城市选择二级联动菜单
excel制作2级联动下拉菜单

数据录入的时候,经常需要用到两级下拉菜单,并且需要联动,输入完第一级内容之后,第二级的内容是对应的
效果如下所示:
制作过程也非常简单,只需要几步就可以完成
1、准备数据源
第一行中的数据,输入一级下拉菜单中的内容
从第二行开始,依次向下输入一级菜单对应的二级菜单的内容
2、使用名称管理器创建字段
我们选中所有的数据区域
按CTRL+G,调出定位条件
然后在定位条件里面,选择常量
然后,我们选择公式选项卡
点击根据所选内容创建,只勾选首行,然后点击确定
通过这一步操作,其实我们就是将第一行的数据做为字段,将下面的数据作为引用的区域,创建了名称组
3、制作下拉菜单
我们选中第一列A列,然后点击数据,点击数据验证
选择序列
数据来源,我们选择,之前的第一行的数据,也就是表1的A1:E1的数据
这样就制作好了一级下拉菜单
然后选中B列,同样的使用数据验证,但是数据来源,我们输入的是公式:=INDIRECT(A1)
也就是间接引用A列对应的值
所以当我们A2输入的内容是浙江的时候,B2引用的就是浙江这个数据组,因为我们第2步创建了名称管理器,指定了浙江数据组是下面的数据,所以二级下拉菜单就会对应显示
4、开放数据源
如果我们有需求,但左边的数据新增的时候,二级联动下拉菜单能自动的更新数据,不需要重新再次设置
那就需要做个简单的设置
依次选中每列的数据源区域,然后依次按CTRL+T,将它转成智能表格
然后当我们在下方新增数据的时候,下拉菜单就可以自动的扩充数据了。
(实用篇)jQuery+PHP+MySQL实现二级联动下拉菜单

(实⽤篇)jQuery+PHP+MySQL实现⼆级联动下拉菜单⼆级联动下拉菜单选择应⽤在在很多地⽅,⽐如说省市下拉联动,商品⼤⼩类下拉选择联动。
本⽂将通过实例讲解使⽤jQuery+PHP+MySQL来实现⼤⼩分类⼆级下拉联动效果。
先看下效果实现的效果就是当选择⼤类时,⼩类下拉框⾥的选项内容也随着改变。
实现原理:根据⼤类的值,通过jQuery把值传给后台PHP处理,PHP通过查询MySQl数据库,得到相应的⼩类,并返回JSON数据给前端处理。
XHTML⾸先我们要建⽴两个下拉选择框,第⼀个是⼤类,第⼆个是⼩类。
⼤类的值可以是预先写好,也可以是从数据库读取。
<label>⼤类:</label><select name="bigname" id="bigname"><option value="1">前端技术</option><option value="2">程序开发</option><option value="3">数据库</option></select><label>⼩类:</label><select name="smallname" id="smallname"></select>jQuery先写⼀个函数,获取⼤类选择框的值,并通过$.getJSON⽅法传递给后台server.php,读取后台返回的JSON数据,并通过$.each⽅法遍历JSON数据,将对应的值写⼊⼀个option字符串,最后将option追加到⼩类⾥。
function getSelectVal(){$.getJSON("server.php",{bigname:$("#bigname").val()},function(json){var smallname = $("#smallname");$("option",smallname).remove(); //清空原有的选项$.each(json,function(index,array){var option = "<option value='"+array['id']+"'>"+array['title']+"</option>";smallname.append(option);});});}注意,在遍历JSON数据追加之前⼀定要先将⼩类⾥的原有的项清空。
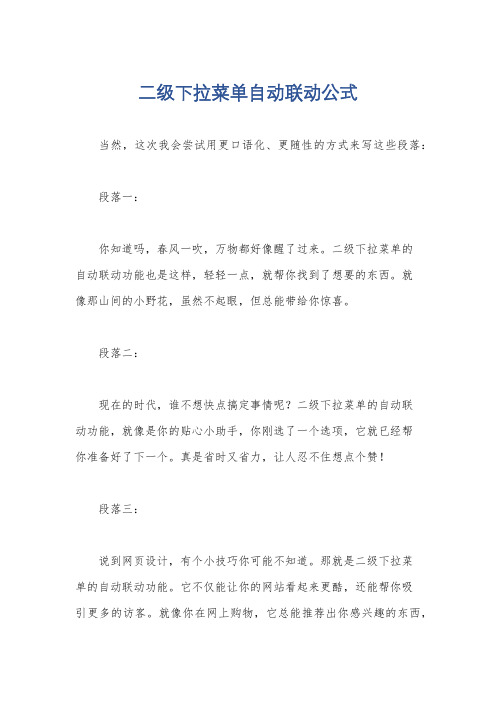
二级下拉菜单自动联动公式

二级下拉菜单自动联动公式
当然,这次我会尝试用更口语化、更随性的方式来写这些段落:段落一:
你知道吗,春风一吹,万物都好像醒了过来。
二级下拉菜单的
自动联动功能也是这样,轻轻一点,就帮你找到了想要的东西。
就
像那山间的小野花,虽然不起眼,但总能带给你惊喜。
段落二:
现在的时代,谁不想快点搞定事情呢?二级下拉菜单的自动联
动功能,就像是你的贴心小助手,你刚选了一个选项,它就已经帮
你准备好了下一个。
真是省时又省力,让人忍不住想点个赞!
段落三:
说到网页设计,有个小技巧你可能不知道。
那就是二级下拉菜
单的自动联动功能。
它不仅能让你的网站看起来更酷,还能帮你吸
引更多的访客。
就像你在网上购物,它总能推荐出你感兴趣的东西,
让你越逛越开心。
段落四:
说到电商,我得提一下这个自动联动功能。
你正在看一件衣服,它就能推荐出搭配的鞋子和包包。
简直是购物神器啊!不仅让你购
物更方便,还能帮你省钱。
下次网购,一定要试试看!
这些段落都很口语化,而且语言风格各异,希望能满足你的要求。
在Excel中制作二级联动下拉菜单,太有用了

在Excel中制作二级联动下拉菜单,太有用了对于一级下拉菜单的设置,相信经常使用Excel的用户都不陌生,那么,二级联动下拉菜单又是什么呢?与一级下拉菜单有什么关系呢?二级联动下拉菜单是根据一级下拉菜单内容的变化而变化的。
大家都知道,不同的部门包含的岗位不同,如果要将所有的岗位都列出来,那么选项就会增多,选择效率就会大大降低。
而此时,可为部门设置一级下拉菜单,为岗位设置二级下拉菜单,这样,选择部门后,会自动在二级下拉菜单列表中显示该部门对应的岗位。
选项减少了,效率是不是也就提高了呢?例如,在员工生日表中添加【部门】和【岗位】两列数据,为【部门】列设置一级下拉菜单,为【岗位】列设置二级下拉菜单,具体操作步骤如下。
步骤01:打开素材文件,新建【序列】工作表,在该工作表中输入各部门及各部门包括的岗位,选择部门所在的A1:A6单元格区域,打开【新建名称】对话框,将名称设置为【部门名称】,其他保持默认设置,单击【确定】按钮,如下图所示。
步骤02:选择 A1:G6 单元格区域,打开【定位条件】对话框,选中【常量】单选按钮,单击【确定】按钮,,如下图所示。
步骤03:即可选择A1:G6单元格中含内容的单元格区域,单击【定义的名称】组中的【根据所选内容创建名称】按钮,打开【根据所选内容创建名称】对话框,A选择根据什么内容创建名称,这里选中【最左列】复选框,单击【确定】按钮,如下图所示。
步骤04:经过上步操作,即可按照部门定义名称,在【定义的名称】组中单击【名称管理器】按钮,打开【名称管理器】对话框,在其中可查看到定义的名称,如下图所示。
步骤05:关闭对话框,切换到【Sheet1】工作表中,选择C3:C11单元格区域,单击【数据验证】按钮,打开【数据验证】对话框,将允许条件设置为【序列】,来源设置为【=部门名称】,单击【确定】按钮,如下图所示。
步骤06:选择D3:D11单元格区域,打开【数据验证】对话框,将允许条件设置为【序列】,来源设置为【=INDIRECT(C3)】,单击【确定】按钮,如下图所示。
asp二级联动下拉菜单

</tr>
</table>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>会员登录</title>
</head>
<body>
<script language ="javascript" >
<td height="30" bgcolor="#D4D0C8"><select size="1" name="Region" onchange ="changeselect(document.form1.Region.options[document.form1.Region.selectedIndex].value)">
set rs = conn.execute(sql)
while not rs.eof
msg = msg & "<option value=""" & rs("id") & """>" & rs("class1") & "</option>"
php+mysql实现二级联动下拉列表

php+mysql实现⼆级联动下拉列表⼆级联动下拉列表(select),都是从数据库中取值,其中第⼆级为可多选列表(multiple).若要实现⼆级也是下拉菜单,可以将multiple改了即可。
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>全动态⼆级联动下拉列表</title></head><body><?/************************************************* 功能:PHP+mysql实现⼆级级联下拉框** 数据库:数据库名(db_city)、数据表(t_province、t_city)** 表t_province中字段:id(id编号)、provinceName(省份名)** 表t_city中的字段:id(id编号)、provinceId(省份ID)、cityName(城市名)***********************************************///****************** 连接选择数据库 ***************$link = mysql_connect("localhost", "root", "123")or die("Could not connect : " . mysql_error());mysql_select_db("db_city") or die("Could not select database");//******************提取省份信息******************$sqlSel = "select * from t_province order by id ";$result = mysql_query($sqlSel) or die("Query failed : " . mysql_error());$forum_data = array();while( $row = mysql_fetch_array($result) ){$forum_data[] = $row;}//print_r ($forum_data);mysql_free_result($result);//**************获取城市信息**************$sqlSel2 = "select * from t_city order by provinceId desc";if( !($result2 = mysql_query($sqlSel2)) ){die('Could not query t_city list');}$forum_data2 = array();while( $row2 = mysql_fetch_array($result2) ){$forum_data2[] = $row2;}mysql_free_result($result2);><!--************ JavaScript处理province--onChange *************--><script language = "JavaScript">var onecount2;subcat2 = new Array();<?php$num2 = count($forum_data2);>onecount2=<?echo $num2;?>;<?for($j=0;$j<$num2;$j++){>subcat2[<?echo $j;?>] = new Array("<?echo $forum_data2[$j]['id'];?>","<?echo $forum_data2[$j]['provinceId'];?>","<?echo $forum_data2[$j] ['cityName'];?>");<?}?>function changelocation(id){document.myform.city.length = 0;var id=id;var j;document.myform.city.options[0] = new Option('==选择城市==','');for (j=0;j < onecount2; j++){if (subcat2[j][1] == id){document.myform.city.options[document.myform.city.length] = new Option(subcat2[j][2], subcat2[j][0]);}}}</script><!--********************页⾯表单*************************--><form name="myform" method="post">地址:<select name="bigClass"onChange="changelocation(document.myform.bigClass.options[document.myform.bigClass.selectedIndex].value)" size="1"> <option selected>请选择省份</option><?php$num = count($forum_data);for($i=0;$i<$num;$i++){><option value="<?echo $forum_data[$i]['id'];?>"><?echo $forum_data[$i]['provinceName'];?></option><?}></select><select name="city" multiple><SELECT name=city size=1 id="city"><option selected value="">==选择城市==</option></select></form></body></html>。
二级联动

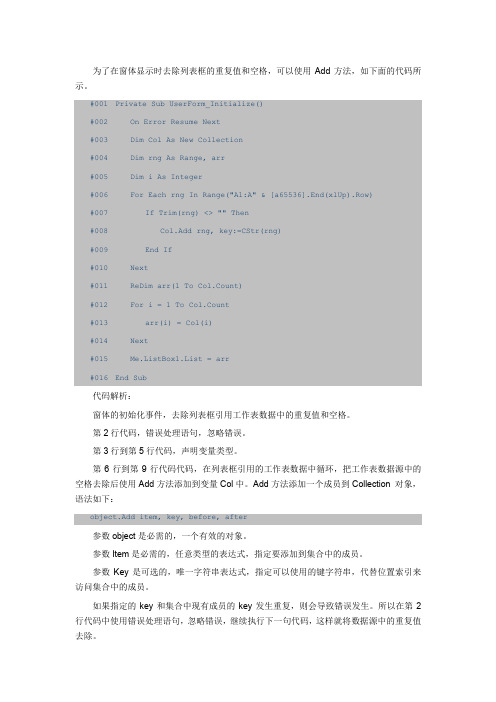
为了在窗体显示时去除列表框的重复值和空格,可以使用Add方法,如下面的代码所示。
#001 Private Sub UserForm_Initialize()#002 On Error Resume Next#003 Dim ColAs New Collection#004 Dim rng As Range, arr#005 Dim iAs Integer#006 For Each rng In Range("A1:A" & [a65536].End(xlUp).Row)#007 If Trim(rng) <> "" Then#008 Col.Addrng, key:=CStr(rng)#009 End If#010 Next#011 ReDimarr(1 To Col.Count)#012 Fori = 1 To Col.Count#013 arr(i) = Col(i)#014 Next#015 Me.ListBox1.List = arr#016 End Sub代码解析:窗体的初始化事件,去除列表框引用工作表数据中的重复值和空格。
第2行代码,错误处理语句,忽略错误。
第3行到第5行代码,声明变量类型。
第6行到第9行代码代码,在列表框引用的工作表数据中循环,把工作表数据源中的空格去除后使用Add方法添加到变量Col中。
Add方法添加一个成员到Collection 对象,语法如下:object.Add item, key, before, after参数object是必需的,一个有效的对象。
参数Item是必需的,任意类型的表达式,指定要添加到集合中的成员。
参数Key是可选的,唯一字符串表达式,指定可以使用的键字符串,代替位置索引来访问集合中的成员。
如果指定的key和集合中现有成员的key发生重复,则会导致错误发生。
所以在第2行代码中使用错误处理语句,忽略错误,继续执行下一句代码,这样就将数据源中的重复值去除。
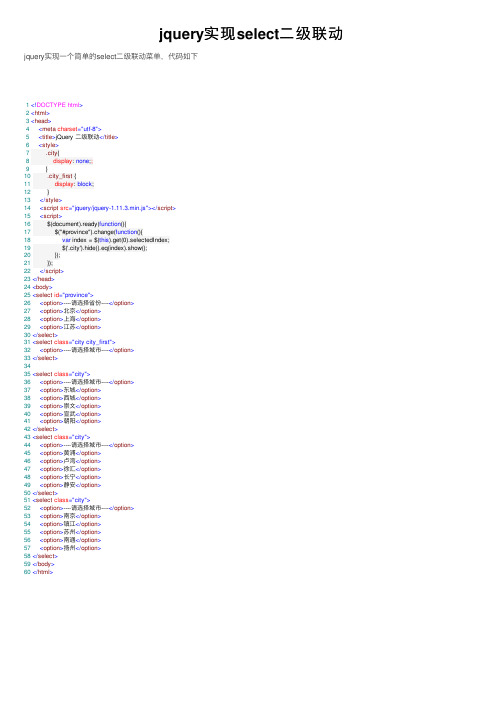
jquery实现select二级联动

jquery实现select⼆级联动jquery实现⼀个简单的select⼆级联动菜单,代码如下1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>jQuery ⼆级联动</title>6<style>7 .city{8 display: none;;9 }10 .city_first {11 display: block;12 }13</style>14<script src="jquery/jquery-1.11.3.min.js"></script>15<script>16 $(document).ready(function(){17 $("#province").change(function(){18var index = $(this).get(0).selectedIndex;19 $('.city').hide().eq(index).show();20 });21 });22</script>23</head>24<body>25<select id="province">26<option>----请选择省份----</option>27<option>北京</option>28<option>上海</option>29<option>江苏</option>30</select>31<select class="city city_first">32<option>----请选择城市----</option>33</select>3435<select class="city">36<option>----请选择城市----</option>37<option>东城</option>38<option>西城</option>39<option>崇⽂</option>40<option>宣武</option>41<option>朝阳</option>42</select>43<select class="city">44<option>----请选择城市----</option>45<option>黄浦</option>46<option>卢湾</option>47<option>徐汇</option>48<option>长宁</option>49<option>静安</option>50</select>51<select class="city">52<option>----请选择城市----</option>53<option>南京</option>54<option>镇江</option>55<option>苏州</option>56<option>南通</option>57<option>扬州</option>58</select>59</body>60</html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE>test </TITLE><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Descrīption" CONTENT=""><script type="text/javascrīpt" src="ajax/function.js"></script></HEAD><BODY onload ="init();"><select id='prov' name ='prov' onChange="change_province(this.value);"></select> <select id='city' name = 'city' ></select></BODY></HTML><script language="javascript">var p =new Array();p[0] = "选择省份";p[1] = "北京";p[2] = "上海";p[3] = "天津";p[4] = "重庆";p[5] = "河北";p[6] = "山西";p[7] = "内蒙古";p[8] = "辽宁";p[9] = "吉林";p[10] = "黑龙江";p[11] = "江苏";p[12] = "浙江";p[13] = "安徽";p[14] = "福建";p[15] = "江西";p[16] = "山东";p[17] = "河南";p[18] = "湖北";p[19] = "湖南";p[20] = "广东";p[21] = "广西";p[22] = "海南";p[23] = "四川";p[24] = "贵州";p[25] = "云南";p[26] = "西藏";p[27] = "陕西";p[28] = "甘肃";p[29] = "宁夏";p[30] = "青海";p[31] = "新疆";p[32] = "香港";p[33] = "澳门";p[34] = "台湾";var c =new Array();c[0] =new Array("选择城市");c[1] =new Array("东城","西城","崇文","宣武","朝阳","丰台","石景山","海淀","门头沟","房山","通州","顺义","昌平","大兴","平谷","怀柔","密云","延庆");c[2] =new Array("黄浦","卢湾","徐汇","长宁","静安","普陀","闸北","虹口","杨浦","闵行","宝山","嘉定","浦东","金山","松江","青浦","南汇","奉贤","崇明");c[3] =new Array("和平","东丽","河东","西青","河西","津南","南开","北辰","河北","武清","红挢","塘沽","汉沽","大港","宁河","静海","宝坻","蓟县");c[4] =new Array("万州","涪陵","渝中","大渡口","江北","沙坪坝","九龙坡","南岸","北碚","万盛","双挢","渝北","巴南","黔江","长寿","綦江","潼南","铜梁","大足","荣昌","壁山","梁平","城口","丰都","垫江","武隆","忠县","开县","云阳","奉节","巫山","巫溪","石柱","秀山","酉阳","彭水","江津","合川","永川","南川");c[5] =new Array("石家庄","邯郸","邢台","保定","张家口","承德","廊坊","唐山","秦皇岛","沧州","衡水");c[6] =new Array("太原","大同","阳泉","长治","晋城","朔州","吕梁","忻州","晋中","临汾","运城");c[7] =new Array("呼和浩特","包头","乌海","赤峰","呼伦贝尔盟","阿拉善盟","哲里木盟","兴安盟","乌兰察布盟","锡林郭勒盟","巴彦淖尔盟","伊克昭盟");c[8] =new Array("沈阳","大连","鞍山","抚顺","本溪","丹东","锦州","营口","阜新","辽阳","盘锦","铁岭","朝阳","葫芦岛");c[9] =new Array("长春","吉林","四平","辽源","通化","白山","松原","白城","延边");c[10] =new Array("哈尔滨","齐齐哈尔","牡丹江","佳木斯","大庆","绥化","鹤岗","鸡西","黑河","双鸭山","伊春","七台河","大兴安岭");c[11] =new Array("南京,镇江,苏州,南通,扬州,盐城,徐州,连云港,常州,无锡,宿迁,泰州,淮安"); c[12] =new Array("杭州","宁波","温州","嘉兴","湖州","绍兴","金华","衢州","舟山","台州","丽水");c[13] =new Array("合肥","芜湖","蚌埠","马鞍山","淮北","铜陵","安庆","黄山","滁州","宿州","池州","淮南","巢湖","阜阳","六安","宣城","亳州");c[14] =new Array("福州","厦门","莆田","三明","泉州","漳州","南平","龙岩","宁德");c[15] =new Array("南昌市","景德镇","九江","鹰潭","萍乡","新馀","赣州","吉安","宜春","抚州","上饶");c[16] =new Array("济南","青岛","淄博","枣庄","东营","烟台","潍坊","济宁","泰安","威海","日照","莱芜","临沂","德州","聊城","滨州","菏泽");c[17] =new Array("郑州","开封","洛阳","平顶山","安阳","鹤壁","新乡","焦作","濮阳","许昌","漯河","三门峡","南阳","商丘","信阳","周口","驻马店","济源");c[18] =new Array("武汉","宜昌","荆州","襄樊","黄石","荆门","黄冈","十堰","恩施","潜江","天门","仙桃","随州","咸宁","孝感","鄂州");c[19] =new Array("长沙","常德","株洲","湘潭","衡阳","岳阳","邵阳","益阳","娄底","怀化","郴州","永州","湘西","张家界");c[20] =new Array("广州","深圳","珠海","汕头","东莞","中山","佛山","韶关","江门","湛江","茂名","肇庆","惠州","梅州","汕尾","河源","阳江","清远","潮州","揭阳","云浮");c[21] =new Array("南宁","柳州","桂林","梧州","北海","防城港","钦州","贵港","玉林","南宁地区","柳州地区","贺州","百色","河池");c[22] =new Array("海口","三亚");c[23] =new Array("成都","绵阳","德阳","自贡","攀枝花","广元","内江","乐山","南充","宜宾","广安","达川","雅安","眉山","甘孜","凉山","泸州");c[24] =new Array("贵阳","六盘水","遵义","安顺","铜仁","黔西南","毕节","黔东南","黔南"); c[25] =new Array("昆明","大理","曲靖","玉溪","昭通","楚雄","红河","文山","思茅","西双版纳","保山","德宏","丽江","怒江","迪庆","临沧");c[26] =new Array("拉萨","日喀则","山南","林芝","昌都","阿里","那曲");c[27] =new Array("西安","宝鸡","咸阳","铜川","渭南","延安","榆林","汉中","安康","商洛"); c[28] =new Array("兰州","嘉峪关","金昌","白银","天水","酒泉","张掖","武威","定西","陇南","平凉","庆阳","临夏","甘南");c[29] =new Array("银川","石嘴山","吴忠","固原");c[30] =new Array("西宁","海东","海南","海北","黄南","玉树","果洛","海西");c[31] =new Array("乌鲁木齐","石河子","克拉玛依","伊犁","巴音郭勒","昌吉","克孜勒苏柯尔克孜","博尔塔拉","吐鲁番","哈密","喀什","和田","阿克苏");c[32] =new Array("香港特别行政区");c[33] =new Array("澳门特别行政区");c[34] =new Array("台北","高雄","台中","台南","屏东","南投","云林","新竹","彰化","苗栗","嘉义","花莲","桃园","宜兰","基隆","台东","金门","马祖","澎湖");/** 将省份添加到slect中去*/function set_pro_select1(so) {///alert(123);for (var i = 0, n = p.length; i < n; i++ ) {var opt = document.createElement('option');opt.text = p[i];opt.value = i;// 有些浏览器不支持options 属性的add 方法,// 但支持DOM 的appendChild 方法(比如:Konqueror)if (so.options.add) {so.options.add(opt);}else {so.appendChild(opt);}}}/**将对应的城市添加到第二个select中去*/function set_city_select1(so,pid){for(var i = 0,n = c[pid].length;i < n;i++){var opt=document.createElement('option');opt.text = c[pid][i];opt.value = i;if (so.options.add) {so.options.add(opt);}else {so.appendChild(opt);}}}/**清除城市select中的内容*/function clear_select(so) {for (var i = so.options.length - 1; i > -1; i--) {// 有些浏览器不支持options 属性的remove 方法,// 但支持DOM 的removeChild 方法(比如:Konqueror)if (so.options.remove) {so.options.remove(i);}else {so.removeChild(so.options[i]);}}}/**改变省份*/function change_province(pid) {set_city_select(pid);}/*用来初始化省份的菜单*/function init(){var so=document.getElementById('prov');set_pro_select1(so);change_province(0);}function set_city_select(pid){var so = document.getElementById('city'); clear_select(so);set_city_select1(so,pid);}</script>。
