黑马程序员安卓教程:SmartImageView 的使用
黑马程序员安卓教程:SmartImageView的原理

SmartImageView的原理SmartImageView是重写了ImageView控件,在ImageView的基础上添加了许多新的功能。
下面我们也来重写一个SmartImageView控件,使该控件有下载图片以及部署图片资源的功能。
1.新建工程【File】→【new】→【Android Application Project】命名:07_SmartImageView2.自定义控件编写自定义控件SmartImageView,完成图片下载和数据部署功能。
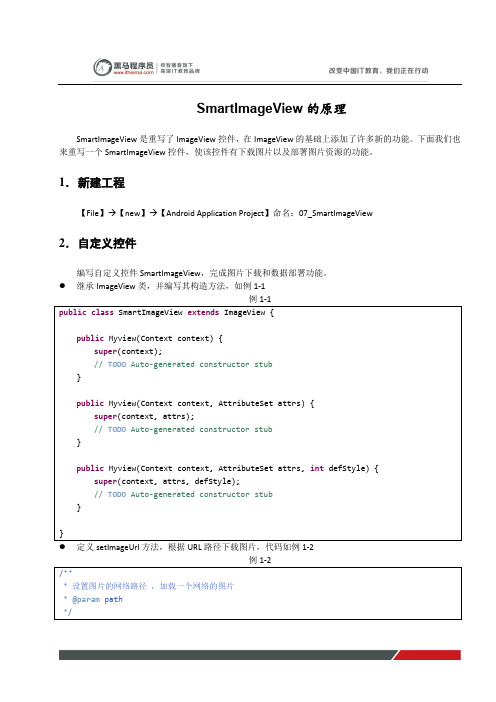
●继承ImageView类,并编写其构造方法,如例1-1例1-2例1-2新建一个子线程用来下载图片数据,当返回码是200时则读取服务端返回的数据流并将该图片数据流转化成位图bitmap。
●更新UI即部署图片到指定的控件中,发送消息给主线程,代码如例1-3例1-3在SmartImageView类中创建一个Handler,由于该控件是在主线程创建的,所以Handler也是主线程创建的。
调用handleMessage方法来接收子线程传递过来的消息,并更新UI。
3.设计布局根据需求设计布局文件,如例1-5所示:由例1-5可知在引用自定义控件时,我们需要在布局文件中写入该控件所在的包名即com.itheima.smart.SmartImageView。
4.下载图片布局文件已经编写完成,在主Activity中编写查找到该控件,然后调用自定义控件的setImageUrl方法从指定的URL路径中读取图片资源并部署在该控件上,代码如例1-6所示:例1-6运行程序,效果如图1-1所示:图1-1所示上图1-1的效果说明我们自定义控件的功能已经完成了,该自定义控件只是完成了下载图片和部署图片的核心功能,并没有涉及到图片的缓存,压缩,以及错处理。
下面我们在自定义类SmartImageView中再编写一个下载图片并处理异常的方法,代码如例1-7例1-7Handler处理UI线程的更新,代码如例1-8例1-8例1-8中handleMessage方法会对子线程传递过来的消息进行判断,当下载成功时则更新UI,下载失败则做相应的提示操作。
黑马程序员安卓教程:微信画板案例之创建画板

黑马程序员安卓教程:微信画板案例之创建画板图片处理软件最常见的功能便是绘图功能了,在画板上自定义一个图画,然后保存该图画到本地。
下面我们将在Android中实现这个功能,编写一个画板并实现简单的绘画功能。
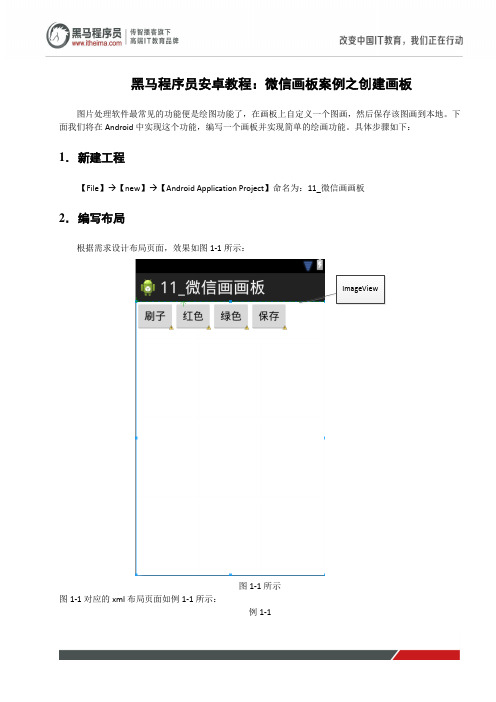
具体步骤如下:1.新建工程【File】→【new】→【Android Application Project】命名为:11_微信画画板2.编写布局根据需求设计布局页面,效果如图1-1所示:ImageView图1-1所示图1-1对应的xml布局页面如例1-1所示:例1-1由例1-1可知:控件ImageView就是一个画板,我们可以在画板作画。
当点击刷子时,作画的画笔就会变粗;当点击红色时,作画的画笔就是红色的;当点击绿色时,作画的画笔就是绿色的。
当点击保存时,便将绘画之后的图片保存本地。
首先,我们需要实现的是画板的创建。
3.创建画板在Activity中创建画板,使该画板有一个默认的浅颜色的背景。
具体步骤如下:导入画板背景图片在工程资源文件“drawable_hdpi“下,植入一张背景图片。
本例中是background.jpg,如图1-2所示:图1-2所示创建副本已经导入背景图片到资源文件下,现在,我们需要做的就是创建这个资源文件副本的位图。
代码如例1-2所示运行程序,效果如图1-3所示图1-3所示若在图1-3所示的画布上作画,假设就画一条直线,此时我们可以调用canvas.drawLine(10, 10, 80, 80, paint)方法。
调整代码例1-2如例1-3所示例1-3运行程序效果如图1-4所示:图1-4所示图1-4实现了简单的绘制一条直线的效果。
但是我们想要实现的是:拖动光标,自定义绘画而不是仅仅绘制一条直线。
在绘制该直线时,我们根据这条直线的始点坐标和终点坐标便可将其绘制成功。
其实,在绘制复杂的自定义图片时,其实质和绘制一条直线是一样的,都是根据像素点的坐标来绘制。
不过,在绘制直线时,我们只需要知道开始点和终止点。
Smartview安装及操作简要说明

海波龙插件安装及使用操作简要说明Smartview是海波龙公司开发的合并报表系统与OFFICE连接的软件。
安装Smartview后,可通过Smartview程序直接连接合并报表系统的数据库,根据使用者的用户权限将系统数据传出至EXCEL。
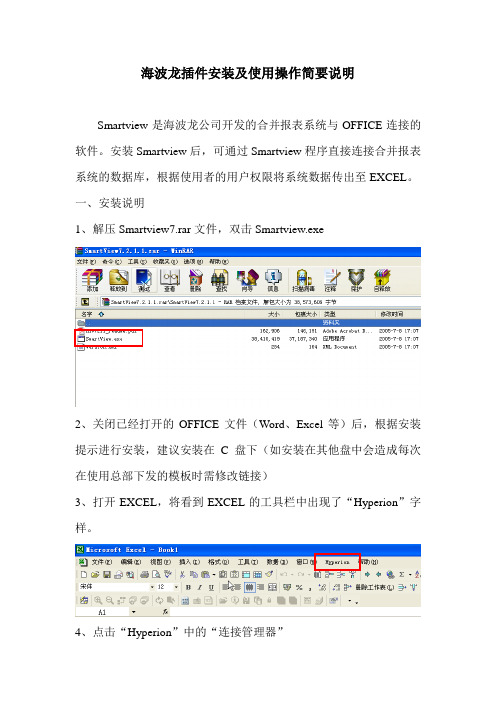
一、安装说明1、解压Smartview7.rar文件,双击Smartview.exe2、关闭已经打开的OFFICE文件(Word、Excel等)后,根据安装提示进行安装,建议安装在C盘下(如安装在其他盘中会造成每次在使用总部下发的模板时需修改链接)3、打开EXCEL,将看到EXCEL的工具栏中出现了“Hyperion”字样。
4、点击“Hyperion”中的“连接管理器”5、点击“添加”,点击“URL 提供者”6、在“位置(L)”中输入http://10.192.137.19/hfmofficeprovider/hfmofficeprovider. aspx后点击“下一步”7、点击“Servers”,点击“Unicom”8、输入用户名及密码(请注意密码的大小写)后点击“连接”9、点击“Unicom/ Unicom”(注意一定要选择最末级的Unicom),点击“下一步”10、在名称栏中输入“UNICOM”后,点击“完成”二、操作说明1、总部根据目前合并报表系统的设置,利用Smartview编辑了整套报表的取数公式(合并报表系统取数0410)。
2、打开“合并报表系统取数0410”中的EXCEL文件,点击“Hyperion”,点击“连接管理器”后,输入用户名及密码。
3、选择工作表“封面”,修改“年”、“月”、“实体编号”、“专业”等。
4、选择写有公式的工作表,点击“Hyperion”,点击“函数”,点击“运行函数(活动页面)”或“运行函数(全部)”。
“运行函数(活动页面)”与“运行函数(全部)”的区别是:“运行函数(活动页面)”将只运行当前选中的工作表中的取数公式;“运行函数(全部)”将运行当前打开的所有文件中的所有取数公式。
SmartView软件操作手册

SmartView软件操作手册欢迎使用 SmartView(TM)SmartView(TM) 是您的系统随附的光盘所提供的一款功能强大、使用方便的分析软件。
SmartView 与摄像机配合使用,就能:, 将热像图像传送到电脑并有效管理它们, 优化和分析红外线和可见光对照图像, 创建和打印包含重要图像数据的详细专业报告,理解系统要求在安装和操作 SmartView(TM) 之前,确保您的计算机满足下列系统要求:软件要求, Microsoft(TM) Windows(TM) 98SE/ME/2000/XP。
, 用于产品注册和查看“常见问答”的 Web 浏览器: Microsoft(TM) InternetExplorer 5.0 或更新版本或者 Netscape Browser(TM) 5.0 或更新版本。
硬件要求, CompactFlash(TM) 存储卡阅读器。
, 20 MB 可用磁盘空间,不包括 Web 浏览器和 Microsoft(TM) Word 所需的空间。
, 16-位色,800 x 600 或更高分辨率视频。
, 彩色打印机(用于打印图像)。
, 光驱(用于安装 SmartView 软件)安装 SmartView要安装 SmartView 软件:1. 关闭所有程序。
2. 将 SmartView 光盘插入系统的光驱中。
如果您的系统启用了“自动运行”功能,则安装会自动开始;请转至步骤 5。
3. 如果“自动运行”未启用,则从“开始”菜单中,选择运行。
4. 键入 <D:\setup>(如果您的光驱使用不同的盘符,请以您的光驱盘符来替换“D”)。
5. 遵照屏幕上的指示完成安装。
卸载 SmartView 软件要从您的计算机上卸载 SmartView 软件:1. 打开 Windows 控制面板。
2. 在 Windows 控制面板中,选择“添加或删除程序”。
3. 选中 SmartView,然后单击相应的按钮删除/卸载 SmartView 软件。
黑马程序员安卓教程:图片特效处理

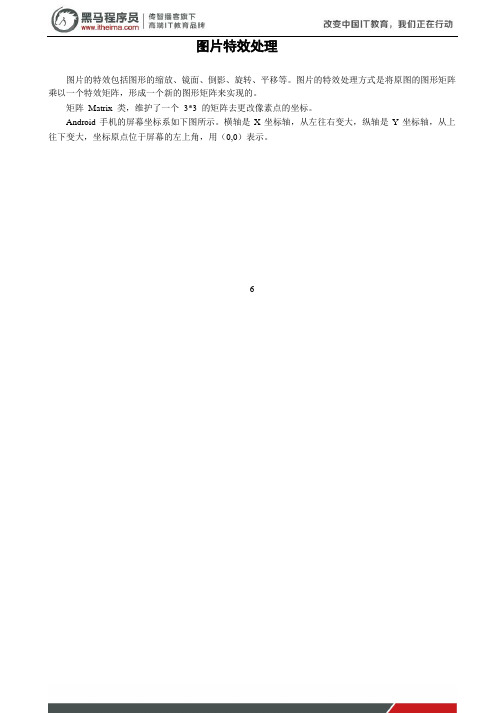
图片特效处理图片的特效包括图形的缩放、镜面、倒影、旋转、平移等。
图片的特效处理方式是将原图的图形矩阵乘以一个特效矩阵,形成一个新的图形矩阵来实现的。
矩阵Matrix类,维护了一个3*3的矩阵去更改像素点的坐标。
Android 手机的屏幕坐标系如下图所示。
横轴是X 坐标轴,从左往右变大,纵轴是Y 坐标轴,从上往下变大,坐标原点位于屏幕的左上角,用(0,0)表示。
6图1-2 屏幕坐标系图形的矩阵用数组表示为:{ 1, 0, 0, 第一行表示像素点的x 坐标:x = 1*x + 0*y + 0*z 0, 1,0, 第二行表示像素点的y 坐标:y = 0*x + 1*y + 0*z 0, 0, 1 }第三行表示像素点的z 坐标:z = 0*x + 0*y + 1*z图片的特效处理正是通过更改图形矩阵的值来实现的,下面分别给出各种特效实现的代码,在代码中会有详细的注释。
1.2.1准备工作创建一个Android工程“02-图片特效”,准备一张原始图片,然后在该应用界面水平放置缩放、平移、镜面、倒影、旋转等5个按钮,点击不同的按钮,在原始图正下方显示处理后的图片效果。
效果如图1-3所示。
图1-3 图片特效原始图7布局文件如下所示:【文件1-2】activity_main.xml1.<LinearLayout xmlns:android="/apk/res/android"2.xmlns:tools="/tools"3.android:layout_width="match_parent"4.android:layout_height="match_parent"5.android:orientation="vertical">6.7.<LinearLayout8.android:layout_width="match_parent"9.android:layout_height="wrap_content"10.android:orientation="horizontal"11.>12.<Button13.android:layout_width="0dp"14.android:layout_weight="1"15.android:layout_height="wrap_content"16.android:text="缩放"17.android:onClick="scale"18./>19.20.<Button21.android:layout_weight="1"22.android:layout_width="0dp"23.android:layout_height="wrap_content"24.android:text="平移"25.android:onClick="translate"26./>27.28.<Button29.android:layout_weight="1"30.android:layout_width="0dp"31.android:layout_height="wrap_content"32.android:text="镜面"33.android:onClick="mirror"34./>35.36.<Button37. android:layout_width="0dp"38. android:layout_weight="1"39. android:layout_height="wrap_content"40. android:text=" 倒影"41. android:onClick="invert"42. />843. <Button44. android:layout_width="0dp"45. android:layout_weight="1"46. android:layout_height="wrap_content"47. android:text=" 旋转"48. android:onClick="rotate"49. />50.51.</LinearLayout>52.53.<ImageView54.android:layout_gravity="center_horizontal"55.android:layout_width="wrap_content"56.android:layout_height="wrap_content"57.android:src="@drawable/logo"58./>59.<ImageView60.android:id="@+id/iv"61.android:layout_gravity="center_horizontal"62.android:layout_width="wrap_content"63.android:layout_height="wrap_content"64./>65.66.67.</LinearLayout>。
黑马程序员安卓教程:镜面倒影

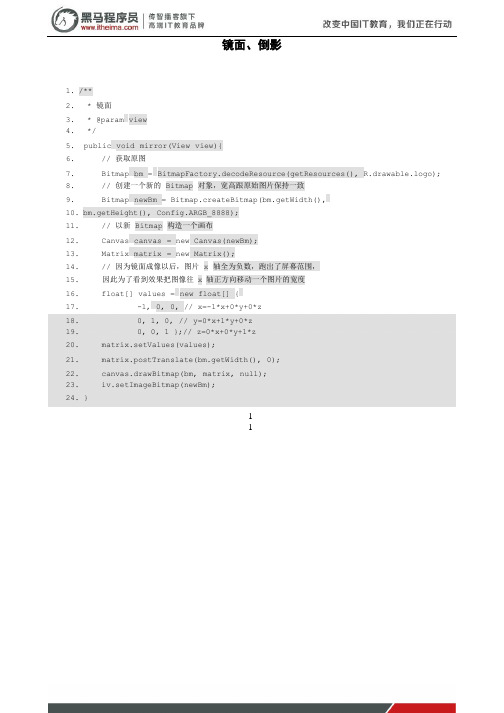
镜面、倒影1./**2.* 镜面3.* @param view4.*/5.public void mirror(View view){6.// 获取原图7.Bitmap bm =BitmapFactory.decodeResource(getResources(), R.drawable.logo);8.// 创建一个新的Bitmap对象,宽高跟原始图片保持一致9.Bitmap newBm = Bitmap.createBitmap(bm.getWidth(),10.bm.getHeight(),Config.ARGB_8888);11.// 以新Bitmap构造一个画布12.Canvas canvas= new Canvas(newBm);13.Matrix matrix= new Matrix();14.// 因为镜面成像以后,图片x轴全为负数,跑出了屏幕范围,15.因此为了看到效果把图像往x轴正方向移动一个图片的宽度16.float[] values =new float[] {17.-1,0,0, // x=-1*x+0*y+0*z18.0, 1, 0,//y=0*x+1*y+0*z19.0, 0, 1 };// z=0*x+0*y+1*z20.matrix.setValues(values);21.matrix.postTranslate(bm.getWidth(),0);22.canvas.drawBitmap(bm,matrix,null);23.iv.setImageBitmap(newBm);24.}11镜面后的效果:图1-6 镜面后效果注意:上面的镜面效果做了两个工作,第一个是将x坐标都变成负值,比如原来是10,转换后改为-10,而y坐标不变。
由于x都变成了负数,因此转变后的图片肯定全部跑出原ImageView范围了,因此需要将图片再做个平移操作,因此需要调用如下一行代码:matrix.postTranslate(bm.getWidth(),0);让转换后的图片往x 的正方向再平移一个图片的宽度。
Smartview-11版本操作使用说明-V2011.1

Smartview-11版本操作说明大唐联通项目组2010年10月一、海波龙Smartview介绍Smartview是海波龙公司开发的合并报表系统与OFFICE连接的软件。
安装Smartview后,可通过Smartview程序直接连接合并报表系统的数据库,根据使用者的用户权限将系统数据传出至EXCEL。
Smart View 面板通过 Smart View 面板,您可以管理数据源连接、访问数据和任务列表以及创建报表。
Smart View 面板从 Smart View 功能区打开,默认情况下显示在 Microsoft Office 应用程序的右侧。
您可以通过标题栏上的向下箭头对 Smart View 面板的位置和大小进行调整,或者关闭面板。
Smart View 面板包含下列窗格:•主页:包含一个面板,其中显示指向“共享连接”和“专用连接”的链接,以及最近使用项目的列表(如即席网格、数据表单和任务)。
您可以单击它们建立连接。
•共享连接:包含一个显示Oracle Hyperion® Shared Services 提供的可用连接的下拉菜单和一个显示当前选定连接的内容的树形视图。
•专用连接:包含一个显示本地计算机上保存的可用连接的下拉菜单和一个显示当前选定连接的内容的树形视图。
您还可以在此处输入 URL 直接连接到数据源。
•任务列表:任务的树列表,您可通过该列表管理任务。
只有当您从“共享连接”或“专用连接”中选择某个任务列表时,此窗格才会打开。
二、下载安装说明2.1、在IE浏览器中输入:http:// 10.192.137.19:19000/workspace/index.jsp打开登录页面。
2.2、输入用户名、密码。
登录进入以下页面。
2.3、点击“工具”按钮出现下拉框,找到“安装”再点击,出现下拉框,选择Smart view(s)点击。
2.4、点击Smart view(s)后,出现下载保存页面。
android imagepreview用法

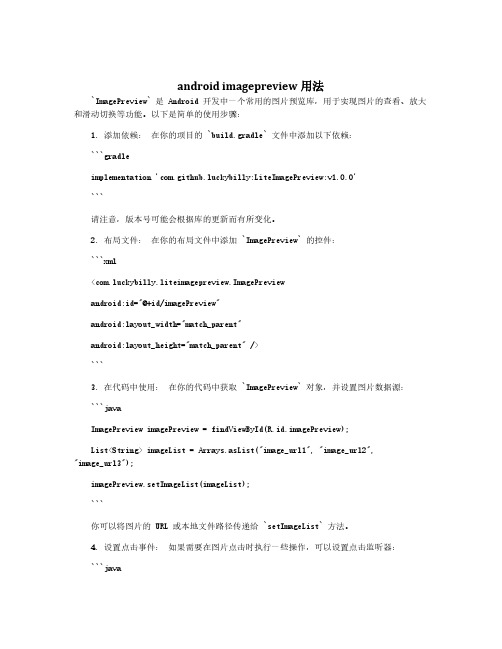
android imagepreview用法`ImagePreview`是Android开发中一个常用的图片预览库,用于实现图片的查看、放大和滑动切换等功能。
以下是简单的使用步骤:1.添加依赖:在你的项目的`build.gradle`文件中添加以下依赖:```gradleimplementation'com.github.luckybilly:LiteImagePreview:v1.0.0'```请注意,版本号可能会根据库的更新而有所变化。
2.布局文件:在你的布局文件中添加`ImagePreview`的控件:```xml<com.luckybilly.liteimagepreview.ImagePreviewandroid:id="@+id/imagePreview"android:layout_width="match_parent"android:layout_height="match_parent"/>```3.在代码中使用:在你的代码中获取`ImagePreview`对象,并设置图片数据源:```javaImagePreview imagePreview=findViewById(R.id.imagePreview);List<String>imageList=Arrays.asList("image_url1","image_url2","image_url3");imagePreview.setImageList(imageList);```你可以将图片的URL或本地文件路径传递给`setImageList`方法。
4.设置点击事件:如果需要在图片点击时执行一些操作,可以设置点击监听器:```javaimagePreview.setOnImageClickListener(new ImagePreview.OnImageClickListener(){ @Overridepublic void onImageClick(int position,String imageUrl){//在这里处理图片点击事件}});```在`onImageClick`方法中,你可以处理图片点击后的逻辑。
