表单测试注意点
测试顺序

进入一个系统后,测试系统的顺序:第一,要进行的就是:页面测试:UI测试看页面的布局是否合理,策划是否舒服美观,页面长度是否合理,前景色与背景色是否搭配,页面风格是否统一,色调是否适合人眼,会不会太刺眼,字体大小是否合适,字体的颜色是否与背景色搭配,字体链接时是否会出现设置怪异的背景色,字体颜色有没有与背景色太接近或差距太大导致我们没办法看清字体或刺激了我们的视觉,点击链接时图片和字体会不会产生移位),表格和DIV测试,是否网页设计师在表格或DIV里放置了过多的东西导致表格或 DIV拉长,表格或DIV之间对齐了没有,中间是否有空隙,是否产生了错位,如果在表格或DIV中设置了溢位,表格或DIV中的内容是否可以全部看到,有没有出现一半字的情况,如果使用了框架结构.框架结构是否合理,表格每行的宽度是否足够,是否有折行。
第二,要进行的就是:链接测试点击链接时是否可以进入我们要找的页面,进入了我们要找的页面后能否正确返回,链接页面会不会是空白页面或孤立页面或根本没链接,如果链接的是空白页我们是否可以再正确返回,如果使用了框架或内嵌框架是否可以正确在本框见页内显示要查找的页面,使用内容置顶时是否可以正确实现。
第三,要进行的就是:表单测试表单的测试包括单选按钮,复选框,文本框,密码项和菜单项和提交按钮类按钮的测试和后台数据库的测试.首先如果是单选按钮我们选择了一个后可不可以再选第二个,如果是复选框的话我们能不能同时选择多个选项,选择多个选项时若需要全选那摸我们是要一个个的选择还是只需要选择一次就可以,在文本框里我们输入的字数有无特别限定,若与特别限定条件不符那摸我们是否可以操作成功,在对用户名和密码的设置时用户名是否可以为数字,汉字,非英文字符,中间是否可以有空格,标点符号,对密码的长度有无特别限定,若超过特别限定或少于特别限定我们是否可以操作成功,密码是否可以为汉字,英文,特殊字符和标点符号,中间是否可以空格,密码是否设置了屏蔽菜单项分级是不是太多,过长(特别是我们为了节省空间在导航上设置的菜单)点击菜单选项上的各分级目录是否可以正确进入链接页面,进入链接页面我们是否可以正确返回,点击提交按钮看是否可以提交成功,点击取消按钮看其是否生效,提交后看我们的资料是否保存成功,保存后刷新页面看我们的资料是否可以正确显示,我们是否还可以再回到原始页面,如果未输入用户名或密码会不会提示出错,错误提示是否可以关掉,提示出错后我们能否回到原始页面,用户提交的数据是否真实有效,如填写的所属省份与所在城市是否匹配,出生年月与身份证号是否匹配等。
前端开发中的表单设计与验证规范

前端开发中的表单设计与验证规范在前端开发中,表单设计和验证是一个非常重要的环节。
一个好的表单设计可以提高用户体验,并且有效地收集用户输入的数据。
而表单验证则可以确保数据的准确性和完整性。
在本文中,我们将讨论一些前端开发中的表单设计和验证规范,以帮助开发人员更好地设计和验证表单。
1. 表单设计的原则一个好的表单设计需要遵循一些基本原则。
首先,表单应该简洁明了,避免过多的字段和冗余的信息。
只要收集最必要的信息即可,以减少用户的输入量。
其次,表单应该有良好的布局和结构,使用户能够清晰地理解表单的结构和步骤。
合理地分组和排列字段,可以提高用户的操作效率和愉悦度。
2. 表单验证的类型表单验证是确保用户输入数据的有效性和完整性的关键步骤。
在前端开发中,常见的表单验证类型包括以下几种:- 必填字段验证:确保用户填写了必填字段,常用的验证方式是在表单提交前进行必填字段的非空验证。
- 数据格式验证:验证用户输入数据的格式是否符合要求,如邮箱格式、手机号格式、日期格式等。
可以使用正则表达式或内置的验证函数来进行数据格式验证。
- 数据范围验证:验证用户输入数据的范围是否符合要求,如数字范围、长度范围等。
可以使用条件判断语句来进行数据范围验证。
- 数据一致性验证:验证用户输入的数据是否一致,如密码和确认密码是否一致。
可以使用条件判断语句来进行数据一致性验证。
3. 客户端与服务器端验证在表单验证过程中,通常会有客户端验证和服务器端验证两个环节。
客户端验证是在用户提交表单前进行的验证,主要是为了提高用户的操作效率和体验。
而服务器端验证是在接收到用户提交的数据后进行的验证,主要是为了确保数据的安全性和完整性。
客户端验证可以使用JavaScript来实现,通过表单事件监听和手动触发进行验证逻辑的编写。
例如,在提交表单之前,可以通过JavaScript获取表单字段的值,并进行必填字段验证、数据格式验证等。
服务器端验证通常是使用后端语言(如PHP、Java)来实现,通过接收表单数据,进行必要的验证逻辑并返回验证结果。
表单填写规范

表单填写规范随着信息技术的快速发展,越来越多的工作逐渐向数字化转变,表单填写的频率也越来越高。
因此,规范的表单填写在工作中变得尤为重要。
下面几点是表单填写的规范:1. 保持清晰表单中的每一项应该清晰明了,不应涵盖太多的信息,保证输入的信息准确和齐全。
同时,注意大小写区分、标点符号的使用和拼写检查。
如果有些项不适用或者不需要填写,应该在相应的栏目上打上“无”或“不适用”。
2. 确认所填信息的准确性在填写电子表单时,以至于整个过程非常方便和快速,但这也使得错误更容易发生。
因此,建议先整理好所需的信息,然后仔细确认信息的准确性。
如果无法确认某些信息,应该先进行核实和证实。
因此,工作中,我们需要仔细阅读表格的内容,特别是重要的信息或者数据,防止填错。
3. 不要乱填每一份表格都有其独特的设计,确保所填写的信息符合表格的要求,不要乱填。
如果你不明白某些项的目的或者用途,可以寻求帮助或查阅相关资料。
同时,应该把自己的问题尽可能清楚地提出来。
不要猜测或者随便填写,否则会带来麻烦。
4. 合理搭配输入方式表格中的数据可采用不同的输入方式来进行填写,如手动输入、选择、删选等。
不同的方式可以根据不同的情况进行调整。
例如,当我们需要快速填写并选择某一项时,采用选择的方式可以省时省力。
但在需要填写大量的数据时,手动输入则更加方便。
5. 保持一致性对于表格的各项数据,应采用统一规范的方式来进行选择或者填写。
如单位应统一采用同一的标准、数字应该使用标准的数字输入,不应采用人民币符号或其他单位进行输入。
保持一致性有助于提高数据的准确性和整体的工作效率。
最后,规范的表单填写不仅是工作效率的提升,同时对于确保信息的准确性和整体工作的顺利开展也有重要作用。
我们需要保持细心和专业,相信通过我们的共同努力,工作效率和质量都会得到提高。
表单测试用例归纳与总结

表单测试用例归纳与总结
新入职公司,感觉测试部各位同事抒写的用例都不太标准。
也许是出来久的缘故,很少去总结用例之间的关系。
比如边界值分析法、等价类分析法、因果图分析法等等,这些本该对我们测试用例做指导工作的方法。
在实际测试中往往没有那么多时间进行归纳与分析。
由此,本人借51这个黄金时间对之前在公司实习一个星期后,对表单测试用例、上传组建测试用例等在Web系统测试中比较集中的用例进行了深入的分析和总结,由此拿出分析结果与各位分享一下。
如有什么错误或不足之处希望各位能回复指出,非常感谢您的参与!
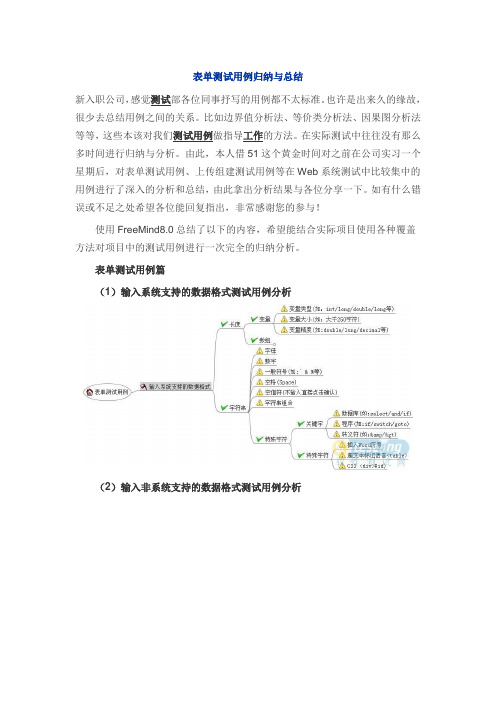
使用FreeMind8.0总结了以下的内容,希望能结合实际项目使用各种覆盖方法对项目中的测试用例进行一次完全的归纳分析。
表单测试用例篇
(1)输入系统支持的数据格式测试用例分析
(2)输入非系统支持的数据格式测试用例分析
(3)路径覆盖测试分析
以下一个TextArea域为例子,使用Excell计算路径覆盖测试点,最终产生完全覆盖表单用例。
测试注意事项

测试注意事项在进行测试时,我们需要注意以下事项:1. 确定测试目标和范围:在进行测试之前,首先需要明确测试的目标和范围。
明确测试的目的是为了确保测试的重点和方向,而明确测试的范围是为了避免漏测和冗余测试。
2. 制定测试计划和策略:在测试之前,需要制定详细的测试计划和策略。
测试计划包括测试的时间安排、资源分配等内容,而测试策略包括测试用例的设计方法、测试环境的搭建等。
3. 设计和编写测试用例:测试用例是测试的重要组成部分,良好的测试用例能够有效地发现软件中的缺陷。
在设计测试用例时,需要根据需求和功能进行分类,设计各类测试用例,并确保测试用例之间的覆盖度。
4. 搭建测试环境:在进行测试之前,需要搭建合适的测试环境。
测试环境要和用户使用的环境尽可能接近,包括硬件设备、操作系统、网络环境等。
5. 执行测试用例:在执行测试用例之前,需要进行测试前的准备工作,如数据准备、测试环境的准备等。
在执行测试用例时,需要按照测试计划和测试策略进行,记录测试结果。
6. 缺陷管理:在执行测试时,需要提供一个完善的缺陷管理系统。
测试人员在发现缺陷时,需要及时记录、跟踪和解决缺陷。
7. 测试报告和总结:在测试完成后,需要撰写详细的测试报告,并对测试过程进行总结和分析。
测试报告应包括测试的目标、范围、测试结果、缺陷统计等内容,总结和分析应包括测试中的问题和改进建议。
8. 及时沟通和反馈:在测试过程中,测试人员需要及时与开发人员、业务人员等进行沟通和反馈。
及时的沟通和反馈能够帮助及早解决问题,提高测试效率。
9. 不断学习和改进:测试是一个不断学习和改进的过程。
在测试完成后,需要对测试过程进行评估和总结,从而提高测试的效率和质量。
综上所述,测试过程中需要明确测试目标和范围,制定测试计划和策略,设计和编写测试用例,搭建测试环境,执行测试用例,进行缺陷管理,撰写测试报告和总结,及时沟通和反馈,不断学习和改进。
只有做好这些事项,才能提高测试的质量和效率。
前端开发中的表单验证常见问题解决方法

前端开发中的表单验证常见问题解决方法在网页开发过程中,表单验证是不可或缺的一部分。
通过表单验证,我们可以确保用户输入的数据的合法性和正确性,提高用户体验和数据安全性。
然而,在实际开发中,我们常常会遇到一些表单验证方面的问题,本文将介绍一些常见问题的解决方法。
一、空值验证在用户提交表单时,我们首先需要验证是否有必填字段为空。
一种常见的解决方法是使用JavaScript对表单进行提交前的检测。
我们可以通过遍历表单中的所有字段,检查其值是否为空。
如果为空,则显示错误信息,并阻止表单的提交。
另外,我们还可以使用HTML5中的"required"属性对必填字段进行标记,在表单提交时自动进行验证。
二、格式验证除了空值验证外,我们还需要对用户输入的数据格式进行验证。
例如,验证电子邮件地址格式、手机号码格式、密码强度等。
对于电子邮件地址格式验证,我们可以使用正则表达式。
例如:```javascriptfunction validateEmail(email) {var re = /\S+@\S+\.\S+/;return re.test(email);}```对于手机号码格式验证,我们可以使用正则表达式或第三方库,如手机号码归属地查询API,对其进行验证。
对于密码强度验证,我们可以使用正则表达式,或者通过计算密码的长度、包含字符类型(大小写字母、数字、特殊字符)等指标,进行评估。
三、实时验证在用户填写表单时,我们还可以进行实时验证,即用户输入内容后即时展示验证结果。
例如,在用户输入密码时,我们可以动态显示密码强度的提示信息。
当用户输入的密码满足一定的强度要求时,我们可以显示一个绿色的进度条,提醒用户密码安全性良好。
实时验证不仅可以引导用户正确输入,还可以提高用户体验。
四、表单重复提交在用户提交表单后,我们需要避免表单的重复提交,以免造成数据的重复录入或其他问题。
为了解决这个问题,我们可以在表单提交时使用禁用按钮的方式,防止用户重复点击提交按钮。
表单测试的常用测试点

表单测试的常用测试点
表单测试是软件测试中的一种常见测试类型。
在表单测试中,测试人员需要关注以下几个常用测试点:
1. 数据输入验证:测试人员需要验证输入的数据是否符合要求,例如数据类型、数据长度、数据格式等是否正确。
2. 数据输出验证:测试人员需要验证表单中输出的数据是否正确,例如输入一些数据后,表单需要输出一些计算结果,测试人员需要验证这些计算结果是否正确。
3. 界面测试:测试人员需要验证表单的界面是否符合要求,例如界面布局、字体、颜色等是否与设计要求相符。
4. 安全性测试:测试人员需要验证表单的安全性是否符合要求,例如表单是否能够防止恶意攻击、SQL注入等安全问题。
5. 功能测试:测试人员需要验证表单的各项功能是否正常,例如提交数据、保存数据、检查数据等是否正常。
6. 兼容性测试:测试人员需要验证表单在不同的浏览器、操作系统、设备上是否正常运行。
7. 性能测试:测试人员需要验证表单的性能是否符合要求,例如表单在大量数据下是否能够正常运行、响应速度是否满足要求等。
以上是表单测试中常见的测试点,测试人员需要根据实际情况进行测试,以保证表单的质量和可靠性。
- 1 -。
表单规范填写

表单规范填写随着现代化智能化时代的到来,表单已经成为我们日常生活中不可避免的一部分,不管是办理各类证件、申请各种服务或者填写各类问卷调查等,都需要填写表单。
但是,表单规范填写已经成为我们不可忽视的问题,一个不规范的表单填写不仅会影响我们办事速度,还有可能产生一些麻烦和误解,因此,掌握规范填写的技巧对于我们日常生活和工作都有很大的意义。
1、填写前准备在填写表单之前,最好先对表单进行全面的阅读和理解,以便确定自己需要填写的具体信息;同时,还需要仔细查看表单中的注意事项,特别是有些表单要求填写的内容比较严谨,如身份证号、联系电话等必须填写正确,否则将会导致表单审核不通过或者需要修改重填。
2、填写内容在填写表单时,最重要的是保持清晰和准确,避免模糊和错误。
具体来说,可以注意以下几点:(1)用黑色墨水笔或签字笔填写,不要使用铅笔或者蓝色笔,因为这些不易被识别和阅读。
(2)在各项信息的填写框内,一定要把字写在框内,并且保持整洁和规范,不要有重叠和潦草的字迹。
(3)在填写时,需要按照表单要求的格式填写,如日期、货币等,一定要正确填写,不要造成歧义。
(4)对于一些信息如姓名、地址、电话等,要真实、准确并保持一致性,特别是当我们需要提供一些服务时,如快递、水电费等,将会需要这些信息。
(5)特别注意表单上要求填写的必填项,不要遗漏,避免耽误事情进展。
3、涂改时注意在填写表单时,难免会出现涂改的情况,可以采取笔划横线、圆圈或者引号等方式进行修改,避免不必要的错误和纠纷。
如果发生较大的错误,需要涂改时建议重新填写,不要使表单过于混乱和难以识别,以避免产生不必要的麻烦。
4、提交后及时确认在填写完表单后,需要核对一遍表单确保表单的填写无误,再提交到指定部门进行审核或者处理。
如果表单没有提示审核流程或者相应内容可以在网上查询或者咨询相关部门。
综上,规范填写表单可以避免不必要的麻烦和误解,因此在日常填写表单中需要按照要求严格操作,减少填写过程中的错误和涂改,避免耽误事情进展。
