html网页制作标签最全版
html标签大全

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。
网页制作中常用的标签总结

</head> <frameset rows=30%,* border=5> <frame src=top.html name=top> <frameset cols=20%,*> <frame src=left.html name=left> <frame src=right.html name=main> </frameset> </frameset> </html>
(14)表单标记 <form>标记定义表单,表单中包含的 3 个基本控制标记是:输入标记<input>,列表框标记 <select>和多行文本框标记<textarea> <form> Method:指定表单向浏览器传输信息的方法 Action:给出执行表单信息处理任务的服务器端应用程序的 URL Neme:开发者可以为表单命名 <input> Name:定义控件名字 Value:给出控件输入域的初始值 Maxlength:指定控件输入域允许输入的最多字符数 Size:指定控件输入域的大小 Checked:提供复选框和单选框的初始状态 Url 和 align:指定图像按钮中使用的图像所在的位置和图像的对齐方式 Type:指定控件类型 Type 组件的类型: Button 普通按钮,用以响应事件 Text 文本框 接收任何形式的输入 Password 密码框 用*号或.号代替输入的字符显示 Checkbox 复选框 Radio 单选框 Submit 提交 Image 图像 按钮 Reset 复位 Hidden 隐藏表单组件 Textarea 多行文本框 File 上传文件 <select> Name 指定下拉列表框的名称 Size 指定一次可见列表项的数目 Multiple 允许进行多行选择 使用<select>标记定义下拉列表框时,由<option>标记定义列表的各个选项 <option> selected 表示该项预先选定 Value 指定控件的初始值 <textarea> Name 指定多行文本框的名称 Cols 指定文本框显示的列数,以字符为单位 Rows 指定文本区可见的行数 (15)框架标记 <frameset><frame> <html> <head> <title>sws</titl,如 loop=-1 表示不止地播放 (10)声音或视频标记 <embed> Src:给出音乐或视频文件的 URL Width 和 height:给出播放器在页面中的宽和高,以像素为单位 Autostart:autostart=true 打开网页时自动播放,autostart=false 单击播放 (11)超链接标记 <a>链接到其它文件 Href:链接目的地 URL Target:目标窗口 blank 参数为打开一个新窗口显示内容 <a>链接到本文档指定位置 <a href=#锚名>标题名</a> <a name=锚名>标题内容</a> <a>链接到电子邮件 <a href=mailto:电子邮件地址>热点</a> (12)流动标记 <marquee>控制文字或图像在指定区域内移动 Direction:设置流动方向 可取值:left right top down 默认为 left Behavior:设置流动方式 可取值:scroll 从右向左移动 slide 从右向左移动,到左边后停止 alternate 从右向左,然后从左向右不断移动 Width 和 height:设置移动区域的高度和宽度 单位为像素 Scrolldelay:设置流动延迟 单位为 MS Bgcolor:设置流动区域背景着色 (13)表格标记 <table>表格标记 Border:表格边框宽度 Width 和 height:表格的宽度和高度(以像素为单位)数值或百分比 Bgcolor:表格背景着色 Bordercolor:表格线着色 Cellspacing:单元格之间的距离,以像素为单位 Cellpadding:单元格内容与表线之间的距离,以像素为单位 Align:表格在页面中的位置 可取值为:left center right <caption>表名 Align:设置表名对齐方式 <tr>行标记 <th>列标记 <td>单元格标记 <tr><td><th>标记的属性 Align:单元格内容水平对齐方式 可取值:left center right Valign:单元格内容垂直对齐方式 可取值:top middle bottom baseline Width 和 height:单元格的宽度和高度(以像素为单位)数值或百分比 Bgcolor:单元格背景着色 Rowspan:单元格向下跨 N 行,相当于合并单元格,n<=行数 Colspan:单元格向右跨 M 行,相当于合并单元格,m<=列数
常用的html标签及作用

常用的html标签及作用HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。
在网页设计过程中,了解和掌握常用的HTML标签及其作用非常重要。
下面将介绍一些常用的HTML标签及其作用。
1. `<html>`:定义HTML文档的根元素。
2. `<head>`:定义HTML文档的头部分,其中可以包含关于文档的元数据、引用的外部样式表和脚本等。
3. `<title>`:定义文档的标题,显示在浏览器的标题栏或页签上。
4. `<body>`:定义HTML文档的主体部分,包含显示在浏览器窗口中的内容。
5. `<h1>`到`<h6>`:定义标题,用于表示不同级别的标题,其中`<h1>`是最高级别,`<h6>`是最低级别。
6. `<p>`:定义段落,用于将文本组织成段落。
7. `<a>`:定义超链接,用于创建指向其他网页、文件或位置的链接。
8. `<img>`:定义图像,用于在网页中插入图像。
9. `<ul>`和`<li>`:分别定义无序列表和列表项,用于显示项目的列表。
10. `<ol>`和`<li>`:分别定义有序列表和列表项,用于显示按顺序排列的项目。
11. `<table>`、`<tr>`和`<td>`:分别定义表格、表格行和表格数据单元格,用于展示结构化的数据。
12. `<form>`、`<input>`和`<button>`:分别定义表单、输入字段和按钮,用于创建用户输入和提交数据的表单。
13. `<div>`:定义文档中的一个块级容器,用于组合其他HTML元素并应用样式。
14. `<span>`:定义文档中的一个行内容器,用于对文本或其他行内元素进行分组并应用样式。
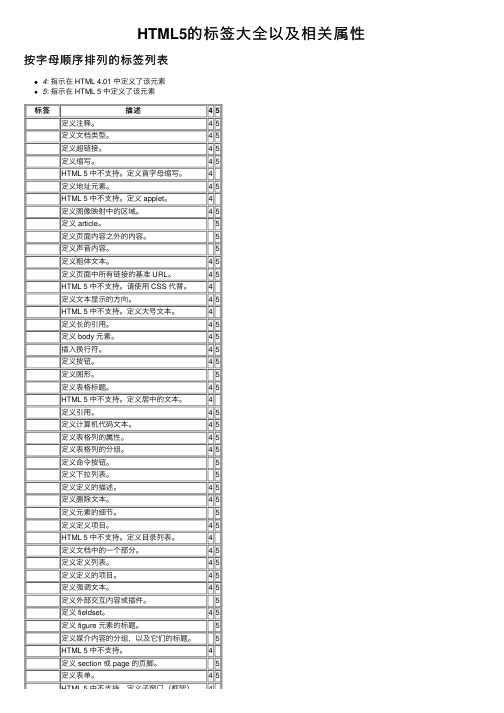
HTML5的标签大全以及相关属性

HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。
html标签及属性大全(网页制作必备)

html标签及属性⼤全(⽹页制作必备)总类(所有html⽂件都有的)--------------------------------------------------------------------------------⽂件类型 <html></html> (放在档案的开头与结尾)⽂件主题 <title></title> (必须放在「⽂头」区块内)⽂头 <head></head> (描述性资料,像是「主题」)⽂体 <body></body> (⽂件本体)结构性定义(由浏览器控制的显⽰风格)--------------------------------------------------------------------------------标题 <h?></h?> (?表⽰从1到6,有六层选择)数值越⾼字越⼩标题对齐 <h? align=left|center|right></h?> 左对齐、居中对齐、右对齐区分 <div></div>区分对齐 <div align=left|right|center|justify></div> 左对齐、右对齐、居中对齐、两端对齐引⽂区块 <blockquote></blockquote> (通常会内缩)斜体 <em></em>加粗 <strong></strong>引⽂ <cite></cite> (通常会以斜体显⽰)码 <code></code> (显⽰原始码之⽤)样本 </samp>表⽰⼀段⽤户应该对其没有什么其他解释的⽂本。
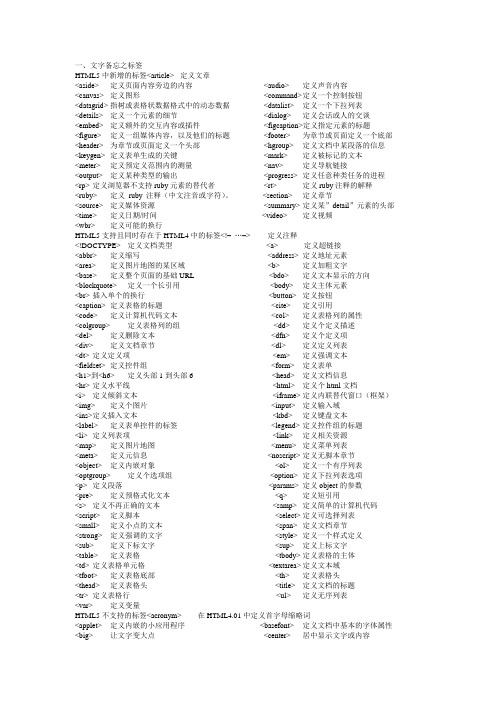
HTML5标签大全(最终整理版)

一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
(完整版)html标签大全

<html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息<title></title> 设置文档的标题<h1></h1> 最大的标题<pre></pre> 预先格式化文本<u></u> 下划线<b></b> 黑体字<i></i> 斜体字<tt></tt> 打字机风格的字体<cite></cite> 引用,通常是斜体<em></em> 强调文本(通常是斜体加黑体)<strong></strong> 加重文本(通常是斜体加黑体)<font size="" color=""></font> 设置字体大小从1到7,颜色使用名字或RGB的十六进制值<BASEFONT></BASEFONT> 基准字体标记<big></big> 字体加大<SMALL></SMALL> 字体缩小<STRIKE></STRIKE> 加删除线<CODE></CODE> 程式码<KBD></KBD> 键盘字<SAMP></SAMP> 范例<VAR></VAR> 变量<BLOCKQUOTE></BLOCKQUOTE> 向右缩排<DFN></DFN> 述语定义<ADDRESS></ADDRESS> 地址标记<sup></SUP> 上标字<SUB></SUB> 下标字<xmp>...</xmp>固定寬度字体(在文件中空白、換行、定位功能有效)<plaintext>...</plaintext>固定寬度字體(不執行標記符號)<listing>...</listing> 固定寬度小字體<font color=00ff00>...</font>字體顏色<font size=1>...</font>最小字體<font style ='font-size:100 px'>...</font>無限增大◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆<p></p> 创建一个段落<p align=""> 将段落按左、中、右对齐<br>换行插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 定义列表<dt> 放在每个定义术语词前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<ul></ul> 创建一个标有圆点的列表<li> 放在每个列表项之前,若在<ol></ol>之间则每个列表项加上一个数字, 若在<ul></ul>之间则每个列表项加上一个圆点<div align=""></div> 用来排版大块HTML段落,也用于格式化表<MENU> 选项清单<DIR> 目录清单<nobr></nobr> 强行不换行<hr size='9' width='80%' color='ff0000'>水平線(設定寬度)<center></center> 水平居中◆◆◆◆◆◆◆◆◆《〈链接标志表格标志〉》◆◆◆◆◆◆◆◆◆◆◆◆◆◆<a href="URL"></a> 创建超文本链接<a href="mailtEMAIL"></a> 创建自动发送电子邮件的链接<a name="name"></a> 创建位于文档内部的书签<a href="#name"></a> 创建指向位于文档内部书签的链接<BASE> 文档中不能被该站点辨识的其它所有链接源的URL<LINK> 定义一个链接和源之间的相互关系◆◆◆◆◆◆◆◆链接标记注解:◆◆◆◆◆◆◆◆◆◆◆◆◆target="..."决定链接源在什么地方显示(用户自定义的名字,_blank,_parent,_self,_top◆rel="..."发送链接的类型◆rev="..."保存链接的类型◆accesskey="..."指定该元素的热键◆shape="..."允许我们使用已定义的形状定义客户端的图形镜像(default,rect,circle,poly ◆coord="..."使用像素或者长度百分比来定义形状的尺寸◆tabindex="..."使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点)◆◆◆◆◆◆◆◆表格标记注解:◆◆◆◆◆◆◆◆◆◆◆◆<table></table> 创建一个表格<tr></tr> 表格中的每一行<td></td> 表格中一行中的每一个格子<th></th> 设置表格头:通常是黑体居中文字<table cellspacing=""> 设置表格格子之间空间的大小<table border=""> 设置边框的宽度<table cellpadding=""> 设置表格格子边框与其内部内容之间空间的大小<table width=""> 设置表格的宽度。
html标签总结

划分的形状不同,坐标也不同,矩形 就是左上角和右下角的坐标,圆就是 圆心和半径
Target〔目 标窗口〕
目标窗口,设置目标文件显示的窗口
Alt〕〔替换 文字〕
该属性给出了图像的替换文字
Table
创立一个新表格
Width
定义表格的宽度
Height
定义表格的高度
Border
设置表格边框的宽度
Bkcolor
Width
该属性可以设置水平线的长度,它的 取值既可以是数值〔单位是像素px〕, 也可以是百分比数值〔占浏览器窗口 的百分比〕
Size
设置水平线的粗细,单位是像素
Noshade
无阴影,此属性用于使水平线无阴影 的显示,〔默认是有阴影〕例如<hr noshade>将创立一条无阴影的水平 线
Align
设置水平线的对齐方式,取值为,left,right,center〔默认是居中〕
Type
当vuletype为ref时,此属性指定了
URL所代表的内容的类型
特殊符号
符号
符号代码
描述
空格
 
无断行空格
>
>
大于号
<
<
小于号
圈a
©
版权符号
®
®
注册商标
TM
&trade
商标
£
£
英镑符号
¥
¥
货币'兀'符号
“
&ldquo
左双引号
〞
&bdquo
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<头标签> MetaName(页面描述信息)1、keywords。
关键字,格式:<meta name =“keywords” content=“关键字内容,逗号分隔” />2、description。
描述,格式:<meta name=“description” content=“对网页的描述” />3、author。
作者,格式:<meta name=“author” content=“作者名称” />4、generator。
编写工具,格式:<meta name=“ generator” content=“网站编写工具名称”/>5、robots。
机器人,格式:<meta name=“ robots” content=“指令组合”/> index,noindex,follow,nofollowhttp-equiv(http标题信息)1、content-type,内容类别。
格式:<meta http-equiv=“content-type”content=“text/html;charset=gb2312” /> 建议charset值采用utf-82、refresh。
刷新,格式:<meta http-equiv=“refresh” content=“30”/>格式2:<meta http-equiv=“refresh” content=“30;url=”/>3、expires。
到期时间,格式:<meta http-equiv=“expires” content=“Wed,10 Mar 2007 12:00:00 GMT”/>格式2:<meta http-equiv=“expires”content=“过期时间”/>4、cache-control,缓存控制,格式<meta http-equiv=“cache-control”content=“no-cache”/>5、set-cookie,设置cookie,格式:<meta http-equiv=“set-cookie”content=“Wed,10 Mar 2007 12:00:00 GMT”/><body>1、Bgcolor(背景颜色),格式:<body bgcolor=“#cf0000”></body>2、Background(背景图片),格式:<body background=”test.jpg”></body>3、Leftmargin(左边距),topmargin(顶边距)格式:body leftmargin=0 topmargin=0></body>4、<!-- -->代码注释,格式:<!--注释内容-->5、<p></p>段落标签, ,空格(1)align(对齐方式)。
left(左对齐),right(右对齐),center(居中对齐)格式:<p align=”center”></p>6、<br />强制换行,<nobr></nobr>不换行7、<hr />分割线属性:width(宽度),size(高度),align(对齐方式),color(颜色),title(内容提示标签)格式:<hr width=”300”size=”50”align=”right”color=”770000”title=”这是分割线!”/>8、<font></font>字体标签属性:face(字体),size(字体尺寸1-7)格式:<font size=”5” face=“宋体”></font>9、<i></i>字体倾斜10、<strong></strong>加粗11、<u></u>下划线12、<h1></h1>……<h6></h6>标题标签13、<marquee></marquee>文字滚动属性:direction(left,right,up,down)滚动方向;scrollamount滚动速度;behavior (scrooll 循环滚动,alternate 来回滚动slide 只滚动一次,loop 滚动次数)滚动方式;scrolldelay 滚动时间间隔;bgcolor 滚动背景色;width 滚动宽度;height 背景高度)格式:<marquee direction=”right” scrolldelay=”500”></marquee>14、列表<li></li>(1)、<ul></ul>无序列表格式:<ul><li>列表1</li><li>列表2</li><li>列表3</li></ul>(2)、<ol></ol>有序列表格式:<ol><li>列表1</li><li>列表2</li><li>列表3</li></ol>15、<a></a>超级链接属性:href 链接地址;target(_self 自我覆盖,_blank 新窗口打开,_top 在整个窗口打开,_parent 在上一级窗口打开)链接打开方式;title 提示内容;name 锚书签特殊符号& & X &time;1、<plaintext>单标签,使其后面所有内容直接呈现在网页上2、<xmp></xmp>,使其包含的内容直接显示在网页上。
其他文字修饰1、<sup></sup>上标2、<sub></sub>下标3、<strike></strike>删除线电子邮件、FTP1、电子邮件格式:<a href=mailto:邮件地址>链接文字</a>2、FTP 格式:<a href=ftp://服务器ip地址或域名>链接文字</a>图片1、<img />属性:src 路径; width 宽度;height 高度;border 边框粗细;title 文字提示;alt 找不到图片时替代文字2、align3、图片加链接格式:<a href=“链接地址”><img src=”图片文件地址”/></a>4、Usemap 图片映射(包含热区的图片称为映射图片)格式:<img src=“图片地址“usemap=”#映射名称”/>5、<map></map>、<area />建立热区属性:shape (default整幅图片,rect 矩形区域,circle 圆形区域,poly 多边形区域)热点区域;coords(圆形4个坐标:左、顶、右、下;圆形3个坐标:圆心、半径;多边形:每个点坐标)格式:<map name=映射名称><area shape = “形状“coords=”坐标1”href=”超级链接地址1” /></map>6、<marquee></marquee>图片滚动(同文字滚动)插入外部资源1、<bgsound /> 插入音乐属性:src 音乐相对地址;loop 循环次数(-1无限循环)格式:<bgsound src=“音乐地址”loop=”-1”/>2、<embed></embed> 插入音乐属性:src 音乐相对地址;loop (ture 是,false 否3 次数)循环次数;autostart(ture 是,false 否)是否自动重复;hidden(ture 是,false 否)是否隐藏控制;starttime(00:30)开始播放时间;volume=”0-100”音量大小;width宽;high高;align 对齐方式;controls(console 一般正常面板,smallconsole 较小的面板,playbutton 只显示播放按钮,pausecutton只显示暂停按钮,stopbutton 只显示停止按钮,volumelever只显示音量调节按钮插入外部程序1、<script src=”js文件地址”></script> 插入JS程序表格1、<table></table> 表格属性:width 宽;height 高;align 对齐方式;border 粗细;bordercolorlight 高亮区颜色;bordercolordark 暗调区颜色;rules(cols 显示竖线,rows 显示横线,none不显示内线)边框显示;cellspacing 表格外边距;cellpadding 表格内边距;bgcolor 背景色;background 背景图片;格式:<table width="300" height="100" align="center" border="2" cellspacing="10" cellpadding="0" background=”img/bg.jpg”bgcolor=”#cccccc”>2、<tr></tr> 行属性:height 行高;align (left ,center,right)水平对齐方式;valign (bottom 底部对齐,middle 垂直居中,top 顶端对齐)垂直对齐方式格式:<tr height=”12” align=”center” valign=”bottom”></tr>3、<td></td> 单元格属性:width 宽;height 高;align 水平对齐;valign 垂直对齐;colspan 水平合并单元格;rowspan 垂直合并单元格;4、<th></th>表头5、<caption></caption> 标题6、<tbody></tbody>表身7、<tfoot></tfoot>表尾组表单1、<form></form>属性:name 标示控件名称;method(get,post)传送方式;action 提交地址;enctype(application/x-www-form-urlencoded 标准编码,multipart/form-data 消息编码,text/plain 纯文本编码)编码类型格式:<form name=”控件名称“method=”post”action=”提交地址”enctype=”application/x-www-form-urlencoded”>2、<input type=”text” /> 单行文本框控件属性:size 控件字符宽度; value 初始内容;maxlength 最多容纳字符数;readonly(true,false)是否允许输入内容3、<input type=”password”/> 密码框属性:与单行文本框属性相同4、<textarea></textarea>多行文本框属性:cols 文本框宽度;rows 行数;wrap(off 回车换行,virtual 自动换行无换行符,phisical 自动换行有换行符)换行方式;readonly(true,false)是否允许输入内容)5、<input type=”按钮类型”/>表单按钮属性:button 普通按钮;reset 复位按钮;submit 提交按钮;value 按钮显示内容6、<input type=”radio”/>单选框7、<input type=”checkbox”/>复选框;<input type=”file”/> 文件浏览框8、<label></label> 为控件设定文字格式:<label> <input type=”radio” name=”radio” checked=”checked” />选项一</label>9、<select></select>下拉列表;<option></option>列表子项属性:select 初始值;size 数据项数量;10、<input type=”image”src=“图片路径”/> 图像域控件(可返回单击位置在图片上的X、Y坐标)11、<input type=”file”/> 文件域控件12、<input type=”hidden” value=”数据”/> 隐藏域控件13、<fieldset></fieldset>表单功能分组14、<legend></legend> 标签描述框架1、<frameset></frameset> 框架帧2、<frame /> 链接网页CSS1、标签选择符p{width:250px;}h1{color:#ff0000;}2、id选择符(id名称可自定义,但不能以数字开头,在css中名称前加#)#hello{color:#ff0000;}3、class选择符(class名称可自定义,但不能以数字开头,在css中名称前加点号).reader{color:#ff0000;}4、伪类及伪对象选择符(css预定义好的类和对象,不需要进行id和class属性声明,以超链接为例)a:visited{color:#ff0000;}设置超级链接被访问后的颜色5、通配选择符*{margin:0px;}所有对象的外边距为0像素(1)群组选择符(多个选择符用逗号分隔)p,span,div,li{color:#ff0000;}(2)包含选择符(包含关系用空格分隔)p span{color:#ff0000;}只有p标签内的span标签所含文本被设置为红色(3)标签指定式选择符(两者无需分隔)p#hello{color:#ff0000;} id名称为hello的标签文本为红色p.reader{color:#0000ff;}class名称为reader的p标签文本为蓝色(4)自由组合选择符p#hello h1{color:#ff0000;}id名称为hello的p标签内h1标签的文本为红色注意:id和class没有本质的区别,建议严格区分,id名称在页面中只可使用一次,class名称可重复多次使用,推荐统一使用小写。
