Photoshop字体设计大全
Photoshop制作2024发光特效艺术字艺术字体设计

Photoshop制作2024发光特效艺术字艺术字体设计
制作发光特效艺术字的步骤如下:
步骤1:打开Photoshop软件,并创建一个新的画布。
可以根据需要
设置画布的尺寸和分辨率。
步骤2:选择合适的字体。
可以在字体库中浏览并选择一个适合的字体,建议选择一些装饰性强的字体以增加艺术效果。
步骤3:添加文本层。
在左侧的工具栏中选择文本工具(T),点击
画布并输入所需的文字。
调整字体大小、颜色和对齐方式,使其适配于画布。
步骤4:添加发光效果。
选中文本图层,在图层面板中找到“fx”按钮,点击并选择“外发光”。
调整外发光的大小、颜色、不透明度和其他
属性以达到预期的发光效果。
步骤5:添加背景。
可以选择合适的背景颜色或图片作为底色。
新建
一个图层并将其放置在文本图层的下面,使用油漆桶工具(G)填充背景
颜色或导入背景图片。
注意事项:
-在调整发光属性时可以尝试不同的设置,以找到最适合的发光效果。
-可以通过在文本图层上重复添加外发光效果来增加发光的层数和复
杂度。
-尝试使用不同的混合模式(如“加亮”、“滤色”)来获得更多的
艺术效果。
-可以在设计中添加其他装饰元素,如阴影、纹理或渐变,以增加视觉效果。
Photoshop文字排版设计技巧大全

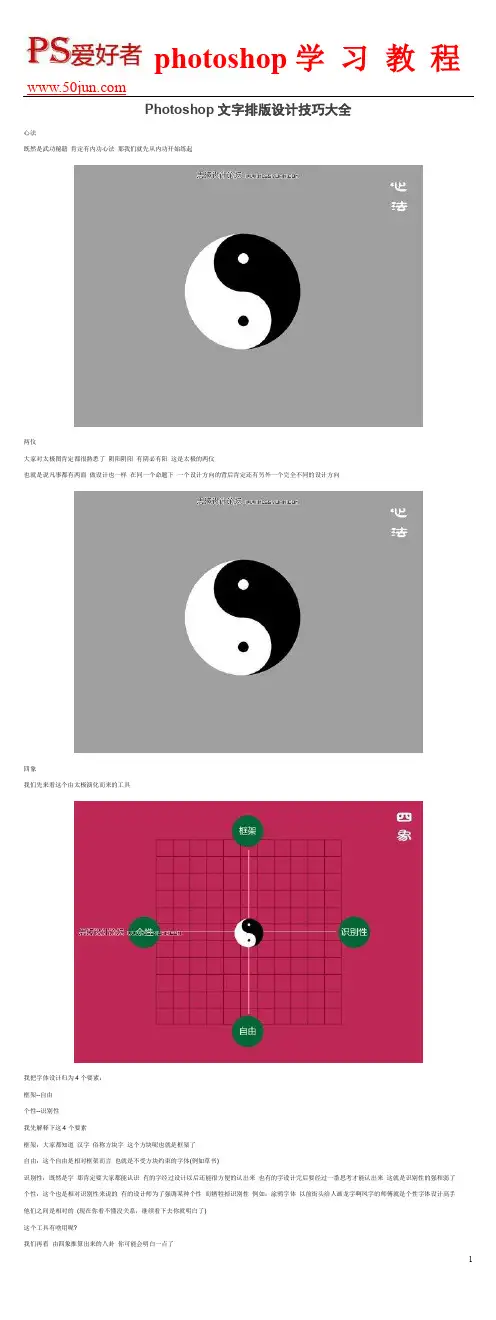
Photoshop文字排版设计技巧大全心法既然是武功秘籍肯定有内功心法那我们就先从内功开始练起两仪大家对太极图肯定都很熟悉了阴阳阴阳有阴必有阳这是太极的两仪也就是说凡事都有两面做设计也一样在同一个命题下一个设计方向的背后肯定还有另外一个完全不同的设计方向四象我们先来看这个由太极演化而来的工具我把字体设计归为4个要素:框架--自由个性--识别性我先解释下这4个要素框架:大家都知道汉字俗称方块字这个方块呢也就是框架了自由:这个自由是相对框架而言也就是不受方块约束的字体(例如草书)识别性:既然是字那肯定要大家都能认识有的字经过设计以后还能很方便的认出来也有的字设计完后要经过一番思考才能认出来这就是识别性的强和弱了个性:这个也是相对识别性来说的有的设计师为了强调某种个性而牺牲掉识别性例如:涂鸦字体以前街头给人画龙字啊凤字的师傅就是个性字体设计高手他们之间是相对的(现在你看不懂没关系,继续看下去你就明白了)这个工具有啥用呢?我们再看由四象推算出来的八卦你可能会明白一点了我们先看篆书,位于这个坐标工具左上角也就是框架和个性的极限交汇点上先看形态很明显篆书是严格的在方块进行造型的也就是以框架为基础来设计的由于篆书是象形字转化而来还没完全脱离象形字的构造在我们今天看来这种字体充满了个性但识别性就比较差了楷书:形态:依然是框架结构识别上非常容易所以它处在这个坐标工具的右上角相对的来说个性就比较少了四平八稳草书:形态:没有框架随心而置识别上比较困难(你找找历代书法看看看你能完整的认出多少来)但个性就非常强烈了看的多的话你不用看落款你就知道这是那个书法家的作品行书:形态:没有框架识别上较容易个性和识别性兼备这个坐标工具我主要用做分析别人字体设计的工具和作为自己设计字体时候的指南说了这么多你会用这个工具了么?还不会?!!!! 没关系~~我继续讲解框架式字体设计下面我先讲框架式字体的方法从坐标工具来看框架式字体设计位于坐标工具的上半部分在造字之前呢我们先用坐标工具分析下这类字体的特点请仔细观察下面这些字体!!!--形态?个性在那里?识别性强?弱?这类型的字体结构方正个性鲜明识别性较强放在坐标工具上来分析的话他们都处于白色圆圈这个范围内(你能将上图每个字体在坐标工具上不同的位置都标示出来么?)下面这个是我为一个房产项目所做的一个字体设计请注意:形态?个性在那里?识别性强?弱?这个字体的特点:方正很正统的框架式字体设计字体重心全部上移左方右圆落脚呈尖刀状why?这个字体为什么设计成这样?接着看这个字体设计的概念很简单:飞跃平凡的生活飞跃-怎么用字体来体现飞跃呢?A:我先从结构上下手:1:把字体重心整体上移造成向上的动感2:拆除字体里的封闭结构(翼的田字)减轻字体本身的重量感来强化整体向上飞跃的动感B:从笔画上下手:1:由于面对的客户男女都有所以我选择左方右圆这样就刚柔相济比较中性2:落笔融入羽毛的特点(落脚呈尖刀状) 贴近创意原点并再度强化向上的飞跃感大家可以看看字体设计和平面表现的关系/c1940982/index_8.html框架式字体设计的基本方法在开始做字体之前我一般会先选择参考字体为什么要找参考字体呢? 字库里的字都是专家多年研究和经过大众审美肯定的字体,有个巨人的肩膀让你站为什么不站呢?字库里那么多字体怎么选呢?选衬线体呢?还是无衬线体?(关于衬线体和无衬线体请查阅相关资料)简单点来说古朴经典的个性就选衬线体现代简约的个性就选无衬线体来参照选了参考字体参考什么?参考结构这些基本的结构常识相信大家都知道我讲一个框架式字体设计的秘诀:没错! 顶天立地!只有贴紧框架四边整个字形才会显得饱满(写过pop的人都知道) 我们看下范例在调整结构的同时加入个性和让笔画占据框架的4向以下范例都是典型代表个性的塑造在完成字体的基本结构后我们现在来为字体加入个性如前所叙我就不多说了看图下图中的字体设计你能说出设计师为什么要那么设计了么?他们是怎么为字体设计调整结构和加入个性的呢?它们各自的参考字体又是什么?下图是从参考字体到新的字体设计的一个流程图我们现在再重新来审视这个字体设计:它还有没有结构上的缺陷?它笔画粗细是否合理?它空间分割是否美观?。
ps制作常用广告字体全集

一、制作立体倒影字1。
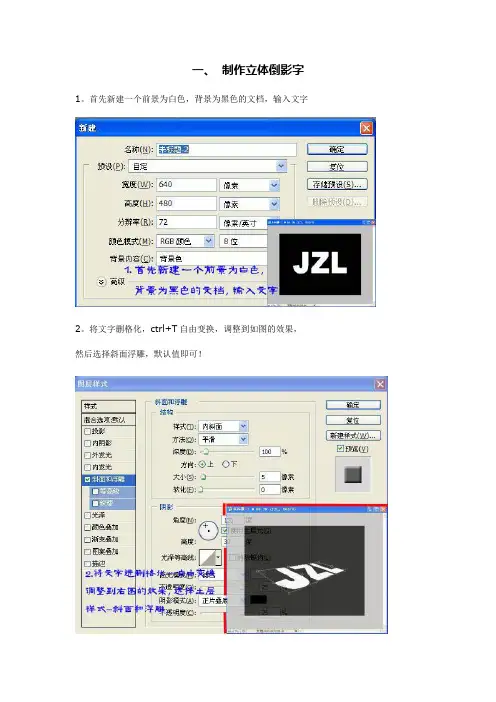
首先新建一个前景为白色,背景为黑色的文档,输入文字2。
将文字删格化,ctrl+T自由变换,调整到如图的效果,然后选择斜面浮雕,默认值即可!3。
然后再新建一层,与文字层合并,选择滤镜-模糊-高斯模糊,模糊半径调的小点4。
接下来按住ALT键,不停的按方向键↑上,效果基本就出来了隐藏背景层-合并所见图层-在显示背景层,操作如下:5。
复制合并后的图层(按住ALT,在图上用鼠标拖动),将图片移动到如图所示位置(红线处,前后对齐)。
6。
调整图层透明度-给图层1副本蒙版,切换到橡皮工具,擦掉多余的部分,okay一个简单的立体字效果就出来了~!~~~效果图1:你也可以根据这个方法作出其他立体效果~~~ 1。
2。
二、制作户外广告金色字体本教程向fevte的朋友们介绍用PS打造闪亮金色3D字体效果,主要用到图层样式,教程难度不大,喜欢的同学赶快来学习一下吧!效果图:FEVTE编注:更多PS文字效果教程及PS制作的文字效果作品交流请到飞特论坛PS文字效果交流区,地址:/forum.php?mod=forumdisplay&fi d=51&filter=typeid&typeid=67下面我们开始制作:1.新建文件(大小差不多就行了,不是死数)2.输入文字后,复制一个文本3.对文字设置一些浮雕,默认设置即可(确定后再把文字栅格化)。
4.同时按住ctrl+alt+方向键制作立体字。
5.把所有复制出来的图层合并起来。
6.如下;7.把未栅格化的文字放在图层最上方,填充一个颜色以便区分。
8.对字体设置如下;效果如下:9.把文字下面的栅格化浮雕效果图层再复制一个出来备用。
10.对上面的那个白色浮雕图层进行文字效果设置。
11.效果如下:12.点缀一些星星。
13.换个底板看看效果。
最后加个倒影,完成。
最终效果!。
PS艺术字

光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
教你制作炫酷的 Photoshop 字体设计

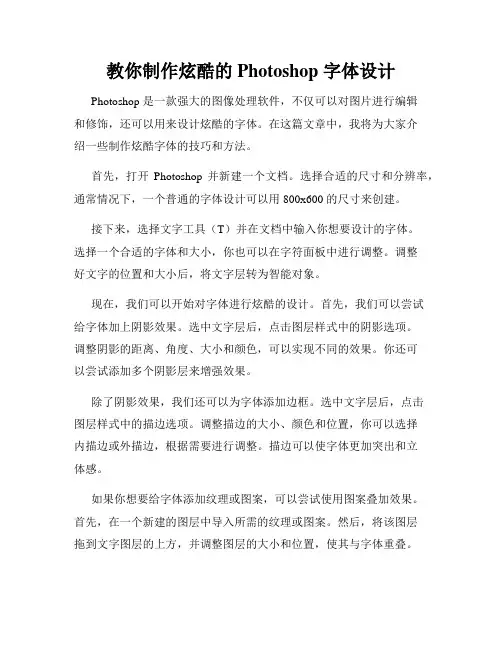
教你制作炫酷的 Photoshop 字体设计Photoshop 是一款强大的图像处理软件,不仅可以对图片进行编辑和修饰,还可以用来设计炫酷的字体。
在这篇文章中,我将为大家介绍一些制作炫酷字体的技巧和方法。
首先,打开Photoshop 并新建一个文档。
选择合适的尺寸和分辨率,通常情况下,一个普通的字体设计可以用 800x600 的尺寸来创建。
接下来,选择文字工具(T)并在文档中输入你想要设计的字体。
选择一个合适的字体和大小,你也可以在字符面板中进行调整。
调整好文字的位置和大小后,将文字层转为智能对象。
现在,我们可以开始对字体进行炫酷的设计。
首先,我们可以尝试给字体加上阴影效果。
选中文字层后,点击图层样式中的阴影选项。
调整阴影的距离、角度、大小和颜色,可以实现不同的效果。
你还可以尝试添加多个阴影层来增强效果。
除了阴影效果,我们还可以为字体添加边框。
选中文字层后,点击图层样式中的描边选项。
调整描边的大小、颜色和位置,你可以选择内描边或外描边,根据需要进行调整。
描边可以使字体更加突出和立体感。
如果你想要给字体添加纹理或图案,可以尝试使用图案叠加效果。
首先,在一个新建的图层中导入所需的纹理或图案。
然后,将该图层拖到文字图层的上方,并调整图层的大小和位置,使其与字体重叠。
最后,将图层的混合模式设置为“叠加”或“柔光”,并调整图层的不透明度,以达到理想的效果。
除了阴影、描边和图案,我们还可以为字体添加光晕效果。
选中文字层后,点击图层样式中的光晕选项。
调整光晕的大小、颜色和不透明度,你还可以选择内光晕或外光晕,创造出不同的效果。
光晕效果可以使字体更加立体和动感。
在完成字体设计后,我们可以尝试给字体添加颜色渐变效果。
选中文字层后,点击图层样式中的渐变叠加选项。
选择一个合适的渐变类型,可以是线性渐变、径向渐变或角度渐变。
调整渐变的颜色、角度和不透明度,以达到理想的效果。
最后,可以尝试在字体上添加一些装饰性的图案或图标。
ps字体效果设计教程

ps字体效果设计教程PS(Photoshop)是一款非常强大的图像处理软件,也是许多设计师常用的工具之一。
在PS中,我们可以通过各种不同的字体效果来增强设计作品的视觉效果。
本文将为大家分享一些有关PS字体效果设计的教程,通过实例来详细介绍具体的操作步骤和技巧。
一、投影字体效果设计投影字体效果是一种常用的设计手法,它可以使字体看起来更加立体和突出。
在PS中,我们可以通过以下步骤来实现投影字体效果。
1. 首先,选择一个适当的字体,并将其添加到画布中。
2. 选择字体图层,并单击“图层样式”窗口中的“投影”选项。
3. 在投影选项中,可以调整投影的颜色、位置、大小和透明度等属性。
根据设计需求进行调整,可以实现不同的投影效果。
4. 点击“确定”按钮,即可完成投影字体效果的设计。
二、渐变字体效果设计渐变字体效果是一种常用的设计手法,它可以使字体看起来更加丰富和多样化。
在PS中,我们可以通过以下步骤来实现渐变字体效果。
1. 首先,选择一个适当的字体,并将其添加到画布中。
2. 选择字体图层,并单击“图层样式”窗口中的“渐变叠加”选项。
3. 在渐变叠加选项中,可以选择不同的渐变样式和颜色。
也可以自定义渐变的颜色和位置。
4. 调整渐变的角度和位置,可以实现不同的效果。
5. 点击“确定”按钮,即可完成渐变字体效果的设计。
三、描边字体效果设计描边字体效果是一种常用的设计手法,它可以使字体看起来更加清晰和醒目。
在PS中,我们可以通过以下步骤来实现描边字体效果。
1. 首先,选择一个适当的字体,并将其添加到画布中。
2. 选择字体图层,并单击“图层样式”窗口中的“描边”选项。
3. 在描边选项中,可以选择不同的描边样式、颜色和大小。
也可以自定义描边的样式和参数。
4. 调整描边的位置和透明度,可以实现不同的效果。
5. 点击“确定”按钮,即可完成描边字体效果的设计。
四、扭曲字体效果设计扭曲字体效果是一种独特的设计手法,它可以使字体看起来更加有趣和生动。
PS文字特效必杀技实例
第1章文字特效实例■凹陷字■燃烧字■马赛克字■不锈钢字■大理石字■点状字■镀钛金属字■立体字■轮胎字■木制文字■球面文字■生锈的铁字■拖尾字■旋转的彩色字■岩石雕刻字■透明塑料字■霓虹字■曲面金属字实例1 凹陷字顾名思义,凹陷字就是文字的主体部分凹陷下去,同时还要有凸起的部分。
本例中的文字边缘是凸起的,其他部分是凹陷的,如图1-1所示。
这种文字效果的制作方法很多,本例将给出参考做法,读者也可以思考一下,还有哪些方法可以实现这种效果。
图1-1 最终效果(1)单击菜单栏中的【File 】/【Open 】命令,打开本书光盘中的“w-o.jpg ”图像文件。
(2)设置前景色的RGB 值为(128,20,151)。
(3)选择工具箱中的工具,在画面中输入文字,如图1-2所示。
图1-2 输入文字(4)单击菜单栏中的【Layer 】/【Layer Style 】/【Drop Shadow 】命令,在弹出的【Layer Style 】对话框中设置阴影色的RGB 值为(59,19,3),设置其他各项参数如图1-3所示。
(5)在对话框的左侧选择“Inner Shadow ”选项,设置对应的各项参数如图1-4所示。
图1-3 【Layer Style 】对话框图1-4 【Layer Style 】对话框(6)单击按钮,则文字效果如图1-5所示。
(7)在【Layers 】面板中,按住Ctrl 键的同时单击文字图层,载入选择区域,如图1-6所示。
图1-5 文字效果 图1-6 载入选择区域(8)设置前景色的RGB 值为(31,174,152)。
(9)在【Layers 】面板中单击按钮,创建一个新图层“Layer 1”。
(10)单击菜单栏中的【Edit 】/【Stroke 】命令,在弹出的【Stroke 】对话框中设置参数如图1-7所示。
(11)单击按钮,则添加描边效果后的文字效果如图1-8所示。
图1-7 【Stroke】对话框图1-8 文字效果(12)按Ctrl+D键取消选择区域。
如何使用Photoshop制作创意文字效果
如何使用Photoshop制作创意文字效果导语:Photoshop是一款功能强大的图像处理软件,除了对图像进行处理和编辑外,它还可以用来制作创意文字效果。
本文将详细介绍使用Photoshop制作创意文字效果的步骤和技巧。
一、准备工作1. 安装并打开Photoshop软件。
2. 新建一个空白画布,设置合适的尺寸和分辨率。
二、选择字体和文字1. 在字体工具栏中选择合适的字体。
可以选择一些装饰性的字体,如草书体、艺术字等,以实现创意效果。
2. 在画布上点击并输入需要制作创意效果的文字。
三、调整文字样式1. 文字的大小调节:使用“字符”面板或者直接调整工具栏中的字体大小工具。
2. 文字颜色调节:使用“颜色”面板或者从工具栏中的颜色选择器中选择合适的颜色。
3. 文字选中状态下,点击工具栏上的“居中”按钮,将文字居中对齐。
四、应用文字效果1. 阴影效果:选择文字图层,在图层样式中点击“阴影”选项,设置合适的阴影颜色、角度、距离和模糊度等参数。
2. 描边效果:选择文字图层,在图层样式中点击“描边”选项,设置合适的描边颜色、大小和位置等参数。
3. 渐变效果:选择文字图层,在图层样式中点击“渐变叠加”选项,设置合适的渐变类型、颜色和角度等参数。
4. 印刷效果:选择文字图层,在图层样式中点击“印刷效果”选项,设置合适的纹理、光泽和深度等参数。
5. 其他效果:还可以尝试使用更多的图层样式选项,如内阴影、浮雕、倒影等,来为文字添加更多创意效果。
五、添加背景或纹理1. 在文字图层下新建一个图层,作为背景层。
2. 使用涂鸦工具、填充工具或者图像工具,生成合适的背景效果或纹理。
3. 调整背景图层的透明度或者与文字图层的叠加模式,以融合背景和文字效果。
六、保存和导出1. 点击菜单栏中的“文件”-“存储为”,选择合适的存储格式和保存路径。
2. 如果需要导出为其他格式(如JPEG、PNG等),点击菜单栏中的“文件”-“导出”,选择导出选项并设置相关参数。
超炫字体设计PS高级技巧让你的文字独具风格
超炫字体设计PS高级技巧让你的文字独具风格字体设计作为一种视觉艺术形式,能够为文字赋予独特的风格和个性。
在PS中,我们可以利用各种高级技巧来进行超炫的字体设计,让文字更加生动有趣。
本文将为大家介绍一些PS的高级技巧,教你如何设计出独具风格的字体。
一、使用渐变效果渐变效果是一种常见的字体设计效果,通过在文字中应用渐变颜色,可以使字体看起来更加立体且富有层次感。
在PS中,通过以下步骤可以实现渐变效果的字体设计:1. 在新建文档中创建文字图层,并选择你想要的字体和大小。
2. 选择渐变工具(位于工具栏的一组中),并在选项栏中选择合适的渐变类型。
3. 点击字体图层,然后用渐变工具拖动鼠标,从文字中心向外辐射拖动。
你可以根据需要调整渐变的方向和形状。
4. 调整渐变的颜色和颜色停止点,以达到你想要的效果。
使用渐变效果可以让字体看起来更加立体,具有层次感,同时也可以根据渐变的颜色选择,为文字赋予不同的风格。
二、应用图层样式图层样式是PS中非常强大的功能,可以为文字添加阴影、描边、内外发光等效果,从而让字体更加炫酷。
下面是一些使用图层样式进行字体设计的技巧:1. 选中字体图层,然后点击图层样式按钮(位于图层面板底部的图层样式按钮)。
2. 在弹出的图层样式对话框中,可以选择各种效果,如阴影、描边、内外发光等。
3. 通过调整每个效果的属性,可以达到不同的字体效果。
例如,增加描边的尺寸和颜色,调整内发光的亮度和模糊程度等。
通过巧妙地应用图层样式,可以使字体看起来充满立体感,同时也可以根据不同样式的组合,使文字风格独具特色。
三、使用文字路径文字路径是一种非常有趣和创造性的字体设计方法,它将文字排列在一个自定义的路径上。
下面是一个使用文字路径进行字体设计的步骤:1. 选择自定义路径工具(位于工具栏的一组中),然后在画布上绘制一个路径。
2. 在路径上点击鼠标右键,选择“创建字体工具”。
3. 输入你想要的文字,并选择合适的字体和大小。
Photoshop如何制作手写风格的文字效果
Photoshop如何制作手写风格的文字效果使用Photoshop可以轻松制作出各种独特的文字效果,其中手写风格的文字效果是很受欢迎的。
本文将为您介绍如何利用Photoshop制作手写风格的文字效果。
步骤1:新建画布首先,打开Photoshop软件,点击"文件",选择"新建",设置您希望的画布大小和分辨率,然后点击"确定"。
步骤2:添加文字在工具栏中选择"文本工具"(T键快捷键),点击画布上的任意位置,在文字框中输入您想要添加的文字。
调整字体、大小和颜色等文字属性,以便获得满意的效果。
步骤3:创建文字图层在图层面板中,右键点击文字图层,选择"创建智能对象",这样可以保留文字的可编辑性,方便后续操作。
步骤4:应用笔刷在工具栏中选择"笔刷工具"(B键快捷键),然后点击"刷子预设"下拉框,选择适合手写风格的笔刷。
建议选择带有纹理和不规则形状的笔刷,以增加手写感。
步骤5:调整笔刷设置在选中的文字图层上创建一个新的图层,然后将笔刷工具应用于新图层。
调整笔刷尺寸和不透明度,可以通过选择较小的笔刷尺寸和较低的不透明度来模拟手写的效果。
您还可以尝试不同的笔刷形状和纹理,以获得更多的手写风格变化。
步骤6:添加笔刷效果以手写的方式在文字图层上用鼠标或绘图板描绘出效果。
模拟手写时的不稳定性和线条变化,可以增加文字的真实感。
步骤7:修改文字图层属性在图层面板中,选择文字图层,右键点击选择"复制图层样式",然后右键点击新创建的笔刷图层,选择"粘贴图层样式"。
这样可以将文字图层的样式应用于笔刷图层,使得手写文字看起来更加一致。
步骤8:调整颜色和亮度如果需要调整手写文字的颜色和亮度,您可以选择手写图层,然后点击"图像",选择"调整",尝试不同的调整选项,如亮度/对比度、饱和度等,以获取满意的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[-- Photoshop字体设计大全--]隨風2006-05-31 11:53一.Photoshop教程-溶解文字1、新建RGB文件[400宽*400高]、按‘T’,输入文字,本例用的是Times New Roman[Bold]字体,大小自定,在右键菜单中选Render Layer;按住Ctrl单击文字层调入选区。
2、双击Airbrush工具,在参数面板中选Dissolve模式,Pressure[40%],前景白色;新建一层,在文字上选区上随机涂抹,效果与图相似。
3、点击文字层,这时选区不要掉了,前景黑色:Edit-Stroke[Center、2]。
4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面隨風2006-05-31 11:54 二.Photoshop教程-泡泡字1、建立一个200×100的RGB模式的图像,背景色填充为绿色。
设置前景色为黄色,输入“A”。
2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。
然后拖动正圆选区至合适位置。
执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。
3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spheriz e)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。
如效果不够明显,可重复操作一次.上一页1 24、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。
5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。
光晕位置设在亮部。
如图。
6、最后将球面复制,粘贴至新图层,将原来层以黄色填充,另外我们还可以做些修饰等等工作隨風2006-05-31 11:54 三.Photoshop教程-泥字1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。
2、在当前通道使用滤镜杂色(或是干扰)/加入杂色,值设为4-7之间。
效果如左图即可。
3、按CTRL+~进入全色通道,这一步很关键。
回到图层面板,新建一层,选用土黄色填充。
执行“滤镜”Filter|“渲染”|Render“灯光效果”|Lighting Effects 。
将Texture Channel置为Alpha 1即刚刚制作的新通道,其它根据情况设定,多偏向正值。
效果如左图。
4、背景完成,平整图层,删除所建通道。
进入文字制作。
激活通道选项,新建一个ALPHA1通道,前景为白色,用文字工具输入你所需的文字,然后再复制一个新通道ALPHA2。
5、为了写在泥土上的感觉,我们在当前ALPHA2通道选用菜单“滤镜”(filter)|“风格化”(Stylize|“扩散”(Diffiuse),一次效果可能不明显,这时我们根据自己图的大小可多次执行此命令,这里我们做了三次。
过一会儿打光时以达到毛糙的效果。
6、这时按住CTR键并点击ALPHA1通道,将以前的文字轮廓载入葱小奥司怠?filter)|“模糊”(blur)|“高斯模糊”(gaussian blur)将选区模糊三到四个像素点。
然后执行“图像”(Image)|“调整”(Adjust)(“亮度和对比度”Brightness/Contrast),调节亮度及对比度,这会影响下面的打光后的陷入程度。
7、回到Layer 面板,选择泥土图片所在的图层,然后“滤镜”Filter|“渲染”|Render“灯光效果”|Lighting Effects 。
效果如左图。
如果想让字看起来更深一点,可以在上一步加强对比度。
隨風2006-05-31 11:55 四.Photoshop教程-立体字1、建立RGB模式的图像,,然后用文本工具输入“美工”两个字,字为橙色。
2、执行“编辑”(Edit)|“变换”( Transform)|“扭曲(distort)命令,将“三维字”拉成透视状。
3、保持选择,新建一层,将原文字层隐藏。
然后用直线渐变工具填成如图。
6、按下ALT+CtrL用小键盘方向键向右移动。
显示文字层如图。
隨風2006-05-31 11:56 五.Photoshop教程-波纹字1、建立一个新RGB图,切换到通道面板,单击下面的建立新通道按钮,建立一个新通道“Alpha 1”。
输入文字。
如:“波纹”。
2、然后按“Ctrl+D”取消选取范围,然后选择“滤镜”(Filter)|“模糊”(Blur)|“高斯模糊”(Gaussian Blur),“半径”Radius设为2像素。
然后按住“Alpha 1”,拖到下面的“建立新通道”图标上,将“Alpha 1”复制为“Alpha 2”。
3、让新复制的通道为当前通道。
使用滤镜扭曲/涟绮稍作变化。
不然在下一步运算中将失真。
4、执行“图像”(Image)|“运算”(Calculate),源1的通道选Alpha 1,源2的通道选Alpha 2,混合下拉菜单选“差值(相异)”,输出选“新通道”。
5、按ctrl+~返回RGB状态。
切换到层面板,新建一图层。
用Select-> Load Selection 命令装入Alpha 3通道选区,即通过运算得出的通道。
6、设置前景为蓝色,背景为白色,使用渐变工具,渐变类型选“从前景色到背景色”。
沿水平方向进行渐变。
将背景填充为深兰色。
效果如图。
隨風2006-05-31 11:56 六.Photoshop教程-放射字1. 新建一个RGB文档,背景为黑色。
将前景色设为黄色,然后输入你所需的文字。
2、合并图层。
执行“滤镜”(Filter)|“扭曲”(Destort)|“极坐标”(polar coordinates)将选项设为:极坐标到平面(Polar to Rectangular) ,此时效果如图3、执行“图象”(Image)|“旋转画布”(Rotate Canvas)|“顺时针90度”(90°CW),将画布顺时针旋转90度。
然后执行“滤镜”(Filter)|“风格化”(Stylize)|“风”(Wind),方向设为从左。
如果你想让光芒的效果更加明显,你可以多次使用此命令。
将画布再按逆时针旋转90度恢复。
上一页1 24、最后再次执行“滤镜”(Filter)|“扭曲”(Destort)|“极坐标”(polar coordinates)此时将选项设为:平面到极坐标(Rectangular to Polar)。
此时放射线出现。
5、如果在第四步前执行滤镜/风格化/扩散,如图。
6、再执行第四步,极坐标,则得到如左图效果,有水波纹产生。
还可以用此产生爆炸效果等。
隨風2006-05-31 11:57 七.Photoshop教程-火焰字1、建立RGB模式的图像,背景填充为黑色,然后用文本工具输入“星火”两个字,字为白色。
2、执行“图像”(Image)|“旋转画布“(Rotata Canvas)“90度顺时针”(90°CCW)将整个图像逆时针旋转90度,然后执行“滤镜”(Filter)|“风格化”(Stylize)|“风”(Wind)命令,做出风的效果,如果你想让火焰大些,可多次使用此滤镜。
执行“图像”(Image)|“旋转画布“(Rotata Canvas)“90度顺时针”(90°CW)将整个图像顺时针旋转90度回复。
3、然后执行“滤镜”(Filter)|“扭曲”(Distort)|“波浪”(Ripple)命令,制出图象抖动效果。
如图。
4、单击“图像”(Image)|“模式”(Mode)|“灰度”(Grays cale)命令将图像格式转为灰度模式,再执行“图像”(Image)|“模式”(Mode)|“索引颜色”(Indexed Color)命令将图像格式转为索引模式。
最后执行“图像”(Image)|“模式”(Mode)|“颜色表”(Color Table)命令,打开颜色表对话框,在颜色表列表框中选择“黑体”(Black Body)。
效果如图。
将图象转为RGB格式,完成。
隨風2006-05-31 11:57 八.Photoshop教程-浮雕字1. 建立一个新文件,把你所需的背景图插入:如图2. 输入你所需的文字。
3、按住Ctrl键,用鼠标点击图层面板上文字所在层,将文字选中,然后点击背景层,按CTRL+C复制选区,再接CTRL+V粘贴为新层。
删除文字层。
4、在层面板中右键单击当前图层,执行“图层”(layer)|“效果”(effects)|“斜面和浮雕”(bevel and emboos)。
将“深度”|(Depth)设为10,将“模糊”|(Blur)设为2。
可以用变亮变暗工具将背景变暗,效果将更明显。
隨風2006-05-31 11:58 九.用PHOTOSHOP制作壁纸特效字第一步:创建一个新的RGB图像文件,然后打开图层选择面板,创建一个新的层:图层1。
第二步:选取视图菜单中的显示网格项,使图像窗口中显示出网格线,并选中此菜单下的紧贴参考线项,即在框选时能以整格为单位移动。
选择文件菜单中的预置子菜单,再选择其中的参考本与网格命令,在弹出的窗口中调整网格的大小,这里我们把网格线的间距调为0.7厘米。
第三步:分别单击工具箱中的前景色和背景色按钮,设置好自己喜欢的颜色,然后用背景色填充图层1的图形窗口。
第四步:打开画笔工具面板,点击右面的小三角形选择其菜单中的载入画笔项。
然后打开Photoshop安装目录下的Goodies子目录下的Brushes子目录,在此选择名为Assorted Brushes的画笔文件载入,就可以看到画笔工具面板中增加了许多形状的笔触图案。
第五步:在工具箱中选中画笔工具,再在画笔工具面板中选择一副喜欢的图案,如上图所示。
然后在图像窗口中单击,就会出现选中的图案。
这里要特别注意的是,为了保证后面的无缝拼接,图案应该选择在网格线的交叉点处,并且分别保持水平方向和垂直方向的距离一致不变,以形成规则的图案效果。
第六步:在工具箱中选择矩形选取工具,然后在图像窗口中沿着网格线定义一个矩形区域,如下图所示,要注意保证选择区域的左右和上下的对称性,这将直接影响到后面无缝拼接的效果。
最后选择编辑菜单中的定义图案命令,就完成了将选中区域设定为壁纸贴图背景纹理的过程。
第七步:删除图层1,取消网格显示,然后在工具箱中选择文字蒙版工具(就是那个虚线框的字母T),在图中输入您要处理的文字。
第八步:选择编辑菜单中的填充命令,在弹出的对话框内容选项中选择用图案填充,然后确定,就完成了具有壁纸效果的文字设计。
隨風2006-05-31 11:58 十.Photoshop教程-倒角字1、新建一RGB图像,背景为黑色。
