jsp分页技术实现
分页技术

1.数据库连接对象:DBConnection,获取数据连接对象getConnection();
2.分页(类)对象:SplitPage.java,提供页面参数(是否首页/尾页/
当前第n页等)
3.数据库访问接口:dao,提供业务逻辑中对数据库操作接口,
final public static String PREVIOUSEPAGE="previous";//请求上一页
final public static String NEXTPAGE="next";//请求下一页
final public static String LASTPAGE="last";//请求最后一页
}else{//否则是一个数字字符串
int tpage=Integer.parseInt(flag.trim());
newPage=tpage;
this.totalRows = totalRows;
//计算总的页面数(或最后的页面号),两个整数相除如果刚好除尽,值就是相除后的商,否则如果有余数,商应当还加1.
this.totalPages=(this.totalRows%this.pageRows==0)?this.totalRows/this.pageRows:this.totalRows/this.pageRows+1;
}
public int getTotalRows() {
return totalRows;
}
//设置分页对象的总记录属性后,就应该根据每页面显示记录数,计算得到总的页面数
public void setTotalRows(int totalRows) {
JSP分页显示代码

ShowRecordByPage.javapackage database.operation;import java.sql.*;import com.sun.rowset.*;public class ShowRecordByPage{ int pageSize=10; //每页显示的记录数int pageAllCount=0; //分页后的总页数int showPage=1 ; //当前显示页StringBuffer presentPageResult; //显示当前页内容CachedRowSetImpl rowSet; //用于存储ResultSet对象String databaseName="user"; //数据库名称String tableName="user_tab"; //表的名字String user="sa" ; //用户String password="123" ; //密码String 字段[]=new String[100] ;int 字段个数=0;public ShowRecordByPage(){ presentPageResult=new StringBuffer();try{ Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver").newIns tance();}catch(Exception e){}}public void setPageSize(int size){ pageSize=size;字段个数=0;Stringuri="jdbc:sqlserver://127.0.0.1:1433;DatabaseName="+databaseName;try{ Connectioncon=DriverManager.getConnection(uri,user,password);DatabaseMetaData metadata=con.getMetaData();ResultSet rs1=metadata.getColumns(null,null,tableName,null);int k=0;while(rs1.next()){ 字段个数++;字段[k]=rs1.getString(4); //获取字段的名字k++;}Statementsql=con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE, ResultSet.CONCUR_READ_ONLY);ResultSet rs=sql.executeQuery("SELECT * FROM"+tableName);rowSet=new CachedRowSetImpl(); //创建行集对象rowSet.populate(rs);con.close(); //关闭连接st();int m=rowSet.getRow(); //总行数int n=pageSize;pageAllCount=((m%n)==0)?(m/n):(m/n+1);}catch(Exception exp){}}public int getPageSize(){ return pageSize;}public int getPageAllCount(){ return pageAllCount;}public void setShowPage(int n){ showPage=n;}public int getShowPage(){ return showPage;}public StringBuffer getPresentPageResult(){ if(showPage>pageAllCount)showPage=1;if(showPage<=0)showPage=pageAllCount;presentPageResult=show(showPage);return presentPageResult;}public StringBuffer show(int page){ StringBuffer str=new StringBuffer();str.append("<table border=1>");str.append("<tr>");for(int i=0;i<字段个数;i++){ str.append("<th>"+字段[i]+"</th>");}str.append("</tr>");try{ rowSet.absolute((page-1)*pageSize+1);for(int i=1;i<=pageSize;i++){ str.append("<tr>");for(int k=1;k<=字段个数;k++){ str.append("<td>"+rowSet.getString(k)+"</td>");}str.append("</tr>");rowSet.next();}}catch(SQLException exp){}str.append("</table>");return str;}public void setDatabaseName(String s){ databaseName=s.trim();}public String getDatabaseName(){ return databaseName;}public void setTableName(String s){ tableName=s.trim();}public String getTableName(){ return tableName;}public void setPassword(String s){ password=s.trim();;}public void setUser(String s){ user=s.trim();}public String getUser(){ return user;}}showByPage.jsp<%@ page contentType="text/html;charset=GB2312" %><%@ page import="java.sql.*" %><%@ page import="database.operation.*" %><jsp:useBean id="look" class="database.operation.ShowRecordByPage" scope="session" /><jsp:setProperty name="look" property="databaseName" value="factory" /><jsp:setProperty name="look" property="tableName" value="employee" /> <jsp:setProperty name="look" property="user" value="sa" /><jsp:setProperty name="look" property="password" value="sa" /><jsp:setProperty name="look" property="pageSize" value="2" /><HTML><BODY>数据库<jsp:getProperty name= "look" property="databaseName"/>中<jsp:getProperty name= "look" property="tableName"/>表的记录将被分页显示。
如何在JavaScript中实现数据的分页和无限滚动

如何在JavaScript中实现数据的分页和无限滚动在JavaScript中实现数据的分页和无限滚动可以通过以下几种方式:1.传统的分页方式:前端请求后端获取指定页码的数据。
这种方式在用户点击页码或者上一页/下一页按钮时会发送请求,后端根据请求参数返回对应的数据。
前端利用返回的数据进行渲染和展示。
实现步骤:-前端定义一个变量用于保存当前页码,初始值为1。
-监听页码或者上一页/下一页按钮的点击事件,在事件处理函数中更新当前页码并发送请求。
-后端接收到请求后根据页码参数,查询对应页码的数据,并返回给前端。
-前端接收到返回的数据后进行渲染和展示。
优点:-对于服务器来说,请求的数据量可控,不会因为一次获取大量数据导致服务器负载过高。
-对于用户来说,可以根据需要点击页码来加载对应页码的数据,不会因为数据量过大导致页面卡顿。
缺点:-用户体验不够流畅,需要频繁点击页码或者上一页/下一页按钮来查看不同页码的数据。
-不适合需要连续滚动分页的场景,例如聊天记录等。
2.无限滚动分页方式:前端在页面滚动到底部时加载下一页的数据。
这种方式在用户滚动到页面底部时会自动加载下一页数据,实现了无缝滚动分页的效果。
实现步骤:-前端定义一个变量用于保存当前页码,初始值为1。
-监听页面的滚动事件,判断滚动到底部时发送请求获取下一页的数据。
-后端接收到请求后根据页码参数,查询对应页码的数据,并返回给前端。
-前端接收到返回的数据后进行渲染和展示。
优点:-用户体验好,无需频繁点击页码或上一页/下一页按钮,自动加载下一页数据。
-适合需要连续滚动分页的场景,例如社交网站的动态更新、聊天记录等。
缺点:-对于服务器来说,一次性返回大量数据可能会导致服务器负载过高。
-对于用户来说,可能会不小心滚动到底部触发加载下一页数据,产生不必要的网络请求。
3.混合分页方式:结合传统分页和无限滚动分页的优点,并根据具体场景灵活选择。
实现步骤:-前端定义一个变量用于保存当前页码,初始值为1。
jsp中用list分页

<%
if (currentNum != PageSum&&PageSum!=0) {
%>
</td>
<td width="46%" valign="middle" class="STYLE1"><div align="right">
<table width="100%" height="20" border="0" cellpadding="0" cellspacing="0">
<a href="score_list_banji.jsp?pn=<%=PageSum%>">尾页</a>
<%
}egt;
<li title="<%=me.getMess() %>">
<div class="cont"><a href="score_banji.jsp?id=<%=rsa.getString("id") %>"><%=me.getMess() %></a>
</div>
<div class="shijian">2012-02-09</div>
分页的实现原理,分页的实现步骤

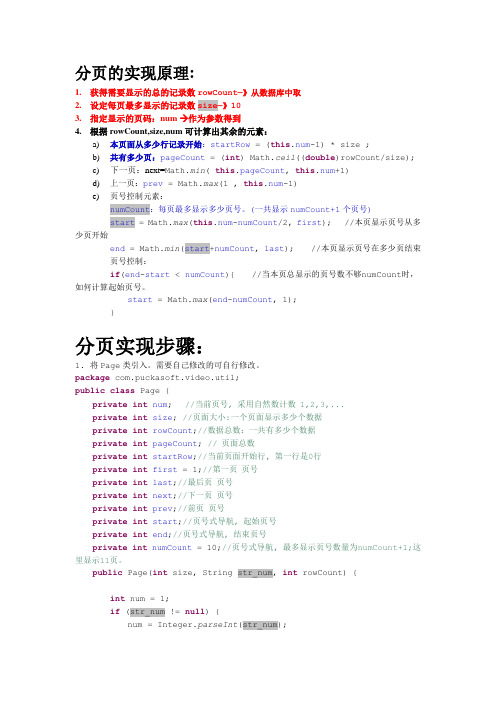
分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num 作为参数得到4.根据rowCount,size,num可计算出其余的元素:a)本页面从多少行记录开始:startRow = (this.num-1) * size ;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)下一页:next=Math.min( this.pageCount, this.num+1)d)上一页:prev = Math.max(1 , this.num-1)e)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
start = Math.max(end-numCount, 1);}分页实现步骤:1.将Page类引入。
需要自己修改的可自行修改。
package com.puckasoft.video.util;public class Page {private int num; //当前页号, 采用自然数计数 1,2,3,...private int size; //页面大小:一个页面显示多少个数据private int rowCount;//数据总数:一共有多少个数据private int pageCount; // 页面总数private int startRow;//当前页面开始行, 第一行是0行private int first = 1;//第一页页号private int last;//最后页页号private int next;//下一页页号private int prev;//前页页号private int start;//页号式导航, 起始页号private int end;//页号式导航, 结束页号private int numCount = 10;//页号式导航, 最多显示页号数量为numCount+1;这里显示11页。
JSP 实现数据的分页显示

JSP 实现数据的分页显示在JSP中,数据的分页显示非常实用,它的应用可以使数据表中的多条数据实现分页显示,使数据的显示更加条理清晰。
本扩展练习的目的是:使数据表bookinfo 中的数据实现分页显示,并实现数据的翻页功能。
实例中有两个文件Pagescount.jsp 和Pages.jsp,其中Pagescount.jsp实现数据库的连接并查询数据返回数据集,同时设置每页显示的记录数和计算数据页数。
Pages.jsp实现数据的分页显示。
(1)创建一个命名为Pagescount.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pagescount.jsp,单击【完成】按钮。
(2)添加JSP文件要用到的Java类包、编码。
查询bookinfo数据表中数据并返回数据集,最后,计算数据集中的记录数并设置显示的页数。
(4)创建一个命名为Pages.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pages.jsp,单击【完成】按钮。
(5)添加JSP文件要用到的Java类包、编码。
(6)在JSP文件中输出如下内容并保存。
</TD><%}%><TD Width=150><FORM action=Pages.jsp method=POST>到<INPUT type="text" name=ToPage style="HEIGHT: 25px; WIDTH: 40px"value=<%= ShowPage%> > 页</FORM></TD></TR></TABLE></CENTER></BODY></HTML>(7)执行上述代码,结果如图10-18所示。
数据在前端显示的分页技术

数据在前端显⽰的分页技术1.实体⼯具类/*** 分页⼯具类.泛型类*/public class PageUtil<T> {//属性private int pageNumber;//总记录数private int pageCount;//总页数private int pageIndex;//当前页private int pageSize;//每页⼤⼩private List<T> list;//当前页的数据public int getPageNumber() {return pageNumber;}public int getPageCount() {return pageCount;}public int getPageIndex() {return pageIndex;}public int getPageSize() {return pageSize;}public List<T> getList() {return list;}public void setPageNumber(int pageNumber) {this.pageNumber = pageNumber;}public void setPageCount(int pageCount) {this.pageCount = pageCount;}public void setPageIndex(int pageIndex) {this.pageIndex = pageIndex;}public void setPageSize(int pageSize) {this.pageSize = pageSize;}public void setList(List<T> list) {this.list = list;}}2.分页显⽰controller// 分页显⽰列表@RequestMapping("list")public ModelAndView list(HttpServletRequest request, Model model,HttpSession session,@RequestParam(value="name",required=false) String name) { System.out.println("--------------------+"+name+"++------------------------");session.setAttribute("name", name);int pageIndex = 1;// 设置初始的当前页,页⾯显⽰的都是第⼀页int pageSize = 5;// 设置每⼀页显⽰⼏条数据,⽤于计算总页数,此处设置的值必须与sql语句的limit最后的数值⼀样System.out.println("员⼯列表");PageUtil<Member> pageUtil = new PageUtil<Member>();// 初始化⼯具类if (request.getParameter("pageIndex") != null) {pageIndex = Integer.parseInt(request.getParameter("pageIndex"));} // 对页⾯上的分页标签传的值,进⾏获取,也是就点击'上⼀页或者下⼀页'传过来的pageindexpageUtil.setPageIndex(pageIndex);// 保存⾄⼯具类,当前页数int number = memberBiz.getRowCount();// 调⽤service层⽅法计算出总数据量,就是多少条数据.//System.out.println("------------------------------"+number);pageUtil.setPageNumber(number);// 保存⾄⼯具类,总记录数pageUtil.setPageSize(pageSize);// 保存⾄⼯具类,⼀页⼏条pageUtil.setPageCount((int) Math.ceil((double) (pageUtil.getPageNumber() / pageUtil.getPageSize())) + 1);// 计算出总页数,并封装到⼯具类int index = (pageIndex - 1) * pageSize;// 计算出每⼀页从数据库中第⼏条数据开始取值,也就是limit后⾯的第⼀个数字List<Member> list = memberBiz.findAllMember(name, index);// 调⽤service层的⽅法,取得数据库中的值pageUtil.setList(list);// 保存到⼯具类中的集合model.addAttribute("pageUtil", pageUtil);// 传递到页⾯,存⼊值栈中model.addAttribute("members", list);//System.out.println("-------------------------");//System.out.println(list);return new ModelAndView("memberlist");// 跳转的相关页⾯}3.前端jsp页⾯<%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib prefix="c" uri="/jsp/jstl/core" %><%@ taglib prefix="fmt" uri="/jsp/jstl/fmt"%><%pageContext.setAttribute("APP_PATH", request.getContextPath());%><html><head><meta charset="utf-8"><title>管理员查看</title><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"><link rel="stylesheet" type="text/css" href="${APP_PATH }/css/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="${APP_PATH }/css/bootstrapValidator.css"><style>.table_div{ width:90%; margin:0 auto;}</style><script type="text/javascript">function delete_alert(){alert("您确定删除?")}</script></head><body class="table-responsive"><!-- style="margin: 30px" --><!--⾯包屑导航--><div><ul class="breadcrumb"><li><a href="${pageContext.request.contextPath}/adminholle.jsp">⾸页</a></li><li class="active">⽤户管理</li></ul></div><div class="row search"><div class="col-md-6"><form action="${pageContext.request.contextPath}/member/list.do" method="post"><div class="input-group" style="width: 300px"><input type="text" class="form-control" name="name" value="${name}" placeholder="请输⼊要查询的⽤户名..."><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search"></span> 查询</button> </span></div></form></div><div class="text-right" style="width: 87%;height: 30px;"><a class="btn btn-success active btn-xs" id="add_btn" href="${pageContext.request.contextPath}/memberadd.jsp">添加</a> </div></div><%-- <div class="text-right" style="width: 87%;height: 30px;"><a class="btn btn-success active btn-xs" id="add_btn" href="${pageContext.request.contextPath}/adminsave.jsp">添加</a> </div> --%><!--table表单层--><div class="table_div"><table class="table table-striped table-bordered table-hover" width="1200px"><thead><tr><th align="center">会员编号</th><th align="center">⽤户名</th><th align="center">密码</th><th align="center">姓名</th><th align="center">性别</th><th align="center">⾝份证号</th><th align="center">移动电话</th><th align="center">Email</th><th align="center">住址</th><th align="center">操作</th></tr></thead><tbody><tr><c:forEach var="members" items="${members}"><tr><td align="center">${members.id}</td><td align="center">${ername}</td><td align="center">${members.password}</td><td align="center">${}</td><td align="center">${members.sex}</td><td align="center">${members.idNumber}</td><td align="center">${members.phone}</td><td align="center">${members.email}</td><td align="center">${members.address}</td><td align="center"> <a class="btn btn-danger active btn-xs" onclick="delete_alert()" href="${pageContext.request.contextPath}/member/delete.do?id=${members.id}">删除</a><a class="btn btn-info active btn-xs" href="${pageContext.request.contextPath}/member/updateselect.do?id=${members.id}">修改</a></td></tr></c:forEach></tr></tbody></table><div style="width: 79%;height:2px;"><!--页数显⽰-->共<font size="3" color="red">${pageUtil.pageNumber}</font>条,当前第<font size="3" color="red">${pageUtil.pageIndex}</font>页</div><!--分页--><div style="width: 93%;" class="text-right"><ul class="pagination"><li><a href="${APP_PATH }/member/list.do?pageIndex=1">⾸页</a></li><li><a href="${APP_PATH }/member/list.do?pageIndex=${pageUtil.pageIndex>1?pageUtil.pageIndex-1:1}" class='pre'>上⼀页</a></li><c:forEach begin="1" end="${pageUtil.pageCount}" var="i"><li><a href="${APP_PATH }/member/list.do?pageIndex=${i}" style="text-decoration: none;">${i}</a></li></c:forEach><li><a href="${APP_PATH }/member/list.do?pageIndex=${pageUtil.pageIndex<pageUtil.pageCount?pageUtil.pageIndex+1:pageUtil.pageCount}" class='next'>下⼀页</a></li> <li><a href="${APP_PATH }/member/list.do?pageIndex=${pageUtil.pageCount}" class='last' >末页</a></li></ul></div></div><script type="text/javascript" src="${APP_PATH }/js/jquery-3.2.1.min.js"></script><script type="text/javascript" src="${APP_PATH }/js/bootstrap.min.js"></script></body></html>4.数据库 dao层 service 省略。
JS代码实现table数据分页效果

JS代码实现table数据分页效果第⼀个:实现的很常见很简单的显⽰页数翻页 效果图:•这是HTML代码,很简单滴(我好像看到了被嫌弃的⼩眼神)<!DOCTYPE html><html><head lang="en"><meta charset="UTF-"><script src="js/jquery-...js"></script><script src="js/demo.js"></script><link rel="stylesheet" href="js/demo.css"/><title></title></head><body><table width="" border=""><thead><tr><th>姓名</th><th>性别</th><th>编号</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td></td><td></td></tr><tr><td>tom</td><td>男</td><td></td><td></td></tr><tr><td>李四</td><td>男</td><td></td><td></td></tr><tr><td>⼆蛋</td><td>男</td><td></td><td></td></tr><tr><td>⼆丫</td><td>⼥</td><td></td><td></td></tr></tbody></table></body></html>•下⾯就是JS代码了$(function(){var $table=$('table');//获取表格对象var currentPage=;//设置当前页默认值为var pageSize=;//设置每⼀页要显⽰的数⽬$table.bind('paging', function () {$table.find('tbody tr').hide().slice(currentPage*pageSize,(currentPage+)*pageSize).show();//先将tbody中所有的⾏隐藏,再通过slice结合当前页数和页⾯显⽰的数⽬展现数据});var sumRows=$table.find('tbody tr').length;//获取数据总⾏数var sumPages=Math.ceil(sumRows/pageSize);//得到总页数var $pager=$('<div class="page"></div>');for(var pageIndex=;pageIndex<sumPages;pageIndex++){$('<a href="#"><span>'+(pageIndex+)+'</span></a>').bind("click",{"newPage":pageIndex},function(event){ currentPage=event.data["newPage"];$table.trigger("paging");//为每⼀个要显⽰的页数上添加触发分页函数}).appendTo($pager);$pager.append(" ");}$pager.insertAfter($table);$table.trigger("paging");});第⼆个:实现前进页和后退页 效果图:•这是全部代码,⽤得原⽣JS,依然还是很简单滴(好像对原⽣js有种莫名的喜爱,有⽊有)<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>table分页</title></head><body><style type="text/css">.tablebox{border:solid px #ddd;}.tablebox td{text-align:center;border:solid px #ddd;padding:px;}</style><div style="width:px;margin: auto;"><table class="tablebox" width="" border="" cellpadding="" cellspacing=""><tbody id="table"><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td><td> </td><td> </td><td> </td><td> </td></tr></tbody></table><div style="height:px;margin:px ;"><span id="spanFirst">第⼀页</span><span id="spanPre">上⼀页</span><span id="spanNext">下⼀页</span><span id="spanLast">最后⼀页</span>第<span id="spanPageNum"></span>页/共<span id="spanTotalPage"></span>页</div></div><script type="text/javascript">var theTable = document.getElementById("table");var totalPage = document.getElementById("spanTotalPage"); var pageNum = document.getElementById("spanPageNum"); var spanPre = document.getElementById("spanPre");var spanNext = document.getElementById("spanNext");var spanFirst = document.getElementById("spanFirst");var spanLast = document.getElementById("spanLast");var numberRowsInTable = theTable.rows.length;var pageSize = ;var page = ;//下⼀页function next() {hideTable();currentRow = pageSize * page;maxRow = currentRow + pageSize;if ( maxRow > numberRowsInTable )maxRow = numberRowsInTable;for ( var i = currentRow; i< maxRow; i++ ) {theTable.rows[i].style.display = '';}page++;if ( maxRow == numberRowsInTable ){nextText();lastText();}showPage();preLink();firstLink();}//上⼀页function pre() {hideTable();page--;currentRow = pageSize * page;maxRow = currentRow - pageSize;if ( currentRow > numberRowsInTable )currentRow = numberRowsInTable;for ( var i = maxRow; i< currentRow; i++ ) {theTable.rows[i].style.display = '';}if ( maxRow == ) {preText();firstText();}showPage();nextLink();lastLink();}//第⼀页function first() {hideTable();page = ;for ( var i = ; i<pageSize; i++ ) {theTable.rows[i].style.display = '';}showPage();preText();}//最后⼀页function last() {hideTable();page = pageCount();currentRow = pageSize * (page - );for ( var i = currentRow; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = '';}showPage();preLink();nextText();firstLink();}function hideTable() {for ( var i = ; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}}function showPage() {pageNum.innerHTML = page;}//总共页数function pageCount() {var count = ;if ( numberRowsInTable%pageSize != ) count = ;return parseInt(numberRowsInTable/pageSize) + count;}//显⽰链接function preLink() { spanPre.innerHTML = "<a href='javascript:pre();'>上⼀页</a>"; }function preText() { spanPre.innerHTML = "上⼀页"; }function nextLink() { spanNext.innerHTML = "<a href='javascript:next();'>下⼀页</a>"; }function nextText() { spanNext.innerHTML = "下⼀页"; }function firstLink() { spanFirst.innerHTML = "<a href='javascript:first();'>第⼀页</a>"; }function firstText() { spanFirst.innerHTML = "第⼀页"; }function lastLink() { spanLast.innerHTML = "<a href='javascript:last();'>最后⼀页</a>"; }function lastText() { spanLast.innerHTML = "最后⼀页"; }//隐藏表格function hide() {for ( var i = pageSize; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}totalPage.innerHTML = pageCount();pageNum.innerHTML = '';nextLink();lastLink();}hide();</script></body></html>以上内容是⼩编给⼤家介绍的JS代码实现table数据分页效果,希望对⼤家有所帮助,如果⼤家还有任何问题欢迎给我留⾔,⼩编会及时回复⼤家的,在此也⾮常感谢⼤家对⽹站的⽀持!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
title: JSP分页技术实现summary:使用工具类实现通用分页处理author: evan_zhaoemail目前比较广泛使用的分页方式是将查询结果缓存在HttpSession或有状态bean中,翻页的时候从缓存中取出一页数据显示。
这种方法有两个主要的缺点:一是用户可能看到的是过期数据;二是如果数据量非常大时第一次查询遍历结果集会耗费很长时间,并且缓存的数据也会占用大量内存,效率明显下降。
其它常见的方法还有每次翻页都查询一次数据库,从ResultSet中只取出一页数据(使用();()获得总计录条数,使用()定位到本页起始记录)。
这种方式在某些数据库(如oracle)的JDBC实现中差不多也是需要遍历所有记录,实验证明在记录数很大时速度非常慢。
至于缓存结果集ResultSet的方法则完全是一种错误的做法。
因为ResultSet在Statement或Connection关闭时也会被关闭,如果要使ResultSet有效势必长时间占用数据库连接。
因此比较好的分页做法应该是每次翻页的时候只从数据库里检索页面大小的块区的数据。
这样虽然每次翻页都需要查询数据库,但查询出的记录数很少,网络传输数据量不大,如果使用连接池更可以略过最耗时的建立数据库连接过程。
而在数据库端有各种成熟的优化技术用于提高查询速度,比在应用服务器层做缓存有效多了。
在oracle数据库中查询结果的行号使用伪列ROWNUM表示(从1开始)。
例如select * from employee where rownum<10 返回前10条记录。
但因为rownum是在查询之后排序之前赋值的,所以查询employee按birthday排序的第100到120条记录应该这么写:select * from (select my_table.*, rownum as my_rownum f rom (select name, birthday from employ ee order by birthday) my_table where rownum <120) where my_rownum>=100mySQL可以使用LIMIT子句:select name, birthday from employee order by birthday LIMIT 99,20 DB2有rownumber()函数用于获取当前行数。
SQL Server没研究过,可以参考这篇文章:在Web程序中分页会被频繁使用,但分页的实现细节却是编程过程中比较麻烦的事情。
大多分页显示的查询操作都同时需要处理复杂的多重查询条件,sql语句需要动态拼接组成,再加上分页需要的记录定位、总记录条数查询以及查询结果的遍历、封装和显示,程序会变得很复杂并且难以理解。
因此需要一些工具类简化分页代码,使程序员专注于业务逻辑部分。
下面是我设计的两个工具类:PagedStatement封装了数据库连接、总记录数查询、分页查询、结果数据封装和关闭数据库连接等操作,并使用了PreparedStatement支持动态设置参数。
RowSetPage参考PetStore的page by page iterator模式,设计RowSetPage 用于封装查询结果(使用OracleCachedRowSet缓存查询出的一页数据,关于使用CachedRowSet封装数据库查询结果请参考JSP页面查询显示常用模式)以及当前页码、总记录条数、当前记录数等信息,并且可以生成简单的HTML分页代码。
PagedStatement 查询的结果封装成RowsetPage。
下面是简单的使用示例:1.2.RowSet empRS = .RowSet) ();3.if(empRS!=null) while() ) {4.%>5.<tr>6.<td><%= ("EMP_ID")%></td>7.<td><%= ("EMP_CODE")%></td>8.<td><%= ("USER_NAME")%></td>9.<td><%= ("REAL_NAME")%></td>10.</tr>11.<%12.}etHTML("doQuery", "pageno")%></td>13.</tr>14.</table>15.</form>效果如图:因为分页显示一般都会伴有查询条件和查询动作,页面应已经有校验查询条件和提交查询的javascript方法(如上面的doQuery),所以()生成的分页代码在用户选择新页码时直接回调前面的处理提交查询的javascript方法。
注意在显示查询结果的时候上次的查询条件也需要保持,如<input type=text name=gender size=1 value="<%=("gender")%>">。
同时由于页码的参数名可以指定,因此也支持在同一页面中有多个分页区。
另一种分页代码实现是生成每一页的URL,将查询参数和页码作为QueryString附在URL 后面。
这种方法的缺陷是在查询条件比较复杂时难以处理,并且需要指定处理查询动作的servlet,可能不适合某些定制的查询操作。
如果对()生成的默认分页代码不满意可以编写自己的分页处理代码,RowSetPage提供了很多getter方法用于获取相关信息(如当前页码、总页数、总记录数和当前记录数等)。
在实际应用中可以将分页查询和显示做成jsp taglib,进一步简化JSP代码,屏蔽Java Code。
附:分页工具类的源代码,有注释,应该很容易理解。
继承Page)继承PagedStatement)您可以任意使用这些源代码,但必须保留author字样1.2.List;3.import.ArrayList;4.import.Collection;5.import.Collections;6.7.8./**9.* Title: 分页对象<br>10.* Description: 用于包含数据及分页信息的对象<br>11.* Page类实现了用于显示分页信息的基本方法,但未指定所含数据的类型,12.* 可根据需要实现以特定方式组织数据的子类,<br>13.* 如RowSetPage以RowSet封装数据,ListPage以List封装数据<br>14.* Copyright: Copyright (c) 2002 <br>15.* @author <br>16.* @version17.*/18.public class Page implements.Serializable{19.public static final Page EMPTY_PAGE = new Page();20.public static final int DEFAULT_PAGE_SIZE = 20;21.public static final int MAX_PAGE_SIZE = 9999;22.23.private int myPageSize = DEFAULT_PAGE_SIZE;24.25.private int start;26.private int avaCount,totalSize;27.private Object data;28.29.private int currentPageno;30.private int totalPageCount;31.32./**33.* 默认构造方法,只构造空页34.*/35.protected Page(){36.(0,0,0,DEFAULT_PAGE_SIZE,new Object());37.}38.39./**40.* 分页数据初始方法,由子类调用41.* @param start 本页数据在数据库中的起始位置42.* @param avaCount 本页包含的数据条数43.* @param totalSize 数据库中总记录条数44.* @param pageSize 本页容量45.* @param data 本页包含的数据46.*/47.protected void init(int start, int avaCount, int totalSize, int pageSize, Object data){48.49.=avaCount;50.= pageSize;51.52.= start;53.= totalSize;54.55.=data;56.57.ength()<1) {58.queryJSFunctionName = "gotoPage";59.}60.if(pageNoParamName == null|| ().length()<1){61.pageNoParamName = "pageno";62.}63.64.String gotoPage = "_"+queryJSFunctionName;65.66.StringBuffer html = new StringBuffer("\n");67.("<script language=\"\">\n")68..append("function ").append(gotoPage).append("(pageNo){ \n")69..append( " var curPage=1; \n")70..append( " try{ curPage = [\"")71..append(pageNoParamName).append("\"].value;\n")72..append( " [\"").append(pageNoParamName)73..append("\"].value = pageNo; \n")74..append( " ").append(queryJSFunctionName).append("(pageNo); \n")75..append( " return true;\n")76..append( " }catch(e){ \n")77.ppend( " try{ \n")78.ppend( " [0].submit(); \n")79.ppend( " }catch(e){ \n")80..append( " alert('尚未定义查询方法:function ")81..append(queryJSFunctionName).append("()'); \n")82..append( " [\"").append(pageNoParamName)83..append("\"].value = curPage; \n")84..append( " return false; \n")85.ppend( " } \n")86..append( " } \n")87..append( "}")88..append( "</script> \n")89..append( "");90.( "<table border=0 cellspacing=0 cellpadding=0 align=center width=80%> \n")91..append( " <tr> \n")92..append( " <td align=left><br> \n");93.( " 共").append( getTotalPageCount() ).append( "页")94..append( " [") .append(getStart()).append("..").append(getEnd())95..append("/").append()).append("] \n")96..append( " </td> \n")97..append( " <td align=right> \n");98.if(hasPreviousPage()){99.( "[<a href='javascript:").append(gotoPage) 100..append("(") .append(getCurrentPageNo()-1) 101..append( ")'>上一页</a>] \n");102.}103.( " 第")104..append( " <select name= '")105..append(pageNoParamName).append("' onChange= 'javascript:")106..append(gotoPage).append("'>\n");107.String selected = "selected";108.for(int i=1;i<=getTotalPageCount();i++){109.if( i == getCurrentPageNo() )110.selected = "selected";111.else selected = "";112.( " <option value='").append(i).ap pend("' ")113..append(selected).append(">").append(i).app end("</option> \n");114.}115.if(getCurrentPageNo()>getTotalPageCount()){116.( " <option value='").append(getCu rrentPageNo())117..append("' selected>").append(getCurrentPageNo ())118..append("</option> \n");119.}120.( " </select>页\n");121.if(hasNextPage()){122.( " [<a href='javascript:").append(g otoPage)123..append("(").append((getCurrentPageNo()+1 ))124..append( ")'>下一页</a>] \n"); 125.}126.( "</td></tr></table> \n");127.128.return();129.130.}131.}132.133.134.135.136.RowSet;137.138.139./**140.* <p>Title: RowSetPage</p>141.* <p>Description: 使用RowSet封装数据的分页对象</p>142.* <p>Copyright: Copyright (c) 2003</p>143.* @author144.* @version145.*/146.147.public class RowSetPage extends Page {148.private.RowSet rs;149.150./**151.*空页152.*/153.public static final RowSetPage EMPTY_PAGE = new RowSetP age();154.155./**156.*默认构造方法,创建空页157.*/158.public RowSetPage(){159.this(null, 0,0);160.}161.162./**163.*构造分页对象164.*@param crs 包含一页数据的OracleCachedRowSet165.*@param start 该页数据在数据库中的起始位置166.*@param totalSize 数据库中包含的记录总数167.*/168.public RowSetPage(RowSet crs, int start, int totalSize) {169.this(crs,start,totalSize,;170.}171.172./**173.*构造分页对象174.*@param crs 包含一页数据的OracleCachedRowSet175.*@param start 该页数据在数据库中的起始位置176.*@param totalSize 数据库中包含的记录总数177.*@pageSize 本页能容纳的记录数178.*/179.public RowSetPage(RowSet crs, int start, int totalSize, int pageSize) {180.try{181.int avaCount=0;182.if(crs!=null) {183.();184.if()){185.();186.avaCount = ();187.}188.();189.}190.rs = crs;191.(start,avaCount,totalSize,pageSize,rs); 192.}catch.SQLException sqle){193.throw new RuntimeException());194.}195.}196.197./**198.*取分页对象中的记录数据199.*/200.public.RowSet getRowSet(){201.return rs;202.}203.204.205.}206.207.208.209.210.BigDecimal;211.import.List;212.import.Iterator;213.import.Collections;214.215.import.Connection;216.import.SQLException;217.import.ResultSet;218.import.Statement;219.import.PreparedStatement;220.import.Timestamp;221.import.RowSet;222.223./**224.* <p>Title: 分页查询</p>225.* <p>Description: 根据查询语句和页码查询出当页数据</p> 226.* <p>Copyright: Copyright (c) 2002</p>227.* @author228.* @version229.*/230.public abstract class PagedStatement {231.public final static int MAX_PAGE_SIZE = ;232.233.protected String countSQL, querySQL;234.protected int pageNo,pageSize,startIndex,totalCount; 235.protected.RowSet rowSet;236.protected RowSetPage rowSetPage;237.238.private List boundParams;239.240./**241.* 构造一查询出所有数据的PageStatement242.* @param sql query sql243.*/244.public PagedStatement(String sql){245.this(sql,1,MAX_PAGE_SIZE);246.}247.248.249./**250.* 构造一查询出当页数据的PageStatement251.* @param sql query sql252.* @param pageNo 页码253.*/254.public PagedStatement(String sql, int pageNo){ 255.this(sql, pageNo, ;256.}257.258./**259.* 构造一查询出当页数据的PageStatement,并指定每页显示记录条数260.* @param sql query sql261.* @param pageNo 页码262.* @param pageSize 每页容量263.*/264.public PagedStatement(String sql, int pageNo, int pageSi ze){265.= pageNo;266.= pageSize;267.= (pageNo, pageSize);268.= (new.LinkedList());269.270.= "select count(*) from ( "+ sql +") "; 271.= intiQuerySQL(sql, , pageSize);272.}273.274.275./**276.*生成查询一页数据的sql语句277.*@param sql 原查询语句278.*@startIndex 开始记录位置279.*@size 需要获取的记录数280.*/281.protected abstract String intiQuerySQL(String sql, int startIndex, int size);282.283.284./**285.*使用给出的对象设置指定参数的值286.*@param index 第一个参数为1,第二个为2,。
