网站简单交互设计分享
交互式页面设计

具有实时性、可定制性、多媒体支持 、操作便捷等特点,能够满足用户多 样化的需求。
交互式页面设计的重要性
提升用户体验
01
通过丰富的交互元素和个性化的设计,使用户更加便捷地获取
信息和完成任务,提高用户的满意度和忠诚度。
增强品牌形象
02
优秀的交互式页面设计能够展现企业的专业性和创新力,提升
品牌形象和认知度。
02 用户体验与交互设计原则
用户体验概念及要素
用户体验(User Experience,简称UX/UE)指的是用户使用产 品或服务时所感受到的整体体验,包括用户对功能、界面、操 作流程等的直观感受和心理反应。
用户体验要素包括:用户需求、易用性、可访问性、稳定性 、可定制性和情感设计等。这些要素共同构成了良好的用户 体验基础。
03 视觉设计与信息架构
视觉设计要素及规范
色彩选择与搭配
根据品牌调性和目标用户群体,选择 合适的色彩组合,确保页面视觉效果 和谐统一。
字体选择与运用
选择易读性高、符合页面气质的字体, 合理运用字体大小、粗细、行间距等 属性,提升用户阅读体验。
图标与图片运用
运用简洁明了的图标和高质量图片, 辅助用户理解和操作,提升页面视觉 效果。
促进营销转化
03
通过引导用户参与互动,激发用户的兴趣和需求,从而促进产
品的销售和服务的转化。
发展趋势及前景展望
发展趋势
随着移动互联网、人工智能等技术的不断发展,交互式页面设计将更加注重响应式设计、智能化交互、情感化设 计等方面的发展。
前景展望
未来,交互式页面设计将在各个领域得到广泛应用,如电商、教育、医疗、金融等,为用户带来更加便捷、高效、 愉悦的体验。同时,交互式页面设计师也将成为市场上炙手可热的职业之一。
产品经理灵感分享10个优秀网站设计实例赏析及原型分享

网页设计师们经常会浏览高质量的网页设计作品分享网站,来解决灵感枯竭的问题。
因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。
今天小摹为大家带来10个优秀网站设计实例,希望能为网页设计师们带来好的灵感。
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
网站设计的背景采用了流行的渐变色。
网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。
18个UI demo设计实例,深挖让用户愉悦的小惊喜

18个UI d emo设计实例,深挖让用户愉悦的小惊喜文章分享了对话框及模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关等UI设计实例,希望对大家有所启发。
CodePen网站已成为开发者的游乐场。
那是一个你可以驰骋想象、开发创造的沙盘。
里面既有实践的东西,也有实验性的概念——是个激发灵感的宝库。
我们在其中做了一些挖掘,发现了一些有趣的UI demo和概念图,包括对话框和模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关,可供你欣赏和再设计。
这些设计中的小惊喜让用户与网站或App的互动更愉悦。
接下来,请欣赏!一、对话框和模态窗口1.1 Flappy对话框Alex Wright制作的的Flappy对话框是基于Dribble网站上Peter Main设计的一款概念图。
这个对话框窗的特色是两个门帘(flap),一旦用户鼠标悬停于其中一个上面,它就开始移动;而当用户点击时,整个窗口弹到最前面,而后消失。
这是一种让窗口及内容更突出的有趣的展现方式,尤其适用于像选择“是”或“否”这种用户不会过多关注的常规交互。
“Flappy对话框”制作:Alex Wright设计:Peter Main。
1.2 销毁模态窗口至于你是否想要在实际项目中运用它,存在很大的探讨空间,但来自LegoMushroom的销毁模态窗口的创意,的确令人印象深刻。
一旦用户关闭模态窗口,它立即变成碎片。
这一效果令人惊喜!“销毁模态窗口”制作:LegoMushroom1.3 Material Design样式来自Ettrics的Material Design样式的核心是用户点击按钮时展开的动画。
看似是按钮本身在展开,但实际上一个附加在按钮上动态加载的 div ,并会展开为模态窗口的大小。
在模态窗口显现的瞬间,该 div 立即隐藏。
很高明的做法!“Material Design样式”制作:Ettrics二、注册与登录2.1 交互式注册表单Riccardo Pasianotto的注册表单非常具有创新性,丝毫不无聊沉闷。
人机交互界面设计优化方案总结与案例分享

人机交互界面设计优化方案总结与案例分享1. 引言:人机交互界面设计在现代科技发展中起到至关重要的作用,它连接了用户与计算机之间的桥梁。
优化人机交互界面设计可以提高用户的使用体验,增加用户的满意度,并提高产品的竞争力。
本文将总结人机交互界面设计的优化方案,并通过案例分享来展示这些方案的实际应用。
2. 简化设计:简化设计是人机交互界面优化的重要手段之一。
通过精简界面元素、减少用户的操作步骤以及提供明确的导航路径,可以使用户更加容易上手并提高使用效率。
例如,在一个电商网站的购物流程中,可以通过合理的布局、直观的按钮以及明确的购物车操作来简化用户的购买流程。
3. 一致性设计:一致性设计在不同的界面元素中保持一致的样式、交互逻辑以及操作习惯,可以让用户形成稳定的操作预期,减少用户的认知负担。
例如,在一个企业应用软件中,将相同功能的按钮、表单等元素保持一致,使用户在不同界面上都能够轻松地完成操作,提高工作效率。
4. 反馈机制:为用户提供即时的反馈机制是人机交互界面优化的关键要素之一。
通过明确的按钮状态、动画效果以及提示信息,可以让用户准确地知道他们的操作是否成功。
例如,在一个在线表单中,当用户提交表单时,及时显示提交状态,并给予相应的反馈,让用户明确知道他们的操作是否成功。
5. 可访问性设计:可访问性设计是指通过合理的界面设计,提供给所有用户一个友好和无障碍的使用体验。
在设计人机交互界面时,应该考虑到各种用户的需求,包括身体上、认知上和感官上的需求。
例如,增大字体、提供语音助手功能、优化色彩对比度等,可以帮助老年人、残障人士以及其他特殊人群更好地使用产品。
6. 案例分享1:微信小程序界面优化微信小程序是一种基于微信平台的轻量级应用程序,用户可以在微信中无需下载安装即可使用。
微信小程序界面优化的目标是提供更简洁、更高效的使用体验。
通过简化界面元素、保持一致性的设计风格、提供即时的反馈机制以及优化可访问性设计,微信小程序在用户使用过程中得到了极大的改善。
网站设计中的用户体验和交互设计

网站设计中的用户体验和交互设计在当今互联网时代,网站是企业展示形象、进行宣传、开展业务和服务用户的重要平台之一。
因此,好的网站设计能够帮助企业提高品牌形象,提升用户体验。
用户体验和交互设计是网站设计中非常重要的两个方面,下面就这两个问题进行分析和讨论。
一、用户体验用户体验,简称UX(User Experience),代表用户在使用产品过程中的主观感受。
网站用户体验是指用户在浏览和使用网站时获得的愉悦、满足和便捷感,是网站设计的核心目标和重要指标。
1、界面简单直观用户是网站的真正拥有者,因此在设计网站时,需要从用户的角度出发,注重用户的感受和需求,力求让界面简单直观,不由分说,让用户一目了然。
简单的网站界面,不仅能够提高用户体验,还能够增强网站的易用性和维护性,为用户提供良好的纯净体验。
2、建设良好的信息架构一个好的网站,需要有良好的信息架构。
用简单的话来说,就是要建立一个合适的网站框架,让所有的信息清晰、有序、易于理解和获取。
无论是产品展示、文章阅读,还是信息查询和交流等不同情境,都要让用户能够迅速地找到所需的信息。
3、考虑用户搜索行为在网站内置搜索功能时,需要考虑用户的搜索行为。
通常用户在搜索时会输入关键字,而并非完整的句子。
因此,在网站搜索功能时,要保证匹配率,并且也要让关键词的排名和质量有所保证,提高搜索命中率,减少用户的搜索成本。
4、设计友好的错误提示在使用网站的过程中,用户可能会遇到一些错误提示信息,如404页面、网络错误等。
这个时候,设计好的友好错误提示能够让用户在操作出现错误时,不会因为无法理解错误提示而白白浪费时间和感性投入。
二、交互设计交互设计是一种设计思想,是指设计人员通过合理的设计来满足用户需求,帮助用户完成操作,提高用户使用体验。
我认为,在网站设计中,交互设计非常突出,是决定用户体验的重要因素之一。
1、扁平化设计可传递更多信息扁平化设计是非常流行的设计风格之一,是指在网页中取消立体化的设计元素,强调图描述、彩色和清晰的排版方式。
试析电商网站的视觉交互设计

试析电商网站的视觉交互设计首先是页面布局。
电商网站的页面布局应该简洁明了,便于用户快速找到所需信息和商品。
首页应该突出展示热门商品和促销活动,同时提供搜索栏和分类导航,方便用户快速定位。
商品详情页则应包含清晰的商品图片、详细的商品信息和可选择的商品选项,如尺码、颜色等,以及用户评价和购买按钮。
购物车页面应清晰明了地展示用户已选商品和总价,方便用户核对和操作。
订单确认页面应包含明细的配送信息和支付方式选项,以及继续购物和确认付款按钮。
其次是颜色运用。
电商网站的颜色运用应符合品牌形象,并能够给用户带来舒适和愉悦的感觉。
一般来说,主色调应以中性色为主,如白色、灰色等,以便突出商品的颜色和细节。
重要的提示、按钮和链接可以使用鲜艳的颜色作为强调,以便引起用户的注意。
颜色的搭配也需要统一和协调,以避免造成视觉混乱和不舒适感。
字体选择也是视觉交互设计的重要组成部分。
电商网站的字体应该清晰易读,同时根据不同的场景和功能做出选择。
一般来说,标题和重要的文字可以选择较大、粗体的字体,以突出重点。
正文和细节部分可以选择较小、细体的字体,以确保信息的清晰和可读性。
在选择字体时,还需要考虑字体的兼容性,以确保不同操作系统和设备的用户都能够正常显示字体。
最后是交互细节。
电商网站的交互细节要考虑用户的操作习惯和心理需求,以提升用户的体验和购物兴趣。
搜索框应提供智能提示和联想词功能,以帮助用户快速找到所需商品。
页面加载速度要快,以避免用户等待和失去耐心。
用户提交表单或点击按钮后,应有明确的反馈和提示,以便用户确认操作是否成功。
还要考虑用户的错误操作和重新操作的需求,应提供相应的撤销和重置功能。
电商网站的视觉交互设计是一个综合性的工作,需要考虑页面布局、颜色运用、字体选择以及交互细节等方面。
通过合理的设计和优化,可以提升用户体验,吸引用户留在网站上进行购物,并促使用户完成购买以及提高用户对网站的忠诚度。
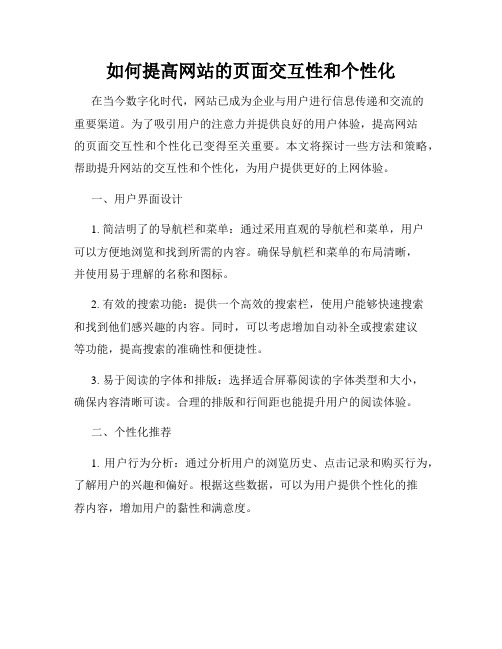
如何提高网站的页面交互性和个性化

如何提高网站的页面交互性和个性化在当今数字化时代,网站已成为企业与用户进行信息传递和交流的重要渠道。
为了吸引用户的注意力并提供良好的用户体验,提高网站的页面交互性和个性化已变得至关重要。
本文将探讨一些方法和策略,帮助提升网站的交互性和个性化,为用户提供更好的上网体验。
一、用户界面设计1. 简洁明了的导航栏和菜单:通过采用直观的导航栏和菜单,用户可以方便地浏览和找到所需的内容。
确保导航栏和菜单的布局清晰,并使用易于理解的名称和图标。
2. 有效的搜索功能:提供一个高效的搜索栏,使用户能够快速搜索和找到他们感兴趣的内容。
同时,可以考虑增加自动补全或搜索建议等功能,提高搜索的准确性和便捷性。
3. 易于阅读的字体和排版:选择适合屏幕阅读的字体类型和大小,确保内容清晰可读。
合理的排版和行间距也能提升用户的阅读体验。
二、个性化推荐1. 用户行为分析:通过分析用户的浏览历史、点击记录和购买行为,了解用户的兴趣和偏好。
根据这些数据,可以为用户提供个性化的推荐内容,增加用户的黏性和满意度。
2. 智能化推荐算法:利用机器学习和人工智能的技术,构建个性化推荐算法。
该算法能根据用户的兴趣和偏好,推荐相关的内容和产品,为用户提供更有针对性的体验。
3. 定制化页面布局:根据用户的个性化需求,提供定制化的页面布局和展示方式。
例如,允许用户自定义页面的颜色、显示方式和分组设置,让用户能够根据个人喜好来设置网站的外观和功能。
三、互动与反馈1. 社交媒体分享功能:在网站上加入社交媒体分享按钮,使用户能够方便地分享网站内容至他们所使用的社交网络平台。
这不仅可以增加网站的曝光度,还可以让用户参与到内容的传播中来。
2. 评论和评分系统:为每个页面或文章提供评论和评分系统,促进用户之间的交流和互动。
同时,及时回复用户的评论和问题,展示公司对用户反馈的重视程度。
3. 用户调查和反馈:定期进行用户调查和反馈收集,了解用户对网站的感受和需求。
根据用户反馈,改进和优化网站的交互性和个性化程度。
网站原型交互设计课件 课件2)

• 字符串函数 • 数学函数 • 日期函数 • 数字函数 • 元件函数 • 页面函数 • 窗口函数 • 鼠标函数 • 中继器/数据集 • 条件操作符
第8章 函数与中继器
• 8.2 中继器 • 应用场景:列表的翻页效果
第8章 函数与中继器
• 8.3 设计作业 • 要求学生将iPhone状态栏、iPhone控制面板及Banner轮播
画面等加以整合,并使用this等元件函数实现按住iPhone页 面图标可以移动至指定位置的功能。
第三部分 网站原型设计项目篇
第9章 个人作品展示网页
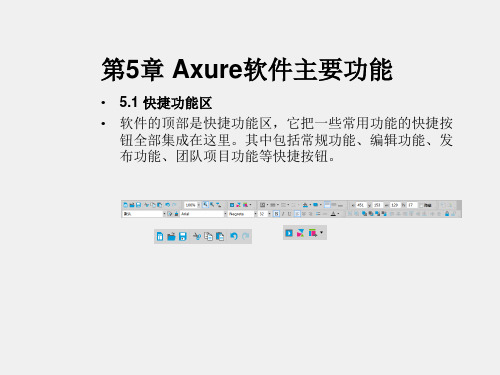
第5章 Axure软件主要功能
• 5.3 元件区 • 原型设计中涉及到的文本、图形、图像等,在Axure RP中
被称为元件。默认元件库和流程图元件库,两个元件库可供 选择使用。
第5章 Axure软件主要功能
• 5.4 元件属性与样式 • 属性是针对元件进行的鼠标悬停、鼠标按下、选中等交互样
式设置。样式方面是对所选择的元件进行位置、尺寸、基本 样式、边框、线型、对齐等设置。
第6章 变量与表达式
• 6.3 设计作业 • 在第4章设计作业的基础上,要求自制iPhone控制面板控件,
并实现通过单击控制面板中的按钮变量跨页传递元件文字的 功能。
第7章 动态面板
• 7.1 动态面板的组成 • 动态面板状态及其预览显示情况
第7章 动态面板
• 7.2 动态面板的属性 • 滚动条设置 • 100%宽度 • 允许触发鼠标交互 • 禁用 • 选中 • 输入[选项]组名称 • 元件提示
