个人网站设计报告
优秀网页设计个人总结报告

优秀网页设计个人总结报告概述网页设计是一个综合性的学科,涉及到美学、技术、用户体验等多个方面。
在过去的一段时间里,我对网页设计进行了深入的研究和学习,并在实践中逐渐提升了自己的能力。
在本篇报告中,我将总结我在网页设计上的一些心得和经验。
设计原则的运用在进行网页设计时,我始终坚持遵循一些基本的设计原则。
首先是简洁性原则,即在设计中保持简单、明确和简洁的风格。
我尽量避免使用过多的装饰元素,注重内容的清晰和易读性。
其次是一致性原则,即保持整个网站的风格和页面之间的一致性。
我会使用相似的颜色、字体和排版方式来确保用户在整个网站上的浏览体验是一致的。
最后是可用性原则,即设计网站时考虑到用户的使用习惯和需求。
我会根据用户调研和网站功能需求来设计用户友好的界面和交互方式,让用户能够方便地浏览和操作网站。
布局与排版在设计网页的布局和排版时,我注重以下几个方面。
首先是使用网格布局,通过网格来组织页面元素,使得整个页面更加整齐和有序。
其次是注重页面的层次感,通过使用不同的字号、颜色和排版方式来区分不同的页面模块和内容层级。
同时,我会使用合适的行距和段间距来提升可读性。
此外,我也会注意到响应式设计,即在不同设备上能够自适应地展示网页内容,确保用户在不同屏幕尺寸下获得良好的浏览体验。
色彩和图像运用在网页设计中,颜色和图像是非常重要的元素。
我会选择合适的配色方案,以突出网页的主题和氛围,并且确保不同元素之间的对比度适宜,以保证内容的可读性。
在选择图像时,我会根据网页的定位和目标受众的喜好来选择合适的图片,并确保它们具有高清晰度和适当的尺寸。
此外,我也会注重图片的压缩和优化,以提高网页的加载速度和性能。
用户体验与交互设计优秀的网页设计也要注重用户体验和交互设计。
我会通过用户调研和用户测试来了解用户需求和使用习惯,并在设计中满足他们的期望和需求。
在交互设计上,我会使用合适的按钮、链接和导航栏来引导用户进行操作,同时提供友好的反馈和提示信息,增强用户对网站的掌控感。
网站个人课程设计报告

个人课程设计报告一、教学目标本课程的教学目标是使学生掌握XX学科的基本概念、原理和方法,能够运用所学知识解决实际问题。
具体来说,知识目标包括了解XX学科的基本概念和原理,掌握XX学科的基本方法;技能目标包括能够运用XX学科的方法分析问题和解决问题,能够进行XX学科的实验操作;情感态度价值观目标包括培养学生的科学精神,提高学生对XX学科的兴趣和热情。
二、教学内容根据课程目标,本课程的教学内容主要包括XX学科的基本概念、原理和方法。
教学大纲将按照教材的章节进行安排,每个章节都会有详细的内容介绍和案例分析。
具体的教学内容安排如下:1.第一章:XX学科的基本概念和原理2.第二章:XX学科的基本方法3.第三章:XX学科的应用案例分析三、教学方法为了达到课程目标,本课程将采用多种教学方法,包括讲授法、讨论法、案例分析法和实验法等。
讲授法用于向学生传授基本概念和原理,讨论法用于引导学生深入思考和探讨问题,案例分析法用于让学生通过实际案例掌握XX学科的方法,实验法用于培养学生的实验操作能力。
四、教学资源为了支持教学内容和教学方法的实施,本课程将选择和准备多种教学资源。
教材将是主要的教学资源,我们将选择一本权威的教材,以确保学生能够接触到最新的知识和概念。
此外,我们还将提供参考书籍、多媒体资料和实验设备等,以丰富学生的学习体验和提高学生的实践能力。
五、教学评估本课程的评估方式将包括平时表现、作业和考试等。
平时表现评估将根据学生在课堂上的参与度、提问和回答问题的情况进行。
作业评估将根据学生提交的作业质量和完成情况进行。
考试评估将包括期中和期末考试,考试内容将涵盖课程的全部内容,采用客观题和主观题相结合的方式,以全面反映学生的学习成果。
评估方式将力求客观、公正,以确保评估结果能够真实反映学生的学习情况。
六、教学安排本课程的教学进度将按照教材的章节进行安排,每个章节都会有详细的教学内容和教学时间安排。
教学安排将紧凑合理,确保在有限的时间内完成教学任务。
网页设计的报告总结8篇

网页设计的报告总结8篇(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如报告大全、培训计划、策划方案、合同协议、规章制度、应急预案、心得体会、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays for everyone, such as report summaries, training plans, planning plans, contract agreements, rules and regulations, emergency plans, reflections, teaching materials, essay summaries, and other sample essays. If you want to learn about different sample essay formats and writing methods, please stay tuned!网页设计的报告总结8篇有意义的报告总结是能够帮助我们的发现自身的不足的,为写好一篇报告总结,大家一定都绞尽脑汁了吧,下面是本店铺为您分享的网页设计的报告总结8篇,感谢您的参阅。
网页设计与制作个人实训报告

一、实训目的:通过实训,掌握网页制作系列软件、、和的使用方法。
达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握理论的基础上再加以实践,进一步提高、加强设计、制作网站的综合能力。
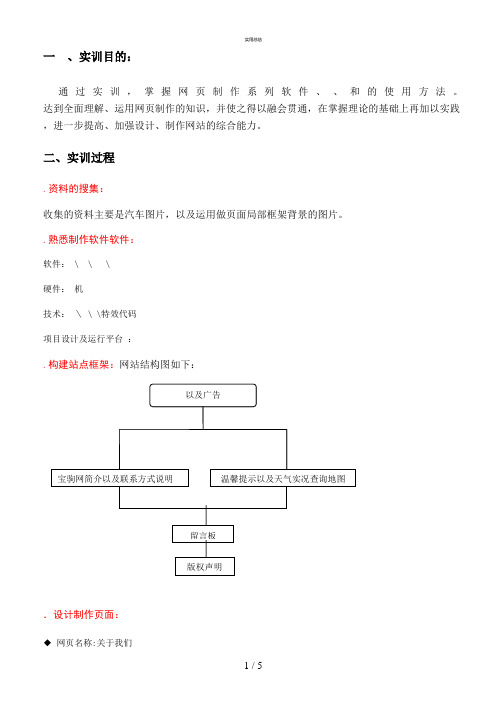
二、实训过程.资料的搜集:收集的资料主要是汽车图片,以及运用做页面局部框架背景的图片。
.熟悉制作软件软件:软件: \ \ \硬件:机技术:\ \ \特效代码项目设计及运行平台:.构建站点框架:网站结构图如下:.设计制作页面:◆网页名称:关于我们◆网页的色彩:最主要是以白色背景为主导色,字体的主要色彩是黑色。
链接字体颜色链接前设为蓝灰色,鼠标覆盖后为深红色。
◆网页富有动感,通过动画来展示,页面的色彩好与首页和栏目页统一主要采取白色。
◆页面的大小,在像素下显示效果最佳。
◆颜色调配设计,网页的色彩是树立网站形象的关键之一,各版块采用与网站首页同一色系的颜色,整个版块内部也尽量保持风格一致。
◆网页内容的安排相互链接关系如下概述最上面先放了一个*的.右边放了一个*广告如下图:再下来的表格中里放了一个我们用的轮换效果展示知名品牌汽车,效果如图:右侧是世界中国地图及天气实况查询图。
属特效代码。
当鼠标覆盖时显示链接提示,点击即可查询各地当日天气情况,帮助驾车人员快速掌握天气情况。
效果如下:然后再表格里面分别放的是各种小版块。
分别记载有联系方式,用户只要单击即可打开聊天窗口与网站内部人员进行对话。
此外,页面载有客服热线,留言板。
也是对用户提供的对话平台,方便用户咨询更多消息。
.实现网页间的链接:运用的链接方式有:超链接、明链图片链接, 锚点链接以及多媒体链接, 用以实现聊天界面的打开,留言提交,以及天气实况的显示。
.整体效果图:三、实训心得与思想到:在这次实训之后,我们对网站的设计与制作有了进一步的了解,我对的制作,图片的处理,表单的制作,样式,模版的应用等技术有了更深层次的了解,并且能够很好的应用它们。
在网站的制作过程中,我碰到了不少的问题,但是通过老师的耐心指导以及与队友的协商,这些问题最终都得到了较为完美的解决。
个人网站设计报告总结

个人网站设计报告总结1. 引言本报告旨在总结个人网站设计的过程和成果,并提出改进意见和建议。
2. 设计目标个人网站设计的目标是展示个人的信息和作品,吸引潜在雇主或客户,并提供良好的用户体验。
具体目标如下:1. 清晰、简洁的页面布局,使用户能够快速了解个人信息和作品。
2. 良好的视觉设计,包括色彩搭配、字体选择等,以吸引用户的注意力。
3. 可响应式设计,使网站在各种屏幕尺寸下都能良好显示。
4. 快速加载速度,避免用户的等待时间过长。
5. 可靠的服务器和数据安全性,保护个人信息和作品的安全。
3. 设计过程3.1 网站结构设计在设计网站结构时,首先考虑了用户习惯和信息层次。
一个清晰的顶部导航栏被设计用来包含主要的页面,如“关于我”、“作品展示”、“联系方式”等。
同时,底部导航栏用来提供额外的页面链接和服务。
3.2 页面布局设计页面布局方面,采用了简洁的设计风格。
每个页面都采用一个主要的内容区域,在左边或右边添加辅助栏目,用来展示相关内容和链接。
这种布局使得页面结构清晰,易于读者理解。
3.3 色彩和字体设计在色彩和字体方面,选择了一种适合主题的颜色搭配,如蓝色和白色。
同时,使用了一种简洁的无衬线字体,使文字更易于阅读。
3.4 响应式设计为了适应不同的屏幕尺寸,采用了响应式设计。
通过使用CSS媒体查询和弹性布局,使得网站在桌面、平板和手机等设备上都能正常显示。
3.5 网站性能优化为了提高网站的加载速度,采取了一些优化措施,如压缩图片、合并和压缩CSS和JavaScript文件等。
同时,选择了可靠的托管服务商,保证了网站的稳定性和安全性。
4. 成果展示经过设计和开发,个人网站已经成功上线,并且得到了良好的反馈。
用户对网站的布局、视觉设计和用户体验给予了积极评价。
个人信息和作品展示也成功地吸引了潜在的雇主和客户。
5. 改进和展望虽然个人网站取得了一定的成功,但仍然存在一些改进的空间。
以下是一些改进的建议:1. 增加更多的页面和内容,如博客、项目经验等,以展示更多的个人信息和能力。
ui设计自我总结范文5篇

ui设计自我总结范文5篇篇1UI设计自我总结报告一、引言时光荏苒,转眼已在UI设计领域耕耘数年。
在此期间,我收获了丰富的知识和宝贵的经验。
为了更好地规划未来,提升自我,特此对过去的UI设计经历进行回顾与总结。
二、个人背景与经历概述我从事UI设计工作已有五年之久,从初入行业的新手逐渐成长为一名成熟的UI设计师。
曾参与多个重要项目,涉及APP、网站、智能硬件等领域的界面设计。
目前就职于某知名互联网公司,负责核心产品的界面设计工作。
三、专业技能与能力提升1. 界面设计技能:熟练掌握各种设计工具,如Sketch、Adobe XD等,具备优秀的设计审美和创意能力。
能够根据用户需求和市场趋势,设计出美观、实用的界面。
2. 用户体验理念:深入理解用户体验(UX)的重要性,注重用户习惯和需求,致力于提升产品的易用性和用户满意度。
3. 交互设计技术:熟悉并掌握交互设计的原则和方法,如动效设计、信息架构等,使界面更加流畅、自然。
4. 响应式设计:适应不同设备和屏幕尺寸,提供一致的用户体验。
5. 团队协作与沟通:具备良好的团队协作能力,能够与其他部门有效沟通,共同推进项目进展。
四、工作经历与项目成果1. 项目A:负责一款社交APP的界面设计。
通过深入调研用户需求,设计出简洁、现代的界面风格,受到用户好评。
成功将设计思路转化为产品落地,实现产品下载量的大幅增长。
2. 项目B:参与某电商平台的重构项目。
针对原有界面的不足,进行优化和改进。
运用响应式设计技术,实现不同设备的无缝体验。
项目上线后,用户体验显著提升,转化率明显提高。
3. 项目C:负责一款智能硬件产品的界面设计。
结合产品特性和用户需求,设计出直观易用的界面。
通过跨部门协作,成功推动产品上市,获得市场好评。
五、自我评估与反思在过去的几年里,我取得了一些成绩,但也深知自己还有许多不足。
在专业技能方面,需要不断学习新技术和新理念,提升自己的创新能力;在团队协作方面,还需加强沟通和协作能力,更好地融入团队;在职业规划方面,需要明确自己的发展方向和目标,为未来做好规划。
个人网站设计实验报告

河南工程学院实习报告课程名称程序设计实训设计题目个人网站的设计与实现系(部)计算机学院班级学号姓名实习时间2013.12.30-2014.1.3指导教师李艳玮2014年 1 月3日实习(训)报告评语等级:评阅人:职称:年月日目录一、实训题目 (4)二、系统需求分析 (4)2.1可行性分析 (4)2.1.1社会可行性 (4)2.1.2技术可行性 (4)2.1.3经济可行性 (5)三、系统设计目标和原则 (5)3.1设计目标 (5)3.2设计原则 (6)四、系统功能模块设计 (6)4.1前台管理模块 (6)4.2 后台管理模块 (7)五、数据库设计 (7)5.1数据库表设计 (7)5.1.1 dbo.Logger(文章信息表) (7)5.1.2 dbo.LoginTime(登录时间表) (8)5.1.3 dbo.MessageBoard(文章信息表) (8)5.1.4 dbo.Mood(日志表) (9)5.1.5 dbo.Musics(音乐文件信息表) (9)5.1.6 ers(用户登录表) (9)六、基本程序清单 (10)6.1 数据库连接类清单 (10)6.2页面清单 (12)6.2.1登陆界面 (12)6.2.2关于我们 (15)6.2.3音乐页面 (15)七、实训总结 (19)个人网站设计与实现一、实训题目个人网站设计与实现二、系统需求分析信息时代的今天,网络已经成为人们工作、学习的一部分,不断充实和改变着人们的生活。
在网络中,一个个性化的个人网站,可以充实地表达自己的想法,通过发布日志文章展示个人能力,抒发个人情感,朋友则可以根据主题发表个人的意见,表达自己的想法,进行思想交流,乐在其中。
也可以通过个人网站让朋友更加清楚的了解自己的爱好和习惯。
通过网络,更加了解身边的人。
2.1可行性分析2.1.1社会可行性社会可行性具有比较广泛的内容,需要从政策、法律、道德、制度、等社会因素论证开发的可行性和现实性。
网站制作实验报告

网站制作实验报告网站制作实验报告一、引言随着互联网的快速发展,网站已经成为人们获取信息和交流的重要渠道。
为了更好地了解网站的制作过程和技术要点,我们进行了一次网站制作实验。
本报告将详细介绍我们的实验目的、实验过程以及实验结果。
二、实验目的我们的实验目的是通过制作一个简单的个人网站,掌握网站制作的基本技能。
具体来说,我们希望能够实现以下几点目标:1. 学习使用HTML和CSS等前端技术进行网页布局和样式设计;2. 掌握网站的基本结构和页面元素的使用方法;3. 学会使用JavaScript等脚本语言增加网页的交互性。
三、实验过程1. 网站规划在实验开始前,我们首先进行了网站的规划。
我们确定了网站的整体结构和主题,并根据主题设计了网站的导航栏、页面布局等。
2. HTML页面编写接下来,我们开始编写HTML页面。
我们按照规划好的结构,逐步编写各个页面的HTML代码。
在编写过程中,我们注意使用语义化的标签,以提高网站的可访问性和搜索引擎优化。
3. CSS样式设计完成HTML页面编写后,我们开始进行CSS样式设计。
我们使用CSS选择器和属性来对网站进行美化,包括字体、颜色、背景、边框等。
我们还学习了响应式设计的基本原理,使网站在不同设备上都能有良好的显示效果。
4. JavaScript交互设计为了增加网站的交互性,我们使用JavaScript编写了一些简单的脚本。
例如,我们实现了表单验证、图片轮播等功能,以提升用户体验。
5. 网站测试和调试完成网站制作后,我们进行了测试和调试工作。
我们使用不同的浏览器和设备进行了兼容性测试,并修复了一些出现的问题。
四、实验结果经过我们的努力,我们成功地完成了一个简单的个人网站制作。
该网站具有良好的页面布局和样式设计,同时具备一定的交互功能。
我们的实验结果表明,通过学习和实践,我们可以掌握网站制作的基本技能。
五、实验心得通过这次网站制作实验,我们深刻理解了网站制作的复杂性和技术要求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
个人网站设计报告
个人网站设计报告
一、设计知识准备
1.静态网页与动态网页
1.1静态网页
1.1.1静态网页概念
所谓静态网页,就是说该网页文件里没有程序代码,只有HTML 标志,这种网页一般以后缀.HTML或.HTM存放。
静态网页一经制成,内容就不会变化,不论何时何人访问,现时的内容都一样。
1.1.2静态网页工作原理
当大家在浏览器里输入一个静态网页网址回车后,就向服务器提出一个浏览网页的请求,服务器端接到请求后,就会找到大家要浏览的静态网页文件,然后发送给大家。
1.2动态网页
1.2.1动态网页概念
所谓动态网页,就是说该网页文件不但含有HTML标记,而且含有程序代码,这种网页的后缀一般根据不同的程序设计语言而不
同,动态网页能够根据不同的时间、不同的来访者而显示不同的内容。
1.2.2动态网页的工作原理。
当大家在浏览器里输入一个动态网页网址回车后,就向服务器提出一个浏览网页的请求,服务器端接到请求后,首先会找到大家要浏览的动态网页的文件,然后就执行网页文件中的程序代码,将含有程序代码的动态网页转化成为标准的静态网页,然后将静态网页发送给大家。
2.简介
又称ASP+,但它不是ASP的简单升级,而是微软提出的.NET框架的一部分,它是一种以.NET框架为基础开发网上应用程序的全新模式。
.NET框架(.NET FRAMEWORK)主要由以下三部分组成:
(1)公共语言运行库(Common Language Runtime, CLR)
(2)基础类库(Base Class Library)
(3)、、C#等语言运行库。
3.简介
(1)的前身是Visual Basic,这是一种简单好学、功能强大的卡发环境,也是世界上最为流行的程序语言。
(2)对Visual Basic进行了彻底的改革,对底层进行了重建,使其真正成为了面向对象的程序设计语言。
文件结构
HTML文件结构很简单,由头部和身体部分组成,结构严谨清晰,如下:
<html>
<head>
<title>标题文字</title>
头部内容
</head>
<body>
文档主体内容
</body>
</html>
二、硬件及软件需求准备
(1)计算机一台,要求有256M内存,20G存储容量。
(2)Visual 开发工具(选择语言为)。
(3)Microsoft Access数据库软件。
三、网站总体分析与设计。
1.网站介绍。
1.1网站主题:☆雨衣☆的空间(类似于QQ空间)
1.2网站风格:梦幻风格
1.3网站主页面构图及相关内容功能介绍:
首页中包含了导航栏目:如心情、留言板、网站导航、上传图片、故事接龙,一些关于我的信息,能够在上网时写入急需的文件等等。
心情模块:能够让网友把自己所想的,有感触的心事写成心情,记录在自己的空间中,能够随时随地的了解自己在生活中一路走过来的心情变化。
