vue store modules的用法
vue store modules的用法 -回复

vue store modules的用法-回复Vue Store Modules的用法Vue Store是Vue.js的官方状态管理解决方案,它提供了一种将数据从组件中抽离出来并集中管理的方式。
Vue Store Modules是Vue Store 中一个非常重要的概念,它可以帮助我们更好地组织和管理一个大型应用的状态。
在本篇文章中,我们将一步一步回答关于Vue Store Modules的用法。
1. 什么是Vue Store Modules?Vue Store Modules是Vue Store的一个核心概念,它允许我们将整个应用的状态拆分为多个模块。
每个模块都可以具有自己的状态、mutations、actions和getters。
通过模块化的方式组织我们的状态,我们可以更好地进行代码的维护和管理。
2. 为什么需要使用Vue Store Modules?当应用变得复杂时,我们可能需要管理大量的状态。
如果将所有的状态都放在一个文件中,不仅会使得文件变得庞大和难以维护,还会让不同模块之间的状态耦合在一起。
Vue Store Modules提供了一种解决方案,它将应用的状态分割为多个模块,每个模块专注于管理自己的状态。
这样可以使得代码的组织更加清晰,易于维护。
3. 如何创建Vue Store Modules?创建Vue Store Modules非常简单。
首先,在你的Vue应用中创建一个store文件夹,然后在该文件夹下创建一个index.js文件作为Vue Store的入口文件。
在index.js文件中,我们可以通过e(Vuex)导入和使用Vuex。
接下来,我们可以创建一个新的store实例,并传入一个包含modules属性的对象。
每个模块都可以作为对象的一个属性进行定义。
javascriptimport Vue和VueXimport Vue from 'vue'import Vuex from 'vuex'使用Vuexe(Vuex)创建store实例export default new Vuex.Store({modules: {moduleA: {...},moduleB: {...}}})在上面的示例中,我们创建了两个模块moduleA和moduleB。
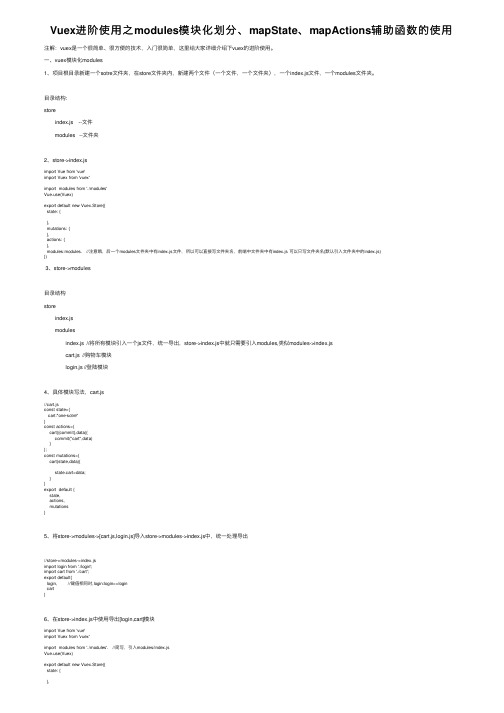
Vuex进阶使用之modules模块化划分、mapState、mapActions辅助函数的使用

7、vue components组件中使用
//使用vuex中的函数mapState、mapAction,需要注意mapState、mapGetter这两个需要数据实时更新的书写在computed计算属性中,mapAction等方法写在methods方法中。
//.vue,这里只讲两个方法,mapState和mapAction,mapState和[mapGetters,mapMutions,mapActions]写法可以简单分为两种,所以介绍两种写法. <script> import {
import login from './login';
import cart from './cart';
export default{
login,
//键值相同时,login:login==login
cart
}
6、在store->index.js中使用导出[login,cart]模块
import Vue from 'vue' import Vuex from 'vuex'
export default new Vuex.Store({ state: {
}, mutations: { }, actions: { }, modules:modules. })
//注意哦,后一个modules文件夹中有index.js文件,所以可以直接写文件夹名,前端中文件夹中有index.js 可以只写文件夹名(默认引入文件夹中的index.js)
state.cart=data; } } export default { state, actionules->[cart.js,login.js]导入store->modules->index.js中,统一处理导出
store mutation用法

Store Mutation用法介绍在Vue.js中,状态管理是非常重要的一部分。
Vuex是官方推荐的Vue.js状态管理库,它提供了一种集中管理和跟踪应用程序中所有组件共享状态的方式。
Vuex 中的mutation是一种用于修改状态的方法,它是唯一允许直接修改状态的地方。
在本文中,我们将全面探讨Vuex中store mutation的用法。
快速入门使用Vue.js和Vuex之前,需要先安装它们。
可以通过npm或yarn来安装:npm install vuenpm install vuex或者yarn add vueyarn add vuex如果已经在项目中引入了Vue.js和Vuex,那么可以直接开始使用了。
以下是一个使用Vuex store mutation的简单示例:// main.jsimport Vue from 'vue'import Vuex from 'vuex'import App from './App.vue'e(Vuex)const store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++}}})new Vue({el: '#app',store,render: h => h(App)})<!-- App.vue --><template><div><p>Count: {{ count }}</p><button @click="incrementCount">Increment</button></div></template><script>export default {computed: {count() {return this.$store.state.count}},methods: {incrementCount() {this.$mit('increment')}}}</script>在上述示例中,我们通过Vuex的mutations选项定义了一个名为increment的mutation,它用于增加state中的count属性值。
vuex的五个属性及使用方法_vue应用程序状态管理之超详细vuex使用分析实战案例...

vuex的五个属性及使⽤⽅法_vue应⽤程序状态管理之超详细vuex使⽤分析实战案例...本质上Vuex只做了⼀件事,就是Vue应⽤程序的状态管理。
他有五个默认的基本的对象:state: [规定;声明;陈述]。
他的作⽤就是声明遍历,存储状态数据,你不觉的他类似于Vue⾥的data吗?getters: [获得者;得到者]。
状态(state)的计算属性,对标Vue⾥的的computed 计算属性。
mutations[突变;变化;转变]:这个单词让我想到了范海⾟⾥的狼⼈和⽣化危机⾥的病变僵⼫。
他对标与Vue⾥的mothods⽅法,注意他的同步的。
actions:[ ⾏动,动作] 需要注意的是他的异步的,很多数据获取的⼯作,⽐如调⽤api接⼝都在这⾥完成。
modules:store的⼦模块,在开发⼤型项⽬的时候你⼀定会⽤的上。
1.在src⽂件夹⾥⾯新建⼀个⽂件夹,命名store,再在该store⽂件夹⾥⾯新建⼀个index.js⽂件。
2.在store⽂件夹⾥⾯index.js写⼊如下内容import Vue from 'vue';import Vuex from 'vuex';e(Vuex);const store = new Vuex.Store({state:{count:1}});export default store;3.在main.js⽂件引⼊刚刚创建的store⽂件4.state的应⽤4.1.⽅法1:直接在页⾯引⼊this.$store.state.count4.2.⽅法2:通过computed⽅法来应⽤5.mutations的应⽤6.actions的应⽤action 相似于 mutation,不⼀样在于:action 提交的是 mutation,⽽不是直接变动状态。
action 能够包含任意异步操做。
在vuex⾥⾯actions只是⼀个架构性的概念,并⾮必须的,本质上就是⼀个函数,你在⾥⾯想⼲吗均可以,能够经过异步⽅式执⾏各类任务,要修改state数据仍是须要经过commit触发 mutation 。
vue3 store的用法

Vue3 Store的用法介绍Vue3是一款流行的JavaScript框架,它提供了一个名为”VueX”的状态管理模式和库,用于管理Vue应用程序中的状态。
在Vue3中,VueX被称为”Store”,它提供了一种集中式存储管理应用程序的所有组件的状态的方式。
本文将详细介绍Vue3 Store的用法。
为什么使用Vue3 Store在开发大型Vue应用程序时,组件之间的状态共享和管理是一个复杂的问题。
Vue3 Store提供了一种集中式的状态管理方式,使得状态的变化和管理变得更加容易和可控。
通过Store,我们可以将应用程序的状态存储在一个地方,并在需要时进行访问和修改。
这样可以避免组件之间的状态传递和管理的复杂性,提高代码的可维护性和可扩展性。
创建和配置Store使用Vue3 Store,首先需要创建和配置一个Store实例。
下面是创建和配置一个基本的Store的步骤:1.安装Vue3 Store:在项目中使用npm或yarn安装Vue3 Store。
2.创建一个新的Store实例:在应用程序的入口文件中,通过调用createStore函数创建一个新的Store实例。
3.配置Store的状态:在创建Store实例后,可以通过在state属性中定义初始状态来配置Store的状态。
4.配置Store的操作:在创建Store实例后,可以通过在mutations属性中定义操作来配置Store的操作。
5.配置Store的行为:在创建Store实例后,可以通过在actions属性中定义行为来配置Store的行为。
6.导出Store实例:在创建和配置Store实例后,需要将其导出,以便在应用程序的其他地方使用。
在组件中使用Store一旦创建和配置了Store实例,就可以在Vue组件中使用Store。
下面是在组件中使用Store的步骤:1.在组件中导入Store:在组件的脚本部分,通过引入Store实例来访问和使用Store。
vue store modules用法

vue store modules用法一、简介VueStore是Vue.js开发团队提供的一套可扩展的组件库,它提供了许多实用的模块和工具,用于简化Vue.js应用的开发过程。
其中,Modules是VueStore中的一个重要组成部分,用于组织和管理应用程序中的不同功能模块。
二、Modules的使用1.创建模块:在VueStore中,可以通过创建模块来组织应用程序中的不同功能。
每个模块都是一个独立的JavaScript文件,包含了相关的代码和组件。
可以使用VueCLI创建模块,也可以手动创建。
2.导入模块:在需要使用模块的组件中,可以使用`import`语句导入所需的模块。
例如:```javascriptimportmyModulefrom'@/modules/myModule'```这将从`@/modules/myModule`路径下导入名为`myModule`的模块。
3.使用模块:导入模块后,可以在组件中使用该模块提供的API 和组件。
例如,可以使用模块中的路由功能来管理页面之间的跳转,或者使用模块中的数据管理功能来处理应用程序中的数据。
三、Modules的组织结构VueStore中的Modules通常按照功能进行组织,每个模块都包含一个独立的文件夹,文件夹中包含相关的代码和组件。
通常,一个模块文件夹下会有以下文件和文件夹:*`index.js`:模块的入口文件,包含了模块的初始化代码和导出对象。
*`components`:模块中使用的组件文件,可以按照功能分类放置在不同的文件夹中。
*`assets`:模块中使用的资源文件,如图片、CSS样式等。
*`routes`:模块中使用的路由文件,用于管理页面之间的跳转。
*`store.js`:应用级别的Vuex状态管理文件,可以在其中引入和配置模块相关的状态。
四、注意事项*Modules中的代码应遵循Vue.js和VueStore的规范和最佳实践,确保代码质量和可维护性。
vue store modules用法

vue store modules用法Vue的store是Vuex状态管理模式的核心部分,它允许我们在应用程序中集中管理状态,并在组件之间共享和访问这些状态。
Vue也提供了store模块化的功能,使得我们能够更好地组织和管理大型的应用程序。
Store模块提供了将store分割为模块的功能,每个模块都具有自己的状态、操作、mutation、action和getter等。
通过使用模块化的store,我们可以更好地管理和组织复杂的应用程序,使得代码更易于维护和理解。
使用store模块的第一步是创建一个根store模块,在根store模块中导入vuex并创建一个新的store实例。
然后,在该实例中使用`modules`选项来注册各个模块。
```javascriptimport Vue from 'vue'import Vuex from 'vuex'import module1 from './module1'import module2 from './module2'e(Vuex)const store = new Vuex.Store({modules: {module1,module2}})export default store```在上述代码中,我们创建了一个根store模块,并注册了名为`module1`和`module2`的两个子模块。
这些子模块可以位于不同的文件中,通过`import`语句导入。
每个模块都有自己的状态、mutations、actions和getters。
我们可以在每个模块中定义这些内容,并将其导出供其他模块使用。
```javascript// module1.jsconst module1 = {state: {count: 0},mutations: {increment(state) {state.count++}},actions: {incrementAsync(context) {setTimeout(() => {mit('increment')}, 1000)}},getters: {doubleCount(state) {return state.count * 2}}}export default module1```在上述代码中,我们定义了一个名为`module1`的子模块,该模块具有一个名为`count`的状态、一个名为`increment`的mutation、一个名为`incrementAsync`的action和一个名为`doubleCount`的getter。
vue第二十单元(vux的配置中模块modules的用法)

vue第⼆⼗单元(vux的配置中模块modules的⽤法)第⼆⼗单元(vux的配置中模块modules的⽤法)课程⽬标1.什么是module?2.怎么⽤module?3.样板代码⽬录结构知识点1.modules在Vue中State使⽤是单⼀状态树结构,应该的所有的状态都放在state⾥⾯,如果项⽬⽐较复杂,那state是⼀个很⼤的对象,store对象也将对变得⾮常⼤,难于管理。
module:可以让每⼀个模块拥有⾃⼰的state、mutation、action、getters,使得结构⾮常清晰,⽅便管理。
2.⽬录结构store│ index.js│├─login│ actions.js│ getters.js│ index.js│ mutation-type.js│ mutations.js│ state.js│└─listactions.jsgetters.jsindex.jsmutation-type.jsmutations.jsstate.js3.根⽬录的index.js 代码⽰例import moduleA from './login'import moduleB from './list'const store = new Vuex.Store({modules: {a: moduleA,b: moduleB})4.模块内部的index.js⽰例import state from './state';import mutations from './mutations';import actions from './actions';import getters from './getters';export default {namespaced: true, //多出的⼀⾏state,mutations,actions,getters};授课思路案例作业。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
vue store modules的用法Vue Store的Modules是Vuex中一个强大的功能,它允许我们将单一的状态树分割成多个模块,每个模块拥有自己的state、mutation、action、getter。
这样可以更好的组织代码,让代码更加模块化、可维护。
在Vuex中,我们可以通过以下步骤使用Modules:
1. 在Vuex的store中定义模块。
在每个模块中,我们定义了自己的state、mutation、action、getter。
例如:
const store = new Vuex.Store({
modules: {
user: {
namespaced: true,
state: () => ({
userInfo: {}
}),
mutations: {
setUserInfo(state, userInfo) {
erInfo = userInfo;
}
},
actions: {
updateUserInfo({ commit }, userInfo) {
commit('setUserInfo', userInfo);
}
},
getters: {
userName: state => ,
userAge: state => erInfo.age
}
}
}
});
在上面的例子中,我们定义了一个名为user的模块,该模块有自己的state、mutation、action、getter。
2. 在组件中使用模块。
在组件中,我们可以使用this.$store.state.moduleName来访问模块的state,使用this.$mit('moduleName/mutationName')来提交mutation,使用this.$store.dispatch('moduleName/actionName')来派发action,使用this.$store.getters.moduleName/getterName来获取getter。
例如:computed: {
...mapState(['user/userName', 'user/userAge']) // 映射模块的state到组件的computed属性中
},
methods: {
updateUserInfo(userInfo) {
this.$store.dispatch('user/updateUserInfo', userInfo); // 派发action
}
}
在上面的例子中,我们通过mapState辅助函数将模块的state映射到组件的computed属性中,然后通过this.$store.dispatch派发action。
