设计制作留言板系统
留言板设计文档

留言版设计文档资料本程序编写目标:开发一套简单的留言版系统开发工期:1个星期一、需求概述:添加留言、显示留言、管理留言等。
任务概述通过JSP技术+sqlservice,在规定的时间内,实现添加留言、保存留言、显示留言、回复、删除和编辑留言(只有管理员才有权限进行回复和删除留言)等功能。
要求使用servlet 对表单的处理二、页面分析及设计:.1、ListMsg.jsp(显示留言页面——首页)包括标题、首页图片、留言记录,一页控制显示10条记录,利用记录分页进行上下页切换;显示留言按时间的降序排列;链接有注册、管理员页面和添加留言页面。
2、newMsg.htm(添加留言页面——表单页面)包含有留言者的称呼、性别、年龄、留言主题和留言内容等信息,通过表单提交到处理页面后保存到数据库。
3、insertMsg.jsp(留言处理页面)接收表单提交的数据处理后保存到数据库。
4、register.htm(注册页面)注册管理员页面5、register_c.jsp(处理注册信息页面)6、success.htm(显示注册成功页面)注册成功后,直接登录到管理员页面7、fail.htm(显示注册失败页面)注册失败后,返回注册页面8、login.htm(管理员登录页面)9、checkUser.jsp(处理管理员登录信息页面)10、admin.jsp(管理员页面)显示留言信息且链接有查看页面、删除页面和回复页面11、show.jsp(显示某一留言者的详细信息页面)12、del.jsp(删除页面)显示要删除的留言并提供管理员删除功能,删除成功后返回到管理员页面。
13、edit.jsp(编辑页面)显示留言信息并提供管理员编辑功能,并将编辑后的信息传到editOK.jsp页面处理。
14、editOK.jsp(显示编辑成功后页面)编辑成功后,返回管理员页面15、error.htm(管理员登录错误页面)数据库设计包括:guest表、 admin 表及reply表(1)guest表字段变量如下:ID为主码唯一标识某一留言者,其中Time的默认值:now(); Name、Title、Content、为必填字段,表中的字段为留言者要提交的信息。
留言板系统设计毕业设计论文

摘要本论文概述了ACCESS数据库及其相关的一些知识,着重论述ACCESS数据库和ASP的中间技术,构建一个简单的留言板。
具体的实现是构造一个留言板系统,能很方便的和同学沟通和交流。
留言板具有功能强大、使用方便的特点。
用户以个人的身份进入,查看留言,以及在留言板中写下自已要留言的内容。
管理员可根椐管理员用户名和密码进入,进行适当的修改和删除。
在此设计中,主要的技术有:ASP,HTML,ADO等,用到的运行环境(操作系统,服务器)有WINDOWS98,PWS,和IE 5.0等,将它们集成在一个INTRANET(模拟INTERNET)的环境中,从而实现了设计。
【关键词】留言板网络数据库 ASP HTML- -1AbstractThe these summarize the theories of ACCESS database and its relative technology , Emphasize the treatise ACCESS database with the ASP middle technique, set up a simple message board.Realizes in a specific way is to construct a message board system, can be very convenient with the classmate communication with exchanges.The message board has the function strong and big, convenient characteristics in usage.Customer with personal body a contents for entering, looking into message, and in message board writing down from already leaving amessage.Managing person can a managing person the customer enters with the password, proceeding the appropriate modification with delete.In the system, the main solutions we use are: asp, html, ado ect. the runtime enviroment (os and server): windows98, pws, and ie5.0 ect. we integrate them into an intranet(simulate the enviroment of internet),and complete our design successfully.【Key phrase】Message board Network database ASP HTML2目录引言 (1)第一章绪论 (2)1.1 设计思想 (2)1.2 开发工具的选用及介绍 (2)1.3 系统开发环境的选择 (3)第二章配置服务器 (5)2.1 IIS的配置及主页发布 (5)2.2 虚拟目录的介绍 (11)第三章使用Access2000 创建数据库 (16)3.1 数据库的概念 (16)3.2 新建一个数据库 (16)3.3 配置ODBC数据源 (18)第四章留言板的结构设计与实现 (20)4.1 用户、管理员浏览模块 (20)4.2 用户留言及修改模块 (23)4.3 用户注册模块 (25)4.4 管理员登陆模块 (27)4.5 管理员回复与删除留言模块 (28)4.6 其他程序模块 (32)后记 (35)参考文献 (36)附件:系统程序文件清单 (37)- -3引言在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
留言板系统概要设计说明书

概要设计说明书一、引言随着网络的逐步普及,以及网络技术的不断发展,人们通过网络交流的方式变得多样化。
留言板功能就是网站应用程序中最常用的功能之一。
现在很多人开微博,流行在网上留言,这里面也有留言板。
网络留言板为用户提供发表留言、发表评论的便捷功能,已成为各类网站的重要组成部分。
1.编写目的为了培养学生独立开发项目的能力,及实现普通用户发表留言功能,普通用户或管理员浏览留言内容的功能,管理员登入后台功能,管理员审核留言内容功能,管理员删除留言功能。
本说明书的预期读者为:网站的普通用户和管理员等。
2.项目背景说明:a)项目名称:留言板信息管理系统b)本项目的任务提出者及单位:江西农业大学c)开发者:软件1014黄佳周天红廖世勇龙灏笛刘阳d)用户:各大高校e)实现该软件的计算中心或计算机网络:江西农业大学阶三机房f)软件环境:MYSQL,MyEclipse,Tomcat5.5;操作系统:windowsXP3.定义4.参考资料\a)李兴华王月清编著《Java Web 开发实战经典》北京:清华大学出版社2010b)胡孔法等编著的《数据库原理及其应用》北京:机械工业出版社2010c)高金兰等编著《数据库原理与SQL Sever应用》(第二版)北京:科学出版社2010二、总体设计1. 应用需求分析作为一个留言板管理系统,它应该具有留言板所有的一些基本功能,包括:用户登陆功能,用户取回密码功能,用户浏览帖子的功能以及用户发表、回复、修改和删除帖子的功能等。
接下来,我将详细阐述一下这些功能。
a. 用户登录和注册功能进入登录页面后,对于第一次登陆的用户来说,首先需要注册,单击“新用户注册”按钮即可进入注册界面,注册完成后返回登录界面。
然后,在对应的地方分别输入用户名和密码,点击“登录”按钮,系统即将用户名和密码发送到网络服务器上,与保存在服务器数据库中的信息进行核对。
若核对正确,则进入帖子浏览的界面,若不正确,则重新返回登录界面。
设计制作留言板系统

设计制作留言板系统本章导读留言板系统是网站上用户进行交流的方式之一,在INTERNET创建的初期,留言板系统作为一个重要的交流工具在网站收集用户意见方面起到了很重要的作用,随着INTERNET技术的发展,留言板系统已经有了更多的功能。
本章主要学习留言板系统的制作过程。
技术要点:熟悉留言板系统设计分析掌握留言板系统数据表与数据库连接的创建掌握留言板系统各个页面设计系统设计分析留言板系统作为一个非常重要的交流工具在收集用户意见方面起到了很大的作用。
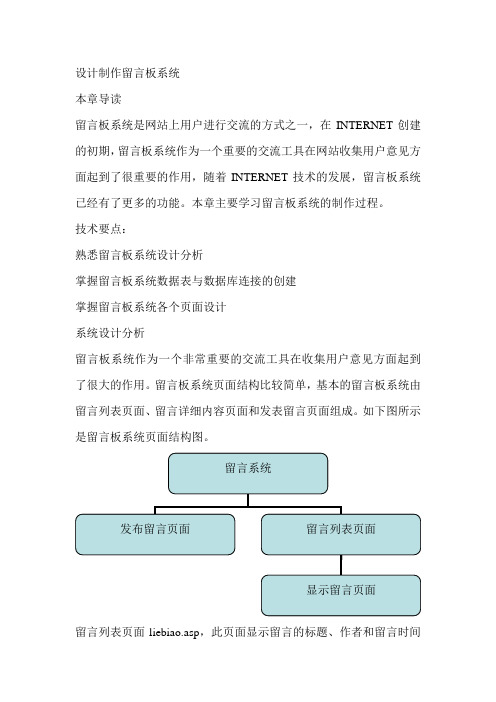
留言板系统页面结构比较简单,基本的留言板系统由留言列表页面、留言详细内容页面和发表留言页面组成。
如下图所示是留言板系统页面结构图。
留言列表页面liebiao.asp,此页面显示留言的标题、作者和留言时间等,单击留言标题便可以进入留言详细信息页。
留言详细信息页面xiangxi.asp,这个页面显示了留言的详细信息。
发表留言页面fabiao.asp,在这个页面中可以发表留言内容,然后提交到后台数据库中。
1.配置IIS及建立站点配置IIS图表-1第一步图表-2第2步建立站点2.创建数据表与数据库连接2.1设计数据库本章的留言板系统数据库gbook.mdb,它的字段名称、数据类型和说明如下表:表的名字为:gbook2.2创建数据库连接在设计完数据库表之后,下面就创建数据库连接,具体操作步骤如下。
(1)启动DREAMWEA VER CS3 ,打开要创建数据库连接的文档,执行“窗口”→“数据库”命令,打开“数据库”面板,在面板中单击添加按钮,在弹出的菜单中选择“自定义连接字符串”选项,如图所示。
(2)弹出“自定义连接字符串”对话框,在对话框的“连接名称”文本框中输入gbook,“连接字符串”文本框中输入以下代码,如下图所示:注意复制后标点符号要修改成英文状态下的。
“provider=Microsoft.jet.oledb.4.0;datasource=”&server.mappath(“/gbook.mdb”)★提示★设置时必须先关闭数据库,否则会出现“不能使用;文件已在使用中”的错误信息。
留言板的设计与实现报告

留言板的设计与实现报告1. 简介留言板是一种网上交流平台,用户可以在上面发表文字或图片,与其他用户进行交流和互动。
本报告将介绍留言板的设计与实现。
2. 设计方案2.1 功能需求留言板的基本功能需求包括:- 用户注册与登录功能:用户可以通过注册账号并登录来使用留言板。
- 留言发布功能:用户可以发布留言内容。
- 留言浏览功能:用户可以查看其他用户发布的留言。
- 留言回复功能:用户可以对其他用户的留言进行回复。
- 图片上传功能:用户可以上传图片,并与留言内容一起展示。
2.2 数据库设计留言板的数据库需要设计以下表:- 用户表(User):用于存储用户的注册信息,包括用户名、密码等字段。
- 留言表(Message):存储用户发布的留言信息,包括留言内容、发布时间等字段。
- 回复表(Reply):存储用户对留言的回复内容,包括回复内容、回复时间等字段。
- 图片表(Image):存储用户上传的图片路径,与留言表关联。
2.3 系统架构设计留言板的系统架构设计采用三层架构模式,分为表现层、业务逻辑层和数据访问层。
- 表现层:负责用户界面展示和用户输入的接收。
- 业务逻辑层:负责业务逻辑的处理,包括用户注册、登录、发布留言等功能。
- 数据访问层:负责与数据库的交互,包括用户信息的插入、查询、修改等操作。
3. 实现过程3.1 技术选型根据功能需求及系统架构设计,我们选用以下技术进行开发:- 后端开发语言:Java- 数据库:MySQL- 前端开发:HTML、CSS、JavaScript3.2 后端开发后端开发使用Java语言,采用Spring框架进行开发。
使用Spring 提供的控制器(Controller)进行用户请求的处理和响应,使用Spring 的数据访问对象(DAO)进行数据库的操作。
3.3 数据库设计与实现根据数据库设计的表结构,使用MySQL进行数据库的创建和数据表的建立。
使用JDBC连接数据库,并使用SQL语句进行数据的插入、查询、修改等操作。
留言板系统的设计与实现样本

目录一、设计目................................... 错误!未定义书签。
二、需求分析................................. 错误!未定义书签。
三、模块分析及设计........................... 错误!未定义书签。
四、数据库设计............................... 错误!未定义书签。
4.1 系统概念构造设计...................... 错误!未定义书签。
4.1.1 数据字典................................... 错误!未定义书签。
4.1.2 系统E-R图................................. 错误!未定义书签。
4.1.3 系统流程图................................. 错误!未定义书签。
4.2 逻辑构造设计.......................... 错误!未定义书签。
五、制作过程及要点........................... 错误!未定义书签。
5.1 类库建立.............................. 错误!未定义书签。
5.2 验证码................................ 错误!未定义书签。
5.3 留言内容界面.......................... 错误!未定义书签。
5.4 留言页面.............................. 错误!未定义书签。
5.5 登录界面.............................. 错误!未定义书签。
5.6 注册页面.............................. 错误!未定义书签。
5.7 修改密码界面.......................... 错误!未定义书签。
制作留言板系统_高宋伟
任务二:查看留言页面
任务拓展:在实践过程中,对于基础较好的同学,安排其对网页进行美化(如表格便框、文字字体、颜色等修改)
五.评价与小结
1.学生评价与小结:通过本节课的讲解和练习,让学生来总结这节课的知识点以及做的成果展示
2.教师补充小结:总结一些学生容易出错的问题,以及补充说明一下这节课的关键点:插入记录、转到详细页面的使用。
备注
发表内容
文本
电子邮箱
2)打开静态网页index.htm,将其保存为fabiao.asp
3)在页面的相应位置插入表单、表格、以及表单对象,如下图所示:
4)在控制面板中,创建数据源odbc,并在dw中链接数据源。
5)对所制作的表单进行检查,使得姓名和留言标题不能为空,联系信箱必须为邮箱地址。(利用检查表单的行为)
六、作业布置
为了使学生能进一步掌握留言板的制作过程,要求学生将素材中的操作题完成并将实验步骤和实验小结以实验报告的形式写出来。
第4页
2)做好站点后,很多同学都会思考:这节课网站的主题是什么?
由此引入这节课的教学内容----留言板系统的制作。
3)展示已经做好的留言板系统,使学生对留言板系统有一个初步的认识。
那么如何制作该系统,学生带着这个任务进入到下面的任务分析及任务实现中
二.任务分析
1)留言板系统的功能介绍
留言板系统是网站上用户进行交流的方式之一,用户可以在系统中通过发布留言和查看留言等方式来相互交流意见。
课外作业
完成操作题及其实验报告
教学后记
课堂教学安排
教学过程
主要教学内容及步骤
任务引入(3分钟)
复习前面所学过的动态网站创建与浏览的知识点并动手创建一站点,为下面的页面制作打下伏笔。
留言管理系统
一、留言管理系统程序简介开发的一个简易留言管理系统,主要运用jsp,div/css,extjs,html。
连接的mysql数据库。
用户登陆之后,可以发表、修改、浏览全部、查询、删除留言功能:1、注册,数据存于数据库2、登陆:将用户名保存在session 之中3、留言管理二、需求分析管理员进入系统后,可以发表、修改、浏览全部留言、用户名查询到指定人的留言、删除留言。
每个页面都有的权限,只有用户登陆后才能进入页面及操作本系统主要采用的是管理员登陆后把用户名放在session中,在需要权限的页面判断session是否不为空,不为空则有权限进入和操作。
为了实现多用户管理,增加注册功能。
为了保护用户的隐私及安全性,注册数据运用MD5加密。
信息管理系统能实现留言信息的在后台的简易管理。
三、系统功能设计程序简单框架:Index.jspLogin.jspLogin_conf.jsp Sign.jspLogin_success Sign_do.jspList_notes.jspInsert.jsp delete.jsp update.jsp nfind.jspInser_do.jspt delete_do.jsp update_do.jsp nfind_do.jsp留言时间用户:留言字段名字段类型编号id Int(10)用户名username Varchar(45)密码password Varchar(45)四、系统实现主页index.jsp页面截图:登录页面输入框部分代码:登陆页数据库连接登录主要代码查询代码:(login_conf.jsp)登陆成功login_success.jsp页面部分代码:成功页面截图:注册页截图:注册页提交页部分主要代码插入数据库:(sign_do.jsp)进入留言中心list_notes.jsp部分代码:连接数据库查询数据库然后显示留言主要代码:留言中心页面截图:(list_notes.jsp)进入留言页面insert.jsp主要代码:留言页截图:(insert.jsp):然后跳转到insert_do.jsp页面连接数据库插入留言。
基于ASP.NET的网络留言板的制作
基于的网络留言板的制作网络留言板是为用户提供的发表留言、查看留言回复的便捷功能,已成为普通企业网站、政府网站等类型网站的重要组成部分。
本文通过设计制作一个网络留言板,使读者掌握进行数据库操作的相关技术和代码实现方法。
开发环境:Visual Studio 2010开发语言:C#1. 网络留言板整体设计网络留言板的主要功能包括:普通用户发表、查看留言功能,管理员查看留言功能,管理员后台登录功能,管理员回复留言功能,管理员删除留言功能。
下面我们看一下本项目各个功能的界面,了解本项目的整体设计结构。
显示留言页面,如图1所示。
图1显示留言页发表留言界面,如图2所示。
图2 发表留言页管理员登录界面,如图3所示。
图3 管理员登录留言删除提示界面,如图4所示。
图4 留言删除提示回复留言页面,如图5所示。
图5 回复留言页2. 站点的创建了解了本项目的整体结构,下面开始制作网络留言板。
首先我们要创建一个站点,给站点起一个名称,本项目的站点名称为“网络留言板”。
创建好站点后,打开开发环境Visual Studio 2010,如图6 所示。
图6开发环境在图6所示界面中选择“文件”菜单中“新建”选项中的“网站”命令,选择后打开如图7所示的新建网站对话框。
图7 新建网站对话框在图7中点击“浏览”按钮,在弹出的“选择位置”对话框中选择刚刚创建的站点,选择后点击“打开”按钮,回到图7所示界面。
然后点击图7中的“确定”按钮,完成网站的创建,如图8所示。
图8 新建网站3. 网络留言板数据库设计根据网络留言板的功能,在使用留言板时会产生需要存储的数据,所以我们要对数据库进行设计,本项目使用的数据库为Visual Studio 2010自带的SQL Server 2008数据库。
3.1数据库的创建在图8中选择“文件”菜单中“新建”选项中的“文件”,选择后打开如图9所示添加新项对话框。
图9 添加新项对话框在图9所示对话框中选择“SQL 数据库”,然后点击“添加”按钮,在弹出的图10所示消息框中选择“是”,数据库就自动创建了,并且创建在站点中的“App_Data”文件夹中。
留言板系统的设计与实现
课程设计任务书及成绩评定目录1 系统分析和开发背景 (3)2 设计流程图 (3)3 设计内容 (4)3.1 用户登录 (4)3.2 用户注册 (8)3.3用户留言 (8)3.4 查看留言板 (9)3.5 管理员登陆 (11)3.6 管理员回复留言 (12)3.7 管理员删除留言 (13)4 设计创新和关键技术 (14)5 结论 (14)1 系统分析和开发背景系统分析:留言板是提供人们网络上的交流平台。
人们通过操作可以实现留言或者查看留言。
管理员还可以通过管理员可对所有留言进行删除和回复。
而其他用户只能通过注册才进行留言,查看留言板,防止了一些恶意留言。
留言板是一个简单、易操作、较灵活的系统,人们可以通过简单的操作步骤就可以实现想要完成的功能。
开发背景:留言板系统将数据库和有效地连接起来,ASP处理数据库的强大能力,加上的简单易用,易于编写。
2 设计流程图本次课程设计是先设计一个首页Default.aspx,在首页里有3个控件,分别是:TextButton输入用户名,TextButton 输入密码,Button提交.就进入普通用户界面admin.aspx。
Nobody用户则进入super.aspx超级管理员界面。
在普通用户界面,用户可以查看留言,发表留言,注销.管理员可以进行留言管理,账号管理.具体流程如图一:图2-1设计流程图在”留言系统”这个网站中,里面有一个会员登录窗口,若是管理员登录,则可以管理账号和留言内容,页可以查看留言。
若是普通用户,也可以留言,注册账号,找回密码。
若是游客,则可以进行账户申请。
如果用户忘记了自己的密码,还可以通过在注册账号时填写的安全吗进行密码恢复。
3 设计内容3.1 用户登录对在首页里有3个控件,分别是:TextButton输入用户名,TextButton 输入密码,Button提交.就进入普通用户界面admin.aspx。
Nobody用户则进入super.aspx超级管理员界面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计制作留言板系统
本章导读
留言板系统是网站上用户进行交流的方式之一,在INTERNET创建的初期,留言板系统作为一个重要的交流工具在网站收集用户意见方面起到了很重要的作用,随着INTERNET技术的发展,留言板系统已经有了更多的功能。
本章主要学习留言板系统的制作过程。
技术要点:
熟悉留言板系统设计分析
掌握留言板系统数据表与数据库连接的创建
掌握留言板系统各个页面设计
系统设计分析
留言板系统作为一个非常重要的交流工具在收集用户意见方面起到了很大的作用。
留言板系统页面结构比较简单,基本的留言板系统由留言列表页面、留言详细内容页面和发表留言页面组成。
如下图所示是留言板系统页面结构图。
留言列表页面liebiao.asp,此页面显示留言的标题、作者和留言时间
等,单击留言标题便可以进入留言详细信息页。
留言详细信息页面xiangxi.asp,这个页面显示了留言的详细信息。
发表留言页面fabiao.asp,在这个页面中可以发表留言内容,然后提交到后台数据库中。
1.配置IIS及建立站点
配置IIS
图表-1第一步
图表-2第2步
建立站点
2.创建数据表与数据库连接
2.1设计数据库
本章的留言板系统数据库gbook.mdb,它的字段名称、数据类型和说明如下表:
表的名字为:gbook
2.2创建数据库连接
在设计完数据库表之后,下面就创建数据库连接,具体操作步骤如下。
(1)启动DREAMWEA VER CS3 ,打开要创建数据库连接的文档,执行“窗口”→“数据库”命令,打开“数据库”面板,在面板
中单击添加按钮,在弹出的菜单中选择“自定义连接字符串”
选项,如图所示。
(2)弹出“自定义连接字符串”对话框,在对话框的“连接名称”
文本框中输入gbook,“连接字符串”文本框中输入以下代码,如下图所示:注意复制后标点符号要修改成英文状态下的。
“provider=Microsoft.jet.oledb.4.0;data
source=”&server.mappath(“/gbook.mdb”)
★提示★
设置时必须先关闭数据库,否则会出现“不能使用;文件已在使用中”的错误信息。
3 留言列表页面
留言列表页面效果如下图所示,主要利用创建记录集、显示区域、绑定字段、创建重复区域和转到详细页面服务器行为制作的。
3.1基本页面设计
下面设计基本页面,具体操作步骤如下:
(1)打开网面文档index.htm,将其另存为liebiao.asp
(2)将光标置于相应的位置,执行“插入记录”→“表格”命令,插入1行3列的表格,在“属性”面板中将“填充”设置为4,“对齐”设置为“居中对齐”,此表格记为表格1。
(3)将光标置于第1列单元格中,执行“插入记录”→“图像”命令,插入图像images/yy.gif。
(4)将光标置于表格1的右边,按回车键换行,插入1行1列的表格2,在“属性”面板中将“填充”设置为4,“对齐”设置为
“居中对齐”,
(5)将光标置于表格2中,输入相应的文字,
(6)选中文字“添加”,在“属性”面板的“链接”文本框中输入fabiao.asp,如图所示
8.3.2创建记录集
基本页面设计好后,然后在这个页面的基础上添加记录集,绑定动态
数据,以显示留言标题列表,具体操作步骤如下:
(1)执行“窗口”→“绑定”,在弹出的面板中单击添加按钮,选择“记录集(查询)”选项,按下图所示进行设置
(2)设置完成后,单击“确定”按钮
(3)选中表格2,执行“窗口”→“服务器行为”命令,在面板中单击添加按钮,在弹出的菜单中选择“显示区域”→“如果记录集为空则显示区域”,按下图设置对话框的属性。
设置完
成后单击“确定”按钮。
(4)光标定位到表格1的第2个单元格,在“绑定”面板中展开记录集RS1,选中subject字段,单击右下角的“插入”按钮,绑定字段
(5)光标定位到表格1的第3个单元格,在“绑定”面板中展开记录集RS1,选中date字段,单击右下角的“插入”按钮,
8.3.3添加重复区域
使用“重复区域”行为可以循环显示留言列表信息,下面设置重复区域,具体操作步骤如下。
(1)选择表格1,执行“窗口”→“服务器行为”命令,打开“服务器行为”面板,在面板中单击添加按钮,选择“重复区
域”选项。
如下图
(2)按下图设置弹出的“重复区域”对话框,设置完成后单击“确定”按钮。
8.3.4转到详细页面
使用“转到详细页面”可以对留言的标题添加链接,链接到留言内容的详细页面,具体操作步骤如下。
(1)选中占位符{Rs1.subject},单击“服务器行为”面板中的添加按钮,选择“转到详细页面”选项。
按下图设置对话框的各项属性。
设置完成后单击“确定”按钮。
8.4留言详细信息页面
留言详细信息页面效果如图所示。
显示留言的详细信息,主要利用创建记录集和绑定字段制作的。
8.4.1设计页面静态部分
下面设计页面的静态部分,具体操作步骤如下。
(1)打开网页文档index.asp,将其另存为xiangxi.asp
(2)将光标置于相应的位置,插入一个3行1列的表格,在“属性”面板中将填充设为4,对齐设为居中对齐
8.4.2创建记录集
(1)单击“绑定“面板中的添加按钮,在弹出的菜单中选择“记录
集(查询)”,按下图设置对话框的相关属性。
设置完成后单击“确定”按钮。
(2)在“绑定”面板中展开记录集RS1,选中subject字段,按住鼠标左键不松移动到表格中的第一行单元格内,实现字段的绑定
(3)按上一步的方法分别将date和content字段绑定到相应的位置8.5发表留言页面
8.5.1布局
(1)将index.htm页面另存为fabiao.asp。
(2)将光标置于相应的位置,插入表单
(3)在表单内部插入6秆2列的表格并输入相应的文本及表单对象,注意每表单对象的ID号要与数据库中的字段名一一对应。
效果如下图
8.5.2插入记录
(1)绑定记录集
(2)设定服务器行为。
