android的图像图像绘图-surfaceview
android textureview绘制原理 -回复

android textureview绘制原理-回复Android TextureView 绘制原理TextureView 是Android 提供的一种用于在UI 界面中展示视频、图像等图形内容的View。
与常用的SurfaceView 不同,TextureView 可以直接嵌入到布局层级中,可以通过常规的LayoutParams 设置位置和大小,并且可以与其他View 进行动画和过渡效果。
本文将一步一步地解析TextureView 的绘制原理。
1. TextureView 简介TextureView 是View 的子类,它通过OpenGL ES 2.0 来渲染图像。
GLSurfaceView 也是使用OpenGL ES 2.0,但它封装了一些渲染相关的细节,使用起来更加简单。
而TextureView 则提供了更灵活的使用方式,但需要手动管理GLSurfaceView 内部的渲染流程。
2. TextureView 创建和初始化当TextureView 首次被添加到布局层级中时,会触发以下过程:- measure():系统调用measure() 方法测量TextureView 的尺寸。
此时TextureView 的尺寸为默认值0。
- onMeasure():在TextureView 的onMeasure() 方法中,根据测量模式和父容器的限制,计算出TextureView 的最终尺寸。
3. TextureView 的绘制流程TextureView 的绘制流程相对复杂。
以下是TextureView 的绘制流程的大致步骤:- onDraw():在onDraw() 方法中,将渲染请求发送到渲染线程。
- onAttachedToWindow():当TextureView 附加到窗口时,会创建一个新的渲染线程。
- onSurfaceTextureAvailable():在渲染线程中,通过SurfaceTexture 的onSurfaceTextureAvailable() 方法,创建一个新的EGLContext 和EGLSurface。
Android之SurfaceView详解

Android之SurfaceView详解展开全文SurfaceView介绍通常情况程序的View和用户响应都是在同一个线程中处理的,这也是为什么处理长时间事件(例如访问网络)需要放到另外的线程中去(防止阻塞当前UI线程的操作和绘制)。
但是在其他线程中却不能修改UI元素,例如用后台线程更新自定义View(调用View的在自定义View中的onDraw函数)是不允许的。
如果需要在另外的线程绘制界面、需要迅速的更新界面或则渲染UI界面需要较长的时间,这种情况就要使用SurfaceView了。
SurfaceView中包含一个Surface对象,而Surface是可以在后台线程中绘制的。
Surface属于 OPhone底层显示系统。
SurfaceView 的性质决定了其比较适合一些场景:需要界面迅速更新、对帧率要求较高的情况。
使用SurfaceView需要注意以下几点情况:SurfaceView和SurfaceHolder.Callback函数都从当前SurfaceView 窗口线程中调用(一般而言就是程序的主线程)。
有关资源状态要注意和绘制线程之间的同步。
在绘制线程中必须先合法的获取Surface 才能开始绘制内容,在SurfaceHolder.Callback.surfaceCreated() 和SurfaceHolder.Callback.surfaceDestroyed()之间的状态为合法的,另外在Surface类型为SURFACE_TYPE_PUSH_BUFFERS时候是不合法的。
额外的绘制线程会消耗系统的资源,在使用SurfaceView的时候要注意这点。
使用SurfaceView 只要继承SurfaceView类并实现SurfaceHolder.Callback接口就可以实现一个自定义的SurfaceView 了,SurfaceHolder.Callback在底层的Surface状态发生变化的时候通知View,SurfaceHolder.Callback具有如下的接口:surfaceCreated(SurfaceHolder holder):当Surface第一次创建后会立即调用该函数。
如何使用Android的硬件加速和图像渲染优化进行游戏开发(二)

Android平台的硬件加速和图像渲染优化对于游戏开发者来说是非常重要的。
通过充分利用系统提供的硬件加速功能和优化图像渲染过程,开发者可以提升游戏的性能和画面效果,为用户带来更好的游戏体验。
一、硬件加速在Android系统中,硬件加速是指通过将图形渲染操作交给GPU (图形处理单元)来加速画面的绘制过程。
开发者可以通过以下几种方式来实现硬件加速:1. 使用SurfaceView进行绘制SurfaceView是一个可以在独立的线程中进行绘制的视图组件,它的绘制操作会自动交给GPU进行加速处理。
在游戏开发中,可以使用SurfaceView作为游戏场景的绘制容器,提高画面的渲染效率。
2. 使用OpenGL ES进行绘制OpenGL ES是一种跨平台的图形渲染API,可以充分利用GPU的计算能力进行图形渲染。
开发者可以使用OpenGL ES来绘制游戏场景、角色、特效等元素,提升游戏的画面质量和性能表现。
3. 合理使用硬件加速相关属性在Android的View组件中,有一些属性可以控制视图的硬件加速情况。
开发者可以根据实际需求,合理设置视图的硬件加速属性,从而提升画面的绘制效率。
二、图像渲染优化除了利用硬件加速,开发者还可以通过一些图像渲染优化技巧来提升游戏的画面效果和性能表现。
1. 使用纹理压缩在游戏中,纹理是指用来绘制游戏场景、角色等元素的图像资源。
为了减小纹理在内存中的占用空间,开发者可以使用纹理压缩算法对纹理进行压缩。
纹理压缩可以减小纹理文件的大小,降低GPU负载,提升游戏的性能。
2. 优化纹理资源的加载和使用在游戏中,纹理资源的加载和使用是一个非常关键的环节。
开发者可以采用多线程加载纹理,减少纹理加载的时间;使用纹理集(Texture Atlas)的方式来优化纹理的使用,提高渲染效率。
3. 合理使用图像滤镜和特效图像滤镜和特效可以为游戏画面增加一些艺术效果,提高游戏的视觉吸引力。
但是过多地使用图像滤镜和特效会增加GPU的负载,导致画面的渲染效率下降。
ch15_Android组件重绘与图像处理-尚是大数据

• anim.start
普及网络安知识,缔造IT尖端人才!
14
Tween动画
• 通俗的说补间动画又叫中间帧动画,渐变动画,只要建立 起始和结束的画面,中间部分由软件自动生成,省去了中
间的复杂过程,使图像从一个状态变化到另一个状态。
• Tween动画通过对View的内容完成一系列的图像变换(包括 平移、缩放、旋转、改变透明度)来实现动画的效果。它主
Bitmap bitmap=Bitmap.createBitmap(bitmat,0,0,100,50,matrix,true); canvas.drawBitmap(bitmap,matrix,paint);
普及网络安知识,缔造IT尖端人才!
10
drawBitmapMesh扭曲图像
• Canvas提供了一个方法 • drawBitmapMesh(Bitmap bitmap, int meshWidth, int
– lockCanvas:锁定画布,得到画布
– unlockCanvasAndPost解锁画布 – removeCallback:从SurfaceView中移除回调函数
普及网络安知识,缔造IT尖端人才!
7
Canvas
• Canvas为提供了两个构造函数:
– – Canvas():创建一个空的Canvas对象。 Canvas(Bitmap bitmap):创建一个以bitmap位图为备件的Canvas。
– surfaceHolder回调可以在底层的Surface被创建和销毁的时候通知 View,并传递给它对SurfaceHolder对象的引用,其中包含了当前有
效的Surface。
– 一个典型的Surface View设计模型包括一个由Thread所派生的类,它 可以接收对当前的SurfaceHolder的引用,并独立地更新它。
androidphotoview用法

androidphotoview用法PhotoView是一个开源项目,用于在Android上实现图片缩放和拖动的功能。
它是ImageView的一个子类,在缩放和拖动方面提供了更多的灵活性和功能。
下面将介绍PhotoView的用法以及一些常见的用例。
首先,要开始使用PhotoView,需要将其添加到您的项目中。
可以通过添加以下依赖项将其添加到您的build.gradle文件中:``````PhotoView的使用方式与普通的ImageView非常相似。
您可以在布局文件中像这样声明PhotoView:```xml```然后,您可以在代码中找到该视图并使用它。
您可以通过findViewById或在Kotlin中使用视图绑定来获取对视图的引用。
```java// 在Java中查找PhotoViewPhotoView photoView = findViewById(R.id.photo_view);// 在Kotlin中使用视图绑定来查找PhotoViewval photoView: PhotoView = findViewById(R.id.photo_view)```接下来,您可以开始使用PhotoView的功能,例如缩放和拖动。
以下是一些常见的用例:1.缩放图片:PhotoView允许用户通过手势缩放图片。
默认情况下,用户可以使用双指捏放手势来缩放图片。
您也可以通过设置setZoomable方法来禁用或启用该功能。
```java// 在Java中禁用缩放功能photoView.setZoomable(false);// 在Kotlin中禁用缩放功能photoView.setZoomable(false)```2.设置加载的图片:您可以通过调用setImageDrawable或setImageResource方法来设置要显示的图片。
这对于在代码中动态更改要显示的图片非常有用。
```java//设置加载的图片photoView.setImageDrawable(getResources(.getDrawable(R.drawa ble.my_image));// 在Kotlin中设置加载的图片photoView.setImageDrawable(getDrawable(R.drawable.my_image)) ```3.添加监听器:您可以为PhotoView添加一个OnMatrixChangedListener监听器来监听图片缩放和拖动的变化。
surfaceview原理

surfaceview原理SurfaceView原理SurfaceView是Android系统中的一个重要视图控件,它具有独特的绘制机制和原理。
本文将对SurfaceView的原理进行详细介绍。
一、SurfaceView的概念和特点SurfaceView是View的子类,它可以在一个单独的线程中绘制图像。
相比普通的View,SurfaceView具有以下特点:1. 可以在其他线程中更新UI,避免主线程阻塞;2. 可以进行双缓冲绘制,提高绘制效率;3. 可以直接访问底层的图形库,实现更加复杂的绘制效果;4. 可以实现视频播放、游戏渲染、摄像头预览等高性能绘制需求。
二、SurfaceView的工作原理1. 创建SurfaceView对象:通过代码或者布局文件创建SurfaceView对象。
2. 创建SurfaceHolder:SurfaceHolder是SurfaceView的内部类,用于管理Surface的生命周期和绘制操作。
通过SurfaceView的getHolder()方法获取SurfaceHolder对象。
3. 控制Surface的生命周期:在SurfaceHolder对象上调用addCallback()方法,设置SurfaceHolder.Callback回调接口,监听Surface的创建、改变和销毁事件。
4. 绘制图像:在SurfaceHolder.Callback的回调方法中,获取Canvas对象,通过Canvas对象进行绘制操作。
可以使用SurfaceHolder的lockCanvas()方法获取Canvas对象,使用完后调用unlockCanvasAndPost()方法释放Canvas对象。
5. 控制线程:如果需要在其他线程中更新UI,需要单独创建一个绘制线程,继承Thread类或者实现Runnable接口,并在线程中进行绘制操作。
三、SurfaceView的双缓冲机制SurfaceView通过双缓冲机制提高绘制效率。
glsurfaceview 的用法

glsurfaceview 的用法GLSurfaceView是Android中用于显示OpenGL ES图形的视图类。
它为开发者提供了一个简单而强大的工具,用于在Android设备上呈现3D图形或进行图形渲染。
使用GLSurfaceView,开发者可以轻松地创建一个OpenGL ES上下文,并在应用程序中绘制图形。
下面是GLSurfaceView的几个主要用法:1. 创建GLSurfaceView:要使用GLSurfaceView,首先需要在XML布局文件中创建一个GLSurfaceView控件,或者在代码中动态创建。
可以像创建其他视图控件一样简单地将它添加到布局中。
2. 实现Renderer接口:为了在GLSurfaceView上显示图形,需要实现Renderer接口。
Renderer接口定义了OpenGL ES的渲染过程,包括绘制图形的方法和处理触摸事件的方法。
开发者需要创建一个类,实现这个接口,并将其绑定到GLSurfaceView上。
3. 设置Renderer:在GLSurfaceView上设置Renderer非常简单。
只需调用setRenderer()方法,并传入实现了Renderer接口的类的实例即可。
这样,GLSurfaceView就会自动调用Renderer中的方法来渲染图形。
4. 处理生命周期:GLSurfaceView具有自己的生命周期,与Activity的生命周期相对独立。
开发者需要在Activity的生命周期回调方法中管理GLSurfaceView的生命周期。
例如,在Activity的onPause()方法中调用GLSurfaceView的onPause()方法,在onResume()方法中调用GLSurfaceView的onResume()方法。
5. 处理触摸事件:GLSurfaceView还可以处理触摸事件,如手指移动、点击等。
开发者可以重写GLSurfaceView的onTouchEvent()方法来实现相应的逻辑。
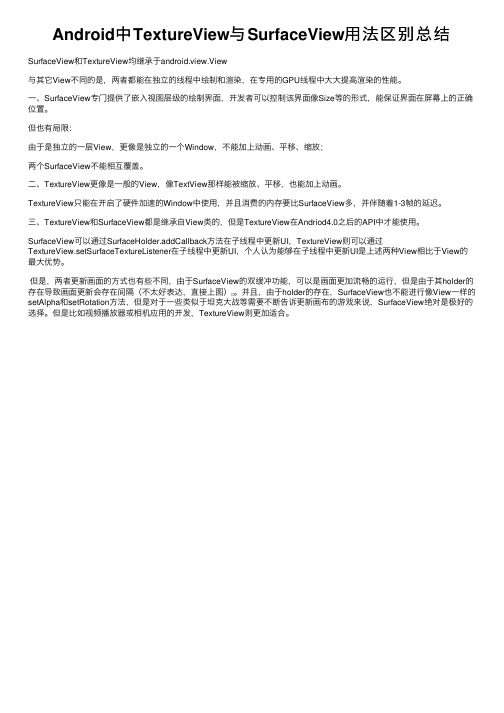
Android中TextureView与SurfaceView用法区别总结

Android中TextureView与SurfaceView⽤法区别总结SurfaceView和TextureView均继承于android.view.View与其它View不同的是,两者都能在独⽴的线程中绘制和渲染,在专⽤的GPU线程中⼤⼤提⾼渲染的性能。
⼀、SurfaceView专门提供了嵌⼊视图层级的绘制界⾯,开发者可以控制该界⾯像Size等的形式,能保证界⾯在屏幕上的正确位置。
但也有局限:由于是独⽴的⼀层View,更像是独⽴的⼀个Window,不能加上动画、平移、缩放;两个SurfaceView不能相互覆盖。
⼆、TextureView更像是⼀般的View,像TextView那样能被缩放、平移,也能加上动画。
TextureView只能在开启了硬件加速的Window中使⽤,并且消费的内存要⽐SurfaceView多,并伴随着1-3帧的延迟。
三、TextureView和SurfaceView都是继承⾃View类的,但是TextureView在Andriod4.0之后的API中才能使⽤。
SurfaceView可以通过SurfaceHolder.addCallback⽅法在⼦线程中更新UI,TextureView则可以通过TextureView.setSurfaceTextureListener在⼦线程中更新UI,个⼈认为能够在⼦线程中更新UI是上述两种View相⽐于View的最⼤优势。
但是,两者更新画⾯的⽅式也有些不同,由于SurfaceView的双缓冲功能,可以是画⾯更加流畅的运⾏,但是由于其holder的存在导致画⾯更新会存在间隔(不太好表达,直接上图)。
并且,由于holder的存在,SurfaceView也不能进⾏像View⼀样的setAlpha和setRotation⽅法,但是对于⼀些类似于坦克⼤战等需要不断告诉更新画布的游戏来说,SurfaceView绝对是极好的选择。
但是⽐如视频播放器或相机应⽤的开发,TextureView则更加适合。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2013-12-13
SurfaceView绘图机制
• 重写CallBack对象的surfaceCreate方法 ,在该方法中为SurfaceView绘制背景 ,并避免背景图片被下一次 lockCanvas遮挡。 监听触摸事件,每次触摸屏幕时,程 序会锁定触碰周围的区域,那么就只 更新该区域的数据,而且本次的 lockCanvas会遮挡上一次的lockCanvas 后绘制的图形。 注:第一次绘制的图形可能会被第二 次的lockCanvas遮挡,第三次的 lockcanvas又可能遮挡第二次 lockCanvas的区域,但不可能遮挡第 一次的lockCanvas区域
2013-12-13
SurfaceView绘图机制
sf.setOnTouchListener(new OnTouchListener() { public boolean onTouch(View v, MotionEvent event) { if(event.getAction()==MotionEvent.ACTION_DOWN){ int cx=(int) event.getX(); int cy=(int) event.getY(); Canvas canvas=holder.lockCanvas(new Rect(cx-50,cy-50,cx+50,cy+50)); canvas.save(); canvas.rotate(30, cx, cy); paint.setColor(Color.YELLOW); canvas.drawRect(cx-40, cy-40, cx, cy, paint); canvas.restore(); paint.setColor(Color.GREEN); canvas.drawRect(cx, cy, cx+40, cy+40, paint); holder.unlockCanvasAndPost(canvas); } return false; } });
使用SurfaceView绘制矩形
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new MyView(this)); } class MyView extends SurfaceView implements SurfaceHolder.Callback{ SurfaceHolder holder; public MyView(Context context) { super(context); holder=getHolder(); holder.addCallback(this); } } public void surfaceCreated(SurfaceHolder holder) { new Thread(new MyThread()).start(); }
•
•
2013-12-13
callback接口
• 只要继承SurfaceView类并实现SurfaceHolder.Callback接口就可以实 现一个自定义的SurfaceView,SurfaceHolder.Callback在底层的 Surface状态发生变化的时候通知View,SurfaceHolder.Callback具有 如下的接口: surfaceCreated(SurfaceHolder holder):当Surface第一次创建后会立 即调用该函数。程序可以在该函数中做些和绘制界面相关的初始化工 作,一般情况下都是在另外的线程来绘制界面,所以不要在这个函数 中绘制Surface。 surfaceChanged(SurfaceHolder holder, int format, int width,int height) :当Surface的状态(大小和格式)发生变化的时候会调用该函数, 在surfaceCreated调用后该函数至少会被调用一次。
•
•
SurfaceView绘图机制
holder.addCallback(new Callback() { public void surfaceDestroyed(SurfaceHolder holder) {} public void surfaceCreated(SurfaceHolder holder) { Canvas canvas=holder.lockCanvas(); Bitmap bitmap=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.sun); canvas.drawBitmap(bitmap, 0, 0, null); holder.unlockCanvasAndPost(canvas); holder.lockCanvas(new Rect(0,0,0,0)); holder.unlockCanvasAndPost(canvas); } public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {} });
android的图像图像-SurfaceView类
2013-12-13
View和SurfaceView
• View类是android的一个超类,每一个View都有一个用于绘画的画布, 这个画布可以进行任意的扩展。有的时候我们需要自定义VIew实现自 己想要的视图。view、SurfaceView是游戏开发中经常用到的视图。 View:显示视图,内置画布,提供图形绘制函数、触屏事件、按键事 件函数等;必须在UI主线程内更新画面,速度较慢。 SurfaceView:基于view视图进行拓展的视图类,更适合2D游戏的开发 ;是view的子类,类似使用双缓机制,在新的线程中更新画面所以刷 新界面速度比view快。
2013-12-13
使用SurfaceView绘制矩形
class MyThread implements Runnable{ public void run() { //锁定画布,通过其返回的画布对象canvas,在其上面画图 Canvas canvas=holder.lockCanvas(); canvas.drawColor(Color.WHITE); Paint paint=new Paint(); paint.setColor(Color.YELLOW); canvas.drawRect(10, 10, 220, 180, paint); holder.unlockCanvasAndPost(canvas);//结束锁定画图,并提交编辑 } }
• SurfaceView和View最本质的区别在于,surfaceView是在一个新起的单独线程中 可以重新绘制画面,而View必须在UI的主线程中更新画面。那么在UI的主线程 中更新画面 可能会引发问题,比如更新画面的时间过长,那么主UI线程会被正 在绘制的函数阻塞。那么将无法响应按键、触屏等消息。使用surfaceView ,由 于是在新的线程中更新画面所以不会阻塞UI主线程。但这也带来了另外一个问 题,就是事件同步。比如触屏了一下,需要surfaceView中 thread处理,一般就 需要有一个event queue的设计来保存touch event,这会稍稍复杂一点,因为涉 及到线程同步。所以基于以上,根据游戏特点,一般分成两类: (1 )被动更新画面的。比如棋类,这种用view就好了。因为画面的更新是依赖于 onTouch 来更新,可以直接使用 invalidate。 因为这种情况下,这一次Touch和 下一次的Touch需要的时间比较长些,不会产生影响。 (2 )主动更新。比如一个人在一直跑动。这就需要一个单独的thread不停的重绘 人的状态,避免阻塞主线程。所以显然view不合适,需要surfaceView来控制。
•
•
View的缺陷
• • View缺乏双缓冲机制 当程序需要更新View上的图像时,必须重绘View上 显示的整张图片。
SurfaceView 类
• SurfaceView是从View基类中派生出来的显示类,直接子类有 GLSurfaceView和VideoView,GL和视频播放以及Camera摄像头一般均使 用SurfaceView. SurfaceView可以控制表面的格式,比如大小、显示在屏幕中的位置,最 关键是的提供了SurfaceHolder类,使用getHolder方法获取,相关的方法 有 lockCanvas()、 lockCanvas(Rect dirty) 、 removeCallback(Callback callback)、 unlockCanvasAndPost(Canvas canvas) 控制图形以及绘制。 对于Surface,Android底层还提供了GPU加速功能,所以一般实时性很强 的应用中主要使用SurfaceView而不是直接从View 构建,同时Android后 面用到的OpenGL中的GLSurfaceView也是从该类实现。
Button btn1, btn2; SurfaceView sfv; SurfaceHolder sfh; ArrayList imglist = new ArrayList(); int imgwidth, imgheight; Bitmap bitmap; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(yout.main); btn1 = (Button) this.findViewById(R.id.btn1); btn2 = (Button) this.findViewById(R.id.btn2); btn1.setOnClickListener(new MyListener()); btn2.setOnClickListener(new MyListener()); sfv = (SurfaceView) this.findViewById(R.id.SurfaceView01); sfh = sfv.getHolder(); sfh.addCallback(new MyCallBack());// 自动运行surfaceCreated }
