网页设计基础配色及页面排版布局
第9章 网页布局与配色

6
9.1.4 平面中的面
• 按照解析几何学的解释,面是线运动的轨迹,在平面构 成中,面是具有长度、宽度和形状的实体。 • 1.面的分类 • 2.面的笔触轮廓 • 3.面的填充内容
7
9.1.5 平面的构成
• 平面的构成,就是将各种点、线和面等基本构成元素 按照一定的规律有机地组成整体,从而营造出整体的视觉 效果。在了解基本平面构成之前,首先应了解构图元素之 间的关系,从而接近设计和构成的本质。
2
9.1 平面设计基础
• 平面设计是艺术设计的一个门类,其原理是通过平面化的 视觉元素,在印刷品、电子出版物甚至岩石、木板等介质上进 行设计活动,创造美的作品。网页设计是平面设计的一个重要 分支,在学习网页设计时,首先应了解一些平面设计的基础知 识。
3
9.1.1 平面构图基础
• 构图是平面设计的基础,其意义在于将若干基本的视觉 元素组成一个完整的平面结构,从而形成一个整体。以视觉 元素的形成方法来划分,平面构图又分为三大类。 • 1.几何形 • 2.有机形 • 3.偶发形
网页色彩搭配基础指南

网页色彩搭配基础指南1. 色彩在网页设计中的重要性色彩是网页设计中最重要的元素之一,合理的色彩搭配不仅可以提高网页的美观度,还可以传达信息和情感。
通过选择适合的色彩组合,可以引起用户的注意、增强品牌形象、提升用户体验,并帮助用户理解网页的结构和内容。
2. 色彩的基础知识在进行网页设计时,需要了解一些关于色彩的基础知识。
首先是颜色的三要素:色调、饱和度和亮度。
色调是指颜色的基本类型,如红色、蓝色等;饱和度指颜色的纯度,越高则颜色越鲜艳;亮度指颜色的明暗程度,亮度越高则颜色越明亮。
3. 色彩的心理学效应不同的色彩对人的心理和情感有不同的影响。
例如,红色可以表达激情和紧迫感,适合用于吸引用户的注意力;蓝色给人一种冷静和信任的感觉,适合用于安全和可靠的网站;绿色可以传达自然和环保的意味,适合用于与健康和生态相关的网页。
因此,在选择网页的主题色时,需要考虑用户的情感和期望,并根据目标受众选择合适的色彩。
4. 色彩搭配的基本原则色彩搭配需要遵循一些基本原则,以确保网页的整体效果和一致性。
首先是色彩的对比度,保证不同元素之间的色彩差异明显,使其易于阅读和识别。
其次是色彩的协调性,避免使用过多鲜艳和高对比度的颜色,以免引起视觉疲劳。
另外,色彩搭配还需要考虑色彩的冷暖性,即冷色调和暖色调的组合,以及类似色调和互补色调的使用。
5. 常见的色彩搭配方案在进行网页设计时,可以选择一些常见的色彩搭配方案。
例如,单一色系搭配,即使用同一色系的不同色调和亮度;类似色系搭配,即使用相邻色彩环的颜色,可以传达和谐和平静的感觉;对比色系搭配,即使用互补色进行配对,可以产生强烈的对比效果。
此外,还可以根据不同的主题和目标选择适合的色彩搭配方案。
6. 色彩对网页排版的影响色彩不仅在网页的整体布局中起到重要作用,还对网页排版产生影响。
通过合理地运用色彩,可以强调重要信息和导航,帮助用户浏览和理解网页的结构。
例如,可以使用醒目的色彩作为按钮的背景色,以吸引用户的点击;可以使用不同的色彩来区分不同层次的标题,以提高阅读的效果和可读性。
第2章网页布局与配色讲解

具有的属性,亮度关系是搭配色彩的基础。亮度在 三要素中具有较强的独立性,它可以不带任何色相 的特征而通过黑白灰的关系单独呈现出来。
11
2.2.2 216网页安全色
216网页安全颜色是指在不同硬件环境、不同操 作系统、不同浏览器中都能够正常显示的颜色集合, 这些颜色在任何终端浏览用户显示设备上的显示效果 都是相同的。所以使用216网页安全颜色进行网页配 色可以避免原有的颜色失真问题。
同色调和是单一颜色,只是深浅、色调和明暗度不 同。
21
2.近似色调和 近似色调和是使用邻近的颜色或者在色环上很接近的
第2章 网页布局与配色
在前面的章节中,已经了解建设网站的 流程,其中在设计之前要确定网站的布局。而 在布局之后,还包含网站的颜色等等。
网页设计已经渐渐走向成熟,一般在制 作网站之前,先要考虑网站的整体视觉效果。 在网站整体视觉效果中,主要是网页的色彩搭 配与网页布局。前者决定了浏览该网站的第一 印象;而后者则决定网站中的信息是否为合理 的安排。
而造型是创造出来的物体形象。这里是指网页的 整体形象,这种形象应该是一个整体,图形与文本的 接合应该是层叠有序。
1.矩形 矩形代表着正式、规则等。一般很多单位或者政
府网页,都是以矩形为整体造型。
6
2.圆形造型 圆形代表着柔和、团结、温暖、安全等,许多
时尚类和饮食类网站喜欢以圆形为网页整体造型。
3.三角形造型 三角形代表着力量、权威、牢固、侵略等,许
3
2.1.1 网页布局类型
网页设计也属于平面设计,所以平面设计中的构 图原理同样适用于网页设计。而在网页中,其布局可 以分成两种类型,一种是结构布局,另一种是艺术布 局。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
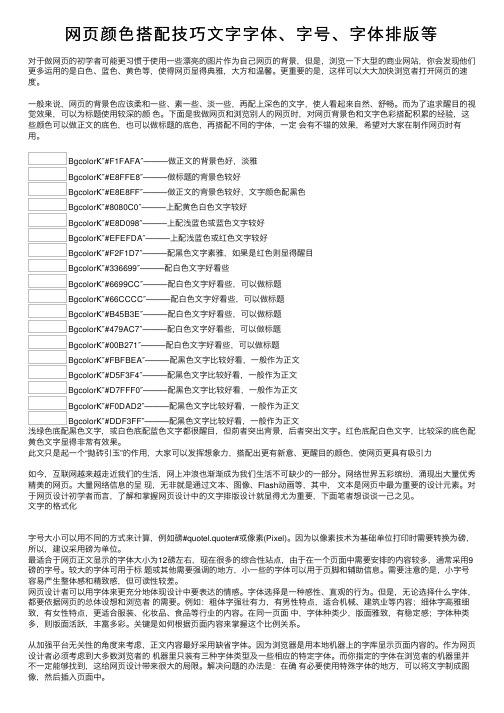
网页颜色搭配技巧文字字体、字号、字体排版等

⽹页颜⾊搭配技巧⽂字字体、字号、字体排版等对于做⽹页的初学者可能更习惯于使⽤⼀些漂亮的图⽚作为⾃⼰⽹页的背景,但是,浏览⼀下⼤型的商业⽹站,你会发现他们更多运⽤的是⽩⾊、蓝⾊、黄⾊等,使得⽹页显得典雅,⼤⽅和温馨。
更重要的是,这样可以⼤⼤加快浏览者打开⽹页的速度。
⼀般来说,⽹页的背景⾊应该柔和⼀些、素⼀些、淡⼀些,再配上深⾊的⽂字,使⼈看起来⾃然、舒畅。
⽽为了追求醒⽬的视觉效果,可以为标题使⽤较深的颜⾊。
下⾯是我做⽹页和浏览别⼈的⽹页时,对⽹页背景⾊和⽂字⾊彩搭配积累的经验,这些颜⾊可以做正⽂的底⾊,也可以做标题的底⾊,再搭配不同的字体,⼀定会有不错的效果,希望对⼤家在制作⽹页时有⽤。
BgcolorΚ″#F1FAFA″———做正⽂的背景⾊好,淡雅BgcolorΚ″#E8FFE8″———做标题的背景⾊较好BgcolorΚ″#E8E8FF″———做正⽂的背景⾊较好,⽂字颜⾊配⿊⾊BgcolorΚ″#8080C0″———上配黄⾊⽩⾊⽂字较好BgcolorΚ″#E8D098″———上配浅蓝⾊或蓝⾊⽂字较好BgcolorΚ″#EFEFDA″———上配浅蓝⾊或红⾊⽂字较好BgcolorΚ″#F2F1D7″———配⿊⾊⽂字素雅,如果是红⾊则显得醒⽬BgcolorΚ″#336699″———配⽩⾊⽂字好看些BgcolorΚ″#6699CC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#66CCCC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#B45B3E″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#479AC7″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#00B271″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#FBFBEA″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D5F3F4″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D7FFF0″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#F0DAD2″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#DDF3FF″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂浅绿⾊底配⿊⾊⽂字,或⽩⾊底配蓝⾊⽂字都很醒⽬,但前者突出背景,后者突出⽂字。
网页设计版式与网页配色PPT

很多从事网页设计的计算机专业人员,对于网页 的制作技术驾轻就熟,但对于网页富有艺术性和 个性的设计却感到力不从心。特别是没有经过艺 术设计专业训练的网页制作者,在掌握了网页制 作技术的情况下,都渴望将自己的网页制作得更 具创意和美感。目前关于网页制作的讨论和介绍, 多以讲解软件的技术性操作为主要内容,侧重艺 术方面的非常之少。
整理ppt
17
图4:由字符(ASCII码)组成的网站标志。
整理ppt
18
图5:通过文字的大小、明暗、疏密以及叠置等变化, 产生杂音感,起到较好的视觉引导作用。
整理ppt
19
(3)标题与正文
在进行标题与正文的编排时,可先考虑将正 文作双栏、三栏或四栏的编排,再进行标题的置 入。将正文分栏,是为了求取页面的空间与弹性, 避免通栏的呆板以及标题插入方式的单一性。标 题虽是整段或整篇文章的标题,但不一定千篇一 律地置于段首之上。可作居中、横向、竖向或边 置等编排处理,甚至可以直接插入字群中,以新 颖的版式来打破旧有的规律。
左对齐或右对齐 左对齐或右对齐使行首或行尾自然形成一条清
晰的垂直线,很容易与图形配合。这种编排方式有松有紧,有虚有实,
整理ppt
10
行距可以用行高(line-height)属性来
设置,建议以磅或默认行高的百分数为单 位。例如:{line-height:20pt}、{lineheight:150%}。
整理ppt
11
成下图
对 比 , 丰 富 了 版 面 空 间 层 次 。
部 的 文 字 编 排 采 用 较 小 的 行 距 , 与 上 面 的 编 排 方 式 形
整理ppt
20
(4)文字编排的四种基本形式
页面里的正文部分是由许多单个文字经过编排组成的群体,要充
网页布局和配色设计配色小手册(基本)
很多设计师都会为色彩问题而烦恼,它们常常对色彩地理解与认识各抒己见,花费很多精力去讨论与研究色彩搭配地问题。
为了使设计师摆脱关于配色地困扰,越来越多地辅助配色工具开始出现,例如ColorImpact,ColorKey等等,这些软件都可以为设计师在色彩地搭配上提供好地帮助,使得设计师将更多地精力放在设计地其它部分,设计出更多精美地作品。
本章中介绍地ColorKey Xp软件就是一款人性化,科学化地交互式配色辅助工具。
4.1 熟悉软件功能ColorKey是由Quester主导开发,Blueedea.软件开发工作组测试开封地配色辅助工具,最新版本为ColorKey Xp Beat5,下载地址为http://pic1.blueidea./2003/09/627/CKXP.zip。
它可以使用户地配色工具变得更加轻松与更有乐趣,使用户地配色方案得以延伸与扩展,使用户地作品更加丰富与绚丽。
4.1.1 软件简介ColorKey 所采用地色彩体系(Color System),是以国际标准地“蒙塞尔(Munsell)色彩体系“配色标准与Adobe标准地色彩空间转换系统为基准地。
程序采用了与标准图形图像设计软件兼容地色彩分析模式与独创地配色生成公式,使得一切色彩活动都严格控制与有矩可循。
程序在合理配色范围内也允许用户发挥自我调控能动性,使配色方案地生成更特色化与适应不同地需求。
程序按照蒙塞尔色彩体系地配色原理,对色彩地搭配进行了补色配合,同类色配合,对比色配合等不同分类,最新ColorKey Xp Beat5版本中扩展了对整体配色区域地色彩调整功能,使得设计者可以更大程度地控制色彩倾向,并为WEB色彩提供了WEB安全色接近模式。
新增了色彩配色方案地输出模式,修改了原有HTML输出地面貌,使色彩代码可以更好地显示与使用,籍由AI格式色彩配色方案输出扩展了 ColorKey 地适用范围,使它不仅仅仅仅仅仅能服务于网页色彩设计(RGB与HEX色彩描述),也可以为专业图形图像色彩设计(CMYK色彩描述)提供辅助,并在多个设计师交流色彩方案时,有了一个方便地交换文件指导设计沟通。
论网页设计的布局及色彩搭配
其 目的 主要 是 利 用 造 型 的原 则 和规 律 , 理 的 分 配 和排 列 文字 、 合 图形 等 视 觉 元素 , 以便 准确 、 系统 、 效地 传 达 信 息 。 有
关键 词 : 页设 计 : 局 : 网 布 色彩 ; 配 搭
一
、
网页 设计 的布 局
( ) 八 导航 栏 的位 置
利于阅读。
( ) 后 确 定 超链 接 五 最
放 位 置决 定着 整 个 页 面 布 局 的 可 视性 。在 过 去 由于 网页 制 作技 术 的 局 限 , 本 放 置 的 位 置 灵 活性 非 常小 , 文 随着 H m 的兴 起 , tl 文 本 已经 可 以放 置 在 页 面 的任 何 位 置 。
分 辨 率 下 , 面 的 显 示 尺 寸 为 6 0 3 1 素 : 8 0 6 0像 素 的 页 2* 1 像 在 0*0 分 辨 率 下 , 示器 的分 辨 率 越高 , 显 能显 示 的页 面 尺寸 就 越 大 。
( ) 体 造 型 二 整
站 。 必须 要 先 弄 明 白该 网站 的 主 题 和它 的服 务 对 象 , 及你 通 你 以
过 色 彩希 望 达 到 的 目的 。
( ) 定 网 页 的 主 色调 二 确
根据 网站 的主 题 、 务 对象 及 用 色 目的 。 网 站 的 网 页选 一 服 给 个主色调 , 以形 成 一定 风 格 。 个 网页 最 好 只有 一 个 主 色 调 。主 整 调 色 彩 一 般可 用 公 司 的标 准 色 , 这符 合公 司 的形 象 战略 . 以提 可 升 公 司 形象 。
亭受。
0
( ) 七 多媒 体
的色 彩相 同 , 可 以不 同。 也
网页设计版式与网页配色PPT
运用设计软件进行制作
选择设计软件
如Adobe Photoshop、Sketch、 Figma等,根据个人习惯和实际需求选
择合适的软件。
整合与调整
将设计好的元素整合到网页中,调整 布局和运用设计软件,设计网页的各个元素, 如背景、图标、按钮、文字等。
导出与优化
将设计好的网页导出为图片或HTML 文件,进行必要的优化,以便在网页 上呈现最佳效果。
PART 06
总结与展望
回顾本次课程重点内容
网页设计版式的基本原则
平衡、对比、重复、对齐和色彩搭配。
常见网页设计版式
F型、Z型、全屏、卡片式和分屏式等。
网页配色的基本原理
色轮、对比色、类似色和饱和度等概念的应用。
色彩引导
通过色彩的明度、饱和度、对比度等属性, 引导用户的视线在页面上移动,同时增加页 面的整体协调性。
营造氛围与风格
色彩心理学应用
运用色彩心理学原理,选择能够表达页面主题和情感的色彩搭配, 营造出相应的氛围和风格。
版式风格选择
根据页面需求和目标受众的喜好,选择合适的版式风格,如简约、 复古、科技等,增强页面的整体视觉效果。
PART 01
网页设计版式基础
版式定义与作用
版式定义
网页设计版式是指网页中各种元素( 如文字、图片、视频等)的布局和排 列方式。
作用
好的网页设计版式能够提升用户体验 ,使页面内容更加清晰、易读,同时 也有助于提高页面的美感和整体协调 性。
常见网页设计版式
骨骼型
一种常见的理性分割方法,通过运用垂直 线、水平线、斜线、折线等线和面按一定 的比例与秩序进行组合的一种构成形式。
分析目标受众
了解受众的年龄、性别、职业、兴趣 等特征,以便设计出更符合他们喜好 的网页版式和配色。
网站配色的方案
网站配色的方案导言在设计网站时,选择合适的配色方案是非常重要的。
一个好的配色方案可以增强用户的体验,提升网站的视觉效果,并传达出准确的信息。
本文将介绍一些常用的网站配色方案,帮助您选择和设计适合自己网站的配色方案。
单色调配色方案单色调配色方案是最简单的一种方案。
通过使用不同的明度和饱和度,可以创建出丰富多样的效果。
常见的单色调配色方案有: - 浅色调:使用明亮的颜色,适用于轻松、开放的网站,如旅游、儿童、美食等相关主题。
- 深色调:使用较暗的颜色,适用于高端、时尚、专业的网站,如法律、金融、科技等相关主题。
- 中性色调:使用灰色或棕色等中性颜色,适用于传统、稳重的网站,如政府、教育、医疗等相关主题。
单色调配色方案简单而纯净,适合那些希望突出内容的网站。
对比色配色方案对比色配色方案是使用两个相对鲜明对比的颜色来创建网站的配色方案。
这种方案能够产生令人眼前一亮的效果,并突出重点。
常见的对比色配色方案有: - 主色与辅助色:选择一个明亮的主色,再搭配一个对比较强的辅助色,从而使网站上的重要元素凸显出来。
- 互补色:选择彼此完全相反的颜色,如红与绿、蓝与橙,可以在网站上产生强烈的对比效果。
- 三色组合:在互补色的基础上再加入一个中性色,如黑白灰色,在保持对比的同时增加些许平衡感。
对比色配色方案给用户带来强烈的视觉冲击,适用于需要引起注意的网站。
类似色配色方案类似色配色方案是使用同一色系中相近的颜色进行搭配。
这种方案可以创造出柔和、温暖的效果。
常见的类似色配色方案有: - 渐变色:使用同一色系中的不同明度和饱和度的色彩渐变,可以给网站赋予流动感和立体感。
- 色轮上相邻的颜色:选择色轮上的相邻几个颜色,可以创造出和谐的视觉效果。
类似色配色方案给用户带来柔和和舒适的感觉,适用于传达温暖和亲切感的网站。
高饱和度配色方案高饱和度配色方案使用明亮且鲜艳的颜色,给用户带来活力和兴奋感。
常见的高饱和度配色方案有: - 对比饱和度:使用一个高饱和度的颜色和几个相对低饱和度的颜色进行搭配,突出关键元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
LOGO
Page 17
举例如下
让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思
避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦 (除非你需要这种效果)
恰当的选择你所需要的字体
LOGO
Page 18
举例如下
但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如
注意文字在编排时的方向,注意安排阅览者的视线
一开始好象总感觉文字
在这里面的表现力有些 苍白了。对主题的表达 没有什么帮助。那么试 一下改成这样行不行
LOGO
Page 29
总结 实例欣赏
· 网页设计颜色 1.广告图片、文字与整体网站风格的统一协调性
LOGO
Page 30
总结 实例欣赏
2.主题突出有很多方法,尽量少用大红大绿来体现突出 内(且 )尽颜 量色 保不 证宜 在太 多 种 太 颜 花 色 哨 以 3
如果你不小心做成了这样(有意安排这种效果的不在此例)
LOGO
Page 27
在设计上要富于创造性
根据作品主题的要求,突出文字设计的个性色彩,创造
与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设 计意图的表现。设计时,应从字的形态特征与组合上进行探求,不断修改, 反复琢磨,这样才能创造出富有个性的文字,使其外部形态和设计格调都 能唤起人们的审美愉悦感受。 这是一个很普通的文字版面
颜色搭配案例
Page 31
01
02
03
LOGO
总结 实例欣赏
3.知道图片中心在哪里?
4.把平面做出动态来
LOGO
Page 32
总结 实例欣赏
5.发挥素材最大的利用率,文字也是有生命的
网站实例: /zhuanti/rltm/ /zhuanti/rlsj/
非彩色与彩色搭配
黑白是最基本和最简单的搭配,白字黑底,黑底白字都非常清晰明了。 灰色是中庸色,可以和任何彩色搭配,也可以帮助两种对立的色彩和谐过渡。 如果你实在找不出合适的色彩,那么用灰色试试,效果绝对不会太差。
LOGO
Page 11
颜色分为:暖色系、中性色、寒色系
不同的颜色会给浏览者不同的心理感受,如:绿色---介于冷暖两色彩的中 间,显得和睦,宁静,健康,安全的感觉。他和金黄,淡白搭配,可以产 生优雅,舒适的气氛。
如果你不小心做成了这样(有意安排这种效果的不在此例)
LOGO
Page 21
文字的位置要符合整体要求
文字一定不要全部都顶着画面的边角,这样看起来很不专业
再说一点细节上应该注意的问题,这是容易忽视的地方,也是容易出问 题的地方
这样看起来就好一点了
LOGO
Page 22
在视觉上应给人以美感
在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情 的功能,因而它必须具有视觉上的美感,能够给人以美的感受。字型设计 良好,组合巧妙的文字能使人感到愉快,留下美好的印象,从而获得良好 的心理反应。反之,则使人看后心里不愉快,视觉上难以产生美感,甚至 会让观众拒而不看,这样势必难以传达出作者想表现出的意图和构想。 这是一个带有图形的文字版面,也许你认为这样也不错了
LOGO
Page 36
谢谢观赏
WPS Office
Make Presentation much more fun
如果:
LOGO
Page 19
举例如下
那么,你可以做成这样
那么,你可以做成这样
最后一点,通常情况下,你应该
LOGO
Page 20
文字的位置要符合整体要求
文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否 则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义 和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望 电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意, 1个像素的差距有时候会改变你整个作品的味道。 安排好文字和图形之间的交叉错合,既不要影响图形的观看,也不能影 响文字的阅览。
对于大的字体如果你照搬上面的做法,也许你会处理成这个样 子,这样 看起来字与字之间会比较松散
调整后是这样,看起来紧凑多了。字与字之间的对应关系也出 来了
再看看段落文字的处理
LOGO
Page 25
文字的位置要符合整体要求
字体加大后,段落之间的距离也应该随之调整(在这里,小字体同样应 用这一规则,不过是相反的) 比如,没有调整段落距离的时候,调整后可以是这样
色彩的联想性:不同色彩会产生不同的联想,蓝色想到天空,黑色想到黑夜,
红色想到喜事等,选择要和你网页的内容相关联。
/zhuanti/zxxz/
Page 13
LOGO
网站配色基本技巧
1.用一种色彩。这里是指先选定一种色彩,然后调整透明度或者饱和度, (说得通俗些就是将色彩变淡或者加深),产生新的色彩,用于网页。这 样的页面看起来色彩统一,有层次感。 2.用两种色彩。先选定一种色彩,然后选择它的对比色(如用蓝色和黄色, 整个页面色彩丰富但不花哨)。
每种色彩的饱和度,透明度上略微变化就会产生不同的感觉。一绿色
为例,黄绿色有青春,旺盛的视觉意境,而蓝绿色则显得幽宁,阴深。
LOGO
Page 12
网页配色原理
色彩的鲜明性:网页的色彩要鲜艳,容易引人注目。 色彩的独特性:要有与种不同的色彩,使得大家对你的印象强烈。 色彩的合适性:就是说色彩和你表达的内容气氛相合适。如用粉色体现女性站 点的柔性。
备注: 彩度也叫色彩纯度,纯度用来表现色彩的鲜艳和深浅。纯度是深色、浅色等色彩鲜艳度的判断
定義 區別色彩相貌的名稱 區別色彩明暗程度的名稱 區別色彩鮮濁度的名稱
其他名稱 波長、色調 光度、輝度 純度、色度
标准。全部顏色中三原色為纯度最高色,随着纯度的降低,就会变化为暗淡的,没有色相的色彩。
纯度降到最低是就会失去色相,变为无彩色。 同一色相的色彩,不掺杂白色或者黑色,则被称为纯色。在纯色中加入不同明度的无彩色,会 出现不同的纯度。以蓝色为例,向纯蓝色中加入一点白色,纯度下降而明度上升,变为淡蓝色。继 续加入白色的量,颜色会越来越淡,纯度下降,而明度持续上升。加入黑色或灰色,则相应的纯度 和明度同时下降。
LOGO
Page 33
总结 实例欣赏
6.图片中的对比手法
7.其实平面也是有空间的
LOGO
Page 34
总结 实例欣赏
8.图片中的视觉流向 上 到 下 左到右
近到远
LOGO
Page 35
总结 实例欣赏
9.如果你感兴趣,每种方法都可以去试着做几张图片对比下
成功只在于你要与不要之间 没有可是怎么或可能怎么?
好好学习, 天天向上!
网页设计色彩及布局
成功的战争,需要天时、地理、人和!成功的作品,也需要天时、地理、人和!
目录摘要
网页设计颜色搭配
1.CMYK与RGB色区别; 2.色彩的三要素; 3.网页色彩搭配; 4.网站字体颜色设计实例;
广告图片文字排版技巧 1.提高文字的可读性; 2.文字的位置要符合整体要求; 3.在视觉上应给人以美感; 4.在设计上要富于创造性; 总结 实例欣赏
如果有多个段落,就要注意更多的问题,比如主次和轻重,以及在内容 表达当方面的重要程度等,看这个例子
LOGO
Page 26
文字的位置要符合整体要求
文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否 则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义 和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望 电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意, 1个像素的差距有时候会改变你整个作品的味道。 安排好文字和图形之间的交叉错合,既不要影响图形的观看,也不能影 响文字的阅览。
那么加一点自己的感受在里面,对文字的大小、间距、透明度做些调整, 就会是完全不同的效果了。很有意思是吗?
LOGO
Page 28
在设计上要富于创造性
根据画面或作品的要求,可以使用一些图形化的文字
(这可是 汉字设计的一种新观点)[解文说字]。 注:所谓“文字图形化”即将文字笔画做合理的变形搭配,使之产生类 似有机或无机图形的趣味。强调字体本身的结构美和笔画美。
LOGO
Page 2
CMYK与RGB色区别
CMYK色: C=100蓝 M=100桃红 Y=100黄 K=100黑
Rபைடு நூலகம்B混色: 三原色红、绿、蓝 电脑显示器的色彩 组成
LOGO
Page 3
CMYK色详解
C=100
M=100
Page 4
Y=100
K=100
LOGO
色彩的三要素
名稱 色相 明度 彩度
3.用一个色系。简单的说就是用一个感觉的色彩,例如淡蓝、淡黄、淡绿
或者土黄、土灰、土蓝。 4.用黑色和一种彩色。比如大红的字体配黑色的边框感觉很“跳”。
LOGO
Page 14
配色实例
LOGO
Page 15
网页色彩搭配忌讳
· 不要将所有颜色都用到,尽量控制在三中色彩以内。 · 背景色和前文的对比尽量要大,绝对不要用花纹繁复的图案作背景, 以便突出主要文字内容。 · 边框和背景的颜色应相似,且边框的颜色较深,背景的颜色较浅。
LOGO
Page 5
色相变化的范例
LOGO
Page 6
色彩明度对比表
越颜 高色 越 往 上 色 彩 明 度
LOGO
Page 7
色彩明度的变化范例
LOGO
Page 8
色彩纯度对比表
LOGO
Page 9
网页设计的配色方案
·颜色分非彩色与彩色两类:非彩色指黑、白、灰,其它为彩色。网页制作 用彩色还是非彩色好呢?根据专业的研究机构研究表明:彩色的记忆效果是
