FLASH流光溢彩的制作方法
Flash形状补间打造霓虹灯效果制作方法

Flash形状补间打造霓虹灯效果制作方法:一、启动Flash8,建新文档,背景为黑,其它默认。
二、制作星星边框:1、插入--新建元件,类型:影片剪辑,名:星。
在星元件的编辑器里,使用多边形工具绘制一个五角星,颜色随意。
在属性面版里把宽高比设为20:20像素,打开对齐面片居中对齐。
2、设置标尺线:右键点舞台--标尺,设好后锁定标尺线。
设置网格。
相关主题如下:3、点场景1,插入--新建元件,类型:影片剪辑,名:星横。
从库里拖出8个星,横排,全选,居中对齐。
4、点场景1,插入--新建元件,类型:影片剪辑,名:星竖。
从库里拖出8个星,竖排,全选,居中对齐(打开对齐面版,相对于舞台--水平中齐--垂直中齐)。
5、点场景1,点舞台,设置格线。
插入--新建元件,类型:图型,名:星场。
使用矩形工具(笔融任意,填充:无)拖出一个与舞台同大小的矩形。
把8个横排星和8个竖排星拖入矩形内组成一个星星矩形.6、将“星场”内的与舞台同大小的矩形删除。
相关主题如下:图7图87、回到场景1,把图层1改名为星框。
①点第1帧,全选(用箭头工具把整个星框括一下),修改--分离。
在第85帧点右键,插入关键帧,1~85帧内每7帧插入1个关键帧(即7帧变换一个颜色)。
请注意:这样操作后,13个星框是分离状态下的。
②第一个星框就用原色:红色。
点第二个关键帧,用箭头工具点星框任意一星,把属性面版里的填充色改颜色,星框被填充为黄色(填充为什么颜色,自定)。
相关主题如下:图9③将13个星框用以上方法分别填充为不同的颜色。
④设置形状补间:把鼠标分别放在第1、3、5、7、9、11上,分别打开属性面版,补间选为:形状。
图10说明:时间轴上的补间是粉绿色背景, 补间箭头为实线,证明形状补间成功。
把星框层锁上。
三、制作黑边框,衬托星星的炫丽。
新建图层名黑框,点黑框层第1帧,选用矩形工具,笔融无,填充#000000色,在星框的上、下、左、右各拖出一个矩形,内边盖住星框的边,外边任意。
Flash制作文字的光影效果

Flash制作⽂字的光影效果 Flash强⼤的动画制作功能已经是尽⼈皆知了,尤其在⽂字效果⽅⾯更为突出,本教程向⼤家介绍了Flash制作漂亮的光影字效果,教程主要运⽤了遮罩技术,使平凡的⽂字看上去更加绚丽。
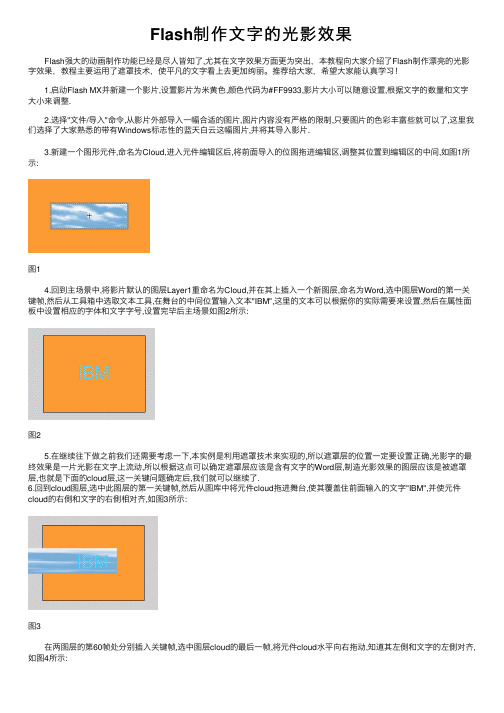
推荐给⼤家,希望⼤家能认真学习! 1.启动Flash MX并新建⼀个影⽚,设置影⽚为⽶黄⾊,颜⾊代码为#FF9933,影⽚⼤⼩可以随意设置,根据⽂字的数量和⽂字⼤⼩来调整. 2.选择"⽂件/导⼊"命令,从影⽚外部导⼊⼀幅合适的图⽚,图⽚内容没有严格的限制,只要图⽚的⾊彩丰富些就可以了,这⾥我们选择了⼤家熟悉的带有Windows标志性的蓝天⽩云这幅图⽚,并将其导⼊影⽚. 3.新建⼀个图形元件,命名为Cloud,进⼊元件编辑区后,将前⾯导⼊的位图拖进编辑区,调整其位置到编辑区的中间,如图1所⽰:图1 4.回到主场景中,将影⽚默认的图层Layer1重命名为Cloud,并在其上插⼊⼀个新图层,命名为Word,选中图层Word的第⼀关键帧,然后从⼯具箱中选取⽂本⼯具,在舞台的中间位置输⼊⽂本"IBM",这⾥的⽂本可以根据你的实际需要来设置,然后在属性⾯板中设置相应的字体和⽂字字号,设置完毕后主场景如图2所⽰:图2 5.在继续往下做之前我们还需要考虑⼀下,本实例是利⽤遮罩技术来实现的,所以遮罩层的位置⼀定要设置正确,光影字的最终效果是⼀⽚光影在⽂字上流动,所以根据这点可以确定遮罩层应该是含有⽂字的Word层,制造光影效果的图层应该是被遮罩层,也就是下⾯的cloud层,这⼀关键问题确定后,我们就可以继续了.6.回到cloud图层,选中此图层的第⼀关键帧,然后从图库中将元件cloud拖进舞台,使其覆盖住前⾯输⼊的⽂字"IBM",并使元件cloud的右側和⽂字的右側相对齐,如图3所⽰:图3 在两图层的第60帧处分别插⼊关键帧,选中图层cloud的最后⼀帧,将元件cloud⽔平向右拖动,知道其左側和⽂字的左側对齐,如图4所⽰:图4 最后设置图层cloud从第⼀帧到第60帧为运动过渡动画,同时设置图层word为遮罩层,这样就完成了整个效果的制作,最终时间线如图5所⽰:图5 7.最后发布作品,效果如图6所⽰:图6 简简单单的⼏步,就制作出了效果不错的光影字,遮罩的应⽤在flash中⾮常⼴泛,利⽤它可以制作出许多漂亮的效果,希望⼤家多多体会。
flash制作--星光闪烁

设置文档属性(1) 选择【文件】|【新建】命令,或单击标准工具栏中的新建按钮,新建一个Flash MX 2004文档。
(2)选择【修改】|【文档】命令,打开的【文档属性】对话框,设置成550×400像素,帧频15fps。
(3) 场景大小自定,背景颜色设为黑色,主要是为了增加一种神秘的感觉,而且更能突出光线的效果,与动画设置的环境相搭配。
制作元件(1) 制作一个球体。
新建一个元件,取名为“光球”,行为为“图形”,然后在工具栏里选取圆形工具,在工作区绘制一个正圆形。
(2) 设置颜色效果。
选择【窗口】|【混色器】命令,打开【混色器】面板,选择渐变色中的圆形渐变,制作两个滑块的渐变色,其中第一个滑块颜色选取成白色,但Alpha值设置为100,表示不透明,最好不要放在最左边,否则,中间的白点就太小;第二个滑块为浅黄色,Alpha值设置成0,即为全透明。
这样设置以后,将会达到很好的视觉效果。
(3) 用渐变色填充图形,小球有了放射性的效果。
(4) 制作光线1。
首先设置第一种光线色彩效果,选择矩形工具,并在【混色器】面板中,选择渐变色中的线性渐变,制作4个滑块的渐变色,其中两头的滑块颜色选取成黄色,但Alpha值设置为0,即全透明的黄色。
中间滑块的颜色也选取成黄色的,但Alpha值仍设置为80,部分透明。
(5) 新建一个元件,取名为“光线一”,选择矩形工具,在黑色背景的电影上任意画一个区域,矩形框高度大概为“1 pixel”左右,此时会有光线的效果。
(6) 制作光线2。
首先设置第二种光线色彩效果。
按照第(4)步的设置,制作4个滑块的渐变色,其中在两边的滑块颜色设为粉红色,Alpha值为0;中间滑块的颜色设为白色,Alpha 值为100。
(7) 按照第(5)步的制作方法,制作一个元件,并命名为“光线二”。
准备工作到现在都已经完成了,接下来,我们来应用做好的元件,制作另外一个星星的元件。
(8) 新建一个元件,设为“影片剪辑”,并命名为“星星”,直接按Ctrl+L组合键调出元件库,将“光线一”拖入,按组合键Ctrl+Alt+S,弹出对话框,调整它的大小和旋转角度,设旋转角度为20°。
FLASH制作烟花效果教程

一、新建FLASH文档设置文档属性:点属性面板,设置场景尺寸为默认550*400 ,背景颜色为黑色,帧频为12。
二、制作元件:1、制作烟花图形元件(1)烟花1:A.插入-新建元件:起名烟花1,行为:图形确定。
进入图形元件烟花1的编辑区。
B.工具栏:直线工具,笔触颜色自定(浅颜色为好)粗细为极细线。
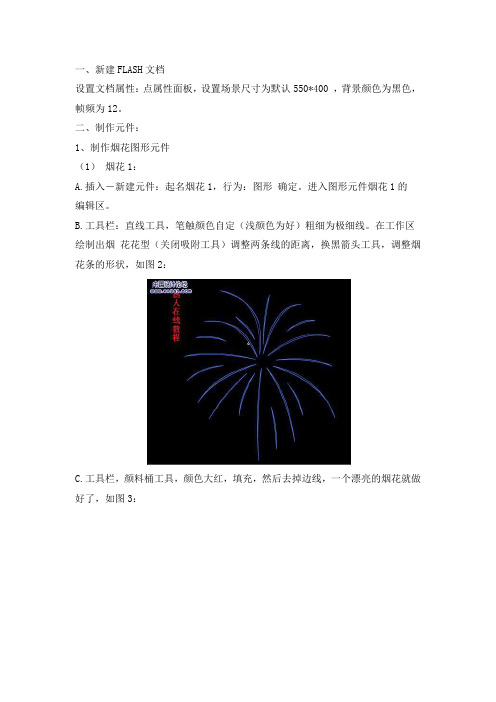
在工作区绘制出烟花花型(关闭吸附工具)调整两条线的距离,换黑箭头工具,调整烟花条的形状,如图2:C.工具栏,颜料桶工具,颜色大红,填充,然后去掉边线,一个漂亮的烟花就做好了,如图3:(2)烟花2:A.点窗口-库在库面板找到图形元件烟花1,点右键-复制,这时会复制一个新元件.在浮动面板上改名为烟花2,行为:图形确定进入图形元件烟花2的编辑区。
B.用黑箭头工具调整每条烟花形状,按住Alt键细心调整,如图4:(3)红遮照:插入-新建元件,起名红遮照,行为图形。
工具栏—椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择放射状,在色带上添加色块共三个。
自左向右色马为:#FF0000 Alpha为0%;#FF0000 Alpha为100% ;#FEBA76 Alpha为100%色块位置如图5:按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
(4)蓝遮照:插入-新建元件:起名蓝遮照,行为图形工具栏—椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择放射状,在色带上添加色块共三个。
自左向右色马为:#FFFFFF,Alpha为100%;#0000FF, Alpha为100%;#FFFFFF,Alpha为100%色块位置如图6:按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
(5)黄遮照:插入-新建元件:起名黄遮照,行为图形。
工具栏—椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择放射状,在色带上添加色块共三个。
自左向右色马为#000000,Alpha为100%;#FF6600,Alpha为100%;#FFFF00,Alpha为100%色块位置如图7:按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
Flash制作循环旋转花边效果

二、创建动画:进入主舞台。 1.将电影剪辑图案拖放到主舞台的下方适当位置。 2.选择图案,打开 properties 面板,为图案命名为 ball. 在第 5 帧按 F5。 3.新建一层,用文字工具绘制标题,如老顽童工作室,也可按你的需要绘 制其它图形。 4.再新建一脚本层。打开 Actions 动作面板。为各帧加上脚本。 在第 1 帧上加上脚本: 复制代码代码如下: //---隐藏 ball 图案_root.ball._visible=false; p=1; //---复制 24 个图案 while(pduplicateMovieClip(“ball”,”ball” add p,p); //---让复制出的图案排成一个圆 _root[“ball” add p]._rotation=p*360/24; p++;
} 在第 2 帧加上脚本: 复制代码代码如下: i=1; 在第 3 帧加上脚本: 复制代码代码如下: //---将电影剪辑的 10 个图案随机的赋值给变量 Kk=random(10)+1;//---复制 的电影剪辑按叠加顺序随机的选择颜色变化 _root[“ball” add i].gotoandplay(k); i++; 在第 4 帧加上脚本: 复制代码代码如下: if(igotoandplay(3);
Flash 制作循环旋转花边效果
如果在你制作的文字或动画的周围,镶上循环旋转的花边,定会增加不 少的乐趣。要实现这种效果是很简单的。下面就教大家利用 Flash 制作循环 旋转花边效果,教程主要是用 flash mx 的 ActionScript 生成这种效果,推荐过 来,喜欢的朋友可以跟着一起来学习! 一、创建电影剪辑图案 1. 在电影剪辑图案舞台时间轴的第 1 帧,画一个你想设计的图案。 2. 绘制图案时,应注意将图形偏移舞台的中心点一定的距离,并把图案的 中心位置移到舞台的中心点处 3.复制第 1 帧中的图案后在第 2 帧插入空白关键帧,按 CTRL+SHIFT+V 组 合键,将第 1 帧中的图案粘贴到原位置。这一步很重要,只有这样才能保证 圆心和半径不变。 4.打开调色板(Window----Color Mixer),改变图案的颜色。 5.按照第 3、4 两步的操作,完成第 3、410 帧的图案,注意每帧图案的颜 色应有所变化。 6.再建一脚本层。在每一帧上都加帧加上脚本: 复制代码代码如下: //---反复播放 gotoandplay(2); 在测试中,注意调整文字与图案的位置,直到满意为止。 有了这个样板,你就可以只改变图案的式样,而方便地制作出各式各样的 循环旋转花边来。 教程结束,以上就是 Flash 制作循环旋转花边效果过程,希望对大家有所 帮助!
FLASH绚丽烟火的简单制作方法

FLASH绚丽烟火的简单制作方法1.新建一个图形元件,取名flare,在场景上画一个没有边框的圆,(如图)填充色如下图所示:其中最右边的色调是白色,Alpha值为100%,中间的紫色是:#8566E3,Alpha值是56%,左边的2色调都是白色,Alpha值为100% 。
2.新建一个影片剪辑元件,取名move,设第一层为引导层并在第一层上画下图所示的路径,在第二层上的第一帧上把刚建立的"flare"组件拖到场景上来放到路径的起始位置,(注意一定要把组件的中心点对准路径) 。
3.在第70帧的位置插入关键帧如下图:把flare组件放到路径的终点位置,同时稍微变形成图中样式。
4.新建一MC,取名“烟火”,在场景中把"move"组件拖到中心点位置,再复制一个如下图所示:5.新建一个MC组件,取名finished。
新建2个层"Layer2,Layer3",在Layer3的第一帧上插入关键帧,在场景中拖入"烟火"组件,使其中心点与场景的中心点对齐。
调出"Transform"面板,选中场景中组件,设置"Transform"面板如下参数:Rotate:-30,然后按红圈中的按钮11下,即旋转复制出11个mc,出现了下图中场景的图案。
按住"alt"键拖动Layer3的第一帧到Layer2的第二帧放开,我们就将Layer3的第一帧复制到Layer2的第二帧了。
6.在Layer3的第二帧上按"F5"键插入空帧,然后在Layer2的第二帧上加上一个actionscript语句:stop ();。
7.回到场景1(Scene 1),在第一帧中插入关键帧,把"finished"组件拖到场景中来,选中该组件,然后选择菜单"Modify"-->"Transform"-->"Edit Center"然后用鼠标把组件的中心点拖到如图的位置(白色圆圈内的十字就是组件的中心点) 。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
flash绘制彩虹

绘制彩虹1、新建一个Flash文档。
2、选择【矩形工具】,将【笔触颜色】设置为无,【填充颜色】设置为黑色,在舞台上绘制一个矩形,在属性面板中设置大小为(550,400),位置为(0,0)。
如图1所示。
图13、选中绘制的矩形,打开【混色器】对话框,选择【线性】渐变,将第一个色标颜色改为白色,第二个色标颜色改为浅蓝色。
如图2所示。
图24、选择【填充变形工具】,调整线性渐变的方向和位置。
如图3所示。
图35、【插入】【新建元件】,新建一个名称为彩虹的图形元件。
如图4。
【视图】【网格】【显示网格】,将网格显示出来方便定位。
图46、选择【椭圆工具】,将【笔触颜色】设置为黑色,【填充颜色】为无色,选中一个中心点,同时按住【Shift+Alt】组合键绘制一个正圆框,选中同一个中心点用同样的方法再绘制7个正圆框。
绘制完成如图5所示。
图57、选中【颜料桶工具】,依次选中红橙黄绿蓝靛紫,填充7个圆框。
填充完成后,将黑色线条删除。
如图6所示。
图68、利用【选择工具】,选中整个圆形的一部分,删除。
如图7所示。
图79、单击【场景1】按钮,回到场景1,打开库面板,将图形元件彩虹移到舞台上合适的位置。
并调整其大小。
如图8所示图810、创建一个新的图层,命名为云朵,在新的图层中选择【椭圆工具】,将【笔触颜色】设置为无,填充颜色设置为白色,在彩虹的下方绘制出云朵。
如图9所示。
图911、选择【文件】【导出】【导出图像】,参数设置如图10所示,以名称为“彩虹”保存。
图10。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
矿产资源开发利用方案编写内容要求及审查大纲
矿产资源开发利用方案编写内容要求及《矿产资源开发利用方案》审查大纲一、概述
㈠矿区位置、隶属关系和企业性质。
如为改扩建矿山, 应说明矿山现状、
特点及存在的主要问题。
㈡编制依据
(1简述项目前期工作进展情况及与有关方面对项目的意向性协议情况。
(2 列出开发利用方案编制所依据的主要基础性资料的名称。
如经储量管理部门认定的矿区地质勘探报告、选矿试验报告、加工利用试验报告、工程地质初评资料、矿区水文资料和供水资料等。
对改、扩建矿山应有生产实际资料, 如矿山总平面现状图、矿床开拓系统图、采场现状图和主要采选设备清单等。
二、矿产品需求现状和预测
㈠该矿产在国内需求情况和市场供应情况
1、矿产品现状及加工利用趋向。
2、国内近、远期的需求量及主要销向预测。
㈡产品价格分析
1、国内矿产品价格现状。
2、矿产品价格稳定性及变化趋势。
三、矿产资源概况
㈠矿区总体概况
1、矿区总体规划情况。
2、矿区矿产资源概况。
3、该设计与矿区总体开发的关系。
㈡该设计项目的资源概况
1、矿床地质及构造特征。
2、矿床开采技术条件及水文地质条件。
