axure常用函数
axure函数

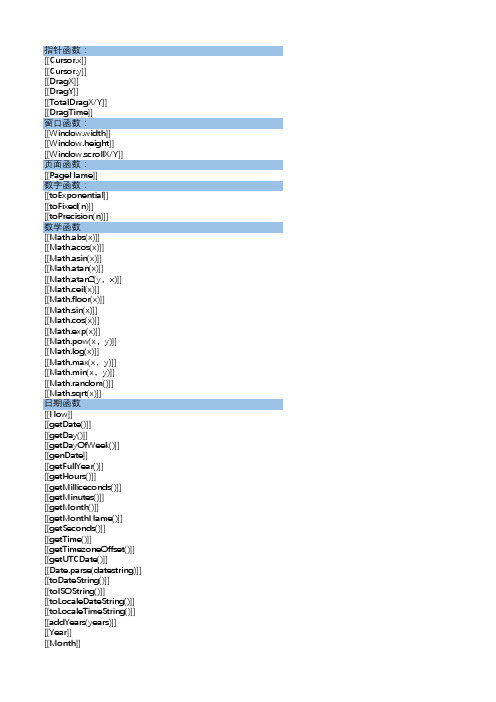
用途 鼠标指针的x坐标 鼠标指针的y坐标 鼠标x方向的瞬间拖动距离 鼠标y方向的瞬间拖动距离 鼠标总移动距离 鼠标移动总时长
浏览原型页面的浏览器的当前窗口宽度 浏览原型页面的浏览器的当前窗口高度 浏览器中页面滚动距离
获取当前页面名称
将数字转换为指数计数法 保留小数位数 保留指定有效位数
绝对值,x为参数 反余弦 反正弦 反正切 获取点x,y的角度值 向上取整函数 向下取整函数 正弦函数 余弦函数 e为底的指数 计算x的y次幂 e为底的对数 取一组数中的最大值 一组数中的最小值 产生0-1间的随机数 开平方
获取系统星期,1-31
获取当前字符串的长度 获取文本中指定位置的字符,起始位置为0 获取文本中指定位置的字符的unicode码,起始位置为0 将当前文本对象与另一个字符串连接 从左向右查看指定字符在当前文本里首次出现的位置,未查到时返回-1
用新的字符串代替文本中指定的字符串 从当前文本中截取指定起始位置到终止位置前的字符串 将文本对象中的与分隔符相同的字符转为“","形成多组字符串,并返回从左向右的指定字 符串 从当前文本指定起始位置开始截取一定长度的字符 从当前文本指定起始位置开始截取到指定位置的字符 将文本中大写转小写 将文本中小写转大写 去除当前文本两端的空格
Math.floor(1.9)=1 Math.max(1,3,5,9,8,7)=9 Math.sqrt(9.0)=3
[[Lvar.Length]] 如局部变量lvar存储A1234,[[Lvar.charAt(0)]]=A [[Lvar1.concat(‘'string')]] 如局部变量lvar存储A1234,[[lvar.indexOf('2')]]=2 例如局部变量存储了文本123@abc,[lvar.replace()[]] lvar:123456789,[[lvar.silce(4,-2)]]可获取45678,-2表示从后往前数 lvar:123456789,[[lvar.split('4',1)]]可获取123 lvar:123456789,[[lvar.substr(0,1)]]可获取1 lvar:19891107,[[lvar.substring(0,4)]]可获取1989
Axure 函数大全

Axure RP 8.0函数大全Axure函数的基本语法在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。
例如:[[LVAR. Width]] 表示变量LVAR的宽度。
[[This. Width]] 当前元件的宽度元件函数This用途:获取当前元件对象。
当前元件是指当前添加交互动作的元件。
Target用途:获取目标元件对象。
目标元件是指当前交互动作控制的元件。
x用途:获取元件对象的X轴坐标值。
y用途:获取元件对象的Y轴坐标值。
width用途:获取元件对象的宽度值。
height用途:获取元件对象的高度值。
scrollX用途:获取元件对象的水平滚动距离(当前仅限动态面板)。
scrollY用途:获取元件对象的垂直滚动距离(当前仅限动态面板)。
text用途:获取元件对象的文本文字。
name用途:获取元件对象的自定义名称。
top用途:获取元件对象的上边界坐标值。
left用途:获取元件对象的左边界坐标值。
right用途:获取元件对象的右边界坐标值。
bottom用途:获取元件对象的下边界坐标值。
opacity用途:获取元件对象的不透明比例。
rotation用途:获取元件对象的旋转角度。
鼠标指针函数Cursor.x用途:鼠标指针在页面中位置的X轴坐标。
Cursor.y用途:鼠标指针在页面中位置的Y轴坐标。
DragX用途:鼠标指针沿X轴拖动元件时的瞬间(0.01秒)拖动距离。
DragY用途:鼠标指针沿Y轴拖动元件时的瞬间(0.01秒)拖动距离。
TotalDragX用途:鼠标指针拖动元件从开始到结束的X轴移动距离。
TotalDragY用途:鼠标指针拖动元件从开始到结束的Y轴移动距离。
DragTime用途:鼠标指针拖动元件从开始到结束的总时长。
Axure RP窗口函数Window.width用途:打开原型页面的浏览器当前宽度。
Window.height用途:打开原型页面的浏览器当前高度。
axure数学函数

axure数学函数Axure数学函数是Axure软件中的一种功能,用于进行数学计算和处理。
Axure数学函数可以帮助用户在原型设计过程中进行各种数学运算,从而实现更加复杂和精确的原型功能。
本文将介绍Axure 中常用的数学函数及其应用。
一、基本数学函数1. 加法函数(add):用于将两个数相加。
例如,使用add函数计算2和3的和,可以使用add(2, 3)来实现。
2. 减法函数(subtract):用于将两个数相减。
例如,使用subtract函数计算5和2的差,可以使用subtract(5, 2)来实现。
3. 乘法函数(multiply):用于将两个数相乘。
例如,使用multiply函数计算4和3的积,可以使用multiply(4, 3)来实现。
4. 除法函数(divide):用于将两个数相除。
例如,使用divide函数计算10和2的商,可以使用divide(10, 2)来实现。
二、高级数学函数1. 开方函数(sqrt):用于计算一个数的平方根。
例如,使用sqrt函数计算9的平方根,可以使用sqrt(9)来实现。
2. 平方函数(pow):用于计算一个数的平方。
例如,使用pow函数计算5的平方,可以使用pow(5, 2)来实现。
3. 绝对值函数(abs):用于计算一个数的绝对值。
例如,使用abs函数计算-7的绝对值,可以使用abs(-7)来实现。
4. 取整函数(round):用于将一个数四舍五入到最接近的整数。
例如,使用round函数将3.6四舍五入到最接近的整数,可以使用round(3.6)来实现。
三、应用案例1. 计算总价:假设有一个购物车页面,用户可以选择多个商品并添加到购物车中。
每个商品都有一个单价和数量。
可以使用Axure数学函数来计算购物车中所有商品的总价。
需要使用multiply函数计算每个商品的小计,即商品单价乘以数量。
然后,使用add函数计算所有商品的小计之和,即购物车的总价。
2. 计算折扣价:假设有一个商品详情页面,商品原价为100元,但是有一个折扣活动,打八折。
axure函数的使用方法

axure函数的使用方法
Axure函数是一种软件开发工具,在Axure原型软件中,通过实现拖拽与发布、无缝交互,加上Axure函数功能,可以快速轻松地实现以下功能:
1.归类属性:使用Axure函数,可以将相关信息属性分类,有效提升开发效率;
2.自定义变量:使用Axure函数可以任意自定义变量,形成可以利用的参数;
3.内嵌函数:Axure函数可以自定义各种内嵌函数,无需编写代码即可实现各种丰富的功能;
4.更改状态:Axure函数可以根据用户的不同行为,实现不同状态的 2 分改变;
5.实现逻辑:Axure函数可以通过设置条件,从而实现动态逻辑检测,实现复杂交互;
6.数据统计:Axure函数可以实现不同数据的统计,形成可行的的网页数据;
7.触发事件:Axure函数可以通过设置条件, 实现不同的条件触发事件,从而方便快捷的实现功能和设置要求;
8.多页网站的同步化:Axure函数还可以用于实现多页网站的同步跳转,形成统一的排版和设计;
9.自定义皮肤:Axure函数也可以实现多种类型、样式和大小等自定义
参数,从而实现定制化的皮肤风格效果。
可以看出,Axure函数可以大大提高你的开发效率,以及良好的用户体验。
Axure函数能给可视化原型开发带来更多有趣的功能,使你的原型
更具实用价值。
Axure 9高级教程:Axure函数使用手册

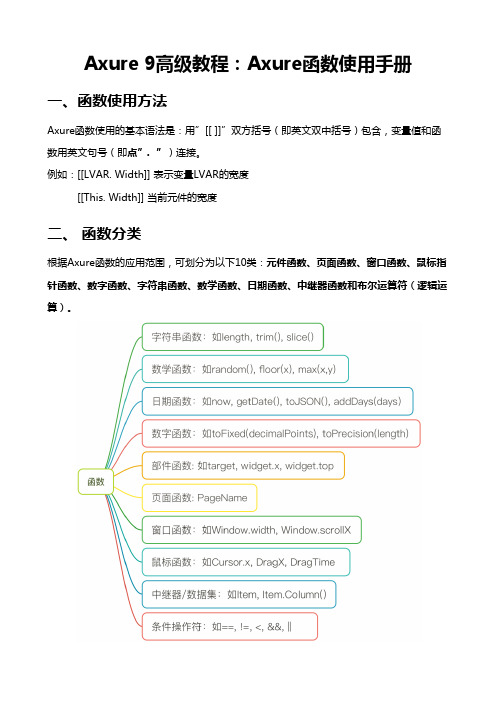
Axure 9高级教程:Axure函数使用手册一、函数使用方法Axure函数使用的基本语法是:用”[[ ]]”双方括号(即英文双中括号)包含,变量值和函数用英文句号(即点”. ”)连接。
例如:[[LVAR. Width]] 表示变量LVAR的宽度[[This. Width]] 当前元件的宽度二、函数分类根据Axure函数的应用范围,可划分为以下10类:元件函数、页面函数、窗口函数、鼠标指针函数、数字函数、字符串函数、数学函数、日期函数、中继器函数和布尔运算符(逻辑运算)。
三、函数使用说明3.1 元件函数This:获取当前元件对象,当前元件指添加事件的元件。
Target:获取目标元件对象,目标元件指添加动作的元件。
x:获取元件对象的X轴坐标值。
y:获取元件对象Y轴坐标值。
width:获取元件对象的宽度值。
height:获取元件对象的高度值。
scrollX:获取元件对象水平移动的距离。
scrollY:获取元件对象垂直移动的距离。
text:获取元件对象的文字。
name:获取元件对象的名称。
top:获取元件对象顶部边界的坐标值。
left:获取元件对象左边界的坐标值。
right:获取元件对象右边界的坐标值。
bottom:获取元件对象底部边界的坐标值。
opacity:获取元件对象的不透明度。
rotation:获取元件对象的旋转角度。
3.2 页面函数PageName:获取当前页面的名称。
3.3 窗口函数Windows.width:获取浏览器的当前宽度。
Windows.height:获取浏览器的当前高度。
Windows.scrollX:获取浏览器的水平滚动距离。
Windows.scrollY:获取浏览器的垂直滚动距离。
3.4 鼠标指针函数Cursor.x:获取鼠标当前位置的X轴坐标。
Cursor.Y:获取鼠标当前位置的Y轴坐标。
DragX:获取鼠标在水平方向的移动速度(0.01秒内移动的距离)。
DragY:获取鼠标在垂直方向的移动速度(0.01秒内移动的距离)。
Axure常用函数解析整理

[[LVAR1.Split(' ')]] 如果:LVAR1等于asd fg,则返回asd,fg
14
Substr
从起始索引号提取字符串中指定数目的字符
[[LVAR. Substr (start,stop)]]
15
Substring
提取字符串中两个指定的索引号之间的字符
[[LVAR. Substring (start,stop)]]
[[addHour(hours)]]
35
addMinute
返回一个新的DateTime ,它将指定的分钟数加到此实例的值上
[[addMinute(minutes)]]
36
addSecond
返回一个新的DateTime ,它将指定的秒钟数加到此实例的值上
[[addSecond(seconds)]]
37
以字符串的形式返回采用ISO格式的日期。
[[toISOString()]]
24
toJSON
用于允许转换某个对象的数据,以进行JavaScript Object Notation (JSON)序列化
[[toJSON()]]
25
toLocaleDateString
根据本地时间格式,把Date对象的日期格式部分转换为字符串。
[[LVAR. getDay ()]]
4
getDayOfWeek
返回一周中的某一天的英文名称
[[LVAR. getDayOfWeek ()]]
5
getFullYear
返回日期中四位数字的年
[[LVAR. getFullYear ()]]
6
getHours
返回日期中的小时 (0 ~ 23)
axure函数与变量案例

axure函数与变量案例Axure是一个非常强大的原型设计工具,它支持函数和变量的使用,让我们能够更加方便地构建复杂的原型界面。
下面是一些Axure 函数与变量的案例,供大家参考。
案例1:动态修改文本框内容如果要实现一个文本框的内容能够根据用户的输入动态地改变,可以使用以下的Axure函数和变量:1. 创建一个文本框,设置它的ID为text1。
2. 在文本框的“文本改变”事件中添加以下的代码:[[LVAR1=text1.text]]3. 在文本框的“页面加载”事件中添加以下的代码:[[GVAR1='默认文本内容']][[text1.text=GVAR1]]4. 在页面中添加一个按钮,设置它的ID为button1。
5. 在按钮的“单击”事件中添加以下的代码:[[GVAR1='新文本内容']][[text1.text=GVAR1]]上述代码使用了两个变量:局部变量LVAR1和全局变量GVAR1。
当页面加载时,全局变量GVAR1的值设置为默认文本内容,并将其赋值给文本框的文本属性。
当用户在文本框中输入内容时,使用LVAR1变量保存文本框的文本内容。
当用户单击按钮时,将全局变量GVAR1的值设置为新文本内容,并将其赋值给文本框的文本属性,从而实现了文本框内容的动态修改。
案例2:隐藏和显示组件如果要实现一个组件在用户单击按钮时隐藏或显示,可以使用以下的Axure函数和变量:1. 创建一个按钮,设置它的ID为button2。
2. 创建一个矩形,设置它的ID为rect1,并将其放置在页面上。
3. 在按钮的“单击”事件中添加以下的代码:[[if(rect1.visible==true){rect1.visible=false;}else{rect1.visible=true;}]]上述代码使用了if语句和visible属性。
当用户单击按钮时,首先判断矩形的visible属性是否为true,如果是,则将其设置为false,即隐藏矩形;如果不是,则将其设置为true,即显示矩形。
axure函数与变量案例

axure函数与变量案例在Axure中,函数和变量是非常有用的工具,可以帮助我们更好地控制和管理原型的交互行为。
下面是一些Axure函数和变量的实际案例:1. 动态修改文字内容有时候我们需要根据用户的输入或选择来动态修改页面中的文字内容。
这时可以使用Axure的变量和函数来实现。
首先,在页面中定义一个变量,比如“text”。
然后在用户输入或选择时,可以通过事件触发来更新这个变量的值。
最后,将页面中需要动态修改的文本框的内容设置为“[[text]]”即可。
2. 控制页面的显示和隐藏有时候我们需要根据用户的操作或选择来显示或隐藏页面中的一些元素。
这时可以使用Axure的函数来实现。
比如,我们可以定义一个函数“showOrHide”,在函数中通过判断用户的操作或选择来决定要显示还是隐藏某些元素。
最后,在需要控制显示和隐藏的元素的事件触发时,调用这个函数即可。
3. 自定义表单验证在表单中进行验证可以帮助我们确保用户输入的数据是符合要求的。
但有时候标准的表单验证可能无法满足我们的需求。
这时可以使用Axure的函数和变量来自定义表单验证。
比如,我们可以定义一个函数“validateForm”,在函数中通过判断用户输入是否符合要求来返回验证结果。
我们还可以定义一些变量来保存表单需要验证的数据,比如用户名、密码等。
最后,在表单提交时,调用这个函数即可进行自定义的表单验证。
4. 控制动画效果在页面中添加动画效果可以增加用户的体验和吸引力。
但有时候我们需要根据用户的操作或选择来控制动画效果。
这时可以使用Axure的函数来实现。
比如,我们可以定义一个函数“animateElement”,在函数中通过修改元素的CSS属性来实现动画效果。
在需要控制动画的事件触发时,调用这个函数即可。
我们还可以通过变量来控制动画的速度、方向等参数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
axure常用函数
Axure是一款著名的原型设计工具,它提供了丰富的函数库,可以帮助设计师快速实现各种交互效果和动态功能。
下面我将介绍一些常用的Axure函数,希望能对大家的设计工作有所帮助。
1. setPageTitle()函数:这个函数可以用来设置页面的标题。
在实际的项目中,我们经常需要根据用户的操作动态修改页面的标题,通过调用这个函数,我们可以实现这个功能。
2. setPanelState()函数:这个函数可以用来设置面板的状态。
在设计网页或移动应用时,我们经常需要设计一些可折叠或可展开的面板,通过调用这个函数,我们可以实现面板的状态切换。
3. addClass()函数:这个函数可以给元素添加一个类。
在设计中,我们经常需要为某个元素添加样式或动画效果,通过调用这个函数,我们可以给元素添加一个类,然后在CSS中定义对应的样式。
4. removeClass()函数:这个函数可以从元素中移除一个类。
与addClass()函数相反,通过调用这个函数,我们可以移除元素的某个类,从而取消对应的样式或动画效果。
5. scrollTo()函数:这个函数可以实现页面的滚动效果。
在设计长页面时,我们经常需要实现点击某个链接后页面平滑滚动到目标位置的效果,通过调用这个函数,我们可以实现这个功能。
6. show()函数和hide()函数:这两个函数可以分别用来显示和隐藏元素。
在设计交互效果时,我们经常需要根据用户的操作显示或隐藏某个元素,通过调用这两个函数,我们可以实现这个功能。
7. fadeIn()函数和fadeOut()函数:这两个函数可以分别用来淡入和淡出元素。
在设计过程中,我们经常需要实现元素的渐显或渐隐效果,通过调用这两个函数,我们可以实现这个功能。
8. dragAndDrop()函数:这个函数可以实现元素的拖拽功能。
在设计交互效果时,我们经常需要实现元素的拖拽排序或拖拽移动功能,通过调用这个函数,我们可以实现这个功能。
9. setFocus()函数:这个函数可以设置元素获取焦点。
在设计表单或输入框时,我们经常需要设置默认获取焦点的元素,通过调用这个函数,我们可以实现这个功能。
10. getWidgetText()函数:这个函数可以获取元素的文本内容。
在设计过程中,我们经常需要获取某个元素的文本内容,通过调用这个函数,我们可以获取到元素的文本内容。
11. setWidgetValue()函数:这个函数可以设置元素的值。
在设计表单或输入框时,我们经常需要设置默认的值,通过调用这个函数,我们可以设置元素的默认值。
Axure的函数库非常丰富,上面只是其中一部分常用函数的介绍。
在实际的设计工作中,我们可以根据具体的需求选择合适的函数来实现各种交互效果和动态功能。
掌握这些函数的使用方法,可以让我们的设计工作更加高效和灵活。
希望本文对大家有所帮助!。
