jsp实现word文档的上传在线预览下载
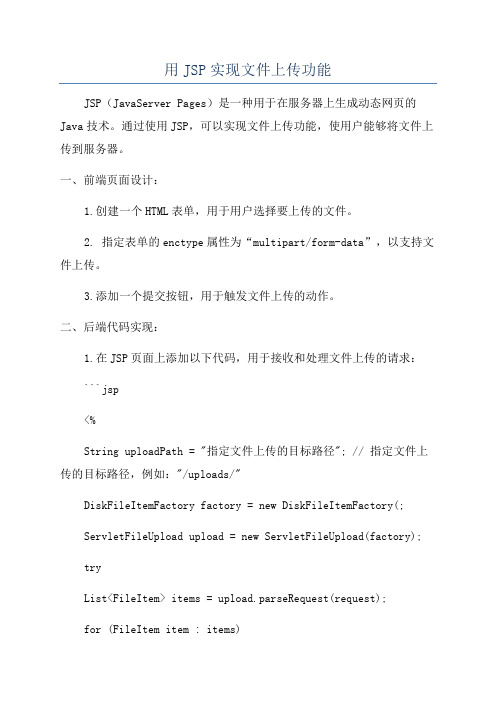
用JSP实现文件上传功能

用JSP实现文件上传功能JSP(JavaServer Pages)是一种用于在服务器上生成动态网页的Java技术。
通过使用JSP,可以实现文件上传功能,使用户能够将文件上传到服务器。
一、前端页面设计:1.创建一个HTML表单,用于用户选择要上传的文件。
2. 指定表单的enctype属性为“multipart/form-data”,以支持文件上传。
3.添加一个提交按钮,用于触发文件上传的动作。
二、后端代码实现:1.在JSP页面上添加以下代码,用于接收和处理文件上传的请求:```jsp<%String uploadPath = "指定文件上传的目标路径"; // 指定文件上传的目标路径,例如:"/uploads/"DiskFileItemFactory factory = new DiskFileItemFactory(;ServletFileUpload upload = new ServletFileUpload(factory);tryList<FileItem> items = upload.parseRequest(request);for (FileItem item : items)if (!item.isFormField() { // 判断是否为上传文件String fileName = new File(item.getName().getName(;String filePath = uploadPath + File.separator + fileName;File storeFile = new File(filePath);item.write(storeFile); // 保存文件到服务器out.println("文件上传成功!");}}} catch (Exception e)out.println("文件上传失败!");e.printStackTrace(;%>```2. 创建一个文件夹用于存储上传的文件,例如在项目根目录下创建一个名为"uploads"的文件夹。
JSP文件操作(上传下载)

8.1.2
文件目录的操作
1.创建文件目录
其语法结构如下:
File File对象变量=new File("服务器 端的绝对路径"); File File对象变量.mkdir();
2.判断目录文件是否存在
首先建立File对象,再用File对象的 exists()方法来判断文件目录是否存在。 其语法结构如下: File File对象变量=new File("服务器 端的绝对路径"); File File对象变量.exists();
8.2 JSP应用中的文件操作
8.2.1
文件中逐个数据的读取
文件中数据是通过建立一个FileReader对象来进 行逐个读取的。其语法结构如下: FileReader FileReader对象变量=new FileReader(" 文件磁盘路径与文件名称"); 建立了FileReader对象之后,通过FileReader的 read()方法来读取文件中的字符,如读取文件中的某 个字符、几个字符或者全部字符。如果文件没有字 符存在或读到文件的末尾时,这时read()方法返回的 值为−1。
起始位置,写入的字符数); (4)FileWriter对象变量.write(字符串);
8.2.4
分行数据写入
数据分行写入文件的newLine()方法语法结构
如下: BufferedWriter 对象变量.newLine(); Write()方法语法机构也有以下几种: (1)BufferedWriter对象变量.write(字符); (2)BufferedWriter对象变量.write(字符数 组); (3)BufferedWriter对象变量.write(字符数 组,起始位置,写入的字符数);
jspWeb实现文件上传下载功能实例解析

jspWeb实现⽂件上传下载功能实例解析这⾥只写后端的代码,基本的思想就是,前端将⽂件分⽚,然后每次访问上传接⼝的时候,向后端传⼊参数:当前为第⼏块⽂件,和分⽚总数下⾯直接贴代码吧,⼀些难懂的我⼤部分都加上注释了:上传⽂件实体类:看得出来,实体类中已经有很多我们需要的功能了,还有实⽤的属性。
如MD5秒传的信息。
public class FileInf {public FileInf(){}public String id="";public String pid="";public String pidRoot="";/** * 表⽰当前项是否是⼀个⽂件夹项。
*/public boolean fdTask=false;// /// 是否是⽂件夹中的⼦⽂件 /// </summary>public boolean fdChild=false;/** * ⽤户ID。
与第三⽅系统整合使⽤。
*/public int uid=0;/** * ⽂件在本地电脑中的名称 */public String nameLoc="";/** * ⽂件在服务器中的名称。
*/public String nameSvr="";/** * ⽂件在本地电脑中的完整路径。
⽰例:D:\Soft\QQ2012.exe */public String pathLoc="";/** * ⽂件在服务器中的完整路径。
⽰例:F:\\ftp\\uer\\md5.exe */public String pathSvr="";/** * ⽂件在服务器中的相对路径。
⽰例:/www/web/upload/md5.exe */public String pathRel="";/** * ⽂件MD5 */public String md5="";/** * 数字化的⽂件长度。
用Jsp来实现文件下载功能的几种方式

1.最直接最简单的,方式是把文件地址直接放到html页面的一个链接中。
这样做的缺点是把文件在服务器上的路径暴露了,并且还无法对文件下载进行其它的控制(如权限)。
这个就不写示例了。
2.在服务器端把文件转换成输出流,写入到response,以response把文件带到浏览器,由浏览器来提示用户是否愿意保存文件到本地。
(示例如下)
3.既然是JSP的话,还有一种方式就是用Applet来实现文件的下载。
不过客户首先得信任你的这个Applet小程序,由这个程序来接受由servlet发送来的数据流,并写入到本地。
servlet端示例
JApplet端示例
4.顺便把JApplet上传文件的代码也贴上来. JApplet端示例
servlet端代码示例
总结:在文件的传输中是流的形式存在的,在硬盘上是文件的形式存在的。
我们要做的只是通过HttpServletRequest和HttpServletResponse,或者是response和request来发送流和读取流。
以及把文件转换成流或把流转换成文件的操作。
jsp之文件上传和下载

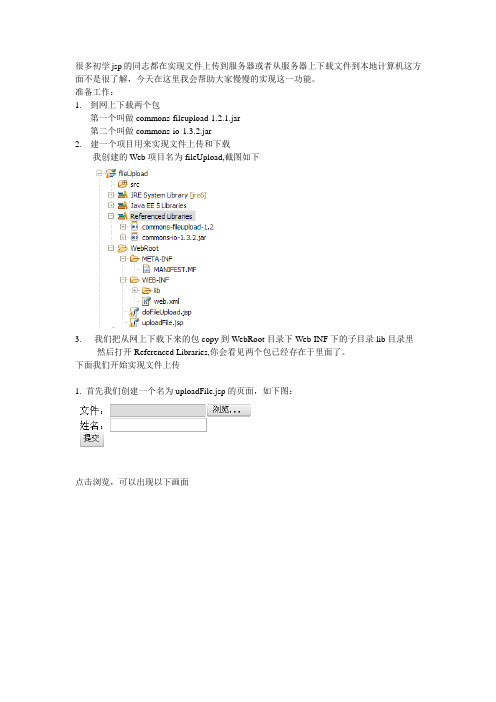
很多初学jsp的同志都在实现文件上传到服务器或者从服务器上下载文件到本地计算机这方面不是很了解,今天在这里我会帮助大家慢慢的实现这一功能。
准备工作:1.到网上下载两个包第一个叫做commons-fileupload-1.2.1.jar第二个叫做commons-io-1.3.2.jar2. 建一个项目用来实现文件上传和下载我创建的Web项目名为fileUpload,截图如下3.我们把从网上下载下来的包copy到WebRoot目录下Web-INF下的子目录lib目录里然后打开Referenced Libraries,你会看见两个包已经存在于里面了。
下面我们开始实现文件上传1. 首先我们创建一个名为uploadFile.jsp的页面,如下图:点击浏览,可以出现以下画面源代码如下:<%@page language="java"import="java.util.*"pageEncoding="UTF-8"%> <%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+ ":" +request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>实现文件上传到服务器</title><meta http-equiv="pragma"content="no-cache"><meta http-equiv="cache-control"content="no-cache"><meta http-equiv="expires"content="0"><meta http-equiv="keywords"content="keyword1,keyword2,keyword3"> <meta http-equiv="description"content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body><form action="doFileUpload.jsp"method="post"enctype="multipart/form-data">文件:<input type="file"name="chooseFile"/></br>姓名:<input type="text"name="userName"/></br><input type="submit"value="提交"></form></body></html>注意:form表单里的enctype=”multipart/form-data”这一属性一定要写,这是用来标明此表单的类型是文件类型的。
jsp实现文件的上传下载

jsp文件上传下载2009-04-14 14:06jsp实现文件上传下载功能jspsmartupload是由网站开发的一个可免费使用的全功能的文件上传下载组件,适于嵌入执行上传下载操作的jsp文件中。
该组件有以下几个特点:1、使用简单。
在jsp文件中仅仅书写三五行java代码就可以搞定文件的上传或下载,方便。
2、能全程控制上传。
利用jspsmartupload组件提供的对象及其操作方法,可以获得全部上传文件的信息(包括文件名,大小,类型,扩展名,文件数据等),方便存取。
3、能对上传的文件在大小、类型等方面做出限制。
如此可以滤掉不符合要求的文件。
4、下载灵活。
仅写两行代码,就能把web服务器变成文件服务器。
不管文件在web服务器的目录下或在其它任何目录下,都可以利用jspsmartupload进行下载。
5、能将文件上传到数据库中,也能将数据库中的数据下载下来。
这种功能针对的是mysql数据库,因为不具有通用性,所以本文不准备举例介绍这种用法。
jspsmartupload组件可以从网站上自由下载,压缩包的名字是jspsmartupload.zip。
下载后,用winzip或winrar将其解压到tomcat 的webapps目录下(本文以tomcat服务器为例进行介绍)。
解压后,将webapps/jspsmartupload目录下的子目录web-inf名字改为全大写的web-inf,这样一改jspsmartupload类才能使用。
因为tomcat对文件名大小写敏感,它要求web应用程序相关的类所在目录为web-inf,且必须是大写。
接着重新启动tomcat,这样就可以在jsp文件中使用jspsmartupload组件了。
注意,按上述方法安装后,只有webapps/jspsmartupload目录下的程序可以使用jspsmartupload组件,如果想让tomcat服务器的所有web应用程序都能用它,必须做如下工作:1.进入命令行状态,将目录切换到tomcat的webapps/jspsmartupload/web-inf 目录下。
jsp实现文件上传和下载

1 JSP文件上传简单实例1、index.html代码:<html><head><title>上传图片</title></head><body><form action="do_upload.jsp" method="post" enctype="multipart/form-data"><input type="file" name="Photo"><input type="submit" value="上传"></form></body></html>2、使用到的函数和类说明File类文件和目录路径名的抽象表示形式,File(parent,child)方法根据parent 抽象路径名和child 路径名字符串创建一个新File实例FileOutputStream文件输出流,InputStream输入流,将输入数据看成一根管道,可以形象的将输入流比喻成管道的入口,而输出流比喻成管道的出口。
read(byte[] b) 从此输入流中将最多 b.length 个字节的数据读入一个字节数组中。
read() 从此输入流中读取一个数据字节。
write(int b) 将指定字节写入此文件输出流,write(byte[] b, int off, int len) 将指定字节数组中从偏移量off 开始的len 个字节写入此文件输出流。
write(byte[] b) 将 b.length 个字节从指定字节数组写入此文件输出流中Random.readLine()逐行读入,Random.seek(int pos)设置到此文件开头测量到的文件指针偏移量,该位置发生下一个读取和写入操作,Random.getFilePointer()返回此文件当前偏移量,Random.readByte()此方法从该文件的当前文件指针开始读取第一个字节。
JavaScript实现Word、Excel、PPT在线预览

JavaScript实现Word、Excel、PPT在线预览能够实现在线预览,但Word、Excel、PPT⽂档⽤同样的⽅式打开则是默认下载。
微软office online提供了接⼝来实现Word、Excel、PPT⽂档在线预览:/*** @description [viewFile 查看⽂件]* @author ZouMiao* @param {String} url [⽂件地址]* @returns {Null} [没有返回]*/export const viewFile = function (url) {let onlineViewType = ['doc', 'docx', 'xls', 'xlsx', 'xlsm', 'ppt', 'pptx']let fileTypeName = url.substring(stIndexOf('.') + 1, url.length).split('?')[0]let isWord = onlineViewType.find((type) => type === fileTypeName)if (isWord) {url = '/op/view.aspx?src=' + url}window.open(url, '_blank')}在项⽬中使⽤在线预览有时报File too large,The file specified is larger than what the Office Online Viewers are configured to support.Reduce the size of the file to view it online.File too large Error: The file specified is larger than what the Office Online Viewers are configured to support. Reduce the size of the file to view it online.Office Online产品团队的Ryan回复The document is too large. Word and PowerPoint documents must be less than 10 megabytes; Excel must be less than five megabytes. 所以使⽤Office Online必须注意Word、PPT⽂件不能⼤于10M,Excel⽂件不能⼤于5M。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JSP实现word文档的上传,在线预览,下载前两天帮同学实现在线预览word文档中的内容,而且需要提供可以下载的链接!在网上找了好久,都没有什么可行的方法,只得用最笨的方法来实现了。
希望得到各位大神的指教。
下面我就具体谈谈自己的实现过程,总结一下学习中的收获。
我相信很多程序员都遇到过,有些word文档希望直接在浏览器中打开进行预览,但是浏览器往往不是很配合,直接就提示下载,不像pdf文档,浏览器可以直接进行预览。
Word文档甚至始终都会通过本地的Office软件打开。
那么,问题来了,如何可以在线浏览word文档呢?其实,我在最初的时候也没有接触过这方面的东西,一般用的比较多的是生成pdf文档,而浏览器一般都支持pdf 的浏览,因此,直接通过后台传来的数据,再利用java和一些相关的jar包就可以生产一个pdf文档,在浏览器中可以直接显示。
尽管可以这样,但是我们需要的是解决实际问题啊?在浏览器中打开word文档。
在网上查了一些资料,也都没有查出个所以然。
看了好几个博客和论坛,也都是大同小异,测试了好几个,基本都是浏览器提示直接下载,或者打开,这里的打开也都是利用本地的Office软件打开的,所以这并不是自己想要的结果。
于是,自己动手,既然浏览器不支持显示word文档,我何不将word文档按照原来word的样式和内容转为html呢?而在浏览器中,html是再熟悉不过了。
基本思路就是这样,首先是利用上传的word文档转为html文件,然后生成的链接显示在jsp页面上,如果点击显示该word文档,那么实际上浏览器读取的是刚生成的html文件。
下面将自己的实现过程总结如下,欢迎各位朋友提供更好的解决办法。
转载本文请在文章明显位置标明文章的原始出处,个人博客: 邮箱:it_red@1. Word文档转为html这里采用第三方组件jacob来实现的,本demo所用的版本为jacob-1.18-M2;下载链接为:http://sourceforge.jp/projects/sfnet_jacob-project/releases/ 先在这里说一下,用这个组件还是比较麻烦的,首先要根据自己的电脑实际情况将压缩包里面的动态链接库放到多个目录下,而这个动态链接库为:将其复制的位置分别是:C:\Windows\System32机器所安装的java目录下的jdk下的bin中在myeclipse中指定jre然后就是编码阶段:导入相关的jar包,新建一个WordReader类,源码如下:package com.mh.test;import com.jacob.activeX.ActiveXComponent;import .Dispatch;import .Variant;public class WordReader {public static void extractDoc(String inputFIle, String outputFile) {boolean flag = false;// 打开Word应用程序ActiveXComponent app = new ActiveXComponent("Word.Application");try {// 设置word不可见app.setProperty("Visible", newVariant(false));// 打开word文件Dispatch doc1 =app.getProperty("Documents").toDispatch();Dispatch doc2 = Dispatch.invoke(doc1, "Open", Dispatch.Method, new Object[] {inputFIle, new Variant(false), newVariant(true)},new int[1]).toDispatch();// 作为html格式保存到临时文件::参数new Variant(8)其中8表示word转html;7表示word转txt;44表示Excel转html。
Dispatch.invoke(doc2, "SaveAs", Dispatch.Method, new Object[] {outputFile, new Variant(8)}, new int[1]);// 关闭wordVariant f = new Variant(false);Dispatch.call(doc2, "Close", f);flag = true;} catch (Exception e) {e.printStackTrace();} finally {app.invoke("Quit", new Variant[] {});}if (flag == true) {System.out.println("Transformed Successfully");} else {System.out.println("Transform Failed");}}}新建测试类,包含main方法:package com.mh.test;public class TT {/*** @param args*/public static void main(String[] args) {WordReader.extractDoc("e:/f.docx","e:/ee.html");}}这里是将word转为html就算完成了,因此知道了,如果需要将word转为html就可以直接调用WordReader中的方法就可以实现。
这里就不多说了。
2. 且说文件的上传,下载这里是利用Struts2实现的上传功能,index页面中的源码:<%@ page language="java" pageEncoding="utf-8"%> <%@ taglib uri="/struts-tags" prefix="s"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>文件上传</title></script></head><body><s:form action="upload" method="post" enctype="multipart/form-data"><s:file name="upload" label="上传的文件"id="ufile"></s:file><s:submit value="上传"></s:submit></s:form><div id="retShow"></div></body></html>Struts.xml中的相关配置:<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN""/dtds/struts-2.0.dtd"> <struts><package name="default"extends="struts-default"><action name="upload"class="com.mh.action.UploadAction"><resultname="success">/success.jsp</result></action><action name="*viewAction"class="com.mh.action.ViewAction" method="{1}"></action></package><constant name="struts.multipart.saveDir" value="/tmp"></constant></struts>UploadAction的源码:package com.mh.action;import java.io.File;import java.io.FileInputStream;import java.io.FileOutputStream;import java.io.InputStream;import java.io.OutputStream;import java.util.List;import javax.servlet.ServletContext;import javax.servlet.http.HttpServletRequest;import org.apache.struts2.ServletActionContext;import org.apache.struts2.util.ServletContextAware;import com.mh.test.WordReader;import com.opensymphony.xwork2.ActionSupport;public class UploadAction extends ActionSupport implements ServletContextAware {private List<File> upload;private List<String> uploadFileName;private ServletContext context;HttpServletRequest request = ServletActionContext.getRequest();public HttpServletRequest getRequest() {return request;}public void setRequest(HttpServletRequest request) { this.request = request;}public String execute() throws Exception {String path = "";if (upload != null) {for (int i = 0; i < upload.size(); i++) {System.out.println(upload.get(i).getPath() + "-----------------------------"+ getUploadFileName().get(i));InputStream is = newFileInputStream(upload.get(i));path =context.getRealPath(getUploadFileName().get(i));System.out.println(context.getRealPath(getUploadFileNa me().get(i)) + "==============");String str = getUploadFileName().get(i);String view =getUploadFileName().get(i).replace(".docx", ".html");request.setAttribute("str", str);request.setAttribute("view", view);OutputStream os = new FileOutputStream(context.getRealPath(getUploadFileNam e().get(i)));byte buffer[] = new byte[1024];int count = 0;while ((count = is.read(buffer)) > 0) {os.write(buffer, 0, count);}os.close();is.close();}}System.out.println(path.replace("\\","/")+"&&&&&&&& &&&&");System.out.println(path.replace("\\","/").replace(".docx", ".html")+"%%%%%%%%%%%%%");WordReader.extractDoc(path.replace("\\", "/"), path.replace("\\", "/").replace(".docx", ".html"));return SUCCESS;}public List<File> getUpload() {return upload;}public void setUpload(List<File> upload) {this.upload = upload;}public List<String> getUploadFileName() {return uploadFileName;}public void setUploadFileName(List<String> uploadFileName) {this.uploadFileName = uploadFileName;}public void setServletContext(ServletContext context) {this.context = context;}}ViewAction源码:package com.mh.action;import javax.servlet.http.HttpServletRequest;import org.apache.struts2.ServletActionContext;import com.mh.test.WordReader;import com.opensymphony.xwork2.ActionSupport;public class ViewAction extends ActionSupport {private static final long serialVersionUID = 1814430419057331187L;HttpServletRequest request = ServletActionContext.getRequest();public void UView() {String ufile = request.getParameter("upf");System.out.println(ufile + "++++++++++++++++");System.out.println(ufile.replace("\\", "/") +"****************");WordReader.extractDoc(ufile.replace("\\", "/"), ufile.replace("\\", "/").replace(".docx", ".html"));}}在这里同时将上面实现的转换的功能加到模块中,只要上传就进行转换。
