flash-3运动渐变动画
Flash动画制作复习题

一、客观题1、什么是动画动画的类型动画是通过快速而连续地呈现一系列图象或图形来获得。
它象电影和电视一样,利用人的视觉暂留1/24秒,比如PAL制每秒25幅。
Falsh动画主要有逐帧动画、形状渐变动画、运动渐变动画、引导层动画、遮罩动画五种类型。
2、动画构成的要素。
①有多个画面组成,并且画面必须是连续的;②画面之间的内容必须有差异(如位置、形状、颜色、亮度);③画面表现的动作必须是连续的即后一个画面是前一个画面的延续。
3、Flash 适用于制作什么动画特点制作用途Flash适合制作矢量动画。
特点:矢量图像、流媒体播放技术、动画小、可加入音频文件。
用途:手机里玩游戏电视上动画片网络上供大家欣赏。
4、给 Flash 中的几何体填入的颜色类型。
无色、纯色、线性、放射状、位图5、制作动画的素材包括获取的形式素材包括文字、图形、图像、音频文件、视频文件与其他媒体格式的文件。
获取方式:自制与外部导入。
6、Flash 中【刷子工具】的五种填充模式。
标准绘画、颜料填充、后面绘画、颜料选择、内部绘画7、Flash 中的滤镜含义,其效果包括。
滤镜:是指能够应用于文本,影片剪辑与按钮图形效果,能够为对象增添奇妙的视觉效果。
效果包括:投影、模糊、发光、斜角、渐变发光、渐变斜角、调整颜色七种效果。
8、请说明套索工具的魔术棒设置对话框中阈值的含义及取值范围。
阈值:用来定义在选取范围内相邻元素色值的接近程度,数值越大,范围越宽。
全职范围为0----200之间的整数值。
9、什么是元件元件的类型各自的优点或特点是什么元件:是指在动画制作过程中可以重复使用的元素。
元件的类型:包括电影剪辑、按钮和图形三种类型。
图形元件:用于创建可反复使用的图形或连接到主时间轴的动画片断,它可以是静止的图片,也可以是由多帧组成的动画。
按钮元件:主要用于激发某种交互的动作,产生各种鼠标事件。
电影剪辑元件:是一段可以反复使用的动画片断,且可以独立播放。
10、Flash 动画分为哪几种类型动画制作的主要方法是Falsh动画主要有逐帧动画、形状渐变动画、运动渐变动画、引导层动画、遮罩动画五种类型。
flash课件

【时间轴】面板中,能够插入,选择, 移动和删除帧,可剪切、复制和黏贴 帧。能够将其他帧转换为关键帧,对 于多层动画,能够在不同层中移动帧。 F5插入帧 F6出入关键帧 F7插入空白 关键帧
频闪动画制作
频闪动画是Flash动画制作中最为基本 旳动画类型,其制作也相对简朴,主 要是利用动画对象属性(位置、颜色、 大小等)旳突变,产生跳跃闪烁、变 色等效果。
要点知识: 元件 实例 滤镜
引入媒体 (1)导入位图 措施一:文件——导入——导入到库 措施二:文件——导入——导入到舞台 措施三:可拖动图片至库或舞台 位图转换为图形
转换位图为矢量图形:转换位图为矢量图形能够将图像看 成矢量图形进行处理,而且它在减小文件大小方面也很有 用。将位图转换为矢量图形不再连接到【库】面板中旳位 图元件。 修改——位图——转换位图为矢量图 颜色阈值:用于设置位图转化为矢量形旳色彩细节参数, 值越大,越细腻。
Flash是一种可交互旳矢量动画,能够 在低速率下实现高质量旳动画效果, 具有体积小,兼容性好,互动性强,
flashCS3旳界面
开始/程序 Adobe Design Premiun CS3
文件/新建 出现新建文档窗口
系统菜单
文件、编辑、试图、插入、修改、文本、命令、控制、调试、窗口、帮组
主工具栏
编辑栏
最小区域:用于设置位图转化为矢量图形旳色块大小;取 值越大,色块越大。 曲线拟合:用于设置位图转化过程中对色块旳敏感程度。 角阈值:(1)较多转交;(边沿越细腻) 较少转交;(缺乏细节) 一般(为一般状态)
图形元件:用于静态图片旳反复使用。
按钮元件:弹起、经过、按下、点击。
影片剪辑元件:是类似于文档内旳子文档。此元 件类型有不依赖主时间轴旳时间轴。能够在其他 影片剪辑和按钮内添加影片剪辑以创建嵌套旳影 片剪辑。还能够使用属性面板为影片剪辑旳实例 分配实例名称,然后在脚本中引用该名称。
Flash动画形状渐变和运动渐变.

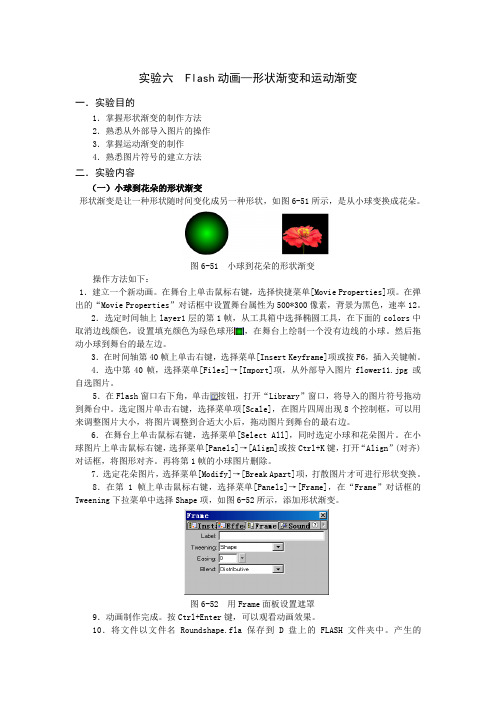
实验六 Flash动画—形状渐变和运动渐变一.实验目的1.掌握形状渐变的制作方法2.熟悉从外部导入图片的操作3.掌握运动渐变的制作4.熟悉图片符号的建立方法二.实验内容(一)小球到花朵的形状渐变形状渐变是让一种形状随时间变化成另一种形状,如图6-51所示,是从小球变换成花朵。
图6-51 小球到花朵的形状渐变操作方法如下:1.建立一个新动画。
在舞台上单击鼠标右键,选择快捷菜单[Movie Properties]项。
在弹出的“Movie Properties”对话框中设置舞台属性为500*300像素,背景为黑色,速率12。
2.选定时间轴上layer1层的第1帧,从工具箱中选择椭圆工具,在下面的colors中取消边线颜色,设置填充颜色为绿色球形,在舞台上绘制一个没有边线的小球。
然后拖动小球到舞台的最左边。
3.在时间轴第40帧上单击右键,选择菜单[Insert Keyframe]项或按F6,插入关键帧。
4.选中第40帧,选择菜单[Files]→[Import]项,从外部导入图片flower11.jpg 或自选图片。
5.在Flash窗口右下角,单击按钮,打开“Library”窗口,将导入的图片符号拖动到舞台中。
选定图片单击右键,选择菜单项[Scale],在图片四周出现8个控制框,可以用来调整图片大小,将图片调整到合适大小后,拖动图片到舞台的最右边。
6.在舞台上单击鼠标右键,选择菜单[Select All],同时选定小球和花朵图片。
在小球图片上单击鼠标右键,选择菜单[Panels]→[Align]或按Ctrl+K键,打开“Align”(对齐)对话框,将图形对齐。
再将第1帧的小球图片删除。
7.选定花朵图片,选择菜单[Modify]→[Break Apart]项,打散图片才可进行形状变换。
8.在第1帧上单击鼠标右键,选择菜单[Panels]→[Frame],在“Frame”对话框的Tweening下拉菜单中选择Shape项,如图6-52所示,添加形状渐变。
FLASH第四讲 动作渐变

例:一个图层文字下移后不动,另一个层文字 从左到中间,再一个层右到中间 步骤: 1)插入新建元件影片剪辑可在这里输 入名称确定 2)选中文字工具后, 编辑区单击 显示 输入湖北大学 如Байду номын сангаас拖动鼠标 显示
表示自动换行
选字体
选字号
字体颜色
3)单击 回到场景 4)将影片剪辑拖到场景中间 注意拖动时,场景中的对应位置要有空白 关键帧 5)单击插入图层两次 在图层1上方插入两个图层 并改图层名
(4)将形状转换为元件 选中画的图形右击转换为元件图形 可进行动作动画 (5) 在影片剪辑中画一个形状拖劝到场景中 可进行移动 第(4),(5)创建的对象 也称作实例
1)文字运动渐变的创建 插入新建元件影片剪辑默认名字为元件1空 白关键帧位置写字再到后面插入一个关键帧 按住shift+方向键移动对象(快速移动)建立动作 补间回到场景将刚才创建的元件(称作符号) 拖到场景中(称作实例)保存按ctrl+回车键播 放动画,并产生一个swf文件 可以在关键帧位置进行变形、变色、旋转 拖到场景中的动画不能在场景中修改。 双击库面板中的 可进行修改,场景中的动画 也被修改
(13) 单击图5-119中的相对于舞台,单击垂直 居中 水平居中 3个图层第10帧处的文本相对舞台居中。 (14) 在图层2,3中从第1帧拖动鼠标到第10帧, 选中10帧。并拖动鼠标到第10帧。 (15) 选中第1层第1帧,按住shift键,将对象 移到上方;选中第2层第10帧,按住shift键 将对象移到左方;选中第3层第10帧,按住 shift键将对象移到右方 (16)依次双击各图层名。将第一层改名为从 上到中间;将第二层改名为从左到中间; 将第三层改名为从右到中间。
6)窗口库 依次 选中上面两层,将影片剪辑拖动到这 两个图层
FLASH移动渐变与形状渐变动画教案

教案:FLASH移动渐变与形状渐变动画一、教学目标1. 让学生了解FLASH移动渐变与形状渐变动画的概念和特点。
2. 培养学生运用FLASH软件制作简单动画的能力。
3. 提高学生对多媒体技术的兴趣和审美能力。
二、教学内容1. FLASH动画的基本概念2. 移动渐变与形状渐变的原理及制作方法3. 实践操作:制作简单的移动渐变与形状渐变动画三、教学重点与难点1. 重点:移动渐变与形状渐变动画的制作方法。
2. 难点:对动画速度和节奏的把握。
四、教学准备1. 硬件设备:计算机、投影仪、幕布。
2. 软件:FLASH Player和相关教学资料。
3. 教学素材:图片、音效等。
五、教学过程1. 导入:通过播放一个简单的FLASH动画,激发学生的兴趣,引出本节课的主题。
2. 基本概念:讲解FLASH动画的基本概念,包括帧、图层、元件等。
3. 移动渐变与形状渐变:讲解移动渐变与形状渐变的原理,展示一些典型的移动渐变与形状渐变动画效果。
4. 实践操作:让学生动手制作一个简单的移动渐变与形状渐变动画,教师巡回指导。
5. 作品展示与点评:让学生展示自己的作品,互相评价,教师进行总结性点评。
6. 课堂小结:回顾本节课所学内容,强调重点和难点。
7. 课后作业:布置一个课后作业,要求学生运用所学知识制作一个更具创意的动画作品。
8. 拓展学习:推荐一些FLASH动画制作的教程和素材资源,鼓励学生在课后进行自主学习。
9. 教学反思:根据学生的课堂表现和作业完成情况,总结教学效果,调整教学方法。
10. 教学评价:通过学生的作品、课堂参与度和学习态度等方面,对学生的学习情况进行综合评价。
六、教学策略与方法1. 采用“案例教学法”,通过分析、模仿、创新等步骤,让学生掌握移动渐变与形状渐变动画的制作方法。
2. 运用“任务驱动法”,设置具有挑战性的课后作业,激发学生的学习兴趣和创作欲望。
3. 采用“小组合作学习法”,鼓励学生互相交流、讨论,提高团队协作能力。
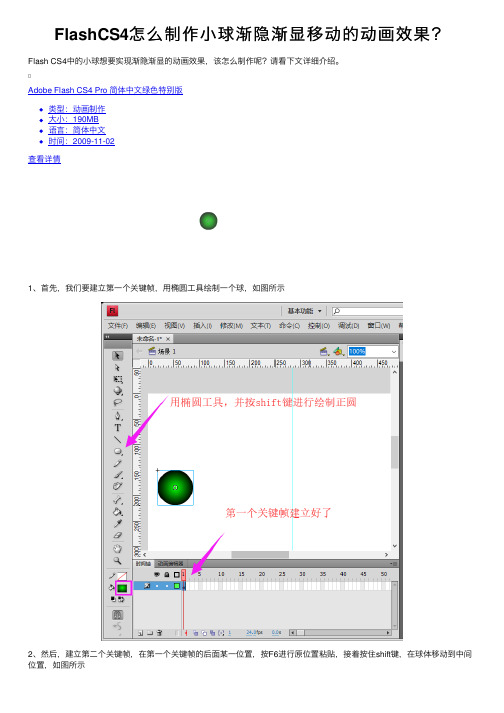
FlashCS4怎么制作小球渐隐渐显移动的动画效果?

FlashCS4怎么制作⼩球渐隐渐显移动的动画效果?Flash CS4中的⼩球想要实现渐隐渐显的动画效果,该怎么制作呢?请看下⽂详细介绍。
Adobe Flash CS4 Pro 简体中⽂绿⾊特别版
类型:动画制作
⼤⼩:190MB
语⾔:简体中⽂
时间:2009-11-02
查看详情
1、⾸先,我们要建⽴第⼀个关键帧,⽤椭圆⼯具绘制⼀个球,如图所⽰
2、然后,建⽴第⼆个关键帧,在第⼀个关键帧的后⾯某⼀位置,按F6进⾏原位置粘贴,接着按住shift键,在球体移动到中间位置,如图所⽰
3、最后,我们要建⽴最后⼀个关键帧,同样按F6键进⾏原位置粘贴,将中间的球体按住shift键移动到后⾯,如图所⽰
4、接上⾯继续,⿏标单击中间关键帧的位置,并单击舞台中间球体,然后,在属性⾥找到⾊彩效果,在样式⾥选择Alpha,拖动下⾯的游标,将球体颜⾊变浅,如图所⽰
5、上⾯的⼯作做完后,我们需要在第⼀个关键帧和中间关键帧间“创建传统补间”,另外,中间关键帧和最后⼀关键帧也同理进⾏创建,如图所⽰
6、做好了以后,测试⼀下效果的时候到了,你可以点击控制》测试影⽚,如图所⽰
以上就是Flash给⼩球添加渐隐渐显效果的教程,希望⼤家喜欢,请继续关注。
初中信息技术第四册第3课 制作简单的运动渐变动画

小技巧
1、组件的类型 组件是Flsh中可以被不断重复使用的一种特殊对象,组件的引 入能节省空间,减小文件的输出尺寸。Flash有3种类型的组件, 分别为:影片剪辑、按键、图形。 2、组件的来源 新建组件:选择“插入 新建组件”命令或选中已有图形,选 择“插入 转换成组件”命令,在打开的组件窗口中新建组件。 建好的组件将被存入“图库”中,并可以随时从图库中拖到舞 台中使用。 直接提取:选择“窗口 共享图库”命令,直接从“共享图库” 中提取。 从已有的Flash源程序中获得:选择“文件 以库打开”命令或 “文件 以共享库打开”命令,只打开指定源文件的图库,获取 组件。
1、小结本节内容; 2、P19学生针对学习内容进行自我评价。 在相应的表格内打“√”。
学习内容
掌握组件的新建与转换方法 掌握运动渐变动画的制作方法 能够在运动渐变过程中缩放和旋转对象 会使用“帧数”面板 掌握“箭头”工具的使用
评一评
需努力
完成
出色
本节课结束,再见!
并将圆形拖动到舞台右侧。 7、创建补间动画 在1~25帧之间右击,在弹出的快捷菜单中选 择“创建动画动作”命令,时间轴效果如图3.3所示。 8、测试保存动画
选择“控制” “测试影片”命令,
测试Flash动画,并保存文件。
图3.3 创建补间动画
目标二:制作购车旋转的动画
大家都玩过风车吧?当你举着风车奔跑时,美丽的小风车 边移动边旋转,下面就是运动渐变动画来制作如图3.4 所示的风车。 1、制作风车 (1)制作风车叶 (2)调整叶片
图3.1“小圆球”动画效果
4、绘制圆形 利用“椭圆”工具在舞台的左侧绘制一个无 边线的黄色圆形。 5、转换为组件
选中该圆形,选择“插入” “转换成组件” 命令,按照图3.2所示操作,将绘制的圆形转换为 图形组件。
flash-三原色变化-动画

项目8:遮罩动画课题任务三原色变化教学方法教师讲解、学生讨论,上机实训操作授课节数2课时教学目标应知➢理解遮罩动画的原理与特点。
➢了解遮罩动画的制作步骤与方法。
应会➢能熟练制作基本的遮罩动画。
➢能应用遮罩动画原理制作复杂的动画效果。
相关知识1.遮罩动画的原理与特点。
2.不同对象的不同遮罩效果学习重点1.能应用遮罩动画原理制作满足要求的动画效果。
2.能结合各类元件制作特效动画。
【技能训练】(上机实训)一、项目任务卷轴动画效果描述:三种不同的颜色相交后会出现不同的颜色。
最终效果如图所示。
设计思路:1、先制作两种颜色的遮罩动画;2、再制作出第三种颜色的效果;制作步骤:(制作此动画可以通过辅助线来定位)1、新建一个Flash文档,将背景颜色设置为黑色。
选择椭圆工具,按住ALT键的同时在舞台的左边区域单击,按下图所示设置绘制一个绿色圆形。
2、创建补间动画,在25帧插入关键帧,将绿色图形移到舞台中间,到70帧插入帧。
如图所示。
3、锁定图层1,插入图层2。
选择椭圆工具,按住ALT键的同时在舞台的右边区域单击,按下图所示设置绘制一个红色圆形。
创建补间动画,在25帧插入关键帧,将绿色图形移到舞台中间。
如图所示。
4、锁定图层2,插入图层3、图层4。
复制图层1所有帧到图层4中(操作方法:单击图层1,在黑色帧区域右击,选择复制帧,单击图层4,在黑色帧区域右击,选择粘贴帧)。
如图所示。
5、将图层2中第1帧的圆形复制到图层3中(操作方法:解锁图层2后,单击第1帧,在舞台红色圆上右击,选择复制,单击图层3,在舞台空白处右击,选择粘贴到当前位置。
)如图所示。
6、将图层3中的圆形分离,将红色改为黄色,创建补间动画,在25帧插入关键帧,将黄色圆形向中间移动至与红色圆形重合。
再将图层4改为遮罩层。
如图所示。
上图为设置遮罩前的截图下图为设置遮罩后的截图7、在图层4上面插入图层5,在第26帧插入空白关键帧,选择椭圆工具,按住ALT键的同时在舞台的上边区域单击,按下图所示设置绘制一个蓝色圆形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
小球运动
运动渐变动画的制作步骤
• 1、单击开始帧,绘制或导入图形,把它转化成元件 • 2、在结束的地方插入关键帧作为结束帧 • 3、点击开始帧,点击“插入” →“创建补间动画”
任务
• 任务一、制作飞机飞行的运动渐变动画 • 任务二、小船在河面上运动的渐变动画
总结
• 1、flash动画分类 • 2、关键帧 • 3、运动渐变动画制作步骤
运动渐变动画
课标要求
了解Flash动画的分类;掌握运动渐变动画的特点。学会制作关键 帧动画;掌握制作运动渐变动画的一般步骤。
知识目标:了解Flash动画的分类;掌握运动渐变动画的特点。 技能目标:学会制作关键帧动画;掌握制作运动渐变动画的一般步 学习目标 骤。 情感目标:通过制作鸟飞行动画,培养学生热爱鸟类制作过程中操作错误的查找、分析 重难点
Flash中动画分类
• 1、关键帧动画 • 2、运动渐变动画 • 3、形状渐变动画
什么是关键帧动画?
• 任何动画要表现运动或变化,至少前后要给出两个不 同的关键状态,而中间状态的变化和衔接电脑可以自 动完成,在Flash中,表示关键状态的帧动画叫做关键 帧动画 • 关键帧动画 Keyframe Animation
