js、html中的单引号、双引号及其转义使用
易语言特殊字符转义

易语言特殊字符转义
在易语言中,有一些特殊字符需要进行转义才能正常地被表达或显示。
下面是一些常见的特殊字符转义方法:
1. 单引号`'`:表示单个字符的引号。
在易语言中,如果你想在字符串中使用单引号,需要将其转义为`‘‘`。
2. 双引号`"`:表示双字符的引号。
如果你想在字符串中使用双引号,需要将其转义为`““`。
3. 反斜杠`\`:表示反斜杠字符。
如果你想在字符串中使用反斜杠,需要将其转义为`\\`。
4. 换行符`\n`:表示换行符。
如果你想在字符串中插入一个换行符,需要将其转义为`\n`。
5. 制表符`\t`:表示制表符。
如果你想在字符串中插入一个制表符,需要将其转义为`\t`。
除了上述常见的特殊字符外,易语言还支持其他一些特殊字符的转义,具体可以参考易语言的官方文档或相关资料。
HTML转义字符大全(转)

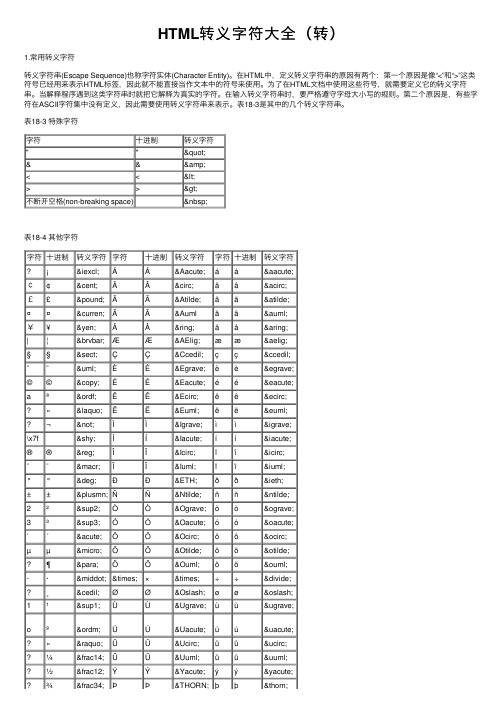
HTML转义字符⼤全(转)1.常⽤转义字符转义字符串(Escape Sequence)也称字符实体(Character Entity)。
在HTML中,定义转义字符串的原因有两个:第⼀个原因是像“<”和“>”这类符号已经⽤来表⽰HTML标签,因此就不能直接当作⽂本中的符号来使⽤。
为了在HTML⽂档中使⽤这些符号,就需要定义它的转义字符串。
当解释程序遇到这类字符串时就把它解释为真实的字符。
在输⼊转义字符串时,要严格遵守字母⼤⼩写的规则。
第⼆个原因是,有些字符在ASCII字符集中没有定义,因此需要使⽤转义字符串来表⽰。
表18-3是其中的⼏个转义字符串。
表18-3 特殊字符字符⼗进制转义字符"""&&&<<<>>>不断开空格(non-breaking space) 表18-4 其他字符字符⼗进制转义字符字符⼗进制转义字符字符⼗进制转义字符?¡¡ÁÁÁááᢢ¢Âˆââ⣣£ÃÃÃãã㤤¤ÄÄÄää䥥¥ÅÅ˚ååå|¦¦ÆÆÆææ槧§ÇÇÇçç稨¨ÈÈÈèèè©©©ÉÉÉéééaªªÊÊÊêêê?««ËËËëëë?¬¬ÌÌÌììì\x7f­ÍÍÍííí®®®ÎÎÎîî¯ÏÏÏïïï°°°ÐÐÐðð&ieth;±±±ÑÑÑñññ2²²ÒÒÒòòò3³³ÓÓÓóóó′´´ÔÔÔôôôµµµÕÕÕõõõ?¶¶ÖÖÖööö···×××÷÷÷?¸¸ØØØøøø1¹¹ÙÙÙùùùoººÚÚÚúúú?»»ÛÛÛûûû?¾¾ÞÞÞþþþ ?¿¿ßßßÿÿÿÀÀÀààà 2.所有转义字符ISO Latin-1字符集:	 — 制表符Horizontal tab — 换⾏Line feed — 回车Carriage Return  — Space! ! — 惊叹号Exclamation mark” " " 双引号Quotation mark# # — 数字标志Number sign$ $ — 美元标志Dollar sign% % — 百分号Percent sign& & & Ampersand‘ ' — 单引号Apostrophe( ( — ⼩括号左边部分Left parenthesis) ) — ⼩括号右边部分Right parenthesis* * — 星号Asterisk+ + — 加号Plus sign, , — 逗号Comma- - — 连字号Hyphen. . — 句号Period (fullstop)/ / — 斜杠Solidus (slash)0 0 — 数字0 Digit 01 1 — 数字1 Digit 12 2 — 数字2 Digit 23 3 — 数字3 Digit 34 4 — 数字4 Digit 45 5 — 数字5 Digit 56 6 — 数字6 Digit 67 7 — 数字7 Digit 78 8 — 数字8 Digit 89 9 — 数字9 Digit 9: : — 冒号Colon; ; — 分号Semicolon< < < ⼩于号Less than= = — 等于符号Equals sign> > > ⼤于号Greater than? ? — 问号Question mark@ @ — Commercial atA A — ⼤写A Capital AB B — ⼤写B Capital BC C — ⼤写C Capital CD D — ⼤写D Capital DE E — ⼤写E Capital EF F — ⼤写F Capital FG G — ⼤写G Capital GH H — ⼤写H Capital HI I — ⼤写J Capital IJ J — ⼤写K Capital JK K — ⼤写L Capital KL L — ⼤写K Capital LM M — ⼤写M Capital MN N — ⼤写N Capital NO O — ⼤写O Capital OP P — ⼤写P Capital PQ Q — ⼤写Q Capital QR R — ⼤写R Capital RS S — ⼤写S Capital SX X — ⼤写X Capital XY Y — ⼤写Y Capital YZ Z — ⼤写Z Capital Z[ [ --- 中括号左边部分Left square bracket\ \ --- 反斜杠Reverse solidus (backslash)] ] — 中括号右边部分Right square bracket^ ^ — Caret_ _ — 下划线Horizontal bar (underscore)` ` — 尖重⾳符Acute accenta a — ⼩写a Small ab b — ⼩写b Small bc c — ⼩写c Small cd d — ⼩写d Small de e — ⼩写e Small ef f — ⼩写f Small fg g — ⼩写g Small gh h — ⼩写h Small hi i — ⼩写i Small ij j — ⼩写j Small jk k — ⼩写k Small kl l — ⼩写l Small lm m — ⼩写m Small mn n — ⼩写n Small no o — ⼩写o Small op p — ⼩写p Small pq q — ⼩写q Small qr r — ⼩写r Small rs s — ⼩写s Small st t — ⼩写t Small tu u — ⼩写u Small uv v — ⼩写v Small vw w — ⼩写w Small wx x — ⼩写x Small xy y — ⼩写y Small yz z — ⼩写z Small z{ { — ⼤括号左边部分Left curly brace| | — 竖线Vertical bar} } — ⼤括号右边部分Right curly brace~ ~ — Tilde—  — 未使⽤Unused  空格Nonbreaking space? ¡ ¡ Inverted exclamation¢ ¢ ¢ 货币分标志Cent sign£ £ £ 英镑标志Pound sterling¤ ¤ ¤ 通⽤货币标志General currency sign ¥ ¥ ¥ ⽇元标志Yen sign| ¦ ¦ or &brkbar; 断竖线Broken vertical bar § § § 分节号Section sign¨ ¨ ¨ or ¨ 变⾳符号Umlaut? © © 版权标志Copyrighta ª ª Feminine ordinal? « « Left angle quote, guillemet left? ¬ ¬ Not sign? ­ ­ Soft hyphen? ® ® 注册商标标志Registered trademark¯ ¯ ¯ or &hibar; 长⾳符号Macron accent° ° ° 度数标志Degree sign± ± ± 加或减Plus or minus2 ² ² 上标2 Superscrīpt two3 ³ ³ 上标3 Superscrīpt three′ ´ ´ 尖重⾳符Acute accentµ µ µ Micro sign? ¶ ¶ Paragraph sign? · · Middle dot? ¼ ¼ 四分之⼀Fraction one-fourth ? ½ ½ ⼆分之⼀Fraction one-half? ¾ ¾ 四分之三Fraction three-fourths ? ¿ ¿ Inverted question markà À À Capital A, grave accentá Á Á Capital A, acute accent?   Capital A, circumflex? à à Capital A, tilde? Ä Ä Capital A, di?esis / umlaut? Å Å Capital A, ring? Æ Æ Capital AE ligature? Ç Ç Capital C, cedillaè È È Capital E, grave accenté É É Capital E, acute accentê Ê Ê Capital E, circumflex? Ë Ë Capital E, di?esis / umlautì Ì Ì Capital I, grave accentí Í Í Capital I, acute accent? Î Î Capital I, circumflex? Ï Ï Capital I, di?esis / umlautD Ð Ð Capital Eth, Icelandic? Ñ Ñ Capital N, tildeò Ò Ò Capital O, grave accentó Ó Ó Capital O, acute accent? Ô Ô Capital O, circumflex? Õ Õ Capital O, tilde? Ö Ö Capital O, di?esis / umlaut× × × 乘号Multiply sign? Ø Ø Capital O, slashù Ù Ù Capital U, grave accentú Ú Ú Capital U, acute accent? Û Û Capital U, circumflexü Ü Ü Capital U, di?esis / umlautY Ý Ý Capital Y, acute accentT Þ Þ Capital Thorn, Icelandic? ß ß Small sharp s, German szà à à Small a, grave accentá á á Small a, acute accenta â â Small a, circumflex? ã ã Small a, tilde? ä ä Small a, di?esis / umlaut? å å Small a, ring? æ æ Small ae ligature? ç ç Small c, cedillaè è è Small e, grave accenté é é Small e, acute accentê ê ê Small e, circumflex? ë ë Small e, di?esis / umlautì ì ì Small i, grave accentí í í Small i, acute accent? î î Small i, circumflex? ï ï Small i, di?esis / umlaute ð ð Small eth, Icelandic? ñ ñ Small n, tildeò ò ò Small o, grave accentó ó ó Small o, acute accent? ô ô Small o, circumflex? õ õ Small o, tilde? ö ö Small o, di?esis / umlaut÷ ÷ ÷ 除号Division sign? ø ø Small o, slashù ù ù Small u, grave accentú ú ú Small u, acute accent? û û Small u, circumflexsymbols, mathematical symbols, and Greek letters ? ƒΑ ΑΒ ΒΓ ΓΔ ΔΕ ΕΖ ΖΗ ΗΘ ΘΙ ΙΚ ΚΛ ΛΜ ΜΝ ΝΞ ΞΟ ΟΠ ΠΡ ΡΣ ΣΤ ΤΥ ΥΦ ΦΧ ΧΨ ΨΩ Ωα αβ βγ γδ δε εζ ζη ηθ θι ικ κλ λµ μν νξ ξο οπ πρ ρ? ςσ στ τυ υφ φχ χψ ψω ω? ϑ? ϒ? ϖ? •… …′ ′″ ″ ̄ ‾? ⁄? ℘? ℑ? ℜ? ™? ⇑? ⇒? ⇓? ⇔? ∀? ∂?∃?∅? ∇∈ ∈? ∉? ∋∏ ∏∑ ∑? −?∗√ √∝ ∝∞ ∞∠ ∠∧ ∧∨ ∨∩ ∩∪ ∪∫ ∫∴ ∴~ ∼? ≅≈ ≈≠ ≠≡ ≡≤ ≤≥ ≥? ⊂? ⊃? ⊄?⊆? ⊇⊕ ⊕? ⊗⊥ ⊥? ⋅?⌈? ⌉? ⌊?⌋? ⟨? ⟩? ◊? ♠? ♣? ♥? ♦markup-significant and internationalization characters: “ "& &< <> >? Œ? œ? ‌? ‍? ‎?‏– –— —‘ ‘’ ’? ‚“ “” ”? „?†? ‡‰ ‰? ‹? ›€ €/xcsn/p/3559624.html。
前端特殊字符转义方法

前端特殊字符转义方法
一、引言
在前端开发过程中,我们经常会遇到特殊字符,这些字符可能会导致代码错误或页面显示异常。
为了保证代码的稳定性和可维护性,我们需要对这些特殊字符进行转义。
本文将介绍前端特殊字符转义的方法,帮助大家解决这些问题。
二、前端特殊字符概述
1.常见特殊字符
特殊字符主要包括以下几类:
- HTML特殊字符:如`<`、`>`、`&`、`"`、`"`等;
- JavaScript特殊字符:如`$`、`@`、`#`、`%`等;
- CSS特殊字符:如`|`、`~`、`*`、`+`等;
- URL特殊字符:如`?`、`=`、`&`、`+`等。
2.特殊字符的影响
特殊字符可能会导致以下问题:
- 代码解析错误:特殊字符可能会使代码解析时出现错误,导致程序无法正常运行;
- 页面显示异常:特殊字符可能会导致页面显示异常,如乱码、格式错乱等;
- 跨域问题:特殊字符可能会引发跨域资源共享(CORS)问题,导致某些功能无法正常使用。
js转义字符用法

js转义字符用法在JavaScript中,转义字符(也称为转义序列)用于表示特殊字符的字符组合。
下面是常见的几种转义字符的用法:1. 反斜杠(\):用于转义字符,将后面的字符解释为特殊字符。
例如:`\"` 表示双引号,`\'` 表示单引号,`\\` 表示反斜杠本身。
```javascriptvar str1 = "This is a \"quoted\" string."; // 输出:This is a "quoted" string.var str2 = 'It\'s a single-quoted string.'; // 输出:It's a single-quoted string.var str3 = "This is a backslash: \\"; // 输出:This is a backslash: \ ```2. 换行符(\n):用于表示换行。
例如:```javascriptvar str = "Hello\nWorld!";console.log(str);// 输出:// Hello// World!```3. 回车符(\r):用于表示回车。
一般用于在终端或文本编辑器中模拟向前覆盖一行。
例如:```javascriptvar str = "Hello\rWorld!";console.log(str);// 输出:World!```4. 制表符(\t):用于表示水平制表符,通常用于在输出中创建横向对齐的列。
例如:```javascriptvar str = "Name\tAge\tCity\nJohn\t25\tNewYork\nAlice\t30\tLondon";console.log(str);// 输出:// Name Age City// John 25 New York// Alice 30 London```5. Unicode 转义字符(\uXXXX):用于表示 Unicode 字符。
js、html中的单引号、双引号及其转义使用

js、html中的单引号、双引号及其转义使⽤摘⾃:/changhong009/article/details/46004343' ----单引号$#39; ----单引号(兼容IE)" -----双引号在⼀个⽹页中的按钮,写onclick事件的处理代码,不⼩⼼写成如下:<input value="Test" type="button" onclick="alert(""OK"");" />IE提⽰出错后,再漫不经⼼地改为:<input value="Test" type="button" onclick="alert(\"OK\");" />结果还是出错。
这时,我就想不通了,虽然我知道最直接的解决⽅法是写成这样:<input value="" type="button" onclick="alert('OK');" />但为什么javascript中的转义字符\没有效果了呢?后来找到⼀段正常的代码:<input value="Test" type="button" onclick="alert("OK");" />这时才理解,原来这时,还是归于HTML的管辖范围,所以转义字符应该使⽤HTML的,⽽不是javascript的。
两个双引号的做法是vbScript的,\"这种做法则是javascript的,⽽HTML的,则是⽤",此外还可以使⽤:"、'。
常见的HTML转义符说明和列表

为什么要用转义字符串?HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用。
这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?这就要说到HTML转义字符串(Escape Sequence)了。
转义字符串(Escape Sequence)也称字符实体(Character Entity)。
在HTML 中,定义转义字符串的原因有两个:第一个原因是像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直接当作文本中的符号来使用。
为了在HTML文档中使用这些符号,就需要定义它的转义字符串。
当解释程序遇到这类字符串时就把它解释为真实的字符。
在输入转义字符串时,要严格遵守字母大小写的规则。
第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
转义字符串的组成转义字符串(Escape Sequence),即字符实体(Character Entity)分成三部分:第一部分是一个&符号,英文叫ampersand;第二部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是一个分号。
比如,要显示小于号(<),就可以写 < 或者 < 举个简单的例子,如果我们要显示<a href="/">优晒</a>,其中的<和>就可以分别用<和>来表示,也就是<a href="/">优晒</a>,当然,其他还有很多字符也可以用转义符来表示的。
用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than 的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。
php中转义字符用法及例子

php中转义字符用法及例子PHP中转义字符是指用来转义特定字符的字符序列。
转义字符以反斜杠()开头,后跟特定字符。
在PHP中,转义字符的用途包括在字符串中使用引号、在正则表达式中使用特殊字符、在HTML中使用特殊字符等等。
以下是一些常见的PHP转义字符的用法和例子:1. ': 用于在单引号字符串中转义单引号。
例如:```echo 'It's raining today.';```输出:```It's raining today.```2. ': 用于在双引号字符串中转义双引号。
例如:```echo 'The book is called 'The Great Gatsby'.';```输出:```The book is called 'The Great Gatsby'.```3. : 用于在字符串中转义反斜杠本身。
例如: ```echo 'The path is C:xampphtdocsindex.php'; ```输出:```The path is C:xampphtdocsindex.php```4.: 用于在字符串中插入一个换行符。
例如:```echo 'HelloWorld';```输出:```HelloWorld```5. r: 用于在字符串中插入一个回车符。
例如: ```echo 'HellorWorld';```输出:```World```6. t: 用于在字符串中插入一个制表符。
例如:```echo 'NatJohntAge:t25';```输出:```Na John Age: 25```以上是PHP中一些常见的转义字符及其用法和例子。
在编写PHP代码时,了解这些转义字符的用法可以帮助我们更方便地处理字符串和特殊字符。
单引号双引号转义

单引号,双引号,转义最近发现一个问题,是有关引号与转义的,于是就整理了一下这方面的知识,以方便以后温故。
双引号:·在字串中使用变量这个功能让你无须使用连接符号来粘和大量的简单字符串。
PHP允许我们在双引号串中直接包含字串变量,我们可以发现下面的两个字串的处理结果是相同的。
·斜杠和SQL语句生成HTML代码或SQ L查询语句是编写PH P程序时经常遇到而且是件有趣的事情。
为什么这么说呢,因为这涉及到生成另外一种类型的代码,你必须仔细地考虑和遵循这种代码所要求的编写语法和规则。
我们来看这样一个例子,假如你想查询数据库中名字是“O'Keefe”的用户,通常SQL语句的形式是这样的:select * from userswherelast_n ame = 'O\'Keefe'请注意SQL语句这个英文所有格(撇号)需使用反斜杠转义。
PHP专门提供了一些函数来处理这样的情况,函数AddS lashe s($str)的用途就是自动在字串中对引号字符插入反斜杠转义符:$last_n ame = "O'Keefe";$sql = "select * from userswherelast_n ame = '" . addsla shes($last_n ame) . "'";在这个例子中,你还要在la st_na me字串外面括上单引号(SQL语法要求),由于这里使用的是双引号串,所以对这对单引号就无须使用转义了。
下面的这个语句是使用单引号串的等价形式:$sql = 'select * from userswherelast_n ame = \'' . addsla shes($last_n ame) . '\'';任何时候你要在数据库中写入字串,你都必须确保里面的引号正确使用了转义符号,这是很多PH P初学者常犯的错误。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
js、html中的单引号、双引号及其转义使用
js、html中的单引号、双引号及其转义使用这几天一直在画页面,身为开发人员的我之所以要画页面是因为当前项目中的页面上所有的东西都是从数据库中取得的,也就是动态的,类似于我们设计自己的个人QQ空间,但因为是大型平台,有自定义业务的概念,所有更为复杂,在这就不多说了,我所谓的画页面就是如何把数据结合逻辑,变成HTML,其中遇到的最大的问题就是我今天要说的;
一个页面上有一个查询,当然查询的条件,字段类型都是动态的,要根据数据类型生成不同的文本框,如果是varchar2就生成不同的,如果是date就生成加入时间选择js的,页面上有一个添加新的条件组的按钮,链接到一个js事件,里面就要做关于文本框的判断,我们只看判断部分如下;
if(tlist[index].value=="date")
{
table.rows[t].cells[2].innerHTML='<input
name="'+mlist[index].value+biduinum+'" type="text" size="12" style="width: 200px" readonly="readonly" onclick="WdatePicker({dateFmt:"yyyy-MM-dd"})" onfocus="WdatePicker({dateFmt:"yyyy-MM-dd"})" class="Wdate" />';
}
else
{
table.rows[t].cells[2].innerHTML='<input
name="'+mlist[index].value+biduinum+'" type="text" size="12" style="width: 200px" />';
}
重点为红色部分,这样写我本来认为是无可厚非的,但是如果这段代码执行一次,就汇报js错误,错误信息是“语法错误”,js本身为弱语言,单引号和双引号如果是但用的话其实可以混淆的,但如果一起用就要区分,例如上段代码我可以把单引号和双引号对换,也是可以的,但如果只改变其中一处就需要用+号链接,意义也不同了,例如
"'b'" 可以,但""b""就会出错,需要""+"b"+""
无法通过单引号双引号的改变来解决问题,我就开始寻求别的思路,我尝试了使用\ (转义符)来解决,如下
onclick="WdatePicker({dateFmt:\"yyyy-MM-dd\"})"
但还是不行,个人认为原因是js还是在html的作用中,而不是java,所以我想到了使用"来解决,
table.rows[t].cells[2].innerHTML='<input
name="'+mlist[index].value+biduinum+'" type="text" size="12" style="width: 200px"
readonly="readonly" onclick="WdatePicker({dateFmt:"yyyy-MM-dd"
})" onfocus="WdatePicker({dateFmt:"yyyy-MM-dd"})" class="Wdate" />';。
