jQuery Ajax 全解析(.ajax .post .get)
jQueryAjax全解析

jQueryAjax全解析什么是AjaxAjax基本概念Ajax(Asynchronous JavaScript and XML):翻译成中⽂就是异步的JavaScript和XML。
从功能上来看是⼀种在⽆需重新加载整个⽹页的情况下能够更新部分⽹页的技术。
传统的⽹页想要更新内容或者提交表单就要重新加载或刷新页⾯。
使⽤ajax技术的⽹页通过后台服务器进⾏少量的数据交换,⽹页就可以实现异步局部跟新。
Ajax出现前Ajax技术出现之前,是⼀个同步交互的世界。
同步:客户端发出请求,服务端去处理,然后响应,这⼀段时间客户端是处在等待的状态,当服务端处理响应完成之后呢,客户端重新加载页⾯,如果中间信息错误那么客户端就会再次发起请求在此等待。
Ajax出现之后Ajax出现之后世界变了变成了异步的世界。
那我们为什么之前不使⽤异步呢,是因为之前少了⼀个对象XMLHttpRequest对象,在这个对象出现之前⽹页开发都是采⽤同步的⽅式,出现之后呢发现可以进⾏了异步的操作,这个对象是⽤于后台和服器之间进⾏数据交换,⽽且这个数据的交换不会重新加载整个页⾯,这种情况下呢实现了在不刷新页⾯的情况下对局部数据的更新,有了这个对象之后呢才有了Ajax的异步加载局部刷新。
Ajax的异步加载局部刷新功能的实现1.⾸先第⼀个问题就是XHR这个对象怎么使⽤1)先实例化⼀个XMLHttpRequestvar request = new XMLHttpRquest();注意:现在⼤部分的浏览器都⽀持XMLHttpRequest对象和new这种⽅式,但是呢在IE6及以下版本的时代中呢XHR还只是ActiveXObject解决⽅法:Var request;If(window.XMLHttpRequest){Reuest = new XMLHttpRequest();}else{Request = new ActiveXObject(“Microsoft.XMLHTTP”);}2)请求:在这之前我们来看⼀下什么事HTTP请求是⼀种计算机通过⽹络进⾏通讯的规则。
jQuery_Ajax全解析汇总

jQuery Ajax全解析jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。
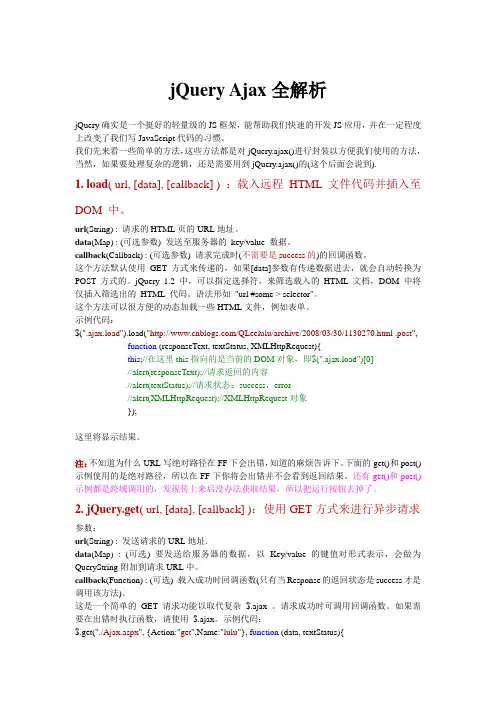
我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到jQuery.ajax()的(这个后面会说到).1. load( url, [data], [callback] ) :载入远程HTML 文件代码并插入至DOM 中。
url(String) : 请求的HTML页的URL地址。
data(Map) : (可选参数) 发送至服务器的key/value 数据。
callback(Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。
这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。
jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。
语法形如"url #some > selector"。
这个方法可以很方便的动态加载一些HTML文件,例如表单。
示例代码:$(".ajax.load").load("/QLeelulu/archive/2008/03/30/1130270.html .post", function (responseText, textStatus, XMLHttpRequest){this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]//alert(responseText);//请求返回的内容//alert(textStatus);//请求状态:success,error//alert(XMLHttpRequest);//XMLHttpRequest对象});这里将显示结果。
jQueryAjax实例($.ajax、$.post、$.get)

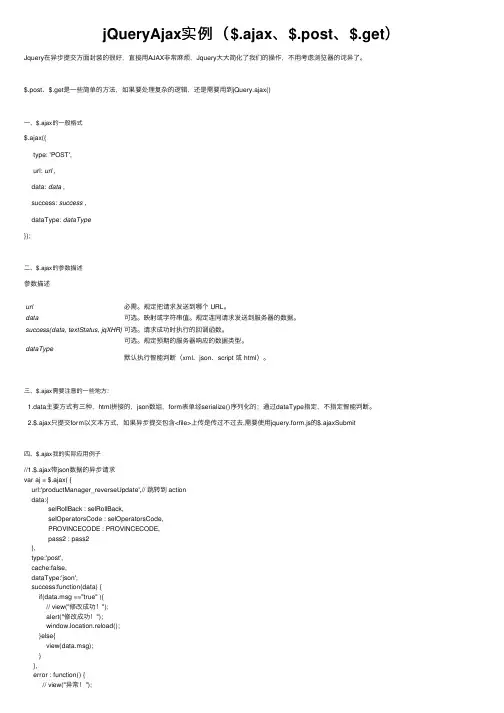
jQueryAjax实例($.ajax、$.post、$.get)Jquery在异步提交⽅⾯封装的很好,直接⽤AJAX⾮常⿇烦,Jquery⼤⼤简化了我们的操作,不⽤考虑浏览器的诧异了。
$.post、$.get是⼀些简单的⽅法,如果要处理复杂的逻辑,还是需要⽤到jQuery.ajax()⼀、$.ajax的⼀般格式$.ajax({type: 'POST',url: url ,data: data ,success: success ,dataType: dataType});⼆、$.ajax的参数描述参数描述url必需。
规定把请求发送到哪个 URL。
data可选。
映射或字符串值。
规定连同请求发送到服务器的数据。
success(data, textStatus, jqXHR)可选。
请求成功时执⾏的回调函数。
可选。
规定预期的服务器响应的数据类型。
dataType默认执⾏智能判断(xml、json、script 或 html)。
三、$.ajax需要注意的⼀些地⽅:1.data主要⽅式有三种,html拼接的,json数组,form表单经serialize()序列化的;通过dataType指定,不指定智能判断。
2.$.ajax只提交form以⽂本⽅式,如果异步提交包含<file>上传是传过不过去,需要使⽤jquery.form.js的$.ajaxSubmit四、$.ajax我的实际应⽤例⼦//1.$.ajax带json数据的异步请求var aj = $.ajax( {url:'productManager_reverseUpdate',// 跳转到 actiondata:{selRollBack : selRollBack,selOperatorsCode : selOperatorsCode,PROVINCECODE : PROVINCECODE,pass2 : pass2},type:'post',cache:false,dataType:'json',success:function(data) {if(data.msg =="true" ){// view("修改成功!");alert("修改成功!");window.location.reload();}else{view(data.msg);}},error : function() {// view("异常!");alert("异常!");}});//2.$.ajax序列化表格内容为字符串的异步请求function noTips(){var formParam = $("#form1").serialize();//序列化表格内容为字符串$.ajax({type:'post',url:'Notice_noTipsNotice',data:formParam,cache:false,dataType:'json',success:function(data){}});}//3.$.ajax拼接url的异步请求var yz=$.ajax({type:'post',url:'validatePwd2_checkPwd2?password2='+password2,data:{},cache:false,dataType:'json',success:function(data){if( data.msg =="false" ) //服务器返回false,就将validatePassword2的值改为pwd2Error,这是异步,需要考虑返回时间 {textPassword2.html("<font color='red'>业务密码不正确!</font>");$("#validatePassword2").val("pwd2Error");checkPassword2 = false;return;}},error:function(){}});//4.$.ajax拼接data的异步请求$.ajax({url:'<%=request.getContextPath()%>/kc/kc_checkMerNameUnique.action',type:'post',data:'merName='+values,async : false, //默认为true 异步error:function(){alert('error');},success:function(data){$("#"+divs).html(data);}});。
Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结

四, $复.g制et代JS码O
代码如下:
$.getJSO N("data. $("#getJ S所ON以Re调sp用o 时需要使
);
When Ajax 载入静态 页面 load( url, (dSatraing) (cMaalpl)b(a可ck (Callbac load()方 法可以轻 复制代码
代码如下:
$("#load ing").aj $(t}h)i;s).
全局事件 也 复可制以代帮码
代码如下:
$("#msg" ).before $(t}h)i.sa)j.a xSuccess $(t}h)i.sa)j.a xError(f $}()t;his).
很显然, 第 复三制个代参码
代码如下:
$.ajax({
进一步了 解 前A面JA讨X事论 的一些方 ajaxStar t(全局事 件 be)fo开re始Se n(d局部事 件 a(j全)ax局当Se事一nd 件 s(u局)cc部请es事求s 件 aj)ax请Su求cc e全ss局事件 全 e(r局局ro部的r事请 件 aj)ax仅Er当ro r
全局事件 全 c(o局局mp部的le事发te 件 aj)ax不Co管mp l全et局e事件 全 a(j全局ax局的St事请op 件 局)部当事没件 在之前的 复制代码
代码如下:
$('#ajax 这样, d复at制a.代ht码m
代码如下:
$('#ajax -
实现GET 和POST方 get( url, (dSatraing) (cMaalpl)b(a可ck (Callbac 很显然这 是一个专 复制代码
代码如下:
$.get('l ogin.pihdp
jquery中ajax用法

jquery中ajax用法详解在jQuery中,Ajax(Asynchronous JavaScript and XML)是一种用于在不刷新整个页面的情况下进行异步通信的技术。
它可以通过在后台与服务器进行数据交换,使页面能够异步更新,提升用户体验。
以下是jQuery中Ajax的基本用法详解:1. 基本语法:```javascript$.ajax({url: 'your_url', // 请求的URLmethod: 'GET', // 请求方法(GET、POST等)dataType: 'json', // 期望的数据类型(json、xml、html等)data: { // 发送到服务器的数据key1: 'value1',key2: 'value2'},success: function(response) { // 请求成功时的回调函数// 处理成功返回的数据},error: function(xhr, status, error) { // 请求失败时的回调函数// 处理错误}});```2. 选项说明:- url: 发送请求的URL。
- method: 请求方法,例如'GET' 或'POST'。
- dataType: 期望的响应数据类型,常用的有'json'、'xml'、'html'。
- data: 发送到服务器的数据,可以是对象、字符串或数组。
- success: 请求成功时的回调函数,处理返回的数据。
- error: 请求失败时的回调函数,处理错误信息。
3. 简化的语法:可以使用`$.get()` 和`$.post()` 方法来简化GET和POST请求:```javascript// GET请求$.get('your_url', { key1: 'value1', key2: 'value2' }, function(response) {// 处理成功返回的数据// POST请求$.post('your_url', { key1: 'value1', key2: 'value2' }, function(response) { // 处理成功返回的数据});```4. 常见用法:发送FormData对象:```javascriptvar formData = new FormData($('form')[0]);$.ajax({url: 'your_url',method: 'POST',processData: false, // 不处理数据contentType: false, // 不设置内容类型data: formData,success: function(response) {// 处理成功返回的数据},error: function(xhr, status, error) {// 处理错误}});```JSONP跨域请求:```javascript$.ajax({url: 'your_url',dataType: 'jsonp',success: function(response) {// 处理成功返回的数据},error: function(xhr, status, error) {// 处理错误}});```5. Promise接口:`$.ajax()` 也返回一个Promise对象,可以使用`.done()`、`.fail()`、`.always()` 方法处理成功、失败和总是执行的回调函数:```javascript$.ajax({url: 'your_url',method: 'GET'}).done(function(response) {// 处理成功返回的数据}).fail(function(xhr, status, error) {// 处理错误}).always(function() {// 总是执行的代码});```以上是一些基本的jQuery Ajax用法,根据实际需求,你可以根据需要使用这些选项和方法进行配置和处理。
JQuery中的AJAX详解

JQuery中的AJAX详解目录(?)[-]load()方法load(url,[data],[callback])url为被加载的页面地址data表示发送到服务器的数据,格式为key/valuecallback格式为:function(responseText,textStatus,XMLHttpRequest){ }//responseText:请求返回的内容//textStatus:请求状态:success、error、notmodified、timeout这4种//XMLHttpRequest:XMLHttpRequest对象load()方法的传递方式根据参数data来自动指定。
如果没有参数传递,则采用GET方式传递;反之,则自动转换为POST 方式[javascript]view plaincopyprint?1.$("#div1").load(2."jsp/feed.jsp", //如果为" jsp/feed.jsp .filterClass",则表示获取jsp页面中类名为filterClass的全部元素3.{4. name :clf, age : 255.//经测试,变量名加引号、单引号、不加引号,后台都能取到值6.//如果含有中文,必须用encodeURI()进行编码,然后再服务器端用decodeURI()解码即可,如7.// {name:encodeURI($("#uName").val()),"password":$("#uPassword").val()},8.}, //也可以用数组传值,{"attr []",["clf","25","male"]}9.function (){10. $("#div2").text("AJAX");11.}12.);[javascript]view plaincopyprint?1.$("div").load("wrongname.xml",function(response,status,xhr){2.if (status=="success")3. {4. $("div").html("<ol></ol>");5. $(response).find("artist").each(function(){6. <span style="white-space:pre"> </span>varitem_text = $(this).text();7. <span style="white-space:pre"> </span>$('<li></li>').html(item_text).appendTo('ol');8. <span style="white-space:pre"> </span> });9. }10.else11. {12. $("div").html("Anerror occured: <br/>" + xhr.status + " " + xhr.statusText)13. }14. });getJSON()方法getJSON(url,[data],[callback])callback格式为function(data,textStatus) { }data是一个返回的json对象[javascript]view plaincopyprint?1.$.getJSON("test.js",{ name: "John", time: "2pm" }, function(json){2. alert("JSON Data: " +ers[3].name);3.});getScript()方法getScript(url,[callback])callback格式为function(response,status)response - 包含来自请求的结果数据status - 包含请求的状态("success","notmodified", "error", "timeout" 或"parsererror")通过此函数注入的脚本会自动执行get()方法get(url,data,callback(response,status,xhr),dataType)dataType可能的类型:"xml"、"html" 、"text"、"script"、"json"、"jsonp"get() 方法通过远程HTTPGET 请求载入信息。
jquery ajax语法
jquery ajax语法
JQuery Ajax 语法
JQuery是一种JavaScript库,提供了简单的、语法简明的方法来使用JavaScript在网页应用中实现异步HTTP请求(AJAX)。
一般情况下,AJAX请求有两种:GET和POST。
JQuery实现了在AJAX请求的两种形式之间的轻松切换,使用AJAX请求的概念在网页应用中更容易实现。
下面介绍JQuery的AJAX语法:
$.ajax({
turl: 'URL',
ttype: 'METHOD',
tdataType: 'DATATYPE',
tdata: 'DATA',
tsuccess: function(response){
tt//do something
t},
terror:function(){
tt//handle errors
t}
});
URL:该参数指定要发送请求的地址。
METHOD:该参数指定要使用的HTTP方法,默认值为“GET”,可
用“POST”替换。
DATATYPE:该参数指定要响应的数据类型,可以使用“text”、“html”、“json”、“script”等类型。
DATA:该参数指定要发送请求的数据,可以是对象、字符串、数组等类型。
SUCCESS:该参数指定当请求成功时要执行的函数。
ERROR:该参数指定当请求失败时要执行的函数。
jQuery Ajax 实例 全解析
jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。
废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到jQuery.ajax()的(这个后面会说到).1. load( url, [data], [callback] ) :载入远程HTML 文件代码并插入至DOM 中。
url (String) : 请求的HTML页的URL地址。
data (Map) : (可选参数) 发送至服务器的key/value 数据。
callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。
这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。
jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。
语法形如"url #some > selector"。
这个方法可以很方便的动态加载一些HTML文件,例如表单。
示例代码:$(".ajax.load").load("/yeer/archive/2009/06/10/ 1500682.html .post",function (responseText, textStatus, XMLHttpRequest){this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]//alert(responseText);//请求返回的内容//alert(textStatus);//请求状态:success,error//alert(XMLHttpRequest);//XMLHttpRequest对象});这里将显示结果。
jQuery中ajax-post()方法实例详解
TIY 实例
通过 AJAX POST 请求改变 div 元素的文本:
$("input").keyup(function(){ txt=$("input").val(); $.post("demo_ajax_gethint.asp",{suggest:txt},function(result){ $("span").html(result); }); });
例子 2
向服务器传递数据数组(同时仍然忽略返回值):
$.post("test.php", { 'choices[]': ["Jon", "Susan"] });
例子 3
使用 ajax 请求发送表单数据:
$.post("test.php", $("#testform").serialize());
例子 4
这篇文章主要介绍了解决ajax异步请求返回的是字符串问题非常不错具有一定的参考借鉴价值需要的朋友可以参考下
jQuery中 ajax-post()方法实例详解
在jquery中的ajax有二个数据发送模式Hale Waihona Puke 一种是get,另一种是post()。
实例
请求 test.php 网页,忽略返回值:
$.post("test.php");
// 为上面的请求设置另一个完成函数 plete(function(){ alert("second complete"); });
使用jQuery的ajax方法向服务器发出get和post请求的方法
使⽤jQuery的ajax⽅法向服务器发出get和post请求的⽅法打算写个ajax系列的博⽂,主要是写给⾃⼰看,学习下ajax的相关知识和⽤法,以更好的在⼯作中使⽤ajax。
假设有个⽹站A,它有⼀个简单的输⼊⽤户名的页⾯,界⾯上有两个输⼊框,第⼀个输⼊框包含在⼀个form表单⾥⽤来实现form提交,第⼆个输⼊框是单独的、没有包含在form⾥,下⾯就⽤这两个输⼊框来学习下jQuery的ajax。
1,前端的html和javascript代码页⾯html<main style="text-align: center; margin: 200px auto;"><h2>输⼊⽤户名</h2><form class="" action="demo01.php" method="post" style="margin-bottom: 20px;"><input id="user-name" type="text" name="username" placeholder="请填写您的⽤户名"><input type="submit" name="submit1" value="form提交1" class="input"></form><input id="user-name2" type="text" name="username2" placeholder="请填写您的⽤户名"><input type="button" name="submit2" value="ajax提交2"><div class="box"></div></main><script src="../../js/jquery-3.1.0.min.js"></script><script src="demo.js"></script>页⾯中引⼊的demo01.js代码,注意此处实现的是⼀个简单的GET请求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery Ajax 全解析【.ajax .post .get】1. load( url, [data], [callback] ) :载入远程 HTML 文件代码并插入至 DOM 中。
url (String) : 请求的HTML页的URL地址。
data (Map) : (可选参数) 发送至服务器的 key/value 数据。
callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。
这个方法默认使用 GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。
jQuery 1.2 中,可以指定选择符,来筛选载入的 HTML 文档,DOM 中将仅插入筛选出的 HTML 代码。
语法形如 "url #some > selector"。
这个方法可以很方便的动态加载一些HTML文件,例如表单。
示例代码:$(".ajax.load").load("/QLeelulu/archive/2008/03 /30/1130270.html .post",function (responseText, textStatus, XMLHttpRequest){this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]//alert(responseText);//请求返回的内容//alert(textStatus);//请求状态:success,error//alert(XMLHttpRequest);//XMLHttpRequest对象});注:不知道为什么URL写绝对路径在FF下会出错,知道的麻烦告诉下。
下面的get()和post()示例使用的是绝对路径,所以在FF下你将会出错并不会看到返回结果。
还有get()和post()示例都是跨域调用的,发现传上来后没办法获取结果,所以把运行按钮去掉了。
2. jQuery.get( url, [data], [callback] ):使用GET方式来进行异步请求参数:url (String) : 发送请求的URL地址.data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示,会做为QueryString附加到请求URL中。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。
请求成功时可调用回调函数。
如果需要在出错时执行函数,请使用 $.ajax。
示例代码:$.get("./Ajax.aspx", {Action:"get",Name:"lulu"}, function (data, textStatus){//返回的 data 可以是 xmlDoc, jsonObj, html, text, 等等.this; // 在这里this指向的是Ajax请求的选项配置信息,请参考下图alert(data);//alert(textStatus);//请求状态:success,error等等。
当然这里捕捉不到error,因为error的时候根本不会运行该回调函数//alert(this);});3. jQuery.post( url, [data], [callback], [type] ) :使用POST方式来进行异步请求参数:url (String) : 发送请求的URL地址.data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
type (String) : (可选)官方的说明是:Type of data to be sent。
其实应该为客户端请求的类型(JSON,XML,等等)这是一个简单的 POST 请求功能以取代复杂 $.ajax 。
请求成功时可调用回调函数。
如果需要在出错时执行函数,请使用 $.ajax。
示例代码:Ajax.aspx:Response.ContentType = "application/json";Response.Write("{result: '" + Request["Name"] + ",你好!(这消息来自服务器)'}");jQuery 代码:$.post("Ajax.aspx", { Action: "post", Name: "lulu" },function (data, textStatus){// data 可以是 xmlDoc, jsonObj, html, text, 等等.//this; // 这个Ajax请求的选项配置信息,请参考jQuery.get()说到的thisalert(data.result);}, "json");如果你设置了请求的格式为"json",此时你没有设置Response回来的ContentType 为:Response.ContentType = "application/json"; 那么你将无法捕捉到返回的数据。
注意一下,alert(data.result); 由于设置了Accept报头为“json”,这里返回的data就是一个对象,并不需要用eval()来转换为对象。
4. jQuery.getScript( url, [callback] ) : 通过 GET 方式请求载入并执行一个 JavaScript 文件。
参数url (String) : 待载入 JS 文件地址。
callback (Function) : (可选) 成功载入后回调函数。
jQuery 1.2 版本之前,getScript 只能调用同域 JS 文件。
1.2中,您可以跨域调用 JavaScript 文件。
注意:Safari 2 或更早的版本不能在全局作用域中同步执行脚本。
如果通过 getScript 加入脚本,请加入延时函数。
这个方法可以用在例如当只有编辑器focus()的时候才去加载编辑器需要的JS 文件.下面看一些示例代码:加载并执行 test.js。
jQuery 代码:$.getScript("test.js");加载并执行 AjaxEvent.js ,成功后显示信息。
jQuery 代码:$.getScript("AjaxEvent.js", function(){alert("AjaxEvent.js 加载完成并执行完成.你再点击上面的Get或Post按钮看看有什么不同?");});加载完后请重新点击一下上面的 Load 请求看看有什么不同。
jQuery Ajax 事件Ajax请求会产生若干不同的事件,我们可以订阅这些事件并在其中处理我们的逻辑。
在jQuery这里有两种Ajax事件:局部事件和全局事件。
局部事件就是在每次的Ajax请求时在方法内定义的,例如:$.ajax({beforeSend: function(){// Handle the beforeSend event},complete: function(){// Handle the complete event}// ...});全局事件是每次的Ajax请求都会触发的,它会向DOM中的所有元素广播,在上面 getScript() 示例中加载的脚本就是全局Ajax事件。
全局事件可以如下定义:$("#loading").bind("ajaxSend", function(){$(this).show();}).bind("ajaxComplete", function(){$(this).hide();});或者:$("#loading").ajaxStart(function(){$(this).show();});我们可以在特定的请求将全局事件禁用,只要设置下 global 选项就可以了:$.ajax({url: "test.html",global: false,// 禁用全局Ajax事件.// ...});参数列表:∙这里有几个Ajax事件参数:beforeSend ,success ,complete ,error 。
我们可以定义这些事件来很好的处理我们的每一次的Ajax请求。
注意一下,这些Ajax事件里面的 this 都是指向Ajax请求的选项信息的(请参考说 get() 方法时的this的图片)。
请认真阅读上面的参数列表,如果你要用jQuery来进行Ajax开发,那么这些参数你都必需熟知的。
∙示例代码,获取博客园首页的文章题目:∙$.ajax({∙type: "get",∙url: "/rss",∙beforeSend: function(XMLHttpRequest){∙//ShowLoading();∙},∙success: function(data, textStatus){∙$(".ajax.ajaxResult").html("");∙$("item",data).each(function(i, domEle){∙$(".ajax.ajaxResult").append("<li>"+$(domEle).children("title ").text()+"</li>");∙});∙},∙complete: function(XMLHttpRequest, textStatus){∙//HideLoading();∙},∙error: function(){∙//请求出错处理∙}∙});∙其他∙jQuery.ajaxSetup( options ) : 设置全局 AJAX 默认选项。
