时间轴和帧
AE动画时间轴:掌握关键帧和动画时间控制的技巧

AE动画时间轴:掌握关键帧和动画时间控制的技巧AE(Adobe After Effects)是一款非常强大的视频特效制作软件,它可以用于创建各种各样的动画效果。
其中,掌握关键帧和动画时间控制的技巧是非常重要的,它可以帮助我们更好地控制动画的效果和节奏。
下面将详细介绍关键帧和动画时间控制的步骤和技巧。
一、关键帧的基本概念和作用1. 关键帧的概念:在AE中,关键帧是用于控制动画效果的基本单位。
通过在关键帧上设置属性值,可以实现物体的移动、旋转、缩放等动画效果。
2. 关键帧的作用:关键帧可以定义物体在时间轴上的属性变化。
通过设置不同的关键帧,可以让物体在不同的时间点上展现出不同的效果,从而实现动画的连续流畅变化。
二、关键帧的设置步骤1. 导入素材:首先,我们需要将需要制作动画的素材导入AE中。
可以通过导入文件或直接将素材拖拽到项目面板中实现。
2. 创建合成:在项目面板上右键点击,选择新建合成。
根据需要设置合成的尺寸、时长和帧速率等参数。
3. 添加素材:将需要制作动画的素材拖拽到时间轴上,并调整位置和添加初始关键帧。
可以选择“位置”、“旋转”、“缩放”等属性进行设置。
4. 设置关键帧:在时间轴上选择需要设置关键帧的帧,通过调整属性值来设置关键帧。
可以使用关键帧编辑器对属性进行更精细的调整。
5. 添加过渡效果:可以通过在关键帧之间添加过渡效果实现动画的平滑过渡。
例如,在物体在时间轴上移动时,可以在每个关键帧之间添加“缓动”效果,使得物体的移动效果更加自然。
三、动画时间控制的技巧1. 时间缩放:在时间轴上点击右键,选择“时间>时间拉伸”,可以调整整个动画的时间长度。
通过拉伸或压缩时间轴上的关键帧,可以调整动画的速度和持续时间。
2. 时间偏移:选中需要移动的关键帧,按住Shift键并拖动,可以将关键帧整体移动到指定的时间点。
这对于修正动画的节奏和顺序非常有用。
3. 时间预览:在时间轴的右上角有一个播放按钮,点击该按钮可以预览动画效果。
FALSH教案 第2周

第三周 FLASH 8.0 的基础第一课时(理论课)教学目标:1、认识FLASH的时间轴、掌握帧和图层的概念。
2、掌握帧的基本操作方法。
3、培养学习FLASH的兴趣。
教学重点:培养学生的学习兴趣。
教学用具:演示(投影)教学过程:一、复习导入复习FLASH的界面知识,导入新课。
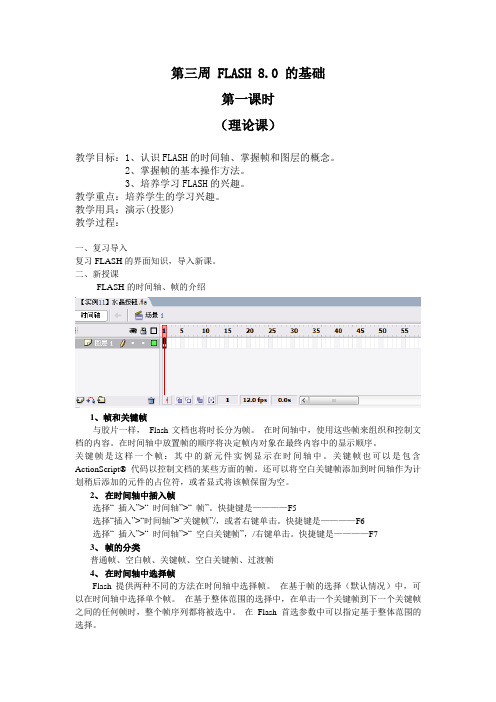
二、新授课FLASH的时间轴、帧的介绍1、帧和关键帧与胶片一样,Flash文档也将时长分为帧。
在时间轴中,使用这些帧来组织和控制文档的内容。
在时间轴中放置帧的顺序将决定帧内对象在最终内容中的显示顺序。
关键帧是这样一个帧:其中的新元件实例显示在时间轴中。
关键帧也可以是包含ActionScript® 代码以控制文档的某些方面的帧。
还可以将空白关键帧添加到时间轴作为计划稍后添加的元件的占位符,或者显式将该帧保留为空。
2、在时间轴中插入帧选择“ 插入”>“ 时间轴”>“ 帧”。
快捷键是————F5选择“插入”>“时间轴”>“关键帧”/,或者右键单击。
快捷键是————F6选择“ 插入”>“ 时间轴”>“ 空白关键帧”,/右键单击。
快捷键是————F73、帧的分类普通帧、空白帧、关键帧、空白关键帧、过渡帧4、在时间轴中选择帧Flash 提供两种不同的方法在时间轴中选择帧。
在基于帧的选择(默认情况)中,可以在时间轴中选择单个帧。
在基于整体范围的选择中,在单击一个关键帧到下一个关键帧之间的任何帧时,整个帧序列都将被选中。
在Flash 首选参数中可以指定基于整体范围的选择。
若要选择一个帧,请单击该帧。
如果已启用“ 基于整体范围的选择”,请按住Ctrl 并单击该帧。
若要选择多个连续的帧,请按住Shift 并单击其它帧。
若要选择多个不连续的帧,请按住Ctrl 单击其他帧。
若要选择时间轴中的所有帧,请选择“ 编辑”>“ 时间轴”>“ 选择所有帧”。
若要选择整个静态帧范围,请双击两个关键帧之间的帧。
帧率和时间轴设置技巧 在Adobe Premiere Pro中处理帧速度

帧率和时间轴设置技巧:在Adobe PremierePro中处理帧速度在使用Adobe Premiere Pro软件进行视频编辑时,了解和掌握帧率和时间轴设置技巧是非常重要的。
帧率是指每秒显示的静止图像数量,而时间轴设置则涉及到视频编辑中的帧速度调整和时长的控制。
下面将介绍一些在Adobe Premiere Pro中处理帧速度的技巧。
第一,了解帧率的概念和常用数值。
在视频制作中,常见的帧率有24、25、30、50和60帧/秒。
较低的帧率会使视频显得更为慢动作,而较高的帧率则会使视频看起来更加流畅。
不同的帧率适用于不同的场景,例如电影通常使用24帧/秒,而运动视频则可能需要更高的帧率。
第二,选择合适的帧率设置。
在新建项目时,Adobe Premiere Pro会默认使用30帧/秒的帧率。
如果你的视频需要特定的帧率,可以在新建项目时自行选择。
在项目面板上右键点击项目文件,然后选择“修改”选项。
在弹出的对话框中,你可以选择你想要的帧率。
合适的帧率设置将保证你的视频画面流畅而自然。
第三,调整帧速度。
有时候,你可能需要在视频中应用一些特效,如慢动作或快速运动。
在Adobe Premiere Pro中,你可以通过调整帧速度来实现这些效果。
选择你想调整帧速度的素材,在编辑菜单中选择“速度/持续时间”。
在弹出的对话框中,你可以选择一个新的帧速度。
如果你想减慢视频,你可以选择低于原始帧率的数值,如80%。
相反,如果你想加快视频,你可以选择高于原始帧率的数值,如120%。
通过调整帧速度,你可以更好地控制视频的节奏和节奏感。
第四,使用时间拉伸工具。
通过使用时间拉伸工具,你可以在时间轴上轻松地拉伸或压缩视频素材的时间长度。
在项目面板中选择你想要调整的素材,并在时间轴上用鼠标右键点击该素材。
选择“速率/持续时间”选项,然后在弹出的对话框中调整时长。
你可以选择拉伸或压缩时间,以适应你的需要。
这个工具对于调整音频剪辑的时长同样有效。
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
pr准确定义时间方法

pr准确定义时间方法
1. 时间轴:Pr 的时间轴显示了视频或音频的持续时间,可以通过放大或缩小时间轴来更精确地控制时间。
2. 标记:使用标记可以在时间轴上标记重要的时间点或帧。
你可以在时间轴上添加标记,并为每个标记命名,以便更轻松地找到和编辑特定的部分。
3. 关键帧:关键帧用于动画和效果控制,可以在特定时间点上设置关键帧来定义属性的变化,如位置、大小、透明度等。
4. 时间码:Pr 显示时间码,以小时、分钟、秒和帧的形式表示时间。
你可以在时间码显示中输入具体的时间值,以快速定位到特定的时间点。
5. 剪辑速度:调整剪辑的速度可以控制时间的流逝速度。
你可以使用速度控制工具来加速、减速或倒放剪辑,以实现特定的时间效果。
6. 序列嵌套:可以将一个序列嵌套在另一个序列中,这样可以更精确地控制时间和编辑复杂的项目。
7. 同步锁定:当同步多个轨道或剪辑时,可以使用同步锁定功能来确保它们在时间上保持一致。
项目四 时间轴、图层和帧的使用

项目四时间轴、图层和帧的使用习题答案一、简答题(1)时间轴由哪几部分组成?简单叙述各部分的功能。
时间轴的顶部是标题栏,单击标题栏中的“时间轴”按钮可以将时间轴折叠起来,再次单击则展开时间轴。
时间轴的左边是图层区,显示了当前场景的图层数、图层类型、图层的状态以及正在编辑的图层。
时间轴的右边是时间线,时间线由许多小格组成,每个格表示一帧。
在时间轴的底部有4个统称为洋葱皮的按钮。
单击“绘图纸外观”按钮可以以残影方式查看动画的连续性效果;单击“绘图纸外观轮廓”按钮可以以轮廓方式查看动画的连续性效果;单击“编辑多个帧”按钮可以同时查看和编辑动画的多个关键帧;单击“修改绘图纸标记”按钮将打开一个菜单,在其中可以选择要查看或编辑的帧。
在洋葱皮按钮的右边是时间轴状态栏,用于显示当前游标所在帧的编号、帧频率和播放到当前帧所花的时间。
在时间轴的右上角有一个按钮,单击该按钮在弹出的下拉菜单中可以选择帧的显示方式。
(2)图层有几种类型?引导层有什么特点和功能?①普通图层用于放置动画对象,也可以实现很多动画效果。
②引导图层和被引导图层。
用于创建路径引导动画,其中引导图层存放的是运动轨迹,被引导图层存放的是运动对象。
(3)图层的锁定和隐藏在实际应用中有什么意义?锁定图层可以防止不需要编辑的图层误操作。
如果需要观察某个图层的效果,可以把其他图层隐藏。
(4)帧的类型有哪些?帧的类型有关键帧、空白关键帧、普通帧、空白的普通帧和过渡帧等类型。
(5)关键帧和空白关键帧有什么区别和联系?二则如何转换?关键帧就是有关键内容的帧。
用来定义动画变化、更改状态的帧,即可以修改舞台上对象属性的帧,在时间轴上显示为实心的圆点。
空白关键帧是没有包含舞台上的实例内容的关键帧,也就是空的关键帧,在时间轴上显示为空心的圆点。
在空白关键帧中添加内容后,该空白关键帧就变成了关键帧,清除关键帧的内容后就变成了空白关键帧。
二、操作题(1)制作倒计10秒动画。
方法请参考本章项目实践制作倒计时动画。
Photoshop时间轴关键帧基础详解教程(一)

Photoshop时间轴关键帧基础详解教程(⼀)前⼏次发的教程有⼩伙伴反馈看不清,特别⼿机端,这次来个⼤⽓(⼤得透不过⽓)的。
⼗⽶都能看清的⼤字报,请忽略美观度,这是教程分享⽂章。
本⽂导读介绍PS时间轴的基本功能,通过案例讲解学会⽤PS时间轴的关键帧做动画动效。
内容提要1、【创建视频时间轴】和【创建帧动画】的区别;2、⽮量图、位图、智能对象、⽂字图层在时间轴上的属性差异;3、各属性的具体属性和⽤法;正⽂⼲货在PS的时间轴上可以创建视频时间轴和帧动画两种动画类型。
视频时间轴整个动画是⼀个整体连贯的图层或智能对象,可以对其进⾏裁剪,关闭⾳频,添加转场效果什么的。
帧动画相当于是把整个连贯的动作拆分成单⼀的慢动作回放图层,可以对每个图层进⾏单独操作,设置每帧时长。
两种形式也可以相互转换。
当新建⼀个⽂件后有两种类型选择。
左侧关键帧开关处是两种类型是属性对⽐。
智能对象和适量⽂字的属性不做图解了,下⾯有⽂字介绍。
设置帧动画的时间和播放形式(N次数或永远)能开关键帧的是视频时间轴动画,总体来说类似AE⾥⾯的⼏个关键帧属性,PS⾥⾯共有4种情况。
01位图当图层是位图时所具有的的属性:【位置】、【不透明度】、【样式】3个属性;02⽮量图当图层是⽮量图时所具有的属性:【位置】、【不透明度】、【样式】、【⽮量蒙版位置】、【⽮量蒙版启⽤】5个属性;(⽮量图始终⾃带⽮量蒙版位置和⽮量蒙版启⽤的属性,图层蒙版是给对应图层加了图层蒙版后才显⽰的);03⽂字当图层是未栅格化⽂字时所具有的属性:【变换】、【不透明度】、【样式】、【⽂字变开形】5个属性;(栅格化⽂字已是位图,未栅格化是⽮量,但是⽮量⽂字和⽮量图形的属性居然略有差异);04智能对象当图层是智能对象的时所具有的属性:【变换】、【不透明度】、【样式】3个属性。
各属性汇总⼀下:位置、变换、不透明度、样式、⽂字变形、⽮量/图层蒙版位置、启⽤图层/⽮量蒙版,这四个货总结起来就是位置属性,针对蒙版的位置,原理相同,就看你要不要编辑和要不要虚化效果,反正就是看你⼼情⽤哪种蒙版都没⽑病。
简述关键帧动画的原理

简述关键帧动画的原理关键帧动画是一种基于时间轴的动画制作技术,它通过设置关键帧来控制物体在不同时间点上的位置、旋转、缩放等属性,从而实现动画效果。
在关键帧动画中,每个关键帧都代表了一个时间点,并且包含了物体在该时间点上的属性值。
通过在不同的关键帧上设置不同的属性值,就可以让物体在这些时间点上产生变化,从而形成动画效果。
关键帧动画的原理主要包括以下几个方面:1. 时间轴控制:关键帧动画是基于时间轴进行控制的,通过设置不同时间点上的关键帧来控制物体的属性变化。
在时间轴上可以设置每个关键帧出现的位置和持续时间,并且可以对每个关键帧进行编辑和调整。
2. 插值计算:在两个相邻的关键帧之间,需要对物体属性进行插值计算,以使得物体能够平滑地从一个状态过渡到另一个状态。
常见的插值方法包括线性插值、贝塞尔曲线插值等。
3. 属性变化:通过在不同的关键帧上设置不同的属性值来实现物体在不同时间点上产生变化。
常见的属性包括位置、旋转、缩放、颜色等。
4. 动画播放:在关键帧动画中,物体的属性变化是在时间轴上进行控制的。
当时间轴播放到某个关键帧时,就会根据该关键帧上设置的属性值对物体进行更新,从而实现动画效果。
关键帧动画是一种比较传统的动画制作技术,在现代的动画制作中已经被更加高级的技术所取代。
但是,它仍然具有一定的优势,例如易于理解和掌握、可以快速制作出简单的动画效果等。
因此,在某些场合下,关键帧动画仍然具有一定的应用价值。
在实际应用中,关键帧动画可以通过各种不同的软件工具来实现。
例如,在Adobe Flash中可以使用时间轴来设置关键帧,并且可以使用Tween类来进行插值计算;在3D建模软件中也可以使用时间轴和曲线编辑器来制作关键帧动画。
总之,无论是2D还是3D场景下,都有各种工具和技术可以支持关键帧动画制作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用户可以将其移动到工作界面的下部或两侧,甚至可以将
其作为一个独立的窗口显示出来,如图7.1.4所示。
图7.1.3 默认状态下的时间轴
图7.1.4 时间轴显示为一个窗口
如果将鼠标指针移动到时间轴的边缘,当其呈
现 形状时,按住鼠标左键并上下拖动,可以调整
时间轴的尺寸,如图7.1.5所示。
图7.1.5 调整时间轴的尺寸
(2)将鼠标指针置于选取的帧上,当其下方出现一 个虚线方框时,按住鼠标左键不放并拖动,如图7.2.9所 示。 (3)当移动到目标位置时,释放鼠标左键即可,如
图7.2.10所示。
图7.2.9 移动帧的过程
图7.2.10 移动帧到目标位置
7.2.6 创建帧标签 通常情况下,动画有多个关键帧,如果没有帧标签, 则在编辑过程中不容易对其进行定位。为了便于识别、控
(1)如果要选取单个帧,直接在时间轴中单击该 帧所在的位置即可,如图7.2.4所示。 (2)如果要选取连续的多个帧,可以在选取单个
帧之后,在按住“Shift”键的同时单击另外一个帧,如
图7.2.5所示。
图7.2.4 选取单个帧
图7.2.5 选取连续的多个帧
(3)如果要选取不连续的多个帧,可以在选取单
图7.3.1 “绘图纸外观”效果
图7.3.2 改变帧的显示范围
(2)“绘图纸外观轮廓”按钮
:单击该按钮,以轮
廓形态显示当前帧以外各帧的内容,如图7.3.3所示。
(3)“编辑多个帧”按钮 :单击该按钮,显示括弧
内所有关键帧的内容,由Flash运算产生的帧则不予显示, 如图7.3.4所示。
图7.3.3 “绘图纸外观轮廓”效果
制和定位帧,可以为关键帧创建帧标签,操作步骤如下:
(1)选中要创建帧标签的关键帧。
(2)在属性面板的“帧标签”文本框中输入标签 的名称,例如“aa”(见图7.2.11),设置完毕后,所设 置的标签名称将出现在该帧上,并且有小红旗标志,如 图7.2.12所示。
图7.2.11 输入标签的名称
图7.2.12 设置标签名称
鼠标右键,在弹出的快捷菜单中选择“插入帧”/“插入关键
帧”/“插入空白关键帧”命令,如图7.2.3所示。
图7.2.2 通过菜单命令插入帧
图7.2.3 通过快捷菜单命令插入帧
(3)将鼠标指针置于时间轴中要创建帧的位置,按
“F5”键插入普通帧;按“F6”键插入关键帧;按“F7”键 插入空白关键帧,这种方法最为方便。 7.2.3 选取帧 如果要对帧进行编辑,首先需要对帧进行选取,即 选取单个帧、连续的多个帧、不连续的多个帧或所有帧, 下面分别进行介绍。
图7.3.5 “修改绘图纸标记”下拉菜单
图7.3.6 “绘图纸2”效果
4)“绘图纸5”:选择该命令,在当前帧左右两 边各显示5帧,如图7.3.7所示。 5)“绘制全部”:选择该命令,显示整个动画
中所有帧的运动轨迹,如图7.3.8所示。
图7.3.7 “绘图纸5”效果
图7.3.8 “绘制全部”效果
本章小结
帧标签有名称、注释和锚记3种类型,用户可以 根据实际需要,在“标签类型:”下拉列表中进行 选择,不同的标签类型在时间轴中会有不同的显示, 如图7.2.13所示。 提示:帧标签作为文件的一部分,它的长短将 影响文件的大小,因此应采用比较短的帧标签,以
缩小文件。
创建注释标签
创建锚记标签
图7.2.13 创建注释标签和锚记标签
2.练习使用洋葱皮工具同时查看Flash动画 的多个帧。
如果将鼠标指针移动到层控制区域和时间控制区域
的中间,当其呈现 形状时,按住鼠标左键并左右拖动, 7.1.6所
可以调整时间轴两个组成区域的宽度,如图 示。
如果用户觉得时间轴防碍工作,可以选择“窗
口”→“时间轴”命令,将其暂时关闭,等需要时再打
开。
图7.1.6 调整时间轴两个组成区域的宽度
7.2 帧
操作步骤如下:
(1)选取要删除的帧。 (2)选择“编辑”→“时间轴”→“删除帧”命 令,将选取的帧删除,其后的帧将同时自动左移,如 图7.2.8所示。
删除前
删除后
图7.2.8 删除帧前、后的效果
7.2.5 移动帧 在使用Flash制作动画的过程中,经常需要移动帧到 其他位置,操作步骤如下:
(1)选取要移动的帧。
第7章 时间轴和帧
7.1 时间轴的组成与操作
7.2 帧
7.3 洋葱皮工具 本章小结 习题七
7.1 时间轴的组成与操作
时间轴是构成Flash动画的关键,它使用层和帧,
按照时间顺序组织和控制动画的内容,下面分别介绍 时间轴的组成与操作。
7.1.1 时间轴的组成 时间轴主要由层控制区域和时间控制区域组成 (见图7.1.1),其中,呈垂直方向分布的层就像堆叠 在一起的多张幻灯胶片一样,每个层中都包含一个显
动画的细致程度,关键帧越多动画越细致。如果
把补间动画中的所有帧都做成关键帧,就成了逐 帧动画。
(2)空白关键帧:空白关键帧指没有内容的关
键帧,以空心圆圈来表示,如果在其中加入内容,它 将转变为关键帧。 (3)普通帧:普通帧指处于两个关键帧之间的 帧,以灰色方格来表示。用户可以在动画中增加一些 普通帧来延长动画的播放时间,如图7.2.1所示。增加 的普通帧原播放时间延长后的播放时间
示在舞台中的不同对象;呈水平方向分布的帧分别代
表不同的时刻,用于控制动画的播放时间。
层控制区域
时间控制区域
图7.1.1 时间轴的组成
注意:如果一个动画有多个层,无法在时间轴 中全部显示出来,可以通过拖动时间轴右侧的滚动 条来查看其他的层,如图7.1.2所示。
图7.1.2 拖动滚动条查看其他层
7.1.2 时间轴的操作 在默认状态下,时间轴位于Flash工作界面的上部,如 图7.1.3所示。在实际应用中,时间轴的位置是可以改变的,
帧是构成动画的基本单位,对动画的操作实质
上是对帧的操作,因此,在学习制作动画之前,首
先需要掌握帧的相关知识。 7.2.1 帧的分类 在Flash中,帧分为关键帧、空白关键帧和普通 帧3种类型,下面进行简单介绍。
(1)关键帧:关键帧指描述动画中的关键性 动作或内容变化的帧,以黑色实心圆点来表示, 每个关键帧中的内容都不同于前一个关键帧。 提示:在Flash动画中,关键帧的多少决定了
图7.3.4 “编辑多个帧”效果
(4)“修改绘图纸标记”按钮 :单击该按钮,弹出
如图7.3.5所示的下”:选择该命令,无论是否启动洋 葱皮功能,都会在时间轴上显示括弧,即洋葱皮标记。 2)“锚定绘图纸”:选择该命令,将洋葱皮标记锁定 在当前位置。 3)“绘图纸2”:选择该命令,在当前帧左右两边各显 示两帧,如图7.3.6所示。
本章主要介绍了时间轴和帧,包括时间轴的
组成与操作,帧的分类、插入、选取、删除和移 动,创建帧标签以及洋葱皮工具。通过本章的学 习,用户应该熟练掌握时间轴和帧的相关操作。
习题七
一、填空题
1.时间轴主要由层控制区域和__________
控制区域组成。 2.__________是构成动画的基本单位。 二、选择题 1.在默认状态下,时间轴( )。 (A)位于Flash工作界面的下部 (B)位于Flash工作界面的上部
增加的普 通帧
原播放时间
延长后的播放 时间
图7.2.1 通过增加普通帧来延长动画的播放时间
7.2.2 插入帧
用户可以执行下列操作之一来插入帧。
(1)将鼠标指针置于时间轴中要创建帧的位置,然后 选择“插入”→“时间轴”→“帧”/“关键帧”/“空白关键帧” 命令,如图7.2.2所示。 (2)将鼠标指针置于时间轴中要创建帧的位置,单击
个帧之后,在按住“Ctrl”键的同时单击其他帧,如图 7.2.6所示。 (4)如果要选取所有帧,可以在选取单个帧之后, 单击鼠标右键,在弹出的快捷菜单中选择“选择所有帧”
命令,如图7.2.7所示。
图7.2.6 选取不连续的多个帧
图7.2.7 选取所有帧
7.2.4 删除帧 在使用Flash制作动画的过程中,经常需要删除帧,
(C)位于Flash工作界面的两侧
(D)作为一个独立的窗口显示
2.在Flash中,帧包括( )。 (A)翻转帧 (C)普通帧 (B)空白关键帧 (D)关键帧
三、简答题
1.为了便于识别、控制和定位帧,可以对关键 帧做何种操作? 2.简述帧标签的类型。
四、上机操作题
1.练习帧的插入、选取、删除和移动。
7.3 洋葱皮工具
在Flash动画的制作过程中,如果要同时查看多个 帧的内容,可以使用洋葱皮工具 洋葱皮工具中各按钮的功能。 ,下面介绍
(1)“绘图纸外观”按钮
:单击该按钮,将
启动洋葱皮功能,并以正常颜色显示当前帧的内容,
以半透明颜色显示其他各帧的内容(见图7.3.1),用 户可以按住鼠标左键拖动括弧,改变帧的显示范围, 如图7.3.2所示。
