网页配色策划方案详细图解
网页设计式与网页配色PPT课件

第40页/共74页
第41页/共74页
右图 下 角: 的着 树重 叶于 起对 到左 呼上 应角 与和 稳右 定下 页角 面的 的控 作制 用, 。
强调,其实是什么都没有强调。况且,在一个页面上运用过多的颜色,会
影响浏览者阅读页面内容,除非你有特殊的设计目的。
第26页/共74页
图8:根据页面色调灵活运用文字的色彩,既符合页面的整体氛围,又保证了可读性。
第27页/共74页
颜色的运用除了能够起到强调整体文字中特殊部分的作用之外, 对于整个文案的情感表达也会产生影响。这涉及到色彩的情感 象征性问题,限于篇幅,在这里不做深入探讨。 另外需要注意的是文字颜色的对比度,它包括明度上的对 比、纯度上的对比以及冷暖的对比。这些不仅对文字的可读性 发生作用,更重要的是,你可以通过对颜色的运用实现想要的 设计效果、设计情感和设计思想。
自然。
第20页/共74页
图6:文字与图片穿插排列,密集的文字形成块面,丰富了页面层次。
第21页/共74页
3.文字的强调
(1) 行首的强调 将正文的第一个字或字母放大并作装饰性处理,嵌入段落 的开头,这在传统媒体版式设计中称之为“下坠式”。此技巧 的发明溯源于欧洲中世纪的文稿抄写员。由于它有吸引视线、 装饰和活跃版面的作用,所以被应用于网页的文字编排中。其 下坠幅度应跨越一个完整字行的上下幅度。至于放大多少,则 依据所处网页环境而定。
第28页/共74页
二、图像 除了文本之外,网页上最重要的设计元素莫过于图像了。一方面,图像的应用使网页更加美观、有趣;另 一方面,图像本身也是传达信息的重要手段之一。与文字相比,它直观、生动,可以很容易地把那些文字 无法表达的信息表达出来,易于浏览者理解和接受。
网页设计配色应用实例剖析精品PPT课件

• 黑色白色属于没有色相和饱和度、只在明度两极 的非色彩。两种极端强烈对比的只在明度上有区 别的颜色,与前面我们所说的三原色、对比色的 对比还是有较大区别的。
• 该页面只有两种非色彩搭配,即黑色白色,衬映 得该页面的设计元素也非常干净简练,旁边点缀 大小得当的文字元素减小该页面有可能因此产生 的单调感觉。
• 点睛色橙色和白色点缀下打破了平面平淡 的配色格局,眼前顿时一亮的感觉。
• 结论:
• 灰色调非色彩所构成的页面颇具有独 特的魅力,整个页面呈现出平稳缓和的气 质。两个点睛色橙色和白色起到调动配色 页面的作用。
• 灰色应用(同类灰色+多种颜色)网页例图:
黑色系
• 黑色是暗色,是纯度、色相、明度最低的非彩色。象征着 力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又 意味着不吉祥和罪恶。自古以来,世界各族都公认黑色代 表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻 无常的感觉。
• 对于单独的R或G或B而言,当数值为0时, 代表这种颜色不发光;如果为255,则该颜 色为最高亮度。因此当RGB三种色光都发 到最强的亮度,纯白的RGB值就为 255,255,255。屏幕上黑的RGB值是0,0,0。 R,意味着只有红色存在,且亮度最强,G 和B都不发光。因此最红色的数值是 255,0,0。同理,最绿色就是0,255,0;而最 蓝色就是0,0,255。黄色较特殊,是由红色 加SB模式的B也能看出浅灰色在明度上较高,部 分渐变的深灰色在页面上所占用的面积也不少,
另一点睛色黑色的作用就是使明度色阶跨度加深、 明确,整个页面呈现灰蒙蒙的感觉得以减弱。
• 结论:
设计用超级棒配色方案及色标图表

配色方案及色标无论是平面设计,还是网页设计,色彩永远是最重要的一环。
当我们距离显示屏较远的时候,我们看到的不是优美的版式或者是美丽的图片,而是网页的色彩。
关于色彩的原理有许多,在此我们不可能一一阐述,大家可以看看相关设计书籍,有利于系统地理解。
在此我们仅仅想告诉大家一些网页配色时的小技巧。
1.用一种色彩。
这里是指先选定一种色彩,然后调整透明度或者饱和度,产生新的色彩,用于网页。
这样的页面看起来色彩统一,有层次感。
2.用两种色彩。
先选定一种色彩,然后选择它的对比色。
3.用一个色系。
简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。
在网页配色中,还要切记一些误区:1.不要将所有颜色都用到,尽量控制在三种色彩以内。
2.背景和前文的对比尽量要大,(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容。
色标一. 基本配色——奔放-----------------------------------------------------------------------------------藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。
中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。
这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。
把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。
基本配色——奔放2基本配色——奔放3二. 基本配色——传统-----------------------------------------------------------------------------------传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。
蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。
第3章 网页配色

3.3.6
紫色心理与网页表现
紫色是所有彩色中明亮度最低的。紫色是一种娇柔的、浪漫的色彩。自 然界中很难找到紫色,紫色有一种“人造”的意义。紫色的色彩心 理具有创造、神秘、高贵、典雅、躁动、不安的特征。灰暗的紫色 则是伤痛,疾病的代表,容易造成心理上的忧郁。紫色时而带有胁 迫性,时而又有鼓舞性,在设计时要慎重选用。 1.色彩联想 具体联想:茄子、葡萄、紫菜、紫水晶、薰衣草等。 抽象联想:高贵、优雅、想象、灵感、高尚、神秘、女性化、疯狂、夸 大、消极、忧郁等。 2.色彩搭配 在紫色中红色的成分较多时,会造成压抑感、威胁感。 在紫色中加入少量的白,可使紫色的沉闷性格消失,变得优雅、娇气。 在紫色中介入少量的黑,则趋于沉闷、伤感、恐怖。
3.1.5
网页色彩原理
一个网站的整体色彩效果取决于主色调、前景色与背景色的 关系。网站是倾向于冷色或暖色,还是倾向于明朗鲜艳 或素雅质朴,这些色彩倾向所形成的不同色调给人们不 同的印象,也就有了不同的色彩效果。网站色彩的整体 效果取决于网站的主题需要以及浏览者对色彩的喜好, 并以此为依据来决定色彩的选择和搭配。
3.3.7
绿色心理与网页表现
绿色是具有黄色和蓝色两种成分的颜色。在绿色中,将黄色的扩张 感和蓝色的收缩感相中和,将黄色的温暖感与蓝色的寒冷感相抵 消,这样绿色感觉最平和、安稳。绿色是所有色彩中最能让人的 眼睛放松的颜色,绿色对人的精神有镇定和恢复的功效。 1.色彩联想 具体联想:植物、大自然、西瓜、黄瓜、树叶、草、山等。 抽象联想:自然、和平、安全、新鲜、生产、青春、诚实、康复、 成功、丰产等 2.色彩搭配 在绿色中加入较多的黄色成分时,其色彩性格就趋于活泼、友善。 在绿色中加入少量的白,其色彩性格就趋于洁净、清爽。 在绿色中加入少量的黑,其色彩性格就趋于庄重、成熟、老练。
网页布局色彩搭配技巧

⽹页布局⾊彩搭配技巧⽹页设计的基础--⽹页布局正如您现在看到的,⽹页的布局变得越来越重要。
访问者不愿意再看到只注重内容的站点。
虽然内容很重要,但只有当⽹页布局和⽹页内容成功结合时,这种⽹页或者站点才是招⼈喜欢的。
缺任何⼀⾯你都⽆法留住太过“挑剔”的访问者。
⽹页布局的基本理念最开始⽹页呈现在你⾯前的时侯,它就好像⼀张⽩纸,它需要挥洒你的设计才华。
假如你知道什么是⼀种约定俗成的标准或者说⼤多数访问者的浏览习惯,那么你可以在此基础上加上⾃⼰的东西。
总结出来就是先锋在线⽹站制作⼈员对⽹页布局的设计理念:1.页⾯尺⼨:⼀般分辨率在800×600的情况下,页⾯显⽰尺⼨为780×428象素;分辨率在640×480的情况下页⾯显⽰尺⼨为620×311象素;分辨率在1024×768的情况下,页⾯显⽰尺⼨为1007×600。
分辨率越⾼页⾯尺⼨越⼤。
我们经常看到有的⽹页上的说明:本⽹页适合在1024×768分辨率下浏览...不要搞成这样!永远不要让浏览者调整分辨率去适应你的⽹页尺⼨,⽽是应该⾃动适应浏览者的分辨率尺⼨,这就是使⽤者(浏览者)优先原则。
浏览器的⼯具栏也是影响页⾯尺⼨的原因。
⼀般⽬前的浏览器的⼯具栏都可以取消或者增加,那么当你显⽰全部的⼯具栏时,和关闭全部⼯具栏时,页⾯的尺⼨是不⼀样的。
在⽹页设计过程中,向下拖动页⾯⼤概是惟⼀给⽹页增加更多内容(尺⼨)的⽅法。
但我想提醒⼤家除⾮你能肯定站点的内容能吸引⼤家拖动,否则不要让访问者拖动页⾯超过三屏。
虽然现在很多⿏标都有滚轮设计,但是⽹页的设计布局是越少⽤到⿏标越好。
2.整体形象:是图形与⽂本的结合应该是层叠有序的整体。
虽然,显⽰器和浏览器都是矩形,但对于页⾯的造型,你可以充分运⽤⾃然界中的其它形状以及它们的组合:矩形、圆形、三⾓形、菱形等轮廓。
对于不同的形状,它们所代表的意义是不同的。
⽐如矩形代表着正式,规则,你注意到很多ICP和政府⽹页都是以矩形为整体造型;圆形轮廓代表柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页⾯整体造型轮廓;三⾓形、梯形代表着⼒量,权威,牢固,侵略等,许多⼤型的商业站点为显⽰它的权威性常以三⾓形为页⾯整体造型;菱形代表着平衡,协调,公平,⼀些交友站点常运⽤菱形作为页⾯整体造型。
网站颜色搭配指南(共10张PPT)

也良让好人 的更文易章识格别式出,所可展以示增的强内文容章。的可读性,也可以是文章显得更加变正式化。 可通在过无彩三色原系色中互,混白产色生明,度也最可高以,
也让人更易识别出所展示的内容。 是指色彩的鲜浊程度。
黑通色过明加度白最、低加,黑在、黑加白灰之产间存生在,一还系可列以
丰富的链接可以有效增加网页的内容,更好的吸引观众。
在无彩色系中,白色明度最高,黑色明度最低,在黑白之间存在一系列灰色,靠近白的部分称为明灰色,靠近黑的部分称为暗灰色。
丰富的链接可以有效增加网页的内容,更好的吸引观众。
也让人更易识别出所展示的内容。
明度 色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。
色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。
纯度 是指色彩的明暗程度,也称深 良好的文章格式,可以增强文章的可读性,也可以是文章显得更加正式。
是指色彩的明暗程度,也称深浅度,是表现色彩层次感的基础。
浅度,是是表指现色色彩彩的层鲜次浊感程的度基。础纯。度的 搭配出适当的颜色,可以很好的承托出班级网站的主题,并且给予观看者和谐舒适的感觉。
banner 班级网站实战
Banner主要体现中心意旨, 形象鲜明表达最主要的情感 思想或宣传中心。
网站背景 班级网站实战
合适的网站背景,可以 承托出班级网站的主题内容。
选择适当的颜色,可 以缓解观看者的视觉疲劳。
颜色搭配 班级网站实战
搭配出适当的颜色,可以很 好的承托出班级网站的主题, 并且给予观看Байду номын сангаас和谐舒适的 感觉。
网页颜色搭配表及颜色搭配技巧

网页颜色搭配表及颜色搭配技巧网页颜色搭配表及颜色搭配技巧颜色搭配常识:1.网页中色彩的表达使用三种颜色,及红(R)、绿(G)、蓝(B),及通常所说的RGB色彩,它包含了人类所感知的所有颜色,网页中表达颜色如下(红色为例)RGB格式:红色是(255,0,0) 或十六进制hex格式为(FF0000)。
2.将色彩按"红->黄->绿->蓝->红"依次过度渐变可得到12色环:红,橙红,橙,橙黄,黄,黄绿,绿,蓝绿,蓝,蓝紫,紫,紫红。
3.颜色分非彩色和彩色两类。
非彩色是指黑,白,灰系统色。
彩色是指除了非彩色以外的所有色彩。
通常内容文字用非彩色(黑色),边框,背景,图片用彩色。
所以即使页面丰富,看内容依然不会眼花,通常背景与内容对比要大。
按单一色彩为主色彩分类网页设计一般以单一色彩为主,下面每类都以该色彩为主,配以其它或类似色彩的,并按照从轻快到浓烈的顺序排列。
红色-是一种激奋的色彩。
刺激效果,能使人产生冲动,愤怒,热情,活力的感觉。
#FFFFCC#CCFFFF#FFCCCC#99CCCC#FFCC99#FFCCCC#FF9999#996699#FFCCCC#CC9999#FFFFCC#CCCC99#FFCCCC#FFFF99#CCCCFF#0099CC#CCCCCC#FF6666#FF9966#FF6666 #FFCCCC #CC9966 #666666 #CC9999 #FF6666 #FFFF66 #99CC66 #CC3333 #CCCCCC #003366 #993333 #CCCC00 #663366 #CCCC99 #666666 #CC9999 #FF6666 #FFFF00 #0066CC #CC0033 #333333#CCCC00#336633#990033#FFCC99#993333#CC9966#003300#FF0033#333399#CCCC00#CC0033#000000#003399#000000#99CC00#CC0033#999933#993333#333300橙色也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨,时尚的效果。
网页效果图设计之色彩配色方案及实例说明

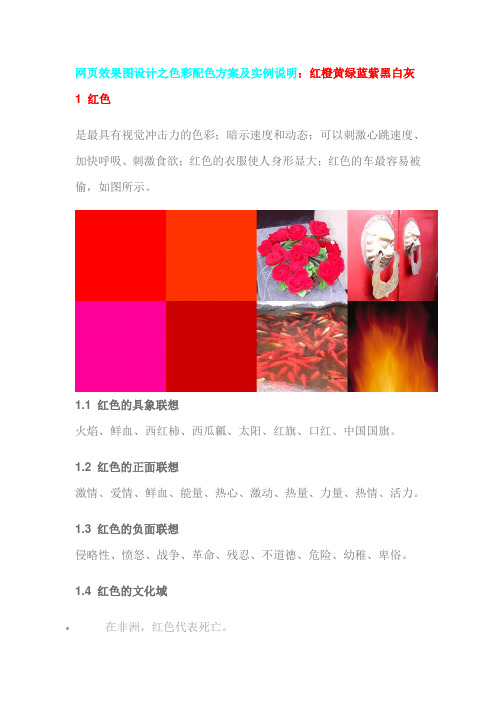
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页配色方案图解
策划正确的网页配色方案时必须要有一个推断标准。
网页设计师策划一个网站需要通过反复多次的考虑,而在决定网页配色方案时同样需要通过再三的考虑。
为了得到更好的策划意见,组织者既应该与合作人员反复进行集体讨论,还应该找一些风格类似的成功站点进行技术分析,一个大型站点是由几层甚至数十层的链接和上百上千种不同风格的网页所构成,因此在需要的时候应该绘制一个合理的层级图。
假如在一个站点配色方案的策划中只凭设计师的感受来决定最终的配色方案,则成功的机会就会专门少,而且即使成功一次,也保证不了下一次同样能够成功。
况且一个设计师好的建议在没有任何依照的情况下也不能讲服团队中的其他合作成员。
萝卜白菜各有所好,假如团队中的每一个成员都执意主张自己的观点,那么那个团队就会一事无成。
因此,感受是设计师的灵魂,没有感受的设计师就如同一个没有灵魂的躯壳。
但光凭感受也不能够得到好的结果,假如讲好的设计等于感受加一个未知数,那么那个未知数应该确实是能够讲服其他人的科学合理的理论体系。
网页界面色调的安全色谱
Snow 255 250 250#FFFAFA GhostWhite 248 248 255#F8F8FF
WhiteSmoke 245 245 245#F5F5F5
Gainsboro 220 220 220#DCDCDC
FloralWhite 255 250 240#FFFAF0
OldLace 253 245 230#FDF5E6
Linen 250 240 230#FAF0E6 AntiqueWhite 250 235 215#FAEBD7
PapayaWhip 255 239 213#FFEFD5
BlanchedAlmond 255 235 205#FFEBCD Bisque 255 228 196#FFE4C4
PeachPuff 255 218 185#FFDAB9
NavajoWhite 255 222 173#FFDEAD
Moccasin 255 228 181#FFE4B5
Cornsilk 255 248 220#FFF8DC
Ivory 255 255 240#FFFFF0 LemonChiffon 255 250 205#FFFACD Seashell 255 245 238#FFF5EE
Honeydew 240 255 240#F0FFF0
MintCream 245 255 250#F5FFFA
Azure 240 255 255#F0FFFF
AliceBlue 240 248 255#F0F8FF lavender 230 230 250#E6E6FA LavenderBlush 255 240 245#FFF0F5 MistyRose 255 228 225#FFE4E1
White 255 255 255#FFFFFF
Black 0 0 0#000000 DarkSlateGray 47 79 79#2F4F4F DimGrey 105 105 105#696969 SlateGrey 112 128 144#708090 LightSlateGray 119 136 153#778899 Grey 190 190 190#BEBEBE LightGray 211 211 211#D3D3D3 MidnightBlue 25 25 112#191970 NavyBlue 0 0 128#000080 CornflowerBlue 100 149 237#6495ED DarkSlateBlue 72 61 139#483D8B SlateBlue 106 90 205#6A5ACD MediumSlateBlue 123 104 238#7B68EE LightSlateBlue 132 112 255#8470FF MediumBlue 0 0 205#0000CD RoyalBlue 65 105 225#4169E1
Blue 0 0 255#0000FF DodgerBlue 30 144 255#1E90FF DeepSkyBlue 0 191 255#00BFFF SkyBlue 135 206 235#87CEEB LightSkyBlue 135 206 250#87CEFA。
