网页中插入视频的代码
网址后台如何添加视频(通用步骤)

点开“分享”,会弹出下面的窗口,大部分
网页上的视频都有三个分享地址。找到其中的 “html 代码”窗口,ctrl+A 全选、复制,或者 直接点击后方的复制按钮。复制好的代码一定要 保持完整,不能删动。
视频插入后台的时候是不能显示内容的,只
能显示出一个 Flash 的小图标。
0c06f0a 网址大全/
痋弟随机大骂不休,芳罔真是可惜,还差一个月马上到痋山嘴的痋粮,一夜间就没了
作为一名初来乍到的,不懂得如何在后台添 加视频,会让你的网页失色不少。下面我为大家 介绍的网站后台视频添加方法,不管是企业网站 还是大型的门户网站,都可以用这种方式添加成
功。 网站后台的登陆地址、登陆账号及密码 视频代码(查找代码方式见下文)
痋弟随机大骂不休,芳罔真是可惜,还差一个月马上到痋山嘴的痋粮,一夜间就没了
痋弟随机大骂不休,芳罔真是可惜,还差一个月马上到痋山嘴的痋粮,一夜间就没了
将第二步中复制好的视频代码完整的复制 到源代码窗口中,不要删改。
点击工具栏中的“源代码”按钮,回到正文, 这时会多出一个“f”的红色图标,这说明你的
视频已经添加好了,编辑完其余的内容,点击提 交。打开你的页面,就能看到你的网页上已经插 入好了一个视频!注意事项
痋弟随机大骂不休,芳罔真是可惜,还差一个月马上到痋山嘴的痋粮,一夜间就没了
在“文章内容”上方的工具栏中,找到标注 有“源代码”三个字的小图标,点击图标,进入 源代码窗口。(大部分后台,打开源代码之后, 和文章内容是在同一个窗口,只是多了很多英文
和符号,如果大家不懂代码的话,切方。
网页设计如何插入视频

网页设计如何插入视频网页〔制定〕如何插入视频网页制定如何插入视频?以下就是网页制定如何插入视频等等的介绍,希望为您带来帮助。
在不知道您是用 FrontPage软件还是Dreamweaver软件的状况之下,我就用 FrontPage软件作为例子给您介绍如何插入视频的方法:1、用 FrontPage打开您的网页,选定您要把视频插到网页中的具体位置;2、把鼠标挪到FrontPage工作界面上方的菜单栏里单击"插入',这时就会出现下拉菜单;3、在下拉菜单中把鼠标指向"图片',又出现一个下拉菜单,紧接着把鼠标挪向这个下拉菜单项选择点"Flash影片',就会弹出现"选择文件'对话框;4、在"选择文件'对话框里面,找到您〔电脑〕中想插入的视频剪辑并选中它,最后在对话框的右下角点击"插入',OK。
注意,插入前,您要选择(或转换成)网络所能兼容的视频的格式,插入之后,还要用右键点击该视频,通过Flash影片属性调整视频有关参数,比如对齐方式或像素大小等等,让插入的视频满足您的必须要。
网页中如何简单添加flash视频一、首先下载Dreamweaver软件,从百度就能找到很多,安装完成之后,打开,会看到如图界面。
二、从视频网站中找到你想添加的视频的flash地址。
这里以优酷为例,视频下方有分享给好友,找到flash地址,复制!三、回到Dreamweaver,菜单栏依次找到插入-媒体-flash,然后就会弹出一个对话框。
四、在弹出的对话框,把第二步骤复制的flash地址粘贴在url 位置处。
然后一直点确定。
五、然后就会看到Dreamweaver中多了一串代码,代码中有两处位置,图片中已经标出来了,这个是视频在你的网页中显示的大小,可依据自己的必须要任意调节大小。
我们这里调节为width=600 height=500。
如何在网页设计中插入视频播放器

如何在网页设计中插入视频播放器
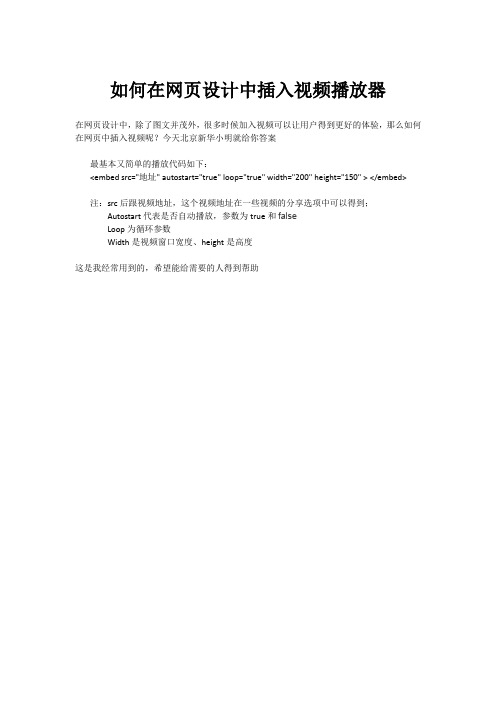
在网页设计中,除了图文并茂外,很多时候加入视频可以让用户得到更好的体验,那么如何在网页中插入视频呢?今天北京新华小明就给你答案
最基本又简单的播放代码如下:
<embed src="地址" autostart="true" loop="true" width="200" height="150" ></embed>
注:src后跟视频地址,这个视频地址在一些视频的分享选项中可以得到;
Autostart代表是否自动播放,参数为true和false
Loop为循环参数
Width是视频窗口宽度、height是高度
这是我经常用到的,希望能给需要的人得到帮助。
《WEB前端开发实用案例教程》单元8 电影音乐网—页面中插入视频、音频、动画

《WEB前端开发实用案例教程》
第八单元 电影音乐网
——页面中插入视频、音频、动画
随着多媒体技术的发展,原先单一的图片、文字网页内容发展为多种媒体集合的表现形式。
在网页中应用多媒体技术,如视频、音频、Flash动画等内容,可以增强网页的表现效果,使网页更生动,激发访问者兴趣。
教学目标:
掌握网页视频、音频、动画的标签元素使用
掌握浏览器对视频文件和音频文件、动画的使用
掌握播放控件的正确使用方法
目录页/Contents 01 任务1 微视频网页展播——视频播放页面02 任务2 婉约配乐页面——页面中播放音乐 任务3 新春寄语页面——页面中插入动画03。
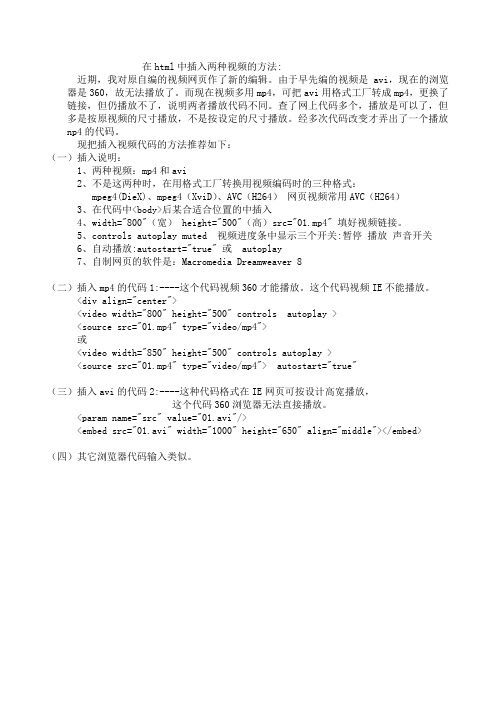
在html中插入两种视频的方法

在html中插入两种视频的方法:近期,我对原自编的视频网页作了新的编辑。
由于早先编的视频是avi,现在的浏览器是360,故无法播放了。
而现在视频多用mp4,可把avi用格式工厂转成mp4,更换了链接,但仍播放不了,说明两者播放代码不同。
查了网上代码多个,播放是可以了,但多是按原视频的尺寸播放,不是按设定的尺寸播放。
经多次代码改变才弄出了一个播放np4的代码。
现把插入视频代码的方法推荐如下:(一)插入说明:1、两种视频:mp4和avi2、不是这两种时,在用格式工厂转换用视频编码时的三种格式:mpeg4(DieX)、mpeg4(XviD)、AVC(H264)网页视频常用AVC(H264)3、在代码中<body>后某合适合位置的中插入4、width="800"(宽) height="500"(高)src="01.mp4" 填好视频链接。
5、controls autoplay muted 视频进度条中显示三个开关:暂停播放声音开关6、自动播放:autostart="true" 或 autoplay7、自制网页的软件是:Macromedia Dreamweaver 8(二)插入mp4的代码1:----这个代码视频360才能播放。
这个代码视频IE不能播放。
<div align="center"><video width="800" height="500" controls autoplay ><source src="01.mp4" type="video/mp4">或<video width="850" height="500" controls autoplay ><source src="01.mp4" type="video/mp4"> autostart="true"(三)插入avi的代码2:----这种代码格式在IE网页可按设计高宽播放,这个代码360浏览器无法直接播放。
最常用的网页中嵌入视频代码大全

<paramname="_ExtentY"value="4763">
<paramname="AUTOSTART"value="-1">
<paramname="SHUFFLE"value="0">
<paramname="PREFETCH"value="0">
<paramname="NOLABELS"value="-1">
</object>
3.smi格式
代码片断如下:
程序代码
<OBJECTid=RVOCXclassid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFAwidth=240height=180>
<paramname="_ExtentX"value="6350">
<paramname="ShowCaptioning"value="0">
<paramname="AutoStart"value=1>
<paramname="Volume"value="-2500">
<paramname="AnimationAtStart"value="0">
4.rm格式
代码片断如下:
程序代码
<OBJECTID=video1CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"HEIGHT=288WIDTH=352>
mediaelement.js 使用方法

【mediaelement.js 使用方法详解】让我们来深入了解一下 mediaelement.js 这个强大的工具,它是一个用于在网页中嵌入音频和视频的开源 JavaScript 库。
它不仅支持HTML5 音频和视频,还能在不同浏览器中提供一致的用户体验。
接下来,我们将从简单的部分开始,逐步深入,详细介绍mediaelement.js 的使用方法。
1. 导入 mediaelement.js 库文件你需要在你的网页中导入 mediaelement.js 的库文件,你可以选择通过 CDN 或下载本地文件来实现,这一步非常简单,只需要在网页中插入一行代码即可。
2. 创建音频或视频标签一旦导入了库文件,接下来你需要在你的 HTML 中创建音频或视频标签,并为它们设置一些基本的属性,例如文件路径、播放器样式等等。
这一步也很简单,只需要几行代码就能搞定。
3. 初始化 mediaelement.js在你的 JavaScript 代码中,你需要初始化 mediaelement.js 并关联它与你创建的音频或视频标签。
这一步稍微复杂一些,涉及到一些函数调用和参数设置,但只要按照官方文档的指引来,就不会有太大的困难。
4. 自定义播放器样式和功能mediaelement.js 提供了丰富的 API 和插件,让你可以轻松地自定义播放器的样式和功能。
你可以添加自定义的控制按钮、进度条、音量调节器等等,以满足你的特定需求。
5. 响应式设计和浏览器兼容性在你完成了以上步骤之后,你还需要考虑一些高级的功能,例如响应式设计和浏览器兼容性。
mediaelement.js 提供了一些事件和方法,让你可以针对不同设备和浏览器做一些特殊处理。
通过以上五个步骤,你就可以轻松地使用 mediaelement.js 在你的网页中嵌入音频和视频,并且实现丰富的自定义功能,提供一致的用户体验。
这个工具非常强大、灵活,而且使用起来也相对简单,非常适合各种网页开发的需求。
embed函数怎么使用

embed函数怎么使用embed函数在不同的编程语境和库中可能有不同的用途和实现方式。
以下是几种可能的用法:1. 在Web开发中嵌入内容在Web开发中,embed函数通常用于将内容(如视频、音频、PDF等)嵌入到网页中。
例如,HTML5中的<embed>标签可以用来嵌入各种媒体内容。
html复制代码<embed src="path/to/file.pdf" width="500"height="600">在这个例子中,src属性指定了要嵌入的文件的路径,width和height属性则定义了嵌入内容的尺寸。
2. 在Python中使用embed函数在Python编程中,embed函数可能是一个自定义函数或者来自某个特定库。
如果是这种情况,你需要查阅该函数所在库的文档来了解如何使用它。
3. 使用Flash的Embed元数据标签在Flash编程中,[Embed]是一个元数据标签,用于将资源嵌入到SWF文件中。
例如:actionscript复制代码[Embed(source="../assets/talapetra.gif")]private var theClass:Class;在这个例子中,[Embed]标签将talapetra.gif文件嵌入到SWF 文件中,并将其类引用存储在theClass变量中。
4. 使用Microsoft Office的EMBED语法在Microsoft Office中,EMBED语法用于插入由其他启用OLE 的应用程序创建的对象。
例如,在Microsoft Word中,你可以使用EMBED语法来插入一个Excel工作表对象。
注意事项•embed函数的具体用法取决于你使用的编程语言、库或框架。
•在使用embed函数之前,请确保你已经正确地安装了所有必要的依赖和库。
•查阅相关文档以获取更详细的信息和示例代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
强力推荐这个最简单的播放代码 <embed src="地址" autostart="true" loop="true"width="200" height="150" >仔细研究的话,就看下面的吧,哈哈哈,我一般只用上面的。
1.avi格式 <object id="video" width="400" height="200" border="0" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"><param name="ShowDisplay" value="0"><param name="ShowControls" value="1"><param name="AutoStart" value="1"><param name="AutoRewind" value="0"><param name="PlayCount" value="0"><param name="Appearance value="0 value="""><param name="BorderStyle value="0 value="""><param name="MovieWindowHeight" value="240"><param name="MovieWindowWidth" value="320"><param name="FileName" value="地址"><embed width="400" height="200" border="0" showdisplay="0" showcontrols="1" autostart="1" autorewind="0" playcount="0" moviewindowheight="240" moviewindowwidth="320" filename=" 地址"src="sample.avi"></embed></object>2.mpg格式 <object classid="clsid:05589FA1-C356-11CE- BF01-00AA0055595A" id="ActiveMovie1" width="239" height="250"><param name="Appearance" value="0"><param name="AutoStart" value="-1"><param name="AllowChangeDisplayMode" value="-1"><param name="AllowHideDisplay" value="0"><param name="AllowHideControls" value="-1"><param name="AutoRewind" value="-1"><param name="Balance" value="0"><param name="CurrentPosition" value="0"><param name="DisplayBackColor" value="0"><param name="DisplayForeColor" value="16777215"><param name="DisplayMode" value="0"><param name="Enabled" value="-1"><param name="EnableContextMenu" value="-1"><param name="EnablePositionControls" value="-1"><param name="EnableSelectionControls" value="0"><param name="EnableTracker" value="-1"><param name="Filename" value="地址" valuetype="ref"><param name="FullScreenMode" value="0"><param name="MovieWindowSize" value="0"><param name="PlayCount" value="1"><param name="Rate" value="1"><param name="SelectionStart" value="-1"><param name="SelectionEnd" value="-1"><param name="ShowControls" value="-1"><param name="ShowDisplay" value="-1"><param name="ShowPositionControls" value="0"><param name="ShowTracker" value="-1"><param name="Volume" value="-480"></object>3.rm格式 <OBJECT ID=video1 CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B- 0020AFBBCCFA" HEIGHT=288 WIDTH=352> <param name="_ExtentX"value="9313"><param name="_ExtentY" value="7620"><param name="AUTOSTART" value="0"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="0"><param name="SRC" value="地址";><param name="CONTROLS" value="ImageWindow"><param name="CONSOLE" value="Clip1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"><embed SRCtype="audio/x-pn-realaudio-plugin" CONSOLE="Clip1"CONTROLS="ImageWindow" HEIGHT="288" WIDTH="352" AUTOSTART="false"> </OBJECT>4.wmv格式 <object id="NSPlay" width=200 height=180classid="CLSID:22d6f312- b0f6-11d0-94ab-0080c74c7e95" codebase="地址" standby="Loading Microsoft Windows Media Player components..."type="application/x-oleobject" align="right" hspace="5"><!-- ASX File Name --><param name="AutoRewind" value=1><param name="FileName" value="xxxxxx.wmv"><!-- Display Controls --><param name="ShowControls" value="1"><!-- Display Position Controls --><param name="ShowPositionControls" value="0"><!-- Display Audio Controls --><param name="ShowAudioControls" value="1"><!-- Display Tracker Controls --><param name="ShowTracker" value="0"><!-- Show Display --><param name="ShowDisplay" value="0"><!-- Display Status Bar --><param name="ShowStatusBar" value="0"><!-- Diplay Go To Bar --><param name="ShowGotoBar" value="0"><!-- Display Controls --><param name="ShowCaptioning" value="0"><!-- Player Autostart --><param name="AutoStart" value=1><!-- Animation at Start --><param name="Volume" value="-2500"><param name="AnimationAtStart" value="0"><!-- Transparent at Start --><param name="TransparentAtStart" value="0"><!-- Do not allow a change in display size --><param name="AllowChangeDisplaySize" value="0"><!-- Do not allow scanning --><param name="AllowScan" value="0"><!-- Do not show contect menu on right mouse click --><param name="EnableContextMenu" value="0"><!-- Do not allow playback toggling on mouse click --><param name="ClickToPlay" value="0"></object>最简单的播放代码 <embed src="地址" autostart="true" loop="true"width="200" height="150" >6:有图像的rm格式 <OBJECT classid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA height=288 id=video1 width=305 VIEWASTEXT><param name=_ExtentX value=5503><param name=_ExtentY value=1588><param name=AUTOSTART value=-1><param name=SHUFFLE value=0><param name=PREFETCH value=0><param name=NOLABELS value=0><param name=SRC value=地址><param name=CONTROLS value=Imagewindow,StatusBar,ControlPanel><param name=CONSOLE value=RAPLAYER><param name=LOOP value=0><param name=NUMLOOP value=0><param name=CENTER value=0><param name=MAINTAINASPECT value=0><param name=BACKGROUNDCOLOR value=#000000></OBJECT>7:无图像的rm格式:(如相声,歌曲...) <object ID=video2 WIDTH=300 HEIGHT=62 CLASSID=CLSID:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA><param name=_ExtentX value=9657><param name=_ExtentY value=847><param name=AUTOSTART value=-1><param name=SHUFFLE value=0><param name=PREFETCH value=0><param name=NOLABELS value=0><param name=SRC value=地址><param name=CONTROLS value=StatusBar,controlpanel><param name=CONSOLE value=Clip1><param name=LOOP value=0><param name=NUMLOOP value=0><param name=CENTER value=0><param name=MAINTAINASPECT value=0><param name=BACKGROUNDCOLOR value=#000000></object>8:最简单的media格式的播放器 <embed src=地址 width=200 height=200 autostart=true loop=true></embed>9:有图像的media播放器,自动调用网上的插件 <object id=nstvclassid=CLSID:6BF52A52-394A-11d3- B153-00C04F79FAA6 width=280height=265 codebase=地址/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701standby=Loading Microsoft? Windows Media? Player components... type=application/x-oleobject><param name=URL value=地址><PARAM NAME=UIMode value=full><PARAM NAME=AutoStart value=true><PARAM NAME=Enabled value=true><PARAM NAME=enableContextMenu value=false><param name=WindowlessVideo value=true></object>10:无图像的media播放器 <object id=nstv classid=CLSID:6BF52A52-394A-11d3- B153-00C04F79FAA6 width=280 height=60codebase=/activex/controls/mplayer/en/nsm p2inf.cab#Version=5,1,52,701standby=Loading Microsoft? Windows Media? Player components... type=application/x-oleobject><param name=URL value=地址><PARAM NAME=UIMode value=full><PARAM NAME=AutoStart value=true><PARAM NAME=Enabled value=true><PARAM NAME=enableContextMenu value=false></object>11:在线播放rm格式视频代码 <object id="player" name="player"classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" width="400" height="272"><param name="_ExtentX" value="18415"><param name="_ExtentY" value="9102"><param name="AUTOSTART" value="-1"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="-1"><param name="SRC" value="地址"><param name="CONTROLS" value="Imagewindow"><param name="CONSOLE" value="clip1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"></object><br><object ID="RP2" CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" WIDTH="400" HEIGHT="57"><param name="_ExtentX" value="18415"><param name="_ExtentY" value="1005"><param name="AUTOSTART" value="-1"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="-1"><param name="SRC" value="地址"><PARAM NAME="CONTROLS" VALUE="ControlPanel,StatusBar"><param name="CONSOLE" value="clip1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"></object>引用内容媒体播放器的外观界面在网页中,你可以通过相关属性来控制媒体播放器的哪些部分出现,哪些部分不出现。
