flash1基础
Flash基础知识课后习题

第四章Flash基础知识课后习题1、Flash软件简介:一、填空题:1)flash文档的扩展名为fla , flash影片文件的扩展名swf.2)Flash动画最大的特点是小,这也是它风靡internet的主要原因。
3)在Flash中绘制的图形如果不位于舞台区域,则播放时看不到。
4)当前如果新建了多个flash文档,则可以在文档标题单击相应的文档名进行切换。
5)若在当前窗口中找不到某个面板,则可以从窗口菜单选择。
二、判断题:1形状补间要求对象必须是图形对象。
(对)2在FLASH中对文本进行变形后,不可以对文本进行编辑。
(错)3如果要让Flash 同时对若干个对象产生渐变动画,则必须将这些对象放置在不同的层中。
(错)4如果在用刷子工具涂刷时按住Shift键,则只能沿水平或45度角方向涂刷。
(错)5只有静态文本才有Layout选项设置,动态文本或可输入文本域将禁用该功能。
(对)6如果已经显示了网格和辅助线,则当用户拖动对象调整位置时,对象将优先对齐辅助线而不是网格。
(对)7琐定某层后,还可以在此层上进行新增对象操作,但不能对原来的对象进行修改。
(错)8在Flash的默认情况下,电影的舞台确定了打印的区域,任何超出舞台的对象将被切割,而不会被打印。
(对)9用FLASH制作动画时,选择要分布到不同层中的对象,对象可以位于若干层中,但是一定要是相邻的层。
(对)10组合的目的主要是为了方便用户对一个完整图像上各个独立部分进行完整控制。
(对)2、Flash工作界面:一、填空题:1)flash中绘制的图形只有笔触和填充两种。
2)根据图像存储原理,图像可以分为位图和矢量图两种,flash中绘制的是矢量图。
3)位图的特点是不能随意放大或缩小,矢量的特点是可以随意放大或缩小,如果要设计房屋结构草图,应该将其制作成矢量图。
4)“套索”工具的作用是选择图形,“滴管”工具的作用是吸取颜色。
5)如果当前已选中某图形,则esc 可以取消选择。
flash简介

<2>眨眼睛
接下来我们要在舞台上做一双会眨的眼睛,在Flash动画中人物的眨眼是必不可少的,是人物灵魂的所在,这里我们简单的画一双眼睛,做一个简单眨眼睛的过程。
首先,我们得先画一双眼睛,这里画了一双如图 1-11。
图1-11 一双女孩充满了忧郁得眼睛
用鼠标把眼睛选中,按F8键,出现对话框,Name顾名思义是名称,你愿意取什么名就取什么名,这里当然是取眼睛啦!你也可以默认名称!这里一共有3个选项哦,我们来一一介绍一下。第一个:Movie Clip是电影剪辑的意思,也就是整个舞台场景动画里面的一个小动画剪辑,在场景里按回车Enter键看不见这个剪辑里面在放什么动画,只有在测试电影Ctrl+Enter的时候才能完整的看见,眼睛的动画和经常要重复用的动画我们一般都把它变成电影剪辑也就是Movie Clip。第二个:Button是指按钮的意思,我们在做课件啊,动画的开始啊,再来看一次啊,停止啊,还有网站运用的一些都用的上。第三个:Graphic是指元件,也就是一个固定的静态东西,我们在动画中要用到很多次的,记住是静止的东西我们就选它。好了三个我都说完了,本人口齿不清,说不了很详细,如果你们实在不懂就问问Flash论坛里的斑竹吧!-_-|||这里我们选择的是Movie Clip(电影剪辑),点击OK完成。如图 1-12。
图1-7 矩形框
然后,还是点击操作界面左下角的“Properties”属性栏,然后在对应的W(宽)设置为550,H(高)设置为400,也就是我们之前看的那个舞台大小了。在X轴和Y轴都设置为0,请看 图1-8。
图1-8 属性栏设置
设置完以后我们就能看见矩形框完全和舞台边缘重合,接下来我们继续在舞台外面拉一个矩形框,当然是比原来那个大啦!后面这个越大遮的舞台外部面积越大,我们还是在属性栏设置为W(宽)设置为1800), H(高)设置为1500,然后对中舞台,如图 1-9。
第1章 Flash 基础

动画原理
动画的基本原理与电影、电视一样,都是视 觉原理。医学已证明,人类具有视觉暂留的特性, 就是说人的眼睛看到一幅画或一个物体后,在 1/24秒内不会消失。利用这一原理,在一幅画 还没消失前播放下一幅画,就会给人造成流畅的 视觉变化效果。 动画制作就是将好多幅画面连续播放就产生 了动画效果。
用“视觉暂留”原理制作的奇妙图片欣赏
பைடு நூலகம்
1.7
Flash动画设计与制作
大作业的基本要求
4.个性化设计和有创意的表现 • 动画作品要求有一定的设计主题,如某广告、 自我介绍等;
• 图形图像素材的选取要符合主题;
• 画面设计元素和编排形式要原创,突出个性; • 鼓励用不同的方法达到所需求的效果。
1.8
Flash动画设计与制作
大作业的基本要求
1.11
Flash动画设计与制作
学生作品
石工0804 26 李二洋
1.12
Flash动画设计与制作
学生作品
电信0801 任斌
1.13
Flash动画设计与制作
学生作品
数学 0901 刘永超
1.14
Flash动画设计与制作
课程概况
1 Flash 基础
2 绘图基础 3.逐帧动画 4.补间形状动画 5.元件、实例和库 9.遮罩动画 10.骨骼动画 11. 多媒体动画的制作
•
• • •
作品至少包括3个场景
至少包含3个图层,并对各图层命名 包含至少有1个自己创建的元件 包含至少有1个外界导入的素材
1.5
Flash动画设计与制作
大作业的基本要求
2.作业中至少包括以下文件: • • 作品的fla格式文件 作品的swf格式文件
《Flash制作基础》课程复习考试试题及答案A

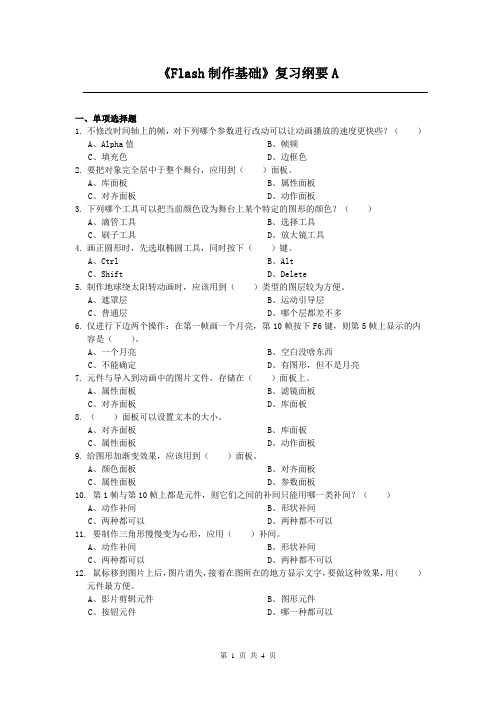
《Flash制作基础》复习纲要A一、单项选择题1.不修改时间轴上的帧,对下列哪个参数进行改动可以让动画播放的速度更快些?()A、Alpha值B、帧频C、填充色D、边框色2.要把对象完全居中于整个舞台,应用到()面板。
A、库面板B、属性面板C、对齐面板D、动作面板3.下列哪个工具可以把当前颜色设为舞台上某个特定的图形的颜色?()A、滴管工具B、选择工具C、刷子工具D、放大镜工具4.画正圆形时,先选取椭圆工具,同时按下()键。
A、CtrlB、AltC、ShiftD、Delete5.制作地球绕太阳转动画时,应该用到()类型的图层较为方便。
A、遮罩层B、运动引导层C、普通层D、哪个层都差不多6.仅进行下边两个操作:在第一帧画一个月亮,第10帧按下F6键,则第5帧上显示的内容是()。
A、一个月亮B、空白没啥东西C、不能确定D、有图形,但不是月亮7.元件与导入到动画中的图片文件,存储在()面板上。
A、属性面板B、滤镜面板C、对齐面板D、库面板8.()面板可以设置文本的大小。
A、对齐面板B、库面板C、属性面板D、动作面板9.给图形加渐变效果,应该用到()面板。
A、颜色面板B、对齐面板C、属性面板D、参数面板10.第1帧与第10帧上都是元件,则它们之间的补间只能用哪一类补间?()A、动作补间B、形状补间C、两种都可以D、两种都不可以11.要制作三角形慢慢变为心形,应用()补间。
A、动作补间B、形状补间C、两种都可以D、两种都不可以12.鼠标移到图片上后,图片消失,接着在图所在的地方显示文字,要做这种效果,用()元件最方便。
A、影片剪辑元件B、图形元件C、按钮元件D、哪一种都可以13.一个动画有两个图层,图层一是幅风景画,图层二是一个红色五角星,图层二为遮罩层,图层一为被遮罩层,则最终看到的效果是()。
A、看到红色的五角星B、看到里边是风景画的五角星C、看到整个风景画D、看到整个风景画与红色五角星14.Alpha表示()。
flash第1讲ActionScript基础

1.5.2 了解内置对象
1. 实例化对象 如果要创建动作脚本类的实例时,可使用new 运算符调用该类的构造函数。构造函数与类始终 具有相同的名称,并返回该类的实例,而用户通 常会将该实例分配给一个变量,例如: var song:Sound=new Sound(); 上述代码表示创建了一个新的Sound对象。
1.5.1 面向对象编程中的几个基本概念
“对象” 是指属性和方法的集合,每个对象都具有 其各自的名称,并且都是特定类的实例。相比较而言, 对象是一个形象具体的概念,如生活中所使用的笔、纸 张、书籍、计算机等,都可称之为对象。而对于每个对 象来说,它们都具有一些区别于其他对象的个体属性, 如大小、形状、颜色、使用方法等。Flash中使用的内置 对象都是在动作脚本语言中预先定义的。
1.5.2 了解内置对象
几种顶级类: (1)Key:Key类是不通过构造函数即可使用其方法和属性 的顶级类。使用Key类的方法可生成用户能够通过标准键盘控 制的界面,该类的属性是常量,表示控制游戏时最经常使用的 键。 (2)Mouse:使用Mouse类的方法可隐藏和显示SWF文件 中的鼠标指针(光标)。默认情况下鼠标指针是可见的,但是 用户可以将其隐藏并实现用影片剪辑创建的自定义指针。 (3)Math:使用Math类的方法和属性可以访问和处理数学 常数和函数。
1.5.2 了解内置对象
2. 需要绑定的类 在动作脚本中,还有一些对象类需要绑定到 【库】面板中的某个对象上,如MovieClip、 Sound等。
No Image
1.5.2 了解内置对象
3. 顶级对象类 有些内置动作脚本类,类成员(属性和方法)通 过类名本身来访问或调用的,而不是通过类的实 例,也就是说,不用创建类的实例即直接使用这 些属性和方法。
第1讲 Flash动画设计基础知识

Flash动画设计基第1讲础知识Flash动画设计基础与应用2一、教学目的学生能够掌握的概念、原理以及简单操作,和动画场景以及参数的设置。
对Flash能有一个概括性了解,理解它的工作原理并掌握它的基本操作,为接下来的学习打下坚实的基础。
二、知识点1. Flash动画概述;2. Flash中的基本术语;3. Flash基本操作;4. 设置动画场景;5. 参数设置。
三、教学过程(一)Flash动画的理论概述讲解(二)Flash基本术语的理论讲解(三)Flash基本操作1、Flash的启动启动Flash的方法有如下几种:⑴选择【开始】→【所有程序】→【Adobe Flash CS3 Professional】命令,启动Flash CS3,如图1-11所示图1-11 启动Flash CS3⑵双击桌面上的快捷方式图标。
⑶双击Flash CS3相关联的文档。
第1讲 Flash 动画设计基础知识32、Flash 的工作界面Flash 的工作界面非常友好,包括标题栏、菜单栏、主工具栏、工具箱、时间轴、舞台、属性面板以及一些常用的浮动面板等。
如图1-12所示。
图1-12 Flash 的工作界面(四) 设置动画场景1、设置文档属性➊ 新建Flash 文档,按下Ctrl+F3组合键打开【属性】面板。
如图1-28所示。
图1-28 文档【属性】面板➋ 单击【属性】面板中的按钮,弹出【文档属性】对话框。
如图1-29所示。
Flash 动画设计基础与应用4图1-29所示 【文档属性】对话框➌ 在【标题】文本框中输入文档的标题,在【描述】文本框中输入描述性语言。
➍ 新建的Flash 文档默认的舞台大小为550px*400px ,即宽为550像素,高为400像素。
也可以通过【尺寸】文本框来改变舞台的大小。
➎设置舞台的颜色,只需单击【背景颜色】后的按钮,在弹出的颜色设置列表中选择合适的颜色即可。
如图1-30所示。
图1-30 颜色列表➏ 帧频表示Flash 动画每秒播放的帧数,默认的是12fps 。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
FLASH动画制作入门基础PPT课件

第一章 了解Flash软件及动画的创作流程
“颜色”面板
以滑杆方式调整并设 置图形的笔触、填充 色及透明度等,并提 供直线型、放射型渐 变填充及位图填充等 模式。
“库”面板
“库”面板是存放着 所在影片创建的各种 元件,还包括导入的 位图、声音和视频剪 辑文件。
颜色面板
库面板
第一章 了解Flash软件及动画的创作流程
-
18
第一章 了解Flash软件及动画的创作流程
【小结一下】
从该实例看出,一个简单的动画制作流程,大体可分为 创建文档、设置文档属性、制作影片、测试影片、保 存文档、导出影片等几个步骤。除非使用默认值,否 则每个步骤都需要用户重新进行相关设置。对于导出 的影片,文件扩展名为.swf,只需双击文件名即可播 放。
计算机 CPU 内存 硬盘空间 显示器 操作系统 多媒体功能
基本要求 Intel Pentium 3, Intel Pentium 4, Intel Core 256MB(建议使用1GB) 3GB的本用硬盘空间 1024*768分辨率的显示器(带有16位视频卡) Windows XP(带有Service Pack 2)或Windows Vista 多媒体功能需要Quick Time 7.1.2 DirectX 9.0c软件
第一部分 Flash动画入门
第一章 了解Flash软件及动画 的创作流程
-
1
第一章 了解Flash软件及动画的创作流程
学习目标
了解Flash动画的原理及其特点; 掌握Adode Flash CS3 Pro的安装方法; 熟悉Adode Flash CS3 Pro的工作界面; 了解Flash动画的一般创建流程; 制作一个简单Flash动画
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
----Flash 8.0
闪客
所谓“闪”就是指Flash(英文单词本意是指闪光、 闪现),而“客”则是指从事某事的人,那么,闪客就是 指做Flash的人。所谓“闪客”,也指经常使用flash 的人。“闪客”这个词源起于“闪客帝国”个人网站。 1999年正要开始建设,但是名字还没有想好。在回声资讯 的“Flash论坛”上,有一天有人无意中说出一“闪客”, 这个立刻击中了边城浪子。于是,“闪客”就开始挂在他 的嘴边,等到“闪客帝国”开通的时候,“闪客”概念已 经深入人心了。如今,“闪客”已经与“黑客”、“博客” 等概念一起,构成了风起云涌的网络亚文化浪潮。
关于闪客,一位研究者这样描述:每当夜 幕降临,他们选择了“闪光”,用一种叫 Flash的软件,把隐藏在心里那些若隐若现 的感觉做成动画,也许是段MTV,也许是段 伤感的故事,也许仅仅是一个幽默。这些 作品传播到网上,博得大家开怀一笑,或 是赚取几滴眼泪。日复一日,乐此不疲。
/user/701.shtml 小小
7)其他面板 要移动面板: 用面板的抓手( 在标题栏的左边)拖动面板。 向现有面板组添加面板:
拖动面板的抓手将它放到另一个面板上。目标面板旁边显示 一条黑线,以显示面板将放置到的位置。 拖动面板的抓手,将它与其它面板分开。
若要使面板浮动,请执行以下操作:
Flash 8工作区
自定义工作环境
用来控制当前帧、动画播放的速度、时间等。 个选项,以改变帧的显示
时间轴控制区 的下拉式菜单中可选择一
状态。
图层
图层就像透明的薄纸一样,在舞台上一层层地向上叠加。图 层可以帮助您组织文档中的插图。可以在图层上绘制和编辑 对象,而不会影响其它图层上的对象。如果一个图层上没有 内容,那么就可以透过它看到下面的图层。
Flash 工具介绍
Flash 开发环境 舞台(STAGE) 决定了动画的显示区域 工作区域(work area) 属性(Property inspector) 场景(Scenes) 层(layers)
时间轴线(timeline)
标题栏
控制栏
菜单栏
时间轴 工具箱 属性面板
场景舞台
制作Flash电影的过程非常容易学习,但是要想精通Flash则需要较长的时间。
2 flash主要特点
2.1 组成内容多 可以把声音、图象、视频、文本、动画组合在一起构成一个文件。
2.2 采用矢量图像技术 因特网上主要的2中图像标准 位图图像(bmp,gif,jpg) 矢量图像
效果好,但存储空间大(生成的文 件大);显示要在一定的环境下
效果较好,生成文件小;显示较为 独立
通过坐标和数学公式来描绘图象 位图,描出图象中每一 像素的位置和颜色
3 应用发布 主要是嵌入到WEB页面上,发布到INTENET上 Flash 制作环境
生成可播放文件
.SWF文件
嵌入到 HTML页面
WEB 服务器
.fla文件 因特网
浏览
Flash的网络资源: /eschool/zhuanti/flashhot/
Flash 8工作区
工作界面
2)场景和舞台 舞台
可以选择显示比例或 直接输入显示比例
舞台是图形的 编辑区域 舞台位于工作界面的正中央部位,是放置动画内容的区域,
这些内容包括:矢量插图、文本框、按钮、导入的位图或 视频剪辑等 默认画布大小为 网格、辅助线和标尺有助于在舞台上精确地定位内容。有 550*400像素 关更多信息,请参阅使用网格、辅助线和标尺。 默认状态下,舞台宽550像素,高400像素,可在属性面板 中设置或改变舞台大小,在编辑过程中根据需要可以在时 间轴面板右上角的显示比例下拉列表中设置显示比例
帧
术语“帧”是从传统电影中继承过来的,flash完成的作品也 被称为“影片”。影片是由一系列静态画面构成的,如下图 所示,每一幅完整画面就是一帧。 当使用者按时间顺序快速放映这些连续画面时,它们看起来 就产生了运动感,按时间顺序放映时的方向就是时间轴。
Flash 8工作区
工作界面
鼠标按住并拖 动此部位可以 将工具箱在窗 口中随意移动
Flash 8工作区
工作界面
7)其他面板 要打开面板,请执行以下操作:
从"窗口"菜单选择所需的面板。
从"窗口"菜单选择所需的面板。 右击 (Windows) 或按 Ctrl 键并单击 (Macintosh) 面板标题栏,然后 从上下文菜单中选择“关闭面板组”。要打开面板,请执行以下操 作: 单击面板标题栏中最右边的控件以查看弹出菜单。 单击该菜单中的一个项目。
1) 2) 3) 自定义工具栏 【编辑】->【自定义工具面板】 自定义快捷键 【编辑】->【快捷键】 首选参数设置 【编辑】->【首选参数】
设置 Flash 中的首选参数
1) 2) Flash 使您可以设置常规应用程序操作、编辑操作和剪贴板操作的首选参数。有 关绘画首选参数的更多信息,请参阅“使用 Flash”中的指定绘画设置。 要设置"常规"首选参数,请从以下选项中进行选择: 对于"启动时"选项,请选择其中一个选项以指定在启动 Flash 时该应用程序打 开哪个文档。选择"显示开始页"以显示"开始"页面。选择"新建文档"可打开一 个新的空白文档。选择"打开上次使用的文档"可打开上次退出 Flash 时打开的 文档。选择"不打开任何文档"可启动 Flash 而不打开文档。 对于"撤消",请输入一个 2 到 300 之间的值,从而设置撤消/重做的级别数。撤 消级别需要消耗内存;使用的撤消级别越多,占用的系统内存就越多。默认值 为 100。接下来选择"文档层级撤消"或"对象层级撤消"。"文档层级撤消"维护一 个列表,其中包含您对整个 Flash 文档的所有动作。"对象层级撤消"为您针对 Flash 文档中每个对象的动作单独维护一个列表。"对象层级撤消"提供了更大的 灵活性,因为您可以撤消针对某个对象的动作,而无需另外撤消针对修改时间 比目标对象更近的其它对象的动作。 对于“选择选项”,选择或取消选择“使用 shift 键连续选择”可以控制 Flash 如何处理多个元素的选择。如果没有选择“使用 shift 键连续选择”,单击附加 元素即可将它ห้องสมุดไป่ตู้添加到当前选择中。否则单击附加元素将取消选择其它元素, 除非您按住 Shift 键。 选择"显示工具提示"可以在指针停留在控件上时显示工 具提示。选择"接触感应"后,当使用"选择"工具或"套索"工具进行拖动时,如 果矩形框中包括了对象的任何部分,则对象将被选中。默认情况是仅当工具的 矩形框完全包围对象时,对象才被选中。
移动舞台视图
放大了舞台以后,您可能无法看到整个舞台。手形工具使您 可以移动舞台,从而不必更改缩放比率即可更改视图。 若要移动舞台视图,请执行以下操作:
1. 2. 在“工具”面板中选择手形工具。要临时在其它工具和手形工具 之间切换,请按住空格键,并在“工具”面板中单击该工具。 拖动舞台。
图层面板
Flash基本原理
1 相关知识 2 flash主要特点 3 应用发布
4 flash重要部件
5 Flash 8.0的IDE
Flash基本原理
1 相关知识: Flash是Macromedia的主打产品 制作小动 画.GIF Fireworks 页面设计制作 Dreamweaver Flash 动画制作 网页制作3剑客
工作界面
7)其他面板 若要调整面板大小,请执行以下操作:
从"窗口"菜单选择所需的面板。
单击标题栏上的折叠箭头。再次单击折叠箭头会将面板展开到它以 前的大小。
若要展开面板或将面板折叠为其标题栏,请执行以下操作:
要关闭所有面板:
选择"窗口">"隐藏面板"。
Flash 8工作区
工作界面
主工具栏
编辑栏 各种浮动面板
Flash 8工作区
删除 新建场景 直接复制 工作界面 (略去 菜单和主工具栏)
1)场景和舞台 场景
一个动画文件可包含几个场景,每个场景又包含若干个层 和帧。一个场景类似于话剧中的一幕,一般情况下我们只 用一个场景。 播放动画时,场景之间通过交互响应进行切换,否则,按 提示:单击编辑栏上 在场景面板中的排列顺序逐次播放。 (编辑场景)按钮,或执 打开场景面板方法:【窗口】-> 【其他面板】 -> 【场景】 行【视图】->【转到】选 或Shift+F2 择需要查看的场景; 利用场景面板可以对场景进行编辑(复制、删除、新建 等)、各个场景之间切换(单击对应的场景名称即可)
工具介绍
选择工具 线条工具 钢笔工具 椭圆工具 铅笔工具 任意变形工具
部分选取工具 套索工具 文本工具 矩形工具 画笔(刷子)工具 填充变形工具 颜料桶工具 橡皮擦工具
墨水瓶工具
滴管工具
Flash 8工作区
工作界面
4) 属性面板 属性面板包含了一些常用的编辑功能,如设置实例 大小、位置坐标、更改帧状态等,并能实现各种属 性设置,如笔触颜色、填充颜色和字体、字号等 在编辑动画时,在场景中选择不同的对象,属性面 板将显示该对象的所有属性。
元件列表 预览框
Flash 8工作区
工作界面
6)其他面板 Flash 中的各种面板可帮助您查看、组织和更改文档中的元素。 面板中的可用选项控制着元件、实例、颜色、类型、帧和其 它元素的特征。您可以通过显示特定任务所需的面板并隐藏 其它面板来自定义 Flash 界面。 面板使您可以处理对象、颜色、文本、实例、帧、场景和整 个文档。例如,可以使用"混色器"面板创建颜色,并使用"对 齐"面板将对象彼此对齐或与舞台对齐。要查看 Flash 中可用 面板的完整列表,请查看"窗口"菜单。 大多数面板都包括一个带有附加选项的弹出菜单。此弹出菜 单由面板标题栏右侧末尾的控件指示。(如果没有显示弹出 菜单控件,该面板就没有弹出菜单。) 默认情况下,面板以组合的形式显示在 Flash 工作区的底部 和右侧。
