简单javascript脚本游戏
如何利用JavaScript编写一个格斗小游戏

如何利⽤JavaScript编写⼀个格⽃⼩游戏拖延症晚期的我原本计划趁着周末写个年终总结,但是⼀直没有什么思路,想来想去也没想到要写啥就胡乱写了这么⼀个⼩东西。
⼀直⽐较痴迷游戏⾏业,可能我不太适合做前端,应该去学C++....⾸先当然是选择⼀张背景图,作为整个场景中的地图,⽽且要⼤要⾼清。
布局到页⾯中。
然后通过可视区值展⽰这张图⽚的⼀⼩部分。
我这⾥⽤的是宽600,⾼420的,超出直接隐藏掉。
width: 600px;height: 420px;这样⼀个简单的场景就写好了,接着我们需要在这个场景中加⼊我们的⼈物。
也就是游戏中的⾓⾊。
不过游戏贴图实在是太难了,我也没有时间⾃⼰去设计,所以直接在⽹上找了⽕柴⼈的gif好像是DNF的技能图,通过PS的处理,截取其中的⼏个重要动作,加⼊的到页⾯中。
现在⾓⾊有了,地图也有了,我们应该让⼈物动起来了,我的做法是让⼈物固定在窗⼝的中⼼位置,当⼈物移动的时候通过移动背景来让⼈物看起来有动的效果。
所以我这⾥在监听键盘事件的时候做了两件事,第⼀是更换⼈物的贴图,让⼈物有动起来的姿势,第⼆是改变背景图的位置,看起来确实就是在跑。
import Scene from './components/Scene';import Games from './components/Games';import Person from './components/Person';const direct = { // 有效按键87: 'up',65: 'left',83: 'down',68: 'right',74: 'j',75: 'k',76: 'l',13: 'enter',27: 'esc'}const keys = []; // 当前按键// 初始化窗⼝const App = new Games();const client = App.getEle();// 初始化场景, 场景要放在窗⼝中const scene = new Scene(bgi, client);// 初始化⼈物,⼈物也要放在窗⼝中const person = new Person({name: '隐冬',level: 1,}, client)// 监听按键window.addEventListener('keydown', (e) => {const key = direct[e.keyCode];if (!keys.includes(key) && key) { // 有效按键keys.push(key);scene.move(keys); // 执⾏场景变换person.action(keys); // 切换⼈物动作}})// 监听按键window.addEventListener('keyup', (e) => {const key = direct[e.keyCode];const idx = keys.indexOf(key);if (idx >= 0 && key) { // 有效按键keys.splice(idx, 1);scene.move(keys); // 执⾏场景变换person.action(keys); // 切换⼈物动作}})然后这⾥加⼊⾎槽等级,⼈物名称,⾎量值。
二十一点小游戏(HTML游戏使用JavaScript开发)

二十一点小游戏(HTML游戏使用JavaScript开发)HTML游戏使用JavaScript开发已经成为一种流行的趋势,其中二十一点小游戏是一种简单而有趣的游戏。
在这个小游戏中,玩家需要通过抽取数字卡片的方式来接近或者达到21点的总和。
以下是对这款游戏的简要介绍,包括游戏规则、开发过程和功能设计。
一、游戏规则1. 玩家可以选择抽取一张数字卡片或者停止抽取。
2. 玩家根据手中卡片的总和来判断是否获胜。
3. 如果玩家手中卡片的总和超过21点,则游戏失败。
4. 如果玩家手中卡片的总和等于21点,则游戏胜利。
5. 在游戏中,A的点数可以是1或者11,J、Q、K的点数均为10。
二、开发过程在开发二十一点小游戏时,我们需要使用HTML、CSS和JavaScript来实现游戏的界面和逻辑。
1. HTML部分首先,我们需要设计出游戏的界面。
可以使用HTML5的语义化标签来构建游戏画面的各个部分,例如头部、主体和底部。
并且使用CSS来设置样式,使得游戏界面看起来更加美观。
2. JavaScript部分在实现游戏逻辑时,我们需要使用JavaScript来处理用户的交互和计算卡片的点数总和。
2.1 定义卡片对象使用JavaScript定义一个卡片对象,包含点数和花色两个属性。
每次抽卡时,可以从预先定义好的一组卡片中随机抽取一张。
2.2 玩家抽取卡片当玩家点击抽取按钮时,JavaScript会随机抽取一张卡片,并根据抽取的结果更新玩家的手牌。
2.3 计算点数总和通过遍历玩家的手牌数组,计算出玩家手中所有卡片的点数总和。
需要注意A的处理,根据手中的其他卡片决定A是1还是11。
2.4 判断胜负根据点数总和判断玩家是胜利、失败还是继续游戏。
如果点数总和超过21点,游戏失败。
如果点数总和等于21点,游戏胜利。
三、功能设计为了增加游戏的趣味性和可玩性,可以在二十一点小游戏中添加以下功能:1. 游戏计分记录玩家的胜利次数和失败次数,并在界面上显示。
消灭星星微信小游戏(JavaScript)

消灭星星微信小游戏(JavaScript)随着智能手机的普及,微信成为了人们日常沟通的重要工具。
除了聊天和朋友圈外,微信还提供了许多小程序和小游戏,其中消灭星星小游戏备受欢迎。
本文将介绍如何使用JavaScript编写消灭星星微信小游戏。
一、游戏规则消灭星星是一个益智类小游戏,玩家需要点击或滑动屏幕上的相同颜色星星,将它们消除。
根据消除星星的数量,玩家可以获得分数。
游戏的目标是在规定时间内获得尽可能高的分数。
二、游戏设计与实现1. HTML结构首先,我们需要在HTML中创建游戏的容器,通过Canvas元素绘制游戏界面。
在Canvas中,我们可以绘制星星、分数、时间等游戏元素。
2. CSS样式使用CSS样式来美化游戏界面,例如设置游戏容器的背景颜色、星星的样式等。
通过CSS,我们可以将游戏界面布局得美观整洁,提高用户体验。
3. JavaScript脚本在JavaScript中,我们需要编写游戏的逻辑代码。
首先,我们需要创建一个星星对象,包含星星的坐标、颜色、状态等属性。
接着,编写生成星星、消除星星、计算分数等函数。
为了实现点击或滑动事件,我们可以通过JavaScript监听用户的触摸操作,并根据触摸坐标来确定点击或滑动的范围,进而判断是否与星星的位置重合。
若点击或滑动与星星重合,则消除该星星。
另外,我们需要设置定时器,控制游戏时间。
当时间结束后,游戏会自动停止,并弹出得分界面。
三、游戏优化与扩展在游戏开发过程中,我们可以通过一些优化技巧提高游戏性能,例如使用CSS3动画来实现星星的消除效果,使用Web Workers来处理大量计算任务等。
此外,我们还可以对游戏进行扩展,增加更多关卡、道具等元素,提供多样化的游戏体验。
可以创建一个关卡系统,根据玩家的分数和进度切换不同难度的关卡。
四、总结消灭星星微信小游戏是一个有趣而具有挑战性的游戏,通过JavaScript的开发,我们可以创造出更加精彩的游戏体验。
五子棋小游戏使用HTML和JavaScript开发

五子棋小游戏使用HTML和JavaScript开发随着互联网的普及和技术的不断进步,人们对于在线游戏的需求也日益增加。
作为一种经典的策略游戏,五子棋深受广大玩家的喜爱。
本文将介绍如何使用HTML和JavaScript开发一个简单的五子棋小游戏。
首先,我们需要创建一个HTML文件作为游戏的主页面。
在HTML的`<head>`标签中,我们可以设置一些基本的样式,如背景颜色、标题等。
在`<body>`标签中,我们需要创建一个棋盘,并定义游戏的规则。
棋盘可以通过HTML的`<table>`标签来创建。
我们可以使用一个嵌套的循环来生成棋盘上的格子,并为每个格子添加一个唯一的ID作为标识。
此外,我们还可以使用CSS样式来设置格子的大小、边框颜色等。
接下来,我们需要使用JavaScript来实现游戏的逻辑。
我们可以在JavaScript中定义一些全局变量,如当前玩家、棋盘状态等。
当玩家点击棋盘上的格子时,我们可以通过事件监听器来触发相应的操作。
例如,当玩家点击一个未落子的格子时,我们可以将该格子标记为当前玩家的棋子,并更新棋盘状态。
之后,我们需要检查是否存在获胜的情况。
这可以通过编写一个检查函数来完成,该函数可以检查横向、纵向和斜向是否存在相同颜色的五个棋子。
如果存在获胜的情况,我们可以弹出一个提示框,告知玩家谁是胜利者。
此外,我们还可以添加一个重置按钮,用于重新开始游戏。
除了实现基本的游戏逻辑,我们还可以添加一些额外的功能来增强游戏体验。
例如,我们可以设置一个计时器,记录每个玩家的下棋时间。
我们还可以添加音效和动画效果,使游戏更加生动有趣。
在开发完成后,我们可以在浏览器中打开HTML文件,即可开始游戏。
通过HTML和JavaScript的结合,我们可以轻松地实现一个简单的五子棋小游戏。
总结一下,本文介绍了如何使用HTML和JavaScript开发一个五子棋小游戏。
通过创建棋盘、定义游戏规则和实现游戏逻辑,我们可以轻松地完成一个基本的游戏框架。
数独游戏(HTML游戏使用JavaScript开发)

数独游戏(HTML游戏使用JavaScript开发)随着计算机技术的不断发展,人们对于娱乐方式也有了更高的要求。
传统的纸笔数独游戏逐渐被现代化的电子版数独游戏所取代。
本文将介绍使用JavaScript开发的HTML数独游戏,并分享其中的技术要点。
I. 游戏概述数独游戏是一种传统的逻辑数学益智游戏,它的玩法是在9×9的方格内填入1-9的数字,要求每行、每列、每个3×3的小九宫格内的数字均不重复。
游戏的目标是根据已给出的数字,推理出所有剩余的空格数字,直到将整个数独填满。
II. 技术要点1. HTML布局在HTML中,利用表格标签`<table>`来构建数独游戏的界面,将一个个单元格组织成9行9列的网格。
通过CSS样式来设定单元格的样式,以美化游戏界面。
2. JavaScript数据管理使用JavaScript来管理数独游戏中的数据。
创建一个9×9的二维数组来表示数独的初始布局,其中空白单元格用0表示。
用户的输入操作将会对这个数组进行修改。
3. 规则校验编写JavaScript函数来验证用户输入的合法性。
每当用户填入一个数字,程序将会调用规则校验函数,检查该数字是否符合数独的规则。
如果不符合,将给出相应的错误提示。
4. 游戏求解算法在数独游戏中,为了帮助用户完成游戏,通常需要提供求解功能。
通过实现回溯算法,编写JavaScript函数来求解数独问题。
该算法通过穷举的方式找出符合规则的解,并将其填入空白单元格。
5. 用户交互通过JavaScript来实现用户与游戏的交互效果。
当用户点击某个单元格时,单元格将获得焦点,并且可以通过键盘输入数字进行填写。
同时,为提高用户体验,添加撤销和重做功能,帮助用户更方便地进行操作。
III. 开发流程1. HTML布局在`<body>`标签中创建一个`<table>`元素,通过嵌套`<tr>`和`<td>`标签生成数独游戏的网格布局。
贪吃蛇(HTML小游戏使用JavaScript开发)

贪吃蛇(HTML小游戏使用JavaScript开发)贪吃蛇:HTML小游戏使用JavaScript开发在游戏界,贪吃蛇是非常经典和受欢迎的一款小游戏。
它的简单和上瘾性使得无数玩家沉迷其中。
今天,我们将学习如何使用HTML和JavaScript来开发一个贪吃蛇的小游戏。
一、游戏的基本思路贪吃蛇的游戏规则非常简单明了。
玩家控制蛇的移动,通过吃食物来不断增长蛇的长度。
当蛇碰到墙壁或者自己的身体时,游戏结束。
游戏的目标是使蛇长得尽可能长,挑战自己的最高得分。
二、HTML布局首先,我们需要在HTML文件中创建游戏画布。
这个画布将用于显示游戏的界面。
我们可以通过HTML的"canvas"元素来实现。
```html<!DOCTYPE html><html><head><title>贪吃蛇</title><style>#gameCanvas {border: 1px solid black;}</style></head><body><canvas id="gameCanvas" width="400" height="400"></canvas><script>// 在这里编写JavaScript代码</script></body></html>```上面的代码中,我们创建了一个宽高为400像素的画布,并给它设置了一个边框。
三、JavaScript逻辑接下来,我们需要使用JavaScript来实现游戏的逻辑。
我们将使用一个JavaScript类来表示贪吃蛇,并在其中实现移动、吃食物等功能。
```javascript<script>class SnakeGame {constructor(canvasId) {this.canvas = document.getElementById(canvasId);this.context = this.canvas.getContext("2d");this.snake = new Snake();this.food = new Food();// 在这里添加事件监听器,监听用户的方向键输入this.gameLoop();}// 游戏主循环gameLoop() {// 清空画布this.context.clearRect(0, 0, this.canvas.width, this.canvas.height); // 更新蛇的位置this.snake.update();// 绘制蛇和食物this.snake.draw(this.context);this.food.draw(this.context);// 在下一帧时再次调用游戏主循环requestAnimationFrame(() => this.gameLoop()); }}class Snake {constructor() {// 在这里初始化蛇的位置和长度等信息}update() {// 在这里更新蛇的位置和长度等信息}draw(context) {// 在这里使用context绘制蛇的形状}}class Food {constructor() {// 在这里初始化食物的位置等信息}draw(context) {// 在这里使用context绘制食物的形状}}// 创建一个名为"game"的SnakeGame实例const game = new SnakeGame("gameCanvas");</script>```在上面的代码中,我们创建了一个`SnakeGame`类来表示游戏,`Snake`类来表示蛇,和`Food`类来表示食物。
JavaScript实现打地鼠小游戏

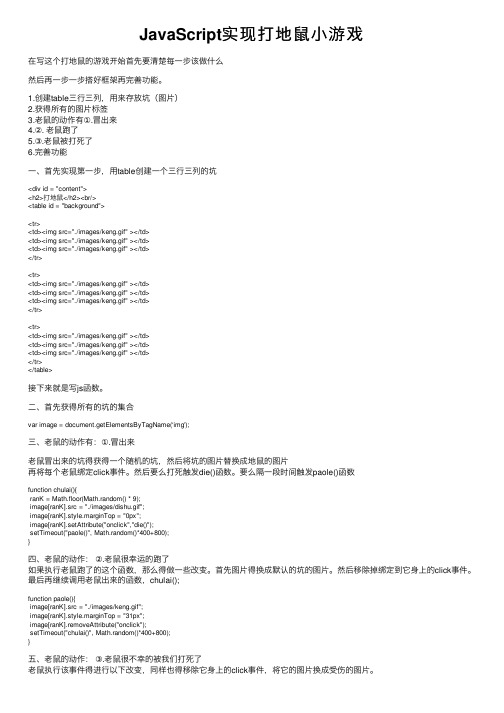
JavaScript实现打地⿏⼩游戏在写这个打地⿏的游戏开始⾸先要清楚每⼀步该做什么然后再⼀步⼀步搭好框架再完善功能。
1.创建table三⾏三列,⽤来存放坑(图⽚)2.获得所有的图⽚标签3.⽼⿏的动作有①.冒出来4.②. ⽼⿏跑了5.③.⽼⿏被打死了6.完善功能⼀、⾸先实现第⼀步,⽤table创建⼀个三⾏三列的坑<div id = "content"><h2>打地⿏</h2><br/><table id = "background"><tr><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td></tr><tr><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td></tr><tr><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td></tr></table>接下来就是写js函数。
弹球游戏(HTML游戏使用JavaScript开发)

弹球游戏(HTML游戏使用JavaScript开发)HTML游戏已经成为人们在网络上娱乐和消遣的热门选择。
其中,弹球游戏是一种简单而令人上瘾的游戏类型。
通过使用JavaScript开发,我们可以创建一个动态、互动性强的弹球游戏。
本文将介绍如何使用HTML和JavaScript开发一个简单但有趣的弹球游戏。
1. 准备工作在开始编写游戏代码之前,我们需要准备一些基本的文件和资源。
首先,创建一个HTML文件,并在文件中引入JavaScript代码。
其次,我们需要为游戏设计必要的图形资源,如球、挡板和背景图片。
确保这些资源文件被正确引入到HTML文件中。
2. 创建游戏画布游戏画布是显示游戏内容的区域,在HTML中通过<canvas>标签创建。
为<canvas>标签添加一个唯一的id属性,并在JavaScript代码中使用该id获取对画布的引用。
3. 绘制游戏元素在游戏画布上绘制游戏元素,如球和挡板,以及游戏背景。
使用JavaScript的Canvas API,我们可以通过指定坐标和尺寸来定位和绘制这些元素。
4. 定义游戏动画为了使游戏元素能够在画布中运动,我们需要实现一个动画循环。
通过使用JavaScript的requestAnimationFrame函数,在每一帧更新游戏元素的位置,并重新绘制它们,以模拟动画效果。
5. 处理用户输入游戏需要对用户的输入做出相应。
在弹球游戏中,用户通常通过移动挡板来控制球的移动方向。
为了实现这一功能,我们可以通过监听键盘事件或鼠标事件来获取用户输入,并相应地更新挡板的位置。
6. 碰撞检测在弹球游戏中,球与边界或挡板的碰撞是非常重要的。
通过编写碰撞检测函数,我们可以检测球与游戏边界或挡板之间的碰撞,并进行相应的处理,如改变球的移动方向或增加得分。
7. 游戏结束当球与底部边界发生碰撞或达到一定得分时,游戏将结束。
在结束游戏时,我们可以显示得分信息,并提供重新开始游戏的选项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<html xmlns="http:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title>
<script language="javascript">
window.onload=function(){
var bd=document.getElementsByTagName("body")[0];
bd.id="bd";
creatlay("mainlay","bd",300,400,100,50,"#66CCFF",0);
creatlay("mouselay","mainlay",50,20,0,380,"#53FD22",1);
creatlay("movelay","mainlay",20,20,0,360,"red",1);
var mainlay=document.getElementById("mainlay");
var mouselay=document.getElementById("mouselay");
var movelay=document.getElementById("movelay");
//creatlay("mo","mainlay",20,20,0,0,"red",1);
var x;
var y;
document.onmousemove=function(){
x=event.clientX;
y=event.clientY;
if(x<mainlay.style.pixelLeft){
x=mainlay.style.pixelLeft;}if(x>mainlay.style.pixelLeft+mainlay.style.pixelWidth-mouselay.style.pixelWidth){
x=mainlay.style.pixelLeft+mainlay.style.pixelWidth-mouselay.style.pixelWidth;}
mouselay.style.pixelLeft=x-mainlay.style.pixelLeft;}var s=5;
var xin;
var yin;
var remove=function(){
var x1=movelay.style.pixelLeft;
var y1=movelay.style.pixelTop;
if(x1<=0){
xin=true;}if(x1>=mainlay.style.pixelWidth-movelay.style.pixelWidth){
xin=false;}if(y1<=0){
yin=true;}if(y1>=mouselay.style.pixelTop-
movelay.style.pixelHeight&&x1>=mouselay.style.pixelLeft&&(x1<=mouselay.style.pix elLeft+50)){
yin=false;}x1=x1+(xin?s:
-s);
y1=y1+(yin?s:
-s);
movelay.style.pixelLeft=x1;
movelay.style.pixelTop=y1;
if(y1>mouselay.style.pixelTop-movelay.style.pixelHeight){
movelay.style.pixelLeft=0;
movelay.style.pixelTop=360;}}
setInterval(remove,10);}//
function crefloor(){}//生成布局层需要参数id:
目标id,生成层的位置;w:
层宽度;h:
层高度;pl:
pixelLeft,与目标的左边距;pt:
pixelTop与目标的上边距;c:
color,层背景色;z:
z-index,层序;var lay=0;
function creatlay(layid,targetid,w,h,pl,pt,c,z){
document.getElementById(targetid).innerHTML=document.getElementById(targ etid).innerHTML+"<div id="+layid+"></div>";
var lay=document.getElementById(layid);
lay.style.position="absolute";
lay.style.width=w;
lay.style.height=h;
lay.style.pixelLeft=pl;
lay.style.pixelTop=pt;
lay.style.backgroundColor=c;
lay.style.zIndex=z;}</script>
</head> <body> </body> </html>。
