实验4 服务器控件的使用
4Web服务器控件

Borderstyle="Double"></ASP:BUTTON>
<ASP:BUTTON id="B7" Runat="Server" Text="Groove" BorderWidth="4" Borderstyle="Groove"></ASP:BUTTON> <ASP:BUTTON id="B8" Runat="Server" Text="Ridge" BorderWidth="4" Borderstyle="Ridge"></ASP:BUTTON> <ASP:BUTTON id="B9" Runat="Server" Text="Inset" BorderWidth="4" Borderstyle="Inset"></ASP:BUTTON> <ASP:BUTTON id="B10" Runat="Server" Text="Outset" BorderWidth="4" Borderstyle="Outset"></ASP:BUTTON> <p></p> <ASP:BUTTON id="B11" Runat="Server" Text="BorderColor" BorderWidth="4" BorderColor="Blue"></ASP:BUTTON> <ASP:BUTTON id="B12" Runat="Server" Text="BorderWidth" BorderWidth="4"></ASP:BUTTON> </form>
实验四:服务器控件的使用

实验四:服务器控件的使用
目的和要求:
熟练掌握服务器控件的使用方法和各种属性的意义。
实验内容和步骤:
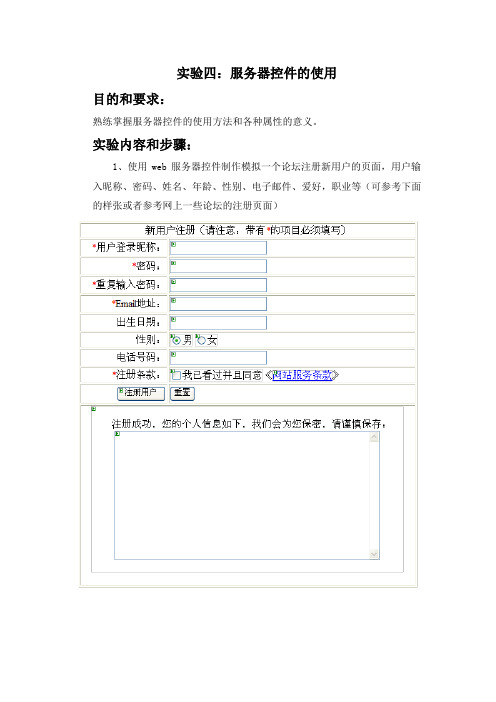
1、使用web服务器控件制作模拟一个论坛注册新用户的页面,用户输入昵称、密码、姓名、年龄、性别、电子邮件、爱好,职业等(可参考下面的样张或者参考网上一些论坛的注册页面)
2、用户填写完毕,点击提交后,如果用户输入信息有误应该有适当的错误提示如下图。
3、如果输入的注册信息无误,则在页面上显示出用户填写的信息,如下图。
课后复习: 步骤一:掌握使用FileUpload 控件上传文件的方法:上机验证课本P109示例。
步骤二:掌握使用Wizard 控件创建会员账号申请的例子:上机验证课本P115示例。
控件使用 实验报告

{public partial class TestList : Form
{ public TestList()
{ InitializeComponent(); }
private void AddButton_Click(object sender, EventArgs e)
}
privatevoidradioButton3_CheckedChanged(objectsender,EventArgse)
{
textBox1.Font =newSystem.Drawing.Font("隶¢£¤书º¨¦", 15f);
}
privatevoidcheckBox1_CheckedChanged(objectsender,EventArgse)
MessageBoxButtons.OK, MessageBoxIcon.Error);
repeatJudege = true;
break; }Βιβλιοθήκη }if (!repeatJudege)
FruitListBox.Items.Add(textBox.Text.Trim()); textBox.Text = "";
3.撰写实验报告。
实验内容与步骤:
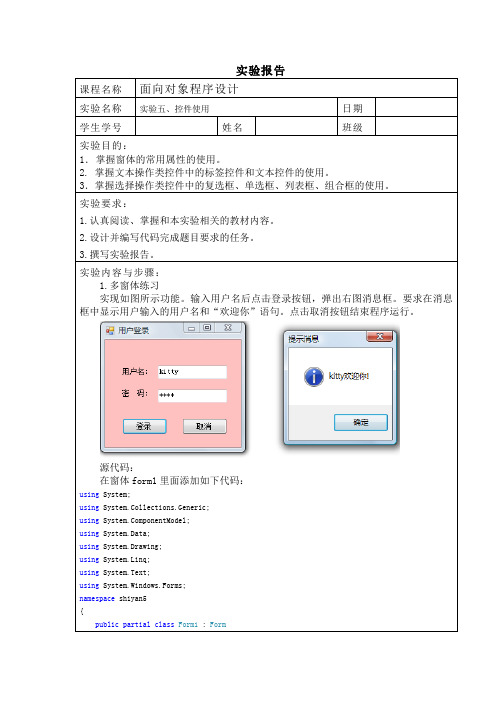
1.多窗体练习
实现如图所示功能。输入用户名后点击登录按钮,弹出右图消息框。要求在消息框中显示用户输入的用户名和“欢迎你”语句。点击取消按钮结束程序运行。
源代码:
在窗体form1里面添加如下代码:
usingSystem;
usingSystem.Collections.Generic;
}
privatevoidbutton2_Click(objectsender,EventArgse)
实验2:服务器控件的使用

onclick="Button1_Click" Text="Button" />
标准服务器控件
标签控件:Label 文本框控件:TextBox 按钮控件: Button(标准命令按钮) LinkButton(超级链接按钮) ImageButton(图像按钮) 选择控件:RadioButton(单选按钮) RadioButtonList(单选按钮组) CheckBox(复选按钮) CheckBoxList(复选按钮组) 列表控件:DropDownList (下拉列表) ListBox (列表框) BulletedList (项目列表) 图像控件:Image、ImageMap 容器控件:Panel
正则表达式验证控件 RegularExpressionValidator
自定义验证控件CustomValidator 验证组控件ValidationSummary
创建验证控件
验证控件的工作是监视另一个控件并验证其内容的有效 性,如文本框控件、单选按钮控件等。因此,首先要有一 个需要验证的对象,然后在其旁边拖入一个验证控件。验 证控件与一般的Web服务器控件的不同之处在于,一般情 况下,验证控件在页面运行时是不显示的,即这种控件对 于用户来说是不可见的。除非输入了未通过验证的信息, 在页面中才显示未通过验证的提示信息。当Web页面使用 验证控件进行验证时,可以通过Page对象的IsValid属性 判断验证是否通过,如果IsvVlid属性的返回值“True”, 表 示页面所有控件都已通过验证,否则表示至少有一个控件 没有通过验证。
实验四 常用控件的使用

实验四常用控件的使用一、实验目的1.熟练掌握标签、文本框、编辑框、组合框、列表框、命令按钮、命令按钮组、选项按钮组、复选框、计时器等常用控件的使用方法。
2.理解微调、表格、Active等控件的使用方法。
3.全面掌握Visual FoxPro控件和表单设计。
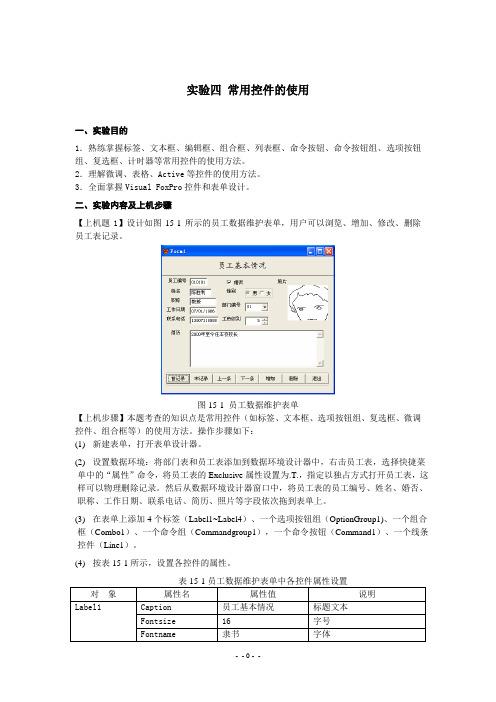
二、实验内容及上机步骤【上机题1】设计如图15-1所示的员工数据维护表单,用户可以浏览、增加、修改、删除员工表记录。
图15-1 员工数据维护表单【上机步骤】本题考查的知识点是常用控件(如标签、文本框、选项按钮组、复选框、微调控件、组合框等)的使用方法。
操作步骤如下:(1)新建表单,打开表单设计器。
(2)设置数据环境:将部门表和员工表添加到数据环境设计器中,右击员工表,选择快捷菜单中的“属性”命令,将员工表的Exclusive属性设置为.T.,指定以独占方式打开员工表,这样可以物理删除记录。
然后从数据环境设计器窗口中,将员工表的员工编号、姓名、婚否、职称、工作日期、联系电话、简历、照片等字段依次拖到表单上。
(3)在表单上添加4个标签(Label1~Label4)、一个选项按钮组(OptionGroup1)、一个组合框(Combo1)、一个命令组(Commandgroup1),一个命令按钮(Command1)、一个线条控件(Line1)。
(4)按表15-1所示,设置各控件的属性。
表15-1员工数据维护表单中各控件属性设置(5)双击命令组控件,编写命令按钮组(CommandGroup1)的Click事件代码,代码如下:DO CASECASE mandGroup1.Value=1 &&移到第一条记录GO TOPCASE mandGroup1.Value=2 &&移到最后一条记录GO BOTTOMCASE mandGroup1.Value =3 &&移到上一条记录IF RECNO()>1SKIP -1ELSEGO TOPENDIFCASE mandGroup1.Value=4 &&移到下一条记录IF RECNO()<RECCOUNT()SKIPELSEGO BOTTOMENDIFCASE mandGroup1.Value=5 &&增加一条记录APPEND BLANKCASE mandGroup1.Value=6 &&删除一条记录DELETEPACKCASE mandGroup1.Value=7 &&释放表单Thisform.ReleaseENDCASEThisform.Refresh &&刷新表单(6)保存和运行表单。
实验四重点标准控件

实验四 3.5原则控件
一、实验目旳:
(1) 掌握 基本服务器控件使用措施.
(2) 掌握运用基本服务器控件实现Web 应用程序界面旳设计旳措施。
二、实验规定
1. 通过本实现理解多种基本服务器控件旳应用措施.
2.练习使用基本服务器控件设计程序界面
三、有关知识点
1.web 服务器控件
Web 服务器控件是 技术用于设计应用程序界面旳控件,是将桌面应用程序控件技术思想引入到Web 程序开发旳一种新型服务器控件该种控件是运营于服务器端旳组件,经Web 服务器解决之后在客户端以HTML 标记形式浮现
2.常用基本服务器控件
四、实验内容及环节:
1.设计一种学籍管理系统登录页面,页面所图1 所示,并模拟系统方式添加按钮旳事件解决程序
图1
控件界面属性所表1 所示
表1 控件属性。
4_Web服务器控件的使用(续)

实验4 Web服务器控件的使用(续)一、目的与要求掌握WEB服务器控件-CheckBox、CheckBoxList、DropDownList、ListBox、RadioButton、RadioButtonList、Panel、Table、BulletedList、FileUpLoad等控件的应用二、内容和步骤1.创建网站前的准备工作在E盘目录创建一个自己名字文件夹(如:mcmweb,即e:\mcmweb),在其中创建本次网站的根目录shiyan4(即e:\mcmweb\shiyan4),在shiyan4中创建一个空文件夹images。
创建名为shiyan4的网站,将default.aspx改名为radio-check.aspx。
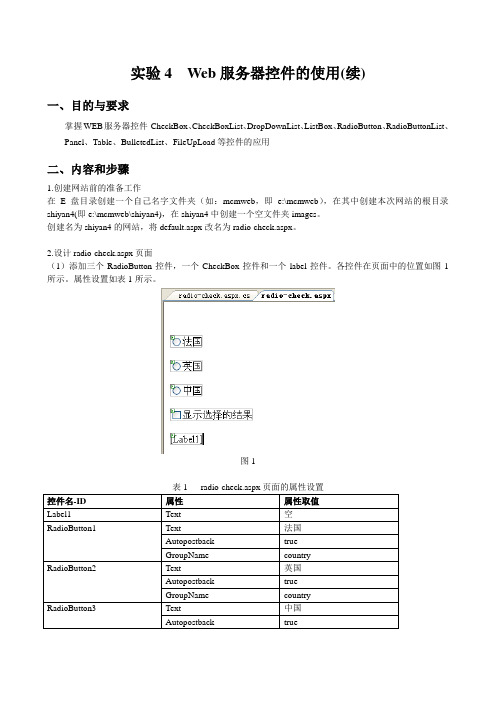
2.设计radio-check.aspx页面(1)添加三个RadioButton控件,一个CheckBox控件和一个label控件。
各控件在页面中的位置如图1所示。
属性设置如表1所示。
图1表1 radio-check.aspx页面的属性设置(2)编写RadioButton1-Click事件(3)设置RadioButton2-Click事件和RadioButton3-Click事件的名字均为RadioButton1_CheckedChanged (4)保存文件,选择“调试” “开始执行(不调试)”执行程序,观察效果。
(5)将上述功能用RadioButtonList控件实现。
(6)添加一个CheckBoxList控件,一个label控件和一个Button控件。
各控件在页面中的位置如图2所示。
属性设置如表2所示。
图2(7)编写Button1-Click事件代码或者将foreach循环语句改成如下for语句:运行,观察效果,例如图3所示。
图33.增加一个新面页,名字为ListBox-DropDownList.aspx并进行如下设计(1)添加一个-DropDownList控件、两个Button控件Button1、Button2和一个标签控件label1。
控件的使用实验报告

一、实验目的1. 熟悉常见控件的功能和使用方法。
2. 学习控件在应用程序中的布局和事件处理。
3. 提高编程实践能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Visual Studio 20193. 编程语言:C#三、实验内容本次实验主要使用Windows窗体应用程序进行控件的使用,具体内容包括:1. 控件的创建和添加2. 控件的属性设置3. 控件的布局4. 控件的事件处理四、实验步骤1. 创建Windows窗体应用程序(1)打开Visual Studio 2019,选择“创建新项目”。
(2)在“创建新项目”对话框中,选择“Windows窗体应用程序”,命名为“控件实验”。
(3)点击“创建”按钮,完成应用程序的创建。
2. 添加控件(1)在工具箱中找到所需控件,例如:文本框(TextBox)、按钮(Button)、标签(Label)等。
(2)将控件拖拽到窗体上,即可添加控件。
3. 设置控件属性(1)选中控件,在属性窗口中查看和修改控件的属性。
(2)例如,设置文本框的Text属性为“请输入内容”,设置按钮的Text属性为“提交”。
4. 控件布局(1)使用布局工具对控件进行布局,例如:使用水平布局、垂直布局、网格布局等。
(2)调整控件的大小和位置,使界面美观。
5. 控件事件处理(1)双击控件,打开代码编辑器。
(2)在事件处理函数中编写代码,实现所需功能。
(3)例如,在按钮的点击事件中,获取文本框的值并显示在标签中。
五、实验结果与分析1. 创建了包含文本框、按钮、标签的Windows窗体应用程序。
2. 添加并设置了控件的属性。
3. 对控件进行了布局,使界面美观。
4. 编写了按钮点击事件处理函数,实现了获取文本框值并显示在标签中的功能。
六、实验总结通过本次实验,我掌握了以下内容:1. 常见控件的功能和使用方法。
2. 控件在应用程序中的布局和事件处理。
3. 提高了编程实践能力。
在实验过程中,我发现以下问题:1. 对部分控件属性设置不够熟悉,需要加强学习。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验4 服务器控件的使用
目的与要求
(1) 掌握常用的Web服务器控件的使用方法。
(2) 熟悉各控件的常用属性和方法。
(3) 掌握验证控件的使用方法。
内容和步骤
【实验题4.1】使用Web服务器控件Label、TextBox和Button,设计如图p4.1所示的页面。
使用C#语言,实现基本的加减乘除运算功能,并将计算结果输出。
图4.1 实验题4.1界面
步骤如下:
(1) 启动Visual Studio 2010,单击“创建:项目…”链接,即弹出“新建项目”对话窗口,左侧“项目类型”列表框选中选择“Visual C# → Web”;在“模板”列表框中选择“ Web应用程序”。
定义项目名称,并设置项目存储位置。
(2) 在Design视图,从Toolbox窗口选择若干控件,设置各控件属性及布局。
(3) 编写逻辑代码:
protected void Page_Load(object sender, EventArgs e)
{ if (!IsPostBack) { LabelNum1.Text = LabelNum2.Text = "0"; } }
protected void getInputValue(object sender, EventArgs e)
{ TBResult.Text += ((Button)sender).Text; }
protected void Dispose(object sender, EventArgs e)
{ switch (((Button)sender).Text)
{ case "+":
LabelNum1.Text = TBResult.Text;
LabelOperator.Text = "+";
TBResult.Text += LabelOperator.Text;
break;
case "-":
LabelNum1.Text = TBResult.Text;
LabelOperator.Text = "-";
TBResult.Text += LabelOperator.Text;
break;
case "*":
LabelNum1.Text = TBResult.Text;
LabelOperator.Text = "*";
TBResult.Text += LabelOperator.Text;
break;
case "/":
LabelNum1.Text = TBResult.Text;
LabelOperator.Text = "/";
TBResult.Text += LabelOperator.Text;
break;
case "C":
TBResult.Text = "";
LabelNum1.Text = LabelNum2.Text = "0";
LabelOperator.Text = "";
break;
}
}
protected void calculate(object sender, EventArgs e)
{ switch (LabelOperator.Text)
{ case "+":
LabelNum2.Text = TBResult.Text.Substring(LabelNum1.Text.Length + 1);
TBResult.Text += "=" + (Int32.Parse(LabelNum1.Text) +
Int32.Parse(LabelNum2.Text)).ToString();
break;
case "-":
LabelNum2.Text = TBResult.Text.Substring(LabelNum1.Text.Length + 1);
TBResult.Text += "=" + (Int32.Parse(LabelNum1.Text) –
Int32.Parse(LabelNum2.Text)).ToString();
break;
case "*":
LabelNum2.Text = TBResult.Text.Substring(LabelNum1.Text.Length + 1);
TBResult.Text += "=" + (Int32.Parse(LabelNum1.Text) *
Int32.Parse(LabelNum2.Text)).ToString();
break;
case "/":
LabelNum2.Text = TBResult.Text.Substring(LabelNum1.Text.Length + 1);
TBResult.Text += "=" + (double.Parse(LabelNum1.Text) /
double.Parse(LabelNum2.Text)).ToString();
break;
}
}
}
}
(3) 编译运行,结果如p4.2所示。
图p4.2 实验题4.1的运行结果
【实验题 4.2】使用Web服务器控件TextBox、Button、CheckBox、RadioButton、DropDownList、Image、Calendar、FileUpload等以及各种验证控件,设计如图p4.3所示的页面,实现用户注册信息的填写,以及用户名、密码的必需性验证,两次密码的一致性验证,邮箱格式正确性的验证,以及照片上传与显示等功能。
其中学历右侧的下拉选择框包含中学、高中、大学、硕士、博士几项内容。
图p4.3 实验题4.2界面示例
(1) 启动Visual Studio 2010,单击“创建:项目…”链接,即弹出“新建项目”对话窗口,左侧“项目类型”列表框选中选择“Visual C# → Web”;在“模板”列表框中选择“ Web应用程序”。
定义项目名称并设置项目存储位置。
(2) 在Design视图,从Toolbox窗口选择若干控件,设置控件的属性及布局。
(3) 编写逻辑代码:
protected void btnSubmit_Click(object sender, EventArgs e)
{ Response.Write(@"<script language='javascript'>alert('提交完成!')</script>"); } protected void btnUploadPic_Click(object sender, EventArgs e)
{ string strSavePath = @"d:\Upload\";
if (!System.IO.Directory.Exists(strSavePath))
{ System.IO.Directory.CreateDirectory(strSavePath); }
if (FileUpload1.HasFile)
{ string strFileName = DateTime.Now.Ticks.ToString() + FileUpload1.FileName; ;
FileUpload1.SaveAs(Page.Server.MapPath("/") + strFileName);
Image1.ImageUrl = strFileName;
}
else
{ Response.Write(@"<script language='javascript'>alert('请选择要上传的照片')</script>");
}
}
(4) 编译运行,结果如p4.4所示。
图p4.4 实验题4.2的运行结果
思考与练习
(1) 将【实验题4.1】中的Button控件换成ImageButton控件,将三个Visible属性为False 的Label控件换成HiddenField控件,重新编写实现计算器功能。
(2) 修改【实验题4.2】中的日历控件属性和样式,改变所显示的日历的外观。
(3) 在【实验题4.2】中增加身份证号、手机号码和固定电话三个文本输入框,并加入格式验证,其中,身份证号应为15位或18位数字,且17位数字的最后一位可为“x”。
