Dreamweaver CS3网页制作基础教程第11章习题答案
Dreamweaver MX网页制作模拟试题及答案解析(11)

Dreamweaver MX网页制作模拟试题及答案解析(11)(1/10)单选题第1题在Dream weaver MX中,下面关于排版表格属性的说法错误的是( )A.可以设置宽度B.可以设置高度C.可以设置表格的背景颜色D.可以设置单元格之间的距离但是不能设置单元格内部的内容和单元格边框之间的距离下一题(2/10)单选题第2题有一个Flash 源文件(FLA) 必须传送到网站服务器上,但在网站同步化时却略过了这个档案,下列()是最可能的原因A.FLA 档案在Dreamweaver 中被屏蔽起来B.使用FLA 档案需要安装Flash 编写软件C.FLA 必须在网站服务器上设定为MIME 类型D.必须在网站服务器上变更目录权限上一题下一题(3/10)单选题第3题在Dreamweaver中,下面关于帧的说法正确的是( )A.KeyFrame(关键帧)是动画效果中的标志点,但对其是不可以编辑的B.关键帧之间的帧称为过渡过程,这些帧是不可编辑的C.过度帖是自动生成的,但是可以调整其状态D.以上说法都错上一题下一题(4/10)单选题第4题URL是( )的简写,中文译作( )。
A.Uniform Real Locator,全球定位B.Unin Resource Locator,全球资源定位C.Uniform Real Locator,全球资源定位D.Uniform Resource Locator,全球资源定位上一题下一题(5/10)单选题第5题如果要使图像在缩放时不失真,在图像显示原始大小时,按下()键,拖动图像右下方的控制点,可以按比例调整图像大小A.CtrlB.ShiftC.AltD.shift+Alt上一题下一题(6/10)单选题第6题下面关于素材准备的说法错误的是( )A.是网站制作中的重要一环B.在Dreamweaver MX中自带有准备素材的功能C.Macromedia公司的Fireworks可以和Dreamweaver很好的结合使用D.网站徽标的设计对于制作网站来说比较重要上一题下一题(7/10)单选题第7题下面关于New Style(新样式)对话框的说法错误的是A.可以选择Make Custom Style(自定义样式)B.可以选择Redefine HTML Tag(HTML标签样式)C.你可以选择Use CSS Selector(CSS给定的选择用样式)D.在样式表中自定义的样式元素不可以在整个HTML中被调用上一题下一题(8/10)单选题第8题在Dreamweaver的主编辑界面中使用哪个快捷键快速启动次要浏览器预览( )A.Alt+F12B.Ctrl+F12C.Ctrl+F11D.F12上一题下一题(9/10)单选题第9题DreamWeaver的Window菜单中,排列所有的浮动面板的选项是A.TempletesB.Arrange Floating PalettesC.Hidding Floating PalettesD.Dreameweaver Online上一题下一题(10/10)单选题第10题选中要进行预格式化处理的文件,然后在( )面板中选择该段文本为“预先格式化”。
Dreamweaver CS3网页制作基础教程第10章习题答案

第10章使用时间轴制作动画一、填空题1、通过()可以让AP Div的位置、尺寸、可视性和重叠次序随着时间的变化而改变,从而创建出具有Flash效果的动画。
正确答案:时间轴2、选定AP Div后,在主菜单中选择【修改】/【()】/【添加对象到时间轴】命令,将AP Div添加到【时间轴】面板。
正确答案:时间轴3、如果不想让时间轴动画条的各关键帧随着总长度的变化而变化,只要在拖动最后一个关键帧时按住()键即可。
4、如果需要创建具有复杂运动路径的动画,一个一个地创建关键帧会花费许多时间。
还有一种更加高效而简单的方法可创建复杂运动轨迹的动画,这就是()功能。
正确答案:记录AP元素的路径5、如果让时间轴动画能够自动循环播放,在【时间轴】面板中必须同时选择【自动播放】和【()】两个复选框。
正确答案:循环二、选择题1、时间轴是与()密切相关的一项功能,它可以在Dreamweaver中实现动画的效果。
A、AP DivB、表格C、框架D、模板正确答案:A2、下面关于时间轴的说法错误的有()。
A、在主菜单中选择【窗口】/【时间轴】命令将打开【时间轴】面板B、在主菜单中选择【修改】/【时间轴】/【添加对象到时间轴】命令,将AP Div添加到【时间轴】面板C、在【时间轴】的动画条中,可以根据需要增加关键帧,但不能增加帧D、【时间轴】中的动画条可以加长也可以缩短正确答案:C三、问答题1、如何将对象添加到时间轴?答:在主菜单中选择【窗口】/【时间轴】命令打开【时间轴】面板,然后选定对象,并在主菜单中选择【修改】/【时间轴】/【添加对象到时间轴】命令将对象添加到【时间轴】面板或者将对象直接拖曳到【时间轴】面板。
2、如何改变时间轴动画的播放时间?答:在【时间轴】面板中拖动最后一个关键帧可以改变整个动画的播放时间,往右拖动是延长播放时间,往左拖动是缩短播放时间。
四、操作题根据操作提示使用AP Div和时间轴制作如图10-33所示“飘动的云”动画网页。
Dreamweaver的试题及答案

Dreamweaver的试题及答案1. Dreamweaver是一款什么类型的软件?A. 文字处理软件B. 图像编辑软件C. 网页设计软件D. 数据库管理软件答案:C2. 在Dreamweaver中,以下哪个功能不是用于编辑HTML代码?A. 代码视图B. 设计视图C. 拆分视图D. 资源面板答案:D3. 如何在Dreamweaver中创建一个新的CSS样式?A. 右键点击HTML元素,选择“CSS样式”B. 点击“新建”按钮,然后选择“CSS样式”C. 使用快捷键Ctrl+N(Windows)或Cmd+N(Mac)D. 以上都是答案:D4. Dreamweaver中,以下哪个不是布局工具?A. 表格B. 框架C. 层D. 列表答案:D5. 在Dreamweaver中,如何预览网页?A. 使用“实时预览”功能B. 点击“文件”菜单中的“打开”选项C. 点击“文件”菜单中的“保存”选项D. 使用“设计”视图答案:A6. Dreamweaver中,以下哪个不是HTML元素?A. <p>B. <img>C. <table>D. <css>答案:D7. 在Dreamweaver中,如何快速访问并编辑链接?A. 使用“属性”面板B. 使用“链接”面板C. 使用“资源”面板D. 使用“行为”面板答案:B8. Dreamweaver中,以下哪个不是网页设计的最佳实践?A. 使用语义化的HTML标签B. 确保网页在不同浏览器中表现一致C. 忽略网页的可访问性D. 使用CSS进行样式设计答案:C9. 在Dreamweaver中,如何添加一个图像到网页?A. 拖动图像文件到设计视图中B. 使用“插入”菜单中的“图像”选项C. 右键点击设计视图,选择“插入图像”D. 以上都是答案:D10. Dreamweaver中,如何检查网页的HTML代码是否符合W3C标准?A. 使用“验证”功能B. 使用“检查链接”功能C. 使用“检查拼写”功能D. 使用“检查访问性”功能答案:A。
网页设计与制作DreamweaverCS3-试题库

试题库试题说明:(1)题型包括填空题、单选题、简答题、操作题4种。
(2)试题按项目的顺序提供,并注明该试题所属的具体的章节和难度(难、中、易)。
(3)操作题的答案在“操作题答案”文件夹下对应该项目的文件夹中。
项目一认识Dreamweaver CS3一、填空题1、Dreamweaver是集网页制作和于一身的所见即所得式网页编辑器。
(答案:网站管理章节:任务一难度:中)2、与Flash、Fireworks一度被称为网页三剑客。
(答案:Dreamweaver 章节:任务一难度:易)3、【插入】面板通常有两种表现形式:制表符格式和。
(答案:菜单格式章节:任务三难度:中)4、通过【】面板可以设置所选对象的属性。
(答案:属性章节:任务三难度:易)5、在【】视图中,整个编辑区域分为【代码】和【设计】两个部分。
(答案:拆分章节:任务三难度:易)二、单选题1、Dreamweaver CS3是由()公司发布的。
A、MacromediaB、AdobeC、MicrosoftD、Intel(答案:B 章节:任务一难度:中)2、可以用于网页排版的软件是()。
A、FlashB、PhotoshopC、DreamweaverD、Fireworks(答案:C 章节:任务一难度:易)3、通过【()】工具栏可以设置显示在浏览器标题栏的文本。
A、文档B、标准C、文档D、样式呈现(答案:A章节:任务三难度:中)项目二定义和创建站点2 4、创建一个网页文档“index.html”,它将显示在【()】面板中。
A、行为B、框架C、属性D、文件(答案:D 章节:任务三难度:易)5、下面的说法不正确的是()。
A、在Dreamweaver中定义站点,既有利于网页制作也有利于站点管理。
B、通过【欢迎屏幕】对话框可以创建网页文档。
C、可以将【属性】面板重组到【文件】面板组。
D、选择一个对象,在【属性】面板就会显示该对象的属性(答案:C 章节:任务三难度:难)三、简答题1、Dreamweaver的主要作用是什么?答案:Dreamweaver的主要作用是设计网页和管理网站,它在各个行业领域都得到广泛的应用,如个人网站、教育科研网站、企业网站、商业网站、政府网站、公益性网站以及其他网站等。
Dreamweaver网页设计作业参考答案

D r e a m w e a v e r网页设计作业参考答案(总14页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--Dreamweaver网页设计作业一答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.A2.D3.B4.D5.C6.B7.B8.C9.A10.A11.C12.D13.C14.B15.B16.B17.A18.C19.B20.D二、多项选择题(将一个以上正确的答案代码填入括号中,每小题4分,共20分)1.ABD2.AC3.BC4.AB5.BD三、填空题(每小题4分,共20分)1.播放时间轴、停止时间轴2.网页元素定位、格式化3.网站的主题、网站的内容、网站的对象4.POST、GET5.收集用户的信息、隐藏域Dreamweaver网页设计作业二答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.下图为Dreamweaver8的新建文档页面,一般情况下,创建完全空白的静态页面应选择( B )。
A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项2.下列选项中( B )按钮表示插入Fireworks HTML。
A.B.C.D.3.下列( C )不能在网页的“页面属性”中进行设置。
A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度4.JavaScript包括在HTML中,它成为HTML文档的一部分,可将<Script>...</Script>标识放入( C )。
A.只能在<Head>.. </Head>之间B.只能在<Body>...</Body>之间C.既可放入<Head>.. </Head>之间,也可放入<Body>...</Body>之间D.只能在<divL>...</div>之间5.在Dreamweaver 8中,下面对象中可以添加热点的是( B )。
Dreamweaver网页设计考试题及答案

一、单项选择题(每个题只有一个选项是正确的。
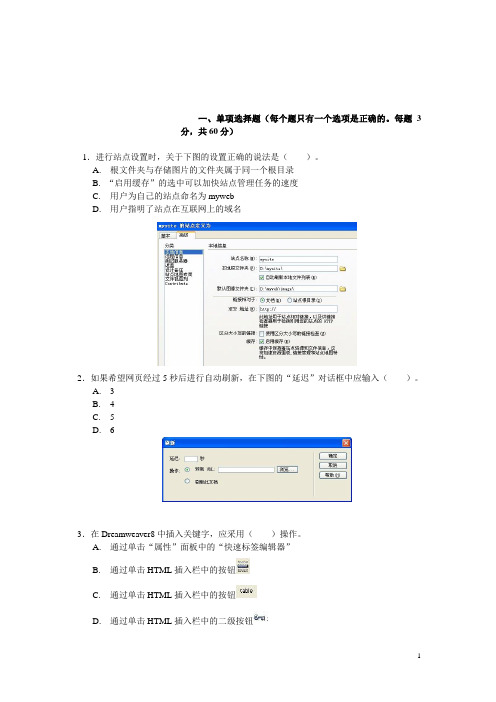
每题3分,共60分)1.进行站点设置时,关于下图的设置正确的说法是()。
A.根文件夹与存储图片的文件夹属于同一个根目录B.“启用缓存”的选中可以加快站点管理任务的速度C.用户为自己的站点命名为mywebD.用户指明了站点在互联网上的域名2.如果希望网页经过5秒后进行自动刷新,在下图的“延迟”对话框中应输入()。
A. 3B. 4C. 5D. 63.在Dreamweaver8中插入关键字,应采用()操作。
A.通过单击“属性”面板中的“快速标签编辑器”B.通过单击HTML 插入栏中的按钮C.通过单击HTML 插入栏中的按钮D.通过单击HTML 插入栏中的二级按钮4.在下图的图片属性面板中,如果希望提高在线浏览时图片下载的速度,可( ),然后链接一个黑白图片。
A. 点击标志1B. 点击标志2C. 点击标志3D. 点击标志45.关于替换文本的描述正确的是( )。
A. 设计鼠标经过图像时,必须设置替换文本B. 替换文本的作用是代替对应的图片C. 替换文本的作用是当鼠标指向对应的图片时,在鼠标位置旁会弹出一个包含替换文本内容的文本显示区域D. 设计导航条时,必须设置替换文本6.如果要在网页中插入注释,可通过( )然后进行有关的设置。
A. 点击标志1B. 点击标志2C. 点击标志3D. 点击标志47.在下图的属性面板中,如果要设置flash 动画的品质,应( )。
A. 点击标志1所对应的复选框B. 点击标志2所对应的复选框C. 点击标志3进行设置D. 点击标志4进行设置4123 1 2 34 18.下列( )是Dreamweaver 8中样式表文件的扩展名。
A. .dwtB. .cssC. .lbiD. .cop9.下面关于加载的音频文件的参数设置对话框中,autostart 的作用是( )。
A. 如果对应的值为“true ”,则可以实现循环播放音乐的效果B. 如果对应的值为“false ”,则可以实现循环播放音乐的效果C. 如果对应的值为“true ”,则可以实现自动播放音乐的效果D. 如果对应的值为“false ”,则可以实现自动播放音乐的效果10.点击某个设置了超链接的文字,希望在当前网页所在的页面中打开网页,目标选项应设置为( )。
Dreamweaver网页设计题库全(有答案)
D r e a m w e a v e r网页设计题库全(有答案)-CAL-FENGHAI.-(YICAI)-Company One1网页设计复习试题(理论)一、选择题1、在网页中不能添加的元素是( D )A、文字、图像B、表格、动画C、声音视频D、纸张等实物2、下面不属于“页面属性”中可以设置的内容( D)A、外观B、链接C、跟踪图像D、首选参数3、下列(B )方法无法添加网页标题A、在HTML代码中添加网页标题B、在文档窗口中添加网页标题C、在网页属性中添加网页标题D、在文档工具栏中添加网页标题4、下面哪个功能不是开始页能够完成的操作(D )。
A、创建新网页B、创建新网站C、打开网页文档D、删除网页文档5、在下面的选项中哪种不属于网页设计的范围( C)A、页面内容设计B、网页架构设计C、服务器设计D、LOGO设计6、下面的哪一项不属于网页标准色的三大色系(D )A、蓝色B、黄/橙色C、黑/灰/白D、绿7、下面文件属于静态网页的是 ( C )。
A、 B、C、 D、8、下面选项中哪个不是单元格的水平对齐方式之一(A )。
A、两端对齐B、默认C、居中对齐D、右对齐9、以下说法正确的是( A )A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可B、表格一旦创建,单元格就不能被合并和拆分了C、表格的列的宽度和行的高度不能重新设置D、以上都正确10、表格的行标记是( A )A、trB、tdC、tableD、tl11、表格的单元格标记是( B )A、trB、tdC、tableD、th12、不可以在插入表格时弹出对话框中设置的属性( C)A、行数B、边框粗细C、边框高度D、列数13、下列关于表格颜色的设置说法正确的是(D )A、只能给表格设置背景颜色不能设置背景图片B、不能对某一行设置背景颜色或背景图片C、不能对一个单元格设置背景颜色或背景图片D、可以对表格、行、单元格分别设置背景颜色或背景图片14、下列不能创建表格的是( D )A、单击[插入]菜单,选择[表格]命令B、单击常用面板中的"表格"按钮C、直接按ctrl+alt+tD、单击[文件]菜单,选择[表格]命令15、下面哪些操作不可以在“文件”面板中完成( D )。
网页设计与制作教程习题答案
附录思考与练习答案第1章1.答:WWW是一个基于超文本(Hypertext)方式的信息检索服务工具,是Internet上近几年才发展起来的服务,也是发展最快和目前用得最广泛的服务。
WWW是World Wide Web的缩写,也可简称为Web,中文名字为“万维网”。
万维网的核心部分由统一资源定位器(URL)、超文本传输协议(HTTP)以及超文本标记语言(HTML)3个标准构成。
2.答:包括Logo、导航条、Banner、内容版块、版尾和版权等。
3.答:网页制作常用的工具有Dreamweaver、Photoshop、Flash。
4.答:这里说的动态网页,与网页上的各种动画、滚动字幕等视觉上的“动态效果”没有直接关系,动态网页可以是纯文字内容,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,采用动态网站技术生成的网页都称为动态网页。
动态网页在于可以根据先前所制定好的程序页面,根据用户的不同请求从而返回其相应的数据。
动态页面常见的扩展名有:.aspx、.asp、.php、.jsp、.cgi等。
5.答:一个好的网站应该是内容丰富、页面干净、主题突出、栏目导航清晰明了,因此网页设计应注意以下几个原则:(1) 用户优先。
(2) 符合“8秒钟原则”。
(3) 考虑用户的软/硬件配置。
(4) 内容丰富。
(5) 着手规划、确定特色、锁定目标。
(6) 首页的重要性。
(7) 栏目的归类。
(8) 互动性。
(9)恰当使用图像。
(10)尽量避免使用背景图像,保持网页的干净清爽。
(11)在<title>、<meta>中添加关键字或网站描述。
(12) 避免滥用技术。
版面布局方式主要有:T结构布局、“口”形布局、“三”形布局、“框架”型布局、POP布局。
第2章1.答:网站策划的调查活动应围绕3个主要方面进行,即用户需求调查、竞争对手情况调查以及企业自身情况调查。
2.答:前台设计工作的作用是:设计网站的整体色彩风格,绘制网站所使用的图标、按钮、导航等用户界面元素。
Dreamweaver试题和复习资料
dreamweaver考试题及答案1.用下列的(A )快捷键可以新建文件。
A.Ctrl+N B.Ctrl+M C.Ctrl+P D.Ctrl+C2.在Dreamweaver 8中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweaver 8编辑的网页中,还可以( A )。
A.导入html、txt文档 B.html、txt文档C.查找D.修改3.重做的快捷键是( A)。
A.Ctrl+Y B.Ctrl+N C.Ctrl+Z D.Ctrl+O4.分行显示文字应用( B )。
A.Enter B.Shift+EnterC.Ctrl+EnterD.Ctrl+Alt5.常用的网页动画格式有( B )。
A.gif文件和tiff文件 B. swf文件C.png文件 D.swf文件和png文件6.插入“水平线”后,要更改水平线颜色为红色,应该( C )。
A.在属性面板更改颜色B.在文件面板上更改颜色C.选中水平线,在编辑标签代码中输入“color=red”D.选中水平线,在编辑标签代码中输入“bordercolo=red”7.实现轮替图像应选两幅( D )图片。
A.相差三倍 B.相差两倍 C.相差一倍 D.大小一样8.导航条可以是文字链接和( B )链接。
A.文件 B.图像 C.超级 D.文件夹9.链接是( C )的简称,利用()可以实现在不同的URL之间跳转。
A.超级链接,修改 B.修改,超级链接C.超级链接,超级链接 D.文本,超级链接10.( D )不是组成表格的最基本元素。
A.行 B.列 C.边框 D.单元格11.选中整个表格应( A )。
A.用鼠标单击表格的任意边框B.将鼠标移到状态栏,单击“〈tr〉”C.输入图片D.输入文字12.要选中某个单元格,可以将光标识先定位在该单元格,然后鼠标移到状态栏的( C ),单击该标识可以单元格。
A.〈tr〉 B.〈table〉 C.〈td〉 D.〈tm〉13.网页页面尺寸和()有关,一般分辨率在800×600的情况下,页面的显示尺寸为( A)个像素。
(完整版)Dreamweaver试题(一)带详细答案
(完整版)Dreamweaver试题(一)带详细答案Dreamweaver试题(一)1、用下列的( )快捷键可以打开“文件”菜单。
A、Ctrl+FB、Ctrl+LC、Alt+F D、Alt+L2、用下列的( )快捷键可以调出Dreamweaver的查找与替换对话框。
A、Ctrl+FB、Ctrl+LC、Alt+F D、Alt+L4、用下列的( )快捷键可以新建文件。
A、Ctrl+NB、Ctrl+MC、Ctrl+P D、Ctrl+C5、本地站点的所有文件和文件夹必须使用( ),否则在上传到因特网上时可能导致浏览不正常。
A、小写字母B、大写字母C、数字D、汉字6、在Dreamweaver中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweave编辑的网页中,还可以( )。
A、导入html、txt文档B、导出html、txt文档C、查找D、修改7、在复制带有格式的文本时,可以先将内容粘贴到( ),再将其中没有格式的文本复制到剪贴板上,最后再粘贴到Dreamweaver编辑窗口中。
BA、文件夹B、记事本C、Word文档D、Excel文档8、重做的快捷键是( )。
A、Ctrl+Y 重做B、Ctrl+N 创建C、Ctrl+Z 删除(撤消)D、Ctrl+O保存9、选中要进行预格式化处理的文本,然后在( )面板中选择该段文本为“预先格式化”。
属性---格式----预先格式化A、代码B、设计C、属性D、应用程序10、分行显示文字应用( )。
A、Enter 产生新的段落B、Shift+EnterC、Ctrl+EnterD、Ctrl+Alt11、常用的网页图像格式有( )和( )。
A、gif,tiffB、tiff,jpgC、gif,jpg D、tiff,png12、URL是( )的简写,中文译作( )。
A、Uniform Real Locator,全球定位B、Unin Resource Locator,全球资源定位C、Uniform Real Locator,全球资源定位D、Uniform Resource Locator,全球资源定位13、常用的网页动画格式有( )。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第11章使用库和模板制作网页
一、填空题
1、创建的库文件保存在网站根目录下的“()”文件夹内。
正确答案:Library
2、创建的模板文件保存在网站根目录下的“()”文件夹。
正确答案:Templates
3、模板中的()是指可以任意复制的指定区域,但单独使用使用没有意义。
正确答案:重复区域
4、模板中的()是指可以进行添加、修改和删除网页元素等操作的区域,在该区域内不能再插入可编辑区域。
正确答案:可编辑区域
5、模板中的()是指可以创建包含重复行的表格格式的可编辑区域。
正确答案:重复表格
二、选择题
1、库文件的扩展名为()。
A、.htm
B、.asp
C、.dwt
D、.lbi
正确答案:D
2、关于库的说法错误的是()。
A、插入到网页中的库可以从网页中分离
B、可以直接修改插入到网页中的库的内容
C、对库内容进行修改后通常会自动更新插入了库的网页
D、可以选择【修改】/【库】/【更新页面】命令对添加有库的页面进行更新
正确答案:B
3、模板文件的扩展名为()。
A、.htm
B、.asp
C、.dwt
D、.lbi
正确答案:C
4、对模板和库项目的管理主要是通过()。
A、【资源】面板
B、【文件】面板
C、【层】面板
D、【行为】面板
正确答案:A
5、关于模板的说法错误的是()。
A、应用模板的网页可以从模板中分离
B、在【资源】面板中可以利用所有站点的模板创建网页
C、在【资源】面板中可以重命名模板
D、对模板进行修改后通常会自动更新应用了该模板的网页
正确答案:B
三、问答题
1、如何理解模板和库?
答:模板是制作具有相同版式和风格的网页文档基础的文档。
模板的功能在于可以一次更新多个页面,并使网站拥有更统一的风格。
可以修改模板并立即更新所有基于该模板的文档中的相应元素。
从模板创建的文档与该模板保持连接状态。
可以利用模板设计页面布局,在模板中创建基于模板的文档并可对其进行编辑。
通过模板制作的网页,在模板更新时可以
对站点中所有应用同一模板的网页进行批量更新,还可通过【从模板中分离】命令把使用模板的网页脱离模板。
在Dreamweaver中,库是一种特殊的Dreamweaver文件,用来存放诸如文本、图像等网页元素,这些元素通常被广泛用于整个站点,并且经常被重复使用或更新。
库是可以在多个页面中重复使用的页面元素,每当更改某个库项目的内容时,都可以更新所有使用该库项目的页面。
通过模板和库创建和更新网页,不仅可以提高效率,也会给网站的维护带来轻松。
2、常用的模板对象有哪些,如何理解这些模板对象?
答:常用的模板对象有可编辑区域、重复区域和重复表格。
可编辑区域是指以模板为基准创建文档的区域,可以进行添加、修改和删除网页元素等操作。
在一个可编辑区域内不能再插入另一个可编辑区域。
重复区域是指可以在模板中复制任意次数的指定区域。
重复区域不是可编辑区域,若要使重复区域中的内容可编辑,必须在重复区域内插入可编辑区域或重复表格。
重复区域可以包含整个表格或单独的表格单元格。
在一个重复区域内可以继续插入另一个重复区域。
整个被定义为重复区域的部分都可以被重复使用。
可以使用重复表格创建包含重复行的表格格式的可编辑区域,可以定义表格属性并设置哪些表格单元格可编辑。
重复表格可以被包含在重复区域内,但不能被包含在可编辑区域内。
另外,不能将选定的区域变成重复表格,只能插入重复表格。
四、操作题
根据操作提示使用库和模板制作如图11-34所示网页模板。
操作提示:
(1)创建页眉库文件“top_yx.lbi”,在其中插入一个1行1列、宽“780像素”的
表格,填充、间距和边框均为“0”,表格对齐方式为“居中对齐”,然后在单
元格中插入“image”文件夹下的图像文件“logo_yx.gif”。
(2)创建页脚库文件“foot_yx.lbi”,在其中插入一个2行1列、宽“780像素”的
表格,填充、间距和边框均为“0”,表格对齐方式为“居中对齐”,然后设置
单元格水平对齐方式为“居中对齐”,垂直对齐方式为“居中”,单元格高度为
“25”,然后输入相应的文本。
(3)创建模板文件“lianxi.dwt”,设置页边距均为“0”,文本大小为“12像素”,
然后插入页眉和页脚两个库文件。
(4)在页眉和页脚中间插入一个1行3列、宽为“780像素”的表格,填充、间距
和边框均为“0”,表格对齐方式为“居中对齐”,然后设置所有单元格的水平
对齐方式为“居中对齐”,垂直对齐方式为“顶端”,其中左侧和右侧单元格的
宽度均为“180像素”。
(5)在左侧单元格插入名称为“左侧栏目”的可编辑区域。
(6)在中间单元格插入名称为“中间栏目”的重复表格,如图11-35所示,然后把
重复表格两个单元格中的可编辑区域的名称分别修改为“标题行”和“内容行”,
并设置标题行单元格的高度为“25”,背景颜色为“#CCFFFF”。
(7)在右侧单元格插入名称为“右侧栏目”的重复区域,删除重复区域中的文本,
然后在其中插入一个1行1列的表格,表格宽度为“98%”,填充和边框均为
“0”,间距为“2”,最后在单元格插入名称为“右侧内容”的可编辑区域。
(8)保存模板,然后使用该模板创建一个网页文档,内容由读者自由添加。
参考答案见“课后习题\结果”文件夹中的相关文件。
