显示隐藏层制作下拉菜单1
AE层蒙版技巧

AE层蒙版技巧Adobe After Effects(简称AE)是一款专业的视频特效软件,广泛应用于影视制作、广告设计等领域。
在AE中,蒙版(Mask)是一种非常重要且常用的特效技巧,可以帮助用户实现各种创意效果。
本文将介绍几种AE层蒙版技巧,帮助读者更好地应用蒙版功能。
一、基础蒙版操作1. 创建蒙版层:在AE中,选中目标层(比如视频素材),点击上方菜单栏中的“图层”(Layer)-“创建”(New)-“蒙版”(Mask)。
这样就可以在目标层上创建一个蒙版层。
2. 调整蒙版形状:选中蒙版层,在面板中选择蒙版工具(通常为矩形或椭圆工具),然后在目标层上绘制形状。
可以通过调整蒙版顶部工具栏中的参数,如宽度、高度、圆角等,来修改蒙版的形状。
3. 调整蒙版位置:选中蒙版层,在目标层上按住鼠标左键拖动蒙版。
也可以通过调整蒙版顶部工具栏中的参数,如位置、旋转等,来修改蒙版的位置。
二、蒙版动画效果1. 蒙版路径动画:选中蒙版层,在AE中打开“蒙版路径”(Mask Path)属性,点击“停止动画记录”按钮,然后将时间光标移至目标时间点,在目标位置调整蒙版的形状,AE会自动记录蒙版路径的变化轨迹。
2. 蒙版逐帧动画:选中蒙版层,在AE中打开“蒙版路径”(Mask Path)属性,点击“分解动画到关键帧”按钮。
这样,AE会根据蒙版路径的变化,自动生成关键帧,实现蒙版的逐帧动画效果。
三、高级蒙版技巧1. 蒙版叠加效果:在AE中,可以将多个蒙版层叠加在一起,实现更复杂的效果。
具体操作是,选中目标层,创建第一个蒙版层,调整其形状和位置;然后创建第二个蒙版层,通过调整其形状和位置,覆盖在第一个蒙版层之上;以此类推,创建更多的蒙版层,叠加形成想要的效果。
2. 蒙版与图层混合模式:在AE中,可以通过设置蒙版与图层的混合模式,为视频添加各种特效。
选中蒙版层,在AE中打开“图层”(Layer)面板,点击混合模式(Blend Mode)下拉菜单,选择适合的模式,如正片叠底、滤色等,即可实现不同的效果。
javascript网页特效范例宝典

JavaScript网页特效范例宝典第1章窗口/框架与导航条设计1.1 弹出窗口控制实例001 打开新窗口显示广告信息实例002 定时打开窗口实例003 通过按钮创建窗口实例004 自动关闭的广告窗口实例005 控制弹出窗口居中显示实例006 弹出的窗口之cookie控制实例007 为弹出的窗口加入关闭按钮实例008 关闭弹出窗口时刷新父窗口实例009 关闭IE主窗口时,不弹出询问对话框1.2 弹出网页对话框实例010 弹出网页模式对话框实例011 弹出全屏显示的网页模式对话框实例012 网页拾色器实例013 日期选择器1.3 窗口的动画效果实例014 页面自动滚动实例015 打开窗口特殊效果实例016 动态显示窗口实例017 慢慢放大的窗口实例018 下降式浏览器实例019 旋转的窗口实例020 移动的窗口实例021 震动的窗口实例022 弹出广告窗口1.4 窗口控制实例023 窗口始终在最上面实例024 窗口的最小化、最大化实例025 频道方式窗口实例026 全屏显示实例027 设置窗口大小和位置实例028 刷新当前页实例029 自动最大化实例030 自定义导航控制面板实例031 根据用户分表率自动调整窗口1.5 窗口的其他效果实例032 打开窗口时显示对话框实例033 使窗口背景透明实例034 立体窗口实例035 动态标题栏实例036 固定大小的窗口1.6 框架的应用实例037 框架集的嵌套实例038 在网页中应用浮动框架实例039 创建空白框架实例040 居中显示框架页1.7 无边框窗口实例041 全屏显示无边框有滚动条的窗口实例042 应用CSS+DIV实现指定尺寸无边框无滚动条窗口实例043 应用JavaScript实现指定尺寸无边框无滚动条窗口1.8 水平导航条应用实例044 图片按钮导航条实例045 导航条的动画效果实例046 不用图片实现质感导航条1.9 下拉菜单式导航条实例047 二级导航菜单实例048 半透明背景的下拉菜单实例049 展开式导航条实例050 用层制作下拉菜单1实例051 用层制作下拉菜单21.10 侧导航条设计实例052 自动隐藏式菜单实例053 收缩式导航菜单实例054 树状导航菜单第2章表单及表单元素2.1 文本框/编辑框/隐藏域组件实例055 获取文本框/编辑框/隐藏域的值实例056 自动计算金额实例057 设置文本框的只读属性实例058 限制多行文本域输入的字符个数实例059 自动选择文本框/编辑框中的文字实例060 按下回车键时自动切换焦点2.2 下拉列表/菜单实例061 获取下拉列表/菜单的值实例062 遍历多选择下拉列表实例063 在下拉列表中进行多项移除实例064 将数组中的数据添加到下拉菜单中实例065 应用下拉菜单选择所要联机的网站实例066 多级级联菜单实例067 可以输入文字的下拉菜单实例068 根据下拉菜单的值显示不同控件实例069 分级下拉列表2.3 单选按钮组实例070 不提交表单获取单选按钮的值实例071 选中单选按钮后显示其他表单元素实例072 通过单选按钮控制其他表单元素是否可用2.4 复选框实例073 不提交表单获取复选框的值实例074 控制复选框的全选或反选实例075 只有一个复选框时控制复选框的全选或反选2.5 密码域实例076 让您的密码域更安全实例077 不提交表单自动检测密码域是否相同2.6 表单应用实例078 通过JavaScript控制表单的提交与重置实例079 带记忆功能的表单实例080 防止表单重复提交实例081 自动提交表单实例082 通过for循环获取表单元素的中文名称实例083 可以提交到不同处理页的表单第3章实用JavaScript函数3.1 数据验证实例084 通过正则表达式验证日期实例085 验证输入的日期格式是否正确实例086 检查表单元素是否为空实例087 验证E-mail是否正确实例088 通过正则表达式验证电话号码实例089 验证输入的字符串是否为汉字实例090 验证身份证号码实例091 验证用户名和密码实例092 验证车牌号码实例093 验证网站地址实例094 验证数量和金额实例095 验证字符串是否以指定字符开头实例096 限制数组字符串的长度3.2 字符串处理实例097 小写金额转换为大写金额实例098 二区字符串中的空格实例099 转换输入文本中的回车和空格实例100 将数字字符串格式化指定长度实例101 把一个长数字分位显示实例102 将RGB格式的颜色值转换为十六进制格式实例103 将IP地址转换为对应的数值实例104 从指定URL中提取文件名3.3 随机函数实例105 随机产生指定位数的验证码实例106 生成随机字符串3.4 日期与时间实例107 显示长日期格式的系统日期实例108 实时显示系统时间第4章日期和时间4.1 日期时间显示实例109 在标题栏中显示日期时间实例110 使用toLocaleString()方法获取本地时间实例111 全中文显示日期实例112 在状态栏中显示日期时间实例113 使用数组显示星期实例114 在表格中显示时间实例115 退出页面时显示停留时间实例116 显示用户在页面的停留时间实例117 显示最后修改时间4.2 日期时间算法实例118 计算某一天是星期几实例119 判断指定年份是否为闰年实例120 计算从出生到现在度过的时间实例121 返回两个日期之间的间隔小时实例122 倒计时实例123 访问时间限制实例124 计步器4.3 日期时间特效实例125 分时问候实例126 节日提示实例127 倒影时钟实例128 带阴影的时钟实例129 动态石英钟实例130 生日提醒器实例131 数字时钟实例132 各地时间表实例133 位于页面顶层的时钟第5章文字特效5.1 文字的颜色变换实例134 简单文字变色实例135 文字变色实例136 变换的文字实例137 描边文字实例138 霓虹灯文字实例139 追逐点亮的文字实例140 荧光文字实例141 发光文字的闪烁效果实例142 文字的舞台灯光效果实例143 制作彩色渐变文字动画5.2 改变文字大小实例144 文字伸缩实例145 动荡的文字实例146 文字伸展实例147 文字逐个放大实例148 自动改变大小实例149 选择字体的大小5.3 文字显示效果实例150 文字渐隐渐现实例151 文字虚幻变化实例152 文字虚幻抖动5.4 指定文字位置实例153 将文字置于工作区左上角实例154 右上角文字实例155 鼠标移动文字5.5 文字动态移动实例156 文字自动滚屏实例157 文字上下滚动5.6 文字立体效果实例158 文字的旋转实例159 立体旋转文字实例160 文字3D效果5.7 文字动画效果实例161 反弹文字实例162 飞舞的文字实例163 飞翔的文字实例164 平面旋转的文字实例165 输出文字实例166 文字打字效果实例167 文字抖动实例168 指向文字时废除星型标记实例169 文字的抛出效果5.8 文字特殊效果实例170 波浪文字实例171 梦幻文字效果实例172 屏风文字实例173 文字效果5.9 其他实例174 随机显示文字实例175 文字加密及解密第6章超级链接特效6.1 超级链接样式实例176 改变超级链接字体样式实例177 当鼠标移动到超级链接时改变超级链接颜色实例178 改变超级链接背景色6.2 超级链接控制实例179 建立E-mail超级链接实例180 获取页面中的全部超级链接实例181 将网站设为首页实例182 单击鼠标右键自动链接到指定网站实例183 单击超级链接将本页加入收藏夹实例184 访问指定的链接地址实例185 返回默认主页实例186 导航链接6.3 超级链接特效实例187 快速闪动页面中的超级链接实例188 滚动的超级链接提示信息实例189 公告栏中显示超级链接实例190 显示超级链接站点相关信息实例191 显示超级链接的提示信息实例192 半透明背景的超级链接提示第7章操作表格7.1 表格的颜色效果实例193 闪烁的表格边框实例194 单元格边框变色实例195 选中的行变色7.2 对单元格的焦点进行控制实例196 选定表格中的单元格实例197 左右移动单元格的信息实例198 通过键盘使单元格焦点任意移动7.3 对表格的行、列进行修改实例199 动态制作表格实例200 动态生成行或列实例201 删除表中的行7.4 单元格的相关操作实例202 隐藏及显示单元格实例203 编辑单元格中的文本信息实例204 合并单元格实例205 在表格中添加行及单元格实例206 删除表中的单元格7.5 表格的特殊效果实例207 透明表格实例208 限制表格的宽度实例209 表格的标题实例210 表格的外阴影实例211 立体表格实例212 虚线边框表格实例213 表格作为分割线实例214 表格向下展开第8章图形图像与多媒体8.1 图片大小实例215 打开自定义大小的图片实例216 图片放大缩小实例217 通过鼠标滚轮放大缩小图片8.2 图片与鼠标相关操作实例218 跟随鼠标移动的图片实例219 可以左右拖动的图片实例220 随意拖动图片实例221 当鼠标经过图片时显示图片实例222 改变图片获取焦点时的状态实例223 抖动的图片实例224 鼠标移动放大图片8.3 图片与时间相关操作实例225 定时隐藏图片实例226 根据时间变换页面背景实例227 使图片不停闪烁实例228 上下跳动的图片实例229 图片左右晃动实例230 飘舞的变形图片8.4 图片的动画效果实例231 图片翻转效果实例232 水波倒影特效实例233 图片渐隐渐现实例234 图片的探照灯效果实例235 雷达扫描图片特效实例236 在页面中旋转的图片实例237 改变形状的图片实例238 图片在页面浮动实例239 随机变化的网页背景8.5 背景头像实例240 在列表中选择图片实例241 在弹出的新窗口中选择图片8.6 在页面中播放图片实例242 幻灯片式播放图片实例243 无间断的图片循环滚动效果8.7 图片的其他效果实例244 导航地图8.8 播放音乐实例245 为网页设置背景音乐实例246 随机播放背景音乐实例247 MIDI音乐选择8.9 插入Flash动画实例248 插入Flash动画实例249 插入背景透明的Flash动画8.10 播放视频文件实例250 播放AVI文件实例251 自制视频播放器第9章页面特效9.1 页面背景效果实例252 背景固定居中实例253 背景图片纵向重复显示实例254 通过按钮变换背景颜色实例255 背景自动变色实例256 百叶窗实例257 渐隐渐现的背景颜色实例258 页面缩小实例259 页面上下打开效果实例260 页面左右打开效果实例261 页面溶解效果9.2 特殊页面实例262 页首页尾切换实例263 调用下载页面实例264 程序加载页面实例265 颜色拾取器9.3 广告页面实例266 图片总置于顶端实例267 随机显示广告实例268 广告岁滚动条漂移9.4 页面动画效果实例269 下雪实例270 飘落的枫叶实例271 下雨实例272 背景的烟花效果实例273 变色的圆圈实例274 滚动的光环实例275 星空极速飞入效果实例276 闪烁的星星9.5 其他实例277 带密码的网页实例278 页面左右滚动实例279 动态移动的层实例280 在页面中显示十字光标第10章状态栏特效实例281 使状态栏中的文字不停闪烁实例282 文字从右到左依次弹出实例283 文字从中间向两边展开实例284 文字跑马灯特效实例285 文字依次显示后快速收缩实例286 文字的展开与收缩实例287 状态栏中的文字依次弹出10.2 其他实例288 在状态栏中显示固定的自定义信息实例289 在状态栏显示鼠标坐标实例290 在状态栏显示特定的超级链接信息第11章报表与打印11.1 Web打印实例291 调用IE自身的打印功能实现打印实例292 打印指定框架中的内容实例293 利用WebBrowser打印实例294 设置页眉页脚11.2 利用Word打印报表实例295 将页面中的表格导出到Word并打印实例296 打开指定的Word文档并打印实例297 在JSP中利用Word自动打印指定格式的会议记录实例298 在ASP中利用Word自动打印指定格式的会议记录实例299 在PHP中调用Word自动打印指定格式的会议记录11.3 利用Excel打印报表实例300 将Web页面中的数据导出到Excel实例301 将Web页面中的数据导出到Excel并自动打印11.4 利用CSS样式打印实例302 利用CSS样式打印页面中的指定内容实例303 利用CSS样式分页打印11.5 套打邮寄产品单实例304 打印汇款单实例305 打印快递单实例306 打印信封第12章网站安全12.1 禁止用户复制网页内容实例307 禁止用户复制网页内容(方法一)实例308 禁止用户复制网页内容(方法二)实例309 禁止网页另存为12.2 禁止用户刷新屏幕实例310 屏蔽IE主菜单实例311 屏蔽键盘相关事件实例312 屏幕鼠标右键12.3 登录页面实例313 具有浏览器检测功能的登录页面实例314 防止SQL注入的登录页面实例315 带验证码的登录页面12.4 其他实例316 使用Script Encoder加密工具加密第13章 HTML/CSS样式13.1 页面效果实例317 统一站内网页风格实例318 设置超级链接文字样式实例319 网页换肤实例320 滚动文字实例321 制作渐变背景13.2 表格样式实例322 只有外边框的表格实例323 彩色外边框的表格实例324 控制表格指定外边框不显示实例325 背景颜色渐变的表格实例326 表格隔行13.3 鼠标及滚动条样式实例327 显示自定义鼠标形状实例328 动画光标实例329 制作彩色滚动条13.4 文字及列表样式实例330 应用删除线样式标记商品特价实例331 在文字上方标准说明标记实例332 指定图标的列表项13.5 文字滤镜特效实例333 文字的发光效果实例334 文字的阴影效果实例335 文字的渐变阴影效果实例336 文字的图案填充效果实例337 文字的探照灯效果实例338 文字的闪烁效果实例339 文字的空心效果实例340 文字的浮雕效果实例341 文字的阳文效果实例342 文字的雪雕效果实例343 火焰字实例344 文字扭曲动画13.6 图片滤镜特效实例345 图片的半透明效果实例346 图片的模糊效果实例347 图片的水波纹特效实例348 图片的灰度效果实例349 图片的动态说明文字第14章读取XML文件14.1 读取XML文件实例350 使用XML DOM对象读取XML文件实例351 使用XMLHttpRequest对象读取XML文件14.2 显示XML文档实例352 使用CSS显示XML文档实例353 使用XSL显示XML文档实例354 使用IE XML数据到输出XML文档14.3 操作XML实例355 用JavaScript控制XML文档的分页显示实例356 通过操作XML数据岛实现添加、删除留言信息第15章 JavaScript与ASP第16章 JavaScript与JSP第17章 JavaScript与结合第18章 JavaScript与PHP结合18.1 窗口与对话框实例386 弹出提示对话框并重定向网页实例387 关闭弹出窗口时自动刷新父窗口实例388 在弹出的网页模式对话框中选择个性头像实例389 时间选择器实例390 弹出提示对话框并重定向网页实例391 删除数据前弹出确认对话框18.2 其他实例392 树状导航菜单第19章综合应用19.1 计算器实例393 简单计算器实例394 复杂计算器19.2 日历实例395 精美日历实例396 带农历的日历19.3 购物车实例397 添加至购物车实例398 查看购物车实例399 修改商品购买数量实例400 从购物车中移去指定商品实例401 清空购物车第20章 jQuery应用开发20.1 jQuery基础开发实例402 获取文本输入框中输入的值实例403 动态修改div标记内容实例404 通过类名选择器选择元素并更改样式实例405 隐藏超级链接地址实例406 为版权列表设置样式实例407 位表单的直接子元素input换肤实例408 改变指定元素的背景颜色为淡蓝色实例409 筛选页面中div元素的同辈元素实例410 获取页面上隐藏和显示的input元素值实例411 获取和设置元素的文本内容与HTML内容实例412 为多行列表框设置并获取值20.2 jQuery表格应用实例413 匹配表单中相应的元素实例414 带表头的双色表格实例415 应用内容过滤器匹配指定单元格实例416 隔行换色并且鼠标指向行变色的表格20.3 jQuery在实际中的应用实例417 自动隐藏式菜单实例418 伸缩式导航菜单实例419 实现图片传送带实例420 打造自己的开心农场。
第09课Photoshop的图层

第九课 Photoshop的图层
课前导读 课堂讲解 上机实战 课后练习
首页 末页 向上 向下 返回 结束 调音
四川文理学院
《Photoshop7.0中文版培训教程》
课前导读
基础知识 重点知识
首页 末页 向上 向下 返回 结束 调音
四川文理学院
《Photoshop7.0中文版培训教程》
首页 末页 向上 向下 返回 结束 调音
四川文理学院
《Photoshop7.0中文版培训教程》
“更改图层内容”命令:该命令只有在当前图层为填充 或调整图层时才可用,用于改变填充或调整层的类型。 “图层内容选项”命令:该命令只有在当前图层为填 充或调整图层时才可用,用于修改填充或调整层的参 数设置。 “文字”命令:该命令只有在当前图层为文字图层时 才可用,用于调整文字的方向及消除锯齿等操作。 “栅格化”命令:用于改变或设定图层类型,如将文 字层转换为普通层。
首页 末页 向上 向下 返回 结束 调音
四川文理学院
《Photoshop7.0中文版培训教程》
图层显示/隐藏图标 :用于显示或隐藏图层。当在 图层左侧显示有此图标时,表示图像窗口将显示该 图层的图像;单击此图标,图标消失并隐藏该图层 的图像。 当前图层:在图层控制面板中,以蓝色条显示的图 层为当前图层,其左侧显示一个画笔图标 。用鼠 标单击相应的图层即可改变当前图层。 图标链接图标 :当在眼睛图标的右侧显示图标 时 ,表示该图层与当前图层为链接图层,在编辑 图层时可以一起进行编辑。
首页 末页 向上 向下 返回 结束 调音
四川文理学院
《Photoshop7.0中文版培训教程》
下面介绍一下图层控制面板中各部分的作 用。
EXCEL操作技巧

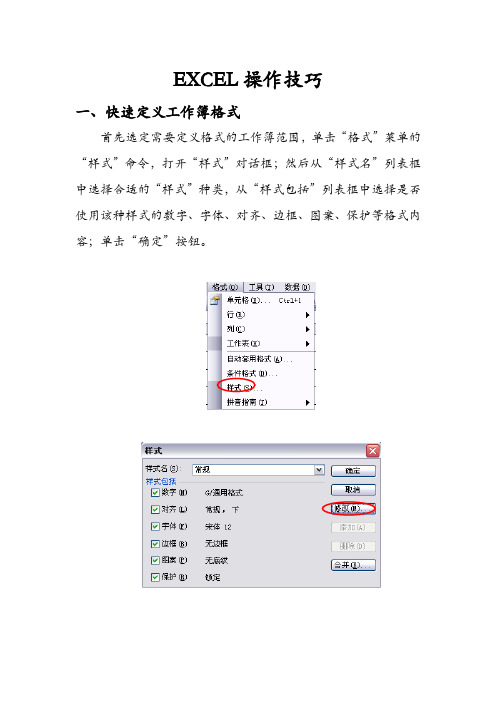
EXCEL操作技巧一、快速定义工作簿格式首先选定需要定义格式的工作簿范围,单击‚格式‛菜单的‚样式‛命令,打开‚样式‛对话框;然后从‚样式名‛列表框中选择合适的‚样式‛种类,从‚样式包括‛列表框中选择是否使用该种样式的数字、字体、对齐、边框、图案、保护等格式内容;单击‚确定‛按钮。
二、输入单元格内容1、单击单元格和双击单元格的区别单击单元格,点格式—单元格双击单元格,点格式—单元格区别在于:单击单元格选中的是单元格,双击单元格选中的是单元格中的字体。
2、在单元格中输入1/2和0 1/2的区别直接输入1/2回车后单元格的内容为1月2日,这是由于Excel自动识别为日期格式所造成,‘/’是日期的分隔符,只要点击主菜单的‚格式‛菜单,选‚单元格‛,再在‚数字‛菜单标签下把该单元格的格式设成文本格式就可以了。
0 1/2 回车后单元格显示为1/2;数字靠单元格的右侧,文本靠单元格的左侧;在单元格中输入‚0‛代表的是数字格式的意思;输入文本可以在加个单引号‚‘‛,在输入内容;例:直接在单元格中输入2009.05.07,单元格的内容不是日期,是文本;正确日期的输入方法为:‚2009-5-7‛或‚2009年5月7日‛快速提取当前日期:Ctrl+‚;‛即可;显示上面的单元格已填过的内容:ALT+ ‚‛;三、快速制作多个相同的EXCEL表格如果需制作多个相同的EXCEL表格,如何快速的制作?按住Ctrl键选中sheet1或sheet2,鼠标向右拖动,会出现带+号的小书页符号,拖到右边放鼠标即可快速复制sheet1或sheet2的单元格表单。
或者按住Ctrl键选择sheet1\sheet2\sheet3,使之变为组,可以做整体的修改。
或复制组。
四、Excel做多页的表格怎样像Word的表格那样做一个标题,即每页的第一行(或几行)是一样的。
但是不是用页眉来完成?在Excel的文件菜单-页面设置-工作表-打印标题;可进行顶端或左端标题设置,通过按下折叠对话框按钮后,用鼠标划定范围即可。
PPT如何在中使用隐藏幻灯片功能

PPT如何在中使用隐藏幻灯片功能Microsoft PowerPoint是一款广泛使用的演示文稿制作软件,而隐藏幻灯片功能则是PPT的一项重要特性之一。
通过使用这一功能,用户可以在演示过程中灵活控制幻灯片的展示,以达到更好的演示效果。
本文将介绍PPT如何在中使用隐藏幻灯片功能,并提供详细的操作步骤和相关注意事项。
一、隐藏幻灯片的作用及适用场景隐藏幻灯片是指将某些幻灯片从演示中暂时隐藏起来,不在展示中呈现。
这样做的主要作用有以下几点:1. 精简演示内容:有时候我们创建的PPT可能包含一些额外的幻灯片,而这些幻灯片的内容并不需要在正式演示中展示。
通过隐藏这些幻灯片,可以使得演示更加简明扼要,提高观众的专注度。
2. 进行突发演示:有时候会出现需要在中预留隐藏幻灯片以备突发情况使用的情况。
通过事先隐藏一些幻灯片,可以在演示过程中根据需要及时展示这些隐藏幻灯片,实现灵活演示。
3. 兼顾多个观众对象:在PPT演示中,不同的观众可能对于内容的专业程度和兴趣点有所不同。
通过隐藏幻灯片,可以根据不同观众的需求选择性展示相关内容。
二、如何在中隐藏幻灯片在使用Microsoft PowerPoint创建和编辑PPT时,可以按照以下步骤来隐藏幻灯片:1. 打开PPT文档:双击打开PPT文档,进入编辑状态。
2. 选择要隐藏的幻灯片:在左侧的“大纲”视图或“幻灯片”视图中,找到要隐藏的幻灯片,然后选中该幻灯片。
3. 隐藏幻灯片:在菜单栏中选择“幻灯片”选项,在下拉菜单中找到“隐藏幻灯片”选项,点击选择。
4. 检查隐藏状态:在幻灯片缩略图区域,隐藏的幻灯片会被显示为较浅的颜色,且在列表中会显示一个小眼睛图标,表示当前幻灯片已被隐藏。
5. 预览和编辑其他幻灯片:根据需要,可以继续隐藏其他幻灯片或者进行其他操作,如编辑内容、添加动画等。
三、在演示中显示隐藏的幻灯片在进行演示时,如果需要展示已隐藏的幻灯片,可以按照以下步骤进行操作:1. 进入演示模式:在菜单栏中选择“幻灯片放映”选项,在下拉菜单中选择“从头开始”或“从当前幻灯片开始”,进入演示模式。
用PS做文字教程

用PS做文字教程光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
dreamweaver8使用教程

第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
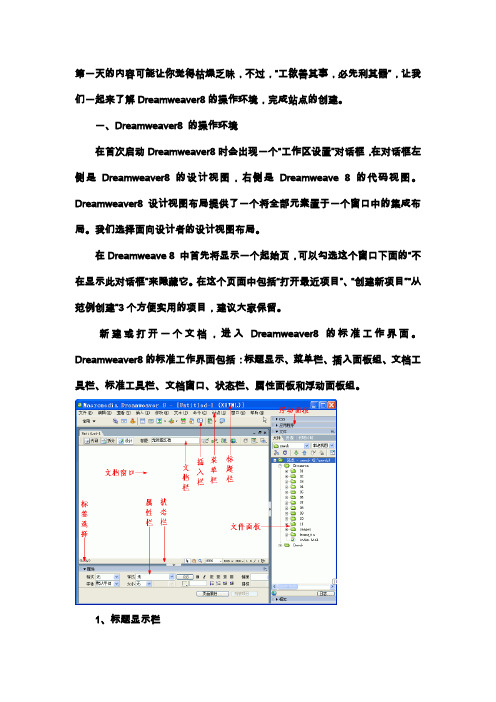
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
AltiumDesigner常用快捷键总结(PCB布线)

AltiumDesigner常用快捷键总结(PCB布线)Alt+F5--切换全屏模式ESC--从当前步骤退出Q--英制和公制的切换L--板层设置J+C--查找元件shift+s--切换到单层显示N+S+A--显示所有连接N+H+A--隐藏所有连接CTRL+Page Down--图纸充满屏幕CTRL+H--选择所有物理连接S+N--选择相同net的线CTRL+左键--选择其中一网络,在选中后“[”,“]”可以调整选中的网络的亮度CTRL+M--测量距离空格--翻转星号*--添加过孔选择物体(导线,过孔等),同时按下TAB可以改变其属性(导线长度,过孔大小等)CTRL+滚轮--放大,缩小, Page Up(放大),Page Down(缩小)SHIFT+滚轮--左右移动SHIFT+C--去掉过滤SHIFT+M--局部放大功能SHIFT+W--切换布线宽度SHIFT+V--切换过孔V+C+S--显示所有网络V+C+H--隐藏所有网络V+B--翻转板子AA--对齐PP--放置焊盘PV--放置过孔PG--放置多边形覆铜PR--放置实心区域P+T--布线P+L--放置无网络布线“+”--上一层“-”---下一层3---切换到三维显示2---切换到二维显示T+E--生成泪滴CTRL+C--复制元件CTRL+V--粘贴元件CTRL+S--保存文件CTRL+G--设置跳转栅格U+A--删除PCB上所有连线D+R--设计规则D+K--板层管理(添加层设置多层板)D+O--板参数选项T+D--设计规则检查制作原理图元件封装时怎么同时添加PCB封装呢?如何解决Altium Designer导入CAD后覆铜丢失的问题:设计-规则-Design Rules-Electrical-Clearance下有关覆铜的规则-查看其约束为different Nets Only后面的数值,有不有异常大的,若有,改小后面的数值即可重新覆铜即可(这个根据自己电路的需要修改,没有固定值,同时注意单位)Altium Designer PCB文件导出PADS Layout格式文件:点击左下角开始图标--选择所有程序--Mentor Graphics SDD--PADS 9.5--Translators--PADS Layout Translator--添加需要转出的文件--修改保存路径--单击确定即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加详细的
菜单,它不仅节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜
单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打
造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单
Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随
心打造菜单样式,是制作下拄菜单的必修课。
用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内
置方法Show-Hide Layers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut
(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。
因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出
现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关
键的一步,为主菜单和下拉选单添加上隐藏和显示层的效果;最后,我们进行菜单的美化修
饰。最终看到的效果如图。
相信你已经等不急了,那就让我们马上开始吧!
一、 导航条的制作
首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,
参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。
按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后
在层的Properties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分
别填入8、15、480、15,背景色填入#006699,如图。
将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,设置如
图。
按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单
元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极
网"为例,并加上链接。
二、 下拉选单的制作
现在开始制作将要下拉出现的菜单,同样用层来制作。
再次从Objects面板插入一个层到前面我们做好的导航条的下方,各项参数填为:Layer ID
框填入menu1,L、T、W、H框分别填入8、34、120、80,背景色填入#999966,其中L和T
两个参数是设置这个层距离窗口左边框和上边框的距离,一定不能填错,不然菜单将会错位,
也将影响完成后的可用性。
这时候,我们便可以在menu1这个层中输入我们所要的菜单内容。为了排版方便,我在
这还是使用表格来做菜单。这个层将作为"经典论坛"的下拉选单出现,填入你所需要的菜单
链接。同样的方法,再为"天极网"也做一个下拉选单(层menu2)。
这一步要注意的地方就是下拉选单所在的层(menu1、menu2)的位置非常重要(由L
和T两个参数决定)。它们的上边线应该紧贴导航条的下边线,这样才能保证在后面我们完
成第三个步骤后,菜单能正常使用。因为如果远离导航条的话,鼠标一离开导航条,菜单就
消失了。
按F2打开LAYER(层)面板,其中列出了网页中的三个层,点menu1和menu2的前面一格,
出现闭着的眼睛图标,这两个层便隐藏起来了。操作这一步是因为下拉菜单的初始状态是不
可见的。
三、 显示和隐藏效果的添加
这一步骤是化腐朽为神奇的关键一步,大家仔细跟我来做。
本步骤分为两部分:第一,对导航条中的主菜单添加控制显示隐藏的命令;第二,给下拉选
单本身添加显示隐藏的命令。
1.导航条部分
首先按CTRL键不放点击导航条中的第一个单元格,现按Shift+F3打开Behaviors窗口,点
按钮,在下拉选项中选中"Show-Hide Layers"(如图)。如果选项中没有这一项,则选择
Show Events For下的IE 5.0后,重新点 按钮,此时"Show-Hide Layers"将出现。
这时将会弹出一个窗口,如下图。在Named Layers框中会列出当前网页所有的层,选
中" layer "menu1" ",因为我们想要menu1这个层对"经典论坛"响应。然后点下面的"show"
按钮,OK。
这时会回到Behaviors窗口,窗口中出现如下图所示字样,点击Events下的文字
"onClick",会出现一个向下的小箭头,点击它,在下拉选项中选中onMouseOver。这一步
的作用是实现当鼠标移至第一个单元格时,下拉选单menu1的状态变为显示(Show)。
下一步是让下拉选单menu2在鼠标移至第二个单元格时再变加隐藏状态。
再点按钮,在下拉选项中选中"Show-Hide Layers",在弹出窗口中选中" layer "menu1" ",
因为我们想要menu1这个层对"经典论坛"响应。然后点下面的"hide"按钮,OK。
回到Behaviors窗口,点击向下的小箭头,在下拉选项中选中onMouseOut。
2.下拉选单部分
先选中层menu1,方法是点击层的边缘或在LAYER面板中点击menu1,用与导航条部分同样
的方法在Behaviors窗口中为它添加显示与隐藏自己的命令。这样做的效果是当鼠标移出层
menu1时,层menu1就自动隐藏。最后层menu1的状态如图所示。
3.重复以上两部分,为导航条的第二个主菜单"天极网"和层menu2添加显示、隐藏层
命令。
四、 下拉菜单的美化修饰
到这里,下拉菜单的功能效果已经实现了,你现在按F12就可以看到。不过你一定也发
现菜单有点难看,字不够精细,菜单选项的默认链接色不好看,菜单也没有边框,那就让我
们来稍稍为它美容一下。
1.定义菜单字体样式
按Shift+F11打开CSS Style(样式)面板,点击面板下面的按钮
在弹出的"New Style"窗的Tag框内选中td标签,Type选第二项Redefine HTML Tag,Define
选This Document Only,如图。
此时弹出设置窗口,不管其它的,只在右边的Size框里选中12,单位为pixels。
2.定义菜单链接样式
在样式面板中,点击面板下面的 按钮,在弹出窗中, Type选第三项Use CSS
Selector,Tag框内选中a:hover标签,Define选This Document Only,如图。
点击OK后在弹出窗中,Color填#ff9933,Decoration选none,点OK。
返回到样式面板,点击面板下面的按钮,在弹出窗中, Type选第三项Use CSS Selector,
Tag框内选中a:link标签,Define选This Document Only。
点击OK后在弹出窗中,Color填#ffffff,Decoration选none,点OK。
又返回到样式面板,点击面板下面的按钮,在弹出窗中, Type选第三项Use CSS
Selector,Tag框内选中a:visited标签,Define选This Document Only。
点击OK后在弹出窗中,Color填#ffffff,Decoration选none,点OK。
3.定义菜单边框样式
在样式面板中,点击面板下面的 按钮,在弹出窗中, Tag框内选中td标签,Type选第二
项Redefine HTML Tag,Define选This Document Only,如图。
弹出设置窗口,在左边的列表中选Border,右边四条边宽度都输入为1,颜色设为黑色
#000000,Style选为solid。
到此,我们就大告成功了。赶快用到你的网页上去吧。
