基于javascript制作经典传统的拼图游戏
js拼图小游戏课程设计

js拼图小游戏课程设计一、课程目标知识目标:1. 让学生掌握JavaScript基本语法和编程技巧,理解其在网页中的应用。
2. 让学生了解并掌握HTML5 Canvas的使用,实现图形的绘制和操作。
3. 让学生掌握数组的操作方法,实现图片的分割与拼接。
技能目标:1. 培养学生运用JavaScript解决问题的能力,提高编程实践技能。
2. 培养学生利用HTML5 Canvas进行图形绘制和动画制作的能力。
3. 培养学生团队协作能力,共同完成拼图游戏的设计与开发。
情感态度价值观目标:1. 激发学生对编程的兴趣,培养其主动学习和探究的精神。
2. 培养学生面对问题勇于挑战、积极思考的良好品质。
3. 增强学生的团队协作意识,使其体会到合作带来的成就感。
分析课程性质、学生特点和教学要求:1. 课程性质:本课程为信息技术课程,旨在培养学生的编程兴趣和实际操作能力。
2. 学生特点:学生具备基本的计算机操作能力,对编程有一定了解,但实践经验不足。
3. 教学要求:注重实践操作,引导学生主动探究,提高编程技能,同时强调团队协作。
1. 独立编写简单的JavaScript程序,实现图片的分割、随机排列和拼图功能。
2. 利用HTML5 Canvas绘制图形,实现拼图界面的设计。
3. 与团队成员共同分析问题、讨论解决方案,分工合作完成拼图游戏的开发。
4. 在编程实践中,培养良好的编程习惯和团队协作精神,提高解决问题的能力。
二、教学内容1. JavaScript基本语法与编程技巧- 数据类型、变量、运算符- 控制结构:条件语句、循环语句- 函数的定义与调用- 事件处理机制2. HTML5 Canvas的使用- Canvas基本概念与属性- 绘制基本图形:矩形、圆形、线条等- 图像处理:加载、绘制、变换3. 数组操作- 创建和初始化数组- 数组常用方法:push、pop、shift、unshift、splice、slice、concat、join 等- 数组排序与遍历4. 拼图游戏设计与实现- 游戏规则与界面设计- 图片分割、随机排列- 拼图操作:拖拽、交换- 游戏胜利判定与提示5. 团队协作与项目实践- 分析问题与需求- 制定项目计划与分工- 编码与调试- 项目展示与评价教学内容安排与进度:第1课时:JavaScript基本语法与编程技巧第2课时:HTML5 Canvas的使用与基本图形绘制第3课时:数组操作方法及应用第4课时:拼图游戏设计与界面实现第5课时:拼图操作与游戏逻辑开发第6课时:团队协作与项目实践本章节内容与课本关联性紧密,结合课程目标,确保教学内容的科学性和系统性。
消消乐使用JavaScript和Phaser框架开发的小游戏

消消乐使用JavaScript和Phaser框架开发的小游戏消消乐是一款经典的消除类游戏,它使用了JavaScript语言和Phaser框架进行开发。
通过这篇文章,我们将深入了解消消乐游戏的开发原理以及它所采用的JavaScript和Phaser技术。
一、游戏简介消消乐是一款简单而又富有趣味性的益智游戏。
玩家需要通过消除相同的方块来得分,并在有限的时间内取得最高分数。
游戏界面设计简洁美观,操作便捷,让玩家能够轻松上手并享受游戏的乐趣。
二、JavaScript的应用消消乐游戏中广泛应用了JavaScript语言。
JavaScript是一种轻量级的脚本语言,具有跨平台和动态性等特点,非常适合开发游戏。
在消消乐游戏中,JavaScript主要用于实现游戏的逻辑和交互功能。
1. 游戏逻辑消消乐游戏的核心逻辑是方块的消除。
当玩家点击两个相同的方块时,这两个方块就会被消除,并给予玩家相应的分数。
通过JavaScript 的逻辑判断和控制,游戏能够实时响应玩家的操作,监测并处理相同方块的消除动作。
2. 交互功能JavaScript还负责实现游戏的交互功能,例如玩家点击方块时的动画效果、计分板的更新、游戏时间的显示等等。
通过JavaScript的事件监听和操作DOM元素的能力,游戏可以实现与玩家的交互,提升游戏的可玩性和娱乐性。
三、Phaser框架的运用Phaser是一个强大的HTML5游戏开发框架,极大地简化了游戏开发的过程。
消消乐游戏充分利用了Phaser框架提供的功能和特性。
1. 图形渲染Phaser框架提供了丰富的图形渲染功能,使得消消乐游戏具有精美的画面效果和优秀的视觉体验。
通过Phaser框架,游戏开发人员能够轻松绘制方块、添加动画效果以及运用特殊的纹理效果等,使得游戏画面更加生动、丰富。
2. 物理引擎消消乐游戏中的方块运动是通过Phaser框架的物理引擎来实现的。
物理引擎是模拟现实中物体运动的软件组件,使得游戏拥有真实的重力效果、碰撞检测等物理特性。
俄罗斯方块小游戏(HTML游戏使用JavaScript开发)

俄罗斯方块小游戏(HTML游戏使用JavaScript开发)俄罗斯方块是一款风靡全球的经典游戏,现在我们将使用JavaScript语言开发一个基于HTML的俄罗斯方块小游戏。
在这篇文章中,我将介绍游戏的设计思路、实现过程以及一些技术细节。
一、游戏设计思路打开游戏页面后,玩家将看到一个空白的游戏区域,该区域由10列和20行方格构成。
方块将从游戏区域的顶部下落,玩家需要控制方块的方向和位置,使其在下落过程中填满一行或多行。
当一行被完全填满时,该行将被消除,并且玩家得到相应的分数。
游戏的难度会逐渐增加,方块下落的速度会逐渐加快,挑战玩家的反应和操作能力。
当方块堆积到游戏区域的顶部时,游戏结束。
玩家可以选择重新开始游戏或退出游戏。
二、游戏实现过程1. 创建HTML结构首先,我们需要创建一个HTML结构,包含游戏区域以及一些控制按钮。
游戏区域可以使用一个div元素进行表示,每个方格可以使用一个span元素表示。
同时,添加开始按钮和重新开始按钮,用于控制游戏的开始和重新开始。
2. CSS样式设计为了使游戏界面美观,我们需要设计一些CSS样式。
通过设置游戏区域的背景颜色、方格的颜色及边框效果,可以使游戏界面更加具有吸引力。
3. 实现游戏逻辑使用JavaScript语言实现游戏的逻辑部分。
我们需要为方块设计一个类,定义方块的形状、位置以及移动的方法。
在游戏的运行过程中,我们需要检测按键事件,根据玩家的操作移动方块的位置。
同时,需要实现方块的下落、旋转和消除行等功能。
4. 添加事件监听为了使玩家能够操作游戏,我们需要为游戏界面添加键盘事件监听。
通过监听键盘的上、下、左、右方向键,可以控制方块的移动和旋转。
5. 计分和游戏结束在游戏进行过程中,我们需要实时更新玩家的分数,并判断游戏是否结束。
当方块堆积到游戏区域的顶部时,游戏结束,弹出游戏结束的提示框,并显示玩家的最终得分。
三、技术细节在实现俄罗斯方块小游戏的过程中,我们使用了以下技术:1. HTML:用于创建游戏界面的结构,包括游戏区域和按钮等元素。
JavaScript实现的拼图算法分析

JavaScript实现的拼图算法分析本⽂实例分析了JavaScript实现的拼图算法。
分享给⼤家供⼤家参考,具体如下:学了html5的拖拽事件,相信做出⼀款⼩⼩的拼图游戏也不难吧。
就来说⼀下怎么⽤drag事件完成拼图游戏吧,当然html5的新⽅法在IE 下是不兼容的。
这⾥我把这个拼图游戏封装成⼀个⼩插件,感兴趣的话可以直接copy来⽤,使⽤⽅法很简单。
HTML,3个div⾥⾯什么都不⽤写,分别是⽤来放拼图,参照图,拼图⾯吧的。
<div id="selectpanel"></div><div id="orginalimg"></div><div id="mathpanel"></div>CSS,这⾥CSS基本不⽤写,要写的话可以把margin和padding归0,最好还是写⼀下。
*{margin: 0;padding: 0;}重点javascript脚本(封装部分)function Puzzle(imgWidth,imgHeight,cuttingoffX,cuttingoffY,img){var selectPanel=document.getElementById("selectpanel");//拼图⾯板var mathPanel=document.getElementById("mathpanel");//拼图匹配⾯板var orginalImg=document.getElementById("orginalimg");//参照图⾯板selectPanel.style.cssText='width: auto;height: auto;border: 2px solid black;overflow: hidden;float: left;margin: 10px;';mathPanel.style.cssText='width: auto;height: auto;border: 2px solid black;overflow: hidden;float: right;margin: 10px;';var amount=(imgWidth/cuttingoffX)*(imgHeight/cuttingoffY);//根据⾃定义每块拼图的宽⾼,计算拼图的总数量var jsonPosition=[];for(var i=0;i<amount;i++){//⼀个数组模拟成⼀个⼆维矩阵,⽤json来存这个矩阵,并且每个位置给它⼀个匹配值MjsonPosition[i]={X:i%(imgWidth/cuttingoffX),Y:parseInt(i/(imgHeight/cuttingoffY)),M:i};}for(var c=0;c<amount;c++){//随机⽣成拼图位置var divImg=document.createElement("div");divImg.style.width=cuttingoffX+"px";divImg.style.height=cuttingoffY+"px";divImg.style.backgroundImage="url(img/"+img+")";divImg.style.backgroundRepeat="no-repeat";divImg.style.border="1px dashed gray";divImg.style.float="left";divImg.style.cursor="pointer";if(c%(imgWidth/cuttingoffX)==0&&c!=0)divImg.style.clear="left";var rendomPositon=jsonPosition.splice(Math.floor(Math.random()*jsonPosition.length),1)[0];divImg.style.backgroundPosition=rendomPositon['X']*(-cuttingoffX)+'px'+' '+rendomPositon['Y']*(-cuttingoffY)+'px';divImg.draggable="true";divImg.maths=rendomPositon["M"];selectPanel.appendChild(divImg);}for(var c=0;c<amount;c++){//⽣成拼图匹配⾯板var divEmpty=document.createElement("div");divEmpty.style.width=cuttingoffX+"px";divEmpty.style.height=cuttingoffY+"px";divEmpty.style.border="1px solid gray";divEmpty.style.float="left";if(c%(imgWidth/cuttingoffX)==0&&c!=0)divEmpty.style.clear="left";divEmpty.maths=c;mathPanel.appendChild(divEmpty);}var orginalImgWidth=document.body.clientWidth-(selectPanel.offsetWidth+selectPanel.offsetLeft+10)*2;orginalImg.style.cssText="width: "+orginalImgWidth+"px;height:"+orginalImgWidth+"px;position:absolute;left:50%;margin-left:"+(-orginalImgWidth/2)+"px;top:10px;"; orginalImg.style.background="url(img/"+img+") no-repeat 0 0";orginalImg.style.backgroundSize=orginalImgWidth+"px "+orginalImgWidth+"px";var divImgs=selectPanel.getElementsByTagName("div");var divEmptys=mathPanel.getElementsByTagName("div");for(var e=0;e<divImgs.length;e++){divImgs[e].ondragstart=function(event){//⿏标开始拖拽拼图,并且拿到它的匹配值mathsvar event=event||window.event;event.dataTransfer.setData("math",this.maths);}divImgs[e].ondrag=function(){}divImgs[e].ondragend=function(){}divEmptys[e].ondragenter=function(){this.style.backgroundColor="red";}divEmptys[e].ondragover=function(event){//取消在拼图匹配⾯板的默认事件,否则ondrop⽆效return false;}divEmptys[e].ondragleave=function(){this.style.backgroundColor="transparent";}divEmptys[e].ondrop=function(event){//拖拽的拼图在匹配⾯板放下时执⾏函数var event=event||window.event;this.style.backgroundColor="transparent";if(event.dataTransfer.getData("math")==this.maths){//判断拼图传过来的maths匹配值是否和匹配⾯板的maths⼀样,如果是则匹配成功for(var i=0;i<divImgs.length;i++){if(divImgs[i].maths==this.maths){this.style.backgroundImage=divImgs[i].style.backgroundImage;this.style.backgroundRepeat=divImgs[i].style.backgroundRepeat;this.style.backgroundPosition=divImgs[i].style.backgroundPosition;divImgs[i].setAttribute("draggable","false");divImgs[i].style.background="none";}}}}}}//浏览器窗⼝发⽣变化时的图⽚处理window.onresize=function(){var selectPanel=document.getElementById("selectpanel");var orginalImg=document.getElementById("orginalimg");var orginalImgWidth=document.body.clientWidth-(selectPanel.offsetWidth+selectPanel.offsetLeft+10)*2;orginalImg.style.width=orginalImg.style.height=orginalImgWidth+"px";orginalImg.style.marginLeft=-orginalImgWidth/2+"px";orginalImg.style.backgroundSize=orginalImgWidth+"px "+orginalImgWidth+"px";}javascript脚本(调⽤⽅法)window.onload=function(){//图的原始宽度(原图宽),图的原始⾼度(原图⾼),⾃定每块拼图的宽度(能被原图宽整除),⾃定每块拼图的⾼度(能被原图⾼整除),图⽚名(需放在img下)Puzzle(500,500,125,125,"haqi.jpg");}这⾥直接调⽤Puzzle这个函数哦,要注意的是,前⾯两个参数⼀定要为图⽚原始的宽⾼,⽽且为了效果更好的横屏拼图展⽰,这个图⽚的宽度啊最好⼩于屏幕横分辨率的1/2,多出来的话⽤photoshop调⼀下图⽚尺⼨也是可以的。
拼词游戏HTML游戏(HTMLJavaScript)

拼词游戏HTML游戏(HTMLJavaScript)拼词游戏HTML游戏(HTML+JavaScript)HTML游戏开发近年来变得越来越流行,其中一种受欢迎的类型是拼词游戏。
拼词游戏可以在网页上进行,提供了一种有趣的方式来测试玩家的词汇量和拼写能力。
本文将介绍如何使用HTML和JavaScript 开发一个简单的拼词游戏。
一、准备工作在开始编写游戏之前,我们需要完成以下准备工作:创建一个HTML文件,并添加必要的CSS样式和JavaScript代码。
1. HTML结构首先,我们需要创建一个基本的HTML结构。
在<head>标签中引入所需的CSS和JavaScript文件,以及设置游戏的标题。
在<body>标签中,创建一个游戏容器,用于显示游戏的界面和相关信息。
```html<!DOCTYPE html><html><head><title>拼词游戏</title><link rel="stylesheet" type="text/css" href="style.css"><script src="game.js"></script></head><body><div id="game-container"><!-- 游戏界面和相关信息 --></div></body></html>```2. CSS样式接下来,我们需要定义游戏界面的CSS样式。
你可以根据自己的喜好来设计游戏的外观,比如背景颜色、字体样式等等。
这里我们只提供一个示例样式,你可以自行修改。
```css#game-container {width: 500px;height: 300px;background-color: #f0f0f0;border: 1px solid #ccc;padding: 20px;font-family: Arial, sans-serif;font-size: 16px;}```3. JavaScript代码最后,我们需要编写JavaScript代码来实现游戏的逻辑。
js实现简单拼图小游戏

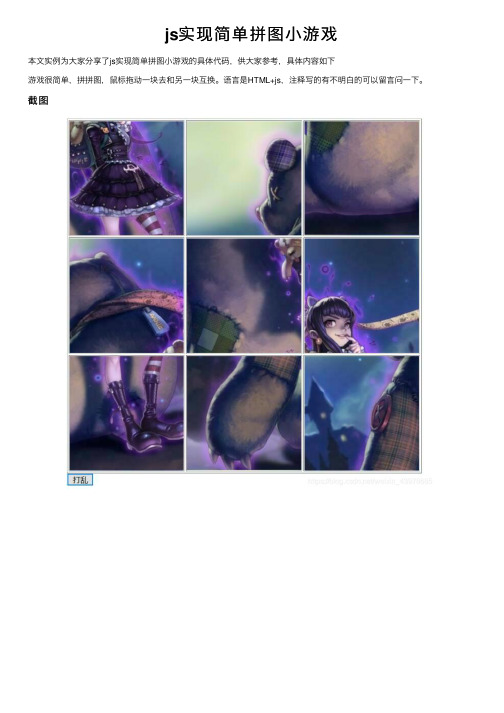
js实现简单拼图⼩游戏本⽂实例为⼤家分享了js实现简单拼图⼩游戏的具体代码,供⼤家参考,具体内容如下游戏很简单,拼拼图,⿏标拖动⼀块去和另⼀块互换。
语⾔是HTML+js,注释写的有不明⽩的可以留⾔问⼀下。
截图代码区<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><style type="text/css">div{width: 200px;height: 200px;}.tu{background-image:url(anni.jpg);}//利⽤background-position给每个div添加不同的图⽚;即9个div组成⼀幅完成的图⽚; #z-1{background-position: 0px 0px;}#z-2{background-position:-200px 0px;}#z-3{background-position:-400px 0px;}#z-4{background-position:0 -200px;}#z-5{background-position: -200px -200px;}#z-6{background-position: -400px -200px;}#z-7{background-position: 0px -400px;}#z-8{background-position: -200px -400px;}#z-9{background-position: -400px -400px;}</style><script>//完成两个图⽚拖拽后的互换;function over(e){e.preventDefault();//阻⽌默认}//抓起function drag(e){var id=e.target.id;// console.log(e.target.id);e.dataTransfer.setData("id",id);//设置传输的是被抓id;}//经过function drop(e){var beizhuaId=e.dataTransfer.getData("id");//接受被抓id;// console.log(beizhuaId);//被抓IDvar fangID=e.target.id;//所放位置的id;var beizhua=document.getElementById(beizhuaId);//获取被抓对象;var fang=document.getElementById(fangID);//获取放的对象;var f_beizhua=beizhua.parentNode;//分别找到对应的⽗节点var f_fang=fang.parentNode;//互换⼉⼦f_beizhua.appendChild(fang);f_fang.appendChild(beizhua);win();}//判断赢得⽅法;每个⽗和⼦id名字序号相同,循环 ,累加count;function win(){var tus=document.getElementsByClassName('tu');var count=0;for(var i=0;i<tus.length;i++){var tu=tus[i];var fu=tu.parentNode;var tu_id=tu.getAttribute("id");var fu_id=fu.getAttribute("id");if(tu_id.replace("z-","")==fu_id.replace("f-","")){count++;console.log(count);}else{return;}}if(count==9){alert("you win!");}}//打乱按钮;通过⽣成随机数;appenChild⽅法去多次互换,则为打乱;function daluan(){for(var i=0;i<100;i++){var tus=document.getElementsByClassName('tu');var m=parseInt(Math.random()*9);var n=parseInt(Math.random()*9);var tusmp=tus[m].parentNode;var tusnp=tus[n].parentNode;tusmp.appendChild(tus[n]);tusnp.appendChild(tus[m]);}}</script><body><table border="1"><tr><td><div id="f-1" ondragover="over(event)" ondrop="drop(event)"><div id="z-1" class="tu" draggable="true" ondragstart="drag(event)"></div> </div></td><td><div id="f-2" ondragover="over(event)" ondrop="drop(event)"><div id="z-2" class="tu" draggable="true" ondragstart="drag(event)"></div></div></td><td><div id="f-3" ondragover="over(event)" ondrop="drop(event)"><div id="z-3" class="tu" draggable="true" ondragstart="drag(event)"></div></div></td></tr><tr><td><div id="f-4" ondragover="over(event)" ondrop="drop(event)"><div id="z-4" class="tu" draggable="true" ondragstart="drag(event)"></div></div></td><td><div id="f-5" ondragover="over(event)" ondrop="drop(event)"><div id="z-5" class="tu" draggable="true" ondragstart="drag(event)"></div></div></td><td><div id="f-6" ondragover="over(event)" ondrop="drop(event)"><div id="z-6" class="tu" draggable="true" ondragstart="drag(event)"></div></div></td></tr><tr><td><div id="f-7" ondragover="over(event)" ondrop="drop(event)"><div id="z-7" class="tu" draggable="true" ondragstart="drag(event)"></div></div></td><td><div id="f-8" ondragover="over(event)" ondrop="drop(event)"><div id="z-8" class="tu" draggable="true" ondragstart="drag(event)"></div></div></td><td><div id="f-9" ondragover="over(event)" ondrop="drop(event)"><div id="z-9" class="tu" draggable="true" ondragstart="drag(event)"></div></div></td></tr></table><input type="button" value="打乱" onclick="daluan()" /></body></html>结语东西很少,逻辑也不算强,但是思路需要清晰。
JS实现拼图游戏

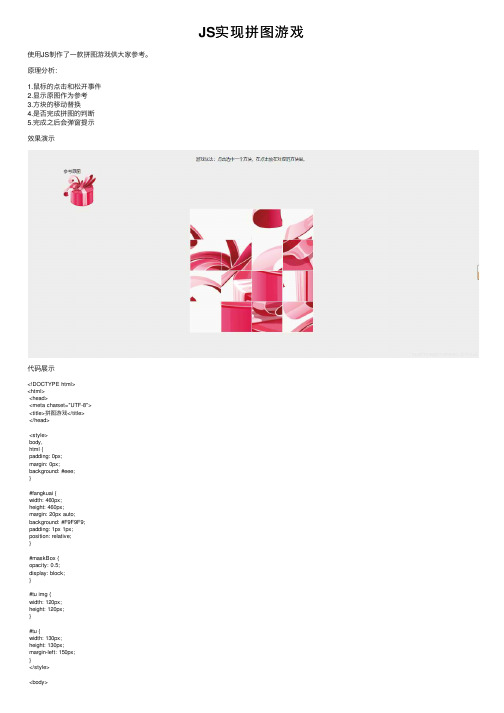
JS实现拼图游戏使⽤JS制作了⼀款拼图游戏供⼤家参考。
原理分析:1.⿏标的点击和松开事件2.显⽰原图作为参考3.⽅块的移动替换4.是否完成拼图的判断5.完成之后会弹窗提⽰效果演⽰代码展⽰<!DOCTYPE html><html><head><meta charset="UTF-8"><title>拼图游戏</title></head><style>body,html {padding: 0px;margin: 0px;background: #eee;}#fangkuai {width: 460px;height: 460px;margin: 20px auto;background: #F9F9F9;padding: 1px 1px;position: relative;}#maskBox {opacity: 0.5;display: block;}#tu img {width: 120px;height: 120px;}#tu {width: 130px;height: 130px;margin-left: 150px;}</style><div style="width:460px;margin:20px auto;text-align:center;line-height:30px;">游戏玩法:点击选中⼀个⽅块,在点击放在对应的⽅块⾥。
</div> <div id="tu"><font>参考原图</font><img src="true.png" /></div><div id="fangkuai"></div></body><script>window.onload = function() {//⽣成函数gameInfo.init();}</script><script>(function($g) {//游戏配置setting = {gameConfig: {url: "true.png",id: "fangkuai",//⽣成规格横4 纵4size: "4*4",//每个元素的间隔margin: 1,//拖动时候块透明度opacity: 0.8},setElement: {type: "div",id: "",float: "",display: "",margin: "",background: "",width: "",height: "",left: "",top: "",position: "",opacity: 0.4,animate: 0.8}};//元素⽣成参数var sg = setting.gameConfig;var st = setting.setElement;var gameInfo = function() {};gameInfo.prototype = {init: function() {this.creatObj();this.eventHand();},sortObj: {rightlist: [], //正确的排序romdlist: [] //打乱后的排序},creatObj: function() {sg.boxObj = document.getElementById(sg.id) || "";//尺⼨⾃动获取var size = sg.size.split('*') || [0, 0];//计算单个div的⾼宽var w = Math.floor(sg.boxObj.offsetWidth / size[0]);var h = Math.floor(sg.boxObj.offsetHeight / size[1]);//图⽚⽣成divvar size = sg.size.split('*') || [0, 0];var wt = size[0],hg = size[1];var sortList = [];for (var a = 0; a < wt * hg; a++) {sortList.push(a);}sortList.sort(randomsort);this.sortObj.rightlist = sortList;var _i = 0,sid = 0;for (; _i < wt; _i++) {var _s = 0;for (; _s < hg; _s++) {//赋值随机打散后的idst.id = sortList[sid++];st.display = "block";st.float = "left";st.background = "url('" + sg.url + "') " + (-w * _s) + "px " + (-h * _i) + "px"; st.width = w - sg.margin * (wt / 2) + "px";st.height = h - sg.margin * (hg / 2) + "px";this.sortObj.romdlist.push(this.addElement());}}this.boxSort();},boxSort: function() {var _arrySort = this.sortObj.romdlist;var _tmp = [],_n = 0;eachBox(_arrySort, function(d) {_tmp.push(parseInt(_arrySort[d].id));});_tmp.sort(function(a, b) {return a > b ? 1 : -1;});for (; _n < _tmp.length; _n++) {var _s = 0;for (; _s < _arrySort.length; _s++) {if (_arrySort[_s].id == _tmp[_n]) {sg.boxObj.appendChild(_arrySort[_s]);}}}return _tmp;},addElement: function() {var obj = document.createElement(st.type);obj.id = st.id;obj.style.display = st.display;obj.style.float = st.float;obj.style.margin = st.margin;obj.style.background = st.background;obj.style.width = st.width;obj.style.position = st.position;obj.style.top = st.top;obj.style.left = st.left;obj.style.height = st.height;return obj;},mouseEvent: {mousedown: function(ev) {ev = ev || ev.event;ev.preventDefault();st.type = "span";st.id = "maskBox";st.width = this.offsetWidth + "px";st.height = this.offsetHeight + "px";st.position = "absolute";st.background = "";st.left = this.offsetLeft + "px";st.top = this.offsetTop + "px";},mouseup: function(ev) {ev = ev || ev.event;ev.preventDefault();var obj = document.getElementById(this.id);if (obj) {sg.boxObj.removeChild(obj);}},mousemove: function(ev) {ev = ev || ev.event;this.style.left = getX_Y.call(this, "x", ev) + "px";this.style.top = getX_Y.call(this, "y", ev) + "px";}},gameCheck: function() {var s = 0,bols = true;var _arry = this.sortObj.rightlist;var _arryRom = this.sortObj.romdlist;console.log(_arry);console.log(_arryRom);for (; s < _arry.length; s++) {if (_arry[s] != _arryRom[s].id) {bols = false;break;}return bols;},eventHand: function() {var obj = sg.boxObj.getElementsByTagName("div"); var i = 0,olen = obj.length;var that = this;var m = that.mouseEvent;var box_index = 0;for (; i < olen;) {(function(n) {//按下⿏标obj[n].addEventListener("mousedown", function(e) { var _this = this;m.mousedown.call(_this, e);st.background = _this.style.background;_this.style.background = "#FFF";var _newObj = that.addElement();sg.boxObj.appendChild(_newObj);_newObj.style.opacity = sg.opacity;//移动位置_newObj.onmousemove = function(e) {m.mousemove.call(_newObj, e);var _i = 0;for (; _i < olen; _i++) {var _w = parseInt(obj[_i].style.width) / 1.5;var _h = parseInt(obj[_i].style.height) / 1.5;var _left = obj[_i].offsetLeft;var _top = obj[_i].offsetTop;var _boxX = parseInt(this.style.left);var _boxY = parseInt(this.style.top);eachBox(obj, function(d) {obj[d].style.opacity = 1.0;});if (_left + _w > _boxX || _left > _boxX + _w) {if (_top + _h > _boxY || _top > _boxY + _h) {box_index = _i;obj[_i].style.opacity = st.opacity;break;}}}};//⿏标松开_newObj.addEventListener("mouseup", function(e) { _newObj.onmousemove = function(e) {};//获取当前停留元素的坐标var tagObj = {id1: obj[box_index].id,id2: _this.id,bg1: obj[box_index].style.background,bg2: this.style.background};//交换位置_this.id = tagObj.id1;_this.style.background = tagObj.bg1;obj[box_index].id = tagObj.id2;obj[box_index].style.background = tagObj.bg2;that.sortObj.romdlist = obj;//还原样式eachBox(obj, function(d) {obj[d].style.opacity = 1.0;});m.mouseup.call(_newObj, e);//判断是否完成拼图if (that.gameCheck()) {alert("好棒呀");}}, false);}, false);})(i++);}}}//随机数function randomsort(a, b) {return Math.random() > .5 ? -1 : 1;}function eachBox(obj, fn) {var _s = 0;for (; _s < obj.length; _s++) {fn(_s);}}function getX_Y(s, ev) {var _b = (ev.clientX - this.parentNode.offsetLeft) - (this.offsetWidth / 2);if (s === "y") {_b = (ev.clientY - this.parentNode.offsetTop) - (this.offsetHeight / 2);}return _b;}$g.gameInfo = new gameInfo();})(window)</script></html>参考上述代码赶快去试试吧。
一起来做webgame,《Javascript蜘蛛纸牌》

⼀起来做webgame,《Javascript蜘蛛纸牌》不得不说,做游戏是会上瘾的,这次带来的是win系统上的经典游戏《蜘蛛纸牌》,不能完美,但求⼀玩DEMO:关于蜘蛛纸牌规则请打开win系统的蜘蛛纸牌,然后点击帮助这⾥要实现的同样是两副牌,⼀共104张同⼀种花⾊的低难度游戏需要解决的问题1、洗牌2、判断点击牌所在序列是否符合可移动条件3、判断⽬标位置是否符合可移动条件4、移动符合条件的纸牌序列到⽬标位置5、完成⼀个完整序列时的清除6、发牌综合起来,《蜘蛛纸牌》基本上就这么6个问题,解决了,也就完成了。
下⾯⼀个⼀个来实现1、洗牌光洗牌,不难。
如果要做到每次洗牌都有解就不是我能解决的问题了(win系统⾥的蜘蛛纸牌是不是每次都有解,我确实不知道)。
这⾥就随便洗洗,没解也没办法,即使有解,你也不⼀定能解完,是吧。
这⾥是同⾊,所以不⽤去考虑4个花⾊,那⼀副牌,从A-K,是13张,有4组,就是13*4=52张牌。
两副就是104张。
先初始化⼀组牌var _cards_init=['1','2','3','4','5','6','7','8','9','10','J','Q','K'];跟着把它变成1副牌_cards_init=_cards_init.concat(_cards_init,_cards_init,_cards_init); //使⽤concat来链接数组这⾥⾃⼰链接⾃⼰3次,就变成了4组,⼀副牌。
再接着链接⾃⼰⼀次,就变成两副牌_cards_init=_cards_init.concat(_cards_init);两副牌有了,接着就洗牌,这⾥简单的使⽤随机数来洗。
//洗牌function shuffle(){var len=_cards_init.length;if(len>0){var i=random(len);_cards.push(_cards_init[i]);_cards_init.splice(i,1);shuffle();}}这是⼀个递归,每次从初始化的剩余牌序列⾥随机取⼀个,放到新牌的数组⾥,然后将取⾛的牌从初始化的数组⾥移除,重计长度,只要长度不⼩于1,那么重复这个操作,⾄到全部取完为⽌。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这篇文章主要为大家详细介绍了基于javascript制作拼图游戏的相关内容,经典传统的拼图游戏是大家最喜爱的游戏之一,具有挑战性,感兴趣的小伙伴们可以参考一下实现代码:<!DOCTYPE html><html> <head> <title>pingtu.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=gb2312"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <style type="text/css">*{ margin-bottom:0px; margin-top: 0px; margin-left: 0px; margin-right: 0px; padding-right: 0px; padding-left: 0px; padding-top: 0px; padding-bottom: 0px; border: 0px;}#box{ position:absolute; top:0px; left:0px; width: 300px; height: 300px; border: 1px solid red;}#box img{ float:left; width: 100px; height: 100px;}#box .pj,#box .p2,#box .p3,#box .p4,#box .p5,#box .p6,#box .p7,#box .p8,#box .p9{ position: absolute;}#box .pj,#box .p2,#box .p3{ top:0px;}#box .p4,#box .p5,#box .p6{}#box .p7,#box .p8,#box .p9{ top:200px;}#box .pj,#box .p4,#box .p7{ left:0px;}#box .p2,#box .p5,#box .p8{ left:100px;}#box .p3,#box .p6,#box .p9{ left:200px;}#button{ font-size:25px; font-weight:20px; float: left; position: absolute; top:400px; left:100px;}#output{ position:absolute; width: 270px; height: 170px; top:130px; left: 350px;}#output img{ height: 170px; width:170px; float: right;}#notice{ position: absolute; left: 650px; top:150px; width: 150px; height: 120px; border: 1px solid blue; font-size: 15px;} </style> <body> <div id="box"> <img class="pj" src="img1/pj.png"> <img class="p2" src="img1/p2.png"> <img class="p3" src="img1/p3.png"> <img class="p4" src="img1/p4.png"> <img class="p5" src="img1/p5.png"> <img class="p6" src="img1/p6.png"> <img class="p7" src="img1/p7.png"> <img class="p8" src="img1/p8.png"> <img class="p9" src="img1/p9.png"> </div> <div id="output"> 目标图形: <img alt="" src="img1/output.jpg"> </div> <div id="notice"> 游戏提示:<br> <br> 点击“开始新游戏”开始游戏。
鼠标点击黑色方块周围的方块时,即可移动方块。
</div> <input type="button" id="button" value="开始新游戏"> <script type="text/javascript"> var times=0; var src= Array(); src.push("img1/pj.png"); src.push("img1/p2.png"); src.push("img1/p3.png"); src.push("img1/p4.png"); src.push("img1/p5.png"); src.push("img1/p6.png"); src.push("img1/p7.png"); src.push("img1/p8.png"); src.push("img1/p9.png"); function addLoadEvent(func) { //为window添加新事件函数 var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = func; } else { window.onload = function() { oldonload(); func(); }; } } function getInfor(){ var ps=document.getElementById("box"); var Arrps=ps.getElementsByTagName("img"); for(var i=0;i<Arrps.length;i++){ Arrps[i].onclick=function(){ if (this.getAttribute("src")=="img1/pj.png"); changeP(this,Arrps); }; } } function tostar(){ var butt=document.getElementById("button"); butt.onclick=function(){ toST(); times=0; getInfor(); }; } function changeP(ob,Arrps){ var Ni=0; var Nj=0; for(var i=0;i<Arrps.length;i++){ if(Arrps[i]==ob) Ni=i; if(Arrps[i].getAttribute("src")=="img1/pj.png") Nj=i; } if(Math.abs(Ni-Nj)==3) { var temperOb=ob.getAttribute("src"); ob.setAttribute("src","img1/pj.png"); Arrps[Nj].setAttribute("src",temperOb); times++; ifright(); }else if((Ni-Nj)==1&&(Ni%3)!=0){ var temperOb=ob.getAttribute("src"); ob.setAttribute("src","img1/pj.png"); Arrps[Nj].setAttribute("src",temperOb); times++; ifright(); }else if((Ni-Nj)==-1&&(Ni%3)!=2){ var temperOb=ob.getAttribute("src"); ob.setAttribute("src","img1/pj.png"); Arrps[Nj].setAttribute("src",temperOb); times++; ifright(); } } function ifright(){ var ps=document.getElementById("box"); var Arrps=ps.getElementsByTagName("img"); for(var i=0;i<src.length;i++){ if(src[i]!=Arrps[i].getAttribute("src")) return; } if(times<50) alert("恭喜,你成功了。
