jQuery 5种调用AJax的方法
jquery $.ajax 同步调用 实现原理

jquery $.ajax 同步调用实现原理jQuery .ajax 同步调用实现原理在前端开发中,经常会涉及到使用Ajax进行异步请求。
而jQuery库中的.ajax()方法是非常常用的一种实现方式。
.ajax()方法使用起来非常方便,可以对数据进行异步请求,并且可以设置回调函数来处理返回的数据。
但是有时候我们需要在请求完成之前进行一些操作,此时可以使用同步调用的方式来实现。
本文将详细介绍使用jQuery .ajax()方法进行同步请求的实现原理。
1. .ajax()方法简介.ajax()是jQuery库中用于发送HTTP请求的核心方法。
它是一个异步方法,可以向服务器发送GET、POST等请求,并处理服务器返回的数据。
.ajax()方法使用一个包含键值对的配置对象作为参数,可以设置请求的地址、请求方式、请求参数、回调函数等。
当请求完成时,可以在回调函数中处理返回的数据。
2. 异步请求与同步请求的区别在讲解实现原理之前,我们先来了解一下异步请求和同步请求的区别:- 异步请求:是指在发送请求的同时,主线程不会阻塞,而是继续执行后续的代码。
当请求完成后,会通过回调函数来处理返回的数据。
异步请求一般使用于需要较长时间才能返回结果的场景,如网络请求、文件上传等。
- 同步请求:是指在发送请求的同时,主线程会一直等待请求的响应结果,而不会继续执行后续的代码。
只有在请求完成后,才会继续执行下面的代码。
同步请求一般使用于需要立即获取结果的场景,如表单提交、页面加载等。
在默认情况下,.ajax()方法是异步请求的,即发送请求后会继续执行后续的代码。
而实现同步请求则需要额外的设置。
3. 同步请求的设置要实现同步请求,可以通过设置.ajax()方法的async选项为false来实现。
async的默认值为true,表示异步请求,当设置为false时表示同步请求。
示例代码:javascript.ajax({url: 'example',async: false,其他配置项...success: function(data) {处理返回的数据}});4. 同步请求的实现原理实现同步请求的关键在于事先知道请求需要的时间,以便正确地进行阻塞。
jqueryajax中各个事件执行顺序

jqueryajax中各个事件执⾏顺序jquery ajax 中各个事件执⾏顺序如下:1.ajaxStart(全局事件)2.beforeSend3.ajaxSend(全局事件)4.success5.ajaxSuccess(全局事件)6.error7.ajaxError (全局事件)plete9.ajaxComplete(全局事件)10.ajaxStop(全局事件)下⾯看个例⼦:$("#ACCOUNT_TYPE").bind('click', function() {//alert( $(this).val());var msg="";if($(this).val()=="B134002")//托管{//msg="托管";msg="ACCOUNT_TYPE_COM_T";}else if($(this).val()=="B134001")//存管{//msg="存管";msg="ACCOUNT_TYPE_COM_C";}else if($(this).val()=="-")//存管和托管all{//msg="存管和托管";msg="ACCOUNT_TYPE_COM_ALL";}else{alert("参数错误!");return;}$("#ACCOUNT_TYPE_COMDiv_son").children().remove();//先清除所有⼦元素$.ajax({type:"post",url:"${ctx}/Rule/Combination/getdict",data:{type:msg},dataType:"json",success:function(json){//$(object).children(selector).remove(); // 删除object元素下满⾜selector选择器的⼦元素,不填写则默认删除所有⼦元素 for(var i=0;i<json.length;i++){var checkBox=document.createElement("input");//checkBox.setAttribute("type","checkbox");checkBox.setAttribute("type","radio");checkBox.setAttribute("id", json[i].value);checkBox.setAttribute("value", json[i].value);checkBox.setAttribute("name", "ACCOUNT_TYPE_COM");checkBox.setAttribute("checked", true);//checkBox.setAttribute("readonly", true);//var li=document.createElement("span");li.style.display = "block";li.style.width = 23+"%";li.style.float = "left";li.appendChild(checkBox);li.appendChild(document.createTextNode(json[i].label));$("#ACCOUNT_TYPE_COMDiv_son").append(li);}},beforeSend:function(mes){alert("beforeSend");},complete:function(){alert("complete");}});});运⾏这段代码,会先弹出 beforeSend 提⽰,然后加载success ⽅法⾥⾯的代码,最后弹出 complete 提⽰,这说明这段代码的⼏个⽅法的执⾏先后顺序是符合上⾯总结的顺序的!全局事件的例⼦:<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){$("div").ajaxStart(function(){$(this).html("<img src='/i/demo_wait.gif' />");alert("1.最先的全局⽅法");});$("button").click(function(){$("div").load("/example/jquery/demo_ajax_load.asp");});$("div").ajaxSend(function(){alert("2.发送前");});$("div").ajaxSuccess(function(){alert("3.成功后");});$("div").ajaxComplete(function(){alert("4.ajaxComplete");});$("div").ajaxStop(function(){alert("5.ajaxStop");});});</script></head><body><div id="txt"><h2>通过 AJAX 改变⽂本</h2></div><button>改变内容</button></body></html>每次点击 "改变内容" 的这个按钮,都会先加载⼀次demo_wait.gif 这个图⽚,然后执⾏ ajaxSend,然后执⾏ ajaxSuccess,然后执⾏ajaxComplete,然后执⾏ ajaxStop ,这个执⾏顺序也是符合上⾯总结的顺序的!____________________________________________________________________________________⼀、.ajaxStart()——ajax请求开始时触发描述:ajax请求开始时触发 .ajaxStart()的回调函数,全局的,所有的ajax都可以⽤写法:元素.ajaxStart(function({ajax请求开始时触发的代码})$("#loading").ajaxStart(function () {$(this).show(); //ajax请求开始时#loading元素显⽰});作⽤域:全局某个ajax不受全局⽅法的影响:⽅法:将$.ajax({})的global设为false$.ajax({url: "test.html",global:false});⼆、.ajaxStop()——ajax请求结束时触发描述:ajax请求结束时触发 .ajaxStop()的回调函数,全局的,所有的ajax都可以⽤写法:元素.ajaxStop(function({ajax请求结束时触发的代码})$("#loading").ajaxStop(function () {$(this).hide(); //ajax请求结束时#loading元素隐藏});作⽤域:全局某个ajax不受全局⽅法的影响:⽅法:将$.ajax({})的global设为false$.ajax({url: "test.html",global:false});_______________________________________________________________________。
jQuery中的Ajax几种请求方法

jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。
废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到jQuery.ajax()的(这个后面会说到).1. load( url, [data], [callback] ) :载入远程HTML 文件代码并插入至DOM 中。
url (String) : 请求的HTML页的URL地址。
data (Map) : (可选参数) 发送至服务器的key/value 数据。
callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。
这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。
jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。
语法形如"url #some > selector"。
这个方法可以很方便的动态加载一些HTML文件,例如表单。
示例代码:$(".ajax.load").load("[url]/QLeelulu/archive/2008/03/30/1130270.html[/url] .post",function (responseText, textStatus, XMLHttpRequest){this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]//alert(responseText);//请求返回的内容//alert(textStatus);//请求状态:success,error//alert(XMLHttpRequest);//XMLHttpRequest对象});这里将显示结果。
jquery中$.ajax()方法使用详解

jquery中$.ajax()⽅法使⽤详解1.url说明:发送请求的地址(默认为当前页⾯),要求是String类型的参数,⽐如是.net下,"~wexin(控制器)/getweinxinmenu(动作)",2.type说明:请求⽅法(post或者get),默认是get,要求是String类型的参数。
其他的htpp请求如(put、delete)等也⽀持,但是要浏览器⽀持3.timeout说明:设置请求超时时间(毫秒),要求是number类型的参数。
此设置将覆盖$.ajaxSetup()⽅法的全局设置。
4.async说明:默认值为true,所有请求是异步,要求是Bool类型的参数,如果需要发送同步请求,将此项设置为false。
注意:同步时浏览器会被锁住。
5.cache说明:默认为true(当datatype为script时,默认为false)从浏览器缓存中加载请求信息,要求是Bool类型的参数。
6.data说明:发送到服务器的数据,要求是Object或string类型的参数。
如果已经不是字符串,将⾃动转换为字符串格式。
get请求中将附加在url 后。
防⽌这种⾃动转换,可以查看 processData选项。
对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。
如果是数组,JQuery将⾃动为不同值对应同⼀个名称。
例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:说明:预期服务器返回的数据类型,要求为String类型的参数。
如果不指定,JQuery将⾃动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。
jQuery调用AJAX异步操作超清晰教程

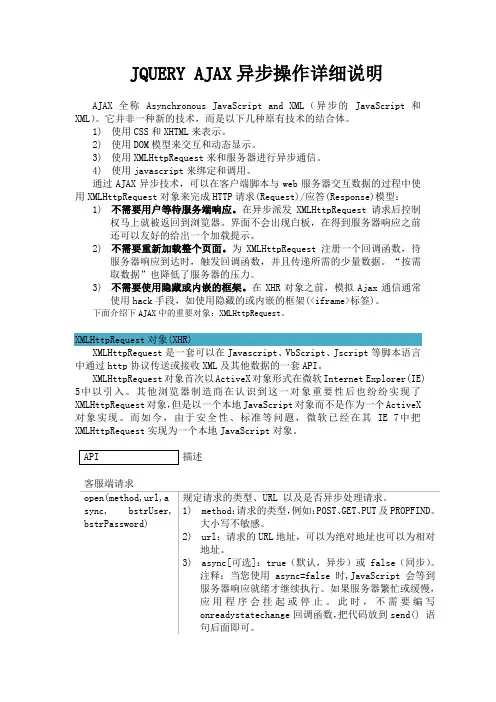
JQUERY AJAX异步操作详细说明AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和XML)。
它并非一种新的技术,而是以下几种原有技术的结合体。
1)使用CSS和XHTML来表示。
2)使用DOM模型来交互和动态显示。
3)使用XMLHttpRequest来和服务器进行异步通信。
4)使用javascript来绑定和调用。
通过AJAX异步技术,可以在客户端脚本与web服务器交互数据的过程中使用XMLHttpRequest对象来完成HTTP请求(Request)/应答(Response)模型:1)不需要用户等待服务端响应。
在异步派发XMLHttpRequest请求后控制权马上就被返回到浏览器。
界面不会出现白板,在得到服务器响应之前还可以友好的给出一个加载提示。
2)不需要重新加载整个页面。
为XMLHttpRequest注册一个回调函数,待服务器响应到达时,触发回调函数,并且传递所需的少量数据。
“按需取数据”也降低了服务器的压力。
3)不需要使用隐藏或内嵌的框架。
在XHR对象之前,模拟Ajax通信通常使用hack手段,如使用隐藏的或内嵌的框架(<iframe>标签)。
下面介绍下AJAX中的重要对象:XMLHttpRequest。
XMLHttpRequest对象(XHR)XMLHttpRequest是一套可以在Javascript、VbScript、Jscript等脚本语言中通过http协议传送或接收XML及其他数据的一套API。
XMLHttpRequest对象首次以ActiveX对象形式在微软Internet Explorer(IE) 5中以引入。
其他浏览器制造商在认识到这一对象重要性后也纷纷实现了XMLHttpRequest对象,但是以一个本地JavaScript对象而不是作为一个ActiveX 对象实现。
而如今,由于安全性、标准等问题,微软已经在其IE 7中把XMLHttpRequest实现为一个本地JavaScript对象。
jQuery ajax - ajax() 使用方法和示例

实例通过 AJAX 加载一段文本: jQuery 代码: $(document).ready(function(){ $("#b01").click(function(){ htmlobj=$.ajax({url:"",async:false}); $("#myDiv").html(htmlobj.responseText); }); });HTML 代码: <div id="myDiv"><h2>321 导航</h2></div> <button id="b01" type="button"></button>亲自试一试定义和用法ajax() 方法通过 HTTP 请求加载远程数据。
该方法是 jQuery 底层 AJAX 实现。
简单易用的高层实现见 $.get, $.post 等。
$.ajax() 返回其创建 的 XMLHttpRequest 对象。
大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获 得更多的灵活性。
最简单的情况下,$.ajax() 可以不带任何参数直接使用。
注意:所有的选项都可以通过 $.ajaxSetup() 函数来全局设置。
语法jQuery.ajax([settings])参数 settings描述 可选。
用于配置 Ajax 请求的键值对集合。
可以通过 $.ajaxSetup() 设置任何选项的默认值。
参数 options 类型:Object可选。
AJAX 请求设置。
所有选项都是可选的。
async 类型:Boolean 默认值: true。
默认设置下,所有请求均为异步请求。
如果需要发送同步请求,请将此选项设 置为 false。
注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
jquery ajax error 写法
写法一:使用error回调函数处理AJAX请求错误1. error回调函数是在AJAX请求发生错误时被调用的函数,可以用来处理各种类型的错误,例如网络错误、服务器错误、超时等。
2. error回调函数的基本语法如下:```$.ajax({url: 'example.php',success: function(data) {// 处理请求成功的逻辑},error: function(xhr, status, error) {// 处理请求发生错误的逻辑}});```上述代码中,error回调函数接受三个参数:xhr(XMLHttpRequest 对象)、status(错误状态)和error(错误信息),我们可以根据这些参数来定制我们的错误处理逻辑。
3. xhr参数包含了有关发生错误的请求和响应的信息,我们可以通过xhr对象的属性来获取这些信息,例如status、statusText、responseText等。
4. status参数是一个字符串,表示发生的错误的类型,常见的值有"error"、"timeout"、"abort"等。
5. error参数是一个字符串,表示发生错误时的具体信息,例如"Internal Server Error"、"Not Found"等。
6. 我们可以根据status和error参数的值,来判断发生的错误类型,并作出相应的处理,例如显示错误提示、重新发送请求、跳转到错误页面等。
写法二:使用$.ajaxSetup全局设置处理AJAX请求错误1. $.ajaxSetup是jQuery提供的一个全局AJAX设置函数,可以用来设置全局的AJAX默认值,包括设置全局的AJAX错误处理函数。
2. 我们可以使用$.ajaxSetup来设置全局的error回调函数,以处理所有AJAX请求的错误。
JQuery中的AJAX详解
JQuery中的AJAX详解目录(?)[-]load()方法load(url,[data],[callback])url为被加载的页面地址data表示发送到服务器的数据,格式为key/valuecallback格式为:function(responseText,textStatus,XMLHttpRequest){ }//responseText:请求返回的内容//textStatus:请求状态:success、error、notmodified、timeout这4种//XMLHttpRequest:XMLHttpRequest对象load()方法的传递方式根据参数data来自动指定。
如果没有参数传递,则采用GET方式传递;反之,则自动转换为POST 方式[javascript]view plaincopyprint?1.$("#div1").load(2."jsp/feed.jsp", //如果为" jsp/feed.jsp .filterClass",则表示获取jsp页面中类名为filterClass的全部元素3.{4. name :clf, age : 255.//经测试,变量名加引号、单引号、不加引号,后台都能取到值6.//如果含有中文,必须用encodeURI()进行编码,然后再服务器端用decodeURI()解码即可,如7.// {name:encodeURI($("#uName").val()),"password":$("#uPassword").val()},8.}, //也可以用数组传值,{"attr []",["clf","25","male"]}9.function (){10. $("#div2").text("AJAX");11.}12.);[javascript]view plaincopyprint?1.$("div").load("wrongname.xml",function(response,status,xhr){2.if (status=="success")3. {4. $("div").html("<ol></ol>");5. $(response).find("artist").each(function(){6. <span style="white-space:pre"> </span>varitem_text = $(this).text();7. <span style="white-space:pre"> </span>$('<li></li>').html(item_text).appendTo('ol');8. <span style="white-space:pre"> </span> });9. }10.else11. {12. $("div").html("Anerror occured: <br/>" + xhr.status + " " + xhr.statusText)13. }14. });getJSON()方法getJSON(url,[data],[callback])callback格式为function(data,textStatus) { }data是一个返回的json对象[javascript]view plaincopyprint?1.$.getJSON("test.js",{ name: "John", time: "2pm" }, function(json){2. alert("JSON Data: " +ers[3].name);3.});getScript()方法getScript(url,[callback])callback格式为function(response,status)response - 包含来自请求的结果数据status - 包含请求的状态("success","notmodified", "error", "timeout" 或"parsererror")通过此函数注入的脚本会自动执行get()方法get(url,data,callback(response,status,xhr),dataType)dataType可能的类型:"xml"、"html" 、"text"、"script"、"json"、"jsonp"get() 方法通过远程HTTPGET 请求载入信息。
jQuery操作Ajax和Json
jQuery操作Ajax和Json嗯,自己学SSH和做项目也已有两个月了。
自己今天来整理一下自己在项目中利用jQuery操作过的Ajax和Json。
当时我对于jQuery操作Ajax几乎不怎么了解,但是项目中有需求,所以自己也是必须要去使用,因此现在来详细讲解一下自己在项目中的操作。
功能中,有一个下拉框,里面存储的是服务商的信息,首选项是“--请选择--”,当我选择第一个下拉框中服务商信息之后,后面紧接着将会得到这个选定的服务商下的所有产品。
做一个联动操作。
虽然我不会用jQuery操作Ajax,但是我第一反应就是想到利用这块技术,于是自己就开始查找对应的资料了。
首先,我在Action中,将服务商的信息从数据库查找出来,保存到List集合中,将集合转发到JSP界面上,利用的是struts2标签:<div><s:select name="provider.iscenicid"list="#request.providerList"listKey="i scenicid"listValue="szcenicname"headerKey=""headerValue="--请选择"onchange="onChangeOptionScenic(this)"id="scenicType"/></s:select><span id="productInfo"></span></div>(ps:其实这个里面,本不应该设置headerKey和headerValue,应该在Action中在List集合中去增加一行再进行操作。
)中间的span标签就是将要利用jQuery操作Ajax把产品信息增加到span标签里面!其次,进行jQuery操作Ajax了:<script>function onChangeOptionScenic(_this) {// 获取下拉框中的listKey值var iscenic =$(_this).val();// 设置一个变量,来进行下面的操作var htmltv ="";// 设置URL地址var url ="/tips/travelmessage.action";// Ajax操作开始$.ajax ({// 设定URLurl : url,// 设置提交方式,这里为posttype : "post",// 设置数据类型为JsondataType : "json",// 设置传过去的值的属性名data : {"iscenicid" : iscenic},// 成功返回之后的操作方法success : function(result) {// 获取Action中传回来的result的值var json =eval("("+result+")");// 循环将服务商下的产品以复选框形式拼接出来for(var i=0; i<json.length; i++) {// 将产品信息以复选框形式拼接起来htmltv +="<input type='checkbox' name='productNa me'value='"+json[i].productId+"'/>"+json[i].prod uctName;}// 添加到上面的span标签中$("#productInfo").val(htmltv);}});}</script>最后,将result进行一个映射文件的配置,配置信息如下(根据公司的一些设定而操作):<action name="travelmessage"class="com.web.system.tips.TravelMessageAction" method="trav elMessage"><result type="json"><param name="root">result</param></result></action>在TravelMessageAction中,需要将内容返回到result中,部分代码如下:List productList = travelMessageService.getProductInfo(product);JSONArray json =new JSONArray().fromObject(productList);result = json.toString();return SUCCESS;至此,一个完整的操作已完成,这就是自己的一点点整理,希望以后有更多的有技术的知识与大家分享!。
jQuery Ajax 实例 全解析
jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。
废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到jQuery.ajax()的(这个后面会说到).1. load( url, [data], [callback] ) :载入远程HTML 文件代码并插入至DOM 中。
url (String) : 请求的HTML页的URL地址。
data (Map) : (可选参数) 发送至服务器的key/value 数据。
callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。
这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。
jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。
语法形如"url #some > selector"。
这个方法可以很方便的动态加载一些HTML文件,例如表单。
示例代码:$(".ajax.load").load("/yeer/archive/2009/06/10/ 1500682.html .post",function (responseText, textStatus, XMLHttpRequest){this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]//alert(responseText);//请求返回的内容//alert(textStatus);//请求状态:success,error//alert(XMLHttpRequest);//XMLHttpRequest对象});这里将显示结果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery 如何调用AJax(五种方法)方法一:load()
使用load方法可以帮助你加载非本地的HTML页面,并注入到当前调用的DOM中。
$.ajaxSetup({
cache: false
});
var ajax_load = "<img src='logo/.gif' alt='加载中...' />";
var loadUrl = "ajax/load.php";
$("#load_button").click(function() {
$("#result").html(ajax_load).load(loadUrl);
});
cache: false 的意思是让浏览器不执行缓存功能,这样的话页面的内容将实时更新,否则某些浏览器会出现内容不更新的问题,当点击按钮后,因为加载过程需要时间,所以这里我们先使用.html方法来添加一个”加载中”的图片,然后执行load方法。
高级使用方法:
1. 加载页面某一部分
例如只加载ID为”pic”的部分,代码如下:
$("#load_button").click(function() {
$("#result").html(ajax_load).load(loadUrl + " #pic");
});
2. 递交参数执行页面加载
可以给load方法添加GET或者POST参数,代码如下:
$("#load_get").click(function() {
$("#result").html(ajax_load).load(loadUrl, "page=0&size=10"); });
$("#load_post").click(function() {
$("#result").html(ajax_load).load(loadUrl, { page: 0, size: 10 }); });
3. 添加回调函数
回调函数可以让你在结束AJAX调用后调用该函数,比如在页面load后提示用户加载完毕:
$("#load_callback").click(function() {
$("#result").html(ajax_load).load(loadUrl, null, function(responseText) { alert("Response:n" + responseText);
});
});
方法二:$.getJSON()
使用getJSON方法可以直接使用GET方法从远端得到JSON数据:
var jsonUrl = "ajax/json.php";
$("#getJSONForm").submit(function() {
var q = $("#q").val();
if (q.length === 0) {
$("#q").focus();
} else {
$("#result").html(ajax_load);
$.getJSON(jsonUrl, {q: q}, function(json) {
var result = "Language code is " + nguage; $("#result").html(result);
});
}
return false;
});
方法三:$.getScript()
使用getScript方法可以帮助你加载远程的Javascript:var scriptUrl = "ajax/script.php"; $("#getScript").click(function() {
$("#result").html(ajax_load);
$.getScript(scriptUrl, function() { $("#result").html("");
});
});
方法四:$.get()
$.get()方法比较常用,使用GET方式来请求资源。
它可以支持多种格式的响应,例如:XML、HTML、TEXT、Script、JSON和JSONP。
$("#get").click(function(){
$("#result").html(ajax_load);
$.get(loadUrl, {language: "php", version: 5},function(responseText){$("#result").html(responseText); },
"html"
);
});
方法五:$.post()
$.post()方法也比较常用,使用POST方式来请求资源。
它同样可以支持多种格式的响应,例如:XML、HTML、TEXT、Script、JSON和JSONP。
