【ps】教你制作滚动字效
利用Photoshop制作卷轴文字效果的步骤

利用Photoshop制作卷轴文字效果的步骤使用Photoshop制作卷轴文字效果的步骤步骤一:准备工作1. 打开Photoshop软件并创建一个新的文档。
选择适当的尺寸和分辨率,以适应您的需求。
2. 确保您的前景色设置为预期的文字颜色。
3. 选择一个合适的背景颜色或图像作为卷轴的背景。
步骤二:添加卷轴背景1. 使用填充工具选择您喜欢的背景颜色,单击工具栏上的颜色选择器并选择合适的颜色。
2. 在新建的文档上点击鼠标右键,选择"背景层"并点击确定。
3. 使用填充工具,将背景颜色填充到文档中。
步骤三:添加文字1. 在工具栏中选择文字工具(T),点击并拖动鼠标在文档上创建一个文本框。
2. 在弹出的文字框中键入您想要显示在卷轴上的文字。
选择合适的字体、字号和样式。
3. 将文字框放置在希望显示的位置,并调整文本框的大小以适应文本。
您可以使用文本工具栏或鼠标右键进行相关调整。
步骤四:添加卷轴效果1. 在图层面板上,右键单击您的文字图层并选择"复制图层"。
这样可以创建一个文字的副本。
2. 接下来,单击右键并选择"转换为智能对象",以便后续的调整和变换。
3. 使用自由变换工具(快捷键Ctrl+T),将智能对象的大小适应到想要的卷轴效果。
4. 单击滤镜菜单中的“渲染”选项,并选择“云彩”。
调整参数以使云彩看起来像卷轴的边缘。
5. 单击右键并选择“褪色”。
调整参数以增加卷轴效果。
6. 使用移动工具将卷轴文字副本移动到原始文字下方。
确保他们的位置准确。
步骤五:添加阴影和亮度效果1. 在图层面板上,右键单击卷轴文字副本并选择"复制图层"。
这样可以创建一个阴影的副本。
2. 将阴影图层的位置调整到布置阴影的位置。
您可以使用移动工具或者快捷键(方向键)进行微调。
3. 单击滤镜菜单中的“模糊”选项,选择“高斯模糊”。
调整参数以使阴影看起来更自然。
4. 使用不透明度选项,将阴影图层的不透明度调整为合适的值,使其看起来更加真实。
用PS让图片上的字动起来

用PS让图片上的字动起来让图片上的字动起来!1、在PHOTOSHOP里打开一背景图片。
注意右下方的“图层”。
(如图1)此图片不宜太大,控制在100K以下最好(别问我怎么控制)。
在图像清晰的前提下,越小越好,这样最后导出的GIF动画才不至于过大,方便于应用。
(图1)2、点击右下角的“创建新图层”,你会看到在上方出现了“图层1”。
(如图2)(图2)3、点击左侧的“文字工具”,是横排还是竖排,自己选择,此处我选了竖排。
(如图3)(图3)4、在背景图片上输入一个文字,文字大小、颜色、字体,自己选。
不要问我怎么选,这都不知道的话,你应该从幼儿园学起了,是不是?如果文字的位置不合适,可以用“移动工具”,把它拖到适当的位置(也别问怎么拖)。
(如图4)(图4)5、再“创建新图层”,你会看到,先前创建的图层变成了你输入的文字,现在的这层变成了“图层1”。
(如图5)(图5) 6、再输入文字。
(如图6)(图6)7、第二个字太歪了是不是?不要紧,用“移动工具”把它跟第一个字对齐就可。
(如图7)(图7)8、依此类推,建一层,输一字,直到输完所有的字。
(如图8)需要说明的是,实际上在图片上加文字可以不必先创建新图层,加的文字本身就是一层,但为了你今后的进一步提高,你需要先明白“图层”的含义与作用,所以你按我说的做没错。
(图8)9、你感觉字太靠下了是不是?没问题,可以再挪,一字一字的挪。
但要注意,比如你要挪“天”字,你必须要先把“天”字的那一层点蓝,也就是说,想挪哪个字,必须先选定它所在的层。
(如图9)怎么样,现在文字的位置合适了吧?(图9)10、如果还要输入其它内容,可再建图层,然后输入。
(如图10)(图10)※注意:你看以上的四个字我是一起输入的,也就是说他们哥儿四个在同一层里,那么在最后的效果图里他们就是一起跳,而不是逐个跳,明白了吗?同样的道理,同一层里,你输入几个字都可以,你想几个字一跳就输几个字,应该明白什么意思吧?11、还想加上图章?嘿,心事还不少!OK,我加上了。
ps制作文字沿着路径轨迹移动的效果

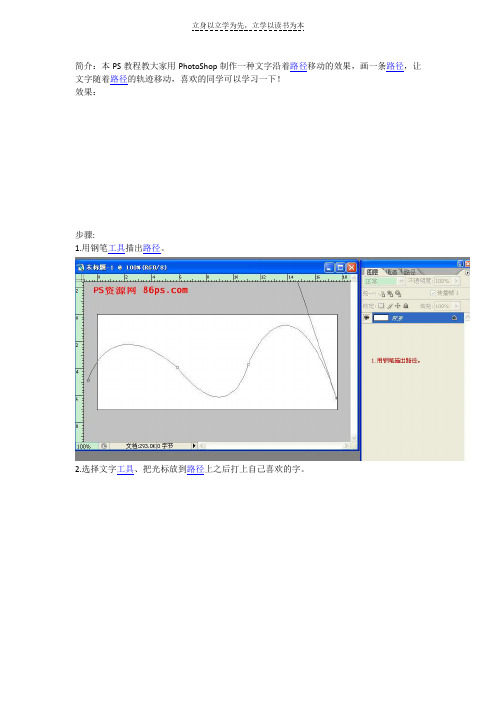
简介:本PS教程教大家用PhotoShop制作一种文字沿着路径移动的效果,画一条路径,让文字随着路径的轨迹移动,喜欢的同学可以学习一下!
效果:
步骤:
1.用钢笔工具描出路径。
2.选择文字工具、把光标放到路径上之后打上自己喜欢的字。
3.复制文字图层、每复制一层就更改文字的位置。
即在文字前面按空格。
想要文字移动快一点就多按几次空格
4.复制好所有文字图层之后把所有图层的眼睛都点出来。
即显示全部图层。
5.打开窗口-动画/时间轴。
点右边的小三角选择从图层建立帧。
6.选中所有动画帧点击点掉背景图层的眼睛之后再点开。
7.最后按ctrl+回车(将路径载入选区)再按ctrl+D(取消选区)
8.最后按ctrl+shift+alt+S 保存为GIF即可。
制作生动的动态文字Photoshop的使用技巧

制作生动的动态文字Photoshop的使用技巧在当今社交媒体和网络内容的时代,吸引人们眼球的生动文字成为了设计和创作的重要元素之一。
Photoshop作为一款功能强大的图像处理软件,不仅可以编辑图片,还可以制作出炫酷而生动的动态文字效果。
本文将向您介绍几种制作生动动态文字效果的Photoshop使用技巧。
一、投影效果投影效果是一种简单但效果显著的动态文字效果。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“图层”面板中选择您的文字图层,右键点击选择“图层样式”,并在下拉列表中选择“投影”选项。
调整投影的颜色、大小和模糊度,您会发现文字立刻变得立体而生动。
二、流光溢彩流光溢彩效果是一种非常抓人眼球的动态文字效果。
首先,在Photoshop中创建一个透明背景的新文档,选择想要使用的字体和字号。
然后,使用渐变工具将不同颜色的渐变应用到文字上。
接下来,在“图层”面板中选择文字图层,右键点击选择“图层样式”,并在下拉列表中选择“渐变叠加”选项。
调整渐变叠加的模式、透明度和角度,您会看到文字上呈现出流动的色彩。
三、火焰效果火焰效果是一种非常炫酷的动态文字效果,适用于需要表达热烈、激烈动感的场合。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“滤镜”菜单中选择“渲染”>“火焰”,调整火焰效果的参数,如火焰类型、大小、颜色等。
您会惊奇地发现文字立刻变成了燃起的火焰。
四、光线效果光线效果是一种非常引人注目的动态文字效果,常见于宣传海报、广告等设计上。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“滤镜”菜单中选择“渲染”>“光线效果”,调整光线的颜色、长度、强度等参数。
PS制作文字波动动画效果教程 电脑资料

PS制作文字波动动画效果教程电脑资料
本教程向的朋友们介绍PS制字波动动画效果的方法和具体的制作步骤,教程比拟简单,也不限制PS的版本,制作方法介绍的很详细,适合初中级PS学习者学习制作,希望教程对朋友们有所帮助!
扭转:
球面:
做法如下:上面几种效果, 其实做法都是一样的,使用的滤镜不同, 产生不同的效果,我用波形效果作例子, 请大家举一反三,
2. 复制 26 个文字图层... 嘿嘿并把复制的图层眼睛按掉
3. 最下面新增一个图层画方块填充红色方块宽度约为空白宽度两倍
4. 图层1 是动画第1格, 保持不动我们将从图层1 拷贝开始
5. 把红色方块往左移, 中心对齐边缘:
6. 选择图层1拷贝, 载入红色方块选区
7. 使用波形滤镜
参考设置:8. 图层1拷贝变形完毕.现在要对图层1拷贝2 进行变形...
9. 选择红色方块图层按V (移开工具)注意: 选区不要取消
然后... 先按住shift键再按方向键往右两次这样红色方块会往右移动 20 pixels
10. 选择图层1拷贝2 , 按ctrl F使用刚刚的滤镜
11. 其他图层变形...重复上面步骤8"10 即可。
PPT PS Flash制作滚动字幕教程

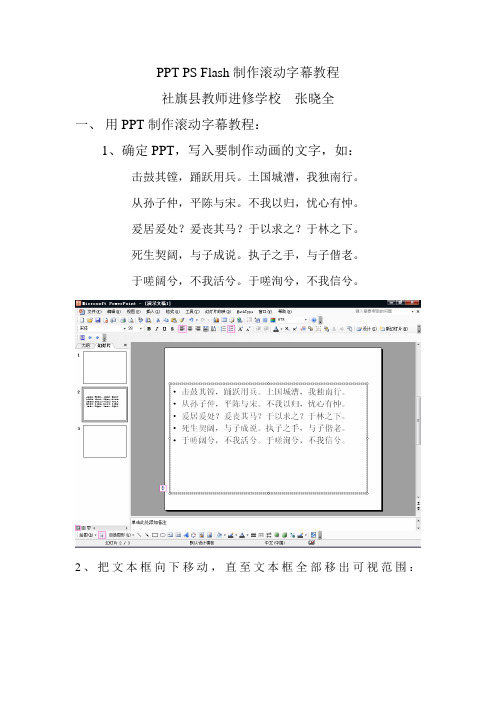
PPT PS Flash制作滚动字幕教程社旗县教师进修学校张晓全一、用PPT制作滚动字幕教程:1、确定PPT,写入要制作动画的文字,如:击鼓其镗,踊跃用兵。
土国城漕,我独南行。
从孙子仲,平陈与宋。
不我以归,忧心有忡。
爰居爰处?爰丧其马?于以求之?于林之下。
死生契阔,与子成说。
执子之手,与子偕老。
于嗟阔兮,不我活兮。
于嗟洵兮,不我信兮。
2、把文本框向下移动,直至文本框全部移出可视范围:3、对文本框做自定义动画,执行“设计-自定义动画-添加效果-动作路径-向上”命令,效果选项:计时:速度非常慢。
正文文本动画:调整动作路径长度,使整个文本完全移出可视文本框之外。
二、PS制作滚动字幕教程:1、启动PS,执行“文件-新建-默认photoshop大小”的文档,2、用文字工具输入文字:3、右键单击文字图层执行“栅格化文字”命令使其成为普通图层。
4、单击图层面板上的添加图层蒙版按钮,给文字图层添加蒙版,用矩形选框工具框选文字,执行“选择-反向”命令。
5、用油漆桶工具在选区内填充前景色。
去除文字图层和蒙版之间的连结。
6、执行“窗口-动画”命令,调出动画控制面板,选中文字图层,用移动工具向下移动文字,直至看不见为止;点击动画面板上的复制所选帧按钮,用移动工具向上移动文字,直至看不见为止;点击第一帧,点击添加过渡帧按钮,修改帧数为60。
执行全选所有帧命令,把延迟时间改为0.2秒,永远。
保存为“web 和设备所用格式”,*.gif.复制所选帧按钮添加过渡帧按钮三、用Flash制作滚动字幕教程:1、启动Flash,创建一个Actionscript 3.0下的550×400px 的场景1,使用文字工具输入文字。
用选择工具移动文字直到场景外的底部。
2、点击第100帧,插入关键帧,并向上移动文字,直至文字在场景上方。
3、在第1和第100帧之间的任意地方单击,选择“创建传统补间”。
4、执行“文件-导出-导出影片”命令,测试并完成。
PS做滚动字

工具/原料
ps软件
步骤/方法
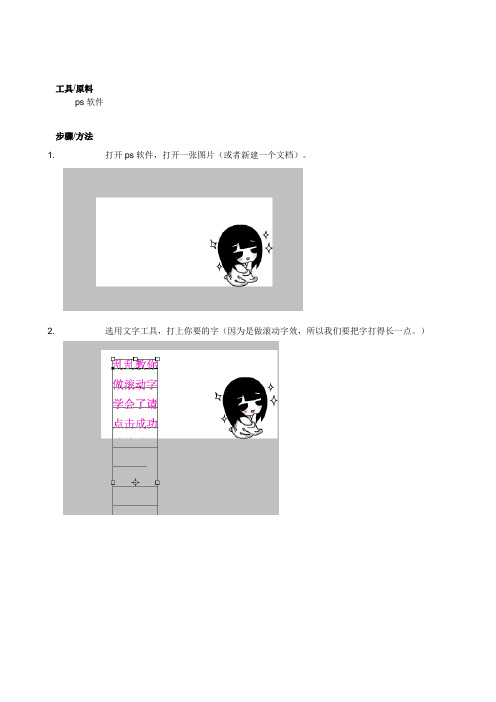
1. 打开ps软件,打开一张图片(或者新建一个文档)。
2. 选用文字工具,打上你要的字(因为是做滚动字效,所以我们要把字打得长一点。
)
3. 点击窗口,打开动画面板。
选中第一帧,将文字图层移动到如下图所示的位置。
4. 新建一帧,同样移动文字图层到如下图所示的位置。
5. 选中过度帧按钮。
数值设置如下图
6. 按住空格键播放一下,如果还是太快,那么我们可以设置它的延迟时间。
按住shift,
选中第一帧和最后一帧,点击帧下面的小三角形,设置延迟时间,我这里设置的是0.1秒。
7. 最后,保存为web模式即可,效果如下图所示。
是不是很炫很酷啊,呵呵,快来学习一下吧!。
怎样用photoshop制作流光字的动态图片

在做好一个动态之后肯定要保存,点击“文 件”-“保存为 WEB 所用格式”,在弹出的对话框 中选择“存储”。
至于 PSD 格式的源文件如果你想要的话就单 独存一份,以便以后参考,不过这就是你自己的
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
标左键就可以建立一个剪贴蒙版了。还可以选 “图层”-“创建剪贴蒙版”来实现。
点和图层相对应的时间轴左边的那个小三 角形,就会出现该时间轴的一个属性下拉菜单。 根据这些属性,我们就可以来制作动态了。
由于我们要做的动态是一道流光从左边到 右边,所以就用到位置属性。所以先把流光图层 用方向键移动到左边,直到在文字上看不到渐变
以看到新创建出来的时间轴了(其实这个我个人 把它理解为从一个时间点到另一个时间点的编 辑过程)。看到第二张里的
部分了吗?那个就是标签。②部分里的那个 蓝色倒三角形的就是控制时间轴进度的,拖拽它 可以控制时间轴的播放进度。③部分就是时间轴 里的区间。
现在就是制作素材了,素材可以从网上找,
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
再点击过渡帧按钮,过渡多少帧自己看着 办,想让播放的长一点就多过渡些,想让播放的 短一些就过渡的少一些。
再将现有的所有帧全选,复制,在粘贴的时 候选择“粘贴多帧”里的“粘贴在所选帧之后”。
此时再点击“反向帧”
设置播放延迟时间:全选全部帧,点击任意
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
用 photoshop(也就是 PS)来制作简单的动 态,利用 PS 里的图层样式、位置等性质来达到 想要的效果,如果可以的话,我们也可以把动态 的制作过程比喻成为电影胶片的一片一片的制 作过程(相对于时间轴当中的帧),也可以理解 为从一个时间点(起点)到另外一个时间点(终 点)的演示过程(个人理解的)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【ps】教你制作滚动字效
大家经常在电视上面看到滚动字的效果,那个是用专业的影视软件处理过的,今天我带大家用ps制作这个效果!很炫哦,来学习一下吧!工具/原料
ps软件
步骤/方法
打开ps软件,打开一张图片(或者新建一个文档)。
选用文字工具,打上你要的字(因为是做滚动字效,所以我们要把字打得长一点。
)
点击窗口,打开动画面板。
选中第一帧,将文字图层移动到如下图所示的位置。
新建一帧,同样移动文字图层到如下图所示的位置。
选中过度帧按钮。
数值设置如下图
按住空格键播放一下,如果还是太快,那么我们可以设置它
的延迟时间。
按住shift,选中第一帧和最后一帧,点击帧下面的小三角形,设置延迟时间,我这里设置的是0.1秒。
最后,保存为web模式即可,效果如下图所示。
是不是很炫很酷啊,呵呵,快来学习一下吧!
注意事项
关于帧的设置,可以根据你的字的多少来定,快慢均可以调整。
还有就是如果想传到百度上的话图片的大小要在500k 以内(官方人员透露的)。
