Form 表单
Form表单

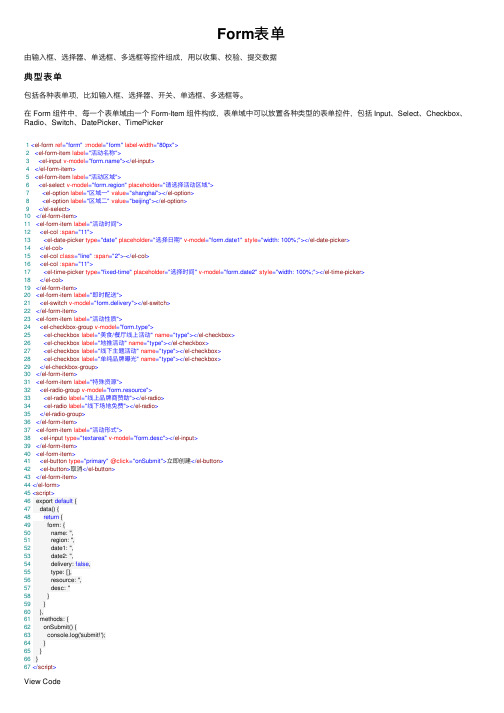
Form表单由输⼊框、选择器、单选框、多选框等控件组成,⽤以收集、校验、提交数据典型表单包括各种表单项,⽐如输⼊框、选择器、开关、单选框、多选框等。
在 Form 组件中,每⼀个表单域由⼀个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker1<el-form ref="form" :model="form" label-width="80px">2<el-form-item label="活动名称">3<el-input v-model=""></el-input>4</el-form-item>5<el-form-item label="活动区域">6<el-select v-model="form.region" placeholder="请选择活动区域">7<el-option label="区域⼀" value="shanghai"></el-option>8<el-option label="区域⼆" value="beijing"></el-option>9</el-select>10</el-form-item>11<el-form-item label="活动时间">12<el-col :span="11">13<el-date-picker type="date" placeholder="选择⽇期" v-model="form.date1" style="width: 100%;"></el-date-picker>14</el-col>15<el-col class="line" :span="2">-</el-col>16<el-col :span="11">17<el-time-picker type="fixed-time" placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>18</el-col>19</el-form-item>20<el-form-item label="即时配送">21<el-switch v-model="form.delivery"></el-switch>22</el-form-item>23<el-form-item label="活动性质">24<el-checkbox-group v-model="form.type">25<el-checkbox label="美⾷/餐厅线上活动" name="type"></el-checkbox>26<el-checkbox label="地推活动" name="type"></el-checkbox>27<el-checkbox label="线下主题活动" name="type"></el-checkbox>28<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>29</el-checkbox-group>30</el-form-item>31<el-form-item label="特殊资源">32<el-radio-group v-model="form.resource">33<el-radio label="线上品牌商赞助"></el-radio>34<el-radio label="线下场地免费"></el-radio>35</el-radio-group>36</el-form-item>37<el-form-item label="活动形式">38<el-input type="textarea" v-model="form.desc"></el-input>39</el-form-item>40<el-form-item>41<el-button type="primary" @click="onSubmit">⽴即创建</el-button>42<el-button>取消</el-button>43</el-form-item>44</el-form>45<script>46 export default {47 data() {48return {49 form: {50 name: '',51 region: '',52 date1: '',53 date2: '',54 delivery: false,55 type: [],56 resource: '',57 desc: ''58 }59 }60 },61 methods: {62 onSubmit() {63 console.log('submit!');64 }65 }66 }67</script>View CodeW3C 标准中有如下:When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request tosubmit the form.即:当⼀个 form 元素中只有⼀个输⼊框时,在该输⼊框中按下回车应提交该表单。
form表单原理

form表单原理
Form表单是HTML中的一种元素,用于创建用户可以填写和
提交的表单。
它的原理如下:
1. 表单的创建:使用HTML代码,通过<form>标签创建一个
表单,并指定表单的属性,例如action、method等。
2. 表单元素的添加:在<form>标签内,可以添加多个表单元素,例如输入框、下拉框等,使用HTML代码绘制出用户需
要填写的表单界面。
3. 用户填写表单:当用户打开页面并浏览表单时,用户可以在表单元素中输入、选择数据,并点击提交按钮。
4. 提交表单数据:当用户点击提交按钮时,浏览器会将表单中的数据收集起来,按照指定的方法(method)发送到服务器。
5. 服务器处理表单数据:服务器接收到表单数据后,可以根据action属性指定的地址进行相应的处理,例如存储数据、发送
邮件等。
6. 服务器响应:服务器处理完表单数据后,会生成相应的响应,例如跳转到指定页面、显示成功信息等。
总结起来,Form表单主要包含表单创建、表单元素添加、用
户填写表单、提交表单数据、服务器处理表单数据和服务器响
应等几个步骤。
通过这个过程,用户可以方便地在网页上填写和提交数据,实现与服务器的交互。
form表单Form对象

form表单Form对象<form/> 表单实例:带有两个输⼊字段和⼀个提交按钮的 HTML 表单:<form action="demo_form.php" method="get">First name: <input type="text" name="fname"><br>Last name: <input type="text" name="lname"><br><input type="submit" value="提交"></form>标签定义及使⽤说明<form> 标签⽤于创建供⽤户输⼊的 HTML 表单。
<form> 元素包含⼀个或多个如下的表单元素:<input><textarea> 多⾏的⽂本输⼊控件<button><fieldset> 元素可将表单内的相关元素分组<label> 标签为 input 元素定义标注(标记)没有特殊效果,label 元素内点击⽂本,会⾃动将焦点转到和标签相关的表单控件// label 标签的 for 属性应当与相关元素的 id 属性相同。
<form action="#" method="get" id="nameform"><label for="male">Male</label><input type="radio" name="sex" id="male" /><br /><label for="female">Female</label><input type="radio" name="sex" id="female" /></form>// 表单之外的label,依然是表单的⼀部分,可以⾃动关联到对应的 input。
form的各种形式

form的各种形式摘要:一、引言二、form 的定义与作用三、form 的各种形式1.表单2.表格3.形式4.形态5.方式四、form 在实际应用中的优势与局限五、总结正文:【引言】在日常生活和工作中,我们经常会接触到与“form”相关的事物,它具有多种含义和形式。
本文将详细介绍form 的各种形式,以及它们在实际应用中的优势和局限。
【form 的定义与作用】首先,我们需要了解form 的基本含义。
form 既可以表示表单、表格等形式,也可以表示方式、形态等概念。
它是一种用来展示信息、数据和内容的框架或结构。
通过form,我们可以更加高效地组织和传递信息,提高沟通的准确性。
【form 的各种形式】1.表单:表单是一种用于收集用户信息的数据输入界面。
在网页、应用程序等场景中,表单可以帮助用户快速填写和提交数据。
表单通常包括文本框、单选框、复选框、下拉列表等元素。
2.表格:表格是一种用于展示数据的二维结构。
通过表格,我们可以更加直观地比较和分析数据,从而得出有用的信息。
表格通常包括行、列和单元格,可以呈现不同类型的数据,如文本、数字和图片等。
3.形式:形式指的是一种事物存在或表现出来的样式。
它可以是具象的,如建筑、艺术作品等;也可以是抽象的,如思维方式、组织结构等。
形式往往体现了某种规律或原则,有助于我们更好地理解和把握事物。
4.形态:形态是指事物在外部表现出来的形状或姿态。
在生物学、艺术等领域,形态研究是一个重要的课题。
通过对形态的观察和分析,我们可以了解事物的变化和发展趋势。
5.方式:方式是指实现某一目标或任务的方法或途径。
在科学研究、技术创新等领域,方式的选择往往关系到成败。
不同的方式可能导致不同的结果,因此我们需要根据实际情况灵活选择。
【form 在实际应用中的优势与局限】form 在实际应用中具有很多优势,如提高信息传递的效率、便于数据分析等。
然而,它也存在一些局限,如表单填写繁琐、数据安全问题等。
java表单from用法

java表单from用法一、概述Java表单Form是一种常用的用户输入方式,用于收集用户数据并提交给服务器进行处理。
在Java Web应用程序中,表单通常用于创建HTML表单页面,以收集用户输入的数据,并将其传递给Java Servlet或JSP页面进行处理。
二、表单元素Java表单Form通常包含以下元素:1. 表头:包含表单标题和提交按钮。
2. 输入框:用于接收用户输入的数据,可以包含文本框、密码框、多行文本框等。
3. 单选按钮:用于选择单个选项。
4. 复选框:用于选择多个选项。
5. 下拉列表:用于选择指定选项。
6. 表单:将多个表单元素组合在一起,形成一个完整的表单。
三、表单数据传递方式Java表单Form的数据可以通过以下方式传递给服务器:1. POST方法:通过HTTP协议将表单数据作为请求体发送给服务器。
2. GET方法:通过URL参数将表单数据附加到请求URL中,并在浏览器中显示出来。
3. 隐藏字段:将表单数据添加到表单的隐藏字段中,并在提交时一起发送给服务器。
四、表单数据处理Java Servlet或JSP页面可以使用Java代码处理表单数据,通常需要使用HttpServletRequest对象获取表单数据。
具体步骤如下:1. 获取表单数据:使用HttpServletRequest对象的getParameter()方法获取表单中的各个字段值。
2. 数据验证:对获取到的数据进行验证,确保数据的合法性和有效性。
3. 数据存储:将验证后的数据存储到数据库或应用程序中。
4. 响应结果:根据数据处理结果返回相应的响应,如重定向到其他页面或显示结果信息。
五、示例代码以下是一个简单的Java表单Form示例代码,用于收集用户姓名和年龄信息,并将其传递给Servlet进行处理:HTML表单页面(form.html):```html<form action="processForm.java" method="post">姓名:<input type="text" name="name"><br>年龄:<input type="number" name="age"><br><input type="submit" value="提交"></form>```Java Servlet处理代码(processForm.java):```java@WebServlet("/processForm")public class processForm extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String name = request.getParameter("name");int age =Integer.parseInt(request.getParameter("age"));// 进行数据验证和处理,这里省略具体代码...// ...根据数据处理结果返回响应...}}```以上代码中,HTML表单页面通过POST方法将数据传递给Java Servlet进行处理。
form表单—3种参数

form表单—3种参数共有三种形式form表单中的元素的name属性值和后台对应⽅法中的参数名保持⼀致。
(1)参数是基本类型, name属性值和参数名保持⼀致(2)后台⽅法的参数是⾃定义实体类,如Person。
name属性值和实体类的属性名保持⼀致(3)后台⽅法的参数是⾃定义实体类,⽽且实体类的⼀个属性是另⼀个⾃定义实体类。
name属性值和实体类的属性名的属性名保持⼀致。
⽐如name=area.id第1种:提交基本类型的参数到后台form表单中的元素的name属性值和后台对应⽅法中的参数名保持⼀致html代码<form id="editForm" action="app/edit/destination" method='POST'><div>名称<input id="getName" name="param1" /></div><div>id<input id="getAreaId" name="param2" /></div><input type="submit" value="提交" /></form>java代码@ResponseBody@RequestMapping(value = "app/edit/destination", method = RequestMethod.POST)public void editDestination(Long param1, String param2) {//处理参数}第2种:传递⼀个⾃定义实体类对象到后台,实体类的字段都是基本类型新建实体类Classpublic class Class {private int id;private String name;}html代码<form id="editForm" action="app/edit/destination" method='POST'><div>名称<input id="getName" name="id" /></div><div>id<input id="getAreaId" name="name" /></div><input type="submit" value="提交" /></form>java代码@ResponseBody@RequestMapping(value = "app/edit/destination", method = RequestMethod.POST)public void editDestination(Class class) {//处理参数}第3种:传递⼀个⾃定义实体类对象到后台,实体类的某个字段是另⼀个⾃定义实体类新建实体类Person,包含字段name,age,sex,myclasspublic class Person {public String name; //(1)姓名private int age;//(2)年龄private int sex;private Class myclass; //(4)⾃定义实体类}html代码<form id="editForm" action="app/edit/destination" method='POST'><div><input name="name" value="smx" /></div><div><input name="age" value="23" /></div><div><select name="sex"><option value="0">男</option><option value="1">⼥</option></select></div><!-- --><div><input name="" value="1年级"/></div><div><input name="myclass.id" value="1"/></div><input type="submit" value="提交" /></form>java代码@ResponseBody@RequestMapping(value = "app/edit/destination", method = RequestMethod.POST)public void editDestination(Person person) {//处理参数}在ajax请求的控制器⽅法中,如果返回⼀个页⾯路径,不需要加@ResponseBody 否则,不管控制器⽅法有没有返回值,都要加@ResponseBody。
form表单验证规则

form表单验证规则1. 什么是form表单验证规则?在Web开发中,表单是用户与网站进行交互的主要方式之一。
form表单验证规则指的是对用户在表单中输入的数据进行验证的一系列规则。
通过对用户输入的数据进行验证,可以确保数据的准确性和完整性,防止恶意用户提交非法数据,提升网站的安全性和用户体验。
2. 为什么需要form表单验证规则?在用户提交表单数据之前,需要对用户输入的数据进行验证,以确保数据的合法性。
如果没有进行数据验证,用户可能会输入错误、非法或不完整的数据,导致系统崩溃、数据丢失或安全漏洞。
通过使用form表单验证规则,可以在用户提交数据之前进行验证,减少错误和风险,并提供更好的用户体验。
3. 常见的form表单验证规则3.1 必填字段验证在表单中,有些字段是必填的,用户必须输入有效的数据才能提交表单。
必填字段验证规则可以确保用户不会忘记填写必填字段。
例如,一个注册表单中的用户名字段通常是必填的。
可以使用以下规则进行验证:•用户名不能为空•用户名长度必须在6到20个字符之间•用户名只能包含字母、数字和下划线3.2 邮箱验证在表单中,经常需要用户输入邮箱地址。
邮箱地址验证规则可以确保用户输入的邮箱地址格式正确。
例如,可以使用以下规则进行邮箱地址验证:•邮箱地址不能为空•邮箱地址必须符合邮箱地址的格式要求,例如***********3.3 密码验证在表单中,用户通常需要输入密码。
密码验证规则可以确保用户输入的密码符合安全要求。
例如,可以使用以下规则进行密码验证:•密码不能为空•密码长度必须在8到20个字符之间•密码必须包含至少一个大写字母、一个小写字母和一个数字3.4 数字验证在表单中,用户可能需要输入数字类型的数据。
数字验证规则可以确保用户输入的数据是合法的数字。
例如,可以使用以下规则进行数字验证:•输入的数据必须是数字类型•输入的数字必须在指定的范围内,例如0到1003.5 手机号码验证在表单中,用户可能需要输入手机号码。
form表单标签及属性的介绍

form表单标签及属性的介绍版权声明:本⽂为博主原创⽂章,未经博主允许不得转载。
⼀、表单标签 <form></form> 常⽤属性 Action 跳转到什么页⾯ Method 以什么模式提交 Get Url有长度限制 IE6.0 url 最⼤长度 2083个字符超过⽆法提交 IE7.0 最⼤长度 2083个字符超过最⼤长度仍然可以提交但是只能提交2083个字符 Opera 9.52 最⼤长度7648个字符超过最⼤长度⽆法提交 所有提交内容会显⽰到地址栏位置很不安全 a标签的跳转⽅式也是get⽅式传递 Post ⼤⼩不受限制安全 Enctype Multipart/form-data(有⽂件域的时候必须有这个的时候) Application/x-www-form-urlencoded⼆、Input标签 属性 必须有否则数据⽆法传递 2.type Text ⽂本框 Submit 提交按钮 Password 密码域 Radio 单选框 如果你认为是统⼀个选项那么他们的name值必须是⼀样的否则就变成单独的单选框了 注意如果是单选框就必须有value属性⽤来传递你要传递的值 Checkbox 复选框注意:如果是复选框那么你的name值就需要加上⼀个[] ⽤来传递⾄这个东西你加上就好当学php的时候你就知道[]是什么意思了 必须要有value属性⽤来传递你选中了哪个的值 Button 普通按钮 Reset 重置按钮清空表单中的所有内容 Hidden 隐藏域 隐藏域是给程序员来使⽤的⽤来传递内容和想要传递的信息但是不想让⽤户看见的内容都使⽤隐藏域来传递 他必须有name属性和value属性⽤来你传递的是什么信息Image 图⽚提交按钮 使⽤图⽚提交按钮必须有src属性⽤于添加图⽚路径 File ⽂件域但是如果你使⽤⽂件域了那么你的form表单标签的属性就要多添加⼀个内容 3.readonly ⽂本区只读 4.Disabled 禁⽤ 5.Value 默认值提⽰信息传递值的作⽤ 6.Checked 默认选中适⽤的属性有单选框和复选框三、下拉列表标签 1.<select></select> 常⽤属性: Name 传递值必须有 Disabled 禁⽌ Size 显⽰⼏个下拉 Multiple 多选默认会显⽰所有但是如果你设置了这个属性那么你的名字属性就要在他的后⾯加上[] 2.下拉项标签 <option></option> 常⽤属性: Value 提交的值若没有则提交内容 Selected 定义选中项 Disabled 选项禁⽌四、多⾏⽂本域 <textarea></textarea> 常⽤属性: Name 传递值必须写 Cols 可见宽度 Rows 可见⾏数 Readonly ⽂本区域只读 Disabled 禁⽌总结:<form enctype="multipart/form-data" action="" method="post"><table><tr><td><label for="txtname">账号:</label></td><td><input type="text" id="txtname" name="login_username" /></td></tr><tr><td><label for="txtpswd">密码:</label></td><td><input type="password" id="txtpswd" name="login_pswd" /></td></tr><tr><td colspan=2><input type="reset" /><input type="submit" /></td></tr></table></form>表单主要⽤于向服务器传输数据;如常见的登录、注册页⾯。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
9.1 创建和编辑表单
• 其中,url 为表单响应地址(如 http://127.0.0.1/index.php), name1 为表单元素的名称,value1 为表单元素的值。url 和表单之 间用“?”隔开,而多个表单元素之间用“&”隔开,每个表单 元素的格 式都是“name=value”,固定不变。而用 GET 方法传递数据是有限 制的,URL 的长 度应小于 1 MB 字符。
的文本。其语法格式 如下:
上一页 下一页 返回
9.1 创建和编辑表单
• 其中,参数 name 表示文本域的名称,rows 表示文本域的行数(字 符为单位),cols 表示 文本域的列数(字符为单位)。warp 用于设 定显示和送出时的换行方式,值为 off 标识不自动换行;值为 hard 表示自动按 Enter 键换行,换行标记一同被发送到服务器,输出时也 会换行; 值为 soft 表示自动按 Enter 键换行,换行标记不会被发送 到服务器,输出时仍然为一列。
• 【例 9-3】将例 9-1 的 method 属性值改为 GET,执行程序,运行 结果如图 9-3 所示。
上一页
返回
9.2 在 PHP 中接收和处理表单数据
• 获取表单提交数据有两种方法,分别为$_GET[]和$_POST[],在实 际 程序开发过程中,使用哪种方法获取数据,在前面章节中已经做 了介绍。 如果 method 属性指定的是用 POST 方法进行数据传递, 那么,在处理数 据时,就应该使用$_POST[]全局变量获取表单数据。
第9 章 Form 表单
• 9.1 创建和编辑表单 • 9.2 在PHP 中接收和处理表单数据 • 9.3 文件上传
9.1 创建和编辑表单
• Web 表单的功能是让浏览者和网站有一个互动的平台,主要用来在 网页中发送数据 到服务器。例如,提交注册信息时,当用户填写完 信息后执行提交操作,将表单中的数 据从客 户端的 浏览器 传送 到 服务 器端 ,经 过服务 器端 PHP 程 序进行 处理 后,再将用 户 所 需要的 信息 传递回 客户 端的浏 览器 上 ,从 而获 取用户 信息 ,使 PHP 与 Web 表单实 现 交互 。
• 9.1.1 创建表单
• 表单是使用<form></form>标签来创建并定义表单的开始和结束位置, 中间包含多个元 素,表单结构如下:
下一页 返回
9.1 创建和编辑表单
• <form>标记的属性见表 9-1。
• 9.1.2 添加表单元素
• 表单(form)由表单元素组成。常用的表单元素有以下几种标记: 输入域标签<input>、 选择域标签<select>和<option>,文本域标签 <textarea>等,下面分别进行介绍。
上一页 下一页 返回
9.1 创建和编辑表单
• 其中参数 name 表示选择域的名称,参数 size 表示列表的行数,参 数 value 表示菜单选项 值,参数 multiple 表示以菜单方式显示数据, 省略则以列表方式显示数据。
• 选择域标签<select>和<option>的显示方式见表 9-3。 • 3. 文本域标签<textarea> • 文本域标签<textarea>用来制作多行的文本域,可以在其中输入更多
9.1 创建和编辑表单
• 上述表单创建的界面效果如图 9-1 所示。
上一页 下一页 返回
9.1 创建和编辑表单
• 9.1.3 定义表单数据提交方式
• 表单数据的提交方式有两种,即 POST 方法和 GET 方法。设置表 单 提交数据的方法非常简单,只需设置<form>表单中俄 method 属性 值 即可,如下所示:
• 这两种方法在 Web 页面的应用上有着本质的不同,下面分别对这两 种方法进行介绍。
上一页 下一页 返回
9.1 创建和编辑表单
• 1. POST 方法 • POST 方法不依赖于 URL,不会将传递的参数值显示在地址栏中。
另外,POST 方法可 以没有限制地传递数据到服务器,所有提交的 信息在后台传输,用户在浏览器端是看不到这 一过程的,安全性高。 所以,POST 方法比较适合用于发送一个保密的(如银行卡号)或者 大量的数据到服务器。 • 【例 9-2】 下面使用 POST 方法提交表单信息到服务器,HTML 代 码如下:
• 【例 9-1】下面创建一个表单,表单元素包含文本域、单选按钮、复 选框、下拉列表和提 交按钮等,具体代码如下:
上一页 下一页 返回
9.1 创建和编辑表单
上一页 下一页 返回
9.1 创建和编辑表单
上一页 下一页 返回
9.1 创建和编辑表单上一页 下一页 返回9.1 创建和编辑表单
上一页 下一页 返回
• 2. 选择域标签<select>和<option> • 通过选择域标签<select>和<option>可以建立一个列表或菜单。菜
单节省空间,正常状态 下只能看到一个选项,单击按钮打开菜单后 才能看到全部的选项。列表可以显示一定数量的 选项,如果超出了 这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各 选项。 其语法格式如下:
• 1. 输入域标签<input> • 输入域标签<input>是表单中最常用的标记之一。常用的文本域、按
钮、单选按钮、复选 框等构成一个完整的表单。其语法格式如下:
上一页 下一页 返回
9.1 创建和编辑表单
• 其中参数 name 是指输入域的名称,参数 type 是指输入域的类型, 参数 id 是指输入域的 ID。在<input type="">标签中一共提供了 10 种类型的输入域,用户所选择使用的类型有 type 属性指定。type 属 性取值见表 9-2。
上一页 下一页 返回
9.1 创建和编辑表单
• 执行程序,输入卡号,单击“提交”按钮,运行结果如图 9-2 所示。 • 2. GET 方法 • GET 方法是<form>表单中 method 属性的默认方法。是用 GET 方
法提交的表单数据被附 加到 URL 上,并作为 URL 的一部分发送到 服务器端。在程序开发过程中,由于 GET 方法提 交的数据是附加到 URL 上发送的,因此,在 URL 的地址栏中将会显示“URL+用户传递 的参数”。 • GET 方法的传参格式如下:
