基于用户体验的产品界面设计研究
智能产品可视化界面设计与用户体验研究

智能产品可视化界面设计与用户体验研究随着科技的不断发展,智能产品在人们生活中扮演着越来越重要的角色。
从智能手机到智能家居,从智能手表到智能汽车,智能产品的日益普及使得设计师们越来越注重产品的可视化界面设计和用户体验。
本文将就智能产品可视化界面设计与用户体验展开研究。
一、可视化界面设计的重要性在智能产品中,可视化界面设计是用户与产品交互的重要环节。
一个好的可视化界面设计能够提高用户的操作体验,使得用户能够更快速、更方便地完成任务。
同时,美观、直观的界面设计也能够提升用户对产品的整体印象,增加用户忠诚度。
1.1 用户界面的直观性智能产品的用户界面应该以用户为中心,设计师应该根据用户的习惯和使用场景,合理布局界面,使得用户能够直观地理解和使用产品。
比如,在智能手机中,通过将主要功能区域置于下方,辅助功能区域置于上方,用户在单手操作时能够更加方便地操作。
在智能家居中,通过将常用的设备控制指令放置在最显眼的位置,用户能够更加便捷地实现智能化控制。
1.2 界面的美观性和一致性美观的界面设计能够提高用户的审美体验。
设计师可以运用合理的配色方案、舒适的字体、精巧的图标等元素来提升界面的美感。
另外,保持界面的一致性也是十分重要的。
相同类型的功能或信息在不同页面或场景中应该保持一致的设计风格,以减少用户的认知负担。
二、用户体验的关键要素用户体验是一个产品成功与否的关键因素,智能产品的可视化界面设计必须兼顾用户的需求和期望,使得用户能够在使用过程中获得愉悦和便利。
2.1 界面的简洁性“简洁即是美”,智能产品的可视化界面应该尽量避免过多的信息和功能的堆砌,以避免用户感到混乱和困惑。
采用简洁的设计可以使得用户能够轻松地理解界面的结构和功能,从而更愿意去使用和探索产品。
2.2 交互的反馈性智能产品的可视化界面应该具备良好的交互反馈机制,及时响应用户的操作,并通过动画或提示等方式反馈操作结果。
这样可以增加用户的参与感,提升用户体验,同时也可以减少因操作时间过长而造成的用户焦虑。
《基于用户体验的智能手机APP界面设计研究》范文

《基于用户体验的智能手机APP界面设计研究》篇一一、引言随着科技的不断进步,智能手机已经渗透到人们生活的方方面面。
其中,APP作为智能手机的核心应用,其界面设计对于用户体验至关重要。
本文旨在探讨基于用户体验的智能手机APP界面设计,分析其重要性、设计原则及实践方法,以期为APP设计提供有益的参考。
二、用户体验在APP界面设计中的重要性用户体验(User Experience,简称UX)是指用户在使用产品或服务过程中所感受到的整体体验。
在APP界面设计中,用户体验的重要性主要体现在以下几个方面:1. 提高用户满意度:良好的界面设计能够提供直观、易用的操作体验,降低用户的学习成本,从而提高用户满意度。
2. 增强品牌形象:界面设计是APP品牌形象的重要组成部分,良好的设计有助于提升品牌形象,增强用户对品牌的信任度。
3. 提升产品竞争力:在竞争激烈的市场环境中,优秀的界面设计能够提升产品的竞争力,吸引更多用户。
三、APP界面设计原则基于用户体验的APP界面设计应遵循以下原则:1. 简洁明了:设计应简洁、明了,避免过多的复杂元素和操作步骤,使用户能够快速理解并使用。
2. 一致性:界面元素和操作应保持一致的风格和逻辑,降低用户的学习成本。
3. 可访问性:设计应考虑不同设备和屏幕尺寸的兼容性,确保用户能够轻松访问和使用。
4. 美观性:界面应具有美观性,色彩、布局、图标等元素应协调统一,提升用户的视觉体验。
5. 交互性:良好的交互设计能够提高用户的操作效率和满意度,如通过动画、提示音等增强用户的操作反馈。
四、实践方法1. 用户需求分析:了解用户的需求和习惯,分析用户在使用过程中可能遇到的问题和痛点,为设计提供依据。
2. 设计草图与原型:根据用户需求和分析结果,绘制设计草图和制作原型,以便快速验证设计思路。
3. 用户测试与反馈:邀请用户进行测试,收集用户的反馈和建议,对设计进行优化。
4. 迭代与优化:根据用户测试结果和反馈,对设计进行迭代和优化,不断提高用户体验。
Web应用中的用户体验设计与界面优化研究

Web应用中的用户体验设计与界面优化研究随着互联网的迅猛发展,Web应用已经成为现代人生活中不可或缺的一部分,而对于用户来说,良好的用户体验与界面优化成为选择和使用Web应用的重要因素。
本文将对Web应用中的用户体验设计与界面优化进行研究和探讨。
一、用户体验设计在Web应用中的重要性用户体验设计是衡量一个Web应用质量的重要指标之一。
一个良好的用户体验能够提升用户对产品的满意度,增加用户粘性,促使用户持续使用和推荐产品。
在Web应用中,用户体验设计应注重以下几个方面。
1.1 目标导向性Web应用的设计应有明确的目标和导向。
用户在使用Web应用时,希望能够快速找到所需信息或完成所需操作。
因此,设计师应该考虑用户使用Web应用的目的,并将目标转化为明确的用户行为路径。
1.2 界面简洁与一致性简洁的界面能够提供更好的用户体验。
用户在使用Web应用时,希望能够专注于自己的目标,而不被复杂的设计分散注意力。
同时,界面的一致性也能够减少用户在不同页面之间的适应成本,提高用户操作的效率和满意度。
1.3 响应速度与性能Web应用的响应速度和性能是用户体验的重要组成部分。
用户希望能够迅速获得所需信息或完成所需操作,而不愿意花费过多的时间等待页面加载或操作响应。
因此,Web应用的设计和开发应注重提高响应速度和性能。
1.4 可用性与易学性良好的可用性能够提高用户的学习和使用效率。
用户希望通过简单的操作能够快速学习和掌握Web应用的使用方法,并能够迅速找到所需功能和信息。
因此,设计师在进行Web应用的用户体验设计时应注重页面的布局、导航和反馈等方面。
二、Web应用界面优化的主要策略Web应用界面的优化是提升用户体验的关键手段之一。
以下是几种常见的界面优化策略。
2.1 页面布局优化页面布局是用户在使用Web应用时首先接触到的部分,对用户体验起着重要的作用。
合理的页面布局能够提高信息的可读性和可辨识性,使用户能够快速找到所需内容和功能。
《基于用户体验的智能手机APP界面设计研究》范文

《基于用户体验的智能手机APP界面设计研究》篇一一、引言随着移动互联网的快速发展,智能手机APP已经成为人们日常生活中不可或缺的一部分。
一个优秀的APP不仅需要具备强大的功能,还需要在界面设计上为用户提供良好的体验。
本文旨在研究基于用户体验的智能手机APP界面设计,以提升用户体验和满足用户需求。
二、用户体验在APP界面设计中的重要性用户体验是指用户在使用产品或服务过程中所感受到的满意度、易用性、可用性以及整体感受。
在智能手机APP界面设计中,用户体验显得尤为重要。
一个良好的用户体验可以提高用户的满意度和忠诚度,增强品牌形象,从而带来更多的用户和业务。
三、APP界面设计的基本原则1. 简洁明了:界面设计应简洁明了,避免过多的复杂元素和繁琐的操作步骤,使用户能够快速理解和使用APP。
2. 一致性:界面设计应保持一致性,遵循用户的操作习惯和认知规律,使用户能够轻松地从一个页面转移到另一个页面。
3. 可定制性:根据用户的需求和习惯,提供可定制的界面元素和布局,提高用户的个性化体验。
4. 反馈及时:对用户的操作给予及时的反馈,如提示信息、动画效果等,增强用户的操作感和满足感。
四、基于用户体验的APP界面设计策略1. 深入了解用户需求:通过调查、问卷、访谈等方式,了解用户的需求、习惯和期望,为界面设计提供依据。
2. 色彩与视觉设计:运用恰当的色彩搭配和视觉元素,打造舒适、美观的界面风格,提高用户的视觉体验。
3. 信息架构与布局:合理规划APP的信息架构和布局,使用户能够快速找到所需信息,提高操作效率。
4. 交互设计与动效:优化交互设计和动效设计,使操作更加流畅自然,提高用户的操作体验。
5. 测试与反馈:通过测试和收集用户反馈,不断优化界面设计,提高用户体验。
五、实例分析以一款购物类APP为例,其界面设计应遵循以下策略:1. 首页设计:采用简洁明了的布局,将热门商品、推荐商品、搜索框等重要元素放置在显眼位置,方便用户快速找到所需信息。
《基于用户体验的大学生心理健康管理APP界面设计研究》

《基于用户体验的大学生心理健康管理APP界面设计研究》一、引言随着社会的快速发展和科技的持续进步,大学生心理健康问题日益凸显,而传统的管理方式已经无法满足这一需求。
因此,一个以用户体验为中心的大学生心理健康管理APP的界面设计研究变得尤为重要。
本篇论文旨在深入研究该类APP的界面设计,探讨其设计策略、特点以及其对用户心理的影响,为心理健康领域的应用开发提供有价值的参考。
二、背景及意义在信息化社会中,APP已经渗透到生活的各个方面。
尤其对于大学生这一群体,心理健康问题日益突出,因此,一个专门针对大学生心理健康管理的APP显得尤为重要。
该类APP不仅可以提供心理健康知识、心理咨询服务,还可以帮助大学生进行自我心理调适和自我管理。
通过对APP界面设计的研究,可以提升用户体验,进一步促进大学生心理健康的发展。
三、相关文献综述当前关于心理健康APP的研究主要集中在功能开发、用户需求分析等方面,而关于界面设计的研究相对较少。
然而,界面设计对于用户体验和APP的接受度有着重要的影响。
因此,本论文将重点研究基于用户体验的心理健康管理APP的界面设计。
四、研究方法本研究采用文献研究法、实证研究法和设计实践法相结合的方式。
首先,通过文献研究法了解当前心理健康APP的界面设计现状及发展趋势;其次,通过实证研究法了解大学生对心理健康管理APP的需求和期望;最后,通过设计实践法对APP的界面进行设计和优化。
五、基于用户体验的心理健康管理APP界面设计策略1. 明确目标用户:以大学生为主要目标用户,了解其心理需求和特点。
2. 设计简洁明了的界面:避免过多的复杂元素,确保用户可以快速理解和操作。
3. 提供个性化服务:根据用户的个人需求和喜好,提供个性化的心理健康服务。
4. 强化互动性:通过互动性的设计和功能,提高用户的参与度和粘性。
5. 考虑情感化设计:结合心理学原理,设计出符合用户心理需求的界面元素和功能。
六、界面设计特点及优势1. 界面风格:采用清新、简洁的风格,符合大学生的审美需求。
基于用户体验的软件界面设计与优化研究

基于用户体验的软件界面设计与优化研究随着信息技术的不断发展,人们对软件使用的要求越来越高,软件的界面设计与优化已成为软件开发中至关重要的一环。
一款好的软件界面设计不仅可以提高用户使用的便捷性和效率,还可以增强用户的满意度和信任感。
因此,基于用户体验的软件界面设计与优化已成为软件开发中不可或缺的一部分。
首先,基于用户体验的软件界面设计需要考虑用户的使用需求和使用习惯。
界面设计应该符合用户的认知习惯,使用户可以快速且自然地完成任务。
比如,在应用软件 menu 中的图标和标识应该与用户常见的类似软件中的图标和标识相似,这样可以让用户直观地理解其功能。
此外,界面设计还需要考虑用户不同的使用场景,针对不同层次的用户设计不同的操作界面,更好地满足用户的需求。
比如,某些功能密集型的软件界面需要提供对不同操作频次的集中控制,为用户提供更好的体验。
其次,软件界面设计需要从视觉上进行优化,提高用户的情感体验。
好的视觉设计可以提升用户的品牌认知感,进而增加用户的依赖感。
在视觉设计上,界面需要符合用户审美和文化认知习惯,整体色彩搭配、布局配合、字体使用等都需要注重平衡和协调,以营造出一种美的整体效果。
对于不同的用户群体,视觉设计要追求的效果也应有所不同。
比如,在针对用户群体是老年人的应用软件中,应该使用更大号的字体、简单明了的配色、条目式的布局等,以便用户更为清晰明了地使用软件。
除此之外,还需要结合用户操作行为和反馈信息对界面进行迭代与优化,不断改进软件的交互体验。
在界面设计中,我们应该注重预判用户需要与倾听用户的反馈,快速响应用户的需求和需改进的地方。
完美的界面设计应该精益求精,不断地审视和改进。
综上所述,基于用户体验的软件界面设计与优化已成为软件开发中的一个重要部分,需要从设计、视觉和用户行为等多个方面进行考虑和优化。
只有设计出符合用户认知与文化习惯,并能为用户提供便捷、有效体验的界面,才能为软件用户带来更好的体验和用户满意度,也是企业软件开发的必由之路。
《2024年基于用户体验的游戏系统界面设计研究》范文

《基于用户体验的游戏系统界面设计研究》篇一一、引言随着科技的发展和人们生活水平的提高,游戏已成为人们休闲娱乐的重要方式。
游戏系统界面作为玩家与游戏交互的桥梁,其设计质量直接影响到玩家的游戏体验。
因此,基于用户体验的游戏系统界面设计研究显得尤为重要。
本文旨在探讨如何通过科学的方法和理念,设计出更符合用户需求、提升用户体验的游戏系统界面。
二、游戏系统界面的重要性游戏系统界面是玩家与游戏之间的桥梁,是玩家获取游戏信息、操作游戏的主要途径。
一个优秀的游戏界面设计应该具备以下特点:1. 易用性:界面操作简单,玩家可以轻松上手。
2. 直观性:界面布局合理,信息呈现直观,玩家可以快速获取所需信息。
3. 美观性:界面美观,色彩搭配合理,提升玩家的视觉体验。
4. 适应性:界面设计需考虑不同玩家的需求和习惯,具有较好的适应性。
三、基于用户体验的游戏系统界面设计原则1. 以用户为中心:设计应围绕用户需求和习惯进行,关注用户的心理和生理感受。
2. 简洁明了:界面设计应简洁明了,避免过多的复杂操作和冗余信息。
3. 信息层次化:界面信息应有明确的层次结构,重要信息突出显示,便于玩家快速获取。
4. 色彩搭配合理:色彩搭配应符合玩家的审美习惯,避免过于刺眼的颜色。
5. 反馈及时:系统应对玩家的操作给予及时反馈,提高玩家的操作效率。
四、游戏系统界面设计实践1. 需求分析:对目标用户进行调研,了解他们的需求、习惯和喜好,为界面设计提供依据。
2. 原型设计:根据需求分析结果,设计出初步的界面原型,并进行迭代优化。
3. 用户体验测试:邀请目标用户对原型进行体验测试,收集用户的反馈意见,对设计进行优化。
4. 界面开发:根据优化后的设计方案,进行界面开发。
5. 测试与调整:对开发完成的界面进行测试,根据测试结果进行调整,确保界面符合用户需求。
五、结论基于用户体验的游戏系统界面设计研究对于提升玩家的游戏体验具有重要意义。
通过以用户为中心、简洁明了、信息层次化、色彩搭配合理和反馈及时等设计原则,我们可以设计出更符合用户需求、提升用户体验的游戏系统界面。
基于用户体验的智能车载界面交互设计研究

基于用户体验的智能车载界面交互设计研究基于用户体验的智能车载界面交互设计研究随着智能科技的发展,智能车载系统作为车辆的重要组成部分,在提供具有丰富功能和智能化的同时,也面临着交互设计的挑战。
用户体验作为评价一个产品交互质量的重要指标,对于智能车载界面交互设计尤为重要。
本文将探讨基于用户体验的智能车载界面交互设计研究。
一、用户体验概述用户体验是指用户在产品或系统使用过程中的主观感受和情感反应。
良好的用户体验可以提升用户对产品的满意度和忠诚度。
在智能车载界面交互设计中,用户体验的重要性不言而喻。
二、智能车载界面交互设计原则1.交互简洁明了智能车载界面应该以简洁明了的形式展现信息,避免过多的干扰和复杂的操作。
在设计过程中,应借鉴信息设计的理念,将重要信息突出显示,保持界面简洁易懂。
2.交互操作简便智能车载界面的交互操作应该尽可能简便,方便用户的使用。
例如,可以采用大按钮、手势控制等方式,降低用户的学习成本和操作困难度。
3.可感知的反馈给予用户及时的可感知的反馈非常重要。
例如,用户按下按钮后,界面可以通过音效、震动等方式进行反馈,让用户感知到操作的响应。
4.界面一致性智能车载界面应该与其他相关设备的界面保持一致性,增加用户的熟悉感和操作的便捷性。
同时,界面设计应尽量减少不必要的变动,避免用户在不同场景下需要重新适应新的界面。
5.个性化定制智能车载界面可以提供一定的个性化定制功能,满足不同用户的需求和喜好。
例如,用户可以根据自己的偏好调整界面的颜色、字体大小等。
三、智能车载界面交互设计改进点1.信息展示优化智能车载界面的主要目的是向用户展示车辆状态、导航信息、娱乐选项等。
在设计过程中,应考虑信息的重要性和展示方式。
例如,通过合理的分屏布局和信息分类,让用户可以快速获取所需信息。
2.导航系统设计导航系统是智能车载界面交互设计的重点和难点之一。
导航界面应该清晰友好,提供准确的路线规划和导航指引。
同时,应注意导航系统的语音交互设计,避免过多的提示信息,以免干扰驾驶者。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 1 甩 产体 验 .
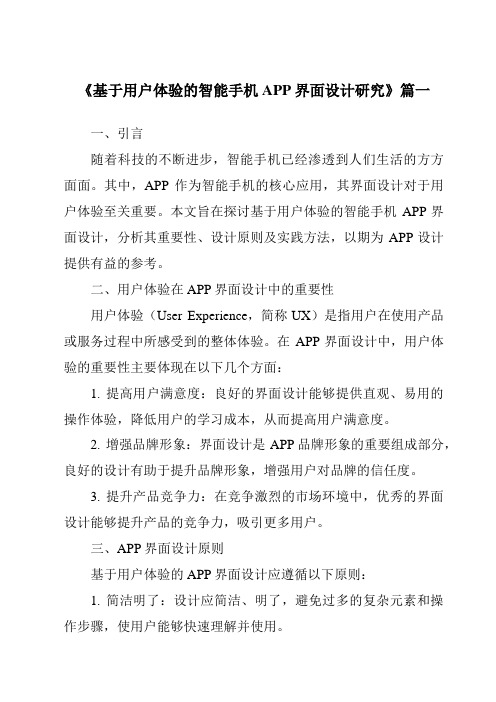
用 户体 验 ( e x ein e 是指 用户 在使 用产 品或 享 受服 务 过 程 中建立 起 来 的心 理 感 受 , Us r p r c ) E e 涉及 人 与 产品( 包含 产 品提供 的服 务 ) 交互 过程 中的所 有方 面_ . 1 日本 学者 Maa k Ku o u和 Ka r Ka hmua对 ] sa i r s oi si r ATM 进 行 了一个 很 有趣 的实 验 , 查 研 究后 发 现 , 管 功 能 和操 作 完 全相 同 , 是 人 们 总 是会 认 为 那 些 调 尽 但 界 面设 计好 的机 械 好用 , 一结果 有 力地 说 明 了用 户体 验将 是设 计成 败 的关键 . 这 好 的设 计用 户 体验 是一 个长 期 的 、 环 的过程 ( 图 1 , 循 如 ) 而那些 非 宜人 的设计 则 是 一次 性 的 、 直线 的. 设 计师 总是 期望 用 户体 验 能够形 成 良性 的循 环 , 用户 再次 使用 产 品 , 成对 产 品的 忠诚度 . 使 形
关 键 词 : 户体 验 ;产 品 界 面设 计 ;信 息 同 构 ;用 户 模 型 用 中 图 法 分 类 号 : B 7 T 42 文献 标 识码 : A
0 引 言
随 着互 联 网 的普 及 和通信 技术 的高速 发展 , 人类 社会 发 生 了深刻 的变 革 , 踏人 了一个 以信 息化 为标 志 的体 验 经济 时代 , 就对 设计 师提 出 了新 的挑 战 , 这 因为 人 们 已经 不 仅仅 满 足 于产 品 物 质 层 面上 的使 用 功 能, 而是 更关 注 精神 层面 上 的心理 体 验. 使用 到体 验 , 从 体现 了人 们对 现代 产 品的非 物质 需求 . 设计 师也 不 再 是设 计产 品 , 而是 设计 一种 新 的生 活方式 . 这种 情 况下 , 代 设计 师 有必 要 对 传 统产 品设 计 的思 想 和 在 现 方 法进 行反 思 , 充分 理解 和认 识体 验 经济 时代 下新 的设 计理 念.
系 如 图 2所 示 .
其 中“ 统” 由相 互 作 用 、 互 依 赖 的若 干 组 成 部 分 结合 成 的 具 系 是 相
有 特定 功能 的有 机 整 体 L , 机 系 统则 由人 一机 一环 境 3个 部 分 相 互 1 人 ]
联 系架 构成一 个 整体. 由于用 户 和设计 师 之 间 总是 存 在 着 知识 、 知 等 认 方 面 的差 异 , 设计 师应 保 证 设 计信 息 能 够 准确 地 被 用 户 认 知 、 解 , 理 使 用户 看得 出系统 的工 作 状 态 , 因此设 计 师 要 从 用 户 体 验 的角 度 出 发 研 究“ 用户模 型 ”[ , 4 这就 要求 设计 师不 仅通 过系 统和用 户 交流 , ] 而且 应 该
操作 角 度而 不是 设计 者 的角 度来研 究 用户 与各 实体 的关 系 , 括 用 户 、 包 银行 职 员 和保 安 等 其 他相 关 人 员 、
ATM 机 、 社会 环境 、 作环 境 以及操 作 情 景之 间 的关 系. 2 用 户 对 ATM 的使 用 知识 和 其他 必 要 知 识. 操 () 这是 用 户学 习 和使用 AT 的基 础 , TM 界 面设 计 中必 须要 减 少用 户 必 须 学 习的 知识 量 和难 度 . 3 用 M A () 户行 动 的组 成 因素 , 包括 感 知行 动 、 维行 动 、 思 意志 行 动 、 力 行 动 和情 绪 . AT 界 面设 计 中要创 造 和 体 在 M 满 足用 户所需 的行 为条件 .
2 传 统 产 品 界 面 设 计 中存 在 的 问题
人 们使 用产 品 的过程 就是 与产 品进 行交 互 的过程 , 这个 过程 必然伴 随着 信息 同构 . 高科 技产 品把 我们 带 人 了丰 富多 彩的物 质世 界 , 伴 随而来 的是 什 么呢 ?可 能是 愉 悦 的体 验 , 可能 是 意想 不 到 的尴 尬 . 但 也 高
* 收稿 日期 :0 10 —0 2 1-43
作 者 简介 : 倩 慧 ( 9 6 ) 女 , 东 省 烟 台 市 人 , 读硕 士 生 , 任 18一 , 山 在 研究 方 向 : 品 开 发 与设 计 研 究 产
・
1O 3 ・
陕 西 科 技 大 学 学 报
第 2 9卷
1 2 用 户 体 验 与 产 品 界 面设 计 的 关 系 .
基 于 用户 体 验 的产 品界 面 设 计研 究
任 倩 慧 ,王 坤 茜
( 明理 工 大 学 艺 术 与 传 媒 学 院 ,云 南 昆 明 6 00 ) 昆 5 5 0
摘 要 : 面是 设计 师 与用 户之 间信 息 交流 的平 台 , 设 计 成 败 的 关键 因素. 者从 用 户体验 界 是 作 的 角度 出发 , 对 工业 产品使 用过 程 中的非 宜人 因 素 , 工业 产 品 的界 面 设 计进 行 了研 究 , 针 对 总 结 了产品界 面设 计 的原 则和 方 法 , 以 ATM 为例 , 并 通过 对 设 计 对 象的 用 户进 行 研 究 , 建 用 构 户模 型 , 实现 了产 品界 面设 计 的信 息 同构 , 立 了合 理 、 效 、 建 有 易用的 产品界 面.
3 基于 用户体 验 的产 品界 面设计 原则
基于 用户体 验 的产 品界 面设计 的关 键在 于 以用户 为 中心 , 设计 师与 用户之 间搭 建 沟通 的桥梁 , 在 使产 品设 计 和测试 过程 中有 用户 的参 与 , 时 获 得用 户 的反 馈信 息 , 据 用 及 根 户 的需求 和反 馈信 息不 断改进 设 计 , 到 设 计 出用 户 满 意 的产 品 , 关 直 其
图 2 产 品 界 面 设 计 模 型
搭建 设计 师 和用 户之 间 的沟通桥 梁 , 建合 理 的用户 模型 . 构
4 构 建 用 户 模 型
以银 行 ATM 为例 , 阐述 用户 的思 维模 型 、 务模 型 、 意模 型 和非 理性用 户模 型 的研 究 内容及 作 用. 任 语
科技 的应 用使产 品 的功 能越来 越强 大 , 同时也 使操 作更 加 复 杂 、 于 理解 和 使 用 , 户 在 使 用这 些 产 品 时 难 用 往往会 有 挫折感 和 紧张感 , 少愉悦 的体 验. 缺 () 1 由于许 多产 品功 能 的执行不 再仅 仅是 传统 的 可感 知方 式 , 是加 入 了 电子 信 息 的无 形 运作 , 而 这就 造成 了产 品外 观造 型无法 解 释和表 达其 内部 功能 和使 用状 态.
我们 都有乘 坐 电梯 的经 历 , 坐 电梯 可 以节 省我们 的体力 和 时 间 , 过 程 并不 一 定 顺 利 , 乘 但 我们 可 能 由 于聊 天 、 报纸 、 手机 而下错 楼层 . 什么会 这样 呢?答 案是 “ 面设计 ” 了 问题. 活 中 , 们 在 使用 看 玩 为 界 出 生 我 产 品的过 程 中这 类 情况并 不少 见 , AT 机为人 们 随时 随地取 款提供 了方便 , 如 M 但人 们可 能会 为取 款 过程 中意想 不 到 的事 件 而担忧 —— 误操 作 、 卡 、 记 密码 、 吞 忘 他人 窥 视 、 至 出现 假 钞 等等 , 甚 这种 使 用 产 品“ 不 顺” 来 的“ 带 烦恼 ” “ 、 麻烦 ” 明 了产 品界 面设 计存 在 问题. 说
№ . 4
陕 西 科 技 大 学学 报
J OURNAL OF S AANXIUNI H VERS TY CI NCE & TECH NOI I OF S E OGY
A ug. O11 2
・
V o1 9 .2
1 9・ 2
文 章 编 号 : 0 0 5 1 ( 0 1 0 — 1 90 1 0 — 8 1 2 1 ) 40 2 — 4
户界 面 . 例如 A TM 机 屏 幕上 显 示 操 作 流 程 的 同 时 , 用 户 操作 提供 语 音 提 示 ; 对 插卡 口附近设 有 图形 符号 提示 , 同时也 有 闪光 提示 等等 .
() 2 软件界 面 的设计 通 常是 由软件 工程 师一 手包 办 , 虽然 实现 了软件 的功 能性 , 缺 乏 对用 户 的 友好 但
性 , 即是 界 面的认 知性 、 也 审美 性 、 错性 、 习性 等. 容 学
( ) 品界面设计研 究 中研究者 大多从机器 的角度或人 的生理角度而没有 从用户体验 的角度进行研 究. 3产
4 1 构 建 用户思 维模 型 .
思 维模 型是 用 户大脑 内模 拟性 表示 知识 的方 法 , 要想 提高 产 品界面 的易用 性 , 设计 师应 当采取 用 户
ห้องสมุดไป่ตู้
第 4期
任 倩 慧 等 : 于 用 户 体 验 的 产 品界 面 设 计 研 究 基
・ 11 ・ 3
的思 维模 型 , 使产 品界 面设 计 同用 户 的操作 行 为联 系起 来 , AT 为例 用户 思维模 型包 括 : 1 从 用户 的 以 M ()
“ 面” 界 是信 息 交流 的平 台 , 品界 面 ( 括硬 界 面和 软界 面 ) 计应 做 到 信 息 同构 L , 产 包 设 2 即能 准 确 、 ] 快速 地在使 用 者和设 计 师之 间传递 信息 . 就是说 , 也 设计 信 息应 能够 准确地 被用 户认 知 、 解 , 用户 和设 计师 理 在 之 间形 成 心理上 的 有 关 审 美 意 识 和产 品功 能等 的 信 息 交 流 , 因而 作 为 时代 经 济 、 技 和人 文 精 神 的载 科 体—— 产 品应更 加关 注用 户体 验 , 得设 计 的产 品能够 简单 、 用 , 使 易 让人 产 生愉快 的 、 有趣 的体 验. 基 于 用户体 验 的产 品界 面设计 是 以用户 研究 为 中心 的 , 产 品使用 者 的角度 出发 , 从 设计 的对 象不 仅仅 是 产 品本 身 , 是整个 用 户体 验 的过 程 , 穿 产 品 的 整个 生 命 周 期. 计 师需 要 更 多 的 关 注用 户 , 究 用 而 贯 设 研 户, 理解 和尊重 不 同的文化 , 过设 计过 程来 影响 产品 的体验 质量 . 通
