色相环配色教程
Photoshop绘制超逼真的色轮色环配色表效果图

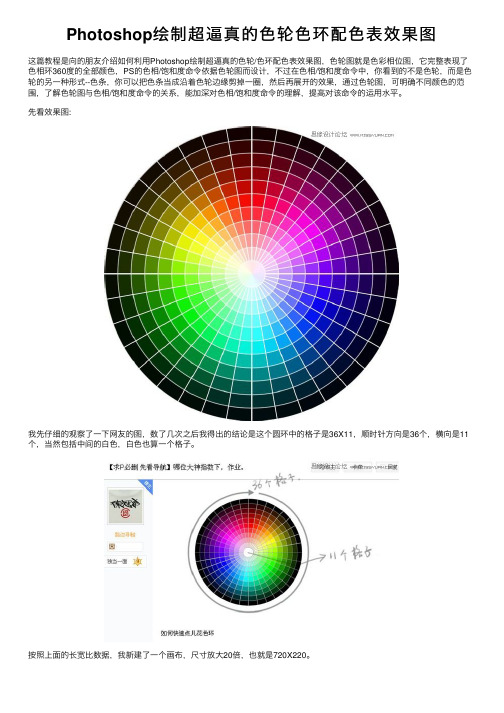
Photoshop绘制超逼真的⾊轮⾊环配⾊表效果图这篇教程是向的朋友介绍如何利⽤Photoshop绘制超逼真的⾊轮/⾊环配⾊表效果图,⾊轮图就是⾊彩相位图,它完整表现了⾊相环360度的全部颜⾊,PS的⾊相/饱和度命令依据⾊轮图⽽设计,不过在⾊相/饱和度命令中,你看到的不是⾊轮,⽽是⾊轮的另⼀种形式--⾊条,你可以把⾊条当成沿着⾊轮边缘剪掉⼀圈,然后再展开的效果,通过⾊轮图,可明确不同颜⾊的范围,了解⾊轮图与⾊相/饱和度命令的关系,能加深对⾊相/饱和度命令的理解,提⾼对该命令的运⽤⽔平。
先看效果图:我先仔细的观察了⼀下⽹友的图,数了⼏次之后我得出的结论是这个圆环中的格⼦是36X11,顺时针⽅向是36个,横向是11个,当然包括中间的⽩⾊,⽩⾊也算⼀个格⼦。
按照上⾯的长宽⽐数据,我新建了⼀个画布,尺⼨放⼤20倍,也就是720X220。
新建⼀层,填充PS⾃带的彩虹渐变,估计原图⽤的就是这个,看上去⼏乎差不多。
对照原图的外⿊⾥⽩的效果,添加⼀个⿊⽩渐变,混合模式使⽤”强光"马赛克,这是很关键的⼀步。
之前我说了我把长宽⽐放⼤20倍,所以这⾥马赛克的⼤⼩也设为20像素这⼀步也很重要,重新编辑图像的⼤⼩,关闭约束⽐例,把⾼度也设为720确定之后你看到的是这么个东西极坐标,这⾥没有什么好说的极坐标之后的效果在“路径”⾥新建⼀个路径,画⼀个随意⼤⼩的圆Ctrl+t调整这个路径圆的⼤⼩及位置,直径设为图像的⼤⼩,也就是720。
PS默认的时候长宽栏显⽰的是百分⽐,不过你可以在那⾥右键把它设为像素Ctrl+alt+t,中⼼位置保持不动,直径缩⼩65.5像素。
为什么是65.5?我粗略的计算过,因为原图中横向格⼦是11个,所以720除以11,最后得出个⼤约数65.5。
别对⾃⼰的⽬测过于⾃信,数字总是更可靠。
再往⾥的圈也是同样道理,每个圈逐渐缩⼩65.5上⼀页12下⼀页阅读全⽂。
12色相环的配色方法

12色相环的配色方法色彩是设计中非常重要的元素,正确的配色可以使作品更加吸引人,更加美观。
而色相环是我们在进行配色时经常会用到的工具,它可以帮助我们找到合适的颜色搭配方案。
接下来,我将介绍一些关于12色相环的配色方法,希望对大家有所帮助。
首先,我们需要了解一下12色相环的基本构成。
12色相环是由12种基本颜色组成的,它们依次是红、橙、黄、绿、青、蓝、紫,以及它们的中间色,如橙红、黄橙、绿黄、青绿、蓝紫、紫红。
这些颜色在色相环上呈现为一个圆形,相邻的颜色之间具有一定的关联性,可以通过它们来进行色彩的搭配。
接下来,我们可以通过以下几种方法来进行12色相环的配色:1. 相邻配色法,在12色相环中,相邻的颜色具有较强的对比度,可以用来进行鲜明的搭配。
比如红色和橙色、橙色和黄色等,它们之间的对比可以产生强烈的视觉冲击,适合用于需要突出重点的设计作品。
2. 互补配色法,在12色相环中,互补色是指相隔6个色相的颜色,它们之间具有强烈的对比度,可以产生视觉上的平衡。
比如红色和青绿色、橙色和蓝紫色等,它们之间的搭配可以使作品更加丰富多彩。
3. 类似配色法,在12色相环中,类似色是指相邻的颜色或相隔1-2个色相的颜色,它们之间具有较强的和谐性,可以用来进行柔和的搭配。
比如红色和紫红色、绿色和青绿色等,它们之间的搭配可以使作品更加柔和、舒适。
4. 分裂互补配色法,在12色相环中,分裂互补色是指一种颜色和它相邻的两种互补色进行搭配,可以产生丰富多彩的效果。
比如红色和蓝绿色、橙色和蓝色等,它们之间的搭配可以使作品更加丰富多彩,增加视觉的层次感。
5. 单色调配色法,在12色相环中,单色调是指由同一色相的不同亮度和饱和度组成的颜色,可以产生柔和、和谐的效果。
比如深红、浅红、灰红等,它们之间的搭配可以使作品更加柔和、舒适。
通过以上几种配色方法,我们可以更好地利用12色相环进行色彩的搭配,使作品更加吸引人、更加美观。
当然,配色并不是一成不变的,要根据具体的设计需求和个人喜好进行调整,才能找到最适合的配色方案。
二十四色相环怎么调色

二十四色相环怎么调色
操作方法
01
基本色相为黄、橙、红、紫、蓝、蓝绿、绿、黄绿8个主要色相,每个基本色相又分为3个部分,组成24个分割的色相环,从1号排列到24号。
02
24色相环的24种颜色的名称如下图所示。
色彩像音乐一样,是一种感觉。
音乐需要依赖音阶来保持秩序,而形成一个体系。
同样的,色彩的三属性就如同音乐中的音阶一般,可以利用它们来维持繁多色彩之间的秩序,形成一个容易理解又方便使用的色彩体系。
则所有的色可排成一环形。
这种色相的环状配列,叫做「色相环」,在进行配色时可以说是非常方便的图形,可以了解两色彩间有多少间隔。
03
在色相环中,如果两种颜色180度相对应,就称之为互补色,即反差最大的颜色;120度相对应,是对比色;90度相对应,是中差色;60度相对应,是临近色;30度相对应,是类似色。
04
从色相环中可以得知,红色的互补色是青色,临近色是洋红和黄色,若想增加红色,则在调节可选颜色项的时候,可以减少青色,增加洋红与黄色。
蓝色的互补色是黄色,临近色是洋红和青色,若想减少蓝色,在调节可选颜色的时候,可以增加黄色,减少洋红与青色。
增减其它颜色,可以以此类推。
基本配色-色相环详解

对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
1.对比对比意味着色彩的差别,差别越大,对比越强,相反就越弱。
所以在色彩关系上,有强对比与弱对比的区分。
如红与绿、蓝与橙、黄与紫三组补色,是最强的对比色。
在他们之中,逐步调入等量的白色,那就会在提高它们明度的同时,减弱其纯度,成为带粉的红绿、黄紫、橙蓝,形成弱对比。
如加入等量的黑色,也就会减弱其明度和纯度,形成弱对比。
在对比中,减弱一个色的纯度或明度,使它失去原来色相的个性,两色对比程度会减弱,以至趋于调和状态。
色彩的对比因素,主要有下述几个方面。
色相对比色相对比是利用各色相的差别而形成的对比。
色相对比的强弱可以用色相环上的度数来表示。
同类色相对比临近色相对比对比色相对比互补色相对比第一种简单对比方法是:色相距离在色环中15°以内的对比,一般看作同色相即不同明度与不同纯度的对比,因为距离15°的色相属于较难区分的色相。
这样的色相对比称为同类色相对比,是最弱的色相对比。
色相间在15°以上至45°左右的对比,称为邻近色相对比,或近似色相对比,这是较弱的色相对比。
色相环配色

色彩基础—色相环配色
邻近色搭配
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
相邻的色彩互为邻 近色。在色色相环
中,90度范围内
色彩
色彩基础—色相环配色
补色搭配
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
在色相环上直线 相对的两种颜色
称为补色
180度
色彩基础—色相环配色
单色搭 配
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
邻近色 搭配
补色搭 配
分裂补色 搭配
二次色 搭配
时间:15分钟
原色搭 配
全色相 搭配
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
色彩基础—色相环配色
展示评比
每组:1分钟
展示要求:
1、每组展示时间1分钟内;
习任务书。 2、确定分工,安排小组成员工作
色彩基础—色相环配色
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
任务
服装配色
色彩基础—色相环配色
任务操作2—配色方案制作
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
1、根据分工,完成指定服装的配色。 2、时间:15分钟
色相环告诉我们颜色之间的相互的关系。
色彩基础—色相环配色
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
以色相为依据的配色方案有哪些?
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
色彩基础—色相环配色
单色搭配
又称同类色搭 配。主要靠明 度深浅变化来 构成色彩搭配。
照片调色技巧如何运用色相环调整照片的主色调

照片调色技巧如何运用色相环调整照片的主色调照片调色是后期处理中的重要步骤之一,通过调整照片的色调可以给整个作品带来截然不同的感觉。
色相环是调整照片主色调的常用工具之一,它可以帮助我们更加精准地控制照片的颜色,使得照片更加具有表现力和艺术性。
本文将介绍如何使用色相环来调整照片的主色调。
一、了解色相环的基本原理色相环是由一系列基本颜色组成的圆环,包括红、橙、黄、绿、青、蓝、紫等颜色。
在色相环上,相邻的颜色之间存在一定的关联性,通过调整色相环上的位置可以改变照片的主色调。
二、选择适当的色相轮滤镜在照片调色中,常常会使用色相轮滤镜来调整照片的主色调。
色相轮滤镜是一种通过滤镜模拟色相环的调整工具,可以将照片的颜色转化成色相环上的某个颜色。
1. 打开图像编辑软件并导入照片。
2. 找到色相轮滤镜工具,常见的软件中通常位于调整工具栏中。
3. 调整滤镜的色相值,将其与色相环上的目标颜色相匹配。
可以通过拖动滑块或者输入数值来达到想要的效果。
4. 细调滤镜的参数,如饱和度、亮度等,以获得最佳的效果。
三、运用色相环调整照片的主色调使用色相环调整照片的主色调可以达到丰富画面的目的,使得照片更加吸引人。
下面将介绍如何根据题目所述的情况来使用色相环调整主色调。
1. 先打开图像编辑软件,并导入需要调整的照片。
2. 找到色相轮滤镜功能,在调整工具栏中或菜单中定位。
不同的软件可能有不同的位置,根据自己熟悉的软件来进行操作。
3. 调整色相值,将照片的主色调转化为题目所描述的色相。
例如,如果想要照片呈现温暖的色调,可以选择橙色或黄色的色相值;如果想要照片呈现冷色调,可以选择蓝色或绿色的色相值。
4. 细调滤镜的参数,如饱和度、亮度等,以获得最佳的调整效果。
根据个人需求来调整这些参数,使得照片的主色调更加突出或柔和。
5. 预览调整效果并保存照片。
在调整过程中,可以随时预览调整效果,以便做出更好的决策。
调整完成后,将照片保存到本地或其他媒介中。
色相环12色搭配方法

色相环12色搭配方法
1、同色搭配。
在色轮中,凡是在0度角以内的颜色都叫做同色。
如红色系里面有大红,朱红、洋红、夕阳红、中红等等,一般是指颜色是一个系列都叫做同色系,将同色系的颜色搭配在一起绝不会出错。
2、邻近色搭配。
邻近色相是指在色相环上相邻的色相,在色轮中,凡在30度角范围的颜色都属邻近色的范围。
3、类似色搭配。
在色轮中,呈现60度角的颜色都叫做类似色,就是色环上相邻色彩的组合。
4、对比色搭配。
在色轮中,呈现120度到150度角之间的颜色都叫做对比色。
5、互补色搭配。
色环上相对的两种颜色,被称为互补色,互补色是指在色轮中呈180度角的颜色。
6、三角色搭配。
三角色是指通过在色环上任意选取三个角度均为60度的等边三角形的三个角的颜色。
7、四方色搭配。
四方色是指选取色轮上角度均为90度的正方形的四个角的颜色进行搭配。
色相环配色

使用色相环配色这篇教程教飞特的朋友们使用色相环配色,作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。
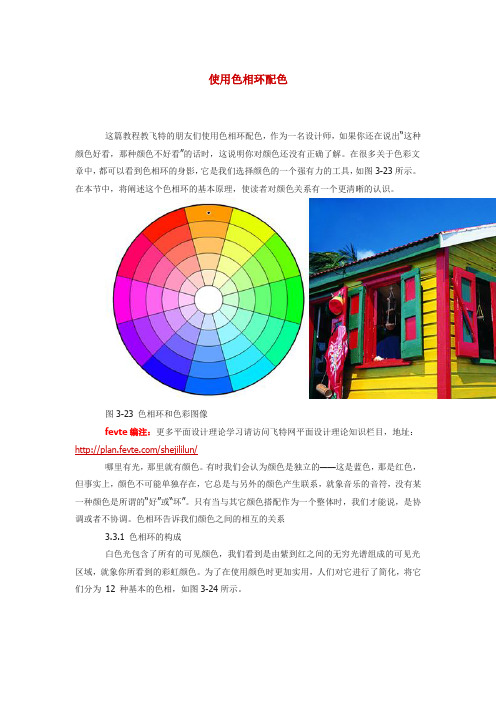
在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。
在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。
图3-23 色相环和色彩图像fevte编注:更多平面设计理论学习请访问飞特网平面设计理论知识栏目,地址:/shejililun/哪里有光,那里就有颜色。
有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。
只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。
色相环告诉我们颜色之间的相互的关系3.3.1 色相环的构成白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。
为了在使用颜色时更加实用,人们对它进行了简化,将它们分为12 种基本的色相,如图3-24所示。
图3-24 色相环的构成色相环由12 种基本的颜色组成。
首先包含的是色彩三原色(primary colors),即红、黄、蓝。
原色混合产生了二次色(secondary colors),用二次色混合,产生了三次色(tertiary colors)。
原色是色相环中所有颜色的“父母”。
在色相环中,只有这三种颜色不是由其它颜色混合而成。
三原色在色环中的位置是平均分布的,如图3-25所示。
图3-25 三原色的分布 图3-26 二次色的构成二次色所处的位置是位于两种三原色一半的地方。
每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
三次色是由相邻的两种二次色混合而成,如图3-27所示。
图3-27 三次色的构成3.3.2 色相环中的颜色特点在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
色相环配色教程
作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。
在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。
在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。
图3-23 色相环和色彩图像
哪里有光,那里就有颜色。
有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。
只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。
色相环告诉我们颜色之间的相互的关系
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相环的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。
为了在使用颜色时更加实用,人们对它进行了简化,将它们分为12 种基本的色相,如图3-24所示。
图3-24 色相环的构成
色相环由12 种基本的颜色组成。
首先包含的是色彩三原色(Primary colors),即红、黄、蓝。
原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。
原色是色相环中所有颜色的“父母”。
在色相环中,只有这三种颜色不是由其它颜色混合而成。
三原色在色环中的位置是平均分布的,如图3-25所示。
图3-25 三原色的分布
图3-26 二次色的构成
二次色所处的位置是位于两种三原色一半的地方。
每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
三次色是由相邻的两种二次色混合而成,如图3-27所示。
图3-27 三次色的构成
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相环中的颜色特点〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。
共同的颜色是颜色关系的基本要点,必须对此有深入的了解。
如图3-28所示,在这七种颜色中,都共同拥有蓝色。
离蓝色越远的颜色,如草绿色,包含的蓝色就越少。
绿色及紫色这两种二次色都含有蓝色。
图3-28 包含蓝色的色彩
图3-29 包含黄色的色彩
如图3-29所示,在这七种颜色中,都拥有黄色。
同样的,离黄色越远的颜色,拥有的黄色就越少。
绿色及橙色这两种二次色都含有黄色。
如图3-30所示,在这图七种颜色中,都拥有红色。
向两边散开时,红色就含得越少。
橙色及紫色这两种二次色都含有红色。
图3-30 包含蓝色的色彩
图3-31 色相环的明暗变化
颜色有明暗之分,或者称为颜色数值。
为了显示颜色的明暗,所以色相环有多个环。
两个外围的大环是暗色,里面两个小环是明色。
色相环有五个同心环组成,从暗到亮——暗色处于大环,明色处于小环,而中间是颜色的基本色相,如图3-31所示。
如图3-32所示,处于右边的暗色就是加上黑色,而左边的明色则是加上白色。
五个圆环已经清楚表示了颜色如何由暗到亮的过程,但这种明色及暗色的关系只是相对而言。
图3-32 色彩的明暗变化
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.3 色彩之间的关系〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
下面列出六种基本的色彩关系。
每一种色彩关系都可以有无数种搭配的可能,当你掌握它们时,你对颜色的视野才会显得开阔。
3.3.3.1 单色搭配
一种色相由暗、中、明三种色调组成。
这就是单色。
单色搭配上并没有形成颜色的层次,但形成了明暗的层次。
这种搭配在设计中应用时,出来的效果永远不错,其重要性也可见一斑,如图3-33所示。
图3-33 单色搭配
如图3-34所示,为三星女性手机E578和E428的网站(/cn/event/e428/index.htm)页面截图,网站使用同类蓝色和青色的组合,给人以更宽广,更开放的印象。
图3-34 三星女性手机E578和E428的网站网页截图
3.3.3.2 类比色搭配
相邻的颜色我们称为类比色。
类比色都拥有共同的颜色。
这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。
类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果,如图3-35所示。
图3-35 类比色搭配
如图3-36所示,为金戈铁马品牌推广有限公司的网站页面截图(/web/main.htm),整个页面使用了类比的红色和黄色进行搭配,给人大气、有力量的印象。
图3-36 金戈铁马品牌推广有限公司的网站页面截图
3.3.3.3 补色搭配
在色相环上直线相对的两种颜色称为补色,在上图中,是橙色及蓝色。
补色形成强列的对比效果,传达出活力、能量、兴奋等意义。
补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。
比如在一个蓝色的区域里搭配橙色的小圆点,如图3-37所示。
图3-37 补色搭配
如图3-38所示,为韩国麦当劳网站(http://www.mcdonalds.co.kr/bigmac/index.asp)页面截图,整个页面红色是主体,右侧的绿色水杯与红色进行对比,使页面变得更加有活力,栩栩如生。
图3-38 韩国麦当劳网站网页截图
3.3.3.4 分离补色搭配
如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分离补色。
这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。
形成了一种既和谐又有重点的颜色关系。
如在上面三种颜色中,红色就显得更加突出,如图3-39所示。
图3-39 分离补色搭配
如图3-40所示,为韩国百事可乐网站(http://www.pepsicola.co.kr/)网页截图,鲜艳的红色在其准对比色蓝色的映衬下,显得更加醒目。
这不同于对比色的锐利感,而是一种稳定的欢快的配色效果。
红色与蓝色并不是对比色,只是在色相环上大致位于相反一侧的色相。
图3-40 韩国百事可乐网站网页截图
3.3.3.5 原色搭配
除了在一些儿童的产品中,三原色同时使用是比较少见的。
但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。
红黄搭配应用的范围很广——从快餐店到加油站,我们都可以看见这两种颜色同时在一起。
蓝红搭配也很常见,但只有当两者的区域是分离时,才会显得吸引人,如果是紧邻在一起,则会产生冲突感,如图3-41所示。
图3-41 原色搭配
如图3-42所示,为个人网站色爵2008(/home.html)网页截图,整个网站用红色和黄色的原色进行配色,给人以稳重的印象。
即使使用了鲜艳的红色,也能保存平衡感。
图3-42 色爵2008网页截图
3.3.3.6 二次色搭配
二次色之间都拥有一种共同的颜色——其中两种共同拥有蓝色,两种共同拥有黄色,两种共同拥有红色——所以它们轻易能够形成协调的搭配。
如果三种二次色同时使用,则显得很舒适、吸引,并具有丰富的色调。
它们同时具有的颜色深度及广度,这一点在其它颜色关系上很难找到,如图3-43所示。
图3-43 二次色搭配
如图3-44所示,为韩国cinus娱乐网站网页截图(http://www.cinus.co.kr/),网站使用了二次色搭配,给人时尚、活力的印象。
图3-44 韩国cinus娱乐网站网页截图
3.3.3.7 全色相搭配
从色相环上取出所有的色相,开放、热闹、像节日一样的配色就产生了,如图3-45所示。
全色相给人带来可以随时参与进去的气氛,这恰好是适合节日气氛的色相。
图3-45 全色相
如图3-46所示,为网络游戏“生肖传说”网站(/)首页截图,页面颜色丰富多彩,给人以热闹、开放的印象。
图3-46 网络游戏“生肖传说”网站首页截图
即使是相同的色相,排列的顺序不同,效果也会大不一样,如图3-47所示。
图3-47 按照色相的顺序排列
如图3-48所示,为国外某个人设计工作室网站(.ar/)网页截图。
整个页面色彩沿着色相环的顺序进行排列,就是人们一般所说的彩虹色的色相顺序,具有强调秩序、集中性好、成熟的印象。
图3-48 国外某个人设计工作室网站页面截图
相反地,把各种色相大乱规律任意排列,就形成了节日般的、开放性的配色效果,如图3-49所示。
图3-49 任意排列的色相
如图3-50所示,为俄语的音乐娱乐网站(http://alisa.mtv.ru/)页面截图,整个页面使用了多种色相,并且任意进行排列,给人开放性的自由和热闹的感受。
图3-50 俄语音乐娱乐网站页面截图。
