网页经典配色艺术
分享网页设计中颜色的搭配技巧

分享网页设计中颜色的搭配技巧网页设计师通常通过不同颜色来呈现网站风格定位,表达情感和意图。
颜色到底是怎样体验情感的呢?下面简单介绍一下网页设计中的颜色搭配,希望对大家有所帮助.第一、弄清楚颜色所表达各种情感。
颜色根据感情分为冷色、暖色和中性色。
(1)红色、黄色、橙色等暖色主要表达的是温暖舒适的感觉;(2)蓝色、绿色和紫色等冷色主要呈现清凉或寒冷的感受。
(3)灰色、棕色等中性色所表达的是平静,不会对人产生大量的情绪.第二、学会通过合理的颜色搭配吸引客户的眼球,达到促进销售产品的目的。
以下介绍几款经常运用到的色彩搭配:(一) 红色搭配:红色是非常容易吸引人注意力的颜色,能够给人以温暖热情的感觉,这是红色的优点,但是也有其致命的缺点,即容易引起视觉疲劳。
红色在各种媒体中被广泛的运用,主要在于醒目且给人有活力、积极、热诚、温暖、积极向上的精神和形象.红色的搭配主要是:(1)在红色中加入少量的黄,会使其热力强盛,趋于躁动和不安(2)在红色中加入少量的蓝,会使其热性减弱,更加文雅和柔和(3)在红中加入少量的白,会使其性格变的温柔,呈现含蓄、羞涩和娇嫩.(二)黄色的色彩搭配:黄色通常呈现敏感和不安宁的视觉印象,这是它的缺点。
但是黄色因有着金色的光芒,能够象征希望、权力和功名,还带有神秘的宗教色彩,有时候,黄色还能给人明亮、充满甜蜜和幸福感的感觉,很多设计师通常在作品中运用黄色来表现喜庆和华丽的感觉.黄色的搭配主要是:(1)在黄色中加入少量的蓝,呈现嫩绿色,去其高傲,成其平和、潮润的视觉效果(2)在黄色中加入少量的红,呈现橙色,去其冷漠、高傲,成其分寸感极强的热情和温暖(3)在黄色中加入少量的白,呈现柔和色彩,去其冷漠和高傲,成其含蓄、亲和。
(三)蓝色的色彩搭配:蓝色给人以冷漠,性格朴实而内向的感觉,但也呈现朴实、内向性格,可以为活跃、具有较强扩张力的色彩提供深远、广埔、平静的空间。
此外,蓝色还可以淡化处理保持个性色彩,即便是在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
网页设计传统配色方案2024

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。
网页设计中色彩搭配的原则与技巧

网页设计中色彩搭配的原则与技巧网页设计中色彩搭配的原则与技巧色彩是艺术表现的要素之一。
在网页设计中,我们的设计师根据和谐、均衡和重点突出的原则,将不同的色彩进行组合.搭配来构成美丽的页面。
下面就是店铺介绍网页设计中色彩搭配的原则与技巧,欢迎大家借鉴!色彩能够建立起我们对品牌的直观感知。
在谈论网页设计中色彩搭配原则之前,我们需要先来看看不同主色调的象征意义。
这个主色调的选择,需要依据我们对所要设计网站的定位来确定。
灰色:象征冷静、中立;(苹果、维基百科、纽约时报……)绿色:象征健康、生命;(BP石油、食品超市whole foods、星巴克……)蓝色:象征可靠、力量;(戴尔、大众汽车、IBM……)紫色:象征智慧、想象;(雅虎、T-Mobile、科幻主题电视台Syfy……)红色:象征血气、年轻;(可口可乐、乐高、肯德基……)橙色:象征欢乐、信任;(芬达、亚马逊、火狐……)黄色:象征温暖、透明;(百思买、法拉利、麦当劳……)网页中色彩搭配的原则在网页美工设计中,最常用的.几个颜色为蓝色、绿色、橙色,以及暗红色。
如:蓝为主调时,多与白、橙搭配。
白底,蓝标题栏,橙色按钮或图标做点缀;蓝天白云,沉静整洁的感觉。
绿为主调时,多与白、蓝两色搭配。
白底,绿标题栏,蓝色或橙色按钮或图标做点缀,绿白相间,雅致而有生气。
橙为主调时,多与白、红搭配。
白底,橙标题栏,暗红或桔红色按钮或图标做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页设计。
暗红为主调时,显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页设计时注意的几点问题尽管三原色的相互搭配创造出了无数颜色,不是所有的颜色都适用于网页设计,不同的颜色在搭配上也有着其中的学问。
在网页设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧。
忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
网页设计配色应用实例剖析

网页设计配色应用实例剖析——紫色系紫色是一种在自然界中比较少见的颜色。
象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。
另一方面又有孤独等意味。
紫色在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。
紫色的低明度给人一种沉闷、神秘的感觉。
在紫色中红的成份较多时,显得华丽和谐。
紫色中加入少量的黑,沉重、伤感、恐怖、庄严的感觉。
紫色中加入白,变得优雅、娇气,并充满女性的魅力。
紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但都很少做大面积使用。
不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。
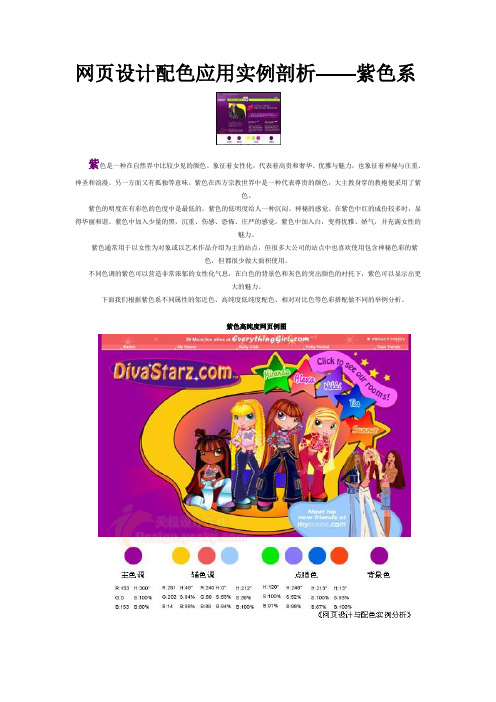
下面我们根据紫色系不同属性的邻近色、高纯度低纯度配色、相对对比色等色彩搭配做不同的举例分析。
紫色高纯度网页例图紫色系分析:(高纯度对比:同类紫色+同类对比色)紫色的HSB数值H色相为300度时是正紫色。
上图的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。
辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。
值得一提的是右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的配色,属于丰富于页面的辅助作用。
如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。
另一辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。
因为从明亮到浅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。
其他点睛色使用得虽多但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
结论:紫色结合红色的紫红色是非常女性化的颜色,它给人的感觉通常都是浪漫、柔和、华丽、高贵优雅,特别是粉红色可以说是女性化的代表颜色。
网页设计配色精彩十例

网页设计配色精彩十例一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
1)这是个大型的NBA是这个网站却用灰黑色RGB为(48,48,48/#333333)(以下颜色都用RGB表示),文章标题用色为RGB为(203,201,153/#CCCC99),菜单使用的为(112,119,112/#707770)。
这样的配色可以显示独特的个性,又不失大型网站的风采。
如图1图12)下面是一个娱乐类的综合性网站UGO,他的配色方案是背景色为黑色为(0,0,0)中嵌套RGB(0,0,82),字体白色RGB(255,255,255),菜单为RGB(77,114,159感觉是生机盎然,充满了互动色彩和青春气息。
网页设计-传统配色方案

网页设计-传统配色方案网页设计传统配色方案在网页设计的领域中,配色方案是构建视觉吸引力和用户体验的关键要素之一。
传统配色方案虽然不像现代一些大胆创新的色彩组合那样令人眼前一亮,但它们历经时间的考验,具有独特的魅力和实用价值。
传统配色方案通常基于一些经典的色彩搭配原则和文化背景。
其中,互补色搭配是常见的一种。
比如红色与绿色、蓝色与橙色、黄色与紫色。
这种强烈的对比能够产生鲜明的视觉效果,吸引用户的注意力。
例如,在一个以红色为主调的网页中,适当点缀绿色元素,能够使重点内容更加突出,增强页面的层次感和活力。
类似色搭配也是传统配色方案中的重要组成部分。
比如蓝色与靛蓝、绿色与黄绿。
这种搭配方式给人一种和谐、统一的感觉,营造出舒适、宁静的视觉氛围。
对于一些强调专业性和稳定性的网页,如金融、医疗等领域,使用类似色搭配可以传递出可靠和值得信赖的形象。
中性色在传统配色方案中扮演着不可或缺的角色。
黑、白、灰这三种中性色具有百搭的特性,能够与各种鲜艳的色彩相互融合,起到平衡和调和的作用。
一个以白色为背景,搭配黑色文字和灰色装饰元素的网页,往往显得简洁明了,易于阅读和浏览。
在传统配色方案中,色彩所代表的文化含义也不容忽视。
在中国传统文化中,红色象征着吉祥、繁荣和幸福,常用于喜庆的场合,如春节、婚礼等。
因此,在一些与中国文化相关的网页设计中,红色的运用可以传递出浓郁的文化氛围和积极的情感。
而在西方文化中,蓝色常常与信任、稳定和专业相关联,许多企业的网站会选择蓝色作为主色调,以展现其可靠的形象。
传统配色方案在不同类型的网页中都有广泛的应用。
对于电商网站来说,色彩的选择直接影响着消费者的购买决策。
如果销售的是时尚产品,可能会采用鲜艳、活泼的传统配色,如粉色与淡蓝色的搭配,以吸引年轻消费者的目光;而对于销售高端奢侈品的网站,可能会选择低调、奢华的配色,如黑色与金色的组合,营造出尊贵的氛围。
教育类网站通常会倾向于使用清新、柔和的传统配色,如浅蓝色与浅黄色,为学习者创造一个轻松、舒适的学习环境。
【干货】你想要的网页配色都在这里了(附色值)

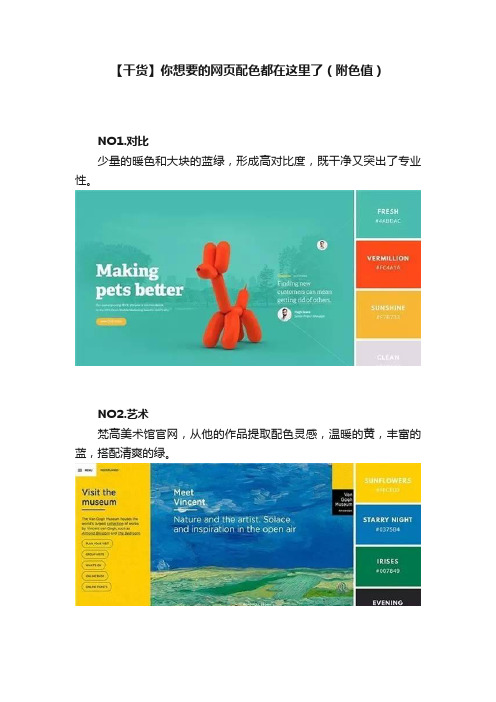
【干货】你想要的网页配色都在这里了(附色值)NO1.对比少量的暖色和大块的蓝绿,形成高对比度,既干净又突出了专业性。
NO2.艺术梵高美术馆官网,从他的作品提取配色灵感,温暖的黄,丰富的蓝,搭配清爽的绿。
NO3.优雅Martin Agency的网站,以金色和白色作为主调,简单、优雅。
NO4.现代橙色和蓝色打造出一个充满活力的明亮色调,再用轻灰去平衡两者。
NO5.大胆霓虹色调和暗黑背景形成鲜明对比,呈现出的效果也惊人~~NO6.冷静饱和色调中融入冷灰,既柔和又冷静。
NO7.奔放花式混合暖调和冷调,创造出一个独特氛围。
NO8.清爽蓝、灰、白打造出一个清爽的背景,而红色引领了画面的焦点。
NO9.温暖浅棕色作为中性背景,低调又不失温暖。
NO10.敏锐运用绿松石作为网站的焦点颜色,给人一种新鲜、现代的感觉。
NO11.酷炫冷调与暖调结合,调配出青铜感,做出大胆、动态的酷炫效果。
NO12.粉嫩明亮柔和的粉彩,加上一小片白,打造出一个轻松有趣的育婴网站。
NO13.明丽如果柔和的颜色不是很合你的胃口,你喜欢明亮,铿锵有力的,那么可以试试这种复古配色。
NO14.干净大块的紫作为主体色,干净利落。
NO15.活力黄色、橙色、蓝色作出飞溅的效果,再搭配中性灰,使整个画面活力四射。
NO16.成熟同样是灵感源自艺术的一个网站。
NO17.夏日设计师很精准地捕捉到夏日的调调,并通过色彩表现出来了。
NO18.权威用灰色搭配海军蓝和醒目黄,形成鲜明对比,给人一种现代而权威的即视感。
NO19.有力大胆地使用黑色和白色,强烈的反差使得画面更加有力、有趣。
NO20.清新将蓝和绿逐渐过渡,直到融为一体,看起来超清新!NO21.开朗用鲜亮的橙色和大量的空白作为主体,再用一个很酷的蓝色调和暖色,使得网站开朗、热情、现代。
NO22.奢华冷冷的海军蓝,加上温暖的褐色,再配以少量鲜艳的红,带来一个高端奢华的世界。
NO23.独特这不是一个充满活力的配色,低饱和度红,加上少量蓝,使其更加独特。
32个配色大胆的漂亮网站欣赏

32个配色大胆的漂亮网站欣赏一直以来网站的色彩搭配是个很模糊的事情,就是我们常说的凭“感觉”。
这里收集一些网站展示了如何大胆的使用配色做出脱俗漂亮的网站设计,看看这些网站应该能启发你的灵感,也尝试一下这大胆的色彩搭配,将带给你的网站充满生机活力。
1. Design Disease漂亮的蓝色,爽心悦目!2. Macalicious深蓝和深紫色完美的结合。
3. Breeze巧克力,薄荷和充满活力的蓝色,虽然色彩较多但效果完美。
4. Radu Ceuca大量亮丽颜色和黑色元素的配合。
5. Nimbupani Designs亮丽颜色的完美搭配。
6. Catch透明黑色框模块覆盖在亮丽的动态背景上,夺目的效果。
7. Edmonton Recycles简单的配色、脱俗的效果。
8. Light CMS又一个使用强烈颜色对比作为背景的好案例。
9. Drew Wilson一些亮丽颜色协调的搭配在黑色背景上,突出了站名,非常漂亮。
10. ADCapital Industries又一个使用了一些协调亮丽色做背景的案例,很吸引眼球。
11. Sarah Hyland超酷的粉色背景!12. DarkMotion活泼并充满生气的配色!13. Dominum很棒的背景,蓝色和橙色的完美搭配,赏心悦目!14. Refresh the Triangle配色和站名非常切合,多么“新鲜”的配色!15. OKB Studio很喜欢青色逐渐变成黑色的过渡!16. Boxwish每部分的设计都很喜欢,不过最喜欢的还是它的配色!17. Superawesome非常亮丽的配色搭配出了一个清晰分明的网站布局。
18. Adaptd彩虹似的色带让这个设计变得光彩夺目!19. Antiphrasis整站的配色都很出色,尤其喜欢它蓝绿黄的背景!20. Brunet Garcia漂亮的色块!21. myNiteLife被漂亮的深色过渡背景深深吸引!22. Dale Harris各种颜色有意思的组合起来也可以这样协调完美!23. Matt Mullenweg这个或许是最独一无二的大胆配色了,但仍是非常漂亮的风格!24. Studio7Designs用一些光束效果将几种颜色结合起来,漂亮!25. Color Charge很多颜色很舒服的使用在了一起。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页经典配色艺术内容简介:本书首先讲解了色彩的理论与配色方法,主要包括色彩的基础知识、网页配色标准与技巧及色彩的配色方案,然后通过案例分析了色调、色相和意象配色方案,再通过对大量的国内外优秀网页设计作品配色技巧的分析,培养读者对色彩的感觉,提高色彩的运用能力。
本书配套光盘中包含大量配色方案、网页模板、网页Banner和Logo,以及配色辞典等资料。
本书适合网页设计人员,以及对网页设计感兴趣的读者。
未经许可,不得以任何方式复制或抄袭本书之部分或全部内容。
版权所有,侵权必究。
图书在版编目(CIP)数据网页经典配色艺术/张新伟编著.—北京:电子工业出版社,2009.6(精彩网页设计)ISBN 978-7-121-08228-3I. 网…Ⅱ.张…Ⅲ.主页制作-配色Ⅳ.TP393.092中国版本图书馆CIP数据核字(2009)第015558号责任编辑:王树伟田志虹印刷:装订:出版发行:电子工业出版社北京市海淀区万寿路173信箱邮编:100036开本:787×1092 1/16 印张:19.5 字数:608.4千字印次:2009年6月第1次印刷印数:5 000 册定价:69.90 元(含光盘1张)凡所购买电子工业出版社图书有缺损问题,请向购买书店调换。
若书店售缺,请与本社发行部联系,联系及邮购电话:(010)88254888。
质量投诉请发邮件至zlts@。
盗版侵权举报请发邮件至dbqq@。
服务热线:(010)88258888。
前言在人的视野里,这个世界中,无论是天空、大地、山水、花草,还是生活中的衣、食、住、行,色彩都是无处不在的。
它像一位魔术师,可以通过冷暖和深浅等因素的变化,表现出灿烂的微笑或忧郁的心情,影响着人们的心理感受。
在网络的世界里,色彩也同样多姿多彩。
什么样的网页才能获得访问者的青睐呢?如何才能设计出与众不同的漂亮网页呢?通过观察和比较可以发现,一个优秀的网页,通常要具备丰富的内容、合理的版式、独特的风格和悦目的色彩,并在这几个方面都要实现和谐的统一。
所以当今的设计者不仅要掌握基本的网页制作技术,还需要掌握有关版式风格设计及色彩搭配等方面的知识和技巧,再通过自己在工作中的实践经验积累,才能逐步成为一个优秀的网页设计师。
在网络世界中,人们不再局限于简单的文字与图片的组合,而是更加追求网页的美观与舒适,最直接的体现就是网页的设计风格越来越受到重视。
而色彩作为网页给访问者的最初印象,在网页设计中占有举足轻重的地位。
目前,国内的众多网站在内容制作方面都发展得较为完善,因此,版式风格特色鲜明并有与网站主题相得益彰的配色方案,是决定网站成功与否的重要因素。
本书正是遵循以上理念,在讲解色彩相关概念和网页配色原理的基础之上,采用了大量国内外网站的配色成功案例进行实战点评。
帮助读者在鉴赏过程中逐步掌握不同情况下网页配色的规律与技巧,进而成为网页设计的行家里手。
本书内容本书共分为两大部分。
第1部分(第1~3章)讲解色彩理论与配色方法,主要包括色彩的基础知识、网页配色标准与技巧及色彩的配色方案。
通过案例分析了色调、色相和意象配色方案。
第2部分(第4~10章)是网页配色应用与实践讲解,对大量网页用色特点进行分析,并学习国内外优秀网页设计作品的配色技巧。
通过这些分析,有助于培养读者对色彩的感觉,提高色彩的运用能力。
本书特点紧跟当今最前卫的色彩流行趋势。
本书精选的优秀网页设计作品大部分是韩国、欧美的网页案例,展示了最时尚的网页设计风格,提供了最实用的设计版式和最前卫的配色经验,拓展读者的创意空间。
专业的网页配色参考手册。
本书通过分析不同类型网站受众的不同特点和针对不同的网站主题来合理布置色彩,有针对性地使用色彩来体现网站的特色,使读者快速领会配色要诀。
提供最丰富的配色方案和版式设计方案。
颜色搭配得当,网页就成功了一半,再搭配合理的版式设计,使网页更成功。
特别说明由于网站的更新速度快、时效性强,本书中提供的网址链接仅供参考。
另外,为了给读者提供更丰富的配色方案参考,本书大部分章节提供了颜色的RGB色值,由于实际操作环境的不同,实际数值可能与本书中给出的数值稍有不同,但不会对颜色造成太大影响。
由于作者水平有限,错误和不足之处在所难免。
您在阅读过程中如有任何问题,欢迎和作者交流探讨。
编著者读者学习导航本书分为两大部分:基础理论部分和应用实践部分。
在讲解了色彩的相关概念和网页配色的原理后,采用大量国内外网站的成功配色案例进行实战点评,帮助您快速成长为网页配色方案设计的行家里手!第1部分基础理论(第1~3章)本部分主要讲解了色彩的基础理论与配色的基本方法,包括色彩的基础知识(第1章)、网页配色标准与技巧(第2章)及色彩的配色方案(第3章)。
其中,第3章从色调、色相和意象三个角度分析了33类配色方案,开启了您的色彩实践之旅。
第2部分应用实践(第4~10章)本部分正式进入配色的应用与实践学习阶段。
首先我们从多个角度分析网站元素与配色的关系,包括网站内容与配色(第4章10类配色方案)、网站的地域风格与配色(第5章7类配色方案)、网站设计风格与配色(第6章12类配色方案)、网页版式情感与配色(第7章14类配色方案)、网站行业风格与配色(第8章10类配色方案),然后精选10个网站案例(第9章),分别从色彩、版式、风格等不同角度入手,针对不同页面及页面的不同部分进行了详细分析,最后(第10章)通过20大类优秀网页案例的鉴赏,来提高您的色彩审美和分析能力。
目录第1章色彩的基础知识 11.1 色彩的基础 21.1.1 认识色彩 21.1.2 色彩的属性 31.1.3 色彩的三要素 31.1.4 色调 41.1.5 对比与调和71.1.6 认识色相环101.2 三原色 121.2.1 光的三原色121.2.2 印刷三原色121.3 色彩意象131.3.1 暖色系意象131.3.2 冷色系意象14第2章网页配色标准与技巧152.1 网页配色安全162.1.1 网页配色安全色谱162.1.2 使用各种不同的安全色调色板182.2 网页配色技巧202.2.1 网页色彩搭配的基础知识202.2.2 不同背景下文字颜色的搭配技巧232.3 使用配色软件ColorKey Xp 252.3.1 软件简介252.3.2 软件的基本功能26第3章色彩的配色方案293.1 色调配色方案303.1.1 纯色调303.1.2 中色调323.1.3 明色调333.1.4 明灰调343.1.5 中灰调363.1.6 暗灰调383.1.7 浊色调393.1.8 中暗调403.1.9 暗色调423.2 色相配色方案443.2.1 红色443.2.2 橙色453.2.3 黄色463.2.4 黄绿色473.2.5 绿色483.2.6 青绿色493.2.7 蓝色503.2.8 蓝紫色513.2.9 紫色523.2.10 紫红色533.2.11 黑色与白色543.2.12 灰色553.3 意象配色方案563.3.1 安定563.3.2 冲击573.3.3 纯净593.3.4 厚重603.3.5 尊贵613.3.6 信赖623.3.7 冷酷633.3.8 轻快643.3.9 素净653.3.10 浓艳663.3.11 自然673.3.12 卡通68第4章网站内容与配色694.1 影音娱乐内容的网站704.1.1 影音娱乐内容网站的类型特点70 4.1.2 经典配色案例解析714.1.3 适合的配色方案724.2 办公管理内容的网站744.2.1 办公管理内容网站的类型特点744.2.2 经典配色案例解析744.2.3 适合的配色方案754.3 医疗健康内容的网站774.3.1 医疗健康内容网站的类型特点77 4.3.2 经典配色案例解析774.3.3 适合的配色方案784.4 产品展示内容的网站794.4.1 产品展示内容网站的类型特点79 4.4.2 经典配色案例解析794.4.3 适合的配色方案804.5 图片欣赏内容的网站824.5.1 图片欣赏内容网站的类型特点82 4.5.2 经典配色案例解析824.5.3 适合的配色方案834.6 休闲内容的网站844.6.1 休闲内容网站的类型特点844.6.2 经典配色案例解析844.6.3 适合的配色方案854.7 儿童相关内容的网站864.7.1 儿童相关内容网站的类型特点87 4.7.2 经典配色案例解析874.7.3 适合的配色方案884.8 美容装扮内容的网站894.8.1 美容装扮内容网站的类型特点89 4.8.2 经典配色案例解析894.8.3 适合的配色方案904.9 健身运动类网站924.9.1 健身运动内容网站的类型特点92 4.9.2 经典配色案例解析924.9.3 适合的配色方案934.10 综合内容网站944.10.1 综合内容网站的类型特点944.10.2 经典配色案例解析954.10.3 适合的配色方案96第5章网站的地域风格与配色995.1 韩国风格网站的配色1005.1.1 韩国风格网站案例解析1005.1.2 韩国网站配色方案推荐1025.2 欧式风格网站的配色1035.2.1 欧式风格网站案例解析1035.2.2 欧式风格网站配色方案推荐105 5.3 印度风格网站的配色1065.3.1 印度风格网站案例解析1065.3.2 印度风格网站配色方案推荐1085.4 日本风格网站的配色1095.4.1 日本风格网站案例解析1095.4.2 日本风格网站配色方案推荐1115.5 中国风格网站的配色1125.5.1 中国风格网站案例解析1125.5.2 中国网站配色方案推荐1145.6 美国风格网站的配色1155.6.1 美国风格网站案例解析1155.6.2 美国网站配色方案推荐1175.7 加拿大风格网站的配色1185.7.1 加拿大风格网站案例解析1185.7.2 加拿大网站配色方案推荐120第6章网站设计风格与配色1216.1 稳定风格的网站配色1226.1.1 稳定风格网站的典型案例解析122 6.1.2 稳定风格网站推荐配色方案1236.2 活泼风格的网站配色1246.2.1 活泼风格网站的典型案例解析124 6.2.2 活泼风格网站推荐配色方案1256.3 时尚风格的网站配色1266.3.1 时尚风格网站的典型案例解析126 6.3.2 时尚风格网站推荐配色方案1276.4 自然风格的网站配色1286.4.1 自然风格网站的典型案例解析128 6.4.2 自然风格网站推荐配色方案1296.5 可爱风格的网站配色1306.5.1 可爱风格网站的典型案例解析130 6.5.2 可爱风格网站推荐配色方案1316.6 典雅风格的网站配色1326.6.1 典雅风格网站的典型案例解析132 6.6.2 典雅风格网站推荐配色方案1336.7 优雅风格的网站配色1346.7.1 优雅风格网站的典型案例解析134 6.7.2 优雅风格网站推荐配色方案1356.8 激昂风格的网站配色1366.8.1 激昂风格网站的典型案例解析136 6.8.2 激昂风格网站推荐配色方案1376.9 华丽风格的网站配色1386.9.1 华丽风格网站的典型案例解析138 6.9.2 华丽风格网站推荐配色方案1396.10 温馨风格的网站配色 1406.10.1 温馨风格网站的典型案例解析140 6.10.2 温馨风格网站推荐配色方案1416.11 深沉风格的网站配色 1426.11.2 深沉风格网站推荐配色方案1436.12 生动风格的网站配色 1446.12.1 生动风格网站的典型案例解析144 6.12.2 生动风格网站推荐配色方案145第7章网页版式情感与配色1477.1 细致版式配色1487.1.1 细致版式配色的推荐方案1487.1.2 细致版式配色的经典案例解析148 7.2 艺术版式配色1507.2.1 艺术版式配色的推荐方案1507.2.2 艺术版式配色的经典案例解析150 7.3 大气版式配色1517.3.1 大气版式配色的推荐方案1527.3.2 大气版式配色的经典案例解析152 7.4 严谨版式配色1537.4.1 严谨版式配色的推荐方案1537.4.2 严谨版式配色的经典案例解析154 7.5 简单版式配色1557.5.1 简单版式配色的推荐方案1557.5.2 简单版式配色的经典案例解析156 7.6 直观版式配色1577.6.1 直观版式配色的推荐方案1577.6.2 直观版式配色的经典案例解析158 7.7 稳定版式配色1597.7.1 稳定版式配色的推荐方案1597.7.2 稳定版式配色的经典案例解析160 7.8 随意版式配色1617.8.1 随意版式配色的推荐方案1617.8.2 随意版式配色的经典案例解析162 7.9 趣味版式配色1637.9.1 趣味版式配色的推荐方案1637.9.2 趣味版式配色的经典案例解析164 7.10 夸张版式配色1657.10.1 夸张版式配色的推荐方案1657.10.2 夸张版式配色的经典案例解析166 7.11 炫酷版式配色1677.11.1 炫酷版式配色的推荐方案1677.11.2 炫酷版式配色的经典案例解析168 7.12 动感版式配色1697.12.1 动感版式配色的推荐方案1697.12.2 动感版式配色的经典案例解析170 7.13 灵活版式配色1717.13.1 灵活版式配色的推荐方案1717.14 优雅版式配色1737.14.1 优雅版式配色的推荐方案1737.14.2 优雅版式配色的经典案例解析174第8章网站行业风格与配色1778.1 娱乐类网站1788.1.1 娱乐类网站的配色推荐1788.1.2 娱乐类网站的版式与配色案例解析178 8.2 体育类网站1818.2.1 体育类网站的配色推荐1818.2.2 体育类网站的版式与配色案例解析181 8.3 时尚类网站1848.3.1 时尚类网站的配色推荐1848.3.2 时尚类网站的版式与配色案例解析184 8.4 经济类网站1868.4.1 经济类网站的配色推荐1878.4.2 经济类网站的版式与配色案例解析187 8.5 旅游类网站1908.5.1 旅游类网站的配色推荐1908.5.2 旅游类网站的版式与配色案例解析190 8.6 教育类网站1938.6.1 教育类网站的配色推荐1938.6.2 教育类网站的版式与配色案例解析193 8.7 艺术类网站1968.7.1 艺术类网站的配色推荐1968.7.2 艺术类网站的版式与配色案例解析196 8.8 企业类网站1998.8.1 企业类网站的配色推荐1998.8.2 企业类网站的版式与配色案例解析199 8.9 饮食类网站2028.9.1 饮食类网站的配色推荐2028.9.2 饮食类网站的版式与配色案例解析202 8.10 数码类网站 2048.10.1 数码类网站的配色推荐2058.10.2 数码类网站的版式与配色案例解析205 第9章网站版式与配色的经典案例分析209 9.1 女性饰品网站2109.1.1 网页精彩点评——首页2119.1.2 网页精彩点评——内页2129.2 儿童卡通网站2139.2.1 网页精彩点评——首页2149.2.2 网页精彩点评——内页2169.3 儿童用品网站2179.3.1 网页精彩点评——首页2199.3.2 网页精彩点评——内页2209.4 娱乐卡通网站2219.4.1 网页精彩点评——首页2229.4.2 网页精彩点评——内页2249.5 艺术网站2259.5.1 网页精彩点评——首页2269.5.2 网页精彩点评——内页2289.6 传媒网站2299.6.1 网页精彩点评——首页2309.6.2 网页精彩点评——内页2329.7 休闲网站2339.7.1 网页精彩点评——首页2349.7.2 网页精彩点评——内页2359.8 咖啡网站2379.8.1 网页精彩点评——首页2389.8.2 网页精彩点评——内页2399.9 环保网站2419.9.1 网页精彩点评——首页2429.9.2 网页精彩点评——内页2439.10 生活网站2449.10.1 网页精彩点评——首页2459.10.2 网页精彩点评——内页247第10章网页精彩配色案例鉴赏249 10.1 休闲旅游类网站 25010.2 综合门户类网站 25310.3 教育类网站 25510.4 动漫卡通类网站 25710.5 艺术设计类网站 26010.6 汽车类网站 26410.7 服装服饰类网站 26610.8 个人博客类网站 26810.9 美容化妆类网站 27010.10 房产家居类网站27310.11 时尚类网站27610.12 家电数码类网站27910.13 购物类网站28210.14 商业企业类网站28310.15 音乐影视类网站28610.16 餐饮类网站28910.17 医疗保健类网站29110.18 计算机网络类网站29310.19 体育类网站29510.20 其他类网站296。
