一款鼠标跟随特效代码
WinForm实现鼠标拖动控件跟随效果

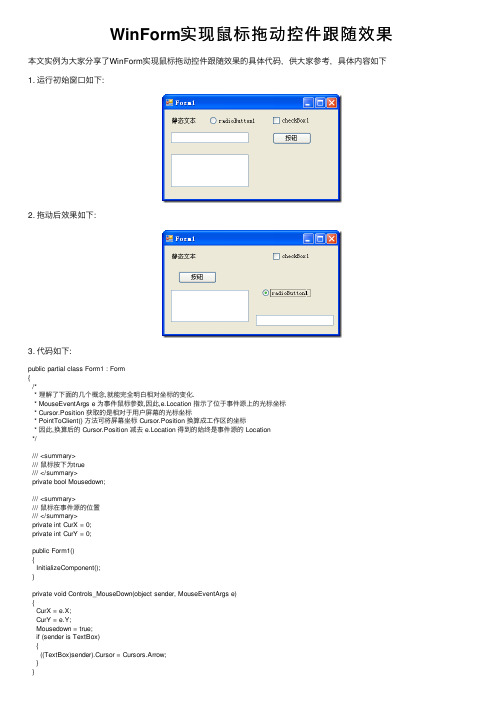
WinForm实现⿏标拖动控件跟随效果本⽂实例为⼤家分享了WinForm实现⿏标拖动控件跟随效果的具体代码,供⼤家参考,具体内容如下1. 运⾏初始窗⼝如下:2. 拖动后效果如下:3. 代码如下:public partial class Form1 : Form{/** 理解了下⾯的⼏个概念,就能完全明⽩相对坐标的变化.* MouseEventArgs e 为事件⿏标参数,因此,e.Location 指⽰了位于事件源上的光标坐标* Cursor.Position 获取的是相对于⽤户屏幕的光标坐标* PointToClient() ⽅法可将屏幕坐标 Cursor.Position 换算成⼯作区的坐标* 因此,换算后的 Cursor.Position 减去 e.Location 得到的始终是事件源的 Location*//// <summary>/// ⿏标按下为true/// </summary>private bool Mousedown;/// <summary>/// ⿏标在事件源的位置/// </summary>private int CurX = 0;private int CurY = 0;public Form1(){InitializeComponent();}private void Controls_MouseDown(object sender, MouseEventArgs e){CurX = e.X;CurY = e.Y;Mousedown = true;if (sender is TextBox){((TextBox)sender).Cursor = Cursors.Arrow;}}private void Controls_MouseMove(object sender, MouseEventArgs e){if (Mousedown){// 获取当前屏幕的光标坐标Point pTemp = new Point(Cursor.Position.X, Cursor.Position.Y);// 转换成⼯作区坐标pTemp = this.PointToClient(pTemp);// 定位事件源的 LocationControl control = sender as Control;control.Location = new Point(pTemp.X - CurX, pTemp.Y - CurY);}}private void Controls_MouseUp(object sender, MouseEventArgs e){Mousedown = false;if (sender is TextBox){((TextBox)sender).Cursor = Cursors.IBeam;}}}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
用Javascript实现鼠标移动跟随

用Javascript实现鼠标移动跟随一、一个简单的图片、动画或文字随鼠标移动的例子制作方法:1、在 Dreamweaver5中,插入一个图层,在图层上写上要跟随鼠标移到的文字或图片。
2、在图层的属性面板上把“Layer ID”(图层的ID号)改为“div1”,以便程序操作;“T”值改为“-50”,使其初始位置在页面外;“Z-index”(层序号)值改为“50”,使其在最上层,不被其它层遮盖。
完成后的图层代码如下,不是使用 Dreamweaver的网友可把代码复制到<body>标记的后面:<div id="div1" style="position:absolute; left:250px; top:118px; width:60px; height:37px; z-index:"50"><img src="image/0050.gif" width="32" height="32">图、文跟鼠标试验</div> ,这里的图片和文字可换成你所需要的。
3、在<head>与</head>之间加上这样一段程序:<SCRIPT language="javascript"><!--var x,y; //声明存放当前鼠标位置坐标的变量var can=0 //声明能否移动的控制变量function canmove() { //控制能否移动的函数x=document.body.scrollLeft+event.clientX; //获取当前鼠标位置的X坐标y=document.body.scrollTop+event.clientY; //获取当前鼠标位置的Y坐标can=1;} //设置为可以移动function move() { //移动图层的函数if (can) {div1.style.posLeft=x+20; //设置图层位置的X坐标div1.style.posTop=y;} // 设置图层位置的Y坐标setTimeout("move()",30)} //每30毫秒刷新一次图层位置坐标--></SCRIPT>只要这几行代码就能使图片或文字跟着鼠标跑,有点出乎意料吧!事实就是这么简单。
鼠标跟随特效代码

鼠标跟随代码物体对鼠标的跟随可以采用在帧上添加as语句starDrag的方法来实现。
但是采用这种方法所实现的跟随过程太生硬,跟得实在是紧,也就是当鼠标移动到别的位置,物体也很快的移动了过来,假如要让物体慢慢(速度可以控制)的靠近鼠标,使用starDrag 这条语句就不能做到。
starDrag语句的功能其实是和下面的代码相同的。
onClipEvent (enterFrame) { xTarget = _root._xmouse; yTarget = _root._ymouse; _x = xTarget; _y = yTarget;}这几行代码是添加在物体(影片剪辑)上面的。
其中,语句_x = xTarget 和_y = yTarget的作用是使物体的坐标定位到(xTarget,yTarget)上,而(xTarget,yTarget)就是鼠标的当前坐标。
修改这几行代码,就可以使物体在鼠标移动后,慢慢的靠近鼠标。
_x = xTarget 等价于_x = xTarget + _x - _x(加一个减一个)即:_x =_x + (xTarget - _x)其中的(xTarget - _x)是物体的目标位置与当前位置的坐标差如果让(xTarget - _x)乘上一个小于1的系数,那么物体就不会突然移动到坐标(xTarget,yTarget)上,而是慢慢的靠过去。
于是,修改后的代码如下:onClipEvent (enterFrame) { xTarget = _root._xmouse; yTarget = _root._ymouse; fraction=0.5; _x = _x + (xTarget-_x)fraction; _y = _y + (yTarget-_y)fraction; }实现了慢慢靠近对“慢慢靠近”的加以利用:一个跟一个场景上放置一个影片剪辑,instance name命名为darg0在帧上添加代码:copies = 5;for (var i = 1; i=copies; i++) { duplicateMovieClip (drag0, drag+i, i); (drag+i).num = i;}上面的代码复制了5个,drag1~drag5,连同drag0,场景上共6个其中,还给drag1~drag5定义了内部变量drag1.num~drag5.num在场景上的drag0上面添加代码:onClipEvent (enterFrame) { if (num) { xTarget = (_root.drag+(num-1))._x; yTarget =(_root.drag+(num-1))._y; } else { xTarget = _root._xmouse; yTarget = _root._ymouse; } fraction = .5; _x += (xTarget-_x)fraction; _y += (yTarget-_y)fraction;}这几行代码使得drag0跟随着鼠标,drag1跟随着drag0,drag2跟随着drag1,……,drag5跟随着drag4解释一下if这个判断语句因为drag1.num~drag5.num的值都不为空,所以对于drag1~drag5这5个影片剪辑,执行的代码是:xTarget = (_root.drag+(num-1))._x;yTarget = (_root.drag+(num-1))._y;也就是跟随着前一个而对于drag0,由于没有给它定义num,它的值为空,所以对于drag0,执行的代码是:xTarget = _root._xmouse;yTarget = _root._ymouse;也就是跟随着鼠标“一个跟一个”代码的另一种写法上面的“一个跟一个”的制作,是在场景上只放置了一个影片剪辑,然后在影片剪辑上添加as代码,再通过在帧上添加as代码(duplicateMovie)来复制影片剪辑。
flash鼠标跟随代码怎么打

flash鼠标跟随代码怎么打flash鼠标跟随代码怎么打?方法一:1、先做个影片剪辑代替你的鼠标2、给你要跟随的影片剪辑起个名字叫aa3、在你这个影片剪辑中写onclipevent (enterframe) {this._x=_level0._xmouse;this._x=_level0._ymouse;}4、隐藏鼠标 mouse.hide();写在主场景的帧上方法二:mc为屏幕中的剪辑对象startdrag(mc,true);//mc可拖动,拖动点为mc的中心mouse.hide();//隐藏鼠标var i:number = 0;//定义变量i,值为0onmousemove = function(){//当鼠标移动时attachmovie("mc","mc"+i,i);//从库中加载链接名为mc的元件到屏幕中作为实例,命名为mc+1this["mc"+i]._x = _xmouse;this["mc"+i]._y = _ymouse;//这些实例与鼠标坐标位置相同i+=1//随着鼠标移动,实例数量递增};方法三:1.新建一个影片剪辑元件,画上你要想跟随的效果2.把影片剪辑拖到场景中,点中影片剪辑,到属性面板取实例名为:cursor_mc3.新建一个图层把脚本粘贴到图层二的第一桢,控制测试影片const speed:int = 10;stage.addeventlistener(event.enter_frame,onenter);function onenter(evt:event){if(math.abs(evt.target.mousex-cursor_mc.x)>2||math.abs(e vt.target.mousey-cursor_mc.y)>2){cursor_mc.x+=(evt.target.mousex-cursor_mc.x)/speed;//缓动就靠这个cursor_mc.y+=(evt.target.mousey-cursor_mc.y)/speed;//缓动就靠这个}else{cursor_mc.x = evt.target.mousex;cursor_mc.y = evt.target.mousey;}}。
html5实现鼠标跟随

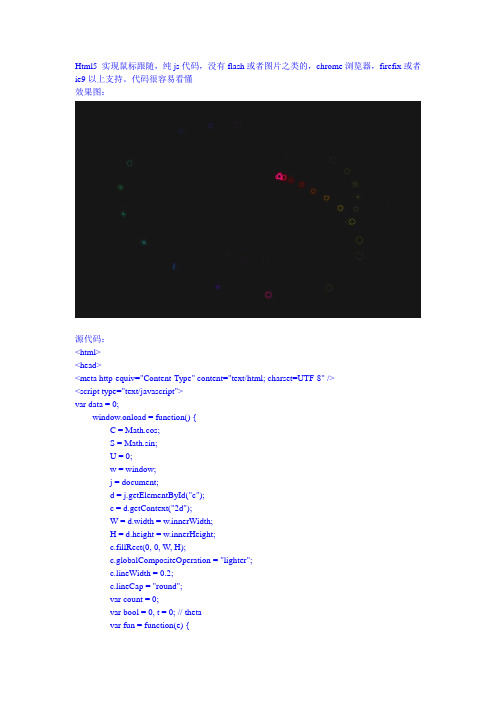
Html5 实现鼠标跟随,纯js代码,没有flash或者图片之类的,chrome浏览器,firefix或者ie9以上支持。
代码很容易看懂效果图:源代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><script type="text/javascript">var data = 0;window.onload = function() {C = Math.cos;S = Math.sin;U = 0;w = window;j = document;d = j.getElementById("c");c = d.getContext("2d");W = d.width = w.innerWidth;H = d.height = w.innerHeight;c.fillRect(0, 0, W, H);c.globalCompositeOperation = "lighter";c.lineWidth = 0.2;c.lineCap = "round";var count = 0;var bool = 0, t = 0; // thetavar fun = function(e) {if (window.T) {clearTimeout(T);count = 0;if (D == 9) {D = Math.random() * 15;f();}}X = e.pageX;Y = e.pageY;a = 0;b = 0;A = X;B = Y ;R = (e.pageX / W * 999 >> 0) / 999;r = (e.pageY / H * 999 >> 0) / 999;U = e.pageX / H * 360 >> 0;D = 9;g = 360 * Math.PI / 180;f = function(e) {count++;c.save();c.globalCompositeOperation = "source-over";if (e != 1) {c.fillStyle = "rgba(0,0,0,0.04)";c.fillRect(0, 0, W, H);}c.restore();i = 25;if (count <= data) {while (i--) {c.beginPath();if (D > 450 || bool) {if (!bool) {bool = 1;}if (D < 0.1) {bool = 0;}t -= g;D -= 0.1;}if (!bool) {t += g;D += 0.1;}q = (R / r - 1) * t;x = (R - r) * C(t) + D * C(q)+ (A + (X - A) * (i / 25)) + (r - R);y = (R - r) * S(t) - D * S(q)+ (B + (Y - B) * (i / 25));if (a) {c.moveTo(a, b);c.lineTo(x, y);}c.strokeStyle = "hsla(" + (U % 360) + ",100%,50%,1)";c.stroke();a = x;b = y;}}U -= 0.5;A = X;B = Y;};T = setInterval(f, 10);};d.onmousemove = function(e) {data = 2;fun(e);};};</script></head><body><canvas id="c" width="600px" height="500px"></canvas></body></html>。
鼠标跟随的制作(转载)

鼠标跟随的制作(转载)鼠标跟随的制作鼠标跟随其实并不难,最简单的就是startDrag(),配合mouse.h ide()就可以改变鼠标在播放器内的样子,例如:onClipEvent(enterF rame){mouse.hide()startDrag(this,true)}好,稍微复杂一点,让鼠标移动的时候,后面会有几个mc跟着运动。
建立一个空白mc,用来放代码。
建立3个key frameframe1:i=0frame2:if(i<=7){duplicateMovieClip("_root.mc","_root.cm"+i,i);}i++//复制mcframe3:if(i>=7){i=0}gotoAndPlay(2)运行一下试试:)在复杂一点呢?让一些文字跟着鼠标运动呢?xposition_Array=new Array()yposition_Array=new Array()//定义两个数组,用来存放mous e的位置myword = function(depth){attachMovie("word","word" + depth,depth);return this["word" + depth];}//加载一个影片word,返回起name["word"+depth]function mymouse (word_string, wordx){if(wordx == undefined) this.lx = 20;else this.lx = wordx;this.string = word_string;this.Read_String();};//定义mymouse这个类,里面进行初试化Mymouse.prototype.Read_String = function(){this.word_mc = new Array();this.wordlenth = this.string.length;//wordlenth等于字符串长度for (var i = 0; i < this.wordlenth; i ++) {this.word_mc[i] = myword(i);//myword有reture this["word"+depth],所以this.word_mc[i]就等于"word" +depththis.word_mc[i].word = this.string.slice(i, i + 1);//从string中读取文字,写如this.word_mc[i]中的文本框word中}};Mymouse.prototype.move = function (){x_position=_root._xmousey_position=_root._ymouseif(xposition_Array.length>=this.wordlength&&yposition_Arr ay.length>=this.wordlength){xposition_Array.shift()yposition_array.shift()xposition_Array.push(x_position)yposition_Array.push(y_position)}else{xposition_Array.push(x_position)yposition_Array.push(y_position)}//将mouse的位置写入数组,记录下来for(i=0;i<=this.wordlength-1;i++){this.word_mc[i]._x=xposition_Array[this.wordlength-i-1]this.word_mc[i]._y=yposition_Array[this.wordlength-i-1]}for(i=0;i<=this.wordlenth-1;i++){if(xposition_Array[i]==xposition_Array[i-1]&&yposition_Arra y[i]==yposition_Array[i-1]){this.word_mc[i]._x=this.word_mc[i-1>._x+this.lx}}//定义鼠标静止后文字的位置}好,函数的定义部分就完成了,下面就新建一个图层写下my_mouse = new Mymouse("我真的好爱你哦",20);}_root.onEnterFrame = function(){my_mouse.Mymove();}好了,运行一下试试:) move部分可以自己修改,达到自己想要的效果。
jQuery实现炫酷的鼠标轨迹特效

jQuery实现炫酷的⿏标轨迹特效代码:复制代码代码如下:<!DOCTYPE html><html xmlns="/1999/xhtml"><head><title>jQuery实现炫酷的⿏标轨迹特效</title><base target="_blank" /><script type="text/javascript"> window.onload = function () {C = Math.cos; S = Math.sin; U = 0; w = window; j = document; d = j.getElementById("kele"+"yi_com"); c = d.getContext("2d"); W = d.width = w.innerWidth; H = d.height = w.innerHeight; c.fillRect(0, 0, W, H); c.globalCompositeOperation = "lighter"; c.lineWidth = 0.2; c.lineCap = "round"; var bool = 0, t = 0; d.onmousemove = function (e) {if (window.T) {if (D == 9) { D = Math.random() * 15; f(1); }clearTimeout(T);}X = e.pageX; Y = e.pageY; a = 0; b = 0; A = X, B = Y; R = (e.pageX / W * 999 >> 0) / 999; r = (e.pageY / H * 999 >> 0) / 999; U = e.pageX / H * 360 >> 0; D = 9; g = 360 * Math.PI / 180; T = setInterval(f = function (e) {c.save(); c.globalCompositeOperation = "source-over"; if (e != 1) { c.fillStyle = "rgba(0,0,0,0.02)"; c.fillRect(0, 0, W, H); }c.restore(); i = 25; while (i--) {c.beginPath(); if (D > 450 || bool) {if (!bool) { bool = 1; }if (D < 0.1) { bool = 0; }t -= g; D -= 0.1;}if (!bool) { t += g; D += 0.1; }q = (R / r - 1) * t; x = (R - r) * C(t) + D * C(q) + (A + (X - A) * (i / 25)) + (r - R); y = (R - r) * S(t) - D * S(q) + (B + (Y - B) * (i / 25)); if (a) { c.moveTo(a, b); c.lineTo(x, y) }c.strokeStyle = "hsla(" + (U % 360) + ",100%,50%,0.75)"; c.stroke(); a = x; b = y;}U -= 0.5; A = X; B = Y;}, 16);}j.onkeydown = function (e) { a = b = 0; R += 0.05 }d.onmousemove({ pageX: 300, pageY: 290 })}</script><style>body{margin:0;overflow:hidden}div{padding:1px 5px;background:#333;position:absolute;z-index:2;color:#555;font-family:arial}a{color:#ccf}a:hover{color:red}</style></head><body><div id="text"></div><canvas id="keleyi_com"></canvas></body></html>以上就是本⽂的内容了,希望⼩伙伴们喜欢此特效,快过年了,给⾃⼰的个⼈主页增添些⾊彩吧。
html+css+js实现canvas跟随鼠标的小圆特效源码

html+css+js实现canvas跟随⿏标的⼩圆特效源码效果(源码在最后):实现:1.定义标签:<h1>北极光之夜</h1><canvas id="draw" style=" position: fixed; display: block;">当前浏览器不⽀持Canvas,请更换浏览器后再试</canvas>2. ⽂字的基本样式:h1{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);font-size: 5em;font-family: 'fangsong';color: rgb(38, 205, 247);}top: 50%;left: 50%;transform: translate(-50%,-50%); 居中对齐3. js部分,详细看注释:<script>/* ⾸先获取canvas画布 */var canvas = document.querySelector("#draw");var yuan = canvas.getContext("2d");/* 绑定窗⼝⼤⼩发⽣改变事件,让canvas随时铺满浏览器可视区 */window.onresize=resizeCanvas;function resizeCanvas(){canvas.width=window.innerWidth;canvas.height=window.innerHeight;}resizeCanvas();/* 定义数组,存下⾯触发移动事件时产⽣的⼩圆 */var arr = [];/* 绘制⼩圆形的⽅法,x与y是初始位置,r是圆半径 */function circle (x,y,r){this.x=x;this.y=y;this.r=r;/* 得⼀个随机颜⾊ */this.color = `rgb(${255*Math.random()},${255*Math.random()},${255*Math.random()})`/* 圆的移动⽅向,random函数为随机返回⼀个0.0到1.0的数,x可得随机正负数,y为随机正数 */this.xZou = parseInt(Math.random()*10-5);this.yZou = parseInt(Math.random()*10);/* 向arr数组末尾添加这个元素 */arr.push(this);}/* 更新圆形的⽅法 */circle.prototype.updated = function() {/* x和y增加,呈现圆形⼀直⾛ */this.x = this.x + this.xZou ;this.y = this.y + this.yZou ;/* 半径慢慢减少 */this.r = this.r - 0.1 ;/* 当半径⼩于1清除这个圆 */if(this.r<0){this.remove();}}/* 删除⼩圆的函数 */circle.prototype.remove = function (){/* 遍历数组,找到和调⽤这个函数相同的圆后⽤splice函数删除 */for(let i=0;i<arr.length;i++){if(this==arr[i]){arr.splice(i,1);}}}/* 渲染⼩圆 */circle.prototype.render = function(){yuan.beginPath();yuan.arc(this.x,this.y,this.r,0,2*3.14,false);yuan.fillStyle = this.color;yuan.fill();}/* 给画布绑定⿏标经过事件 */canvas.addEventListener('mousemove',function(e){/* 传⼊x,y,r。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一款鼠标跟随特效代码
篇一:网页制作特效——鼠标特效代码
网页制作特效——鼠标特效
说明:选择下列特效中的一种,选择其中蓝色的部分,粘贴在html的之间,预览效果。
for (i; i<_; i++) {
arrTextSprite[i] = addTextField(_(i));
(arrTextSprite[i]);
}
arrTextSprite[0].startDrag(false);
(_FRAME,myMouse);
function myMouse(evt:Event) {
mouse_ = mouseX;
mouse_ = mouseY;
}
();
其中(); 的作用是隐藏默认的鼠标指针,如果要恢复显示:();
二、例2:鼠标指针后面跟随飘逸的枫叶:
过程:
1)把这几张图下载到你的电脑上,并导入到flash库中去。
2)把这些图拖到舞台上去,按图从小到大的顺序依次分别右击他们,并选“转换成元件——影片剪辑——确定”:
4)将十字和圆圈叠起来,调好适当大小位置,并组合;将组合图中心点对齐到“十”字上,大小设为16*16像素,一个小星星,如图:
(三)制作星星播放动画:
1)插入一个元件,类型为“影片剪辑”,进入到元件编辑视图下,在第一帧上,将刚才做好星星拖入,中心点对齐到中间“十”字上。
2)在第10帧上插入一个关键帧,将星星Y轴下调130像素,旋转90度,并与第一帧之间创建补动画。
一、例1:让鼠标指针变变样:
把鼠标变成上面第一个图的样子,当然你爱咋样子的都行,比如一个字,一种形状,一张图片都行。
过程:
1)插入一个元件,类型为影片剪辑,自己动手画个形状吧,像上面图一那样的也行,这不要紧,要紧的是在元件编辑视图下,要将这个图形的左上角对准中心的十字,否则鼠标定位时会有误差,如图:
arrTextSprite[0].x = + 20;
arrTextSprite[0].y = + 10;
var speed:uint = 3;
for (i = 1; i<; i++) {
arrTextSprite[i].x += (arrTextSprite[i-1].x - arrTextSprite[i].x + 15)/speed; arrTextSprite[i].y += (arrTextSprite[i-1].y - arrTextSprite[i].y)/speed; }
this[“level”+i].y += (this[“level”+ (i-1)].y - this[“level”+ i].y )/speed;
}
}
三、例3:鼠标跟随飘动的文字
这个其实和例2是一样的,把图片换成一个个文字,其他的过程一样,数量有些不同,改改相关的代码即可。但这个例子,想和大家一起用代码方式做,代码如下,不理解也没关系,复制到第一帧上,可以改一改跟随文字,比如把“打倒日本帝国主义”改成“钓鱼岛是中国的固有领土”,呵呵:
function Mouse(evnt){
ymouse = (ns)?+ClockFromMouseY-():+ClockFromMouseY; xmouse = (ns)?+ClockFromMouseX:+ClockFromMouseX;
}
(ns)?=Mouse:=Mouse;
function ClockAndAssign(){
2)画一个无线框圆,白色,透明度33%,再调成纵向窄条;画一个无边线六边形,白色,透明66%,拽一拽上下两个顶点,让它们不那么冒尖,然后再调成窄条;再制一个窄条,透明度调成100%,即不透明。将三个窄条组合,调整长短、宽窄,然后叠起来;最后再复制一下,叠成十字形状,如下图:
3)画三个圆,无边线,白色,透明分别为33%、66%、100%,再将它们组合、重叠起来,调整好大小位置,如图:
= config || {};
= $(id);
sp = || 4;
rs = || 1;
m = {x: $(id).offsetWidth * .5, y: $(id).offsetHeight* .5};
();
();
}
= {
setXY : function () {
var _this = this;
按“从小到大”的顺序操作,是为了叠放次序,后来居上:虽然在同一时间轴图层上,但后转换成影片剪辑的会居上方。
3)同样从小到大,依次取实例名为:
level0、 level1、 level2、 level3、 level4、level5
4)在帧上加一些简单的代码即可:
(false);
(_FRAME,myMouse);
(一)时钟环绕鼠标
之间-->
”;
props2=““;
Split=360/n;
Dsplit=360/;
HandHeight=ClockHeight/
HandWidth=ClockWidth/
HandY=-7;
HandX=-;
scrll=0;
step=;
currStep=0;
y=new Array();x=new Array();Y=new Array();X=new Array();
(二)很酷的跟随鼠标的三色彩带
之间-->
篇二:简单的网页鼠标跟随代码
放入标签中就OK
html {
overflow: hidden;
}
body {
position: absolute;
height: 100%;
width: 100%;
margin:0;
padding:0;
}
#screen {
background:#000;
time = new Date ();
secs = ();
sec = - + * secs/30;
mins = ();
min = - + * mins/30;
hr = ();
hrs = - + * hr/6+*parseInt(())/360;
if (ie){
=;
=;
=;
=;
=;
}
for (i=0; i
}
//*********************复制到这一行结束
*******************************************
四、例4:群星飞瀑鼠标跟随效果
过程:
(一)新建一个flash文档,背景为黑色,帧频为20。
(二)绘制星星:
1)插入一个元件,类型为“图形”,确定后进入到元件编辑状态下,适当放大视图,然后进行绘图。
= 20;
= 20;
= false;
= false;
= myTextFormat;
= str;
////将文本框加入到Sprite,就像是在舞台上将一个文本框转换成影片剪辑
var mySprite:Sprite = new Sprite();
(myTextField);
return mySprite;
var $ = function (i) {return (i)},
addEvent = function (o, e, f) { ? (e, f, false) : (‘on’+e, function(){(o)})},
OBJ = , sp, rs, N = 0, m;
var init = function (id, config) {
for(var i=0;i
new Follow(‘screen’, {speed: 4,
animR : 2,
fn : function (i, j) {
return {
x : j/4*(i),
y : j/4*(i)
}
}})
篇三:Flash常见的鼠标跟随效果
[Flash常见的鼠标跟随效果
flash中的鼠标可以更有个性些,做起来也不算复杂,比如把鼠标指针换成你喜欢的样子,或让鼠标指针有一个灵动飘逸的跟随,如下图中的效果,怎么样?动手试试:
//*************************从这里复制开始
**************************************
var _text:String =“打倒日本帝国主义”;
var i:uint = 0;
var arrTextSprite:Array = new Array();
6)图层1的最后一帧(第30帧)添加代码stop(),即播放到最后停止。
( 四)添加类:
在库中找到刚才做好的动画影片剪辑元件, “右击——链接”,如图勾选两个选项,“类”后面输入:mouse_mc,基类保留默认。
(五)在主场景第一帧中加入代码:
(_MOVE,onMove);
var nCount:uint = 0;
3)在时间轴上,再添加四个图层,分别为“图层2到图层5”,再将“图层1”已经做
好的帧分别复制粘贴到这四个图层上,如下图左:
4)由下往上,将各图层第一帧上的星星透明度分别调整为20%、40%、60%、80%、100%,最后一帧上的星星透明度都调为0%全透明。
5)再如上图右边那样,将各图层的第一层和最后一帧的位置拖动到适当的位置上
