表格的框架、内容及格式等一目了然。
我们在开始制作前,必须快速扫视表格,形成制作的初步方案,并留意表格中比较特殊的地方。
对照制作表格的最高境界就是制成和原表一模一样,一般分析表格应重点注意如下几个问题:1、纸张大小:包含宽度和高度,其数值的取得一是靠经验,二是拿刻度尺测量。
2、页边距:页边距有上、下、左、右四个方向,其大小也是根据经验与实际测量取得。
3、表格内部比较特殊的地方:如大块连续区域具有相同的行高或列宽;局部区域的行数或列数不对称或不成比例;单元格内文字形式特殊等。
步骤二:页面设置主要是设置页面纸张大小,页边距等,操作方法为:从“文件”菜单中选择“页面设置”,再分别选择相应的选项分别进行设置。
如下图所示图 1 图 2步骤三:绘制表格框架绘制表格最大的禁忌就是表格过大(超过一个页面,形成多页)或过小(不足整个页面的二分之一),为防止这一严重现象的发生,我们首先绘制表格外部的大框,此大框一般占整个页面有效区域的三分之二到五分之四,不能画得太满,具体要根据表格内部线条的密集程度和表格前后文字的多少决定。
步骤四:绘制表格内部线条在绘制表格内部线时,一般应采用如下原则和方法:1、手动与自动相结合。
行高或列宽相同的连续区域,可能使用“拆分单元格”命令进行。
4.1表格设计与制作教学设计

培养学生组间合作能力,并且炼动手能力
、
培养学生独立完成练习的能力。
课堂小结
分小组总结归纳,教师补充。
各组汇报总结,其他小组成员做补充。
锻炼学生的总结能力,逻辑思维、语言表达能力。
布置作业
(1)图文排版有哪些基本常识和方法?
(2)怎样进行综合性图文排版工作的规划?
( 3)怎样进行版面效果的统一设计?
难点
学会对表格进行美化。
教学过程
教学环节
教师活动
学生活动
设计意图
导入新课
学校想举行“校园小歌手”的初赛,采用人工报名方式,任务量很大。那么能不能利用网络报名,利用电子表格进行数据处理,这种想法能不能实现呢,这就是今天我们需要解决的问题。
思考
激发学生学习兴趣并快速进入学习状态
讲授新课
通过网站后台,将报名数据导出成“报名原始数据.xlsx”电子表格文件(如图所示)
有时不可以。当数据是有公式得出,只复制、粘贴得出数据时,不能只用Ctrl+V,还需要选择粘贴。
三、设置单元格属性
在数据录入时,可能会输入整数的分值,如“75”,也可能会输入带有小数的分值,如“80.5”,在计算平均值时,可能会计算出多位小数,如78.33333333…
视频《设置单元格格式》
为了计算与统计的方便和表格的美观,可以通过“设置单元格属性”对某些数据进行格式设置,方法如图所示
二、快速导入数据
要将“报名原始数据.xlsx”中有用的数据拷贝到新的评分表中,如何快速拷贝数据呢?有没有巧妙的方法呢?
交流
需要选择“报名原始数据.xlsx”表中从表头到92行的年级、班別、姓名、性别等数据内容,你能找到快捷的缲作方法吗?
word2010表格的制作

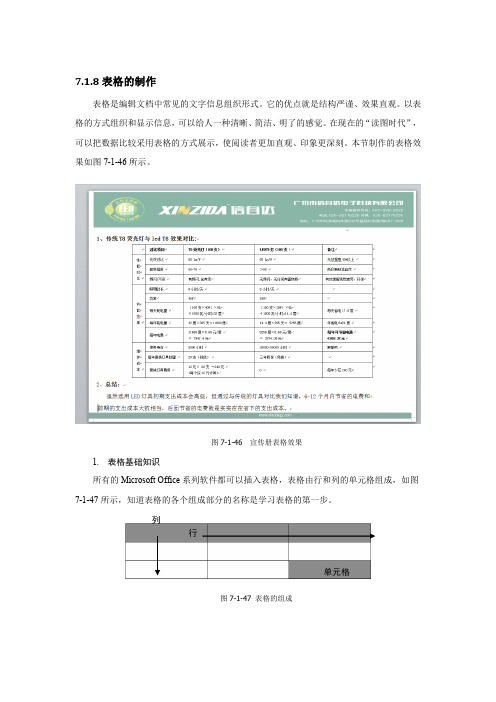
7.1.8表格的制作表格是编辑文档中常见的文字信息组织形式。
它的优点就是结构严谨、效果直观。
以表格的方式组织和显示信息,可以给人一种清晰、简洁、明了的感觉。
在现在的“读图时代”,可以把数据比较采用表格的方式展示,使阅读者更加直观、印象更深刻。
本节制作的表格效果如图7-1-46所示。
图7-1-46 宣传册表格效果1.表格基础知识所有的Microsoft Office系列软件都可以插入表格,表格由行和列的单元格组成,如图7-1-47所示,知道表格的各个组成部分的名称是学习表格的第一步。
列行单元格图7-1-47 表格的组成通过拖动表格移动控制点可以移动表格,直接拖放表格缩放控制点可以改变表格的大小,如图7-1-48所示。
图7-1-48 表格的移动和缩放控制2.建立表格(1)自动创建简单表格将光标移至文档中要插入表格的位置,选择“插入”→“表格”→“表格”命令,出现如图7-1-49所示的“插入表格”菜单。
鼠标在表格框内向右下方向拖动,选定所需的行数和列数。
松开鼠标,表格自动插到当前的光标处。
图7-1-49 “插入表格”菜单(2)用“插入”→“表格”→“插入表格”功能创建表格移动控制点缩放控制点将光标移至要插入表格的位置。
选择“插入”→“表格”→“表格”下拉菜单中的“插入表格”命令,打开“插入表格”对话框。
在“行数”和“列数”框中分别输入所需表格的行数和列数。
“自动调整”操作中默认为单选项“固定列宽”。
单击“确定”按钮,即可在插入点处插入一张表格。
本例的“插入表格”对话框设置如图7-1-50所示。
图7-1-50 “插入表格”对话框3.输入表格的内容建立好表格的框架后,就可以在表格中输入文字或插入图片。
表格中文字的输入和图片的插入跟前面介绍的相关操作相同。
有时还需要在表格外输入表标题,在位于左上角的单元格中按Enter键,此时表格头就会空出一行,在这空白行中即可输入表标题。
本案例在此空白行输入表标题:“1、传统T8荧光灯与led T8效果对比:”。
工作职责表格怎么做

工作职责表格的设计与制作在管理工作中,制作清晰明确的工作职责表格对于组织和员工都至关重要。
良好的工作职责表格可以帮助员工了解其职责范围,澄清工作目标,提高工作效率。
下面将介绍如何设计和制作一份优秀的工作职责表格。
一、确定表格内容在设计工作职责表格之前,首先需要明确表格中应包含哪些内容。
通常,一份工作职责表格应至少包括以下几个方面:1.职位信息:包括职位名称、所属部门、汇报对象等信息。
2.职责描述:具体描述该职位的主要职责和工作任务。
3.工作要求:列出该职位的必备技能、经验以及其他特定要求。
4.绩效评估标准:明确该职位的绩效评估标准和考核指标。
二、制作表格结构一份清晰的表格结构对于员工理解和参考工作职责至关重要。
在制作表格时,应注意以下几点:1.清晰简洁:表格布局应简洁明了,内容排版清晰。
2.分栏明示:可以采用分栏的方式,将不同部分的信息分类显示。
3.关键词突出:将重点信息用加粗、不同颜色等方式标明,有助于员工快速定位重点内容。
4.表格标题:为表格设置明确的标题,便于员工快速理解表格用途。
三、审阅和确认在制作完成后,需要进行审阅和确认。
这一步十分关键,确保表格内容正确无误。
1.内部审阅:请相关部门经理或主管审阅表格,确认职责描述准确无误。
2.员工确认:将表格提供给相关员工确认,确保员工对其工作职责表达理解。
四、更新与维护工作职责是随着工作内容和角色的变化而需要不断更新和调整的。
因此,我们需要确保工作职责表格的更新与维护。
1.定期审查:定期对工作职责表格进行审查,根据实际情况进行调整。
2.沟通与反馈:鼓励员工在实际工作中积极反馈,以便及时调整和完善工作职责。
通过以上设计和制作,一份清晰明了的工作职责表格将会成为员工工作的有力指导和帮助,提高工作效率和工作质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表格的设计与制作
一、教学目标
【知识与技能】
学生学会在文档中插入表格;能够灵活对表格进行编辑;能够根据实际需求设计制作表格
【过程与方法】
学生能够在任务驱动的教学方式下通过自主探究、小组合作掌握表格设计制作的方法;能够依据已有知识经验对信息进行分类并运用表格进行加工处理提高信息素养
【情感、态度与价值观】
在表格制作过程中,学生感受到表格的实用性,激发学生的学习热情与操作欲望;在表格制作过程中,培养学生对于信息的分析能力与加工能力,感受信息技术的独特魅力,增强学好信息技术的信心
二、教学重点、难点
重点:表格的基本编辑
难点:根据需求灵活地合并与拆分单元格
根据信息的类别进行表格化处理
三、课前准备
将“学生课堂练习包”文件夹共享给学生机
四、教学过程
附板书设计
表格的设计与制作
表格的组成
表格的建立
表格的编辑
教学设计思路:
本节课主要围绕表格在学生学习、生活中的应用为中心进行设计,以任务驱动方式通过练习实现从“做”中“学”。
以“学习优秀学生必备素质调查结果”的表格与同样内容的文本进行PK赛为例导入新课,学生基础练习也以此为例不仅向学生传达表格的组成及特点,也想向学生传达关于学习优秀学生应具备素质这一重要信息,鼓励学生在掌握表格基本操作同时,努力成为一名优秀的学生。
“我们不仅要学习好,还要具有一定的组织才能,带动更多的同学全面发展。
”自然过渡到另一个同学们熟悉的校园情境:“学生干部竞选”,进入到下一环节也即本节课的难点:“不规则表格的学习与制作”。
“学习好,工作好,心情也才好。
心情好时大家都做些什么呢?”引入生活作息时间表的练习,不仅巩固学生学习表格的效果,完成个性化的表格设计,也提请学生合理安排生活,提高学习效率、改善生活质量。
最后展示给学生三个文档,不仅向学生提供一些生活小常识也展示表格的广泛应用,进一步引导学生在学习生活中运用表格进行信息的搜集、加工与表达,运用信息技术改善生活质量。
