网页设计之超链接设置
《设置超链接》教学设计

《设置超链接》教学设计盐城市毓龙路实验学校袁媛一、教材分析“制作简易网站”是《江苏省义务教育信息技术课程指导纲要》中“信息的发布与交流”第三阶段的要求,苏科版《初中信息技术8年级》教材中用《主题网站设计》这一章节来完成这一要求。
《设置超链接》为这一章节中第2节“网站的制作”中的最后一课时。
本节课的主要内容是理解超链接的概念,掌握建立超链接的多种方法,为已经充实完毕的主页和分栏目板块之间建立超链接,使之成为一个真正意义上的网站,因此,它是设计网站的重要步骤,也是一种重要的技能。
二、学情分析本节课是Dreamweaver软件学习的第7课时,通过前面的学习学生已经掌握网络的基础知识,熟悉网页制作的流程以及基本操作,对页面的联系有初步的认识。
同时他们对Powerpoint以及Word中的超链接比较熟悉,通过知识迁移以及具体任务的探究实践,有利于学生理解网页超链接的作用,容易掌握网页超链接的类型和方法。
三、教学目标1. 知识与技能(1)了解超链接的含义及链接源和链接目标的含义。
(2)掌握同一站点内以及不同站点间网页超链接的创建方法。
(3)了解“锚链接”的作用,掌握“锚链接”的创建方法。
(4)理解热区链接的含义及创建方法。
2. 过程与方法(1)通过对不同对象设置超链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。
(2)通过对主题网站中创建超链接,体会网站的所有网页通过超链接的方法组织成一个互相联系、便于访问的整体,消除对网页链接的神秘感。
3. 情感态度与价值观体验完成超链接的喜悦和成就感,激发学习网站制作的兴趣。
4. 行为与创新能够根据网站的需求选择合适的超链接方法和途径。
四、教学重点网页超链接的含义及不同对象创建超链接的方法。
五、教学难点1. 超链接属性面板中目标选项的设置。
2. “锚链接”的方法。
六、教学过程(一)超链接初体验1. 超链接的含义江苏卫视的“一站到底”节目很受欢迎,现在一站到底还在网上开通了游戏版的,今天老师带来了网页版的一站到底,谁敢接受挑战?(教师展示“一站到底”网站。
网页设计基础-文本格式与超链接

第2章文本格式与超链接(1)段落格式本章目标•掌握段落标记符p、断行标记符br、标题标记符h1~h6、水平线标记符hr的用法。
•理解物理字符样式和逻辑字符样式。
•掌握使用ol/ul 和 li 标记符创建列表。
•掌握使用 a 标记符创建页面链接和锚点链接。
段落格式•段落格式是指针对 HTML 文档中的段落所设置的格式,例如段落的对齐方式。
•还有哪些段落格式?•首行缩进是不是段落格式?段间距呢?分段标记符•分段标记符用于将文档划分为段落,标记为<p></p>。
•换行标记符用于在文档中强制断行,标记为一个单独的<br />。
标题样式•hn 标记符 = 各级标题•n 是1至6的数字;h1表示最大的标题,h6表示最小的标题。
•注意:使用标题时应按照其逻辑含义,而不是按照其显示效果!添加水平线•添加水平线的标记符为hr,它包括以下属性:–size (粗细)–width (长度)–noshade (实线)align 属性•align 属性用于设置段落的对齐格式,取值:right(右对齐)、left(左对齐)、center(居中对齐)和 justify(两端对齐)。
•align 属性可应用于多种标记符,例如p、hn(标题标记符)、hr 等。
•注意:在学习了CSS技术之后应避免使用align属性。
第2章文本格式与超链接(2)字体格式与列表字体格式•字体格式/字符格式是指针对段落中的部分文字所设置的格式,通常包括:字体样式、字号、文字颜色等。
•注意:字体格式属于显示效果的设置,因此应主要使用CSS技术来实现。
物理字符样式•物理字符样式是指标记符本身说明了所修饰的效果。
•常用物理字符样式标记符有:–黑体标记<b></b>–斜体标记<i></i>–下划线标记<u></u>逻辑字符样式•逻辑字符样式是指标记符本身说明了所修饰效果的逻辑含义,例如address标记符。
网页设计与制作之超链接

2、将未来旅游中的图片设置为“鼠标经过图像”
3、将页面下方的“与我联系”设置为电子邮件超链接
网页设计与制作之超链接
D
图2布局表格
“校友录”页面制作
【实验步骤】
1、 首先在制作出如下所示的表格:
2、页面属性如下:
3、添加相应图片及文本
4、在图片上设置热点链接,如下所示:
并制作相应地特点链接网页,示例如下:
5、设置文本空链接,如下所示:
6、在“联系”字样上设置电子邮件超链接,如下所示:
对“Send”图片设置电子邮件超链接,如下所示:
在网页中建立各种超级链接

在网页中建立各种超级链接实训目标1.掌握内部、外部超级链接的创建方法;2.掌握E-mail链接的创建方法;3.掌握锚点链接的制作方法;4.掌握链接颜色的设置方法;5.了解图像映射的制作方法;6.了解跳转菜单、翻转图像实例、导航栏的制作方法。
实训内容准备工作本实训所需的网页及图象文件均在实训二课件的“实训\materials”文件夹下。
1、解压文件解压文件“实训二在网页中建立各种超级链接.rar”,请将“课堂实训”文件夹中的“materials”文件夹复制到D盘根目录下,并将其重命名为“future”。
2.新建站点新建网站“畅想未来”,将站点和个人文件夹future建立一一对应的关系。
任务一、在网页中建立各种超级链接设计目标在实训一完成的index.htm页面中,制作一个具有超级链接的网页。
其浏览效果见“实训\result”文件夹中的index4.html文件所示。
当鼠标移到栏目标题文本上时就会变成手形,同时在浏览器下方的状态栏中显示链接地路径,单击时便会跳转到相应的链接内容。
2、页面分析该页面包含了内部超级链接、外部超级链接、空链接和脚本链接、Email超级链接等。
页面效果请参见实训二课件中“实训\result”文件夹下的index4.html文件。
3.制作步骤说明:请在完成下面操作前,先将所有的素材文件放置在对应的文件夹下;在Dreamweaver 中本地站点future 中打开index.html 页面,依次按照下述内容在页面中创建各种超级链接。
(1)创建内部超级链接内部超级链接:就是在同一个站点内的不同页面之间建立超级链接关系; ☞ 为“未来都市”文本创建超级链接在网页中选定文本“未来都市”,在“属性“面板中单击“浏览文件”,在打开的“选择文件”对话框中选择需要的网页文件(ex4_city.html );☞在“目标”选择框中选择“_blank ”,以确保在新的浏览窗口中打开连接文件;☞使用相同的方法分别为“未来旅游”和“科幻小说”创建超级链接;对应的网页文件分别为ex4_travel.html、ex4_novel.html;(2)创建外部超级链接外部超级链接:链接目标在网站之外,即与网站之外的文件链接;如果按照使用对象的不同,网页中的链接又可以分为:文本超链接、图像超链接、E-mail 链接、锚点链接、多媒体文件链接、空链接等 (3)创建空链接和脚本链接空链接是一个未指定目标的链接,在属性面板中的“链接”栏中输入一个数值符“#”即可。
网页设计如何设置超链接

网页设计如何设置超链接网页设计如何设置超链接导语:所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
下面是店铺整理的网页设计如何设置超链接,供大家参考借鉴,希望可以帮助到有需要的朋友。
超链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素,什么是超链接?。
各个网页链接在一起后,才能真正构成一个网站。
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。
当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
超链接的类型:按照链接路径的不同,网页中超链接一般分为以下3种类型:内部链接,锚点链接和外部链接。
超链接的对象:如果按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等。
超链接是一种对象,它以特殊编码的文本或图形的形式来实现链接,如果单击该链接,则相当于指示浏览器移至同一网页内的某个位置,或打开一个新的网页,或打开某一个新的WWW网站中的网页。
网页超链接网页上的超链接一般分为三种:一种是绝对URL的超链接。
URL(Uniform Resource Locator)就是统一资源定位符,简单地讲就是网络上的一个站点、网页的完整路径。
第二种是相对URL的超链接。
如将自己网页上的某一段文字或某标题链接到同一网站的其他网页上面去;还有一种称为同一网页的超链接,这种超链接又叫做书签。
动态静态超链接还可以分为动态超连接和静态超连接。
动态超连接指的是可以通过改变HTML代码来实现动态变化的超链接,例如我们可以实现将鼠标移动到某个文字链接上,文字就会象动画一样动起来或改变颜色的效果,也可以实现鼠标移到图片上图片就产生反色或朦胧等等的效果。
网页制作ppt课件第4章超链接

超链接的重要性
总结词
超链接在网页制作中起着至关重要的作用,它能够提高用户体验、增强网站导航、增加网站流量和提升搜索引擎 排名。
详细描述
超链接是网页中不可或缺的一部分,它能够提高用户体验,使用户能够方便地浏览和获取信息。通过设置合理的 超链接,可以增强网站的导航结构,使用户更容易找到所需内容。同时,超链接还可以增加网站的外部链接数量, 提高网站的权重和流量,从而提升搜索引擎排名。
问。
图片链接
总结词
图片链接是指将一张图片设置为超链接 ,当用户点击这张图片时,会跳转到指 定的片链接,首先需要插入一 张图片,然后选中这张图片,选择“插入 ”菜单中的“超链接”选项。在弹出的对 话框中,输入要链接到的网址或文件路径 ,并设置好显示的文字和颜色等属性。点 击确定后,选中的图片就会变成超链接, 用户可以直接点击访问。
确保超链接指向的内容合法、合规, 不涉及任何违法、侵权或不良信息。
避免在超链接中传递任何误导、虚假 或欺诈信息,以免引起法律纠纷和不 良后果。
在使用外部链接时,尊重原网站的版 权和隐私政策,避免侵犯他人的权益。
06
案例分析
优秀超链接案例一
01
案例名称
旅游网站导航栏
02 03
描述
该网站通过超链接将各个旅游景点的页面相互连接,使用户可以轻松跳 转到感兴趣的景点页面,同时每个景点页面都提供了返回主页的超链接, 方便用户浏览。
使用链接管理工具或插件来检 测和清除死链,提高网站的用 户体验和搜索引擎优化效果。
优化用户体验
确保超链接的文本清晰、简洁, 易于理解,避免使用过于复杂或
难以理解的链接描述。
合理规划超链接的位置和布局, 使其符合用户的浏览习惯和阅读
第六节 HTML语言之超链接

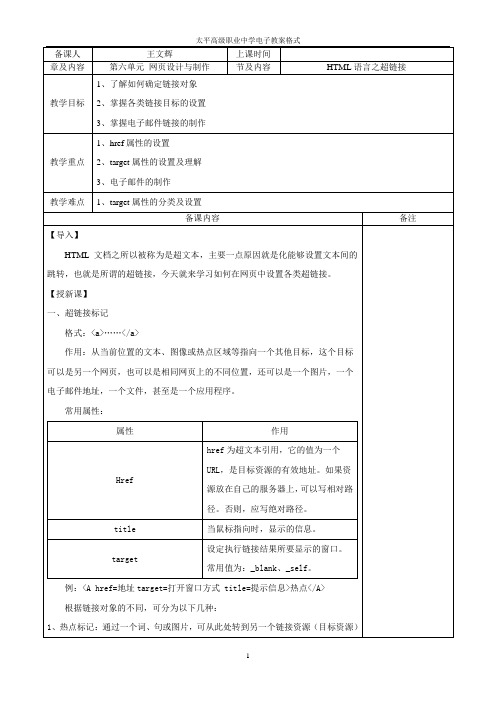
备课人王文辉上课时间章及内容第六单元网页设计与制作节及内容HTML语言之超链接教学目标1、了解如何确定链接对象2、掌握各类链接目标的设置3、掌握电子邮件链接的制作教学重点1、href属性的设置2、target属性的设置及理解3、电子邮件的制作教学难点1、target属性的分类及设置备课内容备注【导入】HTML文档之所以被称为是超文本,主要一点原因就是化能够设置文本间的跳转,也就是所谓的超链接,今天就来学习如何在网页中设置各类超链接。
【授新课】一、超链接标记格式:<a>……</a>作用:从当前位置的文本、图像或热点区域等指向一个其他目标,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
常用属性:属性作用Href href为超文本引用,它的值为一个URL,是目标资源的有效地址。
如果资源放在自己的服务器上,可以写相对路径。
否则,应写绝对路径。
title 当鼠标指向时,显示的信息。
target设定执行链接结果所要显示的窗口。
常用值为:_blank、_self。
例:<A href=地址target=打开窗口方式 title=提示信息>热点</A>根据链接对象的不同,可分为以下几种:1、热点标记:通过一个词、句或图片,可从此处转到另一个链接资源(目标资源)格式:<A href=地址 name=字符串 target=打开窗口方式>热点</A>说明:A、href为超文本引用,它的值为一个URL,是目标资源的有效地址。
如果资源放在自己的服务器上,可以写相对路径。
否则,应写绝对路。
B、target设定执行链接结果所要显示的窗口。
常用值为:_blank、_self。
2、创建指向其它页面的链接:格式:<A href="目标文件的路径/目标文件名">热点</A>说明:根据目标文件与当前文件的目录关系,有4种写法:A、链接到同一目录内的网页文件:格式:<A href="目标文件名">热点</A>B、链接到下一级目录中的网页文件:格式:<A href=“子目录名/目标文件名”>热点</A>C、链接到上一级目录中的网页文件:格式:<A href="../目标文件名">热点</A>D、链接到同级目录中的网页文件:格式:<A href="../子目录名/目标文件名">热点</A>3、创建指向本页中的链接:A、在当前页面内实现超链接的标记:格式:<A href="#记号名">热点</A>B、书签就是用<A>标记对该文本作一个记号,书签名在<A>的name属性中定义: <A name="记号名">目标文本附近的字符串</A>4、链接电子邮件和下载文件:电子邮件格式: <A href=“mailto:e_mail地址?subject=主题>热点</A> 下载文件格式: <A href=“压缩文件名”>热点</A>5、用图片作为超链接格式:<A href=地址><img src=图片文件名></A>二、实例制作【教学反思】【作业布置】1、完成习题集相关作业。
第6章 网页中的超级链接

第6章网页中的超级链接6.1任务题目灵活运用链接知识建立各种超级链接6.2 任务导入如何使一个个独立的网页彼此联系起来,又如何使这些独立的网页和其他网站联系起来呢?这就需要使用超链接。
通过超链接,把Internet上的众多的网站和网页联系起来,构成一个有机整体。
在Internet上浏览,实际上就是通过在页面上单击链接,从当前页面跳转到另一个页面。
本章主要介绍各种超链接工具的使用,在建立和设置超链接属性的同时,运用超链接知识制作出灵活跳转的各个链接页面。
6.3 任务分析1.目的(1)掌握简单超链接的设计能力。
(2)掌握各种链接的创建及属性设置。
2.重点(1)掌握超链接的概念。
(2)掌握内部超链接、外部超链接创建方法及设置。
(3)掌握E-mail链接创建方法及设置。
(4)掌握锚点链接创建方法及设置。
(5)掌握图像映射链接的创建及设置。
3.难点(1)掌握如何设置链接目标。
(2)掌握锚点链接的创建及设置。
(3)掌握图像映射链接的创建及设置。
6.4 技能目标1.根据任务要求,能设计网页的简单超链接。
2.根据网页效果需要,能合理运用超链接属性进行参数设置。
6.5 任务讲析6.5.1实例演练——奥运网页超级链接的制作【任务一】设计思路◆打开网页1.在D盘创建新文件夹名为“任务6-1”,作为站点文件夹用于存放站内的文档。
2.启动Dreamweaver CS4软件,进入Dreamweaver CS4主窗口中,单击菜单【文件】>【打开】,弹出【查找文件】对话框,打开“光盘/素材/第6章/任务1/ind ex.html”。
◆设置内部超级链接[1]1.选中页面里的文字“奥运动态”,然后执行【插入】>【超级链接】命令,如图6-1所示,弹出【超级链接】对话框,如图6-2所示。
图6-1应用菜单命令插入超级链接图6-2“超级链接”对话框2.单击图6-2面板上【链接】项右边的文件夹图标,打开【选择文件】对话框,在该对话框中选择“光盘/素材/第6章/任务1/ ch6-11.html”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
9.1.1 超链接的基本概念
• 超链接是指从一个对象指向另一个对象的指针,它可以是网页中的 一段文字也可以是一张图片,甚至可以是图片中的某一部分。它允 许我们同其它网页、站点、图片、文件等进行连接,从而使 Internet上的信息构成一个有机的整体。 • 根据链接方式的不同超链接可分为:绝对路径连接、相对路径连接 两种。而根据链接对象的不同超链接又可分为:超文本链接、命名 锚链接、图像链接、电子邮件链接、热区链接,空链接等。
9.5.2 创建热区
• 在Dreamweaver CS4中,除了为整张图像创建超链接外,还可以在一 张图像上创建多个链接区域,这些区域可以是矩形、圆形或者多变 形。这些链接区域就叫做热区。当单击图像上的热区时,就会跳转 到热区所链接的页面上。具体操作步骤如下:
9.6 导航条
• 导航条是由一个图像或一组图像组成,单击某个图像,就会跳转到 相应的栏目页面。Dreamweaver CS4中的导航条功能,可以设置随着 鼠标的不同操作,如滑过、按下等,图像的显示内容也会随之变化, 效果如图9.25所示。具体操作步骤如下:
9.2.3 创建空链接
• 空链接是指未指定目标文档的链接。使用空链接可以为页面上的对 象或文本附加行为。具体操作步骤如下: • (1)选中要创建链接的文本“更多进入”;在“属性检查器”, “链接”文本框中直接输入 “#”,如图9.6所示。 • (2)保存文件,在浏览器中预览时,“更多进入”显示为超文本链 接的样式,单击后不会跳转到别的页面,如图9.7所示。
9.3.2 建立锚链接
• 在上一小节中创建了四个锚点,下面来学习为文本建立锚链接。具 体步骤如下:
9.4 电子邮件链接
• 电子邮件链接是一种特殊的链接,在网页中单击这种链接,不是跳 转到其他网页中,而是会自动启动电脑中的Outlook Express或其他 E-mail程序,允许书写电子邮件,并发送到指定的地址。具体操作 步骤如下:
9.3 命名锚链接
• 当用户浏览一个内容较多的网页时,查找信息会浪费大量的时间。 在这种情况下,可以在网页中创建锚链接,放在页面顶部作为书签。 锚实质上就是在文件中命名的位置或文本范围,锚链接起到的作用 就是在文档中定位。单击锚链接,就会跳转到页面中指定的位置。
9.3.1 创建锚点
• 在创建锚链接之前,首先要在页面中创建锚点。具体操作步骤本地文档的链接,下面就来学习如何创建与 外部网页的链接。具体操作步骤如下: • (1)选中要创建链接的文本“北京师范大学”;在“属性检查器” 的“链接”文本框中直接输入URL地址“”,“目标” 下拉列表框中选择“_blank”,如图9.5所示。 • (2)保存文件,在浏览器中预览时,单击文本“北京师范大学”, 就会在新窗口中打开北京师范大学网站的主页。
9.2 超文本链接
• 超文本链接是最普通、最简单的一种超链接。在Dreamweaver 中根 据链接目标的不同,超文本链接可以分为与本地网页文档的链接、 与外部网页的链接、空链接等几种类型。下面将逐一介绍。
9.2.1 创建与文档的链接
• 与本地网页文档的链接,是最常见的超文本链接类型。通过创建与 文档的链接,可以将本地站点的一个个单独的文档连接起来,形成 网站。具体操作步骤如下:
9.7 检查与修复链接
• 对于一个内容繁多的网站来说,通常包含有大量的超链接。使用 Dreamweaver CS4的检查与修复链接功能,可以对当前网页文档中的 所有链接进行检查,报告网页中断掉的链接并进行修复,省去了手 工检查的麻烦。具体操作步骤如下:
9.1.2 超链接的路径
• 相对路径与绝对路径作为超链接的两种基本连接方式是十分重要的 也是容易混淆的,要想熟练运用超链接我们首先就的弄清什么相对 路径什么是绝对路径,它们的区别在哪里。 • 1.绝对路径 • 绝对路径:指明目标端点所在具体位置的完整URL地址的链接路径。 • 2.相对路径 • 相对路径:指明目标端点与源端点之间相对位置关系的路径称为相 对路径。
9.5 图像热区链接
• 在Dreamweaver CS4中,除了可以给文本添加超链接,还可以给图像 添加超链接。图像的超链接包括为整张图像创建超链接和在图像上 创建热区两种方式。
9.5.1 为整张图像创建超链接
• 这种应用方式很普遍,在网页中经常会用到。当鼠标移到设置了链 接的图像上时,会变成“手型”;单击图像,会跳转到指定的页面。 具体操作步骤如下:
第9章 超链接
• 在这一章我们引入一个新的概念——超链接(Hyperlink)。在网页 设计中,超链接的应用非常广泛,熟练地应用超链接是设计网页的 基本要求。本章主要讲解的内容是超链接的基本知识,各种超链接 的操作方法,以及检查和修复网页中的超链接。
9.1 超链接概述
• 超链接是Web页中最吸引人的部分。Internet之所以如此受到人们的 欢迎,很大程度上是由于在网页中使用了大量的超级链接。在介绍 使用Dreamweaver CS4在文档中创建超链接之前,我们先来了解一些 关于超链接的基本概念和基本知识。
