蜻蜓点水flash制作
五年级上册信息技术-2.6蜻蜓点水-制作动作渐变动画| 清华版ppt课件

;
教学重、难点:
重点:掌握“套索工具、魔术棒〞的运用方法
难点:了解元件的概念,学会将分别后的图形转 换为课件
;
三维教学目的
知识与技艺: 1.学会在flash中用工具箱来绘制图形并给图 形填充颜色。
2.可以将绘制的图形分别转察看、自主探 求的学习才干和动手操作、处理问题的才干。
新图层
4.新建图层 ;
在图层2从文件导入玛丽图片到舞台。
在菜单栏单击修正选择分 别,将位图分别。
;
套索工具
单击工具箱中的“套索工具〞, 然后在工具箱下面选项区中, 单击“魔术棒〞按钮,使其凹陷 下去。 将鼠标指针移到“超级玛丽人物 〞图片上单击,此时鼠标指针 变成了魔术棒款式。选择其中 白色的区域,执行“编辑〞—-
;
教学活动设计
玛丽腾跃方块记 —— 创建传统补间动画
教学方法
创设情境 义务驱动 自主探求
说话演示
多媒体广播教学
教学手段
投影仪
黑板
;
构课 堂 教 学 结 构
一
游戏导入、激发 兴趣
二
探求新知、完成义 务
3min
30min
三 汇报展现、分享 成果
5min
四 总结拓展、收 获高兴
2min
;
游戏导入,学生进入情境: 一
协助超级玛丽进入游戏。
试一试?
;
义务一:协助玛丽进入通关界面 二
试一试:利用学案协 助,协助玛丽进入通 关界面
义务驱动,让学生自主探求
;
左侧窗口
1.单击文件选择导入选择导入到舞台
2.在左侧窗口选 择桌面,在桌面 文件中选择上课 需求文件夹点击 翻开背景图片。
《FlashCS6动画设计立体化教程》教学大纲

《Flash CS6动画设计立体化教程(第2版)(微课版)》教学大纲一、课程信息课程名称:Flash动画设计课程类别:专业核心课课程性质:选修/必修计划学时:40计划学分:2先修课程:无选用教材:《Flash CS6动画设计立体化教程(第2版)(微课版)》,人民邮电出版社出版教材;适用专业:电子商务、计算机应用、多媒体技术、动画设计、网络技术、动漫、软件设计等专业课程负责人:二、课程简介Flash是一个矢量动画创作工具,能够将位图、声音、动画集合于一体,最终构成矢量动画,它的用户正在不断地延伸到各个多媒体技术和网络技术领域。
《Flash动画设计》是网络技术、多媒体技术、计算机应用技术和电子商务等专业的专业核心课程。
该课程的教学任务是通过讲解Flash动画制作的概念、操作、原理、方法和技巧,使学生快速掌握通过Flash 工具对文字、图形、图像进行处理的基本方法,培养学生Flash动画设计创意的思维,掌握网页动画的设计原理,在人才培养目标中起到了支撑学生职业岗位核心能力的作用。
本课程所选用的教材采用项目教学法,主要讲解了Flash的基础知识、绘制与编辑图形、制作Flash基本动画、制作遮罩与引导层动画、制作有声动画、制作3D动画和骨骼动画、制作脚本与组件动画及Flash动画后期操作等知识。
最后安排综合案例内容,有助于进一步提高学生对相关知识的应用能力。
本课程着重于对学生软件实际操作能力的培养,将职业场景引入课堂教学,让学生提前进入工作的角色。
三、课程教学要求注:“课程教学要求”栏中内容为针对该课程适用专业的专业毕业要求与相关教学要求的具体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容核要求及成绩评定六、学生学习建议(一)学习方法建议1. 理论配合课堂案例进行学习,提高学生对动画的制作能力;2. 在条件允许的情况下,可以尝试在利用动画设计进行实际网页动画制作;3. 提高学生的设计创新、制作能力。
Flash制作动态蜻蜓飞飞

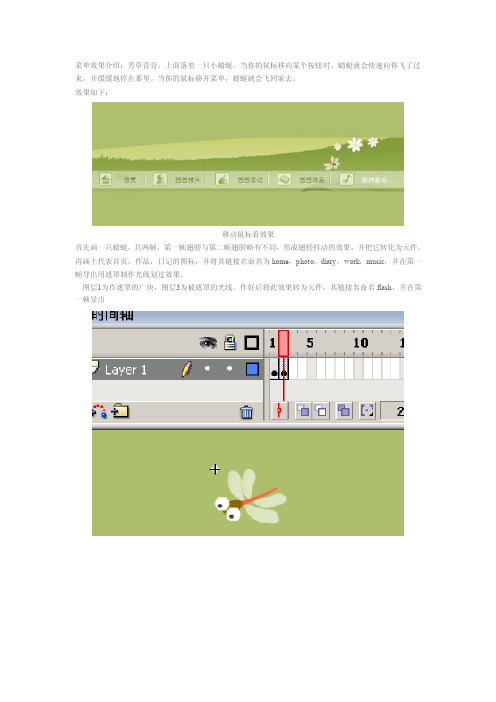
菜单效果介绍:芳草青青,上面落着一只小蜻蜓。
当你的鼠标移向某个按钮时,蜻蜓就会快速向你飞了过来,并缓缓地停在那里。
当你的鼠标移开菜单,蜻蜓就会飞回家去。
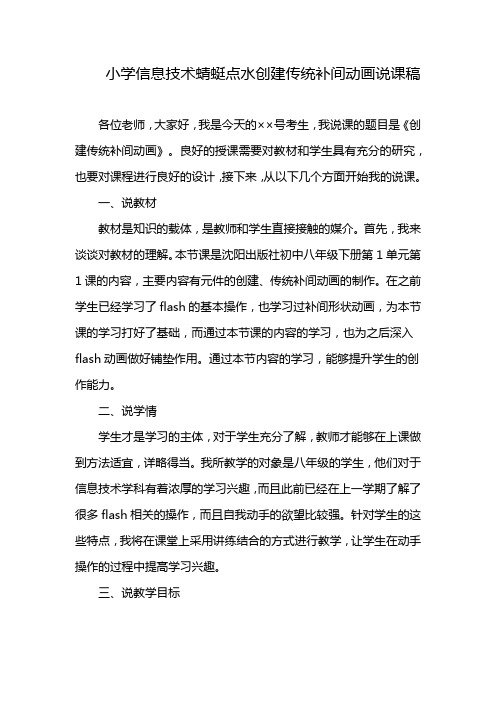
效果如下:移动鼠标看效果首先画一只蜻蜓,共两帧,第一帧翅膀与第二帧翅膀略有不同,形成翅膀抖动的效果,并把它转化为元件。
再画上代表首页,作品,日记的图标,并将其链接名命名为home,photo,diary,work,music,并在第一帧导出用遮罩制作光线划过效果。
图层1为作遮罩的广块,图层3为被遮罩的光线。
作好后将此效果转为元件,其链接名命名flash,并在第一帧导出制作按钮在图层1画一白色透明方块,这样方便用户点击按钮,而不至于点空。
在图层2建一动态文本框,命名为txt现在是制作整个菜单的过程了,如下图所示。
bug层上拖入刚才所画的蜻蜓元件,将其实例名命为bug BTn层上拖入五个做好的按钮,一字排开,将其实例名依次命名为home,photo,diary,work,music。
interval层上画一些间隔来分隔这些按钮。
把刚做好的菜单转化为元件,如下图所示。
链接名为menu,AS 2.0类为Menu,注意大小写。
这是在FLA文件上的最后一步动作了。
回到主场景。
如下图:在bg层上画一些花花草草做背景在line层上画一半透明的白色长条,这只是给菜单起装饰作用。
在menu层上拖入刚才做好的Menu元件。
一切OK,保存吧。
后面就该AS代码出场了。
建一个文本文件,保存为Menu.as,找到上面贴子中有“链接名为menu,AS 2.0类为Menu,注意大小写”这么一句话。
对了,必须命名为Menu,这样保持与AS 2.0类为Menu相一致。
下面是文件中的代码按CTRL+ENTER测试。
其实这个菜单还是有许多需要修改的地方。
比如增加菜单中按钮的个数之类就不怎么方便。
应该和外部提供一个很好的接口。
另外关于按钮的排列,之间的间隔大小也应由程序控制,并且应更加灵活。
小学信息技术蜻蜓点水创建传统补间动画说课稿

小学信息技术蜻蜓点水创建传统补间动画说课稿各位老师,大家好,我是今天的××号考生,我说课的题目是《创建传统补间动画》。
良好的授课需要对教材和学生具有充分的研究,也要对课程进行良好的设计,接下来,从以下几个方面开始我的说课。
一、说教材教材是知识的载体,是教师和学生直接接触的媒介。
首先,我来谈谈对教材的理解。
本节课是沈阳出版社初中八年级下册第1单元第1课的内容,主要内容有元件的创建、传统补间动画的制作。
在之前学生已经学习了flash的基本操作,也学习过补间形状动画,为本节课的学习打好了基础,而通过本节课的内容的学习,也为之后深入flash动画做好铺垫作用。
通过本节内容的学习,能够提升学生的创作能力。
二、说学情学生才是学习的主体,对于学生充分了解,教师才能够在上课做到方法适宜,详略得当。
我所教学的对象是八年级的学生,他们对于信息技术学科有着浓厚的学习兴趣,而且此前已经在上一学期了解了很多flash相关的操作,而且自我动手的欲望比较强。
针对学生的这些特点,我将在课堂上采用讲练结合的方式进行教学,让学生在动手操作的过程中提高学习兴趣。
三、说教学目标教学目标是课堂教学过程中教与学的互动目标,在本节课中具体体现在以下三点:1.知识与技能:能够运用flash软件制作出传统补间动画,会使用套索工具新建或者修改元件。
2.过程与方法:通过小组合作探究能够制作出传统补间动画,提高合作学习能力和小组交流能力。
3.情感态度与价值观:通过掌握更多运用flash制作复杂动画的技能,体会到信息技术的强大和神奇,进而能够更加喜爱信息技术。
四、说教学重难点本着新课程标准,吃透教材,了解学生特点的基础,在本课中,我将用flash软件制作传统补间动画的步骤和套索工具的使用方法设为本节课的教学重点;使用套索工具新建元件和修改元件的操作复杂容易出错,所以我将使用套索工具修改、新建元件确定为本课的难点。
五、说教学方法科学的教学方法能让教学效果事半功倍,达到教与学的完美统一。
小学五年级上册信息技术2.6蜻蜓点水制作动作渐变动画清华版8张ppt课件

同学们
来学校和回家的路上要注意安全
第6课 蜻蜓点水
——制作动作渐变动画
任务一
新建flash文档并导入夏日荷花位图
1、打开flash软件
2、文件—导入—导入到舞台—选择 荷花图片
任务二
蜻蜓图片
1、导入蜻蜓图片 2、去掉白色区域并将其转换为元件
任务三 设置动画类型,让蜻蜓飞起来
1、在“荷花”图层的第25帧,插入普通帧(插入帧) 2、在“蜻蜓”图层的第1帧,将蜻蜓移到一片荷叶上 (起始位置)。 3、在“蜻蜓”图层的第15帧插入关键帧,将蜻蜓移到 水面上(结束动作的位置)。 4、选中“蜻蜓”图层的第1帧, “属性” “补间” “动作” 5、选中“蜻蜓”图层的第25帧,插入普通帧(插入 帧)。 6、测试动画:Ctrl+Enter
动一动 继续制作动画,让蜻蜓飞出舞台
1、在荷花图层的第40帧插入普通帧,将荷花图延续到 第40帧。 2、选中蜻蜓图层的第26帧,插入关键帧,然后选中第 40帧,插入关键帧后将蜻蜓移出舞台。 3、选中“蜻蜓”图层的第26帧, “属性” “补间” “动作” 4、测试影片。
收获
你学到了ห้องสมุดไป่ตู้么?
动作渐变动画有两个要点:起始帧和结束帧 必须是关键帧,而且对象必须是元件。
自我评价
评价等级
评价标准
优秀
能按照老师的讲解快速地使用魔术棒、转化元件,并设置动画 类型,并能帮助其他同学完成任务。
良好 能按照老师的讲解使用魔术棒、转化元件,并设置动画类型。
合格
在别人的帮助下,最终能完成魔术棒、元件及动画类型设置等 任务。
不合格 动作慢或不理解,没有完成任务。
同学们
来学校和回家的路上要注意安全
蜻蜓点水flash制作

一、概述1.1 简介多媒体技术初露端倪是X86时代的事情。
1988年MPEG(Moving Picture Expert Group,运动图像专家小组)的建立对多媒体技术的发展起到了推波助澜的作用。
进入90年代,随着硬件技术的提高,自80486以后,多媒体时代正式到来。
Flash被大量应用于互联网网页的矢量动画设计,因为使用向量运算(Vector Graphic)的方式,产生出来的影片占用存储空间较小。
使用Flash创作出的影片有自己的特殊档案格式(swf)。
1.2 设计题目蜻蜓点水游戏设计1.3 设计目的本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。
1.4 开发环境Microsoft flash 8.01.5 设计要求1)完成整个程序的设计及组合;2)经教师检查及答辩;写出规范的课程设计说明书;3)课程设计结束后交设计说明书等文档,并以班为集体刻录多媒体作品光盘。
文档雷同者按不及格处理;4)课程设计报告采取统一格式。
二、设计过程新建一个空白的flash文档,按ctrl+F8(或执行【插入】|【新建元件】命令)新建一个名为“蜻蜓”的图形元件。
如图1蜻蜓元件所示图1 蜻蜓元件在当前的元件场景中导入一张蜻蜓图片,如:。
按ctrl+F8快捷键,在新建一个影片剪辑元件,命名为“蜻蜓飞”,如图2蜻蜓飞所示图2 蜻蜓飞在这个元件中,要把蜻蜓的翅膀做成动画,首先按ctrl+L打开库面板,把刚导入的蜻蜓拖到场景中,然后按才ctrl+B分解蜻蜓,然后选点选起蜻蜓的一边翅膀,按F8把它转化为图形元件,再用同样的方法把另一边的翅膀也转成图形元件。
信息技术五年级

课时计划(总第3课时)
第三课 礼花绽放 ----在动画中导入位图
1.掌握打开动画文件的方法。 2.掌握插入图层的方法。 3.理解“矢量图”与“位图”的概念;学会在动画中导入“位
图”图片并调整位图的大小与位置。
教学重点 教学难点
1、插入图层。 2、在动画中导入“位图”图片并调整位图的大小与位置.
“矢量图”与“位图”的概念
教学用具 计算机房
教学时数 1
教学步骤
教师活动
一、导入 新课
二、讲授 新课
1、教师播放动画“礼花绽放”。 2、讲解图层的概念。 3、教师演示制作动画“礼花绽放” 的操作步骤:
①打开源文件“新春快乐”。
② 在“时间轴”上插入新图层。
③导入背景图片“礼花绽放”。
④调整图层次序。
⑤播放动画 。 4、教师巡回指导。 5、退出Flash MX:
(2)演示通过“文档属性”以及“窗口”→“属性” 命令来设置舞台大小、舞台背景色。
(3)讲解演示制作第一帧动画的操作过程。
(4)讲解演示制作第二帧动画的操作过程
(5)讲解演示制作第三帧动画的操作过程
(6)观看动画效果。
1、欣赏逐帧动画 “新春快乐”。
2、听看理解帧的 概念及设置舞台大 小和背景色的操作 过程。
教师小结
今天我们学习了使用Flash动画播放 器播放用Flash制作的动画、启动 Flash MX 、Flash MX的工作界面等, 同学们学的都认真。
课时计划(总第2课时)
教学内容
第二课 新春快乐 ----制作逐帧动画
教学目标
教学重点 教学难点 教学用具
1.学会通过“文档属性”以及“窗口”→“属性”命令来设置舞 台大小、舞台背景色。
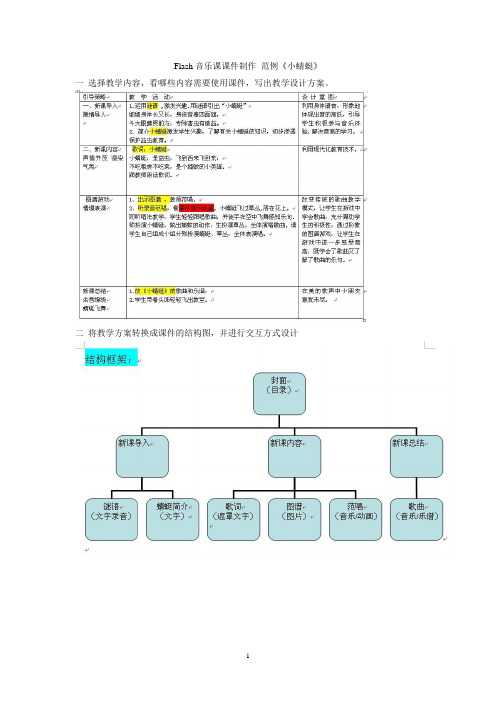
Flash音乐课课件制作 范例-小蜻蜓

Flash音乐课课件制作范例《小蜻蜓》
一选择教学内容,看哪些内容需要使用课件,写出教学设计方案。
二将教学方案转换成课件的结构图,并进行交互方式设计
三选择课件制作工具,技术实现。
技术要点:
1、分场景:窗口/其它面板/场景(尤其适用于课件里多场景跳转)【个人习惯,使用场景没有什么好处,不如使用影片剪辑代替场景】场景名称最好以英文名,善于使用“场景复制”功能,提高课件制作效率。
2、文字创建:使用文本工具,注意文本类型和基本编辑技术(颜色、字号、字体、排列等)
3、滤镜使用:使用对象和添加删除滤镜的方法。
4、按钮创建:自定义按钮、公共库按钮、按钮内部结构
5、直接复制元件与复制实例区别:直接复制元件技术事半功倍
6、位图交换:属性面板中,提高工作效率
7、大元件内嵌套小元件制作:实用技巧,大元件拖至舞台上要命名,否则不能控制,注意小元件内嵌套小元件的顺序。
8、关键帧上控制代码:stop();
9、按钮控制场景跳转代码:on(release){gotoAndStop(“场景英文名”,第几帧)}
10、按钮控制声音:使用行为面板,前提是设置库中声音的链接名称。
11、关键帧上添加声音:在属性面板中
12、退出按钮代码:on(release){fscommand(“quit”);}
13、蜻蜓飞舞动画制作(引导层)
14、歌词文字动画(遮罩层)
四界面设计与美化(此也可以在放在第二环节)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、概述
1.1 简介
多媒体技术初露端倪是X86时代的事情。
1988年MPEG(Moving Picture Expert Group,运动图像专家小组)的建立对多媒体技术的发展起到了推波助澜的作用。
进入90年代,随着硬件技术的提高,自80486以后,多媒体时代正式到来。
Flash被大量应用于互联网网页的矢量动画设计,因为使用向量运算(Vector Graphic)的方式,产生出来的影片占用存储空间较小。
使用Flash创作出的影片有自己的特殊档案格式(swf)。
1.2 设计题目
蜻蜓点水游戏设计
1.3 设计目的
本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。
1.4 开发环境
Microsoft flash 8.0
1.5 设计要求
1)完成整个程序的设计及组合;
2)经教师检查及答辩;写出规范的课程设计说明书;
3)课程设计结束后交设计说明书等文档,并以班为集体刻录多媒体作品光盘。
文档雷同者按不及格处理;
4)课程设计报告采取统一格式。
二、设计过程
新建一个空白的flash文档,按ctrl+F8(或执行【插入】|【新建元件】命令)新建一个名为“蜻蜓”的图形元件。
如图1蜻蜓元件所示
图1 蜻蜓元件
在当前的元件场景中导入一张蜻蜓图片,如:。
按ctrl+F8快捷键,在新建一个影片剪辑元件,命名为“蜻蜓飞”,如图2蜻蜓飞所示
图2 蜻蜓飞
在这个元件中,要把蜻蜓的翅膀做成动画,首先按ctrl+L打开库面板,把刚导入的蜻蜓拖到场景中,然后按才ctrl+B分解蜻蜓,然后选点选起蜻蜓的一边翅膀,按F8把它转化为图形元件,再用同样的方法把另一边的翅膀也转成图形元件。
然后,点下一边的翅膀,按ctrl+X剪切,新建一个图层2,在图层2按ctrl+shift+V 粘贴到原来的位置,用同样的方法把另外一边的翅膀也放到一个图层里。
在图层1第5帧插入帧,在分别在图层2和图层3第3帧和5帧插入关键帧,插入后,把图层2和图层3第3帧的蜻蜓翅膀稍微用变形工具往后改下,最后分别在这两个图层的第1帧和第3帧右击创建补间动画就行了,如图3蜻蜓飞图层所示。
图3 蜻蜓飞图层
按快捷键ctrl+F8新建一个按钮元件,如图4按钮元件所示。
图4 按钮元件
在元件中,把笔触颜色设置为无,把填充颜色设置为透明,然后在场景中画一个四方形。
最后,把按钮元件后面的三帧都插入关键帧,如图5按钮所示。
图5 按钮
在导入了水滴的声音效果后,后点击最后的“点击”帧,打开属性面板为按钮添加声音效果,如图6所示
图6 添加声音效果
按ctrl+F8新建一个“水波”的影片剪辑元件,如图7水波元件所示
图7 水波元件
在元件中图层1第1帧,把按钮元件从库中拖到场景中。
新建一个图层2,在图层2中的第2帧插入关键帧。
选择椭圆工具,把笔触颜色设置为蓝色,填充色味无,然后在这一帧中画一个蓝色小圆圈。
在这一层的第7帧插入关键帧,然后用变形工具把椭圆放大一些,再在第10帧插入关键帧,再把椭圆放大一些,然后点下舞台上的椭圆,按快捷键ctrl+F9打开混色器面板,在这里把椭圆的颜色设置为无。
最后,分别在第2帧和第7帧创建形状补间动画,如图8所示。
图8 水波制作
接下来,点下图层2第2帧,按住Shift不放,再点下第10帧,把这9帧会部选取起来,右击,复制,然后新建图层3,在图层3第4帧右击粘贴帧,再新建一个图层4,同样,在第7帧右击粘贴帧,这样,一个水波就做好了。
点下图层1(即放按钮的图层)的第1帧,按快捷键F9(或者点击右键|动作)打开动作面板,输入stop();如图9所示。
图9 写代码
然后点下舞台上的按钮,再次按F9打开动作面板,输入以下代码。
on (release) {
gotoAndPlay(2);
}
该代码使单击鼠标时flash跳转到第2帧并播放。
接下来,回到主场景中,在图层1中将背景图片导入舞台,在导入后可执行【修改】|【变形】|【任意变形】命令,将图片的大小改成一样。
然后新建图层2,打开库面板后,将水波元件往图片上有水的地方放如图10所示。
图10 放水波元件
最后,再新建一个图层3,把蜻蜓飞元件从库中拖到场景中,点下场景中的蜻蜓,在属性面板中把其实例名改为a。
新建一个图层4,将已导入库(【导入】|【导入库】)中的背景音乐拖入。
点下图层3第1帧,按F9打开动作面板,输入以下代码来实现隐藏鼠标,元件跟随鼠标移动
Mouse.hide();
startDrag(“a”,true);
最后按ctrl+enter快捷键测试该flash。
三、设计结果
当打开flash后,将鼠标移动到图片上时,鼠标会隐藏,只有蜻蜓跟随鼠标移动。
在蜻蜓停留在水面点击鼠标时,水面会出现水纹并有点击水面的声音,过一会儿水纹消失。
