计算机图形学实验(全)
计算机图形学--全部实验的实验报告

一、实验目的根据曲线和曲面的基础知识和常用曲线的数学基础,对其算法进行程序设计,验证算法的正确性,并通过程序结果加深对常用曲线数学模型的理解。
二、实验任务1.抛物线程序设计;2.Hermite 曲线程序设计;3.Bezier曲线的算法实现;4.B样条曲线的程序设计三、实验内容和实验步骤任务一:抛物线程序设计实现抛物线算法的C语言程序段如下:(工程名:parabola)Par(int xs,int ys,int xm,int ym,int xe,int ye) //已知起点、中点和终点三个控制点的坐标{double t,dt,ax,ay,bx,by,cx,cy;int n,i;ax=xe-2*xm+xs;ay=ye-2*ym+ys;bx=2.0*(xm-xs);by=2.0*(ym-ys);cx=xs; cy=ys;n=sqrt(ax*ax+ay*ay);n=sqrt(n*100.0);moveto(xs,ys);dt=1.0/n; t=0;for (i=0;i<=n; i++){lineto((int)(ax*t*t+bx*t+cx),(int)( ay*t*t+by*t+cy));t=t+dt;}lineto(xe,ye);}读者可以根据上述抛物线程序设计,写出抛物线参数样条曲线的程序。
任务二:Hermite 曲线程序设计P(t)=FB=TMB=[ t3 t2 t 1 ]程序设计时只考虑二维图形的显示,其代数形式为:x(t)=TMBx , Bx =[ P0x P1x R0x R1x]Ty(t)= TMBy , By =[ P0y P1y R0y R1y]T所以,只要给出Hermite曲线的起点坐标(P0x,P0y),终点坐标(P1x,P1y),以及起点处的切矢量(R0x,R0y)和终点处的切矢量(R1x,R1y),参数变量t在[0,1]的范围内分别取0.01,0.02,…,1,步长为0.01,取100个点,分别求出P(t)=[ x(t),y(t)],在计算机屏幕上显示出每个坐标点,即可绘出Hermite曲线。
(完整word版)计算机图形学实验报告

计算机图形学实验报告姓名:谢云飞学号:20112497班级:计算机科学与技术11-2班实验地点:逸夫楼507实验时间:2014.03实验1直线的生成1实验目的和要求理解直线生成的原理;掌握典型直线生成算法;掌握步处理、分析实验数据的能力;编程实现DDA算法、Bresenham中点算法;对于给定起点和终点的直线,分别调用DDA算法和Bresenham中点算法进行批量绘制,并记录两种算法的绘制时间;利用excel等数据分析软件,将试验结果编制成表格,并绘制折线图比较两种算法的性能。
2实验环境和工具开发环境:Visual C++ 6.0实验平台:Experiment_Frame_One(自制平台)。
本实验提供名为 Experiment_Frame_One的平台,该平台提供基本绘制、设置、输入功能,学生在此基础上实现DDA算法和Mid_Bresenham算法,并进行分析。
⏹平台界面:如错误!未找到引用源。
所示⏹设置:通过view->setting菜单进入,如错误!未找到引用源。
所示⏹输入:通过view->input…菜单进入.如错误!未找到引用源。
所示⏹实现算法:◆DDA算法:void CExperiment_Frame_OneView::DDA(int X0,int Y0, int X1, int Y1)Mid_Bresenham法:void CExperiment_Frame_OneView::Mid_Bresenham(int X0, int Y0, int X1, int Y1)3实验结果3.1程序流程图1)DDA算法流程图:开始定义两点坐标差dx,dy,以及epsl,计数k=0,描绘点坐标x,y,x增量xIncre,y增量yIncre↓输入两点坐标x1,y1,x0,y0↓dx=x1-x0,dy=y1-y0;_________↓_________↓↓若|dx|>|dy| 反之epsl=|dx| epsl=|dy|↓________...________↓↓xIncre=dx/epsl; yIncre=dy/epsl↓填充(强制整形)(x+0.5,y+0.5);↓←←←←横坐标x+xIncre;纵坐标y+yIncre;↓↑若k<=epsl →→→k++↓结束2)Mid_Bresenham算法流程图开始↓定义整形dx,dy,判断值d,以及UpIncre,DownIncre,填充点x,y↓输入x0,y0,x1,y1______↓______↓↓若x0>x1 反之x=x1;x1=x0;x0=x; x=x0;Y=y1;y1=y0;y0=y; y=y0;↓______..______↓↓坐标差dx=x1-x0;dy=y1-y0;判断值d=dx-2*dy;UpIncre=2*dx-2*dy;DownIncre=-2*dy;↓填充点(x,y),且x=x+1;______↓______←←←↓↓↑若d<0 反之y=y+1,且d=d+UpIncre d=d+DownIncre↓______.______↓↑↑↓若x<=x1 →→→↑↓结束3.2程序代码void CExperiment_Frame_OneView::DDA(int X0, int Y0, int X1, int Y1){//----------请实现DDA算法------------//int dx,dy,epsl,k;float x,y,xIncre,yIncre;dx=X1-X0; dy=Y1-X0;x=X0; y=Y0;if(abs(dx)>abs(dy)) epsl=abs(dx);else epsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k<=epsl;k++){DrawPixel((int)(x+0.5),(int)(y+0.5));x+=xIncre;y+=yIncre;}}void CExperiment_Frame_OneView::Mid_Bresenham(int X0, int Y0, int X1, int Y1){//-------请实现Mid_Bresenham算法-------//int dx,dy,d,UpIncre,DownIncre,x,y,xend;if(X0>X1){x=X1;X1=X0;X0=x;y=Y1;Y1=Y0;Y0=y;}x=X0;y=Y0;dx=X1-X0;dy=Y1-Y0;d=dx-2*dy;UpIncre=2*dx-2*dy;DownIncre=-2*dy;while(x<X1){DrawPixel(x,y);x++;if(d<0){y++;d+=UpIncre;}else d+=DownIncre;}}3.3运行结果3.4运行结果分析DDA算法基本上没有什么问题,Mid_Bresenham算法在网格尺寸比较大时误差较大,通过改变网格尺寸大小即能较为精确地描绘出所绘直线。
计算机图形学实验--完整版-带结果--vc++实现

计算机图形学实验报告信息学院计算机专业20081060183 周建明综括:利用计算机编程语言绘制图形,主要实现以下内容:(1)、中点算法生成任意斜率直线,并设置线型线宽。
(2)、中点算法生成圆(3)、中点算法生成椭圆(4)、扫描算法实现任意多边形填充(5)、Cohen_Sutherland裁剪(6)、自由曲线与曲面的绘制(7)、二维图形变换(8)、三视图变换实验一、直线的生成一、实验内容根据提供的程序框架,修改部分代码,完成画一条直线的功能(中点画线法或者Bresenham画线法任选一),只要求实现在第一象限内的直线。
二、算法原理介绍双击直线生成.dsw打开给定的程序,或者先启动VC++,文件(file)→打开工作空间(open workspace)。
打开直线生成view.cpp,按注释改写下列函数:1.void CMyView::OnDdaline() (此为DDA生成直线)2.void CMyView::OnBresenhamline()(此为Bresenham画直线)3.void CMYView::OnMidPointLine()(此为中点画线法)三、程序源代码1.DDA生成直线画法程序:float x,y,dx,dy,k;dx=(float)(xb-xa);dy=(float)(yb-ya);k=dy/dx;x=xa;y=ya;if(abs(k)<1){for (x=xa;x<=xb;x++){pdc->SetPixel(x, int(y+0.5),COLOR);y=y+k;}}if(abs(k)>=1){for(y=ya;y<=yb;y++){pdc->SetPixel(int(x+0.5),y,COLOR);x=x+1/k;}}//DDA画直线结束}2.Bresenham画直线源程序:float b,d,xi,yi;int i;float k;k=(yb-ya)/(xb-xa);b=(ya*xb-yb*xa)/(xb-xa);if(k>0&&k<=1)for(i=0;i<abs(xb-xa);i++){ d=ya+0.5-k*(xa+1)-b;if(d>=0){ xi=xa+1;yi=ya;xa++;ya=ya+0.5;}if(d<0){ xi=xa+1;yi=ya+1;xa++;ya=ya+1.5;}pdc->SetPixel(xi,yi,COLOR);}//BresenHam画直线结束}3.中点画线法源程序:float b,d,xi,yi;int i;float k;k=(yb-ya)/(xb-xa);b=(ya*xb-yb*xa)/(xb-xa);if(k>0&&k<=1)for(i=0;i<abs(xb-xa);i++){ d=ya+0.5-k*(xa+1)-b;if(d>=0){ xi=xa+1;yi=ya;xa++;ya=ya+0.5;}if(d<0){ xi=xa+1;yi=ya+1;xa++;ya=ya+1.5;}pdc->SetPixel(xi,yi,COLOR); }//BresenHam画直线结束}四、实验结果1、DDA生成直线2、Bresenham画直线3、中点画线法实验二、bresenham画圆一、实验内容根据提供的程序框架,修改部分代码,用Bresenham画法画一段圆弧或者画圆。
计算机图形学实验报告

计算机图形学实验报告计算机图形学实验 (一) – OpenGL 基础用OPENGL画直线\圆\曲线等二维图1.1 综述这次试验的目的主要是使大家初步熟悉OpenGL 这一图形系统的用法,编程平台是Visual C++,它对OpenGL 提供了完备的支持。
OpenGL 提供了一系列的辅助函数,用于简化Windows 操作系统的窗口操作,使我们能把注意力集中到图形编程上,这次试验的程序就采用这些辅助函数。
本次实验不涉及面向对象编程,不涉及MFC。
1.2 在 VC 中新建项目1.2.1 新建一个项目选择菜单File 中的New 选项,弹出一个分页的对话框,选中页Projects 中的Win32Console Application 项,然后填入你自己的Project name,如Test,回车即可。
VC 为你创建一个工作区(WorkSpace ),你的项目Test 就放在这个工作区里。
1.2.2 为项目添加文件为了使用OpenGL,我们需要在项目中加入三个相关的Lib 文件:glu32.lib、glaux.lib、opengl32.lib,这三个文件位于c:\programfiles\microsoft visualstudio\vc98\lib 目录中。
选中菜单Project->Add To Project->Files 项(或用鼠标右键),把这三个文件加入项目,在FileView 中会有显示。
这三个文件请务必加入,否则编译时会出错。
或者将这三个文件名添加到Project->Setting->Link->Object/library Modules 即可。
点击工具条中New Text File 按钮,新建一个文本文件,存盘为Test.c 作为你的源程序文件,再把它加入到项目中,然后就可以开始编程了。
1.3 一个 OpenGL 的例子及说明1.3.1 源程序请将下面的程序写入源文件Test.c,这个程序很简单,只是在屏幕上画两根线。
计算机图形学实验报告

计算机图形学实验报告
实验目的:通过本次实验,深入了解并掌握计算机图形学的基本原理和相关技术,培养对图形处理的理解和能力。
实验内容:
1. 图像的基本属性
- 图像的本质及表示方法
- 像素和分辨率的概念
- 灰度图像和彩色图像的区别
2. 图像的处理技术
- 图像的采集和处理
- 图像的变换和增强
- 图像的压缩和存储
3. 计算机图形学的应用
- 图像处理在生活中的应用
- 计算机辅助设计中的图形学应用
- 三维建模和渲染技术
实验步骤和结果:
1. 在计算机图形学实验平台上加载一张测试图像,分析其像素构成
和基本属性。
2. 运用图像处理技术,对测试图像进行模糊、锐化、色彩调整等操作,观察处理后的效果并记录。
3. 学习并掌握计算机图形学中常用的处理算法,如卷积、滤波等,
尝试应用到测试图像上并进行实验验证。
4. 探讨计算机图形学在数字媒体制作、虚拟现实、计算机辅助设计
等领域的应用案例,并总结其在实践中的重要性和价值。
结论:
通过本次实验,我对计算机图形学有了更深入的了解,掌握了图像
处理技术的基本原理和应用方法。
计算机图形学作为一门重要的学科,对多个领域有着广泛的应用前景,有助于提高数字媒体技术、虚拟现
实技术等领域的发展水平。
希望在未来的学习和工作中能进一步深化
对计算机图形学理论和实践的研究,不断提升自己在这一领域的专业
能力和创新意识。
《计算机图形学》实验报告

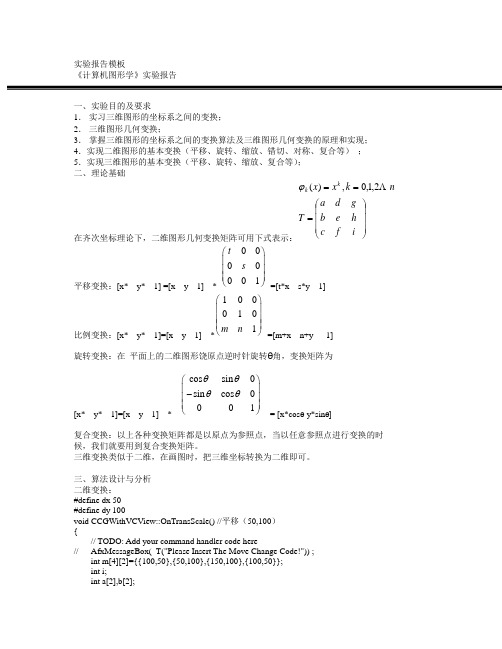
实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。
计算机图形学实验(全)
实验1 直线的绘制实验目的1、通过实验,进一步理解和掌握DDA和Bresenham算法;2、掌握以上算法生成直线段的基本过程;3、通过编程,会在TC环境下完成用DDA或中点算法实现直线段的绘制。
实验环境计算机、Turbo C或其他C语言程序设计环境实验学时2学时,必做实验。
实验内容用DDA算法或Besenham算法实现斜率k在0和1之间的直线段的绘制。
实验步骤1、算法、原理清晰,有详细的设计步骤;2、依据算法、步骤或程序流程图,用C语言编写源程序;3、编辑源程序并进行调试;4、进行运行测试,并结合情况进行调整;5、对运行结果进行保存与分析;6、把源程序以文件的形式提交;7、按格式书写实验报告。
实验代码:DDA:# include <graphics.h># include <math.h>void DDALine(int x0,int y0,int x1,int y1,int color){int dx,dy,epsl,k;float x,y,xIncre,yIncre;dx=x1-x0;dy=y1-y0;x=x0;y=y0;if(abs(dx)>abs(dy))epsl=abs(dx);elseepsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k<=epsl;k++){putpixel((int)(x+0.5),(int)(y+0.5),4);x+=xIncre;y+=yIncre;}}main(){int gdriver ,gmode ;gdriver = DETECT;initgraph(&gdriver , &gmode ,"C:\\TC20\\BGI");DDALine(0,0,35,26,4);getch ( );closegraph ( );}Bresenham:#include<graphics.h>#include<math.h>void BresenhamLine(int x0,int y0,int x1,int y1,int color) {int x,y,dx,dy,e;dx=x1-x0;dy=y1-y0;e=-dx;x=x0;y=y0;while(x<=x1){putpixel(x,y,color);x++;e=e+2*dy;if(e>0){y++;e=e-2*dx;}}}main(){int gdriver ,gmode ;gdriver = DETECT;initgraph(&gdriver , &gmode ,"c:\\TC20\\BGI");BresenhamLine(0, 0 , 120, 200,5 );getch ( );closegraph ( );}实验2 圆和椭圆的绘制实验目的1、通过实验,进一步理解和掌握中点算法;2、掌握以上算法生成椭圆或圆的基本过程;3、通过编程,会在TC环境下完成用中点算法实现椭圆或圆的绘制。
《计算机图形学》实验报告
《计算机图形学》实验报告一、实验目的计算机图形学是一门研究如何利用计算机生成、处理和显示图形的学科。
通过本次实验,旨在深入理解计算机图形学的基本原理和算法,掌握图形的生成、变换、渲染等技术,并能够运用所学知识解决实际问题,提高对图形学的应用能力和编程实践能力。
二、实验环境本次实验使用的编程语言为 Python,使用的图形库为 Pygame。
开发环境为 PyCharm。
三、实验内容1、直线的生成算法DDA 算法(Digital Differential Analyzer)Bresenham 算法DDA 算法是通过计算直线的斜率来确定每个像素点的位置。
它的基本思想是根据直线的斜率和起始点的坐标,逐步计算出直线上的每个像素点的坐标。
Bresenham 算法则是一种基于误差的直线生成算法。
它通过比较误差值来决定下一个像素点的位置,从而减少了计算量,提高了效率。
在实验中,我们分别实现了这两种算法,并比较了它们的性能和效果。
2、圆的生成算法中点画圆算法中点画圆算法的核心思想是通过判断中点的位置来确定圆上的像素点。
通过不断迭代计算中点的位置,逐步生成整个圆。
在实现过程中,需要注意边界条件的处理和误差的计算。
3、图形的变换平移变换旋转变换缩放变换平移变换是将图形在平面上沿着指定的方向移动一定的距离。
旋转变换是围绕一个中心点将图形旋转一定的角度。
缩放变换则是改变图形的大小。
通过矩阵运算来实现这些变换,可以方便地对图形进行各种操作。
4、图形的填充种子填充算法扫描线填充算法种子填充算法是从指定的种子点开始,将相邻的具有相同颜色或属性的像素点填充为指定的颜色。
扫描线填充算法则是通过扫描图形的每一行,确定需要填充的区间,然后进行填充。
在实验中,我们对不同形状的图形进行了填充,并比较了两种算法的适用情况。
四、实验步骤1、直线生成算法的实现定义直线的起点和终点坐标。
根据所选的算法(DDA 或Bresenham)计算直线上的像素点坐标。
计算机图形学实验报告
实验结果与结论
• 在本次实验中,我们成功地实现了复杂场景的渲染,得到了具有较高真实感和视觉效果的图像。通过对比 实验前后的效果,我们发现光线追踪和着色器的运用对于提高渲染质量和效率具有重要作用。同时,我们 也发现场景图的构建和渲染脚本的编写对于实现复杂场景的渲染至关重要。此次实验不仅提高了我们对计 算机图形学原理的理解和实践能力,也为我们后续深入研究渲染引擎的实现提供了宝贵经验。
2. 通过属性设置和变换操作,实现了对图形的定 制和调整,加深了对图形属性的理解。
4. 实验的不足之处:由于时间限制,实验只涉及 了基本图形的绘制和变换,未涉及更复杂的图形 处理算法和技术,如光照、纹理映射等。需要在 后续实验中进一步学习和探索。
02
实验二:实现动画效果
实验目的
掌握动画的基本原 理和实现方法
04
实验四:渲染复杂场景
实验目的
掌握渲染复杂场景的基本流程和方法 理解光线追踪和着色器在渲染过程中的作用
熟悉渲染引擎的实现原理和技巧 提高解决实际问题的能力
实验步骤
• 准备场景文件 • 使用3D建模软件(如Blender)创建或导入场景模型,导出为常用的3D格式(如.obj或.fbx)。 • 导入场景文件 • 在渲染引擎(如Unity或Unreal Engine)中导入准备好的场景文件。 • 构建场景图 • 根据场景的层次结构和光照需求,构建场景图(Scene Graph)。 • 设置光照和材质属性 • 为场景中的物体设置光照和材质属性(如漫反射、镜面反射、透明度等)。 • 编写渲染脚本 • 使用编程语言(如C或JavaScript)编写渲染脚本,控制场景中物体的渲染顺序和逻辑。 • 运行渲染程序 • 运行渲染程序,观察渲染结果。根据效果调整光照、材质和渲染逻辑。 • 导出渲染图像 • 将渲染结果导出为图像文件(如JPEG或PNG),进行后续分析和展示。
计算机图形学实验报告
姓名:学号:目录实验一直线的DDA算法一、【实验目的】1.掌握DDA算法的基本原理。
2.掌握DDA直线扫描转换算法。
3.深入了解直线扫描转换的编程思想。
二、【实验内容】1.利用DDA的算法原理,编程实现对直线的扫描转换。
2.加强对DDA算法的理解和掌握。
三、【测试数据及其结果】四、【实验源代码】#include<stdlib.h>#include<math.h>#include<GL/glut.h>#include<stdio.h>GLsizei winWidth=500;GLsizei winHeight=500;void Initial(void){glClearColor(1.0f,1.0f,1.0f,1.0f); glMatrixMode(GL_PROJECTION); gluOrtho2D(0.0,200.0,0.0,150.0);}void DDALine(int x0,int y0,int x1,int y1) {glColor3f(1.0,0.0,0.0);int dx,dy,epsl,k;float x,y,xIncre,yIncre;dx=x1-x0; dy=y1-y0;x=x0; y=y0;if(abs(dx)>abs(dy)) epsl=abs(dx); else epsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k<=epsl;k++){glPointSize(3);glBegin(GL_POINTS);glVertex2i(int(x+0.5),(int)(y+0.5));glEnd();x+=xIncre;y+=yIncre;}}void Display(void){glClear(GL_COLOR_BUFFER_BIT); DDALine(100,100,200,180); glFlush();}void winReshapeFcn(GLint newWidth, GLint newHeight){glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0, GLdouble(newWidth), 0.0, GLdouble(newHeight));glClear(GL_COLOR_BUFFER_BIT);winWidth=newWidth;winHeight=newHeight;}int main(int argc,char*argv[]){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB); glutInitWindowSize(400,300);glutInitWindowPosition(100,120);glutCreateWindow("line");Initial();glutDisplayFunc(Display);glutReshapeFunc(winReshapeFcn);glutMainLoop();return 0;}实验二Bresenham绘制直线和圆一、【实验目的】1.掌握Bresenham算法扫描转换圆和直线的基本原理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验目的
4、通过实验,进一步理解和掌握图形填充常用算法;
5、掌握以上算法进行填充图形的基本过程;
6、通过编程,会在TC环境下完成图形填充。
实验环境
计算机、Turbo C或其他C语言程序设计环境
实验学时
2学时,必做实验。
实验内容
任意画一个多边形,并用边填充算法进行填充。(多边形的顶点坐标存放在数组中,坐标值由键盘输入)
void MidBresenhamEllipse(int a,int b,int color)
{
int x,y;
float d1,d2;
x=0;y=b;
d1=b*b+a*a*(-b+0.5);
putpixel(x+100,y+100,color); putpixel(-x+100,-y+100,color);
y+=yIncre;
}
}
main(){
int gdriver ,gmode ;
gdriver = DETECT;
initgraph(&gdriver , &gmode ,"C:\\TC20\\BGI");
DDALine(0,0,35,26,4);
getch ( );
closegraph ( );
}
Bresenham:
if (ar[i][1]<min)
min=ar[i][1];
}
for (y=min;y<=max;y++)
{
for(x=0;x<=640;x++)
{
if (getpixel(x,y) == value)
inside=!(inside);
if (inside!=false)
putpixel(x,y,value);
getch ( );
closegraph ( );
}
实验
实验目的
1、通过实验,进一步理解和掌握中点算法;
2、掌握以上算法生成椭圆或圆的基本过程;
3、通过编程,会在TC环境下完成用中点算法实现椭圆或圆的绘制。
实验环境
计算机、Turbo C或其他C语言程序设计环境
实验学时
2学时,必做实验。
实验内容
用中点(Besenham)算法实现椭圆或圆的绘制。
putpixel(x,y,color);
x++;
e=e+2*dy;
if(e>0){
y++;
e=e-2*dx;
}
}
}
main(){
int gdriver ,gmode ;
gdriver = DETECT;
initgraph(&gdriver , &gmode ,"c:\\TC20\\BGI");
BresenhamLine(0, 0 , 120, 200,5 );
2、掌握以上算法进行二维图形几何变换基本过程;
3、通过编程,会在TC环境下完成二维图形几何变换过程。
实验环境
计算机、Turbo C或其他C语言程序设计环境
实验学时
2学时,必做实验。
实验内容
任意画一个平面图形,
(1)按比例缩小或放大.缩放比例由用户定义,缩放的参考点由用户确定;
实验步骤
1、算法、原理清晰,有详细的设计步骤;
2、依据算法、步骤或程序流程图,用C语言编写源程序;
3、编辑源程序并进行调试;
4、进行运行测试,并结合情况进行调整;
5、对运行结果进行保存与分析;
6、把源程序以文件的形式提交;
7、按格式书写实验报告。
实验代码:DDA:
# include <graphics.h>
ay=arr[i+1][1];
}
x=arr[i][0];
y=arr[i][1];
if((y-ay)!=0)
k=(ax-x)/(float)(y-ay);
if((y-by)*(ay-y)>=0)
putpixel(x,y,value);
getch();
if(ay<y)
for(j=y-1;j>ay;j--)
putpixel(x+(int)((y-j)*k),j,value);
else for(j=y+1;j<ay;j++)
putpixel(x-(int)((j-y)*k),j,value);
by=y;
}
}
void edge_mark_fill(int ar[][2],int value,int polydeflen)
{
sprintf(t,"(%d,%d)",polydef[i][0],polydef[i][1]);
outtextxy(polydef[i][0],polydef[i][1],t);
}
getch();
closegraph();
}
实验截图:
实验
实验目的
1、通过实验,进一步理解和掌握二维图形几何变换算法;
#include<graphics.h>
#include<math.h>
void BresenhamLine(int x0,int y0,int x1,int y1,int color)
{
int x,y,dx,dy,e;
dx=x1-x0;
dy=y1-y0;
e=-dx;x=x0;y=y0;
while(x<=x1){
实验步骤
1、算法、原理清晰,有详细的设计步骤;
2、依据算法、步骤或程序流程图,用C语言编写源程序;
3、编辑源程序并进行调试;
4、进行运行测试,并结合情况进行调整;
5、对运行结果进行保存与分析;
6、打印源程序或把源程序以文件的形式提交;
7、按格式书写实验报告。
实验代码:
#include<graphics.h>
{
int by,x,y,ax,ay;
int i,j;
float k;
by=arr[polydeflen-1][1];
for (i=0;i<polydeflen;i++)
{
if (i == polydeflen-1)
{
ax=arr[0][0];
ay=arr[0][1];
}
else
{
ax=arr[i+1][0];
epsl=abs(dx);
else
epsl=abs(dy);
xIncre=(float)dx/(float)epsl;
yIncre=(float)dy/(float)epsl;
for(k=0;k<=epsl;k++)
{
putpixel((int)(x+0.5),(int)(y+0.5),4);
x+=xIncre;
#include<stdio.h>
#include<math.h>
#include<conio.h>
#define MP 100
#include<stdlib.h>
#define false 0
void edge_mark(int arr[][2],int value,int polydeflen)
{
int gdriver ,gmode ;
gdriver = DETECT;
initgraph(&gdriver , &gmode ,"c:\\tc20\\bgi" );
MidBresenhamCircle(50,6);
getch ( );
closegraph ( );
}
实验截图:
椭圆:
#include "graphics.h"
x++;y--;
}
putpixel(x+100,y+100,color); putpixel(-x+100,-y+100,color);
putpixel(-x+100,y+100,color);putpixel(x+100,-y+100,color);
}
d2=b*b*(x+0.5)*(x+0.5)+a*a*(y-1)*(y-1)-a*a*b*b;
}
void MidBresenhamCircle(int r,int;d=1-r;
while(x<=y){
CirclePoint(x,y,color);
if(d<0) d+=2*x+3;
else{
d+=2*(x-y)+5;
y--;
}
x++;
}
}
main( )
putpixel(-x+100,y+100,color);putpixel(x+100,-y+100,color);
while(b*b*(x+1)<a*a*(y-0.5)){
if(d1<=0){
d1+=b*b*(2*x+3);
x++;
}
else{
d1+=b*b*(2*x+3)+a*a*(-2*y+2);
实验步骤
1.算法、原理清晰,有详细的设计步骤;
