ps制作艺术字
怎样用Photoshop制作艺术字

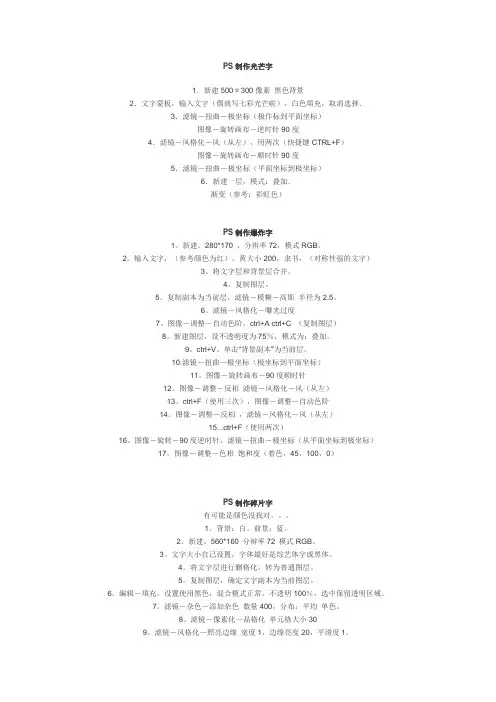
PS制作光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)PS制作爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)PS制作碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
PS制作艺术字LOGO方法教程

PS制作艺术字LOGO方法教程在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。
具体步骤如下:1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*7682、接着填充背景颜色,设置颜色值为#ededed3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。
5、接着继续修改字体,以达到最终效果。
如图所示:6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度, 设置颜色#ea9c2d到#fdfa9f的渐变7、这样我们就可以得到如下效果:8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式补充:ps工具箱常用快捷键技巧矩形、椭圆选框工具【M】移动工具【V】套索、多边形套索、磁性套索【L J魔棒工具【W】裁剪工具【C J切片工具、切片选择工具【K】喷枪工具【J】画笔工具、铅笔工具【B]像皮图章、图案图章【S]历史画笔工具、艺术历史画笔【Y]像皮擦、背景擦除、魔术像皮擦【E]渐变工具、油漆桶工具【G ]模糊、锐化、涂抹工具【R]减淡、加深、海棉工具【0]路径选择工具、直接选取工具【A ]文字工具【T]钢笔、自由钢笔【P]矩形、圆边矩形、椭圆、多边形、直线【U ]写字板、声音注释【N ]吸管、颜色取样器、度量工具【I】抓手工具【H】缩放工具【Z】默认前景色和背景色【D】切换前景色和背景色【X】切换标准模式和快速蒙板模式【Q】标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】跳到lmageReady3.0 中【Ctrl 】+【Shift 】+【M 】临时使用移动工具【Ctrl】临时使用吸色工具【Alt】临时使用抓手工具【空格】快速输入工具选项(当前工具选项面板中至少有一个可调节数字)【0】至【9】循环选择画笔【[】或【]】建立新渐变(在”渐变编辑器”中)【Ctrl】+【N】相关阅读:ps入门实用技巧第一项:图片的移动ctrl+滚轮页面左右移动。
ps立体效果艺术字教程_PS制作漂亮的立体镀银字体

ps立体效果艺术字教程_PS制作漂亮的立体镀银字体
PS制作漂亮的立体镀银字体方法,制作出来的字体非常漂亮,值得大家学习。
下面由店铺为大家整理的ps立体效果艺术字教程,希望大家喜欢!
ps立体效果艺术字教程
1、点击菜单栏“文件”→“新建”,设定宽度、高度,模式为“RGB颜色”。
2、确定前景色为白色,背景色为黑色。
3、点击工具箱上的文字工具。
4、设定字体、大小、颜色,本例为Arial、90点、白色。
5、在画布上输入文字,因为字体颜色是白色,所以看不到。
点击背景图层前面的小眼睛,隐藏背景图层。
白色文字显示出来了。
6、点击图层面板左下角第一个按钮,选择“斜面和浮雕”。
7、“深度”设为了50,“大小”设为12,“角度”设为-60,“高度”设为70。
光泽等高线的“映射”设置如下图所示。
8、点击“等高线”并打开等高线编辑器。
“映射”线设置如下图所示。
9、点击“投影”,按默认选项就好。
10、最终效果图。
ps制作艺术字教程_PS怎么制作电商常用的一元秒杀字体

ps制作艺术字教程_PS怎么制作电商常用的一元秒杀字体
经常能看到电商搞一元秒杀的活动,想要为这个活动设计一款字体,该怎么设计呢?下面由店铺为大家整理的ps制作艺术字教程,希望大家喜欢!
ps制作艺术字教程
1、新建文件,用【钢笔工具】,快捷键为【p】,画出一条曲线。
2、利用钢笔工具勾勒出字体的形状,按【ctrl+enter】将路径转换为选区。
3、按【alt+delete】键填充黑色颜色。
利用选框工具对字体进行下调整。
4、用【选框工具】删除曲线,并把1单独选出来放到单独的图层,双击图层进入图层样式,选择【颜色叠加】,颜色选择亮蓝色,同样,元秒杀选择亮黄色。
5、背景填充一个玫瑰红,用【钢笔工具】绘制出字体的轮廓,按【ctrl+enter】转换为选区,填充颜色为深咖色。
6、用【钢笔工具】在轮廓边缘添加修饰图形。
颜色填充为深咖色。
7、用【椭圆工具】在边框上绘制大小不同的圆形,并用文字工具,【快捷键为t】,打出所需的字体。
8、用【多边形套索工具】在文字图层处画出尖锐的尖角,按【delete】键将其删除。
9、用【选框工具】选出文字边缘部分,填充比文字深的颜色,然后【添加图层蒙版】
10、在文字上面用【多变形套索工具】画出选区,填充白色,这一步是制作文字的高光区。
11、选中文字所有图层,按【ctrl+g】进行图层编组,拖入背景和彩带元素,并调整彩带的大小和位置。
12、使用【渐变工具】,拉出亮黄到玫红的渐变。
用【蒙版工具】结合画笔工具去涂抹,使其自然。
ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体

ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体
PS制作卡通风格的立体涂鸦字体方法,制作出来的字体非常可爱,值得大家学习。
下面由店铺为大家整理的ps立体涂鸦艺术字教程,希望大家喜欢!
ps立体涂鸦艺术字教程
1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。
滤镜-像素化-彩色半调(CS6是滤镜库素描半调图案)。
2、使用白色,混合模式叠加,不透明度30%。
选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。
3、该加入漫画字体效果了,我是用的字体是:comic book font。
下载后将字体装入PS。
颜色为黄色#ffd800,大小按情况调整。
4、将文本图层转换为智能对象,按下图设置图层样式。
5、再转换成为智能对象一次,然后添加图层样式,参数如下。
6、再转换成智能对象,设置投影和描边选项。
7、再转换成智能对象,最后一次。
设置一下图层样式中的投影以加入3D感。
文字的色彩也可以进行更换,如下图。
还可以加入一点漫画风格的对话气泡。
下图就是最终结果。
PS发光艺术字制作方法

PS发光艺术字制作方法PS发光艺术字制作方法我们如何运用PS设置发光字体呢?下面是店铺给大家提供的发光艺术字制作方法,大家可以参考阅读,更多详情请关注店铺。
最终效果!教程涉及资源下载1-Watford字体2-Colored Vintage Paper下载的彩色复古纸张纹理09(灰色):Ciara Panacchia的纹理打包3-wojtar-stock的生锈质感纹理64-redheadstock的火花Ps笔刷第一步:创建一个1024*768的新文档。
前景色#532118,背景色是#170b09。
点击渐变工具(G),选取前景至背景的渐变,然后点工具栏中的径向渐变,像下图中拖拽。
打开彩色复古纸张纹理09(灰色),放置于背景图层之上。
调整大小,并将混合模式设置为叠加。
第二步:利用文字工具(T)键入文本。
字体颜色是#6e0023,Watford字体,字号是250像素。
复制文本图层(Ctrl+J), 并将副本的填充度降低至0%。
双击原图层,应用图层样式:投影:将距离和大小调整为10像素。
内发光:选择混合模式为正常,不透明度是100%,颜色是#ffff00,大小为8,范围是75%。
文字就像这样。
第三步:双击副本,应用图层样式:斜面和浮雕:深度为450,大小21像素,勾选消除锯齿选项,高光模式为线性减淡,颜色是#ffd200, 阴影模式为强光,颜色是#9c2323。
等高线:仅勾选消除锯齿。
两个图层应用图层样式后,文字大概是这种效果。
第四步:在顶层新建一个图层,命名为“纹理”。
按住Ctrl键,当出现“点击图层”的图标样式时选择。
前景色设置为#f8f400,背景色设置为#6e0023。
用前景色填充,然后执行“选择——取消选择(Ctrl+D)”。
第五步:我们接下来要用滤镜做一个简单的纹理。
这个纹理是我们一会儿要用到的基础。
像如下执行滤镜步骤:滤镜——素描——网状。
滤镜——艺术效果——彩色铅笔。
滤镜——扭曲——海洋波纹。
ps浮现艺术字教程PS制作慢慢浮现的动态文字效果
ps浮现艺术字教程PS制作慢慢浮现的动态文字效果Photoshop软件是一款强大的修图软件,而且主要是针对静态图片。
那么想要制作文字动态出现的效果,该怎么制作呢?下面由为大家的ps浮现艺术字教程,希望大家喜欢!1、翻开Photoshop CS3软件,新建一个800*600的画布,像素为72,背景色为白色,如下列图所示。
2、在当前图层中,在Photoshop CS3软件主菜单栏中选择【】-【填充】,然后将前景色设置为黑色,并在弹出的填充对话框填充设置为前景色,如下列图所示。
3、在左侧菜单栏中,选择“横排文字工具”输入字样,如输入“林曌乐园”,然后,将字样颜色设置为白色,大小适中即可,如下列图所示。
4、鼠标双击文字图层,在弹出的“图层样式”对话框中选择【样式】,然后选择一个自己比拟喜欢的样式,以第二排第七个样式为例,如下列图所示。
5、完成上述操作后,选择【窗口】-【动画】,调出动画时间轴;然后,将第一帧时间设置为0.2秒,状态设置为永久,如下列图所示。
6、设置完第一帧后,在动画时间轴上单击“复制选中帧”按钮复制一个同样的帧;然后,将第二帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到50%,如下列图所示。
7、设置完第一、二帧后,在动画时间轴上单击“复制选中帧”按钮再复制一帧;然后,将第三帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到0%,如下列图所示。
8、由于动画时间轴只有三个帧,动画效果不是很连贯,因此我们可以插入时间轴中的“动画帧过度”。
具体操作是,选择第一帧,然后单击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下列图所示。
9、与第八步是同样的道理,我们可选择倒数第二帧,然后点击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下列图所示。
最后,制作完成的动态效果图以.GIF格式保存即可。
如何使用Photoshop制作创意文字效果
如何使用Photoshop制作创意文字效果导语:Photoshop是一款功能强大的图像处理软件,除了对图像进行处理和编辑外,它还可以用来制作创意文字效果。
本文将详细介绍使用Photoshop制作创意文字效果的步骤和技巧。
一、准备工作1. 安装并打开Photoshop软件。
2. 新建一个空白画布,设置合适的尺寸和分辨率。
二、选择字体和文字1. 在字体工具栏中选择合适的字体。
可以选择一些装饰性的字体,如草书体、艺术字等,以实现创意效果。
2. 在画布上点击并输入需要制作创意效果的文字。
三、调整文字样式1. 文字的大小调节:使用“字符”面板或者直接调整工具栏中的字体大小工具。
2. 文字颜色调节:使用“颜色”面板或者从工具栏中的颜色选择器中选择合适的颜色。
3. 文字选中状态下,点击工具栏上的“居中”按钮,将文字居中对齐。
四、应用文字效果1. 阴影效果:选择文字图层,在图层样式中点击“阴影”选项,设置合适的阴影颜色、角度、距离和模糊度等参数。
2. 描边效果:选择文字图层,在图层样式中点击“描边”选项,设置合适的描边颜色、大小和位置等参数。
3. 渐变效果:选择文字图层,在图层样式中点击“渐变叠加”选项,设置合适的渐变类型、颜色和角度等参数。
4. 印刷效果:选择文字图层,在图层样式中点击“印刷效果”选项,设置合适的纹理、光泽和深度等参数。
5. 其他效果:还可以尝试使用更多的图层样式选项,如内阴影、浮雕、倒影等,来为文字添加更多创意效果。
五、添加背景或纹理1. 在文字图层下新建一个图层,作为背景层。
2. 使用涂鸦工具、填充工具或者图像工具,生成合适的背景效果或纹理。
3. 调整背景图层的透明度或者与文字图层的叠加模式,以融合背景和文字效果。
六、保存和导出1. 点击菜单栏中的“文件”-“存储为”,选择合适的存储格式和保存路径。
2. 如果需要导出为其他格式(如JPEG、PNG等),点击菜单栏中的“文件”-“导出”,选择导出选项并设置相关参数。
如何用ps制作金属质感文字ps制作《极限挑战》金属质感艺术字
如何⽤ps制作⾦属质感⽂字ps制作《极限挑战》⾦属质感艺术字效果图:素材:1.打开【PS】,新建任意画布⼤⼩,拖⼊钻⽯素材,使⽤【矩形选框⼯具】裁剪掉不要的部分。
添加图层样式。
2.复制两层钻⽯素材,现在最上⾯那层,【ctrl+t】⾃由变换,等⽐例缩放⾄合适的位置。
选择中间图层,ctrl+⿏标单击顶层图层,调出选区,然后删除。
把顶层图层也⼀并删除。
3.添加图层样式【斜⾯与浮雕】,把其他样式清除掉。
复制⼀层,按等⽐例缩放⾄合适⼤⼩位置。
4.⽤钢笔⼯具在中间绘制合适的路径形状,【ctrl+enter】转换为选区,填充⽩⾊,添加图层样式。
5.新建⼀个空⽩图层,创建剪贴蒙版。
前景⾊设置为红⾊,使⽤画笔⼯具在中间随意涂抹。
复制⼀层中间“6”字图层,移⾄上⽅,【alt+delete】填充前景⾊,移动位置。
然后编组,添加图层样式【投影】,把⾦属素材拖⼊,创建剪贴蒙版。
【ctrl+j】复制,然后删掉⽂字素材图层。
7.给⽂字图层添加图层样式。
8.使⽤【矩形选框⼯具】,按住ctrl和alt键,修整⼀下⽂字。
9.修整完成后,使⽤钢笔⼯具,选择需要修复的地⽅,吸取颜⾊,填充。
10.新建⼀个空⽩图层,创建剪贴蒙版,调整不透明度,使⽤⿊⾊画笔⼯具在⽂字那⾥随意涂抹。
11.复制⼀层⽂字图层,填充颜⾊,添加调整图层【亮度/对⽐度】,轻移位置。
12.拖⼊⾦属材质素材,放在钻⽯图层上⽅和中间那个“6”字上⽅,创建剪贴蒙版。
13.给“6”字上⽅的⾦属材质素材添加【⾊彩平衡】,把红⾊拉到最⼤,重复添加,直⾄变红。
然后把铁锈纹理素材拖⼊场景,添加【⿊⽩】。
14.创建剪贴蒙版,添加调整图层样式【⾊阶】和【亮度/对⽐度】,然后给铁锈纹理创建蒙版,⽤⿊⽩渐变制作渐变效果。
15.把光源素材拖⼊,摆放调整好⼤⼩位置,最后再调整下整体,最终效果图:和原版⼀模⼀样,同学们在制作的时候相信也感受到了,图层样式⽤到的时候好多,是的,⽂字制作就是如此,⼏乎经常⽤到我们的朋友图层样式,所以要好好研究研究它。
超炫字体设计PS高级技巧让你的文字独具风格
超炫字体设计PS高级技巧让你的文字独具风格字体设计作为一种视觉艺术形式,能够为文字赋予独特的风格和个性。
在PS中,我们可以利用各种高级技巧来进行超炫的字体设计,让文字更加生动有趣。
本文将为大家介绍一些PS的高级技巧,教你如何设计出独具风格的字体。
一、使用渐变效果渐变效果是一种常见的字体设计效果,通过在文字中应用渐变颜色,可以使字体看起来更加立体且富有层次感。
在PS中,通过以下步骤可以实现渐变效果的字体设计:1. 在新建文档中创建文字图层,并选择你想要的字体和大小。
2. 选择渐变工具(位于工具栏的一组中),并在选项栏中选择合适的渐变类型。
3. 点击字体图层,然后用渐变工具拖动鼠标,从文字中心向外辐射拖动。
你可以根据需要调整渐变的方向和形状。
4. 调整渐变的颜色和颜色停止点,以达到你想要的效果。
使用渐变效果可以让字体看起来更加立体,具有层次感,同时也可以根据渐变的颜色选择,为文字赋予不同的风格。
二、应用图层样式图层样式是PS中非常强大的功能,可以为文字添加阴影、描边、内外发光等效果,从而让字体更加炫酷。
下面是一些使用图层样式进行字体设计的技巧:1. 选中字体图层,然后点击图层样式按钮(位于图层面板底部的图层样式按钮)。
2. 在弹出的图层样式对话框中,可以选择各种效果,如阴影、描边、内外发光等。
3. 通过调整每个效果的属性,可以达到不同的字体效果。
例如,增加描边的尺寸和颜色,调整内发光的亮度和模糊程度等。
通过巧妙地应用图层样式,可以使字体看起来充满立体感,同时也可以根据不同样式的组合,使文字风格独具特色。
三、使用文字路径文字路径是一种非常有趣和创造性的字体设计方法,它将文字排列在一个自定义的路径上。
下面是一个使用文字路径进行字体设计的步骤:1. 选择自定义路径工具(位于工具栏的一组中),然后在画布上绘制一个路径。
2. 在路径上点击鼠标右键,选择“创建字体工具”。
3. 输入你想要的文字,并选择合适的字体和大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Photoshop制作艺术字》教学设计
单位:大庆第四十六中姓名:主春梅
一、教学分析
(一)教学内容分析
本节内容选自人民教育出版社义务教育初级中学教科书《信息技术》第四册,第十二单元第七课。
本课是在初步了解Photoshop基本操作的基础上(包括图层、滤镜、通道和路径等知识),设计的一节综合应用课。
以制作艺术字为主要内容,巩固图层、滤镜、通道和路径等基本操作。
因此,本课的重点放在综合运用所学的Photoshop知识进行作品创作。
(二)教学对象分析
本课的教学对象为初中二年级学生。
初二的学生虽然已经掌握了最基本的Photoshop操作技能,在分析问题和解决问题上具有一定的能力。
但学生在运用Photoshop操作技能上存在差异。
因此,在教学中我遵循了用由浅入深,循序渐进的原则及分层教学的方式,这样既能让学生感受到成功的喜悦,也解决了学生之间的差异问题。
(三)教学环境分析
本课是在网络教室中进行的,利用多媒体局域网络,来实现教师指导、网上交流、作品提交及作品展示评比。
二、教学目标
(一)知识与技能
1.能够综合应用图层、滤镜、通道和路径等知识制作艺术字。
2.制作以“学眼看童工”为题目的艺术字海报。
(二)过程与方法
1.让学生掌握Photoshop基本操作技巧。
2.学会利用网站资源丰富自己的作品,提升作品的质量。
(三)情感态度与价值观
1.培养学生感悟艺术美,学会创造美。
2.激发学生热爱学习,热爱生活的美好意愿。
三、教学重点、难点
(一)教学重点
能够综合应用图层、滤镜、通道和路径等知识制作艺术字。
(二)教学难点
制作以“学眼看童工”为题目的艺术字海报。
[信息技术应用说明]
①flash拼图小游戏,让学生在玩中揭示本课任务,有助于激发学生探究学习的欲望;
②使用视频教程,让学生了解制作风景图像艺术字的基本思路,达到触类旁通的目的;
③使用留言板点评学生作品及Flash相册展示艺术字应用,既实现了生生、师生交流的目的,又激发学生拓展学习的欲望。
四、教学过程
(一)教学流程图
(二)教学环节设计
1.激趣导入,出示任务
首先让学生点击进入游戏乐园,进行拼图游戏的竞赛。
然后教师简单介绍图中人物——女童工并让学生仔细观察两图的区别(学生回答增加了艺术字效果)。
引出本课任务:制作以“学眼看童工”为题目的艺术字海报。
拼图游戏
出示任务
[设计意图:在这环节中,教师利用flash小游戏来激发学生的兴趣,同时提出明确的任务,使学生在情景中主动、积极地接受任务,从而乐学。
]
2.自主探究,初步尝试
请学生点击打开制作彩虹阴影字教程,仔细阅读详细步骤,这是本节课要掌握的最基本的操作技巧。
以小组为单位,让学生进行自主学习,提示学生打开搜索到的Photoshop网页,一边浏览网页一边实践。
制作完成快的学生,可以让其浏览PS学习网站,回顾并拓展图层、滤镜、通道和路径等操作技巧。
最后由学生通过留言板相互交流,提出制作过程中的困惑,教师选出具有代表性的问题由
师生互相探讨,共同解决。
PS 学习网站
学习过程中提出困惑
[设计意图:学生自主学习制作彩虹阴影字教程,一方面初步体会运用图层、滤镜、通道和路径等知识制作艺术字的基本操作技巧,另一方面让学生在一次小的尝试中体会成功的喜悦,有信心完成以下的任务。
]
3.学习点拨,感悟新知
请学生学习制作风景图像艺术字视频。
让学生们认真观看添加风景图像艺术字效果的视频,学生边学边听教师详细讲解操作步骤,然后让学生总结制作风景
图像艺术字的基本思路及快速蒙版的基本用法。
(单击工具箱下部的按钮或敲Q键,进入快速蒙版模式;再次单击工具箱下部的按钮或敲Q键,可以关闭快速蒙版并返回原图像。
)
风景图像艺术字视频教程
[设计意图:观看制作风景图像艺术字视频教程,一方面为创作作品打下基础,另一方面以现实生活中的人物为题材,引起学生情感的共鸣,让其深刻体会到珍惜现在所拥有的一切,热爱生活,热爱学习。
]
4.知识拓展,创新应用
请学生点击进入创意空间。
指导学生从PS网站中选择自己喜欢的艺术字效果制作一份以“学眼看童工”为题目的海报。
小组成员互相交流,探讨作品的构思规划,并思考以下几个问题:
(1)你将选择制作哪种艺术字效果?
(2)你在选择图片与艺术字效果上做了怎样的设计?
(3)在制作过程中你会用到哪些操作技巧?
完成之后保存文件。
通过留言板,使用真实姓名上传作品。
创作作品
张冠楠同学通过留言板上传的作品
[设计意图:这个环节采用了分层教学的方式,学生可根据自己掌握制作艺术字技巧的程度,选择难易适中的艺术字进行作品创作,这样在很大程度上激发学生创作的欲望。
]
5.点评交流,归纳总结
首先让学生根据自己掌握的情况如实地填写自评表并使用真实姓名通过留言板上传自评表。
学生自评表
(说明:A为熟练掌握 B为掌握良好 C为基本掌握 D为有所欠缺) 然后让学生通过留言板欣赏他人作品,互相点评并回答以下几个问题:(1)你学会了哪几种艺术字?
(2)在其他同学的作品中有哪些地方值得你学习?
(3)在你的作品中哪些地方还需要进一步改进?
(4)在制作作品过程中你最大的收获是什么?
最后由教师选出有代表性的作品制作成flash相册页面,由学生介绍自己的作品,师生共同欣赏作品进行点评。
学生上传的自评表
点评作品
作品欣赏
[设计意图:填写自评表是让学生对自己所学知识的掌握情况有一个清晰的认识。
通过留言板进行生生、师生交流,目的是让学生对自己创作的作品进行剖析,进一步改进和提高。
]
课堂小结:
今天我们学习了综合应用图层、滤镜、通道和路径等知识制作艺术字海报,艺术字不仅仅局限于海报的设计,还可以应用在网站的LOGO设计、广告牌、店面牌匾等的设计上。
通过今天的学习,老师相信在座的小设计师们会创作出更优秀的作品。
艺术字应用在网站的Logo设计
[设计意图:Flash相册展示艺术字应用,激发学生拓展学习的欲望。
]
教学反思
1、本课任务的设置是针对PS应用图层、滤镜、通道和路径等知识制作艺术字,
涉及到使用ps操作技巧和创造性思维的发挥。
2、本节课中,通过创设情境,以任务驱动方式,激发学生的创作欲望。
同时又明确学习任务,让不同层次的学生都能享受成功的喜悦,从而得到发展提高。
通过学生作品展示,让学生发现自己有哪些收获,遇到哪些困难,是如何克服的,哪些方面有待改进和提高,及时找出不足,调整学习目标,促进自身发展。
3、学生作品蕴涵的意义很深,体现出了当代学生张扬的个性。
但有部分学生作品存在主题不明确,整体布局不合理,色彩搭配不协调等缺点。
