实验05_Java_GUI
Java中的GUI自动化测试

Java中的GUI自动化测试随着软件行业的快速发展,用户界面(GUI)自动化测试在软件开发过程中扮演着越来越重要的角色。
而在Java语言中,我们也可以利用各种工具和框架来实现GUI的自动化测试。
一. GUI自动化测试的意义和作用GUI自动化测试是指通过模拟用户操作和交互,对软件的图形用户界面进行测试和验证。
与传统的手动测试相比,GUI自动化测试具有以下优势:1. 提高测试效率:自动测试可以快速、准确地执行大量的测试用例,相较于手动测试可以节省大量的人力资源和时间成本。
2. 提升测试覆盖率:通过自动化测试,可以覆盖更多的测试场景和用例,减少潜在的缺陷和问题。
3. 提高测试质量:自动化测试可以避免由于人为因素引起的错误,保证测试结果的准确性和一致性。
4. 便于回归测试:GUI自动化测试可以轻松实现对修改、优化或新增功能的回归测试,确保之前正常的功能不会受到影响。
二. Java中常用的GUI自动化测试工具和框架1. Selenium:Selenium是一套用于Web应用程序测试的工具集,提供了一组API用于模拟用户操作,支持多种浏览器和操作系统。
通过Selenium WebDriver,我们可以使用Java编写自动化测试脚本,实现对界面元素的定位、操作和断言等。
2. Appium:Appium是一款用于移动应用程序测试的开源工具,支持Android和iOS平台。
它提供了一组API和库,可以与Java语言结合使用,用于模拟用户在移动设备上的操作和交互。
3. TestFX:TestFX是一款基于JavaFX的GUI自动化测试框架,专注于Java桌面应用的测试。
它可以模拟用户与界面的交互,并提供丰富的验证和断言功能,方便快捷地进行自动化测试。
4. Awaitility:Awaitility是一个用于处理异步操作的Java库,可用于GUI自动化测试中等待界面元素出现或事件完成的情况。
它提供了简洁的API语法,使测试代码更易读和维护。
java gui实训课程设计

java gui实训课程设计Java GUI实训课程设计引言:随着计算机技术的不断发展,图形用户界面(Graphical User Interface,GUI)已经成为了现代软件开发的重要组成部分之一。
Java作为一种广泛应用于软件开发领域的编程语言,也提供了强大的GUI库,使得开发者能够轻松地创建交互性强、界面美观的应用程序。
因此,Java GUI实训课程设计对于学生们来说具有重要的意义。
一、课程设计背景与目标Java GUI实训课程设计旨在通过实践操作,让学生们掌握Java GUI 开发的基本理论与应用技巧。
通过该课程的学习,学生们将能够独立完成一个基于Java GUI的应用程序的设计与开发,提高他们的软件开发能力和创新思维。
二、课程设计内容1. Java GUI基础知识在课程的开始阶段,学生们将系统地学习Java GUI的基本概念和原理,包括Swing组件、布局管理器、事件监听器等内容。
通过理论学习和实践操作,学生们将掌握Java GUI的基本框架和开发流程。
2. 实践项目选题在学习了Java GUI的基础知识之后,学生们将根据自己的兴趣和实际需求,选择一个适合的实践项目进行设计与开发。
项目的选题可以涉及各个领域,例如学生信息管理系统、音乐播放器、游戏界面等等。
通过实践项目的设计与开发,学生们能够将所学知识应用于实际,提升他们的综合能力。
3. 项目需求分析与设计在开始实际编码之前,学生们需要进行项目需求分析与设计。
他们需要与团队成员合作,明确项目的功能需求和界面设计,并编写相应的需求文档和设计文档。
这一阶段的工作能够帮助学生们更好地理解项目的需求,为后续的编码工作奠定基础。
4. 项目编码与测试在完成项目的需求分析与设计之后,学生们将进入项目的编码与测试阶段。
他们需要根据需求文档和设计文档编写Java代码,并进行相应的单元测试和集成测试。
通过这一阶段的工作,学生们将加深对Java GUI的理解,并掌握常用的调试技巧。
JavaGUI程序设计

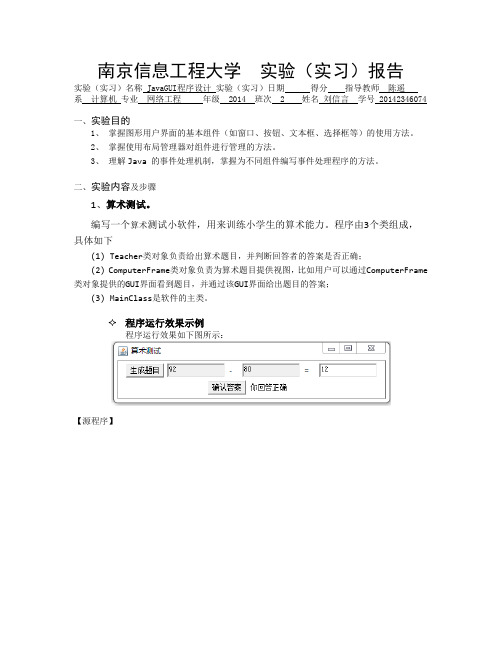
南京信息工程大学实验(实习)报告实验(实习)名称 JavaGUI程序设计实验(实习)日期得分指导教师陈遥系计算机专业网络工程年级 2014 班次 2 姓名刘信言学号 20142346074一、实验目的1、掌握图形用户界面的基本组件(如窗口、按钮、文本框、选择框等)的使用方法。
2、掌握使用布局管理器对组件进行管理的方法。
3、理解Java 的事件处理机制,掌握为不同组件编写事件处理程序的方法。
二、实验内容及步骤1、算术测试。
编写一个算术测试小软件,用来训练小学生的算术能力。
程序由3个类组成,具体如下(1) Teacher类对象负责给出算术题目,并判断回答者的答案是否正确;(2) ComputerFrame类对象负责为算术题目提供视图,比如用户可以通过ComputerFrame 类对象提供的GUI界面看到题目,并通过该GUI界面给出题目的答案;(3) MainClass是软件的主类。
程序运行效果示例程序运行效果如下图所示:【源程序】【运行截图】*报错正常:2、布局与日历。
编写一个应用程序,有一个窗口,该窗口为BorderLayout布局,具体设计如下:(1)窗口的中心添加一个Panel容器pCenter,pCenter的布局是7行7列的GriderLayout 布局,pCenter中放置49个标签,用来显示日历。
(2)窗口的北面添加一个Panel容器pNorth,其布局是FlowLayout布局,pNorth放置两个按钮:nextMonth和previousMonth,单击nextMonth按钮,可以显示当前月的下一月的日历;单击previousMonth按钮,可以显示当前月的上一月的日历。
(3)窗口的南面添加一个Panel容器pSouth,其布局是FlowLayout布局,pSouth中放置一个标签用来显示一些信息。
程序运行效果示例:程序运行效果如下图所示:【源程序】【运行截图】四、实验小结程序一需要判断number1是否小于number2,否则出现结果为负数的情况后程序不能正常运行。
java图形用户界面实验报告

java图形用户界面实验报告
《Java图形用户界面实验报告》
一、实验目的
本次实验旨在通过使用Java图形用户界面(GUI)工具,掌握Java程序设计的
基本原理和方法,加深对Java语言的理解和应用。
二、实验内容
1. 使用Java的Swing和AWT等图形用户界面工具,设计一个简单的窗口界面。
2. 在窗口中添加按钮、文本框、标签等组件,并实现相应的事件处理。
3. 编写Java代码,实现窗口界面的布局和交互功能。
三、实验步骤
1. 首先,创建一个新的Java项目,并新建一个窗口类。
2. 在窗口类中使用Swing和AWT工具,设计窗口界面,并添加所需的组件。
3. 编写事件处理方法,实现按钮点击、文本框输入等操作的响应。
4. 调试和运行程序,检查窗口界面的布局和功能是否符合预期。
四、实验结果
经过一系列的编码和调试,最终实现了一个简单的Java图形用户界面程序。
该
程序具有良好的界面布局和交互功能,用户可以通过按钮点击和文本框输入进
行相应的操作。
五、实验总结
通过本次实验,我深入理解了Java图形用户界面的设计原理和实现方法,掌握
了Swing和AWT等GUI工具的使用技巧。
在今后的学习和工作中,我将继续
加强对Java编程的实践,不断提升自己的技能水平,为今后的软件开发工作打
下坚实的基础。
java_实验5_GUI

实验5 GUI图形界面程序设计一、实验目的:●掌握GUI编程的基本概念●掌握基于AWT的图形用户界面编程原理●掌握事件编程的基本技巧●掌握AWT包中的基本组件和awt.event包中的基本事件类●掌握常用布局管理器的使用二、相关知识:现在计算机应用程序基本上都是图形用户界面,所以GUI编程是现代程序必须掌握的内容。
GUI编程的要点是基本图形组件的使用和事件的处理,Java语言提供了两套组件库,一类是早期的AWT包中的重量级组件(必须要有对等组件完成底层的图形生成工作),一类是JDK 1.2版之后提供的swing轻量级组件(纯Java代码实现)。
Java的事件处理采用的是委托代理模型,即事件源对象生成事件对象,由监听器对象接收到事件对象并处理事件。
在初级阶段我们只掌握JDK中提供的事件类和对应的事件接口,在高级阶段我们可以自定义事件类和接口。
应掌握的基本事件类有ActionEvent、WindowEvent、KeyEvent、MouseEvent 等,对应的处理事件的接口有ActionListener、WindowListener、KeyListener、MouseListener、MouseMotionListener等适配器类是SUN公司为了方便程序员而提供的抽象父类,针对具有多个抽象方法的监听器接口提供了默认的实现。
布局管理器用来在容器组件上按一定方式摆放组件。
三、实验内容第一部分:填空实验1.以下程序用来测试各种常用awt中的组件类,请填空完成程序(将运行效果贴图在最后)。
import java.awt.*;import java.awt.event.*;class frametest {public static void main(String[] args) {Frame myframe=new Frame("测试窗口");创建一个Panel对象Panel p11=new Panel();p1.setBackground(Color.red);设置p1的布局管理器为BorderLayout myframe.add(p1);Label lbl=new Label("名称:");创建一个TextField对象p11.add(lbl);p11.add(txt);p1.add(p11,BorderLayout.NORTH);final TextArea ta=new TextArea(5,20);Font myfont=new Font("TimesNewRome",Font.BOLD,24);ta.setFont(myfont);p1.add(ta,BorderLayout.CENTER);Panel p12=new Panel();Button btn=new Button("确定");创建“取消”按钮对象p12.add(btn);p12.add(btn2);p1.add(p12,BorderLayout.SOUTH);p1.add(new Button("东"),BorderLayout.EAST);p1.add(new Button("西"),BorderLayout.WEST);btn.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e){ta.setText("我已按了确定按钮");}});btn2.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {ta.setText("");}});Panel p2=new Panel();创建“老虎”选项Checkbox b2=new Checkbox("狮子");Checkbox b3=new Checkbox("大象",true);p2.add(b1);p2.add(b2);p2.add(b3);p2.setBackground(Color.blue);myframe.add("South",p2);创建Choice对象moviestars.addItem("安东尼奥.班德拉斯");moviestars.addItem("莱昂纳多.迪卡普尼奥");添加"马拉多纳"条目moviestars.addItem("休.葛兰特");moviestars.addItem("朱莉亚.罗萡茨");p2.add(moviestars);myframe.add(new Button("myframe north"),BorderLayout.NORTH); myframe.add(new Button("myframe east"),BorderLayout.EAST);myframe.add(new Button("myframe west"),BorderLayout.WEST); myframe.setSize(360,450);myframe.setVisible(true);myframe.addWindowListener(new WindowCloser());}}2.以下程序测试事件,请填空完成程序。
gui实验报告

gui实验报告《GUI实验报告》摘要:本实验利用图形用户界面(GUI)技术进行了一系列实验,包括界面设计、用户交互、数据展示等方面的内容。
通过实验,我们深入了解了GUI技术的原理和应用,掌握了相关的开发工具和技能。
本报告将详细介绍实验的过程和结果,并对GUI技术的发展和应用进行了简要的展望。
1. 引言GUI技术是计算机界面设计中的重要组成部分,它通过图形化的方式为用户提供了更加直观、友好的操作界面。
随着计算机技术的发展,GUI技术已经成为了各种软件和应用程序的标配,因此对GUI技术的研究和应用具有重要意义。
2. 实验目的本实验旨在通过对GUI技术的学习和实践,深入理解其原理和应用,掌握相关的开发工具和技能,为今后的软件开发和界面设计打下基础。
3. 实验内容本次实验主要包括以下内容:- GUI界面设计:通过使用开发工具,设计一个简单的图形用户界面,包括按钮、输入框、标签等组件。
- 用户交互:实现用户与界面的交互,包括按钮点击、输入框输入等操作。
- 数据展示:将用户输入的数据通过界面展示出来,实现数据的可视化。
4. 实验过程在实验过程中,我们首先学习了GUI界面设计的基本原理和技巧,然后使用开发工具进行了界面的设计和布局。
接着,我们实现了用户与界面的交互,包括按钮点击事件的处理、输入框数据的获取等。
最后,我们将用户输入的数据通过界面展示出来,实现了数据的可视化。
5. 实验结果通过实验,我们成功设计并实现了一个简单的GUI界面,包括按钮、输入框、标签等组件。
用户可以通过界面进行按钮点击、输入框输入等操作,并将输入的数据通过界面展示出来。
实验结果表明,我们已经掌握了GUI技术的基本原理和应用技能。
6. 结论通过本次实验,我们深入了解了GUI技术的原理和应用,掌握了相关的开发工具和技能。
GUI技术的发展和应用前景广阔,我们将继续深入学习和实践,为今后的软件开发和界面设计做好准备。
7. 展望随着计算机技术的不断发展,GUI技术将会越来越重要,它将成为各种软件和应用程序的标配。
实验报告(五)GUI程序设计(完整代码)

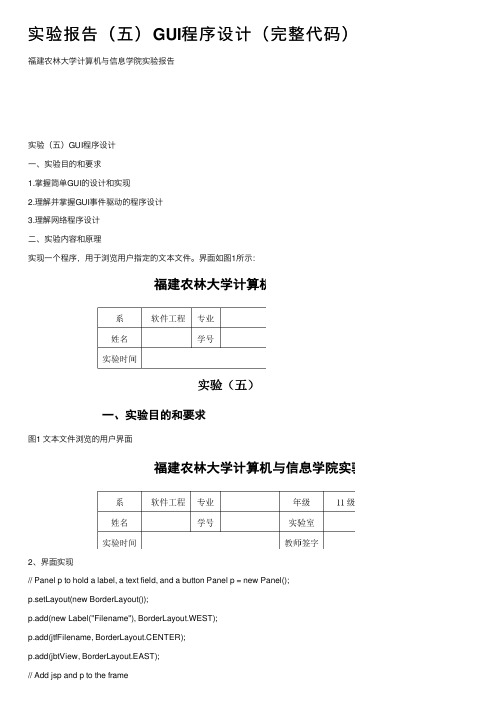
实验报告(五)GUI程序设计(完整代码)福建农林⼤学计算机与信息学院实验报告实验(五)GUI程序设计⼀、实验⽬的和要求1.掌握简单GUI的设计和实现2.理解并掌握GUI事件驱动的程序设计3.理解⽹络程序设计⼆、实验内容和原理实现⼀个程序,⽤于浏览⽤户指定的⽂本⽂件。
界⾯如图1所⽰:图1 ⽂本⽂件浏览的⽤户界⾯2、界⾯实现// Panel p to hold a label, a text field, and a button Panel p = new Panel();p.setLayout(new BorderLayout());p.add(new Label("Filename"), BorderLayout.WEST);p.add(jtfFilename, BorderLayout.CENTER);p.add(jbtView, BorderLayout.EAST);// Add jsp and p to the frameadd(jsp, BorderLayout.CENTER);add(p, BorderLayout.SOUTH);3、事件驱动// Register listenerjbtView.addActionListener(new ActionListener() {/**Handle the View button*/public void actionPerformed(ActionEvent e) {if (e.getSource() == jbtView)showFile(); //⾃⼰实现这个⽅法,在textArea中浏览⽂本⽂件内容}});4、⽹络程序设计(可选)实现⼀个⽹络服务,⽤于把指定的⽂件内容传给客户端(见Exp_5_Server.java),在“事件驱动”中调⽤⽅法“showFileFromServer()”package com.fafu.training;import java.awt.BorderLayout;import java.awt.Panel;import java.awt.TextArea;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.io.BufferedReader;import java.io.FileNotFoundException;import java.io.FileOutputStream; import java.io.FileReader;import java.io.IOException; importjava.io.Inputream;import java.io.Reader;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.JScrollPane;import javax.swing.JTextField;public classOpenFileFrame {JTextField textFiled;TextArea fileText;public OpenFileFrame(){super("Exp__GUI");Panel panel=new Panel();setLayout(new BorderLayout()); JScrollPane jsp=new JScrollPane(); panel.setLayout(new BorderLayout()); fileText=new TextArea();JLabel jlabel=new JLabel("FileName"); textFiled=new JTextField();JButtons~jButton=new~JButton("View"); panel.add(jlabel,BorderLayout.WEST); panel.add(textFiled,BorderLayout.CENTER); panel.add(jButton,BorderLayout.EAST);add(panel,BorderLayout.SOUTH);add(jsp,BorderLayout.EAST);add(fileTextBorderLayout.CENTER); jButton.addActionListener( ActionListener(){ @Overridepublic void actionPerformed(ActionEvent ee) { // TODO Auto-generated method stubString s tr=textFiled.getText(); BufferedReader reader;try {reader = new Buffered(new FileReader(str)); String s="";while((s=reader.readLine())!=null){String string =reader.readLine();fileText.append(string +"\r\n");}reader.close();}catch (FileNotFoundException e1) {// TODO Auto-generated catch blocke1.printStackTrace();}catch (IOException e) {// TODO Auto-generated catch blocke.printStackTrace();}}});setVisible;setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } }三、实验环境1.硬件环境:2.软件环境:JDK1.5四、算法描述及实验步骤1.算法描述(可以⽤类图、流程图、伪代码或源程序描述)2.实验步骤●界⾯设计与实现●事件驱动程序设计●进⾏编译●进⾏测试,使⽤的测试⽤例:输⼊:预期输出:五、调试过程1.编译过程记录算法实现中发现的语法错误及改正2.调试过程记录算法实现中发现的逻辑错误及改正,对每个测试⽤例,记录实际输出,并与预期输出进⾏⽐较,如果不同,分析产⽣错误的原因并改正。
GUI应用开发JAVA实验报告

GUI应用开发JAVA实验报告一、实验目的本实验旨在提高学生对于GUI应用开发的理论和实践能力。
通过本实验,学生将掌握使用JAVA语言开发GUI应用程序的方法和技巧,并能够应用所学的知识,完成一个简单的GUI应用程序的开发。
二、实验内容本实验要求学生使用JAVA语言开发一个简单的GUI应用程序,要求程序能够实现以下功能:1.提供一个用户界面,包含输入框和按钮。
用户可以在输入框中输入一段文字,然后点击按钮后,程序将会把输入框中的文字显示在屏幕上。
2.提供一个菜单栏,包含一个文件菜单和一个帮助菜单。
文件菜单中包含一个打开选项和一个退出选项。
帮助菜单中包含一个关于选项。
用户可以通过菜单栏选择文件菜单中的选项,实现打开文件和退出程序的功能。
用户还可以选择帮助菜单中的关于选项,显示程序的相关信息。
三、实验步骤1.创建一个新的JAVA项目,命名为“GUI应用开发”。
2.在项目中创建一个新的JAVA类,命名为“GUI应用”。
3. 在“GUI应用”类中使用Swing包中的组件创建用户界面,并添加输入框和按钮。
4. 在按钮的ActionListener中实现按钮的点击事件,获取输入框中的文字并显示在屏幕上。
5.在“GUI应用”类中创建一个菜单栏,并添加文件菜单和帮助菜单。
6.在文件菜单中添加打开选项和退出选项,并实现打开文件和退出程序的功能。
7.在帮助菜单中添加关于选项,并实现显示程序的相关信息的功能。
四、实验结果经过实验,我成功地开发了一个能够实现要求功能的GUI应用程序。
用户可以在输入框中输入文字,然后点击按钮,程序会将输入框中的文字显示在屏幕上。
同时,用户还可以通过菜单栏选择文件菜单中的选项,实现打开文件和退出程序的功能。
用户还可以选择帮助菜单中的关于选项,显示程序的相关信息。
五、实验总结通过本次实验,我深入了解了GUI应用开发的基本原理和常用的技巧。
我学会了使用JAVA语言开发GUI应用程序的方法,并能够应用所学的知识,完成一个简单的GUI应用程序的开发。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验九 Java GUI1.实验目的(1)了解Java图形用户界面开发步骤。
(2)掌握Java图形用户界面常用组件的使用。
(3)掌握Java图形用户界面事件处理。
(4)掌握WindowBuilder安装及用法。
2.实验内容实验题1完成图9-1所示学籍管理主界面的设计与制作。
基本要求:如果输入用户名:admin,密码:123456,则弹出如图9-2所示窗口,否则弹出如图9-3所示窗口。
图9-1 登录界面图9-2 登录界面图9-3 登录界面import java.awt.BorderLayout;import java.awt.EventQueue;import javax.swing.JFrame;import javax.swing.JPanel;import javax.swing.border.EmptyBorder;import javax.swing.JLabel;import javax.swing.JButton;import javax.swing.JOptionPane;import javax.swing.JTextField;import javax.swing.JPasswordField;import java.awt.event.ActionListener;import java.awt.event.ActionEvent;public class luanch extends JFrame {/****/private static final long serialVersionUID = 1L;private JPanel contentPane;private JTextField usertextField;private JPasswordField passwordField;/*** Launch the application.*/public static void main(String[] args) {EventQueue.invokeLater(new Runnable() {public void run() {try {luanch frame = new luanch();frame.setVisible(true);} catch (Exception e) {e.printStackTrace();}}});}/*** Create the frame.*/public luanch() {setTitle("\u767B\u9646");setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setBounds(100, 100, 450, 300);contentPane = new JPanel();contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));setContentPane(contentPane);contentPane.setLayout(null);JLabel userNewLabel = new JLabel("用户名 ");userNewLabel.setBounds(118, 60, 72, 18);contentPane.add(userNewLabel);JLabel passNewLabel_1 = new JLabel("密码");passNewLabel_1.setBounds(118, 103, 72, 18);contentPane.add(passNewLabel_1);JButton leftNewButton = new JButton("确定");leftNewButton.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {if("admin".equals(usertextField.getText())&&"123456".equals(passwordField.getText())){ JOptionPane.showMessageDialog(null, "恭喜您,登录成功!!!");}else{JOptionPane.showMessageDialog(null, "登录失败!");}}});leftNewButton.setBounds(68, 191, 113, 27);contentPane.add(leftNewButton);JButton rightNewButton_1 = new JButton("取消");rightNewButton_1.setBounds(234, 191, 113, 27);contentPane.add(rightNewButton_1);usertextField = new JTextField();usertextField.setBounds(211, 57, 86, 24);contentPane.add(usertextField);usertextField.setColumns(10);passwordField = new JPasswordField();passwordField.setBounds(211, 100, 86, 24);contentPane.add(passwordField);}}实验题3完成图9-5 所示图形界面的制作。
图9-5 登录界面import java.awt.EventQueue;import javax.swing.JFrame;import javax.swing.JPanel;import javax.swing.border.EmptyBorder;import javax.swing.JLabel;import javax.swing.JTextField;import javax.swing.JComboBox;import javax.swing.JRadioButton;import javax.swing.JButton;public class person extends JFrame {/****/private static final long serialVersionUID = 1L;private JPanel contentPane;private JTextField numbertextField;private JTextField textField_1;private JTextField oldtextField;private JTextField phonetextField;private JTextField bumentextField;private JTextField daytextField;/*** Launch the application.*/public static void main(String[] args) {EventQueue.invokeLater(new Runnable() {public void run() {try {person frame = new person();frame.setVisible(true);} catch (Exception e) {e.printStackTrace();}}});}/*** Create the frame.*/public person() {setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setBounds(100, 100, 450, 300);contentPane = new JPanel();contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));setContentPane(contentPane);contentPane.setLayout(null);JLabel numberLabel = new JLabel("编号:");numberLabel.setBounds(25, 13, 72, 18);contentPane.add(numberLabel);numbertextField = new JTextField();numbertextField.setBounds(93, 10, 86, 24);contentPane.add(numbertextField);numbertextField.setColumns(10);JLabel nameLabel = new JLabel("\u59D3\u540D:");nameLabel.setBounds(247, 13, 59, 18);contentPane.add(nameLabel);textField_1 = new JTextField();textField_1.setBounds(320, 10, 86, 24);contentPane.add(textField_1);textField_1.setColumns(10);JLabel sort = new JLabel("类别:");sort.setBounds(25, 72, 53, 18);contentPane.add(sort);JLabel sex = new JLabel("性别");sex.setBounds(234, 72, 52, 18);contentPane.add(sex);JRadioButton manButton = new JRadioButton("男"); manButton.setBounds(296, 68, 52, 27);contentPane.add(manButton);JRadioButton womanButton = new JRadioButton("\u5973"); womanButton.setBounds(353, 68, 65, 27);contentPane.add(womanButton);JLabel oldLabel = new JLabel("年龄:");oldLabel.setBounds(25, 126, 72, 18);contentPane.add(oldLabel);oldtextField = new JTextField();oldtextField.setBounds(112, 123, 86, 24); contentPane.add(oldtextField);oldtextField.setColumns(10);JLabel phoneLabel = new JLabel("电话:"); phoneLabel.setBounds(232, 126, 72, 18);contentPane.add(phoneLabel);phonetextField = new JTextField();phonetextField.setBounds(320, 123, 86, 24); contentPane.add(phonetextField);phonetextField.setColumns(10);JLabel bumenLabel = new JLabel("所在部门:"); bumenLabel.setBounds(25, 158, 83, 18);contentPane.add(bumenLabel);bumentextField = new JTextField();bumentextField.setBounds(112, 155, 86, 24); contentPane.add(bumentextField);bumentextField.setColumns(10);JLabel dayLabel = new JLabel("注册日期:"); dayLabel.setBounds(232, 158, 86, 18);contentPane.add(dayLabel);daytextField = new JTextField();daytextField.setBounds(320, 155, 86, 24);contentPane.add(daytextField);daytextField.setColumns(10);JButton addButton = new JButton("添加");addButton.setBounds(85, 215, 113, 27);contentPane.add(addButton);JButton closedButton = new JButton("关闭");closedButton.setBounds(235, 215, 113, 27);contentPane.add(closedButton);String ss[] = {"管理","技术","后勤"};JComboBox comboBox = new JComboBox(ss);comboBox.setBounds(93, 69, 78, 24);contentPane.add(comboBox);}}实验题4 完成图9-6 所示图形界面的制作,相关数据从数据库中读取。
