浅谈用dreamweaver制作动态网页
如何使用Dreamweaver进行动态网页开发

如何使用Dreamweaver进行动态网页开发章节一:介绍Dreamweaver和动态网页开发Dreamweaver是Adobe公司开发的一款专业的网页开发工具,被广泛应用于动态网页开发领域。
动态网页开发是一种使用服务器端技术生成动态内容的网页开发方法。
本章将介绍Dreamweaver的基本功能和动态网页开发的概念和原理。
章节二:安装和配置Dreamweaver环境在使用Dreamweaver进行动态网页开发之前,首先需要正确安装和配置Dreamweaver环境。
本章将介绍Dreamweaver的安装过程以及常用的配置选项,包括设置代码编辑器、连接服务器等。
章节三:创建动态网页的基本结构在使用Dreamweaver创建动态网页之前,需要了解网页的基本结构。
本章将介绍HTML、CSS和JavaScript等技术的基本概念,并使用Dreamweaver创建一个简单的静态网页示例。
章节四:使用服务器端技术实现动态内容动态网页的特点之一是可以根据用户的请求生成不同的内容。
在本章中,将介绍常用的服务器端技术,如PHP、和JSP等,并使用Dreamweaver配合这些技术实现动态内容的生成。
章节五:使用数据库管理动态内容动态网页通常需要与数据库进行交互,实现数据的存储和管理。
本章将介绍常用的数据库管理系统,如MySQL、Oracle和SQL Server等,并使用Dreamweaver进行数据库的连接和操作。
章节六:使用Dreamweaver进行动态网页设计Dreamweaver提供了丰富的设计功能,可以帮助开发人员实现动态网页的界面设计。
本章将介绍Dreamweaver的设计视图和布局工具,并演示如何使用这些功能创建漂亮的动态网页。
章节七:调试和测试动态网页在完成动态网页的开发之后,需要进行调试和测试,确保网页的功能和性能符合要求。
本章将介绍常用的调试工具和测试方法,并介绍如何使用Dreamweaver进行动态网页的调试和测试。
Dreamweaver制作动态网页

2、建立Dreamweaver站点
在Dreamweaver8起始页执行菜单栏的“站点-管理站 点”命令,在打开的“管理站点”对话框中单击 “新建”按钮,来新建一个Dreamweaver站点。步骤 为:
建立ASP运行环境(安装、配置IIS)
建立ASP运行环境(安装、配置IIS)
(二)、配置IIS
点击开始—>设置—>控制面版—>管理工 具—>internet信息服务(IIS),在弹出的窗口单击本 地计算机、网站,在默认网站单击鼠标右键,
在弹出的窗口选择主目录、在本地面路径选 择浏览按钮,选择你建立的网站目录(如:E:\我 的网站),选择文档项,按添加按钮,添加 index.asp文档完成IIS的配置。
4、选择user字段,然后右击鼠标,在弹出的快捷菜 单中选择“主键”命令,将此字段设置为主键。最 后执行菜单栏上的“文件-保存”命令,将弹出“另 存为”对话框,将此表保存为user。
5、双击user数据表,向数据表中输入用户名和密码, 数据库建立完成。
三、配置设计环境
1、定义IIS站点 先在硬盘上建立一个用来存放站点上以后
3、对于用户名和密码字段的设计,其大小一般用户 名限制在20位以内,密码限制在15位以内。对密码 字段一定进行加密,最简单的办法是单击Password 字段的“输入掩码”栏,再单击右边显现的…按钮, 弹出“输入掩友向导”对话框。在“输入掩码”列 表框中选中“密码”一栏,单击“完成”按钮。这 样,在数据表中的密码就全部以*表示了。
学会使用Dreamweaver进行动态网站开发

学会使用Dreamweaver进行动态网站开发第一章:Dreamweaver简介Dreamweaver是一款专业的网页开发工具,由Adobe公司开发并推出。
它拥有强大的功能和易于使用的界面,使得开发人员能够更加高效地创建并管理动态网站。
本章将着重介绍Dreamweaver的一些基本功能和特点。
1.1 Dreamweaver的界面Dreamweaver的界面设计简洁,工具栏、菜单栏和属性面板等功能区域合理布局,方便用户快速找到所需工具和功能,并且可以进行自定义设置,以满足不同用户的需求。
1.2 Dreamweaver的文件管理Dreamweaver提供了完善的文件管理功能,可以方便地浏览、打开、保存和导入各种类型的文件。
同时,它还支持代码片段和模板的创建和使用,大大提高了开发效率和代码的重用性。
1.3 Dreamweaver的代码编辑器Dreamweaver内置了强大的代码编辑器,支持多种编程语言,例如HTML、CSS、JavaScript等。
代码编辑器具有智能提示、自动完成和代码格式化等功能,使得代码的编写更加方便和准确。
1.4 Dreamweaver的可视化设计Dreamweaver提供了可视化设计功能,通过拖拽组件和元素,用户可以直观地创建网页布局,并实时查看和调整效果。
同时,它还支持响应式设计,在不同设备上展示不同的布局和样式。
第二章:动态网站开发基础在学习使用Dreamweaver进行动态网站开发之前,我们需要了解一些基础知识,包括数据库、服务器和后端编程语言等。
2.1 数据库数据库是动态网站开发不可或缺的一部分,它用于存储网站的数据。
常见的数据库管理系统有MySQL、Oracle和SQL Server等。
在Dreamweaver中,可以通过连接数据库,进行数据的增删改查操作。
2.2 服务器服务器是托管网站的计算机,它处理客户端的请求并返回相应的网页。
常见的服务器软件有Apache、IIS和Nginx等。
用Dreamweaver打造动态网站

用Dreamweaver打造动态网站作为MX战略的重要组成部分,Macromedia公司用Dreamweaver MX为用户提供网站设计和相关应用“一站式”服务的端倪已初现,在整合和扩展了Dreamweaver UltraDev、HomeSite等诸多软件功能后,与其说Dreamweaver MX是一款网站设计制作软件,不如说它已经成为一个网站设计制作和开发平台。
网页设计师、代码编写者、开发者,这是Dreamweaver MX假定的三类用户,但在实际应用中,我们有时很难明确区分这三种角色,搞美工的有时得动两下代码、做页面的说不定就哪天就做起了应用程序——这些工作在Dreamweaver MX中切换得如此不露痕迹,就在这些不经意的“角色”转换间,有一天你会发现自己原来又多了一项新的技能了——如此简单,恰如水到渠成。
譬如专做页面的你,现在也能轻松玩转动态网站了,还不用写一行代码、编一句脚本。
有点奇妙吧,其实真的不太难,一起来做个通讯录试试吧!准备工作Dreamweaver MX能够支持asp、jsp、php等主流服务器端动态脚本文件,这里我们以较常用的asp为例来简要说明,数据库则选择Access 2000。
整个运行环境为:Windows 2000 +IIS +Access 2000 +Dreamweaver MX。
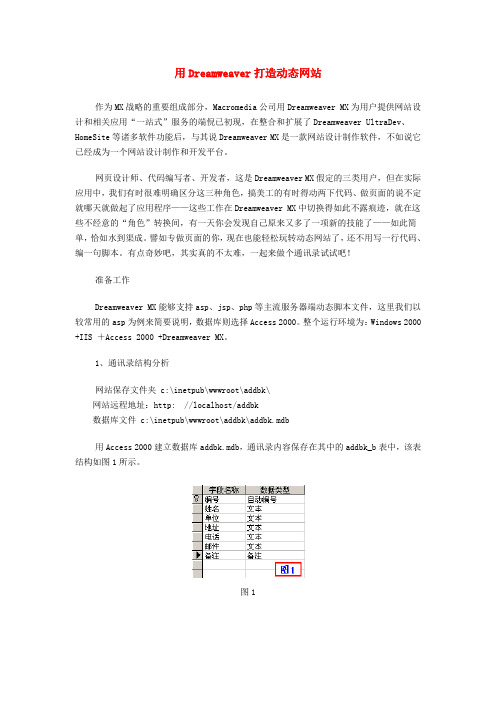
1、通讯录结构分析网站保存文件夹 c:\inetpub\wwwroot\addbk\网站远程地址:http: //localhost/addbk数据库文件 c:\inetpub\wwwroot\addbk\addbk.mdb用Access 2000建立数据库addbk.mdb,通讯录内容保存在其中的addbk_b表中,该表结构如图1所示。
图1这个动态的Web版通讯录主要作用是让用户通过浏览器查阅通讯录中的记录,有简单的查询功能,同时还能通过浏览器来添加新记录和对已有记录进行修改和删除。
网站结构如下图(图2)。
第8章 Dreamweaver的动态网页技术

8.2.3 ASP应用程序
⑴ Response对象
②Redirect方法
Redirect方法使浏览器重定向到指定的URL。使用 该方法,程序员就可以根据客户的不同响应,为 不同的客户指定不同的页面或根据不同的情况指 定不同的页面。
例如:
< % Response.redirect("") %>
8.1.3 动态网页的运行环境
1.运行环境 ASP是Microsoft开发的动态网页语言,它需要运行 在微软的服务器产品IIS和PWS之上。
操作系统 WEB服务器脚本引擎
Windows NT Serner4.0或 IIS(Internet Information Windows2000以上版本 Server3.0以上) Windows 95/98 PWS(Personal Web Server3.0 或更高版本)
8.2.3 ASP应用程序
⑴ Response对象 ASP的Response对象用于将服务器端的数据以HTML格式发送到客户端 浏览器。 ① write方法 Write方法可以动态地向浏览器输出内容。在Write方法中可以嵌入任 何的HTML合法标记。 例如,下列用法等价: HTML的用法:<FONT SIZE=‟10‟>你好!</FONT> ASP的的用法: <% Response..write “<FONT SIZE=10>你好</FONT>”%> 或者 <FONT SIZE=‟10‟> <% Response.write „你好’ %>&ASP应用程序
ASP程序举例1: <html> <title>简单的ASP程序</title> <body> 当前时间是<%=Time()%> </body> </html>
基于Dreamweaver动态网页制作技术技巧

基于Dreamweaver动态网页制作技术技巧在Dreamweaver中有很多有用的技巧,如果运用得当,不仅能提高效率,而且可以实现很多实用的效果。
一、站点及窗口规划的技巧1、快速添加站点导航。
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接。
首先打开站点地图窗口,选中index.htm文件,点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如图1所示。
图1 快速添加站点导航Dreamweaver会自动将mydesign.htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如图2所示。
图2 利用站点导航快速添加网页链接此时打开index.htm文件,可以看到相应的链接文字和链接都已经添加好了,可以根据需要将他们合理的修改和组织。
如图3所示。
图3 快速添加网页链接2、快速修改文件Title。
很多时候新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是Untitled Document可以分别两次点击,改变默认的文字为需要的文件头。
如图4所示。
图4 快速修改文件Title3、快速生成站点地图。
有时需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
Dreamweaver本身就带有这个功能,方法如下:打开File—Save Site Map 命令,在弹出对话框中输入保存的文件名,Dreamweaver会在当前站点的根目录下自动生成一个.bmp或.png格式的站点图片。
二、页面布局阶段的技巧Dreamweaver不仅是一个良好的页面制作工具,同时他还可以进行精确的页面排版和布局,这一部分介绍几个页面布局方面的技巧。
用Dreamweaver制作动态网页
5.3 加入各种JavaScript特效
5.3.2加人声音特效
使用“播放声音”动作来播放声音。例如,用户可能要 在每次鼠标指针滑过某个链接时播放一段声音效果,或在页 载入时播放音乐剪辑,或者单击某个按钮播放声音,等 加入各种JavaScript特效
5.3.3自动弹出广告窗口
当特殊的样式需要应用到个别元素时,就可以使用内联 样式。使用内联样式的方法是在相关的标签中使用样式属性。 样式属性可以包含任何CSS属性。以下实例显示出如何改变 段落的颜色和左外边距。
上一页 下一页 返回
5.2 创建和使用层叠样式表
5.2.4创建动态的文字超链接
超链接在本质上属于一个网页的一部分,它是一种允许 我们同其他网页或站点之间进行连接的元素。各个网页链接 在一起后,才能真正构成一个网站。所谓的超链接是指从一 个网页指向一个目标的连接关系,这个目标可以是另一个网 页,也可以是相同网页上的不同位置,还可以是一个图片, 一个电子邮件地址,一个文件,甚至是一个应用程序。而在 一个网页中用来超链接的对象,可以是一段文本或者是一个 图片。当浏览者单击己经链接的文字或图片后,链接目标将 显示在浏览器上,并且根据目标的类型来打开或运行。
上一页 返回
5.3 加入各种JavaScript特效
5.3.1使用行为面板
(1)单击对象面板,插入一个按钮 (2)选择所插入的按钮,在属性面板中修改按钮的标题 (3)选择所插入的按钮,打开“行为”面板,在“添加行为”菜
单中选择“Popup Message"命令。 (4)在“弹出信息”对话框中输入所要显小的信息 (5)单击OK按钮,所指定的行为己经添加到按钮对象上
上一页 返回
为数字、只能输入数字; (5)只能输入英文字符和数字; (6)E-mail验证、js判断E-mail、信箱/邮箱格式验证; (7)字符过滤、屏蔽关键字; (8)密码验证、判断密码;
动态网页设计的流程-动态网页怎么设计-设计步骤
动态网页设计的流程-动态网页怎么设计-设计步骤使用Dreamweaver〔制定〕动态网页的过程主要有这些:安装和设置Web服务器——安装Web数据库程序——安装数据库软件所必须驱动程序——编写动态网页——上传服务器——客户端浏览。
1、安装和设置Web服务器Web服务器是依据Web浏览器的请求提供文件服务的软件。
常见的Web服务器有IIS、Netscape Enterprise Server和Apache HTTP Server等。
2、安装Web数据库程序为了实现Web服务器数据的储存或读取,建议采纳数据库技术。
通过使用数据库来存储内容可以使网站的制定和要显示给网站用户的内容分开。
不必须要为每个页面编写单独的HTML文件,而只要为不同类型的信息编写一个页面或模板来表示。
通过使用数据库,只要把内容简单地上传到数据库,然后依据用户的要求动态地检索,为网站提供新的内容。
一般小型网站常用的数据库为Microsoft Access;关于规模较大、具有大量并发用户群的网站,一般采纳基于服务器的关系型数据库,如包括MySQL、SQL Server和Oracle。
3、安装数据库软件所必须驱动程序数据库驱动程序是应用程序与数据库之间的桥梁,驱动程序使应用程序能够正确识别不同的数据库文件格式,使用不同的数据库必须要安装不同的驱动程序,例如,使用Acces数据库,就必须要使用ODBC驱动程序。
4、编写动态网页使用Dreamweaver集成的动态网页开发工具,可以编写由许多动态网页组成的动态网站。
一个动态网站可能由许多动态Web程序系统组成:如聊天室系统、留言板系统、同学成绩〔管理〕系统、人事管理系统、产品供必须系统等。
这些相对独立的系统有时被称为 "Web应用程序"。
5、上传服务器动态网站编写完成后,可以使用Dreamweaver或其他FTP上传工具将其上传到相应的服务器。
6、客户端浏览在客户端进行,以测试最终完成的结果。
学会使用AdobeDreamweaver进行网页动画制作
学会使用AdobeDreamweaver进行网页动画制作第一章:Adobe Dreamweaver简介Adobe Dreamweaver是一款功能强大的网页设计和开发工具,由Adobe公司开发。
它集成了网页制作所需的各种工具和功能,能够帮助用户创建出精美、功能丰富的网页。
Dreamweaver具有直观的界面和强大的编辑器,使得用户可以轻松地编辑和调整页面布局、添加多媒体元素等。
同时,它还支持网页动画制作,提供了丰富的动画特效和工具,方便用户创建出生动有趣的网页。
第二章:了解网页动画网页动画是指在网页中使用图像、文字或其他元素进行动态效果展示的技术。
通过使用网页动画,可以使网页更加吸引人,增强用户的视觉体验,提高网页的互动性和吸引力。
常见的网页动画效果包括渐变、旋转、缩放、动态图像切换等。
在使用Dreamweaver制作网页动画之前,我们需要了解不同的网页动画效果以及如何选择合适的效果来展示我们的内容。
第三章:使用Dreamweaver制作基础网页动画在Dreamweaver中制作网页动画非常简单。
首先,我们可以使用内置的动画特效库来选择我们所需的动画效果,如文本闪烁、图像飞入等。
只需要简单的拖拽和设置一些参数,就能够在网页中实现这些动画效果。
另外,Dreamweaver还提供了可视化的时间轴编辑器,方便用户调整动画的持续时间、延迟时间和循环次数等。
第四章:自定义网页动画效果除了使用Dreamweaver内置的动画特效库,我们还可以通过自定义代码来创造独特的网页动画效果。
Dreamweaver支持HTML、CSS和JavaScript的编辑和预览,我们可以使用这些语言来编写我们所需的动画效果代码。
通过控制元素的位置、大小、颜色和透明度等属性,以及使用CSS3的过渡和动画效果,我们可以实现更加丰富多样的网页动画效果。
此外,还可以结合JavaScript的能力,实现更高级的动画效果,如拖拽、碰撞效果等。
如何使用Dreamweaver进行动态网站开发
如何使用Dreamweaver进行动态网站开发引言在当今互联网时代,动态网站的需求日益增加。
动态网站不仅可以通过交互功能提供更好的用户体验,而且还可以实现更高级的功能,如数据库操作和动态内容展示。
本文将介绍如何使用Dreamweaver这一专业工具进行动态网站开发。
第一章:了解DreamweaverDreamweaver是一款由Adobe开发的专业网页编辑软件。
它提供了一套强大的工具和功能,可以帮助开发人员快速高效地创建和管理网页。
Dreamweaver支持多种网页编程语言,并提供了丰富的代码编辑器和设计视图。
第二章:搭建动态网站的基础在使用Dreamweaver进行动态网站开发之前,首先需要搭建好基础环境。
这包括设置服务器、安装数据库和配置相关组件等。
Dreamweaver提供了简单易用的工具,可以帮助我们完成这些任务。
第三章:创建动态网页一旦基础环境设置好,就可以开始创建动态网页了。
首先,我们需要选择一个适合的动态网页模板或创建一个新的模板。
接下来,利用Dreamweaver的可视化编辑器,我们可以轻松地设计网页布局、添加文本和图片等。
第四章:添加动态内容动态网站的精髓在于其能够根据用户的需求实时生成和展示内容。
Dreamweaver提供了强大的数据库工具和代码编辑器,可以帮助我们添加动态内容。
我们可以使用Dreamweaver内置的服务器行为、数据库连接和绑定数据等功能,快速实现动态内容的展示。
第五章:优化动态网站为了提高动态网站的性能和安全性,我们需要进行优化。
Dreamweaver提供了一系列优化工具和技术,如CSS压缩、JavaScript合并和服务器缓存等。
同时,我们还可以利用Dreamweaver的代码编辑器进行代码优化,提高网站的加载速度和响应能力。
第六章:测试和部署在完成动态网站的开发后,我们需要进行全面的测试和部署。
Dreamweaver提供了内置的测试服务器和调试工具,可以帮助我们测试网站在不同浏览器和设备上的兼容性。
