C语言实现生成贝塞尔曲线(代码)
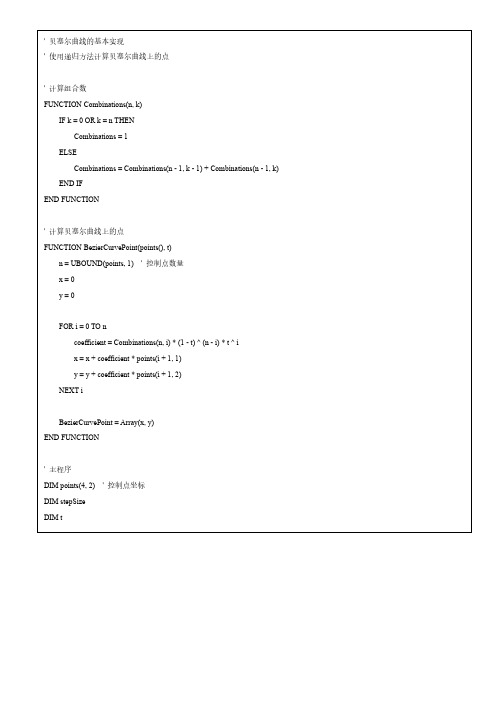
贝塞尔曲线basic代码

以上是一个基本的贝塞尔曲线实现的BASIC代码示例。
该代码使用递归方法计算贝塞尔曲线上的点坐标,并通过循环依次输出点的坐标。
在代码中,首先定义了一个计算组合数的函数Combinations,用于计算贝塞尔曲线的控制点权重。
然后,定义了一个计算贝塞尔曲线上点坐标的函数BezierCurvePoint,该函数根据控制点的数量和权重计算给定参数t对应的点坐标。
在主程序中,首先设置了控制点的坐标,然后定义了步长stepSize和参数t的初始值为0。
接下来,通过循环不断增加t的值,调用BezierCurvePoint函数计算贝塞尔曲线上的点坐标,并将结果输出。
请注意,以上代码仅为基本示例,可能需要根据具体需求进行修改和适配。
C#实现贝塞尔曲线的方法

C#实现贝塞尔曲线的⽅法本⽂实例为⼤家分享了C#实现贝塞尔曲线的具体代码,供⼤家参考,具体内容如下话不多直接上代码public Transform[] controlPoints; //曲线的控制点,最少三个,起点,弧度点,终点public GameObject codeGameObject; //要动的物体private int _segmentNum = 50; //运动物体过程分的段数private int numIndex = 1;void Start(){moveGameObject(2);}void moveGameObject(float time){numIndex = 1;InvokeRepeating("setInterval", 0, time/50);}void setInterval(){int nodeIndex = 0;float t = numIndex / (float)_segmentNum;Vector3 pixel = CalculateCubicBezierPoint(t, controlPoints[nodeIndex].position,controlPoints[nodeIndex + 1].position, controlPoints[nodeIndex + 2].position);codeGameObject.gameObject.transform.position= pixel;numIndex++;if(numIndex> _segmentNum){CancelInvoke("setInterval");}}Vector3 CalculateCubicBezierPoint(float t, Vector3 p0, Vector3 p1, Vector3 p2){float u = 1 - t;float tt = t * t;float uu = u * u;Vector3 p = uu * p0;p += 2 * u * t * p1;p += tt * p2;return p;}项⽬⾥的截图:运⾏就可以看到球在三个⽅块之间移动的曲线了第⼆种⽅案使⽤DOTweenPath/*** @brief 播放道具飞⾏动画** @param prop 道具* @param sendPos 起始点* @param endP 终点* @param fHeight 贝塞尔曲线中间点的⾼度(控制曲线)** @return 飞⾏动画时间*/public float PlaySendFlyAnim(GameObject prop, Vector3 sendPos, Vector3 endP, float fHeight, float time) {float fTime = 0.0f;if (prop == null){return fTime;}Vector3 startP = sendPos;prop.transform.position = startP;float x = Mathf.Min(startP.x, endP.x) + Mathf.Abs(startP.x - endP.x) / 2f;float y = Mathf.Min(startP.y, endP.y) + Mathf.Abs(startP.y - endP.y) / 2f;float z = startP.z;Vector3 midP = new Vector3(x, y, z);double length = Math.Sqrt(Math.Pow(sendPos.x - midP.x, 2) + Math.Pow(sendPos.y - midP.y, 2));//midP.x = fHeight / (float)length * (sendPos.x - midP.x) + midP.x;//midP.y = fHeight / (float)length * (sendPos.y - midP.y) + midP.y;int rangeRadomNum = UnityEngine.Random.Range(0, 2);if(rangeRadomNum == 1){midP.x = fHeight / (float)length * (endP.x - midP.x) + midP.x;midP.y = endP.y;}else{midP.y = fHeight / (float)length * (endP.y - midP.y) + midP.y;midP.x = endP.x;}//fTime = 2.0f;fTime = time;List<Vector3> arrRecPos = new List<Vector3>();arrRecPos.Add(startP);arrRecPos.Add(midP);arrRecPos.Add(endP);prop.transform.DOPath(arrRecPos.ToArray(), fTime, PathType.CatmullRom, PathMode.Full3D).SetEase(Ease.Linear); return fTime;}/// <param name="sendPos"> 玩家头像位置</param>/// <param name="endP">筛⼦停⽌位置</param>/// <param name="i">筛⼦⼤⼩</param>/// <param name="radian">弧度</param>/// <param name="time">时间</param>/// <returns></returns>public float PlayAddFriendAnim(Vector3 sendPos, Vector3 endP,int i,int radian = 0, float time = 1.5f){GameObject shaizi = this.transform.Find("shaizi_anmi4_0").gameObject;shaizi.GetComponent<Animator>().enabled = true;SpriteRenderer _shaizhiV = shaizi.GetComponent<SpriteRenderer>();float fTime = PlaySendFlyAnim(shaizi, sendPos, endP, radian, time);DOTween.Sequence().AppendInterval(fTime).AppendCallback(() =>{if (shaizi != null){shaizi.GetComponent<Animator>().enabled = false;_shaizhiV.sprite = shaiziData[i-1];StartCoroutine(Destroyshaizi(shaizi));}});return fTime;}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
Bezier曲线原理及实现代码(c++)

Bezier曲线原理及实现代码(c++)Bezier曲线原理及实现代码(c++)2009-06-30 18:50:09| 分类: |字号⼀、原理:贝塞尔曲线于,由⼯程师(Pierre Bézier)所⼴泛发表,他运⽤贝塞尔曲线来为的主体进⾏设计。
贝塞尔曲线最初由于运⽤开发,以的⽅法求出贝塞尔曲线。
线性贝塞尔曲线给定点 P0、P1,线性贝塞尔曲线只是⼀条两点之间的。
这条线由下式给出:且其等同于。
⼆次⽅贝塞尔曲线的路径由给定点 P0、P1、P2的函数 B(t) 追踪:。
字型就运⽤了以组成的⼆次贝塞尔曲线。
P0、P1、P2、P3四个点在平⾯或在三维空间中定义了三次⽅贝塞尔曲线。
曲线起始于 P0⾛向 P1,并从 P2的⽅向来到 P3。
⼀般不会经过 P1或 P2;这两个点只是在那⾥提供⽅向资讯。
P0和 P1之间的间距,决定了曲线在转⽽趋进 P3之前,⾛向 P2⽅向的“长度有多长”。
形式为:。
现代的成象系统,如、和,运⽤了以组成的三次贝塞尔曲线,⽤来描绘曲线轮廓。
P0、P1、…、P n,其贝塞尔曲线即。
例如:。
如上公式可如下递归表达:⽤表⽰由点 P0、P1、…、P n所决定的贝塞尔曲线。
则⽤平常话来说,阶贝塞尔曲线之间的插值。
⼀些关于参数曲线的术语,有即多项式,定义 00 = 1。
点 P i称作贝塞尔曲线的控制点。
以带有的贝塞尔点连接⽽成,起始于 P0并以 P n终⽌,称作贝塞尔多边形(或控制多边形)。
贝塞尔多边形的(convex hull)包含有贝塞尔曲线。
线性贝塞尔曲线函数中的t会经过由 P0⾄P1的 B(t) 所描述的曲线。
例如当t=0.25时,B(t) 即⼀条由点 P0⾄ P1路径的四分之⼀处。
就像由0 ⾄ 1 的连续t,B(t) 描述⼀条由 P0⾄ P1的直线。
为建构⼆次贝塞尔曲线,可以中介点 Q0和 Q1作为由 0 ⾄ 1 的t:由 P0⾄ P1的连续点 Q0,描述⼀条线性贝塞尔曲线。
VC实现贝塞尔曲线绘制

VC实现贝塞尔曲线绘制摘要:本文主要通过对Bezier曲线的几何图形的进一步理解,探讨其具体的控制方法,结合具体绘制实际分析理论描述对控制点计算理解的偏差,统一了认识;结合曲线绘制函数PolyBezier()具体的要求,实现VC环境下简单的曲线绘制方法研究。
关键词:贝塞尔曲线;PolyBezier;曲线连续性1贝塞尔曲线描述贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度。
所以本函数的顶点数组的记录方式是:控制点+顶点+控制点+控制点+顶点+控制点+……。
所以两个顶点之间的曲线是由两个顶点以及两个顶点之间的控制点来决定的。
一条贝塞尔样条由4个定义点定义:两个端点和两个控制点。
2曲线的绘制方法2.1PolyBezier函数PolyBezier函数用于画贝赛尔样条曲线,原型:BOOL PolyBezier (HDC,hdc,CONST POINT *lppt,DWORD cPoints);参数:hdc:指定的设备环境句柄。
Lppt:POINT结构数组的指针,包括了样条端点和控制点的坐标、其顺序是起点的坐标、起点的控制点的坐标、终点的控制点的坐标和终点的坐标。
cPoints:指明数组中的点的个数。
本文中绘制曲线主要用到这个函数。
2.2一阶连续性图1所示为一段Bezier曲线经过p0、p1两个端点,要绘制经过它们的曲线需要再确定k1、K2两个控制点,这条曲线最终是由p0、k1、k2、p1四个点决定。
图2为经过p0、p1(p2)、p3的一段连续曲线,可以看出,它是由p0-p1及p2-p3两段曲线组成,连续的贝塞尔曲线会把前一个终止点当作起始点:即p1=p2。
要绘制如图2所示曲线,关键在于确定k0、k1、k2、k3四个控制点方法,一般是根据两段曲线连续(即一阶连续性:两个相邻曲线段在交点处有相同的一阶导数)条件来得出。
总的来说,就是k0p0 连线即为曲线在p0处切线,k1p1连线为p1处切线,k24p2为p2处切线,k3p3为p3处切线,两段曲线连续必然要求k1p1与k2p2在一条线上。
贝塞尔曲线 递归画法 vc++

贝塞尔曲线递归画法 vc++贝塞尔曲线是一种平滑曲线,它的形状由一系列的控制点决定。
在计算机图形学中,贝塞尔曲线通常用于绘制平滑的曲线和曲面。
贝塞尔曲线的递归画法是通过递归算法来绘制贝塞尔曲线的一种方法,它可以在绘制曲线时实现更加灵活和精细的控制。
在VC++中,我们可以通过递归算法来实现贝塞尔曲线的绘制。
首先,我们需要了解贝塞尔曲线的数学原理和算法。
贝塞尔曲线由一系列的控制点以及一个参数t决定,通过调整参数t的值,我们可以得到曲线上不同位置的点。
贝塞尔曲线的递归画法可以通过分割曲线的方式来实现。
我们可以将一条贝塞尔曲线分割成两部分,然后再分别递归地绘制每一部分,直到曲线足够平滑为止。
在VC++中,我们可以使用C++语言来实现贝塞尔曲线的递归画法。
首先,我们需要定义一个表示2D点的结构体,用来存储曲线上的点的坐标。
然后,我们需要实现一个递归绘制函数,这个函数接受一组控制点和绘制的精度作为参数,然后递归地绘制曲线直到达到指定的精度为止。
下面是一个简单的示例代码,用来实现贝塞尔曲线的递归画法:```cpp#include <iostream>#include <vector>//定义一个表示2D点的结构体struct Point{float x;float y;};//定义一个递归绘制贝塞尔曲线的函数void drawBezierCurve(std::vector<Point>& controlPoints, float t, int depth){if (depth == 0){//绘制曲线上的点//这里可以使用画图的API来实现}else{std::vector<Point> newPoints;for (int i = 0; i < controlPoints.size() - 1; i++){//根据贝塞尔曲线的递推公式计算新的控制点Point newPoint;newPoint.x = controlPoints[i].x + t * (controlPoints[i + 1].x - controlPoints[i].x);newPoint.y = controlPoints[i].y + t * (controlPoints[i + 1].y - controlPoints[i].y);newPoints.push_back(newPoint);}//递归调用自己drawBezierCurve(newPoints, t, depth - 1);}}int main(){//定义一组控制点std::vector<Point> controlPoints = { {100, 100}, {200, 300}, {400, 200}, {500, 400} };//设置绘制精度int depth = 5;//设置参数t的步长float step = 0.01;//循环调用绘制函数绘制曲线for (float t = 0; t <= 1; t += step){drawBezierCurve(controlPoints, t, depth);}return 0;}```在上面的示例代码中,我们定义了一个表示2D点的结构体Point,然后实现了一个递归绘制贝塞尔曲线的函数drawBezierCurve。
图形学实验-贝塞尔曲线程序

void Reshape(int w, int h)
{
glViewport(0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(0.0, (GLdouble) w, 0.0, (GLdouble) h);
glClear(GL_COLOR_BUFFER_BIT);
glColor3f (1.0f, 1.0f, 1.0f);
PolylineGL(pt, 2);
CalcBZPoints1();
PolylineGL(bz, 11);
glFlush();
}
void Init()
CalcBZPoints3();
PolylineGL(bz, 110);
glFlush();
} Байду номын сангаас
void Init()
{
pt[0].x=50;
pt[0].y=25;
pt[1].x=225;
pt[1].y=200;
pt[2].x=350;
pt[2].y=206;
}
int main()
{
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(30, 30);
glutInitWindowSize(640, 480);
glutCreateWindow("Bezier曲线二次!");
glutMainLoop();
绘制Bezier曲线编程及说明

绘制Bezier曲线编程及说明整体方案:(1)单击鼠标左键绘制控制点(不超过10个顶点),并自动连接为控制多边形。
(2)单击鼠标右键确定绘制Bezier曲线完毕。
(3)绘制时鼠标显示坐标。
(4)点击控制点可以改变Bezier曲线形状。
(5)可以使用鼠标或者键盘输入坐标绘制Bezier曲线。
关键技术:最小二乘法,曲线拟合,MFC框架编程Bezier曲线编程算法:// JjbView.cpp : implementation of the CJjbView class//#include "stdafx.h"#include "Jjb.h"#include "JjbDoc.h"#include "JjbView.h"#ifdef _DEBUG#define new DEBUG_NEW#undef THIS_FILEstatic char THIS_FILE[] = __FILE__;#endif/////////////////////////////////////////////////////////////////////////////// CJjbViewIMPLEMENT_DYNCREATE(CJjbView, CView)BEGIN_MESSAGE_MAP(CJjbView, CView)//{{AFX_MSG_MAP(CJjbView)ON_COMMAND(ID_BEZIER, OnBezier)ON_WM_LBUTTONDOWN()ON_WM_LBUTTONUP()ON_WM_MOUSEMOVE()ON_WM_RBUTTONDOWN()//}}AFX_MSG_MAP// Standard printing commandsON_COMMAND(ID_FILE_PRINT, CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_DIRECT, CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_PREVIEW, CView::OnFilePrintPreview) END_MESSAGE_MAP()/////////////////////////////////////////////////////////////////////////////// CJjbView construction/destructiondouble J(int n,int i);double C(int n,int i);double N(double u,int n);int JieCheng(int n);//构造函数CJjbView::CJjbView(){// TODO: add construction code herem_bIsChoosed=false;m_bStopDraw=false;m_bMakeSure=false;m_eChooseType=Bezier;while (m_vInputPoint.size()!=0){m_vInputPoint.pop_back();}while (m_vControlPoint.size()!=0){m_vControlPoint.pop_back();}while (m_vXiShu.size()!=0){m_vXiShu.pop_back();}}//析构函数CJjbView::~CJjbView(){while (m_vInputPoint.size()!=0){m_vInputPoint.pop_back();}while (m_vControlPoint.size()!=0){m_vControlPoint.pop_back();}while (m_vXiShu.size()!=0){m_vXiShu.pop_back();}}BOOL CJjbView::PreCreateWindow(CREATESTRUCT& cs) //定义窗口{// TODO: Modify the Window class or styles here by modifying// the CREATESTRUCT csreturn CView::PreCreateWindow(cs);}/////////////////////////////////////////////////////////////////////////////// CJjbView drawing// 刷新时绘图void CJjbView::OnDraw(CDC* pDC){CJjbDoc* pDoc = GetDocument();ASSERT_V ALID(pDoc);// TODO: add draw code for native data hereGetClientRect(&rect);if (m_eMouseStatus==MouseMove&&m_bStopDraw==false){m_vInputPoint.push_back(m_cMovePoint);}CString str;CClientDC d(this);int i;if(m_bIsChoosed==true){if (m_bStopDraw==false){str.Format(" X=%d,y=%d ]",m_cMovePoint.x,m_cMovePoint.y);d.TextOut(m_cMovePoint.x+10,m_cMovePoint.y+10,str);}switch(m_eChooseType)//菜单选择{case Bezier: //选择后的窗口状态str.Format("Bezier曲线,点击右键表示确定,移动节点改变形状。
曲线生成

计算机图形学实验(六)——Bezier曲线生成学院:计算机科学学院班级:姓名:学号:实验6:Bezier曲线生成1.实验目的:了解曲线的生成原理,掌握几种常见的曲线生成算法,利用VC+OpenGL 实现Bezier曲线生成算法。
2.实验内容:(1)结合示范代码了解曲线生成原理与算法实现,尤其是Bezier 曲线;(2)调试、编译、修改示范程序。
3.实验原理:Bezier曲线是通过一组多边形折线的顶点来定义的。
如果折线的顶点固定不变,则由其定义的Bezier曲线是唯一的。
在折线的各顶点中,只有第一点和最后一点在曲线上且作为曲线的起始处和终止处,其他的点用于控制曲线的形状及阶次。
曲线的形状趋向于多边形折线的形状,要修改曲线,只要修改折线的各顶点就可以了。
因此,多边形折线又称Bezier曲线的控制多边形,其顶点称为控制点。
三次Bezier曲线,有四个控制点,4.实验代码:#include <GL/glut.h>#include <stdio.h>#include <stdlib.h> //包含文件#include <vector> //STL库函数using namespace std;struct Point {int x, y;};Point pt[4], bz[11];vector<Point> vpt; //定义point类型的vpt bool bDraw;int nInput;void CalcBZPoints() //找点{float a0,a1,a2,a3,b0,b1,b2,b3;a0=pt[0].x;a1=-3*pt[0].x+3*pt[1].x;a2=3*pt[0].x-6*pt[1].x+3*pt[2].x;a3=-pt[0].x+3*pt[1].x-3*pt[2].x+pt[3].x;b0=pt[0].y;b1=-3*pt[0].y+3*pt[1].y;b2=3*pt[0].y-6*pt[1].y+3*pt[2].y;b3=-pt[0].y+3*pt[1].y-3*pt[2].y+pt[3].y;float t = 0;float dt = 0.01; //t的增加步距for(int i = 0; t<1.1; t+=0.1, i++)//参数t从0到1取值,找到对应的x,y;{bz[i].x = a0+a1*t+a2*t*t+a3*t*t*t;bz[i].y = b0+b1*t+b2*t*t+b3*t*t*t;}}void ControlPoint(vector<Point> vpt) //控制点{glPointSize(2); //指定栅格化点的直径。
